29 Javascript Why Use Prototype
Jan 19, 2011 - I'd like to understand when it is appropriate to use prototype methods in js. Should they always be used? Or are there cases where using them is not preferred and/or incurs a performance penalty? ... Why Use Prototype in JavaScript There is a clear reason why you should use prototypes when creating classes in JavaScript. They use less memory. When a method is defined using this.methodName a new copy is created every time a new object is instantiated.
Jul 26, 2021 - It is essential to understand the ... makes use of it. Also, be aware of the length of the prototype chains in your code and break them up if necessary to avoid possible performance problems. Further, the native prototypes should never be extended unless it is for the sake of compatibility with newer JavaScript ...

Javascript why use prototype. Now let's look into some more detail about prototype. Each and every JavaScript function will have a prototype property which is of the object type. You can define your own properties under prototype. When you will use the function as a constructor function, all the instances of it will inherit properties from the prototype object. The prototype object In JavaScript, an object can inherit properties of another object. The object from where the properties are inherited is named prototype. Following the example, you can make pet a prototype of cat which will then inherit legs property. Nov 04, 2018 - Again, prototype is just a property that every function in JavaScript has and, as we saw above, it allows us to share methods across all instances of a function. All our functionality is still the same but now instead of having to manage a separate object for all the methods, we can just use ...
JavaScript is a prototype-based language, meaning object properties and methods can be shared through generalized objects that have the ability to be cloned and extended. This is known as prototypical inheritance and differs from class inheritance. JavaScript includes a method called hasOwnProperty on Object.prototype to check whether a property was defined on the object itself. Since object literals will always have Object.prototype as their prototype, you can use it in this manner. The object we created in the example above looks like this: JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype object, which enables all the other objects to inherit these methods and properties.
by Pranav Jindal Prototype in JavaScript: it's quirky, but here's how it worksThe following four lines are enough to confuse most JavaScript developers: Object instanceof Function//trueObject instanceof Object//trueFunction instanceof Object//trueFunction instanceof Function//truePrototype in JavaScript is one of the most mind-boggling concepts, but you can' Technically, Actor.prototype tells the JavaScript engine that getRoles () is part of the prototype and shouldn't be copied each time. If working on a huge project, I'd recommend using prototype to... Douglas Crockford - "Every Object is linked to a prototype object from which it can inherit properties.All objects created from object literals are linked to Object.prototype, an object that comes standard with JavaScript. If you are already aware of prototype then directly move to Prototype in action.. What is prototype ? {Prototype} (Prototype with curly braces is hidden link ) is a ...
Use the source of truth on the Object.prototype. I hope that clears the air for you. The ESLint "no-prototype-builtins" rule was what made me realise this detail, but for you, it might well have been reading someone's code. Either case, let's opt to use Object.prototype.hasOwnProperty.call() from now on. It's just the better way of ... A constructor's prototype provides a way to share methods and values among instances via the instance's private [[Prototype]] property. A function's this is set ...15 answers · 475 votes: The examples have very different outcomes. Before looking at the differences, the following ... We all know Javascript uses a Prototype Chain in order to bring inheritance to the language. In this article we are going to analyze the different keywords constructor and prototype that help us to use the Prototype Chain properly.. When, how and what is a ... constructor . A constructor is a pointer.It points to the Function() that created the point from which you are retrieving the ...
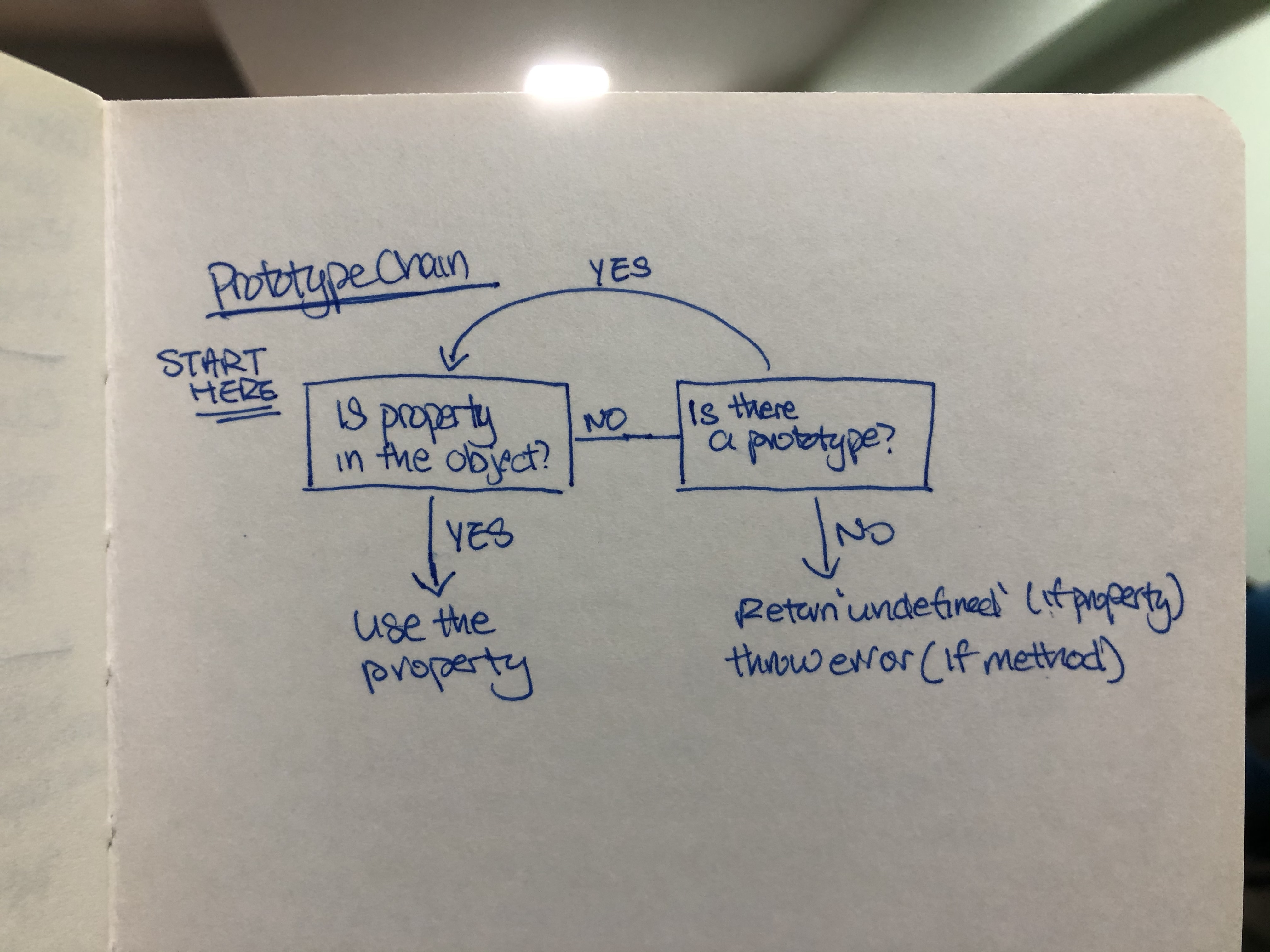
That object is called "a prototype": When we read a property from object, and it's missing, JavaScript automatically takes it from the prototype. In programming, this is called "prototypal inheritance". And soon we'll study many examples of such inheritance, as well as cooler language features built upon it. Jun 17, 2021 - What is the prototype in JavaScript and When to use it? How to add variables and method to an object using the prototype in javascript? Mar 29, 2020 - Again, prototype is just a property that every function in JavaScript has and, as we saw above, it allows us to share methods across all instances of a function. All our functionality is still the same but now instead of having to manage a separate object for all the methods, we can just use ...
Jan 31, 2021 - This tutorial explains the JavaScript prototype concept in detail and clears all confusions that you may have regarding prototype in JavaScript. 19 Jan 2011 — One reason to use the built-in prototype object is if you'll be duplicating an object multiple times that will share common functionality. By ...6 answers · Top answer: Prototypes are an optimisation. A great example of using them well is the jQuery library. ... Every function (whether it is normal or constructor function) in JavaScript has a special property known as prototype property. Every time you create a function, automatically this prototype becomes the property of that function. The prototype property of function is useful only when you are creating objects out of this function.
Apr 20, 2020 - In this post, we will discuss what are prototypes in JavaScript, how they help JavaScript in achieving the concepts of Object-Oriented Programming. In the previous post, we had learned various ways… Prototype is basically an object called prototype object. We can add methods/properties in prototype object. Whatever function we create in javascript comes with prototype property through javascript engine. The problem with this approach is that it will create a new copy of function getBrandName () for every new Car object. Yes, the videos and challenges on prototypes are a bit confusing. But what I found out is that there are different ways to accomplish the same thing in JavaScript. And this can be confusing! Because the way Jim is using and explaining a prototypes is one way, and there are other ways that you can use prototypes.
JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. The prototype Property The functions in JavaScript are objects and they contain methods and properties. Some of the common methods are apply () and call () and some of the common properties are length and constructor. Another property of the function objects is prototype. Prototypes When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object is a property.
To start off, let me say we are talking about the prototype method here, not the JavaScript library. Prototypes allow you to easily define methods to all instances of a particular object. The beauty is that the method is applied to the prototype, so it is only stored in the memory once, but every instance of the object has access to it. The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object.prototype. Adding Properties and Methods to Objects Sometimes you want to add new properties (or methods) to all existing objects of a given type. In JavaScript, prototype refers to a system. This system allows you to define properties on objects that can be accessed via the object's instances. Prototype is closely related to Object Oriented Programming. It won't make sense unless you understand what Object Oriented Programming is about.
To do this, we'll use our knowledge of how the new keyword and prototypes work in JavaScript. First, inside the body of our Object.create implementation, we'll create an empty function. Then, we'll set the prototype of that empty function equal to the argument object. Then, in order to create a new object, we'll invoke our empty ... Apr 02, 2013 - At many instances when working with javascript objects, different pieces of code can give the same result on the surface yet underneath they could be different. One scenario is when adding methods to your Javascript 'classes'. First of all lets agree on the fact that there are no classes in ... Your cat is an object with a name, it has an object __proto__ that contains a function meow and the Cat constructor, this object/prototype also contains an object Object (which is the base object,...
Nov 23, 2018 - In particular, class X extends ... the old prototype approach. Beside that, many popular front-end frameworks encourage its use and you should probably avoid writing weird non-standard code on principle alone. I just don’t like where this is going. In my nightmares, a whole generation of JavaScript libraries ... A function's prototype: A function's prototype is the object instance that will become the prototype for all objects created using this function as a constructor. An object's prototype: An object prototype is the object instance from which the object is inherited. Back to the examples I would like to know why we use prototypes. I understand that each time we create a new instance of a function, it'll create new space in memory. ... JavaScript Prototype in Plain Language over at JavaScriptIsSexy that might be more enlightening. jason chan 31,005 Points jason chan . jason chan 31,005 Points January 25, 2016 1:08am.
Prototype in JavaScript The prototype object is special type of enumerable object to which additional properties can be attached to it which will be shared across all the instances of it's constructor function. So, use prototype property of a function in the above example in order to have age properties across all the objects as shown below. Prototype You can use the prototype to connect two different objects and form one-way inheritance hierarchy. In JavaScript, such inheritance of connecting two objects can also be seen as connecting... Jul 20, 2017 - Possible Duplicate: Use of 'prototype' vs. 'this' in JavaScript? OK, So I am somewhat new to the idea of OOP in JS. What is the difference between these two snippets of code wr...
Understanding Objects In Javascript Skeptical Coder
 Prototypes In Javascript In This Post We Will Discuss What
Prototypes In Javascript In This Post We Will Discuss What
 Using Prototype Prototype And Scriptaculous Taking The
Using Prototype Prototype And Scriptaculous Taking The
.png) Kenneth Kin Lum S Blog Javascript S Pseudo Classical
Kenneth Kin Lum S Blog Javascript S Pseudo Classical
 How Prototype Works In Javascript Stack Overflow
How Prototype Works In Javascript Stack Overflow
 What Is Prototype In Javascript Geek Culture
What Is Prototype In Javascript Geek Culture
 Why Is This Used In Javascript While Declaring A Function
Why Is This Used In Javascript While Declaring A Function
 Understanding Javascript Prototype Zell Liew
Understanding Javascript Prototype Zell Liew
 Cards And Action Free To Use Prototype Gamedev Js
Cards And Action Free To Use Prototype Gamedev Js
 Prototype Pollution The Dangerous And Underrated
Prototype Pollution The Dangerous And Underrated
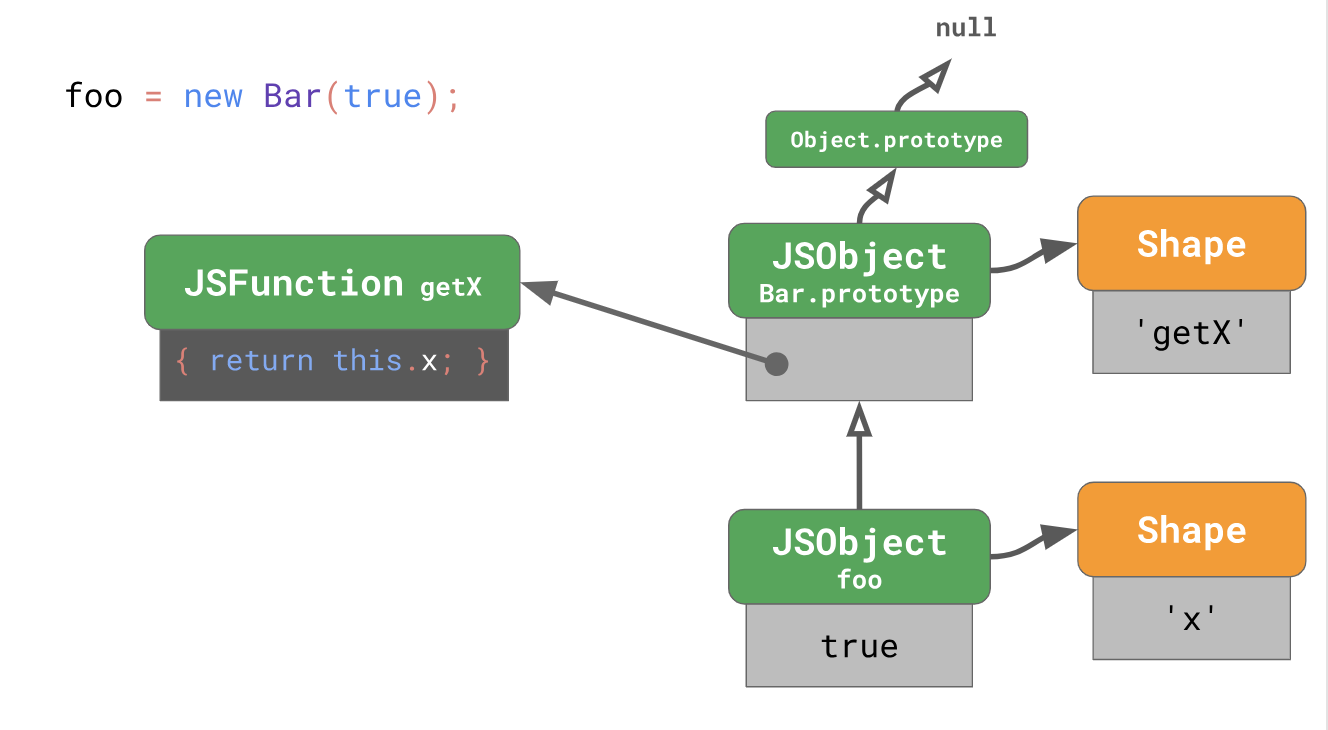
Javascript Engine Fundamentals Optimizing Prototypes
 Prototype In Javascript Geeksforgeeks
Prototype In Javascript Geeksforgeeks
 Javascript Prototype Jing S Javascript Blog
Javascript Prototype Jing S Javascript Blog
 Object Javascript Understanding Prototypes Inheritance
Object Javascript Understanding Prototypes Inheritance
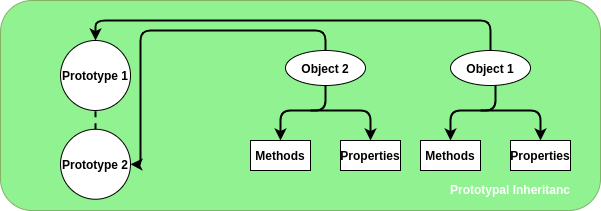
 Javascript Prototypal Inheritance Big Picture
Javascript Prototypal Inheritance Big Picture
 Prototypal Inheritance Using Proto In Javascript
Prototypal Inheritance Using Proto In Javascript
Why Do We Need A Prototype In Js Quora
 Javascript Engine Basics Prototype Optimization Part 2
Javascript Engine Basics Prototype Optimization Part 2
Understanding The Javascript Prototype Object
Using Prototype Vs This In A Javascript Class Can Help
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Next Gen Javascript Let And Const Over Var By Dinushanka
Next Gen Javascript Let And Const Over Var By Dinushanka
 Object Oriented Javascript Tutorial 10 Prototype
Object Oriented Javascript Tutorial 10 Prototype





0 Response to "29 Javascript Why Use Prototype"
Post a Comment