21 How To Get Localstorage Value In Javascript
The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. node-localstorage is a drop-in substitute for the browser native localStorage API that runs on node.js. This is widely used as an alternative to localStorage for node js. You can have access to all the methods of localStorage like length, setItem, getItem, clear , etc.
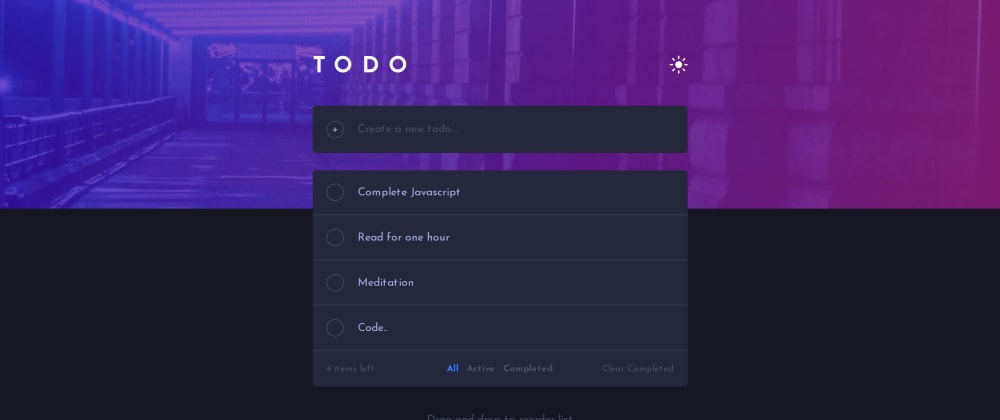
 Todo App Using Html Css And Js Local Storage
Todo App Using Html Css And Js Local Storage
Using local storage in modern browsers is very easy. All you have to do is modify the localStorage object in JavaScript. You can do that directly or you can use the setItem () and getItem () method: localStorage.setItem ( 'favoritecolor', 'blue' ); The first argument is the identifier you'll later use to get the data out again.

How to get localstorage value in javascript. How can I get the local Storage Value. Ask Question. Asked 9 years, 1 month ago. Active 2 years, 4 months ago. Viewed 63k times. 9. var cookieValue = document.getElementById ("demo"); var value = cookieValue .getAttribute ('value'); if (typeof (Storage)!=="undefined") { alert (value); localStorage.setItem = ("GetData" , value… localStorage stores key-value pairs. So to store a entire javascript object we need to serialize it first (with JSON.stringify, for example): localStorage.setItem ('user', JSON.stringify (user)); Then to retrieve it from the store and convert to an object again: var user = JSON.parse (localStorage.getItem ('user')); If we need to delete all ... JavaScript localStorage methods. There are six basic JavaScript localStorage methods to use localStorage in your web applications for access and work with localStorage: setItem (): Add key and value to localStorage. getItem (): Retrieve a value by the key from localStorage. removeItem (): Remove an item by key from localStorage.
Home › how to get local storage array value in javascript › how to get local storage value in react js › how to get localstorage value in javascript. 33 How To Get Localstorage Value In Javascript Written By Ryan M Collier. Friday, August 20, 2021 Add Comment Edit. Aug 17, 2019 - The local storage is data stored locally in a client’s browser. It is also pure JavaScript. There are two types of storage you can use. Use javascript for it.. <input type="text" id="userName" > let itemName = localStorage.getItem('keyName'); document.getElementById("userName").value ...
Oct 21, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the localStorage key-value pairs of a domain other than the page you're on. Figure 7. Changing the JavaScript context of the Console Run your localStorage expressions in the Console, the same as you would in your JavaScript. 23/7/2021 · localStorage.user = {name: "John"}; alert(localStorage.user); // [object Object] We can use JSON to store objects though: localStorage.user = JSON.stringify({name: "John"}); // sometime later let user = JSON.parse( localStorage.user ); alert( user.name ); // John
JavaScript localStorage methods There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage getItem () - takes a key and returns the corresponding value Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the localStorage key-value pairs of a domain other than the page that is displayed. Run your localStorage expressions in the Console, the same as you do in your JavaScript. Then, we'll push our new key/value pair to the object, and save it back to localStorage (), running it through JSON.stringify () to convert it back to a string. // Get the existing data var existing = localStorage.getItem('myLunch'); // If no existing data, create an array // Otherwise, convert the localStorage string to an array existing ...
The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.. localStorage is similar to sessionStorage, except that while localStorage data has no expiration time, sessionStorage data gets cleared when the page session ends — that is, when the page is closed. now we write some code of javascript to store the value of user input into localStorage and then we can use it to another page or anywhere in our application as we want. In above code of javascript… 29/12/2020 · getItem(): How to get items from localStorage. To get items from localStorage, use the getItem() method. getItem() allows you to access the data stored in the browser’s localStorage object. getItem() accepts only one parameter, which is the key, and returns the value as a string. To retrieve a user key: window.localStorage.getItem('user');
Storage.getItem () The getItem () method of the Storage interface, when passed a key name, will return that key's value, or null if the key does not exist, in the given Storage object. Retrieve element from local storage in JavaScript? To retrieve an element from the local storage we have to check whether the browser endorses the local storage or not. Later, we have to set an element in the local storage. At this moment we have to be careful because once the browser is closed, no data will be stored in the local storage. Feb 14, 2017 - I have created a register form using javascript from which data is getting stored in the local storage,but I want to retrieve data from local storage for login purpose, following is my controller.j...
Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. All the data saved in local storage is in the form of a key-value pair. How to Pass the Data to Another Page withing passing it in URL? HTML and Javascript Code for testing localStorage: We used a console.log () statement to print out the contents of localStorage to make sure that our value has been added. You can use this same code to update a value stored in localStorage. To retrieve a particular value from localStorage, you can use the getItem () method: localStorage. getItem ("name"); Local storage is a key value storage such that you can store a data as a set of size 2 such as {key, value}. To get the value back, we need to pass key , then we get back value . We will walk through the different steps and ideas using a demo in following sections.
Let's get started by adding some data to localStorage! We can use the localStorage.setItem function to do this. It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: LocalStorage, object provides the following methods:. setItem: It takes two parameters, the first is the label for the data using which it will be identified in the LocalStorage, this is also called as key.The second parameter is data itself. This data must be a string. So if JavaScript object is to be stored in the LocalStorage, then it must be converted into JSON format. using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ?
Dec 19, 2017 - You can test out what's in local storage by going to the JavaScript console and typing it in. Actually do this, don't just read it. ... Adding some data to localStorage is as easy as using the setItem() method. I'll use a generic key and value for the names, but they can be any strings. JS provides the functionality of Hash-map using the .map( ) function, in which objects can be stored as a [key , value] pair, and can be accessed as hashmap[key] = value; Here, I have stored the Email ID as the key, and password as the value. Remember to use atob('password') to decode it for comparing the one stored in the LocalStorage. Get code examples like "javascript get localstorage value" instantly right from your google search results with the Grepper Chrome Extension.
May 22, 2017 - In the code you've shown not only splice_string contains something that's not a string, but you don't actually store the updated value of original in localStorage. ... Not the answer you're looking for? Browse other questions tagged javascript jquery html local-storage or ask your own question. Feb 01, 2020 - Finally, we'll discuss when it is appropriate to use LocalStorage. ... Cookies are textual data stored in the client. They are traditionally set by the server, however, they can also be created with JavaScript code in the browser. The data in cookies are stored as key/value pairs of strings. Summary: in this tutorial, you'll learn about the Storage type and how to use the JavaScript localStorage to store persistent data.. Introduction to the Storage type. The Storage type is designed to store name-value pairs. The Storage type is an Object with the following additional methods:. setItem(name, value) - set the value for a name removeItem(name) - remove the name-value pair ...
LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. So, data stored in the browser will be available even after closing the browser window. 5/12/2020 · To retrieve the JavaScript object from localStorage, use the getItem() method. You still need to use the JSON.parse() method to parse the JSON string back to an object: // Retrieve the JSON string const userStr = localStorage . getItem ( 'user' ) ; // Parse JSON string to object const userObj = JSON . parse ( userStr ) ; // Print object attributes console . log ( userObj . name ) ; // Alex console . log ( userObj . job ) ; // Software Engineer JavaScript LocalStorage Methods. To use LocalStorage in your web applications, there are 5 methods to choose from: setItem (): Add key and value to LocalStorage. getItem (): Retrieve a value by the key from LocalStorage. removeItem (): Remove an item by key from LocalStorage. clear (): Clear all LocalStorage.
You can get data from localStorage by specifying the key to localStorage by getItem () method. Key in localStorage is used to assign the value and get the value. Get data from localstorage in javascript <script> var modalId = localStorage.getItem('openModal'); </script> To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Consider this object, // an object const John = { name: "John Doe", age: 23, }; To save this object to the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jan 11, 2021 - This article will cover how to use local storage in a browser with JavaScript. Local storage is a form of web storage that stores data for a long time. Apr 02, 2020 - how to get variable in local storage in javascript ... You can use the local Storage method to retrieve data from local or session storage. ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ?
 How To Use Local Storage With Javascript By Richard Li
How To Use Local Storage With Javascript By Richard Li
 Creating Favorites List Using Localstorage In React Part I
Creating Favorites List Using Localstorage In React Part I
 React Hooks Context Amp Local Storage Haseeb Majid S Blog
React Hooks Context Amp Local Storage Haseeb Majid S Blog
 Check If A Key Exists In Local Storage Using Javascript
Check If A Key Exists In Local Storage Using Javascript
 Clearing Localstorage In Javascript Stack Overflow
Clearing Localstorage In Javascript Stack Overflow
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
 Tabris Js Examples Local Storage Eclipsesource
Tabris Js Examples Local Storage Eclipsesource
 Javascript Localstorage Methods Setitem Getitem
Javascript Localstorage Methods Setitem Getitem
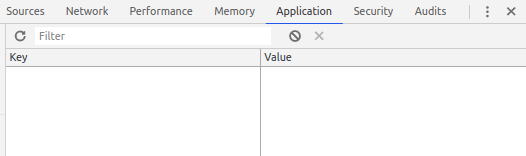
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
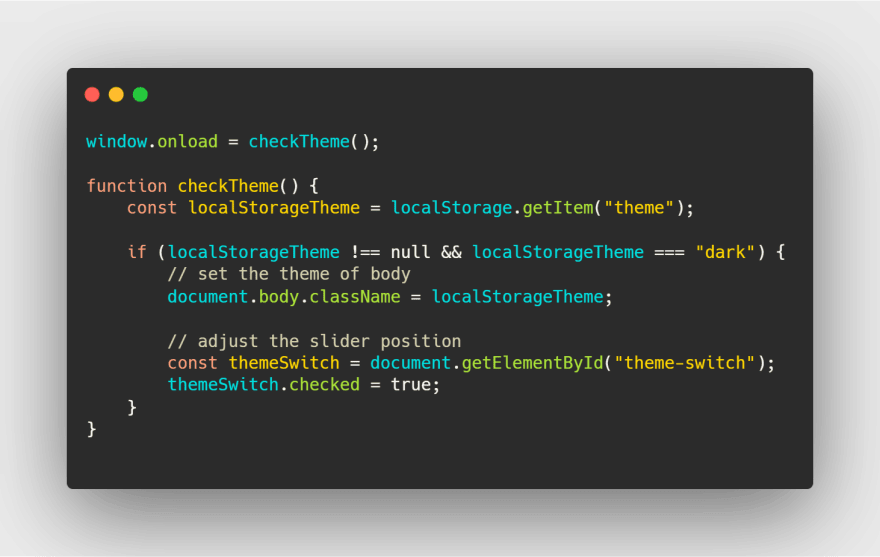
 Theme Switching Using Local Storage Dev Community
Theme Switching Using Local Storage Dev Community
 Localstorage Vs Sessionstorage Web Storage Objects
Localstorage Vs Sessionstorage Web Storage Objects
 Localstorage Get Item Gets Previous Value Ionic V3 Ionic
Localstorage Get Item Gets Previous Value Ionic V3 Ionic
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
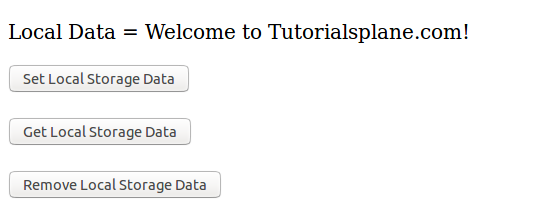
 Vue Js Local Storage Set Get Remove Data Item Example
Vue Js Local Storage Set Get Remove Data Item Example
 Javascript Localstorage Only One Value Gets Stored How Can
Javascript Localstorage Only One Value Gets Stored How Can
 Localstorage Remove One Value And Keep Existing Values
Localstorage Remove One Value And Keep Existing Values
How To Set Expiry Time Ttl For Localstorage With Javascript
 How To Store Theme Color Preferences Using The Local Storage
How To Store Theme Color Preferences Using The Local Storage
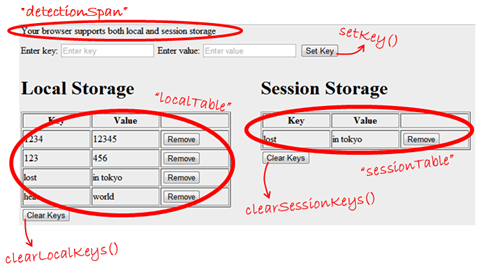
 Having Fun With Html5 Local Storage And Session Storage
Having Fun With Html5 Local Storage And Session Storage
0 Response to "21 How To Get Localstorage Value In Javascript"
Post a Comment