29 Visible True In Javascript
To know whether the element is fully visible in viewport, you will need to check whether top >= 0, and bottom is less than the screen height. In a similar way you can also check for partial visibility, top is less than screen height and bottom >= 0. The Javascript code could be written as : JavaScript Style visibility property allows users to show or hide an element. This visibility property defines that a particular element is visible on the webpage.
Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃

Visible true in javascript. Mar 10, 2017 - My project involves · a PageLayout with multiple LayoutRows and LayoutColumns. What I'm trying to accomplish is · to programmatically set the visible property of one of my LayoutRows to "True" when a certain · button is clicked. I want to do this client side via javascript. Feb 01, 2017 - Is it possible to make a button in html visible if a variable in Javascript is true ex code: var systemON = true; And if systemON is true, I want a button to be visible in html. javascript for dynamic visibility true or false. After Download file button visibility false and panel visibility true. Detailsview textbox changed event visible field in details view using javascript. Using dropdown selection textbox is visible. Set listbox visible property false by using javascript.
Form1 frm = new Form (); //MDI PARENT Form. frm.PanelMaster.Visible=true; This is new object of your parent form. Try to change your existing object of MDI Parent form. Please mark the post as answer if it is helpfull to you because it boosts the members to answer more and more. Tuesday, July 28, 2009 11:43 AM. Hello everyone i m new in Asp pls help me to resolve the following problem. I have an image on a web page .i want to set visible =true by using javascript function. protected void btnEdit_Click(object sender, EventArgs e) { divEdit.visible= true; divAddress.visible= false; txtName.Text = " abcdef"; } protected void btnCancel_Click(object sender, EventArgs e) { divEdit.visible= false divAddress.visible= true; } 2) Still if you want to use Jquery (However doing so will look foolish :), not the best way at all ), the code you have wrote will work until your ...
There are different situations, and while one property might seem best in one case, another will prove to be more useful in another. The example below shows how JavaScript style display property can make an element invisible: Example. document .getElementById ( "sampleDiv" ).style.display = "none"; Try it Live. Because :visible is a jQuery extension and not part of the CSS specification, queries using :visible cannot take advantage of the performance boost provided by the native DOM querySelectorAll() method. To achieve the best performance when using :visible to select elements, first select the elements using a pure CSS selector, then use .filter(":visible"). Re: how to visible true or false of a checkbox using java script in asp,net. Aug 03, 2012 03:09 AM. | Ajay2707 | LINK. Hi Rkreddy, Open in firebug in firefox. before and after click show status of checkbox. It is none or block. if it is block , then check in firebug that td or container where your checkbox place it is hidden. still if you get ...
Let's assume you do not use a library such as jQuery. If you do not already have a reference to the DOM element, get one using var elem = document.getElementById('id');. Then you can set any CSS property of that element. Yes it is, an asp:Button will cause a postback and you can make controls visible property true/false server side. The OP asked for javascript to show/hide controls on the page client-side. The only reason to show/hide controls with javascript is because a postback serverside is a lot of network and … If it is false when the page is rendered, it will never arrive at the client. So, you cannot, technically, set that property of the control. That said, if the control is rendered on the client because the Visible property is true when the page is rendered, you can then hide it using javascript like this:
The true/false return value of this function is then used to select the visibility state with the Conditional Operator, i.e., the question mark operator. This operator is equivalent to using an if statement. The additional lines of code simply apply the visibility state to the appropriate fields. Setting Field Visibility based on a Radio Button ... javascript : txtbox1.visible = true or false. Dec 09, 2009 09:33 PM | kook88 | LINK. hi, can i use javascript if 1 of then checkboxlist checkbox.check= true then txtbox1 visible = true? i try autopostback but when i click 1 checkbox the page tend to refresh again and i afraid that the user will feel quite irritated. Instead of using Visibility="false", you can just set a CSS property that hides the button. Then, in javascript, switch that property back whenever you want to show the button again. The ClientID is used because it can be different from the server ID if the button is inside a Naming Container control. These include Panels of various sorts.
testdiv.Visible = True. but not working. NightStalker. September 9, 2014, 7:44am #5. In that case you would wana use SlitheryImps eg. ... Powered by Discourse, best viewed with JavaScript enabled ... Jun 14, 2013 - I am trying to create an form in which a textbox should be shown or hidden based on the dropdown & also validate the textbox if it is shown only. Can anyone help me in this? If statement 2 returns true, the loop will start over again, if it returns false, the loop will end. ... JavaScript doesn't care, and statement 3 is optional. Statement 3 can do anything like negative increment (i--), positive increment (i = i + 15), or anything else. ... the i variable will only be visible within the loop.
The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false.This is quite different from using the CSS property display to control the visibility of an element.. The hidden property applies to all presentation modes and should not be used to hide content that is meant to be directly accessible to the user. The :visible selector selects every element that is currently visible. Visible elements are elements that are not: Set to display:none. Form elements with type="hidden". Width and height set to 0. A hidden parent element (this also hides child elements) Checks if a DOM element is truly visible. Contribute to UseAllFive/true-visibility development by creating an account on GitHub.
when user select in ddlType and its value (1,2,3,4,5 and 6) is equal to 6 , and the txtOthers make visible true else false. I want to done this using JavaScript with IE8 to avoid postback. May 24, 2017 - when user select in ddlType and its value (1,2,3,4,5 and 6) is equal to 6 , and the txtOthers make visible true else false. I want to done this using JavaScript with IE8 to avoid postback. alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor.
The display Property. The display property specifies if/how an element is displayed.. Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline.. Click to show panel When the parameter resolves to ... become visible. Note that any display style you’ve configured using your CSS rules will then apply (so CSS rules like x { display:table-row } work fine in conjunction with this binding). The hidden binding works oppositely—when the parameter is true, it hides ... The user can hide or show the elements according to his wish with the help of display property in Javascript. This process is also known as visibility. If the user will set the property as visibility: none, the entire element will be hidden. Otherwise, on setting the property as visibility: hidden, the elements will become invisible.
Mar 02, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 4 Feb 2012 Jul 09, 2020 - Get code examples instantly right from your google search results with the Grepper Chrome Extension. If you are using jQuery, you can do it even easier as long as you want to set the display property: $(elem).hide(); $(elem).show(); It will automatically use the appropriate display value; you do not have to care about the element type (inline or block). Additionally, elem can not only be a DOM element but also a selector such as #id or .class or anything else that is valid CSS3 (and more!).
The visibility property sets or returns whether an element should be visible. The visibility property allows the author to show or hide an element. It is similar to the display property. The visibility property specifies whether or not an element is visible. Tip: Hidden elements take up space on the page. Use the display property to both hide and remove an element from the document layout! Visible="false" It cause the control will not render at asp , so you can't find it at the rendered aspx webpage. You can set 'visible=true', and use javascript to set its visible property to be false. And you should invoke ShowContinue method at webpage.
Javascript. HTML. A Default.aspx page has some controls. Some controls visibility depends upon conditions. Here, what is tend to accomplish is change the visible property at runtime depending upon the conditional value. ... What I tried is write a method in code behind file and tried to get value from that method to set visible property to true ... A port of the Processing visualization language to JavaScript. - GitHub - processing-js/processing-js: A port of the Processing visualization language to JavaScript. Hide or show HTML elements using visibility property in JavaScript Last Updated : 02 Mar, 2021 The visibility property is used to hide or show the content of HTML elements. The visibility property specifies that the element is currently visible on the page.
Code language: JavaScript (javascript) If the element is in the viewport, the function returns true. Otherwise, it returns false. Checking if an element is visible in the viewport has many applications, for example: Perform lazy loading images. You only load the image if its container is visible in the current viewport.
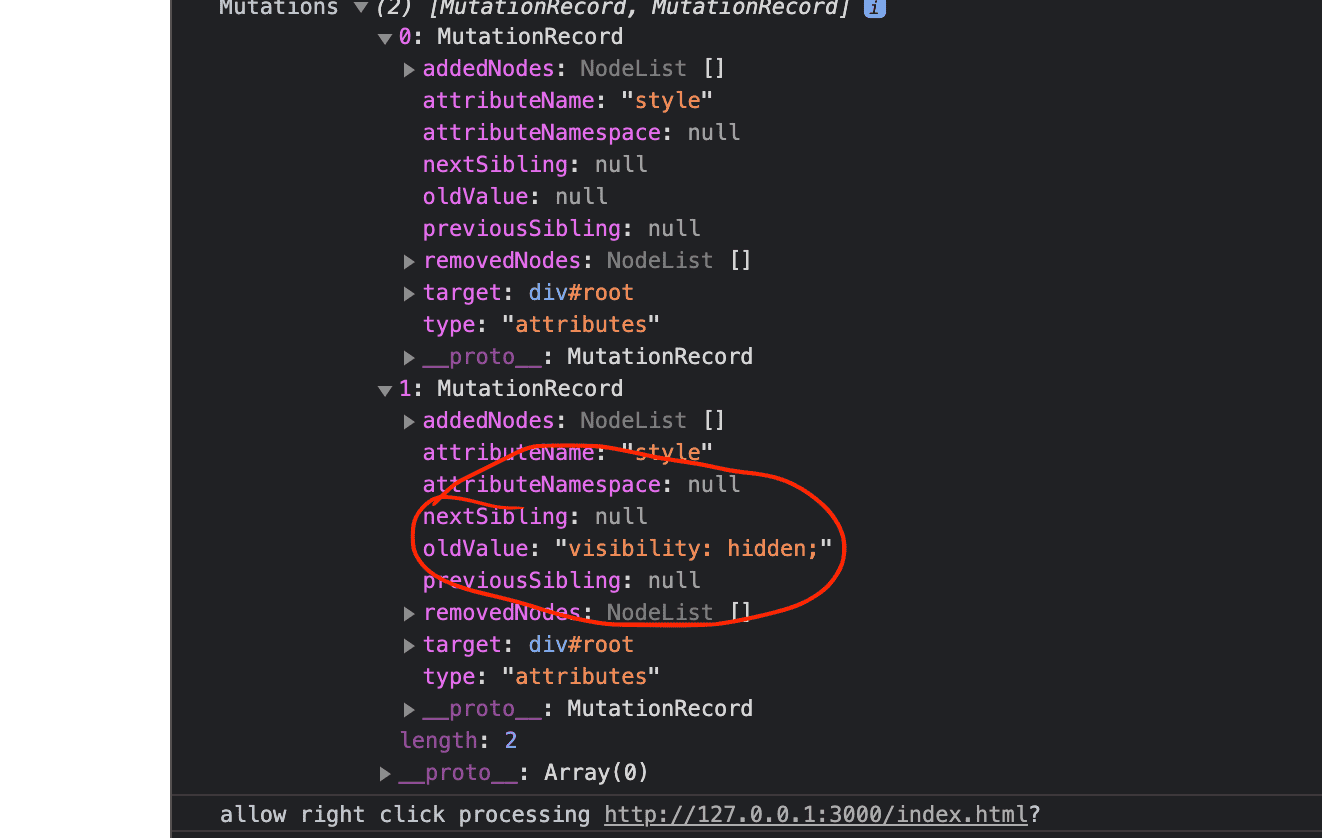
 The Power Of Mutationobserver In Javascript Jsmanifest
The Power Of Mutationobserver In Javascript Jsmanifest
 V5 Breaks Server Side Rendering Issue 199 Wicg Focus
V5 Breaks Server Side Rendering Issue 199 Wicg Focus
Solved Stacked Iframe Issue Hiding Top Iframe Blocks
 Google Tag Manager Visible On Website Rapidweaver
Google Tag Manager Visible On Website Rapidweaver
 Custom Button Is Not Visible In Community View Salesforce
Custom Button Is Not Visible In Community View Salesforce
 How To Use Codebehind Instead Of Back Button Microsoft Q Amp A
How To Use Codebehind Instead Of Back Button Microsoft Q Amp A
 Apstud 622 Js Global Vars Are Not Suggested Inside A
Apstud 622 Js Global Vars Are Not Suggested Inside A
 Is Matomo Compatible With Microsoft Sharepoint Online O365
Is Matomo Compatible With Microsoft Sharepoint Online O365
 Javascript Data Grid Row Grouping
Javascript Data Grid Row Grouping
 Jquery Clear Inner Html Code Example
Jquery Clear Inner Html Code Example


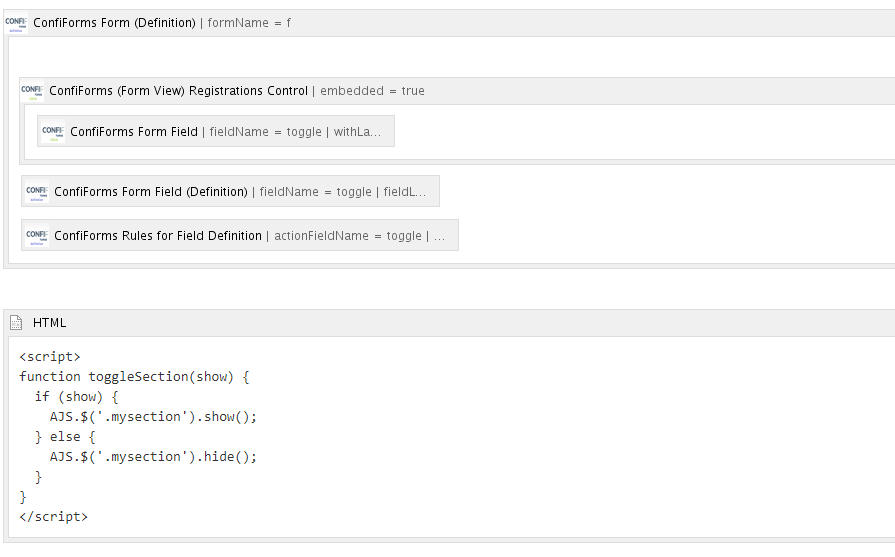
 Using Confiforms Definition Rules To Execute Custom
Using Confiforms Definition Rules To Execute Custom
 Cross Platform Development On Mobile Devices
Cross Platform Development On Mobile Devices
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
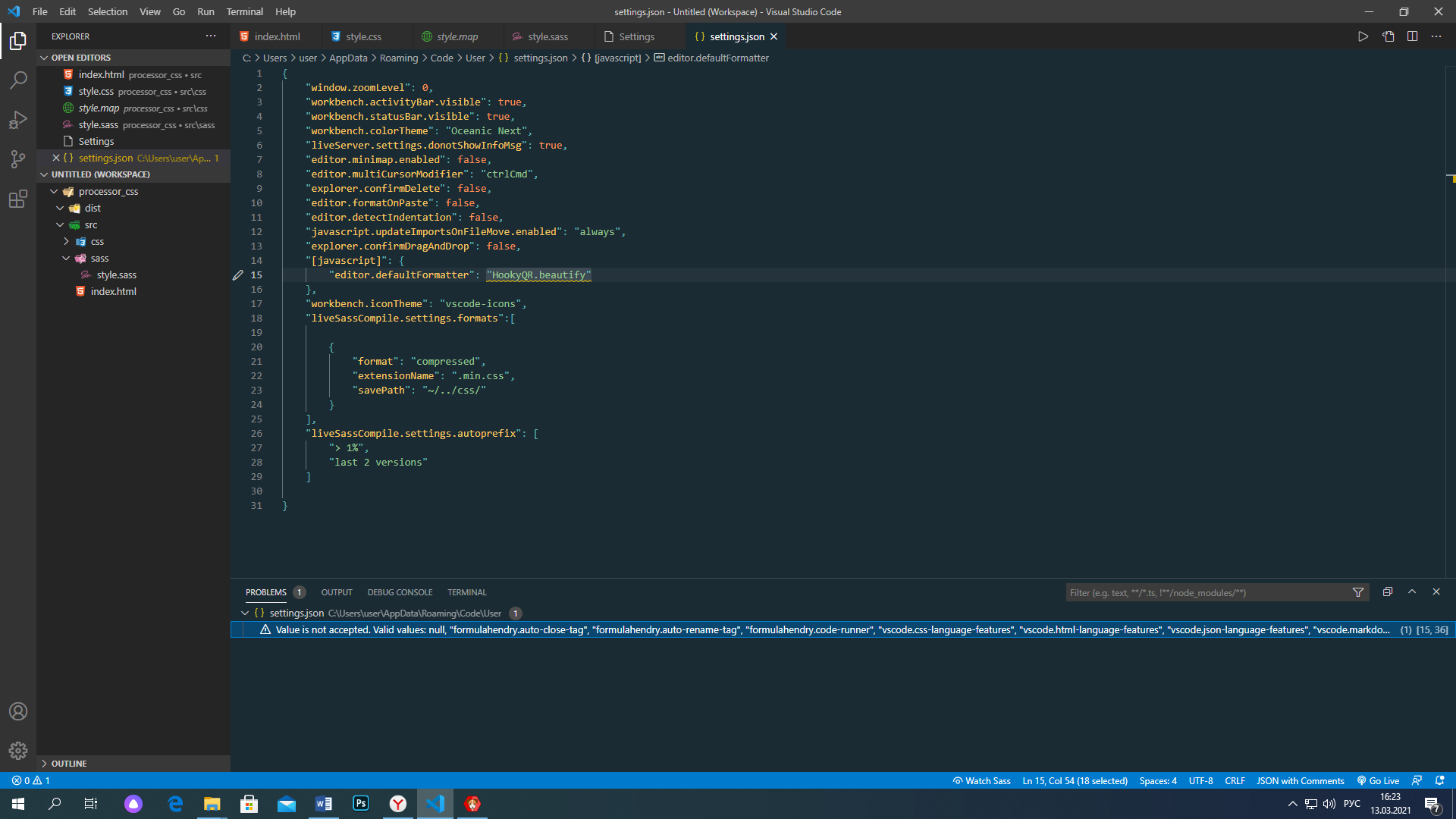
 Screenshot 2021 03 13 16 24 06 Paste Pics
Screenshot 2021 03 13 16 24 06 Paste Pics
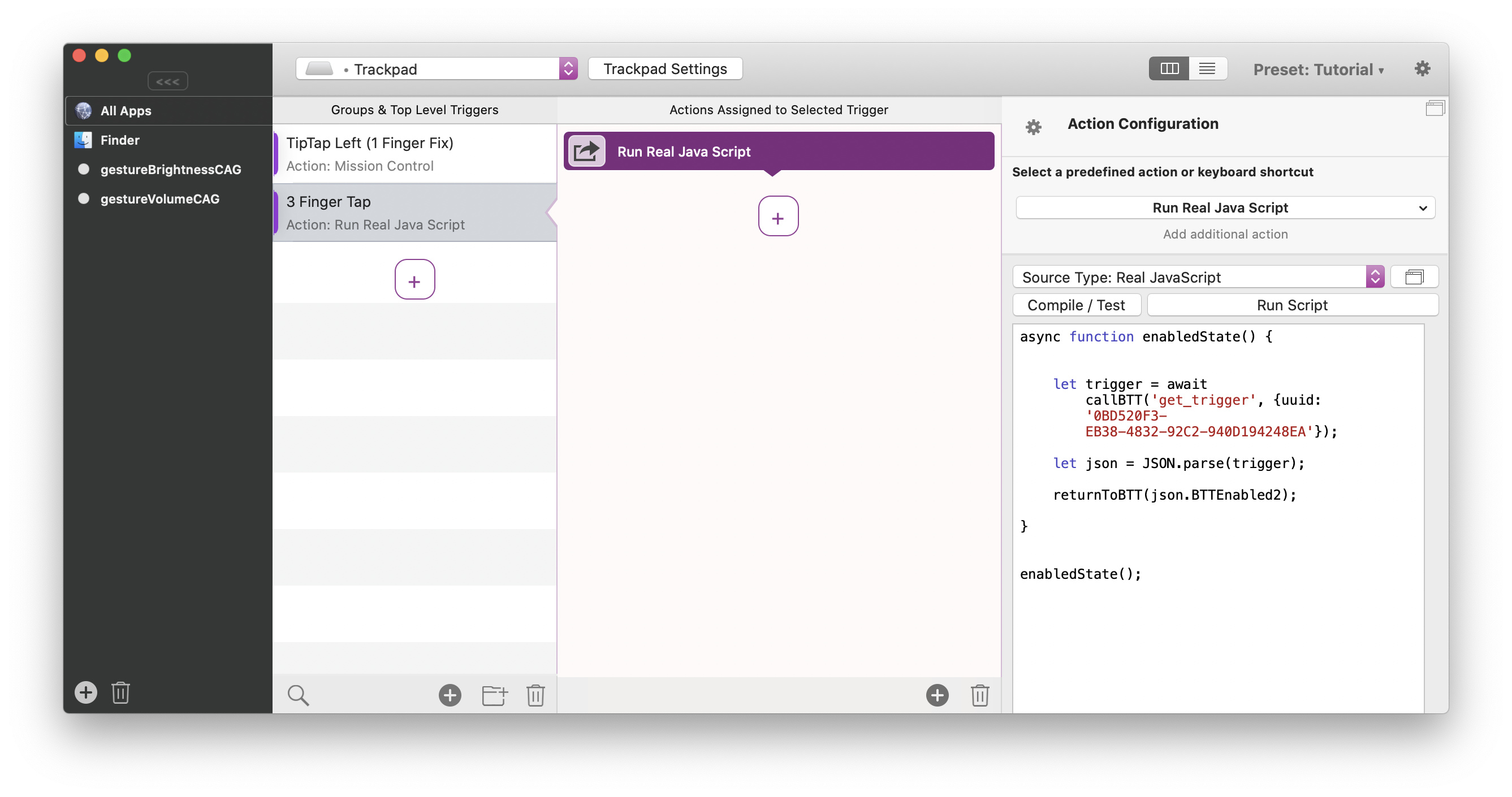
 Add Visible Option True False For Applescript
Add Visible Option True False For Applescript
Re Sublayers Not Showing When More Than One Layer Esri
 Merge Visible Using Batchplay Uxp Plugin Api Adobe
Merge Visible Using Batchplay Uxp Plugin Api Adobe
 How Javascript Works Understanding The
How Javascript Works Understanding The
 Hiding Control From Code Behind Or Javascript The Asp Net
Hiding Control From Code Behind Or Javascript The Asp Net
 Toggle State Variable In Javascript Stack Overflow
Toggle State Variable In Javascript Stack Overflow
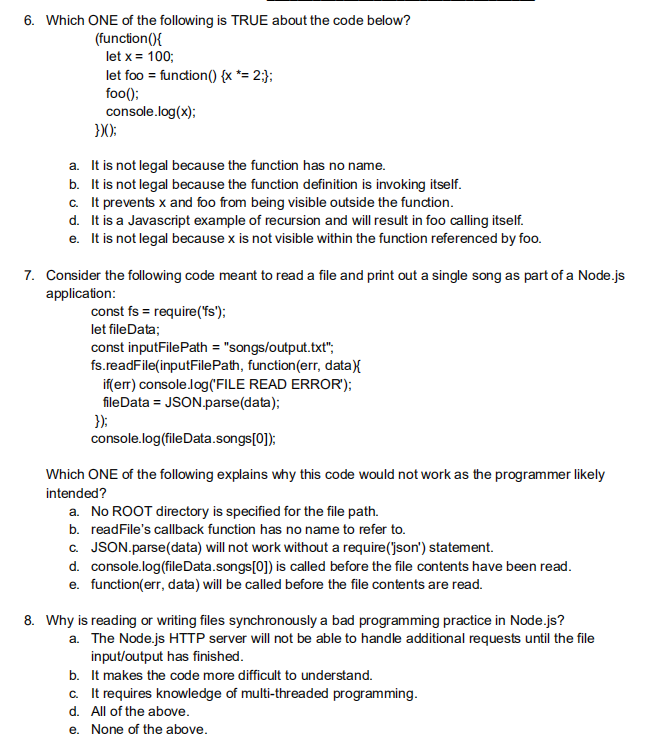
 6 Which One Of The Following Is True About The Code Chegg Com
6 Which One Of The Following Is True About The Code Chegg Com
 Sap Api Management Javascript And Servicecallout Policy Along
Sap Api Management Javascript And Servicecallout Policy Along
 A Javascript Function Inside A Block Scope Simplified
A Javascript Function Inside A Block Scope Simplified



0 Response to "29 Visible True In Javascript"
Post a Comment