29 Add Class To Html Element Javascript
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element.
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML

Add class to html element javascript. How to add JavaScript to html How ... in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on Android What is a promise in JavaScript What is hoisting in JavaScript What is Vanilla JavaScript How to add a class to an element using JavaScript ... January 2, 2018 Html Leave a comment. Questions: I created a custom menu called "sub-top-nav" and now I'd like to override the html output. In particular I would like to add an unique class to each item like. This is how... To add a class to an element rather than replacing its existing classes, use the += operator instead. Note, it is important to prefix the new classname with space; otherwise, one of the existing classes of an element is lost.
2/12/2019 · Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −. Created: May-23, 2021 . This tutorial will discuss adding a class to a given element using the classList property in JavaScript.. Add a Class to a Given Element Using the classList Property in JavaScript. If you want to add a class to a given element in JavaScript, you can use the classList property. First, you have to get the given element, and the easiest way to do that is to get it by using ... Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ... As I explained in a previous article, one of the benefits of JavaScript is that it can randomly traverse the DOM, making it easy for an element anywhere on a web page to respond to a click in another, unrelated of the document. The appearance of HTML content is still under the purview of CSS, meaning that we must integrate the technologies together to create a cohesive whole. As we'll see in ...
Jul 17, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. Find Your Bootcamp Match. How to Add a Class to a Given Element in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the className Property. If you want to add a class to an HTML element without replacing its existing class, you can do something as shown in the following example:
May 06, 2021 - Home > Blog> How to Add/Remove CSS Classes Using JavaScript ... Follow us on LinkedIn for our latest data and tips! This post will demonstrate two approaches for manipulating the classes of an HTML element. The first uses the plain javascript property classList and the second uses jQuery, a ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Add Active Class to Current Element ... // Loop through the buttons and add the active class to the current/clicked button Code language: JavaScript (javascript) Adding a class to the div. The following example set the CSS class of a new div note: let div = document.createElement ... The element.appendChild() appends an HTML element to an existing element. Was this tutorial helpful ? Yes No . Previously. Getting Child Elements of a Node in JavaScript. Up Next.
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. 3. According to your question, you want to target the anchor tag and set the class there, so: var parent = document.getElementById ('one'); var anchor = parent.getElementsByTagName ("A") [0]; anchor.classList.add ('myClass'); That should do it. If you have multiple anchor tags you can loop through them. 19/12/2012 · You can add class to html elements like this: $(".divclass").find("p,h1,h2,h3,figure,span,a").addClass('nameclassorid'); nameclassorid no point or # …
The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class' Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript?
20/7/2021 · The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; How TO - Add a Class. PreviousNext . Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. Change the class name of an element ... and add a new class name. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. The HTML class attribute is used to mark individual elements with a class, distinguishing it from other elements in the document. This allows front-end web developers to easily apply CSS styles to an element, or to easily identify and retrieve an element from the DOM. A single HTML element can have multiple classes. Similarly, multiple HTML elements can share the same class – there is no restriction based on element type, and classes … 1 week ago - A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ...
How to add class to element in JavaScript, Element.classList.add modern JavaScript answer on Code to go Dec 19, 2018 - Using Peter Boughton's answer, here is a simple cross-browser function to add and remove class. ... There is a property, className, in JavaScript to change the name of the class of an HTML element. The existing class value will be replaced with the new one, that you have assigned in className. The HTML class attribute specifies one or more class names for an element Classes are used by CSS and JavaScript to select and access specific elements The class attribute can be used on any HTML element The class name is case sensitive
For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) document.getElementById ("My_Element").className = "My_Class"; Oct 18, 2018 - You can however use its methods to change the element classes. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️ ... JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js ... 23/11/2020 · Create a new HTML element. Click Here: NODE.id: Get or set the id of an element. Click Here: NODE.classList: The list of CSS classes that the element has. Click Here: NODE.classList.add(CLASS) Add a new CSS class to the element. NODE.classList.remove(CLASS) Remove a CSS class from the element. NODE.classList.toggle(CLASS) Toggle the CSS class on the …
Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let’s modify the example above to use JQuery instead of vanilla JavaScript : setTimeout(function(){ //Add the CSS class using the JQuery addClass method. To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −.
Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body: First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM. To do so in JavaScript, we need to make use of an element's classList read-only property, which returns the DOMTokenList of the element. > document.getElementById('rose').classList; The DOMTokenList interface has two properties, value and length .
Aug 26, 2009 - Before jQuery version 1.12/2.2, the .addClass() method manipulated the className property of the selected elements, not the class attribute. Once the property was changed, it was the browser that updated the attribute accordingly. An implication of this behavior was that this method only worked for documents with HTML ... How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
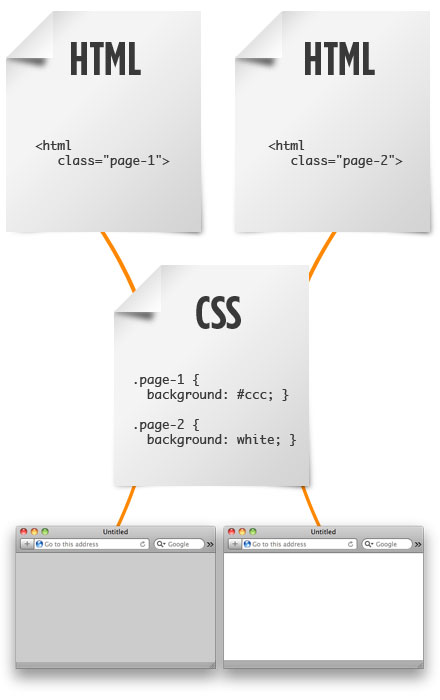
 Why Use Classes Or Ids On The Html Element Css Tricks
Why Use Classes Or Ids On The Html Element Css Tricks
Get All Attributes For A Html Element In Javascript
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
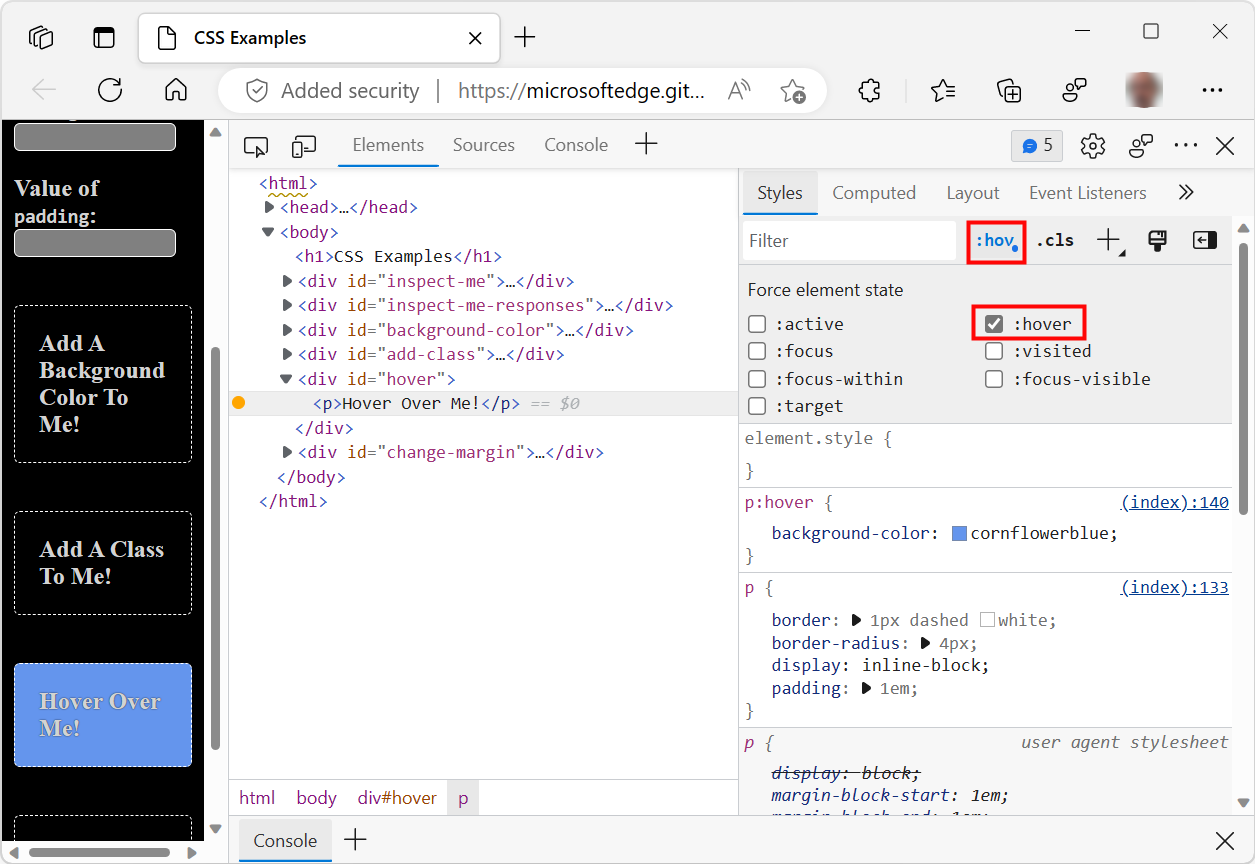
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Jquery If All Child Elements Have Same Class Add Additional
Jquery If All Child Elements Have Same Class Add Additional
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Assigning An Id Or Class To An Element Wordpress Websites
Assigning An Id Or Class To An Element Wordpress Websites
 How To Createelement In Javascript
How To Createelement In Javascript
 How To Add A Class To An Element With Es6 Ron Vangorp
How To Add A Class To An Element With Es6 Ron Vangorp
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 2 Ways To Add Html Code In Javascript A Quick Guide
2 Ways To Add Html Code In Javascript A Quick Guide
 Quick Tip Styling Restricted Content For Online Publishers
Quick Tip Styling Restricted Content For Online Publishers
 Jquery And This Confusion Javascript Sitepoint Forums
Jquery And This Confusion Javascript Sitepoint Forums
 How To Target An Html Class Or Id With Javascript By
How To Target An Html Class Or Id With Javascript By
 How To Add A New Class To An Element That Already Has A Class
How To Add A New Class To An Element That Already Has A Class
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Using Word To Html Word To Html
Using Word To Html Word To Html
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
Addclass And Toggleclass Don T Work Correctly Inside A Click



0 Response to "29 Add Class To Html Element Javascript"
Post a Comment