23 Javascript Function Is Not Defined
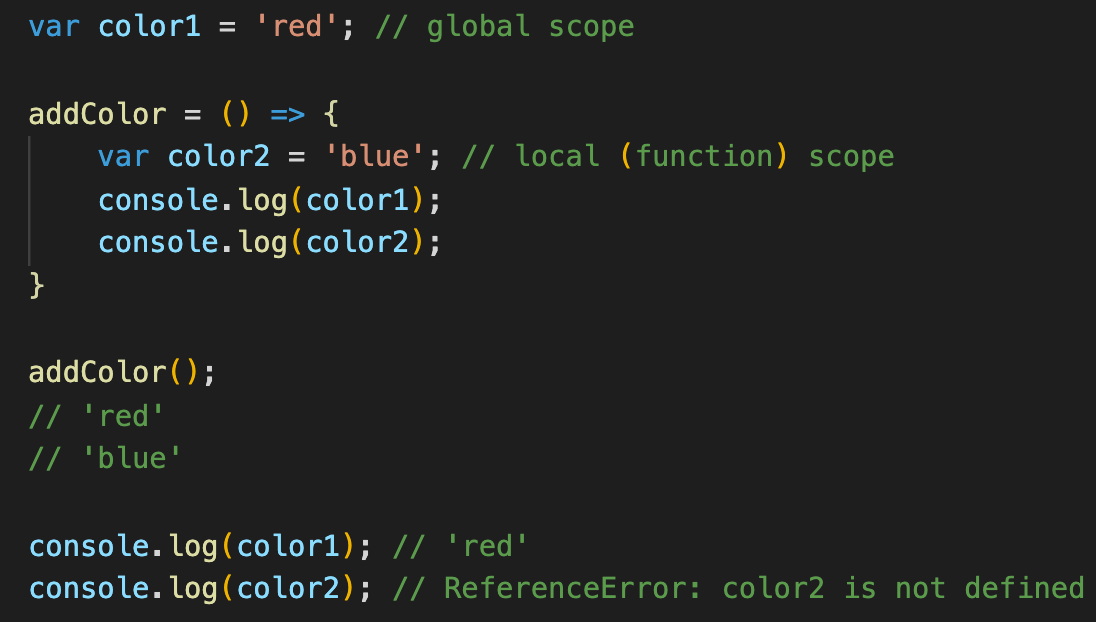
Nov 17, 2020 - The scope sets the limits where the variable is defined and accessible. A scope in JavaScript is defined by a code block (for const and let variables) and by a function body (for const, let, var). Accessing a variable that’s not defined throws a ReferenceError: Mar 10, 2020 - I have three custom artisan commands that run in my appication which email users about their accounts: php artisan notify:expired php artisan notify:expire-s... ... Hi folks! Is there a way to define a new model factory in a package? Thanks in advance!...
 Scopes In Javascript Scope Is The Accessibility Of By
Scopes In Javascript Scope Is The Accessibility Of By
JavaScript Function Invocation is used to executes the function code and it is common to use the term "call a function" instead of "invoke a function". The code inside a function is executed when the function is invoked.

Javascript function is not defined. A JavaScript function is a block of code designed to perform a particular task. It is executed when it is invoked (when something calls it). A function can be either a named or an anonymous one. This article talks about how to go about checking whether a variable is of 'Function' type or not. The this value is given for the call to a function. array - It is optional. It is an array-like object. Return Value. It returns the result of the calling function along provided this value and arguments. JavaScript Function apply() method Example Example 1. Let's see an example to determine the maximum element. Also, in response to the updated answer given by pico.creator, it is worth noting that the bind() function added in Javascript 1.8.5 has the same problem as Jared's answer - it will keep nesting causing slower and slower functions each time it is used. Share. Improve this answer.
JavaScript does not allow us to define the same function more than once with different signatures. It just silently overrides the previous function with the new function of the same name. So we would get the same results even if we remove the declaration with the 2 parameters. Additional tag: like @throws, which documents exceptions being thrown by a PHP or JavaScript function, use @fires to document events that are triggered by a JavaScript function. In addition, if the event is a custom event (as opposed to a standard event like a key press), ... In JavaScript, any function can return a new object. When it's not a constructor function or class, it's called a factory function. ES6 classes desugar to constructor functions, so everything ...
Mar 23, 2021 - When I add Data to the text box and try to click "Add" it does not do anything. Opening the Chrome and ... JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. A conditional statement is used to check the number of parameters passed and pass default values in place of the undefined parameters. Jul 20, 2021 - The JavaScript exception "variable is not defined" occurs when there is a non-existent variable referenced somewhere.
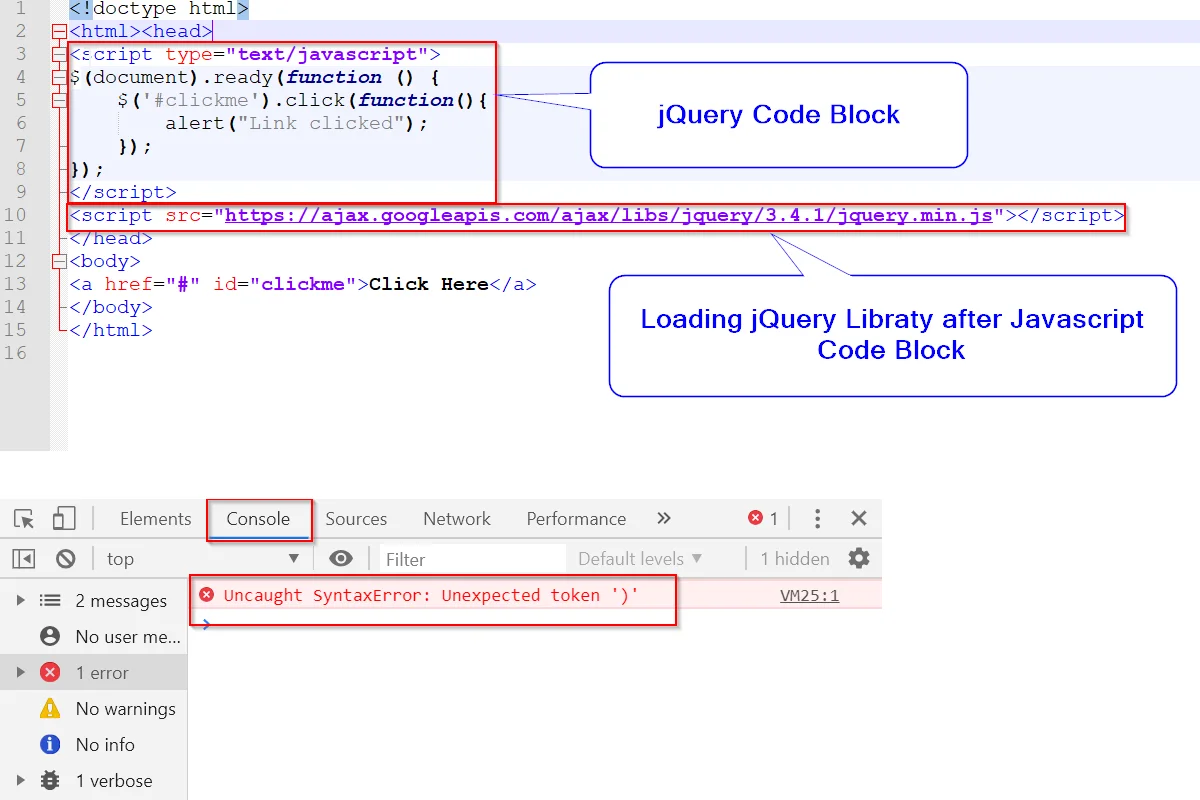
You can also try typing "proceedToSecond" into the FireBug console to see if the function gets defined One thing you may try is removing the space around the @type attribute to the script tag: it should be <script type="text/javascript"> instead of <script type = "text/javascript"> callbackFn. A function to execute on each element in the array (except for the first, if no initialValue is supplied). It takes four arguments: accumulator. The accumulator accumulates callbackFn's return values.It is the accumulated value previously returned in the last invocation of the callback—or initialValue, if it was supplied (see below). Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function (nested function). Write one function inside another function. Make a call to the inner function in the return statement of the outer function.
9/3/2021 · The ReferenceError as in the case above is caused when you call something that’s not defined in JavaScript. Let me show you several things you can do to fix the error. Make sure the function is defined inside your script. One of the small mistakes that could cause the error is that you haven’t defined the function … Mar 30, 2015 - My concern is that the function is not globally available. What does that mean I'm not familiar with javascript. Also how do i fix it. ... In javascript each function has its own scope, so if you declare a variable inside a function, it is only available to that function or functions nested ... JavaScript Functions🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube /channel/...
If you still get Function not defined then do the following: Check for typos; If you use a master page, make sure you are not placing the reference of the script page inside the container tags (which get overwritten with the actual page content, this is from personal experience lol) Clear your cache and reload the page JavaScript function in href vs. onClick. Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Sep 20, 2018 - Note. This is just for fun. I was wondering why my console log statement returns undefined the product is returned right above? I have a quick read through a post on stack overflow but it didn’t make much sense to me https://stackoverflow /questions/15694273/console-log-not-printing-v...
27/6/2008 · function foo () {. alert ("yippi!"); } In HTML-file i'm importing it by adding: onClick='foo ()'. The somefile.js is imported correctly (according to my breakpoints in. FireBug SOME code in the file is reached). Despite of that, as i cause the. onClick-event to fire, i get the error message: "Function is not defined". Jul 28, 2020 - This appears to be an order of execution problem. The file containing the test function needs to be referenced before the inline JS that is calling the test function. ... Not the answer you're looking for? Browse other questions tagged 2010 javascript or ask your own question. The function name must be a valid JavaScript identifier. By convention, the function name should start with a verb like getData (), fetchContents (), or isValid (). A function can accept zero, one, or multiple parameters. If there are multiple parameters, you need to separate them by commas (,).
Jan 25, 2018 - If you execute the above code and then click on the page, it results in the following error "Uncaught TypeError: this.clearBoard is not a function". The reason is that the anonymous function being executed is in the context of the document, whereas clearBoard is defined on the window. The JavaScript language; JavaScript Fundamentals; 15th March 2021. Arrow functions, the basics. There's another very simple and concise syntax for creating functions, that's often better than Function Expressions. It's called "arrow functions", because it looks like this: JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string.
Currying is an advanced technique of working with functions. It's used not only in JavaScript, but in other languages as well. Currying is a transformation of functions that translates a function from callable as f (a, b, c) into callable as f (a) (b) (c). Currying doesn't call a function. It takes three function inputs. The first takes two parameters (a binary function). The other two take only one parameter (unary functions). It returns a function that accepts a single parameter. It passes this parameter to both the unary functions. Then, it uses the binary function to combine the two results. It's easier to explain in code: The unescape () function was deprecated in JavaScript version 1.5. Use decodeURI () or decodeURIComponent () instead. The unescape () function decodes an encoded string.
JavaScript Arrow Function. On July 13, 2020 November 8, 2020 by Amitav Mishra. JavaScript Arrow functions were introduced in ES6. The main advantage is, it has shorter syntax. Let's take a look. Normal function: function doSomething() { // your logic } Arrow function ... JavaScript Function Definitions. As a developer, I typically define a function using the syntax function “<FunctionName>()”. So when I was reviewing some code it was quite unusual for me to see the function definition as “var <FunctionName> = function()”. This is the difference between a function declaration and an anonymous function expression. At first I remembered this concept and syntax back while in college but … JavaScript math object is a predefined library function. Math Object allows you to perform all mathematical tasks like ceil, floor, abs etc.
javascript function reports Uncaught ReferenceError: XXX is not defined, Programmer Sought, the best programmer technical posts sharing site. A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan. An Application Insights instance connected to the function app, which tracks usage of your serverless function. JavaScript Functions A simple function A function with an argument A function with an argument 2 A function that returns a value A function that converts Fahrenheit to Celsius A function call without ()
indexOf() method will return the position of the first occurrence of the mentioned text, that is, 7. lastIndexOf() This JavaScript String function will search and return the index of the last occurrence of a mentioned character or substring within the string. Uncaught ReferenceError: function is not defined with onclick, Uncaught ReferenceError: function is not defined with onclick · javascript onclick userscripts. I'm trying to make a userscript for a website to add If we use the onclick html attribute, we need to define that onclick function ... Jun 12, 2020 - I am currently in development on a web portal using Django. I was using jsPDF-autotable library via github to convert my tables into a pdf file. However, I have tried multiple ways - via js file: html file: script src=…
I need to get the 3 rightmost charachters from a string, like the vb function Right(string,3) but I don't know how to do this in javascript. Andrew_J2000 August 30, 2014, 10:11am #2 The TypeOf function is an important tool when dealing with complex code. It allows a programmer to quickly check a variable's data type—or whether it's "undefined" or "null"—without going through the code line by line! Additionally, the TypeOf function can also check whether an operand is an object or not. javascript 'function not defined' error in recursion. Javascript Forums on Bytes.
A function can return another function in JavaScript. A function which is assigned to a variable is called function expression. One important characteristic of closure is that outer variables can keep their states between multiple calls. Sep 14, 2009 - For some reason my javascript code is messed up. When run through firebug, I get the error proceedToSecond not defined, but it is defined! JavaScript: JavaScript - Uncaught Referenceerror: [function] Is Not Defined - Free JavaScript Tutorials, Help, Tips, Tricks, and More.
Jul 03, 2015 - Why I am having a javascript error that says that my function is not defined. Could any one help me figure out where the problem is in my file?. Sep 04, 2017 - If you are using jQuery, Angular JS, or plain old JavaScript and getting "Uncaught ReferenceError: $ is not defined" error which means $ is either a variable or a method that you are trying to use before declaring it using the var keyword. In jQuery, it's a short name of jQuery() function and most ... We start off with the keyword function, which means we are defining a function. This is followed by the name we want to give to our function, a set of parentheses, and a set of curly braces. Any parameters we want to give to our function go inside the parentheses, and the code that runs when we call the function goes inside the curly braces.
Sep 11, 2020 - I am trying to use a function call within a repeat.for so that I can use variables that come through inside the loop, but it’s not working. Error: Uncaught ReferenceError: select_by_age is not defined at HTMLImageElement.onclick I had been using a click.call to call the function, but my variables ... Javascript wait() function [closed] Ask Question Asked 8 years, 5 months ago. Active 1 year, 10 months ago. Viewed 150k times 27 8. This question is unlikely to help any future visitors; it is only relevant to a small geographic area, a specific moment in time, or an extraordinarily narrow situation that is not generally applicable to the ... What is super () function in JavaScript? Javascript Web Development Front End Technology. Use the super () function to call the constructor of the parent class and access functions on an object's parent class.
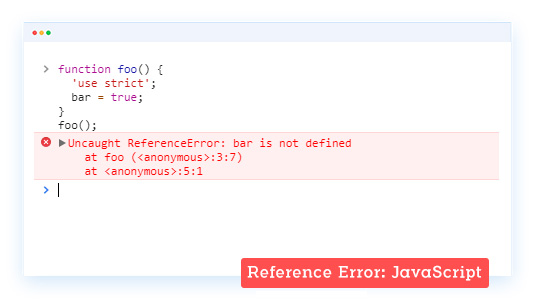
 Uncaught Referenceerror Is Not Defined
Uncaught Referenceerror Is Not Defined
 Script5009 Lt Function Name Gt Is Not Defined Asp Net And
Script5009 Lt Function Name Gt Is Not Defined Asp Net And
 Javascript Error Define Is Not Defined Issue 2379
Javascript Error Define Is Not Defined Issue 2379
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 Advanced Javascript Function Definition Style In Javascript
Advanced Javascript Function Definition Style In Javascript
 The Difference Between Undefined Not Defined And Null In
The Difference Between Undefined Not Defined And Null In
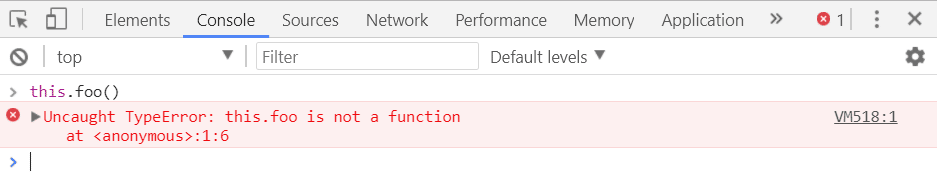
 Javascript Says My Function Is Not A Function Stack Overflow
Javascript Says My Function Is Not A Function Stack Overflow
 Element Is Not Defined Javascript Sendbird Community
Element Is Not Defined Javascript Sendbird Community
 Exercise Javascript Debugger Servicenow Developers
Exercise Javascript Debugger Servicenow Developers
 Functions Inside Functions Functionception Javascript
Functions Inside Functions Functionception Javascript
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Inline Javascript Function Not Defined
Inline Javascript Function Not Defined
 Inline Javascript Function Not Defined
Inline Javascript Function Not Defined
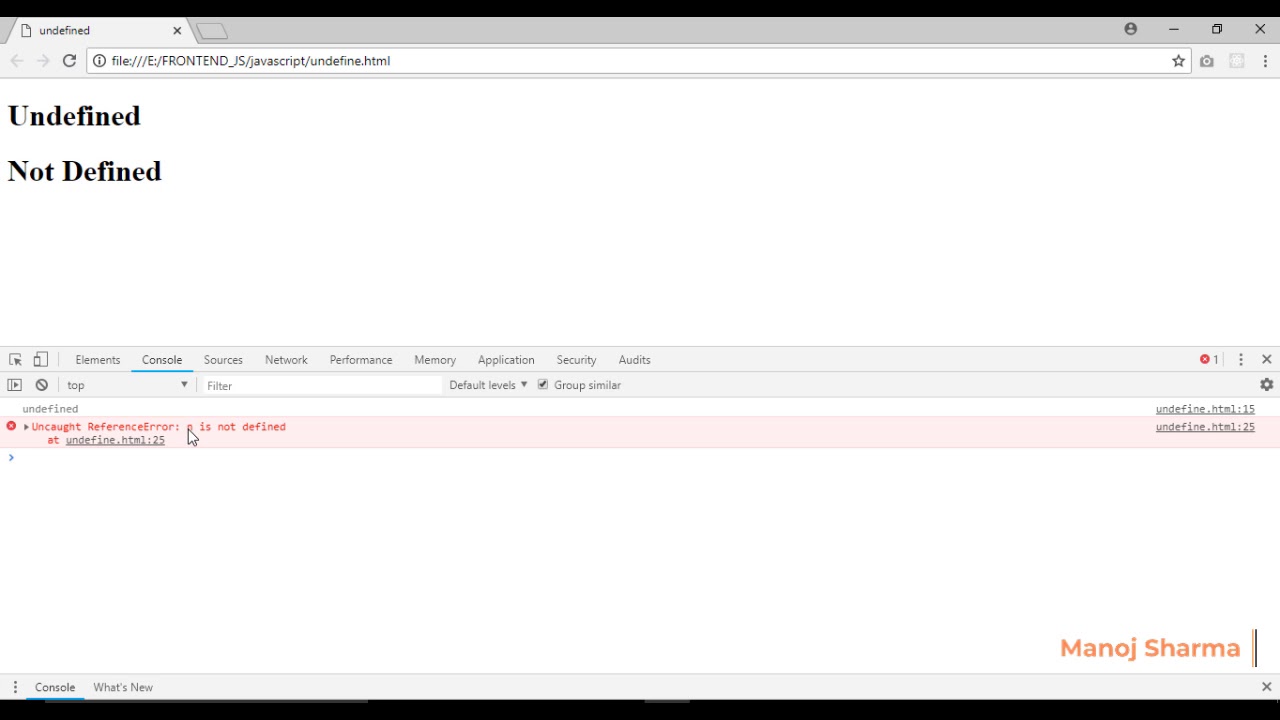
 Find Out Javascript Undefined Or Not Define On
Find Out Javascript Undefined Or Not Define On
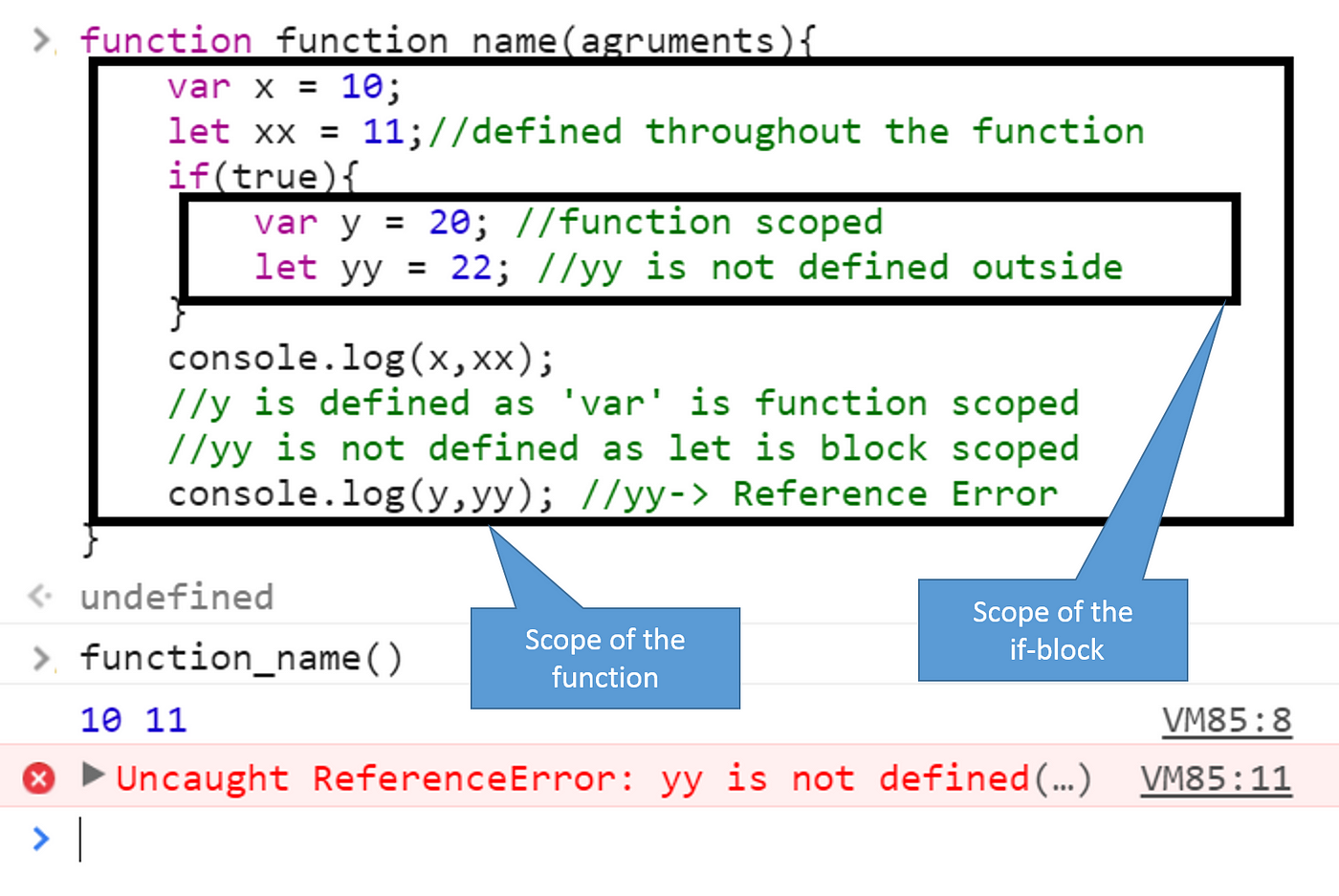
 Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
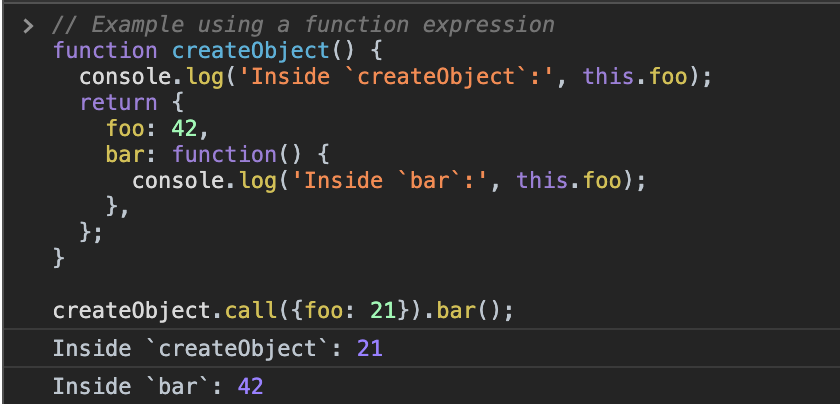
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Uncaught Reference Error My Function Is Not Defined Wifi
Uncaught Reference Error My Function Is Not Defined Wifi
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 How To Create And Use Sleep Function In Javascript Tutorial
How To Create And Use Sleep Function In Javascript Tutorial
 Arrow Functions Context In Javascript And The Arguments
Arrow Functions Context In Javascript And The Arguments

0 Response to "23 Javascript Function Is Not Defined"
Post a Comment