31 Radio Button Validation Using Javascript
JavaScript code snippet to check radio button selected value using JavaScript function, validate radio button.
 Asp Net Conditional Required Field Validation On Client And
Asp Net Conditional Required Field Validation On Client And
How to validate radio buttons with JavaScript. A friend recently asked for a code sample showing JavaScript being used to client-side validate the radio inputs of an HTML form. This example took about 15 minutes to build and tweak to her specifications. The techniques used here are very rudimentary, but effective nonetheless. If you have ...

Radio button validation using javascript. JavaScript form validation tutorial for beginners and professionals with example, javascript retype password validation example, example of javascript number validation, javascript validation with image, javascript email validation etc. Introduction In this article, we learn how to validate a RadioButtonList and a DropDownList using JavaScript in ASP.NET. JavaScript provides a way to validate a form's data on the client's computer before sending it to the webserver. Today, We want to share with you radio button validation in javascript.In this post we will show you HTML DOM Input Radio checked Property, hear for how to set radio button checked in javascript we will give you demo and example for implement.In this post, we will learn about Get Selected Radio Button Value Using JQuery with an example.
Jun 23, 2016 - Hello mmy friend! I want tto say that this post is amazing, nice written and come with approximately all significant infos. I’d like to see moore posts like this · Fill in your details below or click an icon to log in: To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. Validating RadioButtonList using JavaScript in ASP.Net The following HTML Markup consists of an ASP.Net RadioButtonList and a Button. The Button has been assigned an OnClientClick event handler, which makes a call to the Validate Javascript function.
Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the <input> element with the type radio. You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag.
The final step is to set up the radio button validation using JavaScript. Setup Radio Button Validation Validation of groups of radio buttons may not be obvious, but it is straightforward once you know how. The following function will validate that one of the radio buttons in a group has been selected: Sep 09, 2014 - I have a form that has 4 “required fields” that validate using JS. I am now trying to add a 5th “required field” (the difference is that this field is a "radio button input as opposed to a text input). I have it working so that when the 1st radio button is selected, the form will go through. vee-validate also supports validating radio buttons You can use whatever rules you want on them but only few rules make sense, like required. One thing to note in this example is that you only need to use the directive on one of the radio buttons, you don't need to attach it on every one.
May 31, 2021 - This is a really useful feature ... for users to click the option they want, especially on small-screen devices like smartphones. Beyond accessibility, this is another good reason to properly set up <label> elements on your forms. ... Radio buttons don't participate in constraint validation; they have ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Use a radio button to convert text in an input field to uppercase: In this tutorial you can learn how to check and validate radio, and checkbox buttons in JavaScript. To verify if a radio, or checkbox button is checked, use the checked property. If the button is checked, the JavaScript checked property returns true, otherwise returns false.
In this guide, you'll learn the basics of the radio button, how to use it in a group, and how to access the selected radio button value on change event. Using a Radio Button Group. Radio buttons let a user choose a single option from a list of multiple radio buttons and submit its value. Radio button validation in javascript ... We use this information in order to improve and customize your browsing experience and for analytics and metrics about our visitors both on this website and other media. Nov 06, 2006 - Hi If i dont select a radio button option, there is no alert? Please help: The html code for the buttons: Yes
Following example shows you how to validate Radio Button Group using JavaScript as client side validation. When user have to select only one item from a given item list, You can use radio button group to get the user input. So user can't select more than one item from the given radio button group. We can do validation in two ways. One is from client-side and another is from server-side validation. Now here in this tutorial, I'll explain how to validate radiobuttonlist from client-side using JavaScript in asp . Now we are going to implement the code, follow the step by step guidelines to validate the drop down list. The simplest way is as the above approach from Jos. Using a RadioButtonList and a RequiredFieldValidator.
Javascript Radiobutton validation A radio button allows the user to select only one option so Javascript should display a message only if none of the radiobuttons are selected. This is a bit tricky first we need to check if none of the radiobuttons are checked then display a message. JavaScript Radio Button Validation. Radio button validation- Radio button and checkbox validation both are almost similar to each other. To validate checkbox you have to write ".checked" property. The same you can apply for checkbox. Radio button returns value 'true' if it's selected, otherwise its returns 'false'. javascript using object between js files. 3 ; alert message 3 ; Urgently help needed regarding javascript 3 ; javascript in mail body 9 ; writitng data from php to mysql 12 ; Hidden input with JS + JSP 4 ; Form validation and No empty values with JS and JQuery 7 ; radio button no display?? 2 ; Please Help!!! Problems Adding Row Dynamically ...
You can mark/check only one radio button between two or more radio buttons. In this chapter, we will guide you on how to check a radio button using the JavaScript programming language. For this, first we design a form containing radio buttons using HTML, and then we will use JavaScript programming to check the radio button. Home >> Tutorials >> Javascript tutorials · Your Gender: Male Female Because radio button groups allow only one item to be selected at time, there will then be always an selected button and there is no need for validation. However, that requires that all radio buttons belonging to a group have the same name (but different values). So you have to update your code accordingly.
In addition to the previous text field, the form has radio buttons, a drop-down list and a checkbox. The validate_form() function now has 3 extra checks, one for each of our new fields. Validating radio buttons. After the contact_name text box has been checked, the gender radio buttons are validated: This article will show you how you can validate or select radio button list in asp mvc using JavaScript. Validate weather any item is selected in radiobuttonlist or not if not the show error message using c# in mvc. Have a look of the article which will show Binding Or Populating Radio Button List in Asp.Net MVC Using Model. In addition to the Javascript solutions above, you can also use an HTML 5 solution by marking the radio buttons as required in the markup. This will eliminate the need for any Javascript and let the browser do the work for you. See HTML5: How to use the "required" attribute with a "radio" input field for more information on how to do this well.
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Here HTML 5 has default validation features, However, for custom validation, we must use JavaScript or jQuery. The following approaches would help in the display validation message for radio buttons with images inline. Approach 1: First wrap Radio buttons and its label by using form-check-inline class. Mar 20, 2020 - Here Mudassar Ahmed Khan has explained with an example, how to validate RadioButton i.e checked or unchecked using JavaScript. When the Submit Button is clicked, all the RadioButtons in the Group will be referenced and using FOR loop, it will be validated that one RadioButton is checked from ...
Feb 21, 2015 - A range of form input elements are available including text boxes, checkboxes, radio buttons, and submit buttons. This video tutorial explains how to use radio buttons in a form and also how to use JavaScript to handle the form and validate the data which the user has provided. Before submitting the value of the radio button group, it is required to check whether the user selects one radio button in each group. Because it's always a good idea to validate the value in the client before sending data to the server side. Using jQuery you can easily check if radio is checked.
 Check If Any Gridview Row With Radiobutton Is Selected Using
Check If Any Gridview Row With Radiobutton Is Selected Using
 Javascript To Do Save And Force Validation On Spec
Javascript To Do Save And Force Validation On Spec
Radio Button Validation In Javascript Venugopal
 Asp Net Validating Radio Button List Using Required Filed
Asp Net Validating Radio Button List Using Required Filed
 Angularjs Beautiful Radio Button Nativefasr
Angularjs Beautiful Radio Button Nativefasr
 Why Radio Buttons And Checkboxes Can T Co Exist
Why Radio Buttons And Checkboxes Can T Co Exist
 Use Default Values For Contact Form 7 Radio Buttons Cf7
Use Default Values For Contact Form 7 Radio Buttons Cf7
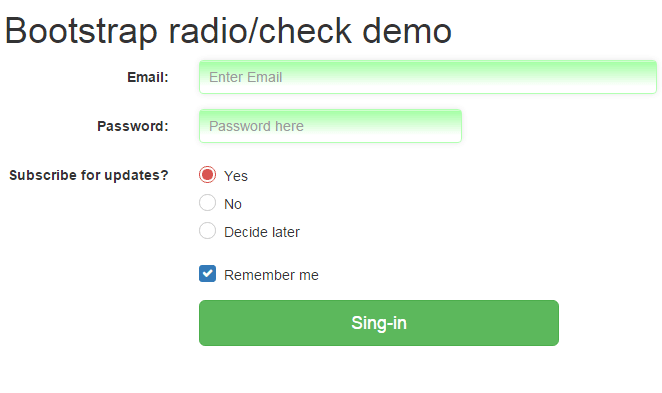
 Ways To Use Bootstrap Radio Buttons With 5 Examples
Ways To Use Bootstrap Radio Buttons With 5 Examples
 Check Selected Radio Button Value Using Javascript
Check Selected Radio Button Value Using Javascript
 Validating Radiobuttonlist And Dropdownlist Using Javascript
Validating Radiobuttonlist And Dropdownlist Using Javascript
 Form Validation With Javascript
Form Validation With Javascript
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 Love Java Bytes Validation Using Struts2 Framework And
Love Java Bytes Validation Using Struts2 Framework And

 How To Validate The Radio Button In Form Help Uipath
How To Validate The Radio Button In Form Help Uipath
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 How To Check A Radio Button With Jquery Geeksforgeeks
How To Check A Radio Button With Jquery Geeksforgeeks
 How To Get Radio Button Value Jquery By Id And Class
How To Get Radio Button Value Jquery By Id And Class
 Javascript Attachment Validation For Radio Button Nintex
Javascript Attachment Validation For Radio Button Nintex
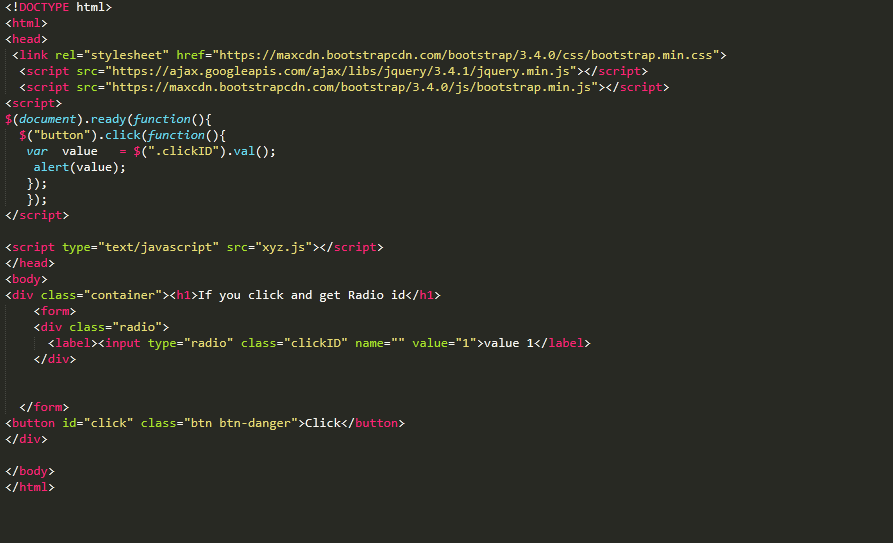
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Custom Validation On Radio Buttons If Not Selected Tailwind
Custom Validation On Radio Buttons If Not Selected Tailwind
 Enable Disable Textbox Using Jascript Radio Button Click
Enable Disable Textbox Using Jascript Radio Button Click
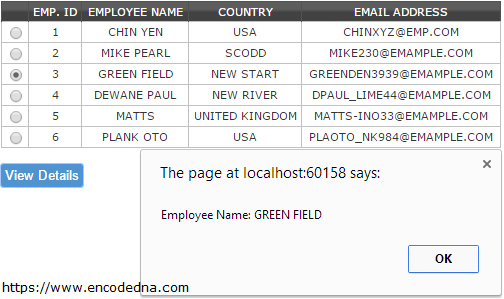
 Using Radio Button In Gridview With Javascript Validation
Using Radio Button In Gridview With Javascript Validation
 Exposing Additional Form Fields Via Checked Radio Buttons
Exposing Additional Form Fields Via Checked Radio Buttons
 Jquery Validate Radiobuttonlist In Asp Net Example Asp Net
Jquery Validate Radiobuttonlist In Asp Net Example Asp Net
 How Do I Conditionally Set The Required Fields On My Form
How Do I Conditionally Set The Required Fields On My Form
Creating Radiobutton Validation Using Custom Validator

0 Response to "31 Radio Button Validation Using Javascript"
Post a Comment