23 Javascript Color Change Animation
29/7/2017 · in this video tutorial , learn how to change text color per second using html css and javascript .this video about javascript animation.. 9/8/2021 · Now if an element has .animated class, any change of background-color is animated during 3 seconds. Click the button below to animate the background: <button id="color">Click me</button> <style> #color { transition-property: background-color; transition-duration: 3s; } </style> <script> color.onclick = function() { this.style.backgroundColor = 'red'; }; </script>
 25 Awesome Web Background Animation Effects Bashooka
25 Awesome Web Background Animation Effects Bashooka
1 week ago - A very basic color animation created using WebGL, performed by clearing the drawing buffer with a different random color every second. A very basic color animation created using WebGL, performed by clearing the drawing buffer with a different random color every second.

Javascript color change animation. Feb 20, 2012 - One of the cool things you can do with them is change the color of an element using exclusively CSS. Previously a technique like this was only possible using JavaScript’s setInterval function to gradually change the appropriate property of the element. See jQuery UI’s animate demos for ... You can find more resources about ... to JavaScript toolkits. ... While the Yellow Fade Technique does demonstrate animation, it’s a bit, well, boring. When most people think of animation they think of movement. Wile E. Coyote would have been way less amusing if all he ever did was change color... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
While there are use cases for directly ... and .switchClass(). These methods will automatically determine which properties need to change and apply the appropriate animations.... 18/6/2020 · CSS Code: Step 1: Do some basic style like background-color, text-color, margins, padding etc. Step 2: Now, use before select/or to set the content of span to an initial word. Step 3: Use animation property to set the total time for the animation. Step 4: Now, use keyframes to change the content property that was set in before selector for each frame. css3 animations to change the font color in a smooth transition...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5/12/2020 · If there’s an animation effect in the beginning, like bouncing – it will be shown at the end. In the graph above the regular bounce has the red color, and the easeOut bounce is blue. Regular bounce – the object bounces at the bottom, then at the end sharply jumps to the top. After easeOut – it first jumps to the top, then bounces there. easeInOut CSS Reference CSS Selectors CSS ... CSS Color Values CSS Default Values CSS Browser Support ... CSS allows animation of HTML elements without using JavaScript or Flash! ... The numbers in the table specify the first browser version that fully supports the property. ... An animation lets an element gradually change from one style ...
11/6/2020 · @keyframes are used which defines the code for animation. The animation is created by gradually changing from one set of CSS styles to another. The change of styles or transformations are taking place in percentages, or by using keywords “from” and “to”, which is actually 0% and 100%. The set of CSS styles can be changed many times. May 13, 2021 - Note we’re changing background-size this time. There are many different CSS properties that can be transitioned or animated, typically one that have numeric or color values. Rodney Rehm also wrote a particularly helpful and informational article on CSS transitions which can be found here. Nov 17, 2016 - The downside of my fiddle (which is missing a -moz- and -o- prefix for older browsers) is that it won’t work in < IE9 (see http://caniuse /css-animation). Is this a reason to include 3 javascript downloads? In my opnion, unless the changing background colour is a core business/design ...
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Jul 31, 2014 - The basic problem is probably that ... / JavaScript's notations, writing #ffffff would get you SyntaxError, because SharpSign+Letters doesn't mean anything in JS. Quick Solution: You have to pass hexa-colors as strings: color: "#ffffff" jQuery supports a few different notations of passed-object for .css() & .animate() methods, ... May 16, 2017 - To showcase the awesomeness of the new API, let's build a super simple example, once the old-fashioned CSS way, then with JavaScript Web Animations. The editor below contains two HTML divs that when clicked on move to the right and then change their color. The square is animated via CSS ...
2/7/2012 · 2. if canvas would be ok you could try doing it like this ;) var context = document.getElementsByTagName ('canvas') [0].getContext ('2d'); var hue = 0; function bgcolor () { hue = hue + Math.random () * 3 ; context.fillStyle = 'hsl (' + hue + ', 100%, 50%)'; context.fillRect (0, 0, context.canvas.width, context.canvas.height); } setInterval ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Styling the Elements. To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute".
 Change Text Color Using Javascript Dhtml Example How To Change Text Color In Html
Change Text Color Using Javascript Dhtml Example How To Change Text Color In Html
 Create Advanced Animations With Smart Animate Figma Help Center
Create Advanced Animations With Smart Animate Figma Help Center
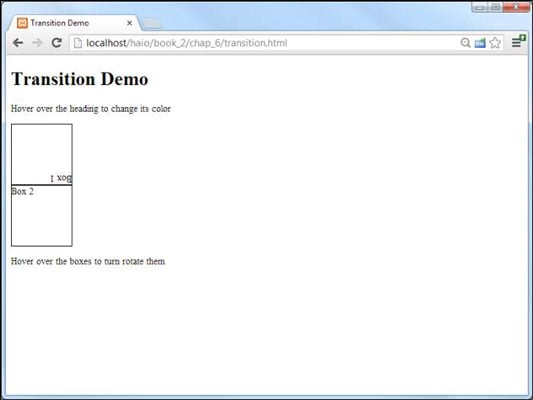
 How To Use Css3 Transition Animation Dummies
How To Use Css3 Transition Animation Dummies
 How To Make Smooth Bounce Animation Using Css Geeksforgeeks
How To Make Smooth Bounce Animation Using Css Geeksforgeeks
 75 Web Animation Tools You Have To Try Webdesigner Depot
75 Web Animation Tools You Have To Try Webdesigner Depot
 Random Background Color Changing Animation Javascript Tutorials
Random Background Color Changing Animation Javascript Tutorials
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 Create Advanced Animations With Smart Animate Figma Help Center
Create Advanced Animations With Smart Animate Figma Help Center
 Color Changing Background On Scroll
Color Changing Background On Scroll
 React Native Change Background Color Of View Component
React Native Change Background Color Of View Component
 8 Simple Css3 Transitions That Will Wow Your Users
8 Simple Css3 Transitions That Will Wow Your Users
 Creating Javascript Animations With Anime Js By Aj Meyghani
Creating Javascript Animations With Anime Js By Aj Meyghani
 70 Bootstrap 4 Animations Examples Amp Tutorial Basic
70 Bootstrap 4 Animations Examples Amp Tutorial Basic
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects

 How To Add Loading Animation To Website In 2 Minutes Red
How To Add Loading Animation To Website In 2 Minutes Red
 How To Change The Background Color Of Button In Android Using
How To Change The Background Color Of Button In Android Using
 Create More Peformant Color Animations Using The Css Opacity
Create More Peformant Color Animations Using The Css Opacity
 How To Create Rainbow Text With Css Amp Js Simple Examples
How To Create Rainbow Text With Css Amp Js Simple Examples
 On Hover Background Color Change Css With Animation Codepen
On Hover Background Color Change Css With Animation Codepen


0 Response to "23 Javascript Color Change Animation"
Post a Comment