21 Javascript Get Browser Zoom
10/11/2009 · For my purposes, I only needed to detect whether the browser was zoomed in or out, I had no need for the actual zoom factor. I was able to get my answer with one line of JavaScript: var isZoomed = window.matchMedia (' (max--moz-device-pixel-ratio:0.99), (min--moz-device-pixel-ratio:1.01)').matches; The easiest way to detect the browser Zoom level in Internet Explorer is to use the following JavaScript code inside of the WebBrowser control: javascript. var zoom = screen.deviceXDPI / screen.logicalXDPI; This gives a value between 10 and 1000 that specifies the Zoom percentage. In Markdown Monster I have a custom editor instance that ...
 Solved Re Is The Basemap Cause To The Memory Increased
Solved Re Is The Basemap Cause To The Memory Increased
The non-standard zoom CSS property can be used to control the magnification level of an element. transform: scale() should be used instead of this property, if possible. However, unlike CSS Transforms, zoom affects the layout size of the element.

Javascript get browser zoom. 17/12/2011 · You can zoom the content itself, but this is not the same as browser zoom, which works in different ways in different browsers. See also: http://stackoverflow /questions/1055336/changing-the-browser-zoom-level. I would prefer to rely on the browser zoom feature and the user use of it. Zooming a web page using Javascript functions. Set the Zoom percent to 100% in the page. <body runat=”server” id=”Body” style=”zoom: 100%”>. </body>. Use this Javascript function to set the zoom in and zoom out to 10% for the page. Answers: You can also get the text resize events, and the zoom factor by injecting a div containing at least a non-breakable space (possibly, hidden), and regularly checking its height. If the height changes, the text size has changed, (and you know how much - this also fires, incidentally, if the window gets zoomed in full-page mode, and you ...
The ID of the tab to zoom. Defaults to the active tab of the current window. zoomFactor number. The new zoom factor. Use a value of 0 here to set the tab to its current default zoom factor. Otherwise, this must be a number between 0.3 and 3, specifying a zoom factor. 4 thoughts on "4 Ways to Detect Browser With Javascript - Simple Examples" Mike. July 5, 2021 at 7:13 am. Jeez… HOW MANY adverts are you going to litter this page with ?! Anyway, in 2021, there's no point using "navigator.userAgent", they all pretend to be all kinds of browsers. if any one zoom The Page, the viewport pxes (px is different from pixel ) reduces and should be fit to The screen so the ratio (physical pixel / CSS_px ) must get bigger. but in window Resizing, screen size reduces as well as pxes. so the ratio will maintain. zooming: trigger windows.resize event --> and change px_ratio. but
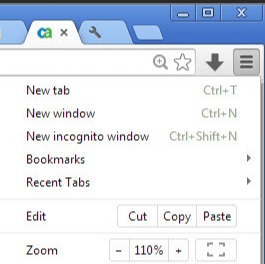
Browser support: Specifies or returns the zoom level of the element's content. There isn't any similar property in Firefox and Opera. Only the size of text can be changed with the fontSize property. Syntax: ... This example illustrates the use of the zoom property in JavaScript: And, as we zoom, we get the following: As you can see, when we zoom into the browser, the console starts logging both the resize events on the window and the change events on our various MediaQueryList objects. In Chrome and Firefox, the pixel density of the screen (as reported by window.devicePixelRatio) also starts to increase. Control Web Browser Zoom/Magnification. Make sure your web browser window is selected/focused. Hold down the Ctrl key on your keyboard (bottom-left) OR. Use your mouse-wheel to zoom in or out of the webpage OR. Alternatively use the Plus + or Minus - keys. Reset back to 100% by pressing the Zero " 0 " number key.
This method uses the outerWidth and innerWidthproperties, which are the inbuilt function of JavaScript. The outerWidth is first subtracted by 10, to account for the scrollbar and then divided with the innerWidth to get the zoom level. Note: The amount of zoom may not be exactly the amount of zoom shown by the browser. This can be solved by ... Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ... Can JavaScript Detect the Browser's Zoom Level? No, not really. My first guess was that this was intentionally not exposed in browsers because browsers intentionally don't want us fighting it — or making well-intentioned but bad-outcome decisions based on that info. But I don't see any evidence of that. StackOverflow answers paint how ...
Acknowledgements. This API is based on Chromium's chrome.tabs API. This documentation is derived from tabs.json in the Chromium code.. Microsoft Edge compatibility data is supplied by Microsoft Corporation and is included here under the Creative Commons Attribution 3.0 United States License. The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ... In this article, we are going to learn how do we adjust the CSS for a specific zoom level. The CSS zoom property allows scaling of the content. This property is not recommended for production sites because it doesn't support in some browsers. Values: percentage: Scaling by percentage; number: Scaling using percentage, e.g 1 = 100% and 1.5 = 150%
Detect-zoom has only two public functions: zoom() Returns the zoom level of the user's browser using Javascript. device() Returns the device pixel ratio multiplied by the zoom level (Read more about devicePixelRatio at QuirksMode) 11/1/2010 · I wrote a little script using flash and javascript to detect the browsers zoom level. Also a callback is possible if the zoom state changes. This also works for other browsers :-) Maybe this helps: http://blog.sebastian-martens.de/200...e-browser-zoo/ best regards, Sebastian Javascript get browser zoom. Can Javascript Detect The Browser S Zoom Level Css Tricks. Cara Mengganti Background Zoom Dengan Mudah Dan Cepat. Javascript Jquey Timeline Tool With Zoom And Pan Options. Use Zoom Like A Pro 20 Tips And Tricks To Make Your Video.
I want the images to stay sharp, so I don't do any browser scaling, I use the original dimensions of the image. However, this works only when the browser zoom level is 100% . When I increase or decrease the zoom level, the quality of the images decrease. Some clients actually have different zoom levels by default. JavaScript. 3 Comments 1 Solution 10047 Views Last Modified: 5/6/2012. I'm having a hard time finding a Javascript that replicates the browser "Ctrl + +" zoom function. I would like to make the zoom in and zoom out function accessible through buttons on my site. Does anyone know the code required to do this? Hi, neat solution. This method detects when you use the keyboard "command + shift + plus" or with the menu bar. However, if I pinch zoom, for some reason the zoom event doesn't trigger.. any tips on how to catch this case as well?
Magnifying Glass is a lite and multi-browser addon that enables you to magnify a portion of any webpage with click of a button. Detect-zoom has only two public functions: zoom() Returns the zoom level of the user's browser using Javascript. Next up, copy and paste the script below into your HTML. Gosh I thought you had it then - unfortunately, I think this is the css zoom property NOT the browser zoom - if you do this the two will oppose each other. For another thing, if you have media breakpoints they won't trigger for the zoomed sizes like the CTRL+ browser zoom will. - cirrus Sep 16 '14 at 8:51 Adding gestures to an application can significantly improve the user experience. There are many types of gestures, from the simple single-touch swipe gesture to the more complex multi-touch twist gesture, where the touch points (aka pointers) move in different directions.. This example shows how to detect the pinch/zoom gesture, which uses pointer events to detect whether the user moves two ...
Wow, good catch! Looks like according to the specs we actually can rely on browser native zoom. However, in addition to IE6 we have at least: - iOS Safari(I don't see any way to zoom its content without using the Reader View which cuts off the embed Pen examples), 27/6/2009 · This works on FF, IE8+ and chrome. The else part applies for non-firefox browsers. Though this gives you a zoom effect, it does not actually modify the zoom value at browser level. var currFFZoom = 1; var currIEZoom = 100; $ ('#plusBtn').on ('click',function () { if ($.browser.mozilla) { var step = 0.02; currFFZoom += step; $ ('body').css ... I've been digging around trying to find ways to get my mobile browser to report that it's running on a much larger device than it is, so that I can see the site the same as it would appear on a desktop (and just pan around and zoom in on the parts that I want), but no dice.
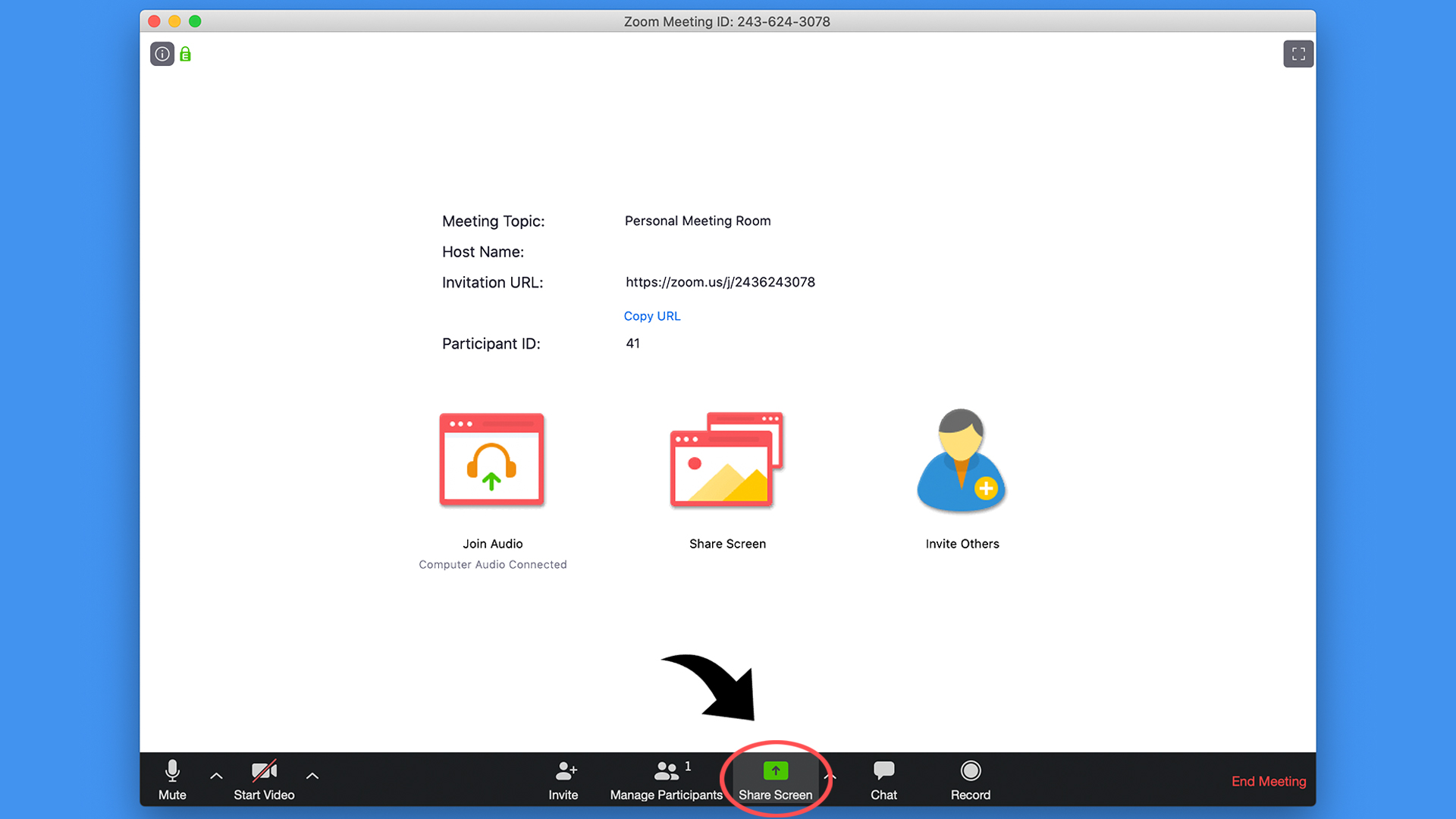
 Joining A Zoom Video Call Zoom Help Center
Joining A Zoom Video Call Zoom Help Center
 How To Use The Zoom Scheduler Extension For Chrome Zoom
How To Use The Zoom Scheduler Extension For Chrome Zoom
 Javascript Detect Web Page Zoom Level In Browsers
Javascript Detect Web Page Zoom Level In Browsers
 Getting Started With Zoom In A Web Browser Acc Service Desk
Getting Started With Zoom In A Web Browser Acc Service Desk
 How To Set Browser Zoom Level To 80 Using Javascript How Do
How To Set Browser Zoom Level To 80 Using Javascript How Do
 Zoom Browser Extension Custom Page Zoom Free
Zoom Browser Extension Custom Page Zoom Free
 Circles For Zoom Transform Your Zoom Experience To Get Your
Circles For Zoom Transform Your Zoom Experience To Get Your
 How To Use Zoom And Mentimeter For Remote Working And Online
How To Use Zoom And Mentimeter For Remote Working And Online
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
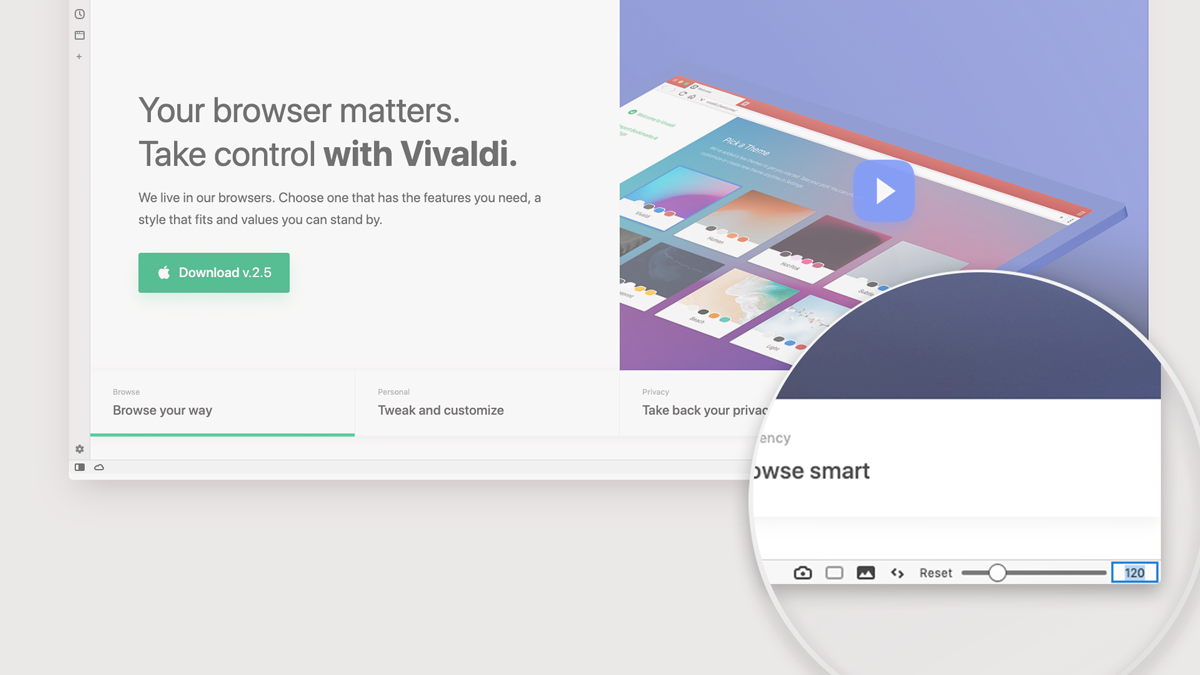
 Make Reading Easier With Vivaldi Vivaldi Browser
Make Reading Easier With Vivaldi Vivaldi Browser
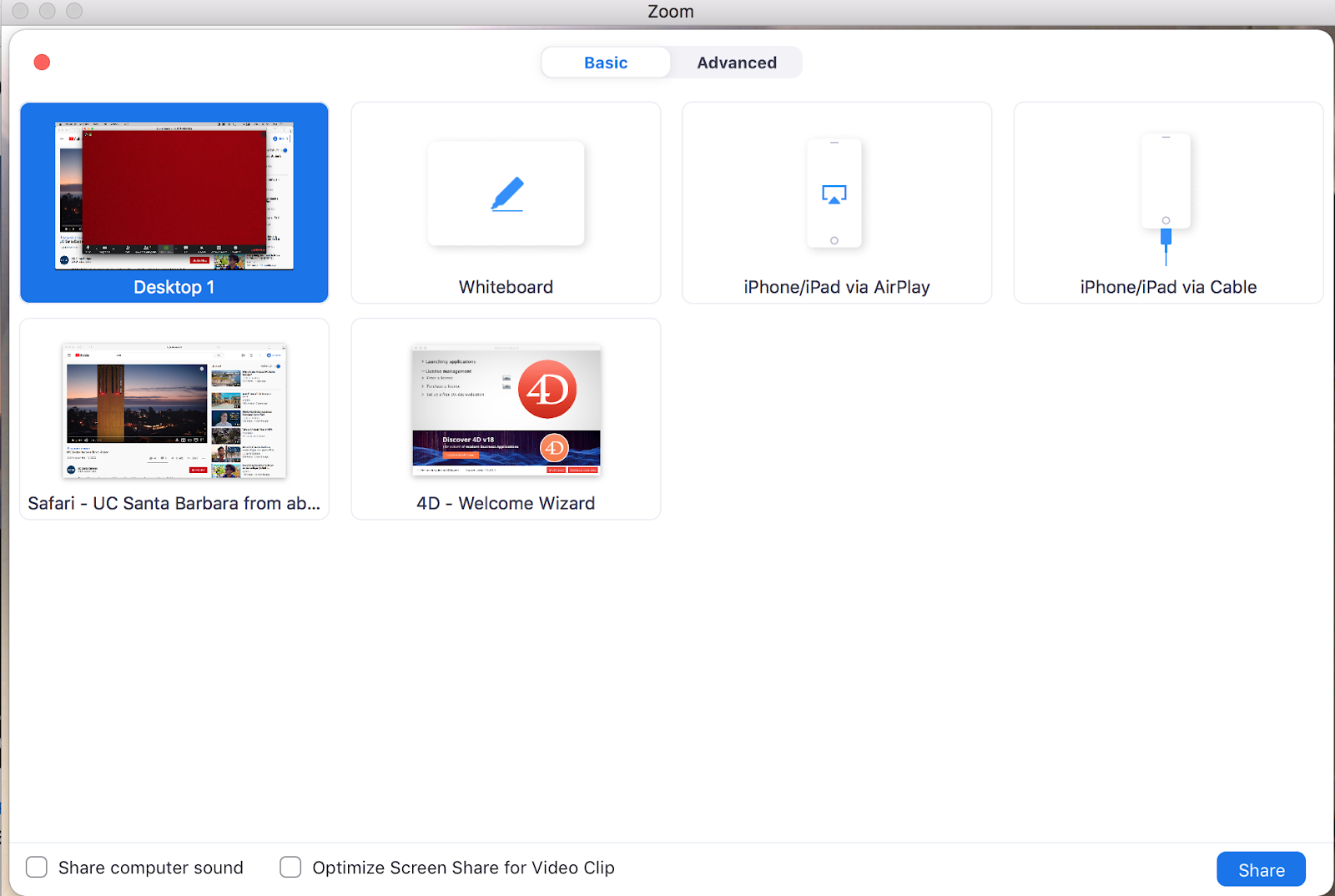
 Zoom How Do I Play Audio From My Computer During A Zoom
Zoom How Do I Play Audio From My Computer During A Zoom
 Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com
![]() How To Allow Or Block Javascript On Opera Browser
How To Allow Or Block Javascript On Opera Browser
 How Do I Set A Custom Zoom In Chrome Super User
How Do I Set A Custom Zoom In Chrome Super User
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 How To Detect Page Zoom Level In All Modern Browsers Using
How To Detect Page Zoom Level In All Modern Browsers Using
 Differences Between Flash And Javascript Html Nimble Elearning
Differences Between Flash And Javascript Html Nimble Elearning
 How To Launch An App Automatically From A Link Stack Overflow
How To Launch An App Automatically From A Link Stack Overflow
 Live Transcribe Zoom With Otter Ai
Live Transcribe Zoom With Otter Ai
 Can Javascript Detect The Browser S Zoom Level Css Tricks
Can Javascript Detect The Browser S Zoom Level Css Tricks
0 Response to "21 Javascript Get Browser Zoom"
Post a Comment