33 How To See Javascript Errors
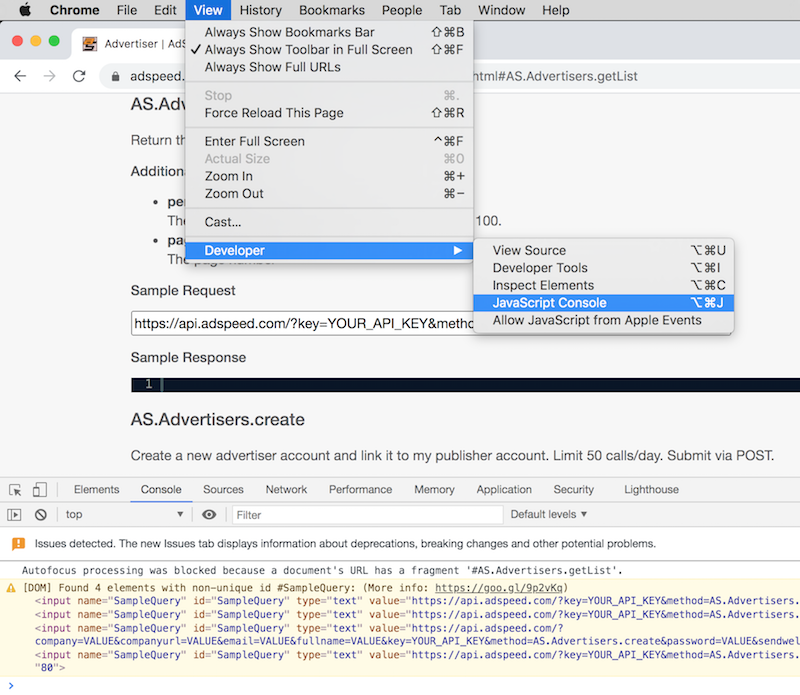
If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript... In this article, I'll show you how to make use of Chrome's JavaScript debugger to help you fix errors faster and more easily. Getting started To get started, we can open up the Developer Tools either through the menu, by right clicking the page and choosing "Inspect Element", or by pressing F12 (or Cmd+Opt+i if you're on a Mac).
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
Important. The Internet Explorer 11 desktop application will be retired and go out of support on June 15, 2022 (for a list of what's in scope, see the FAQ).The same IE11 apps and sites you use today can open in Microsoft Edge with Internet Explorer mode.

How to see javascript errors. This information is provided by Microsoft to see Javascript errors in Pocket IE. A flag in the registry can be set to view any scripting errors. This is off by default. By enabling this flag, you will be able to view syntax errors in your JavaScript and errors related to missing objects. Nov 17, 2017 - It's normal for you to make errors when you code. So if you see an error, you don't have to be afraid. I get error messages all the time. When I have bad days, I get more error 2 weeks ago - Using the code example from the ... find the JavaScript error using Firefox. Open FireFox. Go to Tools > Web Developer > Error Console. If you do not have Tools at the top you can use the following shortcut: ... Visit the page with the error. In this case you will see the error ...
Feb 28, 2016 - The Firefox browser console and web console can both be used to view errors. The difference is the web console offers a command line for entering JavaScript. ... keyboard shortcut: - Ctrl + Shift + J (Windows/Linux) - Command + Option + J (Mac) menu location: The Opera developer tools must be ... Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. In order to formulate your support request it helps the team to know what the JavaScript error in chrome. To make sure that this is a JavaScript error, and not a browser error, first of all try opening your site in another browser. if the site is not having the same issue in the new browser you know that the error is browser specific
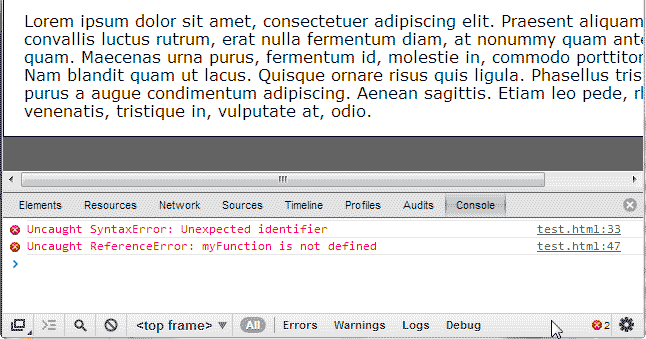
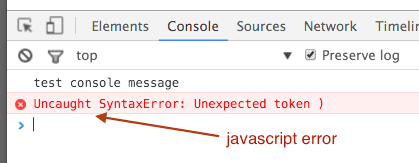
If your site is producing javascript errors, they will be displayed in your browser’s Javascript console. To check for javascript errors, simply open the console and look for the errors. It’ll look something like this: Errors are generally marked in red or with a × . Any errors on your ... Chrome does not appear to give any indication that a page has JavaScript errors, unless you open up the JavaScript Console to check. Is there any way to have an indication that there were errors, ... JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs:
Nov 17, 2011 - I am writing a JavaScript section of code and making huge amounts of silly mistakes in the syntax. But the only way to find what line the error is on is to start commenting out the section of code I Major parts of our plugins are written in JavaScript. When something is not working as expected, it’s always a good start to check the current page for JavaScript errors. Here’s how: ... To see JavaScript errors, you first need to open your browser's JS console and then reload the current page. JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren't always helpful either. Wouldn't it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go! Below is a list of the strange errors in JavaScript.
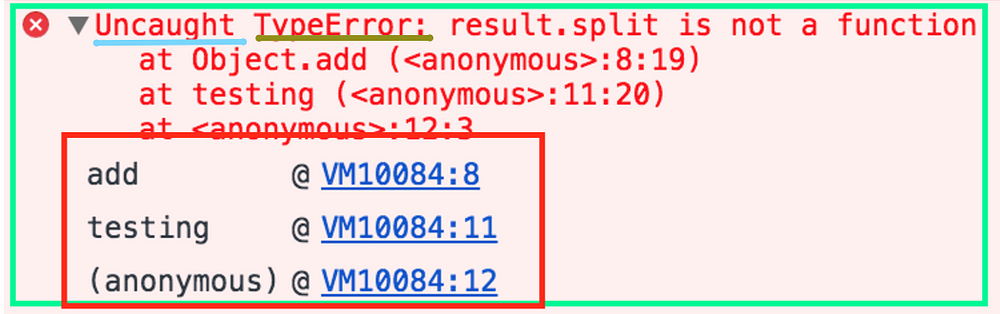
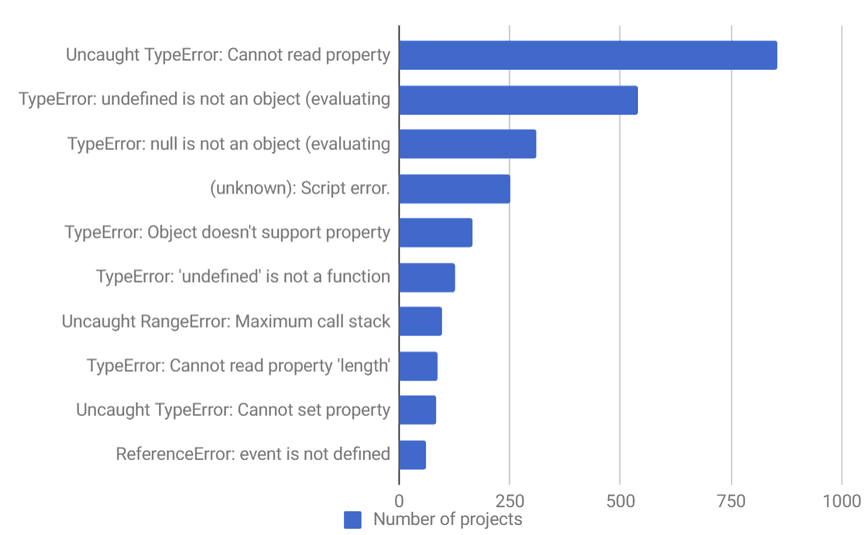
May 08, 2020 - See "What's a good way to extend Error in JavaScript?" on StackOverflow for an in-depth discussion. If there are any JavaScript errors, you'll see a red line of text indicating the error. You can click the black arrow to expand the error and see its full details in the console. If there are no JavaScript errors, then you won't see any red lines or error messages. Top 10 Most Common JavaScript Errors While stack traces are generally only found in exceptions (more on stack traces in How to Debug JavaScript Errors in Production, it is possible to output the current stack trace without handling command execution. The console.trace() command will do just that, allowing for more in-depth debugging without interrupting the program execution. ...
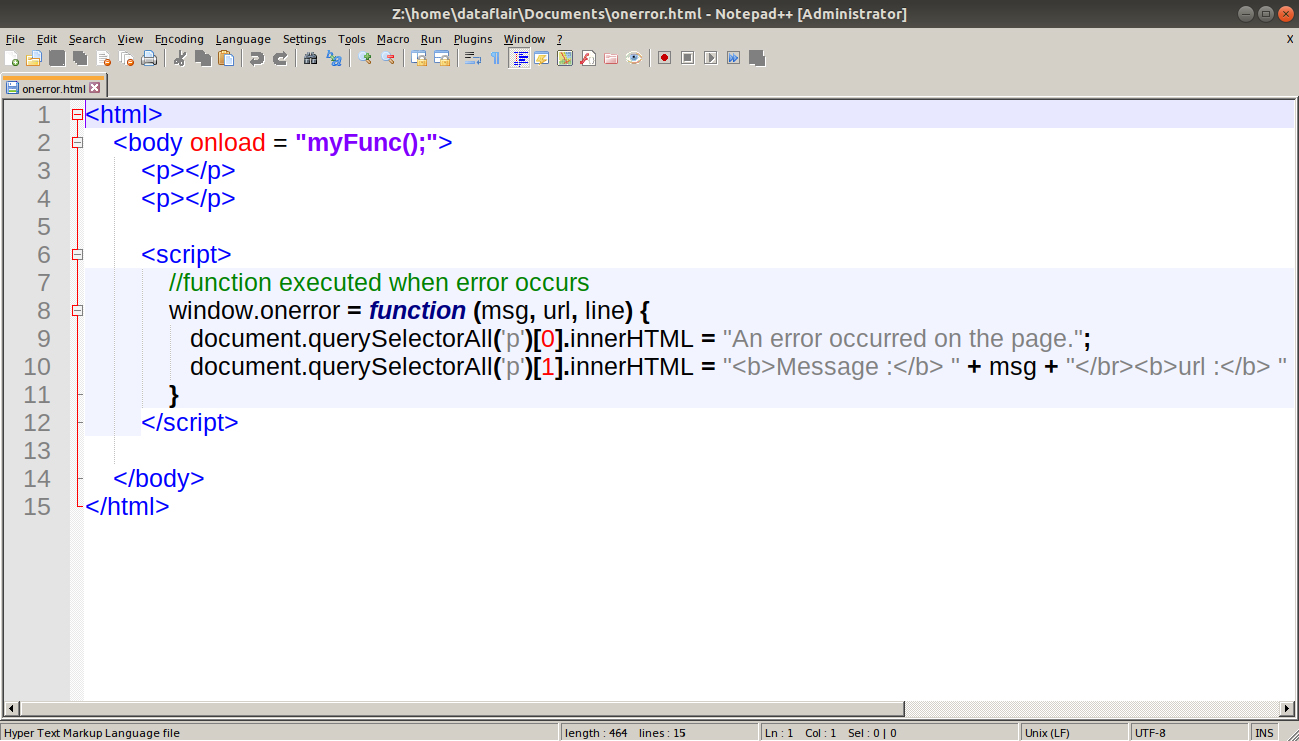
Jul 20, 2021 - Note: If you cannot see the error click the back button within the console. ... Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. When a resource fails to load, the onerror () handler on the element is invoked. These error events can be handled with a window.addEventListener configured with useCapture set to True. All JavaScript errors can be caught by this browser event onerror. It is one of the easiest ways to log client-side errors and report them to your servers. The best use of alert boxes is to use them sparingly while you're testing and debugging your script, then remove them once everything seems to be working. ... Some browsers show an icon indicating when a JavaScript error has occurred on the page. For example, some versions of Internet Explorer, ...
If you check our example, you will see that the JavaScript Error is coming from mod_jf_js_login.js file: If you open that file, you will understand where that JavaScript file is located, and it will give you a clue which Joomla Extension owns it. Next, you can easily find that Extension Developers and report this error to ... There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. Syntax Errors. Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript. More information is always better. Using the methods described in Where are JavaScript Errors Logged?, the first step towards diagnosing any issue is to increase the amount of data you are logging. This allows you to see everything that is happening before and after a problem occurs.
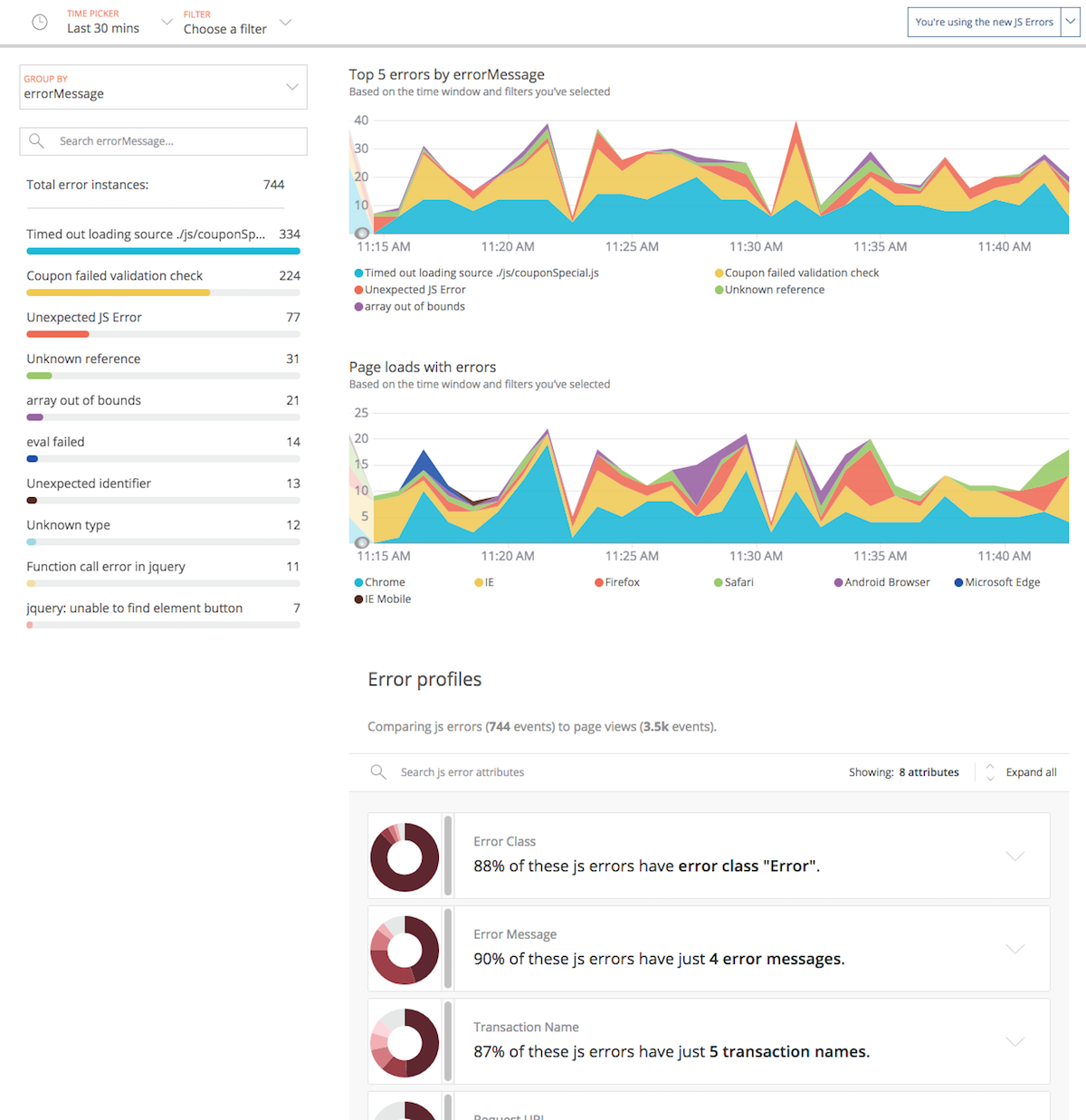
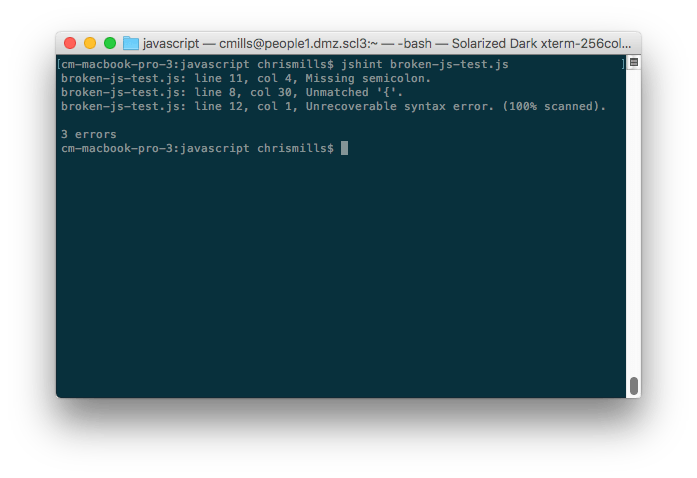
Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors allowing you to fix them systematically. Benefits of Linting JavaScript Jan 07, 2019 - After that we will focus on the ... we’ll see how to deal with Errors in React.js. I chose those frameworks, because they are by far the most popular at the moment, but you should be able to apply your new found knowledge to other frameworks easily! A full sample project is available on github. I. JavaScript Errors and ... View JavaScript errors To examine JavaScript errors: Go to one.newrelic > Browser > (select an app) > JS errors. Use the available options in the UIto examine what may be causing the errors.
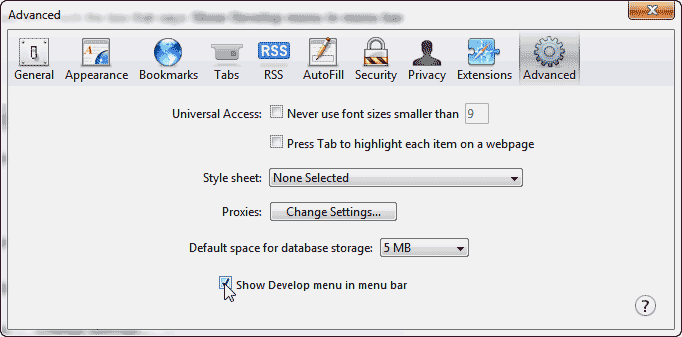
Choose the command Internet Options from the bottom of the Tools button menu. Click the Advanced tab in the Internet Options dialog box. You see three items to check in the list, all found beneath the Browsing heading. Place a check mark by the item Disable Script Debugging (Internet Explorer). Place a check mark by the item Disable Script ... Internet Options>Advanced tab, check "Allways record error console messages" Load you website, then press f12 to display the Developer tool.. any errors that have occurred will be listed in the Developer tool console. Configure · Report · Cyclomatic complexity · Unused variables · Undefined variables · About == null · About debugging code · About unsafe for..in · About arguments.caller and .callee · About assignments if/for/
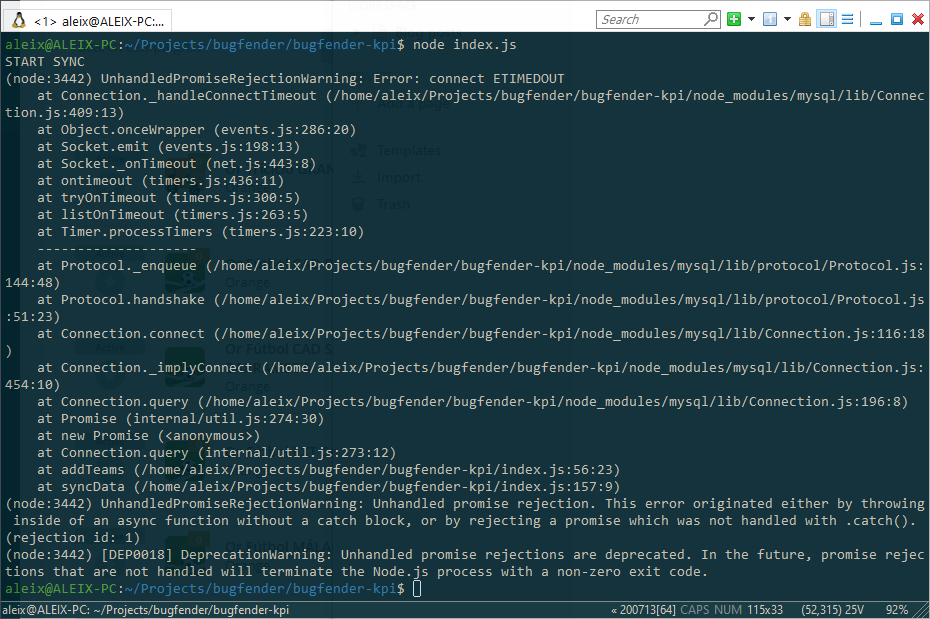
The script dies with a message in the console. A similar thing happens with unhandled promise rejections. The JavaScript engine tracks such rejections and generates a global error in that case. You can see it in the console if you run the example above. May 18, 2021 - Checking for JavaScript errors on your site can alert you to any issue with a JavaScript optimization, and help you troubleshoot problems. You can check for these errors using a tool built in to your browser. · If the error you find is jQuery is not defined, please see this guide to resolve it. Below, you'll find a list of errors which are thrown by JavaScript. These errors can be a helpful debugging aid, but the reported problem isn't always immediately clear. The pages below will provide additional details about these errors. ... See our Contribution guide. Last modified: Jul 20, 2021, by MDN contributors.
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Browsera is one tool that not only tests for cross-browser compatibility but also detects JavaScript errors as well. Use Console.log () to Display Anticipated Results Console.log () is a function that allows us to display messages in our browser console. Moreover, we also print strings and other variables so we can see their values. It is useful to view Javascript errors in Chrome for debugging purpose. Chrome developer tools console can be used to view Javascript errors as shown below: One drawback of this approach is that it requires opening chrome developer tools whenever we want to view errors.
The Firefox browser console and web console can both be used to view errors. The difference is the web console offers a command line for entering JavaScript. IE8, IE9, IE10, IE11, Edge keyboard shortcut: F12 JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. Use your JS HTTP / HTTPS URL to validate. Click on the Load URL button, Enter URL and Submit. Users can also validate JS File by uploading the file. It helps to save your validated JavaScript and Share it on social sites or emails. JS Validator works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari.
The name of the JavaScript file, which links through to the Debugger tab of the developer tools. If you follow this link, you'll see the exact line where the error is highlighted. The line number where the error is, and the character number in that line where the error is first seen. In this case, we've got line 86, character number 3. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. If you see Google Fetch and Render isn't rendering your page properly, it may be due to the JavaScript errors that occurred while rendering. To diagnose it, in the URL Inspection tool click on the More info tab. Then, show these errors to your developers to let them fix it.
 How To Fix Javascript Errors Stackify
How To Fix Javascript Errors Stackify
 Where Are Javascript Errors Logged Rollbar
Where Are Javascript Errors Logged Rollbar
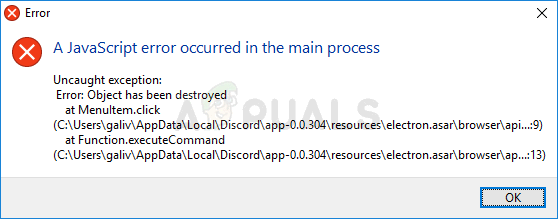
 Fix Javascript Error Occurred In The Main Process Discord
Fix Javascript Error Occurred In The Main Process Discord
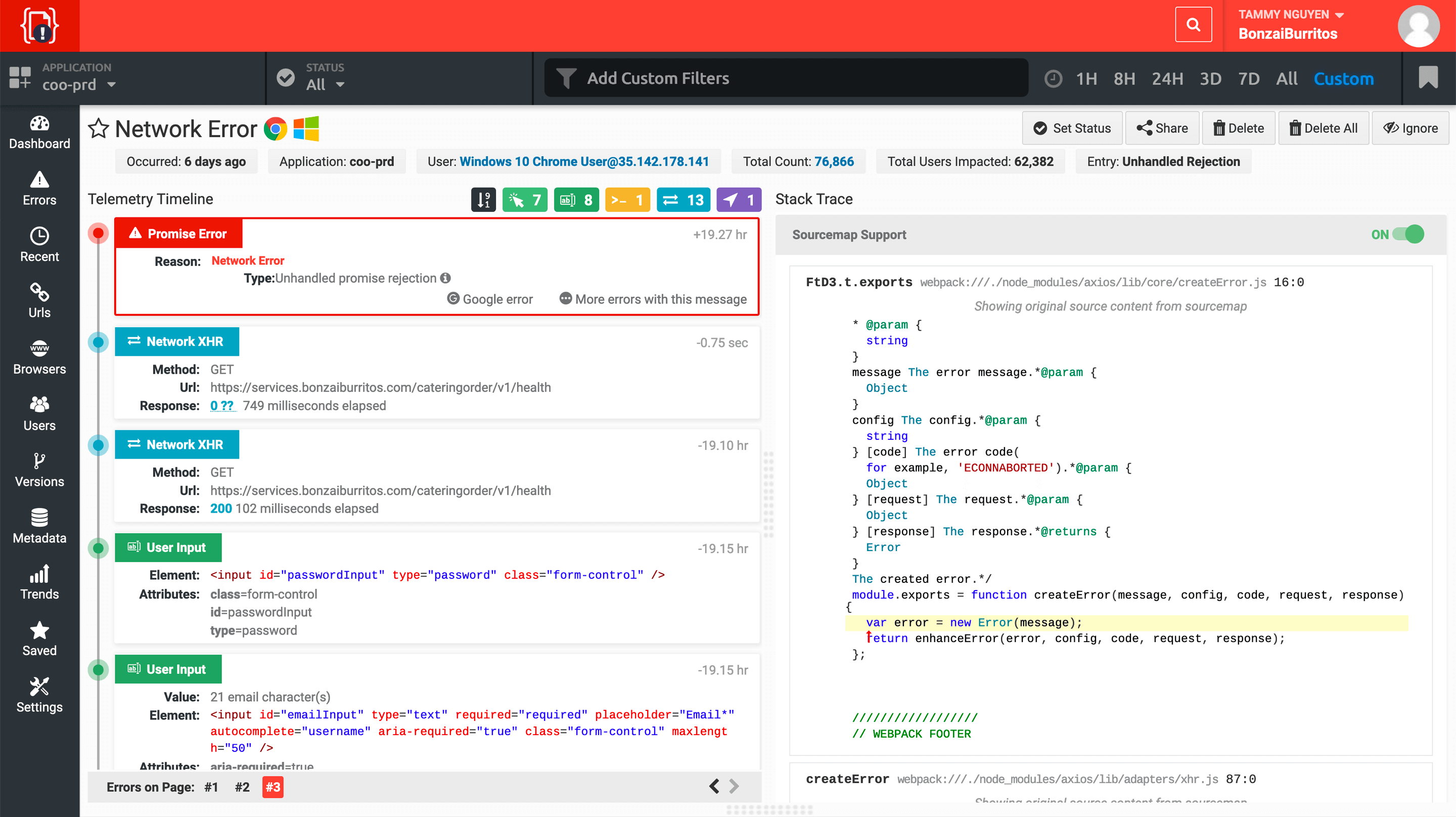
 The Impact Of Javascript Errors And How To Monitor Javascript
The Impact Of Javascript Errors And How To Monitor Javascript
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Getting A Javascript Error On Discord Here S The Simple Fix
Getting A Javascript Error On Discord Here S The Simple Fix
 Find And Fix Errors Faster With The Updated New Relic Browser
Find And Fix Errors Faster With The Updated New Relic Browser
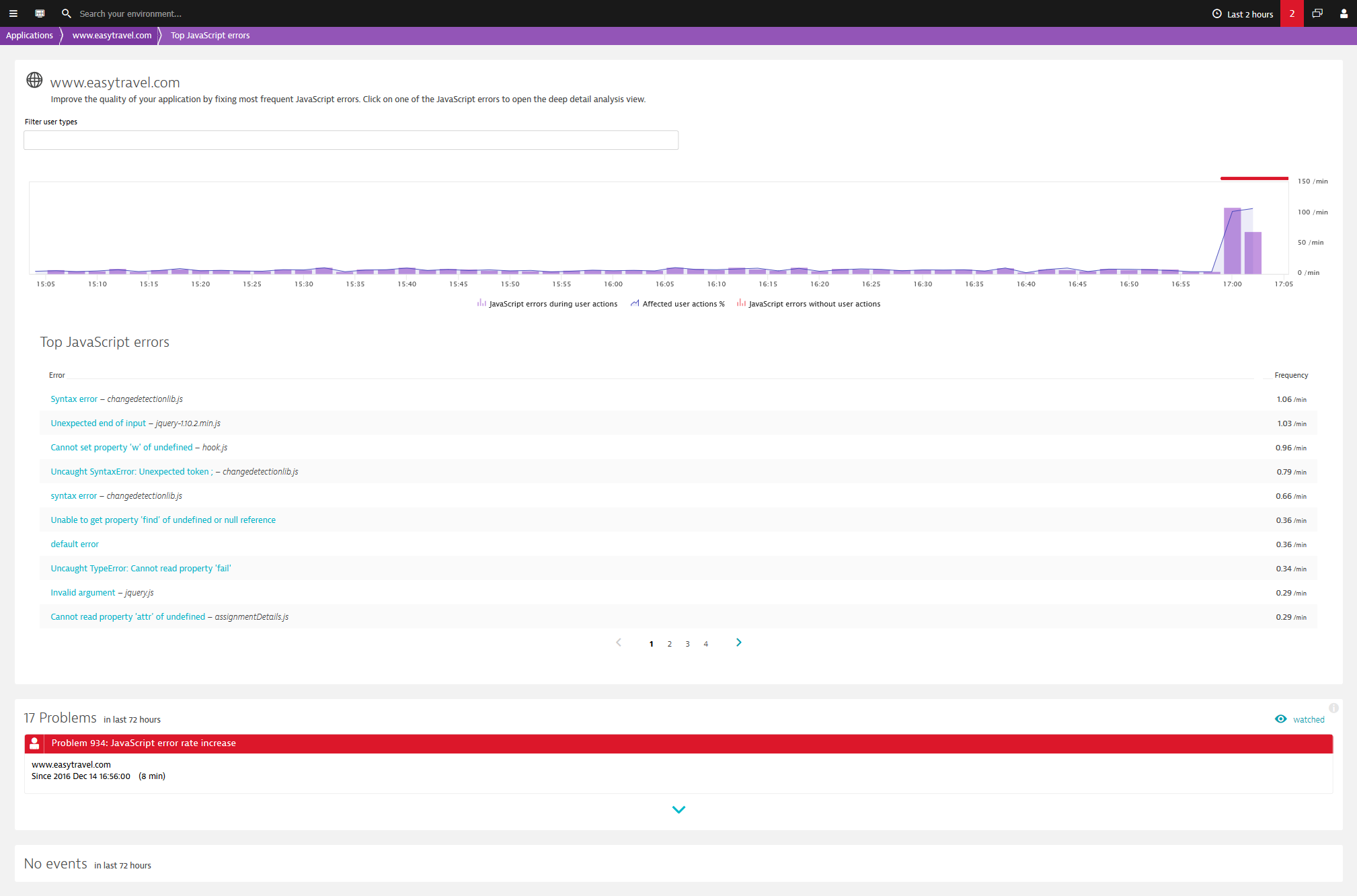
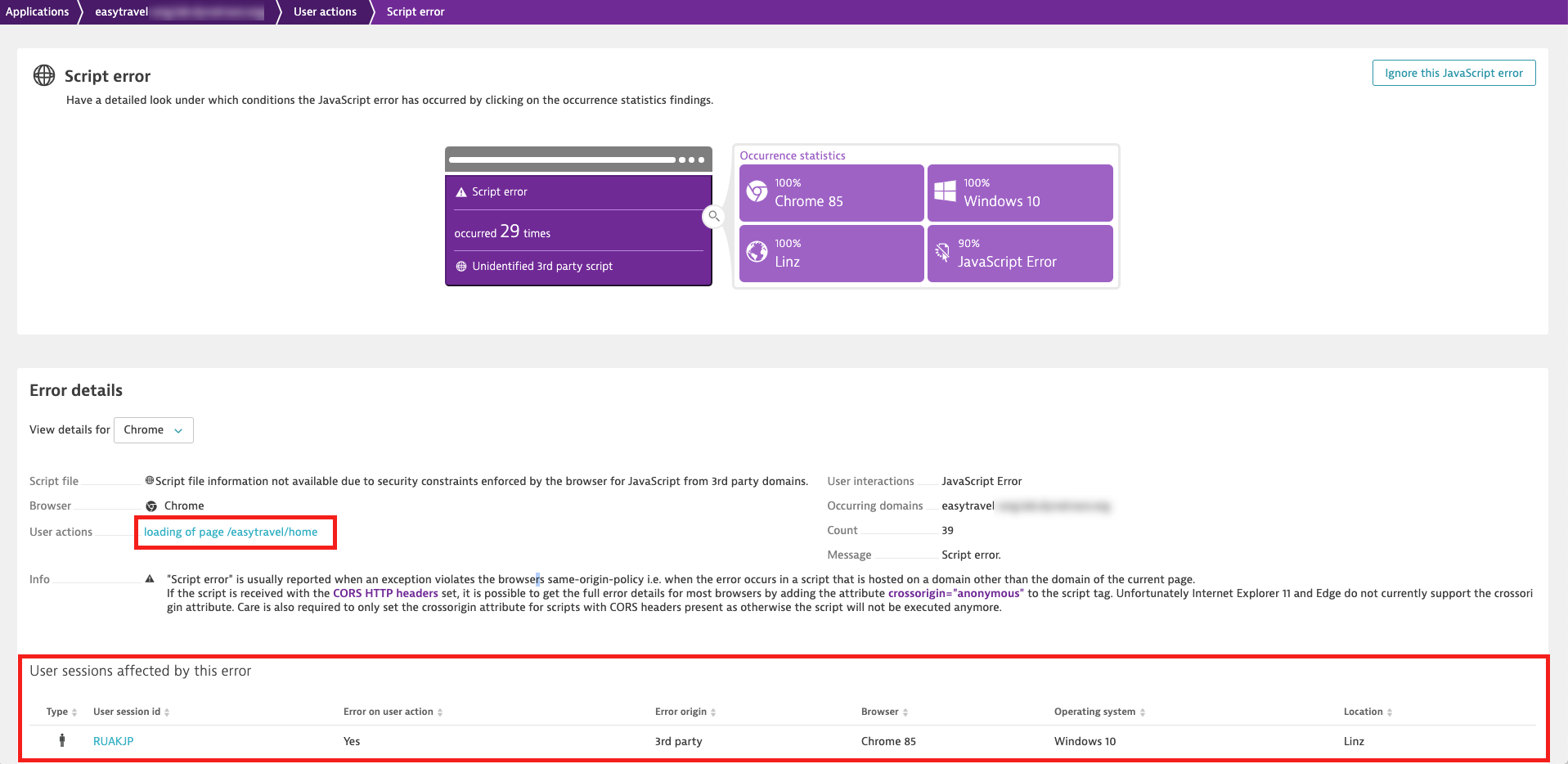
 Find And Analyze Your Web Frontend Errors Faster Dynatrace News
Find And Analyze Your Web Frontend Errors Faster Dynatrace News
 How Do I See Ad Or Page Errors With The Browser S Console
How Do I See Ad Or Page Errors With The Browser S Console
 How To Find Javascript Errors From Your Web Application Using Selenium
How To Find Javascript Errors From Your Web Application Using Selenium
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 5 Major Javascript Errors Amp How To Overcome Them Techaffinity
5 Major Javascript Errors Amp How To Overcome Them Techaffinity
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Robust Javascript Error Handling Learn About Javascript
Robust Javascript Error Handling Learn About Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Common Javascript Errors That Can Harm Your Seo Thrive
Common Javascript Errors That Can Harm Your Seo Thrive
 Getting A Javascript Error On Discord Here S The Simple Fix
Getting A Javascript Error On Discord Here S The Simple Fix
 Chrome View Javascript Errors Infoheap
Chrome View Javascript Errors Infoheap
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 How To Fix The A Javascript Error Occurred In The Main
How To Fix The A Javascript Error Occurred In The Main
 Javascript Error When User Clicks Other Actions Menu Pega
Javascript Error When User Clicks Other Actions Menu Pega
 How To Find Javascript Errors With Your Browser S Console
How To Find Javascript Errors With Your Browser S Console
 Javascript Error Logging Trackjs
Javascript Error Logging Trackjs
 Javascript Error Messages Amp Amp Debugging By Diogo Spinola
Javascript Error Messages Amp Amp Debugging By Diogo Spinola
How To Fix Javascript Errors Stackify
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Discord Javascript Error Fixed Wepc
Discord Javascript Error Fixed Wepc
0 Response to "33 How To See Javascript Errors"
Post a Comment