33 Web Qr Code Scanner Javascript
In this article we'll show you how to create a live barcode scanner with JavaScript using the awesome QuaggaJS library in your web application. What is QuaggaJS QuaggaJS is a barcode-scanner entirely written in JavaScript supporting real- time localization and decoding of various types of barcodes such as EAN, CODE 128, CODE 39, EAN 8, UPC-A ... With iOS Scan to Web Version 4.2.x you can now use the barcode result as a varible in your Javascript. The string variable stwbarcode in the Javascript after scan will be replaced by the barcode scanner result.
 Barcode Scanner Sdk For The Web Products Scandit
Barcode Scanner Sdk For The Web Products Scandit
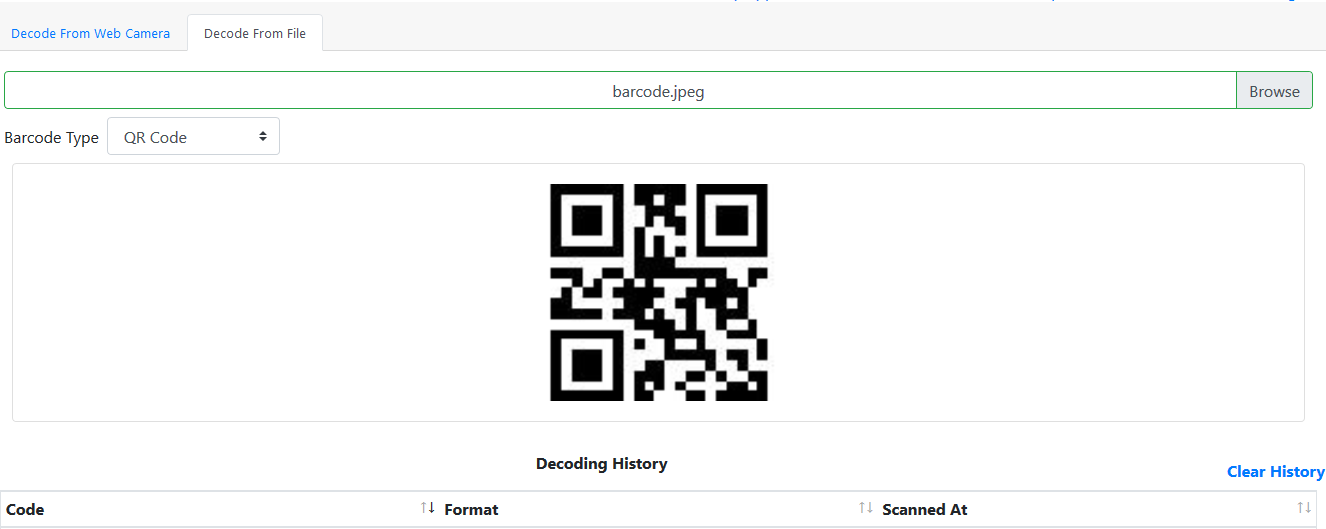
QR Code Reader (Javascript) What is my screen resolution? This is a Javascript (based on HTML5 FileReader) online tool that reads/parse any QR image. QR image parser is made possible via Javascript. It does not upload your QR image to the server. All the processing is done locally within your modern HTML5 browser.

Web qr code scanner javascript. Barcode Scanner SDK for the Web. Add enterprise-grade javascript barcode scanning to your website to allow users to scan via the browser. No App, No Problem. Scan from Your Website. Developers can integrate high-performance barcode scanning into a web application including e-commerce platforms such as SAP/hybris, Magento and Demandware. Mar 03, 2021 - It enables developers to create web apps using C# and HTML. However, calling existing JavaScript APIs is inevitable while developing a Blazor project. This article will help web developers who want to build web barcode reader apps using Blazor WebAssembly and Dynamsoft JavaScript Barcode SDK. Html5-QRCode (supports barcodes ... - View Demo How to use Easy Mode - With end to end scanner user interface Pro Mode - if you want to implement your own user interface For using inline QR Code scanning with Webcam or Smartphone camera Start Scanning Scanning without cameraId ...
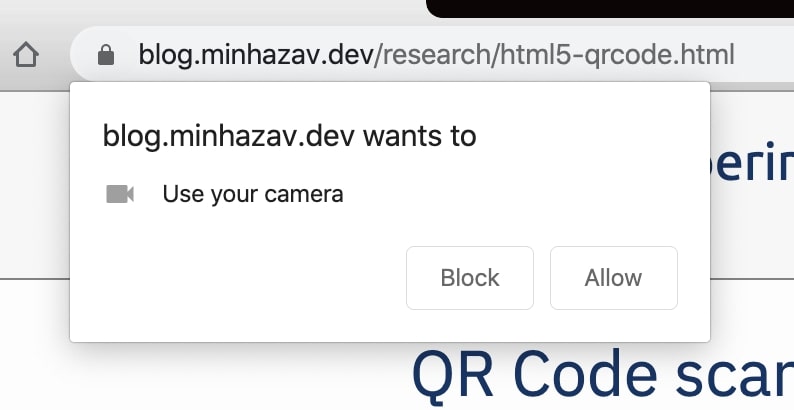
This barcode reader web SDK demo enables decoding barcodes from within a browser; no installation required on the client side. There are mainly three things to do with the library: decode a qr-code directly from camera (i.e, the phone's front/back camera, your webcam or whatever), from a video or from an image. In the following samples the QRCodes contains a local IP Addres. Jun 27, 2021 - In 2015 I had written an HTML5 based QR code scanning library as a jQuery extension. Recently I realised there was some consistent traffic on my Github Project and the demo page. As I dug more into…
Apr 24, 2021 - A pure javascript QR code reading library. This library takes in raw images and will locate, extract and parse any QR code found within. ... Available on npm. Can be used in a Node.js program or with a module bundler such as Webpack or Browserify. Jun 20, 2021 - You can use Html5Qrcode class to set up your QR code scanner (with your own user interface) and allow users to scan QR codes using the camera or by choosing an image file in the file system or native cameras in smartphones. You can use the following APIs to fetch camera, start scanning and stop scanning. For using inline QR Code scanning with Webcam ... QR and barcode scanner using HTML and Javascript. Jun 14, 2021 • html javascript typescript qr-code camera barcode. What's new in version 2.x.x. Using the library. Integrating code scanner using Html5QrcodeScanner. Install the library. Install using npm. Load latest library from unpkg or other CDNs. Add placeholder HTML element.
Scanbot's JS QR Code Scanner for the Web can decode the following properties of a QR Code: Barcode type. Data contained in the QR Code. Data from a potentially binary result. This is just the beginning: our team is expanding the Web SDK's feature list continually. Please get in touch with our experts to discuss your specific use case. Latest article: QR and barcode scanner using HTML and Javascript · For more details on everything that's new read - This article lists out everything new in version 2.x.x. I'll also list out the new APIs and capabilities that developers can use to integrate a more powerful code scanning capability to their web ... QR Scanner. Javascript QR Code Scanner based on Cosmo Wolfe's javascript port of Google's ZXing library. In this library, several improvements have been applied over the original port: Web cam scanning support out of the box. Uses the browser's native BarcodeDetector if available. Lightweight: ~50.5 kB (~13.0 kB gzipped) minified with ...
Allows to read a QR Code with you WebCam using HTML5 WebRTC API. Features: Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. Display the clock on the page, and stop the clock when it reaches zero. Aug 19, 2020 - A SIMPLE qr-code scanner, that works and is simple to use. It will open the camera and wait for a match.
Sep 12, 2020 - qrcode-parser is a JavaScript library to parse and read information from QR codes you provide in File objects or image urls. A pure javascript QR code reading library. This library takes in raw images and will locate, extract and parse any QR code found within. - GitHub - cozmo/jsQR: A pure javascript QR code reading library. This library takes in raw images and will locate, extract and parse any QR code found within. 1/3/2013 · 2. you could use this jquery webcam plugin and then send the image to php-zbarcode. It uses zbar which can read qrcodes. Note that the plugin requires flash. There is also jsqrcode which you could use to scan and interpret the QR Code, however this requires HTML5 for displaying the webcam output, and flash for capturing.
Reading barcodes with built-in camera from a web app without JavaScript. A lot of mobile applications use the camera of a smartphone or tablet to scan barcodes or QR-codes from real-world products, documents, etc. But what about web applications built with HTML and JavaScript? This is the site with the code that is handling the scan, it is possible to use the same site that triggered the scanner, but it will be a little more complicated and not explained here (still no roundtrip to the server is needed). With {CODE} it is specified where the scanned data is inserted. Note that the callback URI has to be escaped. Blazor is a web framework developed by Microsoft. It enables developers to create web apps using C# and HTML. However, calling existing JavaScript APIs is inevitable while developing a Blazor project. This article will help web developers who want to build web barcode reader apps using Blazor WebAssembly and Dynamsoft JavaScript Barcode SDK.
30/12/2019 · Starting the camera implicitly starts QR Code scanning. It runs at a certain fps provided in ExtraConfiguration. This is an optional field and by default the scanner runs at 2 fps. Use html5_qrcode() to start scanning. Once you call this with sucess, it’d start streaming the … QuaggaJS is an advanced barcode-reader written in JavaScript. Quagga.start() When the library is initialized, the start() method starts the video-stream and begins locating and decoding the images.. Quagga.stop() If the decoder is currently running, after calling stop() the decoder does not process any more images. Additionally, if a camera-stream was requested upon initialization, this ... Enterprise barcode scanning performance in your browser via JavaScript and WebAssembly. Use cameras and let users easily scan barcodes in your web app.
Creating the barcode scanner functionality. First, we need to create a new BarcodeDetector class and declare the barcodes that we want our barcode scanner to detect for this example I only want to scan QR codes so that's the only one I will add. Creating the bar code detector (to add more codes add the code name to the formats array) This package is a barcode and qr code scanner jQuery plugin. It takes a given canvas element and makes it show the image of a Webcam. The plugin can detect and scan the value of a barcode or qr code presented in the front of the webcam. A callback function is invoked when the image is barcode or qr code is decoded. The plugin can also control the captured zoom level, image brightness,... #QRcodeScanner #AttenanceQrcodeEP2-How to read QR Code using WebCam Scanner JS (instascan.js) with Insert into PHP MySql Dabase.Here is how to use any Smart...
Dynamsoft Barcode Reader JavaScript Edition is a JavaScript barcode scanning library based on the WebAssembly technology. It supports Code 39, Code 93, Code 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Interleaved 2 of 5 (ITF), Industrial 2 of 5 (Code 2 of 5 Industry, Standard 2 of 5, Code 2 of 5), ITF-14 QR code, Datamatrix, PDF417 and Aztec code. Jul 15, 2020 - Your website running on a smartphone equipped with a camera and running a little JavaScript can do the same trick. Here’s a demo of a QR code scanner that works not only on Mobile but also in most modern devices. All you need is a camera and a QR code to scan. Scan QR Code from Video Camera. HOME 🏡. This example shows how to scan a QR code with ZXing javascript library from the device video camera. If more than one video input devices are available (for example front and back camera) the example shows how to read them and use a select to change the input device.
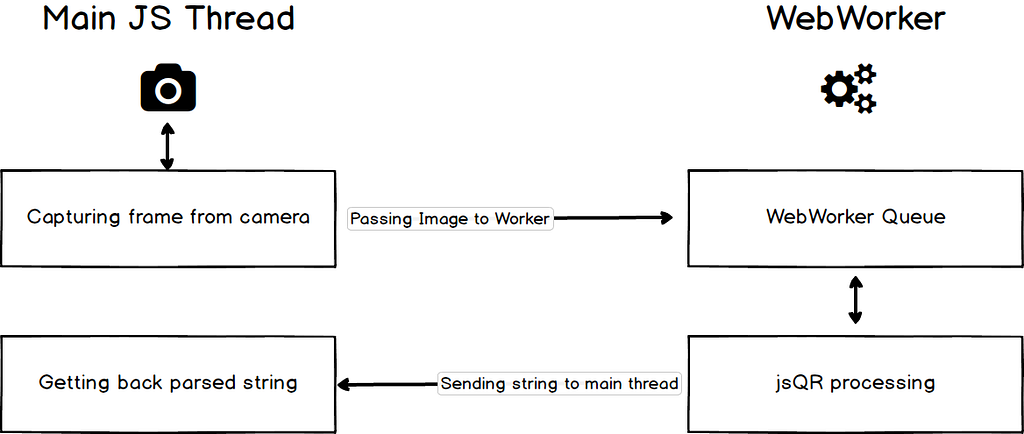
Runs in a WebWorker which keeps the main / UI thread responsive. Can be configured for better performance on colored QR codes. According to our benchmarking this project's scanner engine's detection rate is about 2-3 times (and up to 8 times) as high as the one of the most popular javascript QR ... Create a new scanner with options: let opts = { // Whether to scan continuously for QR codes. If false, use scanner.scan () to manually scan. // If true, the scanner emits the "scan" event when a QR code is scanned. Default true. continuous: true, // The HTML element to use for the camera's video preview. Must be a <video> element. 9/1/2021 · This tutorial help to read QR code scanner using jQuery html5. We will provide a js script to read QR code using mobile or webcam. We will use instascan js plugin for qr code scan. The Instascan JS is a opensource real-time webcam based HTML5 QR code scanner. This libs will find camera into your device and read barcode using that device.
Now the browser enters the URL to scan the QR code to identify the QR code. This is the biggest difference between us and other QR code scanners. Advantages of QR Code Scanner: High-speed scanning: No need to install: Scan editing: Multi-platform operation: 20/2/2014 · Add the JS and the load of the same on BundleConfig.cs. 3. Add the following code to the Index.cshtml page. 1: @ {. 2: ViewBag.Title = "El Bruno - QR Reader"; 3: } 4: <div class="row">. 5: <div class="col-md-12">. 6: <h2> QR Code </h2>. 3 weeks ago - Generate QR Code in Javascript is a simple tutorial for creating a simple web application in Javascript for generating QR code for user input value.
QR Code scanner. - scanning - Copyright © 2011 Lazar LaszloLazar Laszlo 2 weeks ago - Runs in a WebWorker which keeps the main / UI thread responsive. Can be configured for better performance on colored QR codes. According to our benchmarking this project's scanner engine's detection rate is about 2-3 times (and up to 8 times) as high as the one of the most popular javascript QR ... It is easy to implement a QR code reader, straight into a P9 application. (Note: It is also possible to use your own interface) For this example I will be using the "Full Screen" template app to get going straight away: Step 1: Save this .js file and import it into your P9 Media Library. Step 2: In the header of your application, add this code:
Whether to scan continuously for QR codes. If false, use a scanner.scan() to manually scan. If true, the scanner emits the "scan" event when a QR code is scanned. Default true. video: Video element ID get: The HTML element to use for the camera's video preview. Must be a <video> element. CamScanner QRCode. Drop your files to upload. Login into the web version with scanning qr code. Login with Scanning by CamScanner. Jun 14, 2021 - A set of Vue.js components for detecting and decoding QR codes.
You can generate and decode / read QR code graphics with our QR code generator web API at api.qrserver . Important features. Create QR codes via Internet (develop your own QR code generator) Read / scan QR codes via Internet (develop your own QR code reader) Social QR code with logo (Facebook or Twitter logo / image embedded in the QR code) ...
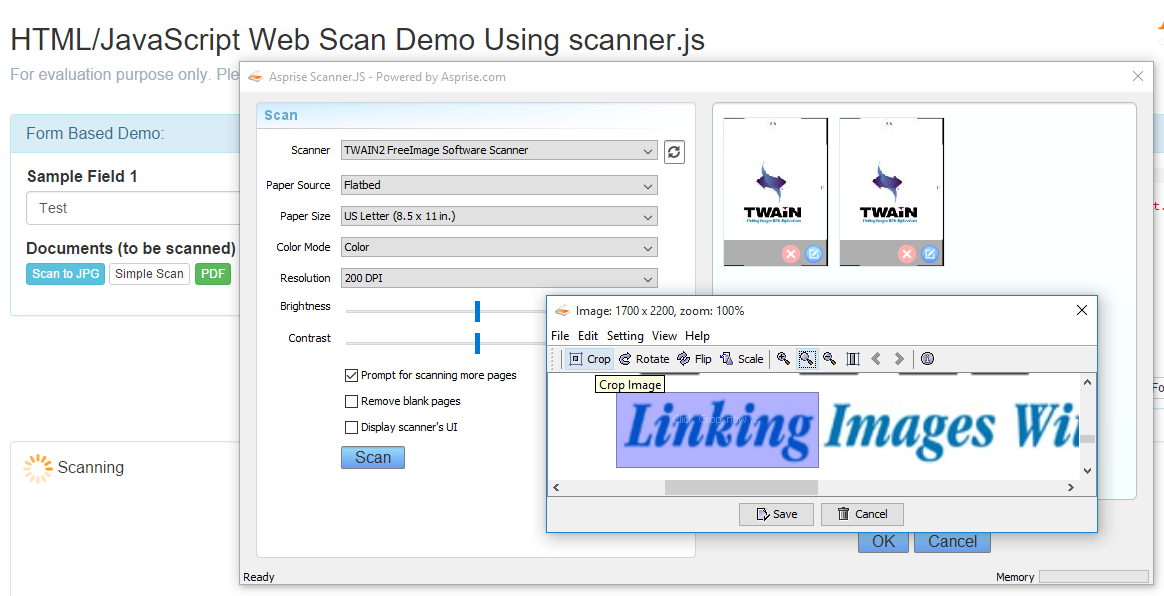
 Demos Of Scanner Js Javascript Web Twain Wia Scanning In Web
Demos Of Scanner Js Javascript Web Twain Wia Scanning In Web
 React Native Qr Code Scanning Using React Native Camera
React Native Qr Code Scanning Using React Native Camera
 10 Best Custom Qr Code Generators In Javascript 2021 Update
10 Best Custom Qr Code Generators In Javascript 2021 Update
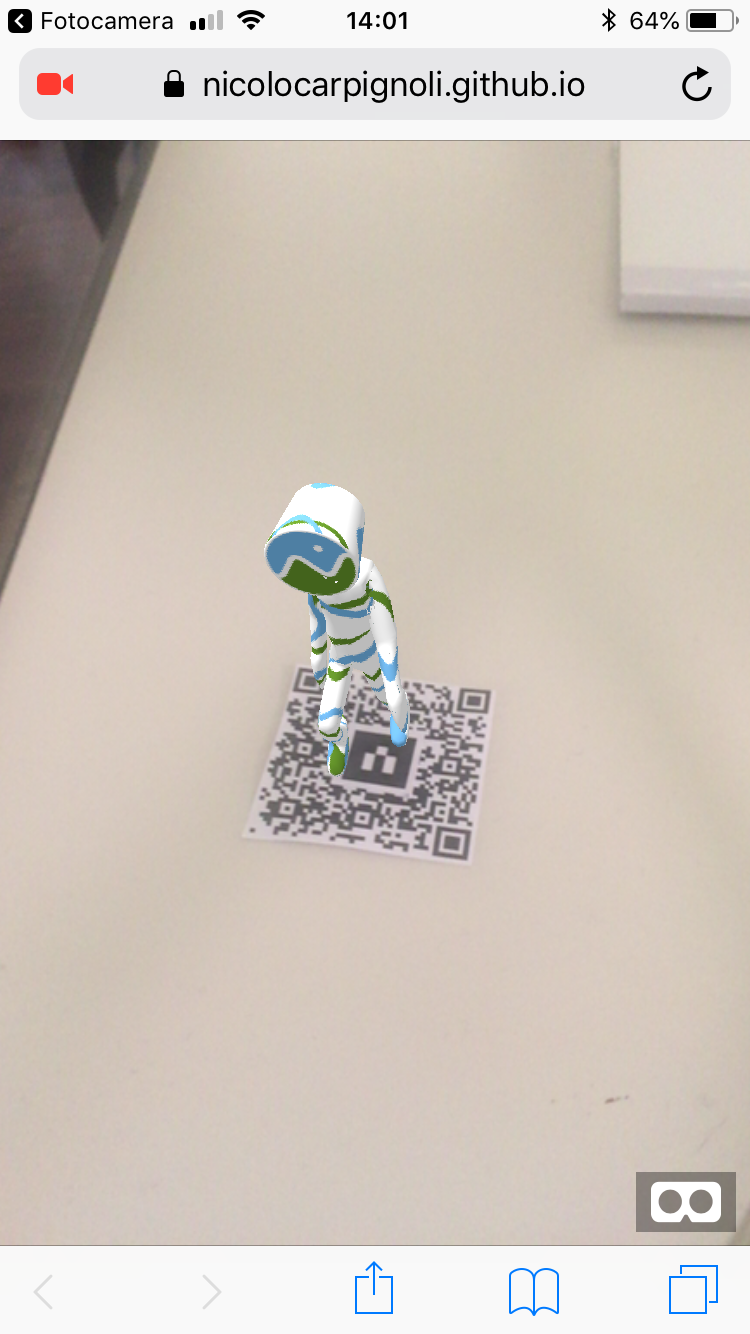
 How To Deliver Ar On The Web Only With A Qr Code By Nicolo
How To Deliver Ar On The Web Only With A Qr Code By Nicolo
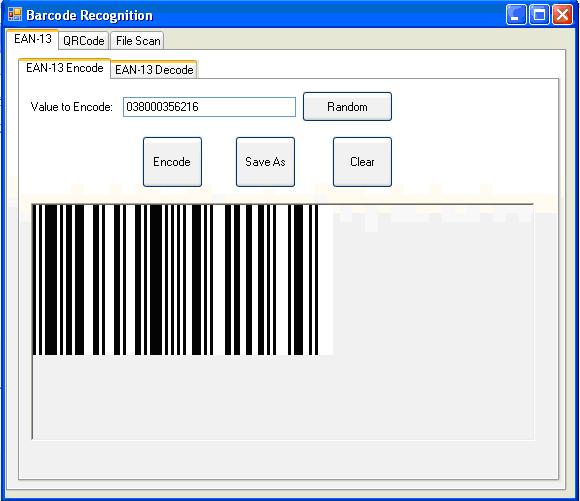
 Foxlearn Windows Forms Qr Code Scanner Using Camera In C
Foxlearn Windows Forms Qr Code Scanner Using Camera In C
 Qr Code Reader For Vue Js 3 Vue Script
Qr Code Reader For Vue Js 3 Vue Script

 React Js Qr Code Scanner With Webworker In Background
React Js Qr Code Scanner With Webworker In Background
 Qr Code Scanner Using Html And Javascript By Minhaz Medium
Qr Code Scanner Using Html And Javascript By Minhaz Medium
Qrcode Scanner Github Topics Github
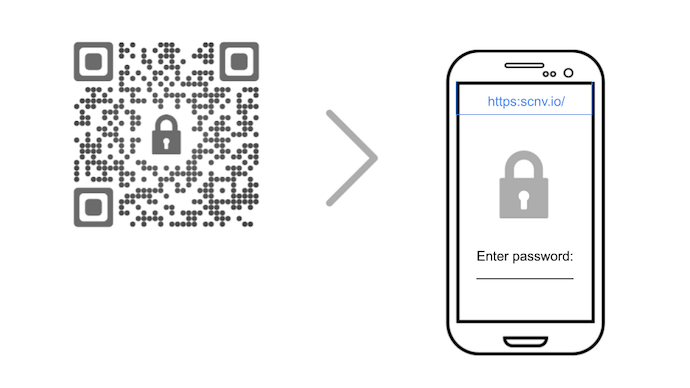
 Password Protected Qr Codes A Simple Guide To Secure Your Qr
Password Protected Qr Codes A Simple Guide To Secure Your Qr
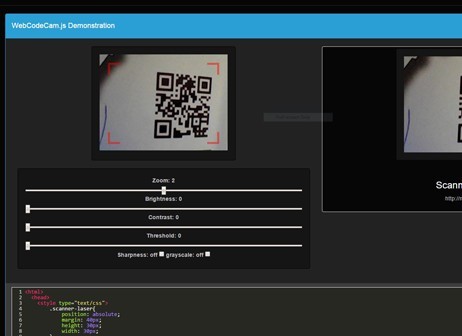
 Jquery Plugin For Barcode And Qr Code Reader Webcodecam
Jquery Plugin For Barcode And Qr Code Reader Webcodecam
 Intro To Screen Capture Api Scanning Qr Codes In The
Intro To Screen Capture Api Scanning Qr Codes In The
 What Is A Qr Code And Are They Safe Kaspersky
What Is A Qr Code And Are They Safe Kaspersky
 Github Gruhn Vue Qrcode Reader A Set Of Vue Js Components
Github Gruhn Vue Qrcode Reader A Set Of Vue Js Components
 Qr Code Scanner Using Html And Javascript By Minhaz Medium
Qr Code Scanner Using Html And Javascript By Minhaz Medium
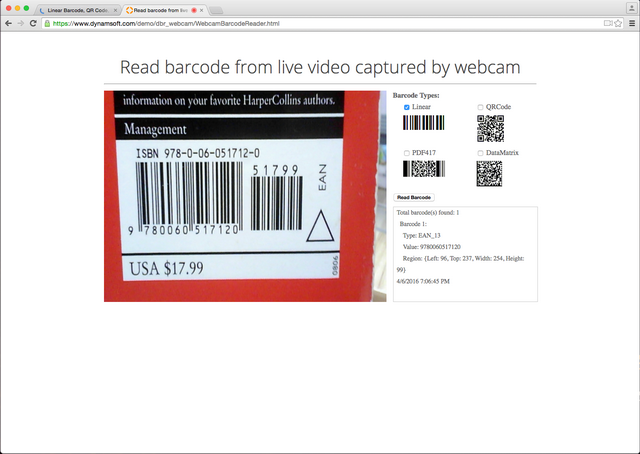
 Webcam Barcode Scanner With Html5 And Web Browser Codeproject
Webcam Barcode Scanner With Html5 And Web Browser Codeproject
 Detect And Decode Qr Codes Using A Vue Js Component Vue Js Feed
Detect And Decode Qr Codes Using A Vue Js Component Vue Js Feed
 Decoding Encoding Qr Code With Pure Javascript Css Script
Decoding Encoding Qr Code With Pure Javascript Css Script
 Creating And Reading Qr Codes With Node Js Www
Creating And Reading Qr Codes With Node Js Www
 Barcode Scanner Online Free From Camera Barcode Reader
Barcode Scanner Online Free From Camera Barcode Reader
 Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
 10 Best Custom Qr Code Generators In Javascript 2021 Update
10 Best Custom Qr Code Generators In Javascript 2021 Update
 Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
 How To Scan Qr Codes With Iphone Amp Ios Qr Code Generator
How To Scan Qr Codes With Iphone Amp Ios Qr Code Generator
 Qr Code Scanner Using Html And Javascript By Minhaz Medium
Qr Code Scanner Using Html And Javascript By Minhaz Medium
Html5 Howto Scan A Qrcode In A Webpage Using Javascript
 Online Qr Code Reader With Pure Javascript Qrcode Parser
Online Qr Code Reader With Pure Javascript Qrcode Parser
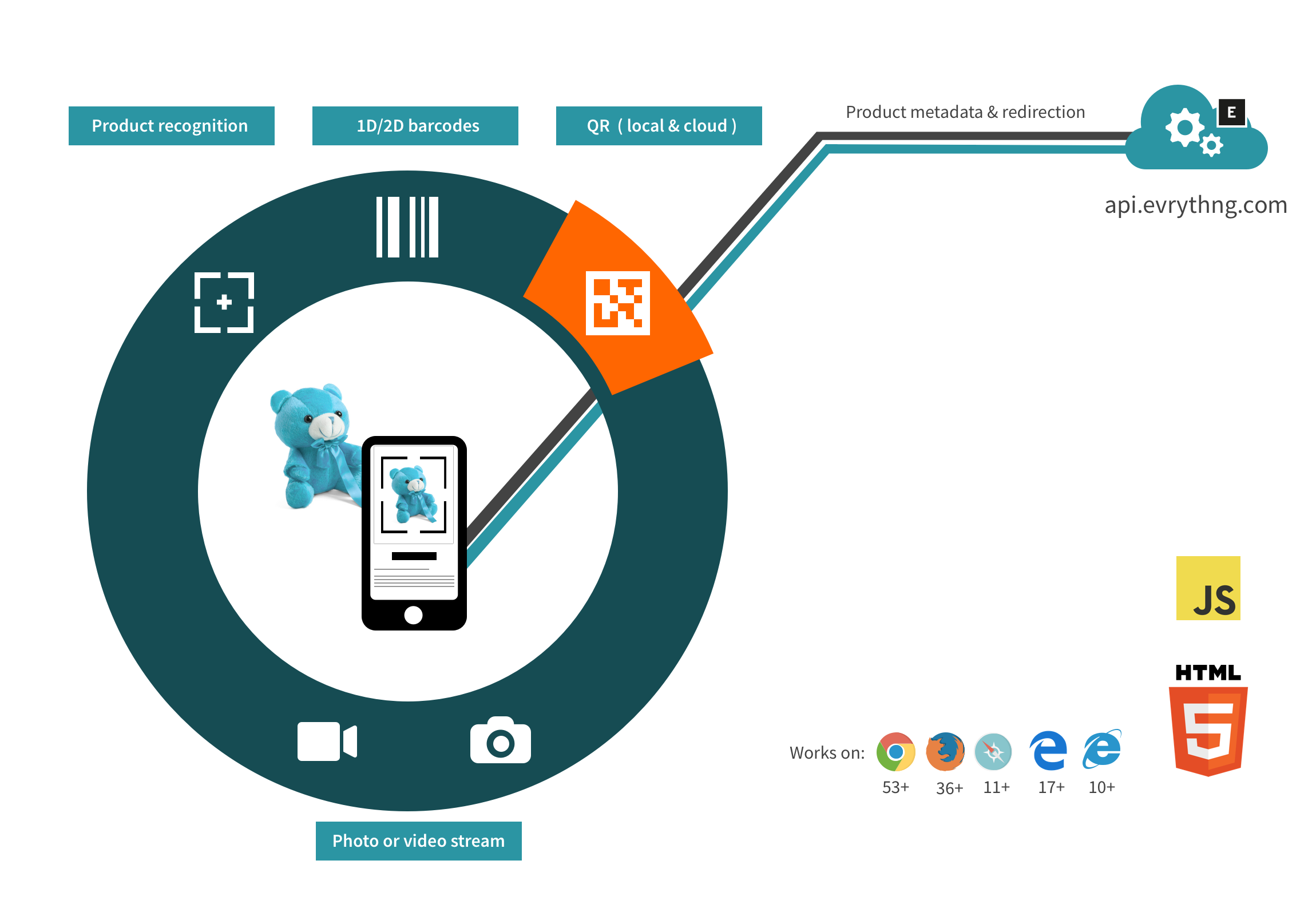
 Real Time Web Scanning With Scanthng Js
Real Time Web Scanning With Scanthng Js


0 Response to "33 Web Qr Code Scanner Javascript"
Post a Comment