34 Function Without Name In Javascript
5 Jun 2019 — Anonymous functions are just that, functions without names. They cannot be called by name like you would normally use a function. We actually ...3 answers · Top answer: It's because it's in an IIFE - you don't need to name the function, and the only real use of ... 16/8/2021 · It is not assigned to a variable name as there were no need to use it anywhere else on the code. It only serves as a callback argument to the map method. This is where arrow functions are often used, for their short syntax. Regular functions, where you use the function …
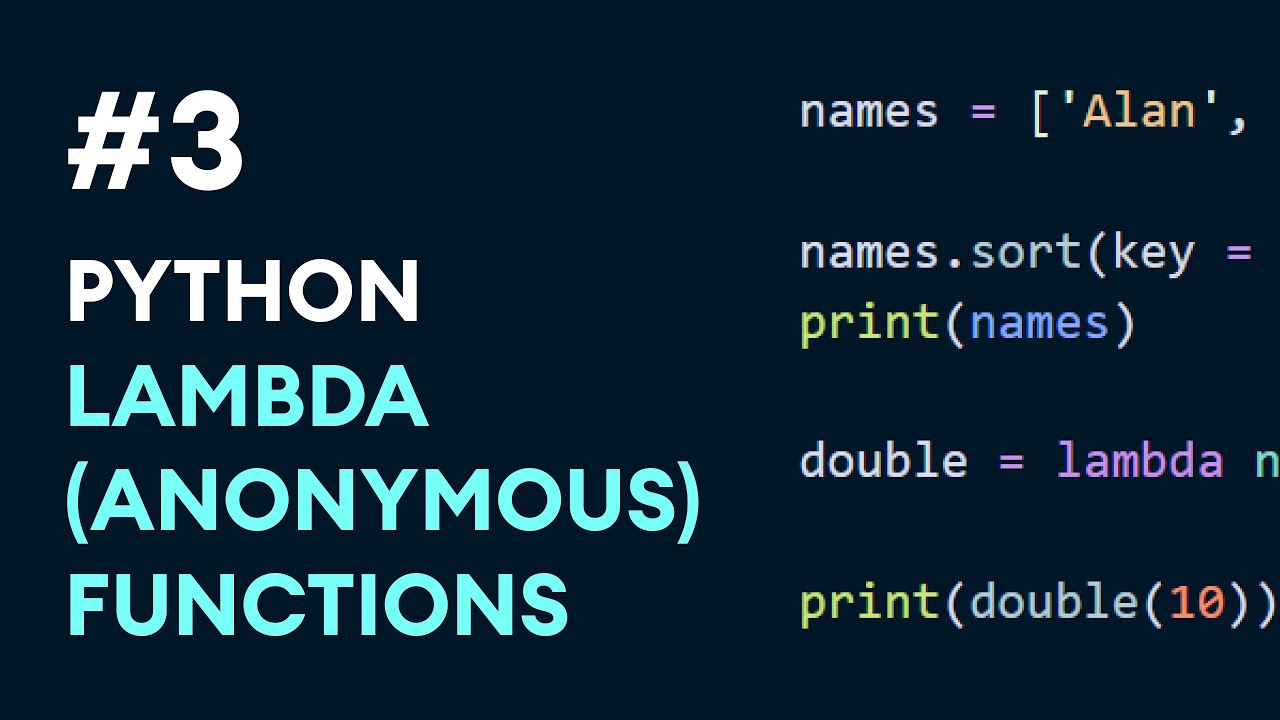
 Python Lambda Anonymous Function
Python Lambda Anonymous Function
How to call a function in JavaScript. Calling a function (aka method) in JavaScript is similar to any other programming language that uses a C-like syntax. Simply call the function by name, then pass in any required parameters in a comma delimited list enclosed in parenthesis.
Function without name in javascript. Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... An anonymous function is a function that was declared without any named identifier to refer to it. As such, an anonymous function is usually not accessible after its initial creation. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
The ES2015/ES6 specification officially supports the function.name property that returns the name of the function. Many JavaScript engines used to support it unofficially but in ES2015 it became ... A function expression can be created without a name, whereas a function statement must have a name A function expression is not hoisted on the top of the execution context, whereas a function statement is hoisted at the top of the execution context An anonymous function is, as its name implies, a function without a name (no pun intended). They are most popularly used to define function expressions. An example of such usage is shown below.
Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video ... Value vs. Reference ... Value vs. Reference ... Named functions in JavaScript is just a fancy way to refer to a function that uses the function keyword and then a name you can ... Functions without "function". Ryan Florence. Sep 25, 2015 · 2 min read. With the release of ES2015 comes three new ways to create functions in JavaScript. // Arrow functions. const add = (x ...
What we want is: Given an array and a function, map each item from the array into a new array. Do this by applying the function to each item. We call this pattern map. A map function for arrays looks like this: function map(f, a) { let output = []; for (let item of a) { output.push(f(item)); } return output; } The function above is actually an anonymous function (a function without a name). Functions stored in variables do not need function names. They are always invoked (called) using the variable name. The function above ends with a semicolon because it is a part of an executable statement. 1 answerYour syntax is wrong. You are missing a + to concatenate the strings: console.log("firstread: xmlDoc: " + xmlDoc);.
Variable Names in JavaScript. Variable names are case-sensitive in JavaScript. So, the variable names msg, MSG, Msg, mSg are considered separate variables. Variable names can contain letters, digits, or the symbols $ and _. A variable name cannot start with a digit 0-9. A variable name cannot be a reserved keyword in JavaScript, e.g. var ... All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. JavaScript Anonymous Functions with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
The distinction between anonymous functions and lambdas in JavaScript. ... TL;DR - Lambda means "function expression used as data". Anonymous function means "function without a name". Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India. He is the developer of Mail Merge for Gmail and Document Studio.Read more on Lifehacker and YourStory Get in touch Jun 01, 2021 - In my opinion, there’s no reason one should not use named functions when possible. Most of the JavaScript style guides out there don’t give due importance to them. ESLint users can use func-names rule in their projects to require the use of named functions, and enjoy the benefits.
JavaScript Function Syntax. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2, ...) Named functions are hoisted#. When using an anonymous function, the function can only be called after the line of declaration, whereas a named function can be called before declaration. Consider. foo (); var foo = function () { // using an anonymous function console.log ('bar'); } Uncaught TypeError: foo is not a function. May 01, 2017 - All functions are function objects in Javascript. Invoking the function constructor as a function (without using the new operator) has the same effect as invoking it as a constructor per MDN. ... It is easy to assume that all named functions are function declarations but it is not necessarily so.
An async function expression is very similar to, and has almost the same syntax as, an async function statement.The main difference between an async function expression and an async function statement is the function name, which can be omitted in async function expressions to create anonymous functions. An async function expression can be used as an IIFE (Immediately Invoked Function ... 28/2/2012 · That creates a function with the name we come up with at runtime without leaking the name into the containing scope (and without triggering the flawed handling of named function expressions in IE8 and earlier), assigning a reference to that function to f. (And it formats the code nicely so single-stepping through it in a debugger is easy.) Introduction to JavaScript anonymous functions An anonymous function is a function without a name. An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message:
Both can be used to achieve the same but the main difference is the anonymous functions don't need a name. Anonymous functions are functions that are dynamically declared at runtime. They're called anonymous functions because they aren't given a name in the same way as normal functions. Please refer this link A function expression is very similar to and has almost the same syntax as a function statement. The main difference is that a function expression does not start with the keyword function. The name... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
Functions are the bread and butter of JavaScript programming. The concept of wrapping a piece of program in a value has many uses. It gives us a way to structure larger programs, to reduce repetition, to associate names with subprograms, and to isolate these subprograms from each other. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. Dec 02, 2018 - There are a few different ways to define a function in JavaScript: A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function definition is hoisted, thus ...
JavaScript Engine does not complain about it. Thus, JavaScript allows Function with parameters and Function calling with arguments. Conclusion. Function arguments can be passed to parametrized and non-parametrized function without any errors from JavaScript Engine. Recommended Articles. This is a guide to JavaScript Function Arguments. Description. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. There is a function statement in the code that requires a name. You'll need to check how functions are defined and if you need to provide a name for it, or if the function in question needs to be a function expression, an IIFE, or if the function code is placed correctly in this context at all.
The arguments parameter is an array-like structure containing any passed arguments. Its "array-like" but it is not an array. Now, without further ado, let's introduce the four ways in which a function can be called. JavaScript functions can be called: As a function. As a method. As a constructor. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JavaScript compressors and minifiers // All this function does is call whatever function is passed to it var callAnotherFunction = function (func) { return func() } // Returns 3 — that's all var return3 = function { return 3 } // `callAnotherFunction` is passed `return3` // so `callAnotherFunction` will `return return3()` === `return 3` // so `3` is printed document.write(callAnotherFunction(return3)) // `callAnotherFunction(return3())` is the same as …
Jul 20, 2021 - Zero or more names to be used by the function as formal parameters. Each must be a proper JavaScript identifier. ... A string containing the JavaScript statements comprising the function body. Invoking the Function constructor as a function (without using the new operator) has the same effect ... How Closure works totally different in Loop!!!! ... ucers/SignupDataReducer.js Line 17:1: Assign arrow function to a variable before exporting as module default import/no-anonymous-default-export ... The constructor property returns the constructor function for all JavaScript variables. Anonymous function is useful in passing callback function, creating closure or Immediately invoked function expression. JavaScript allows us to define a function without any name. This unnamed function is called anonymous function. Anonymous function must be assigned to a variable.
Jun 21, 2021 - The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we’ll see examples later) and finally the code of the function, also named “the function body”, between curly braces. Given a function and the task is to get the name of function that is currently running using JavaScript. Approach 1: Using arguments.callee method: It refers to the currently executing function inside the function body of that function. In this method, we use arguments.callee to refer to the name of the function. Aug 20, 2017 - It works with constructors too, in which case it would output the name of the calling constructor (eg "Foo"). More info here: https://developer.mozilla /en/JavaScript/Reference/Global_Objects/Function/Caller

 Cse 154 Lecture 19 Events And Timers Anonymous Functions
Cse 154 Lecture 19 Events And Timers Anonymous Functions
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 The Many Ways To Write Javascript Functions By Alice Wang
The Many Ways To Write Javascript Functions By Alice Wang
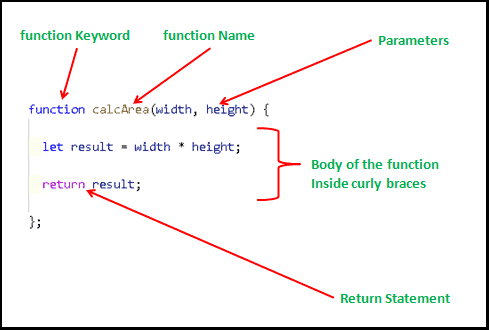
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
 What Characters Are Valid For Javascript Variable Names
What Characters Are Valid For Javascript Variable Names
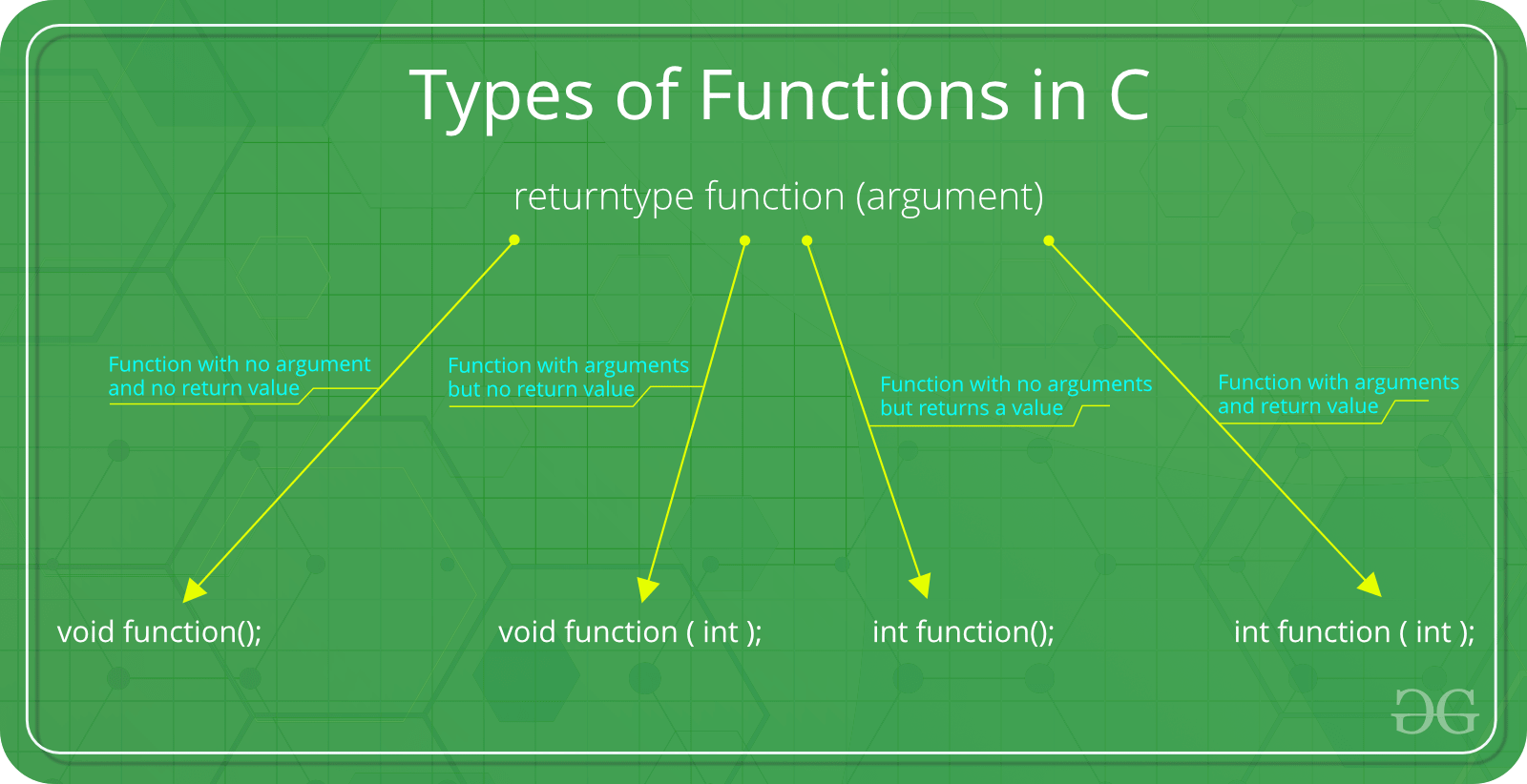
 C Function Argument And Return Values Geeksforgeeks
C Function Argument And Return Values Geeksforgeeks
 Understanding Javascript Functions Zell Liew
Understanding Javascript Functions Zell Liew
 How To Use Python Lambda Functions Real Python
How To Use Python Lambda Functions Real Python
Predicate Functions Neo4j Cypher Manual
 Understanding Javascript S This Different Types Of Function
Understanding Javascript S This Different Types Of Function
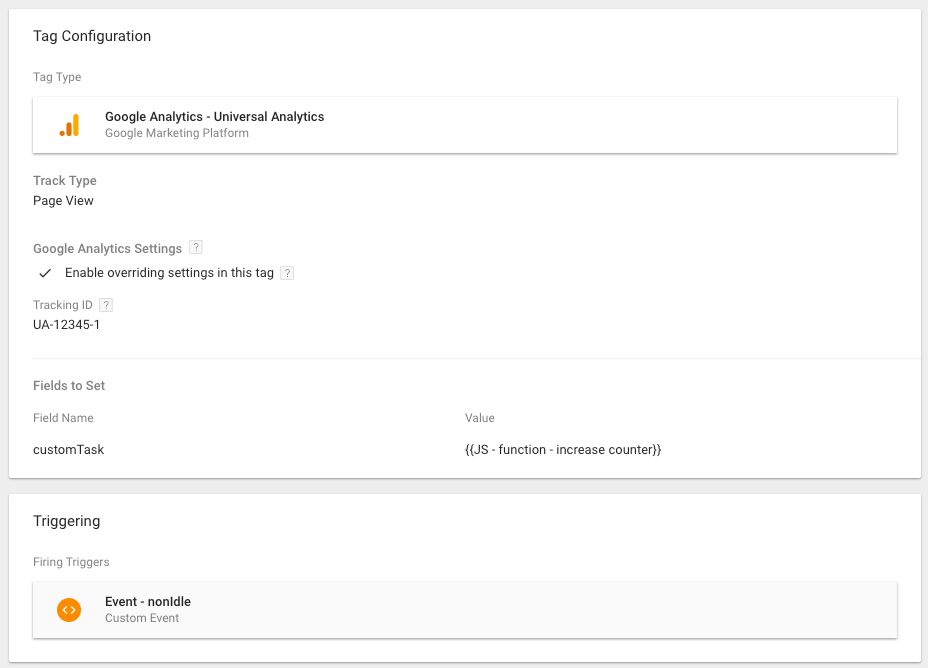
 Gtmtips Trigger Javascript Function Without Using A Custom
Gtmtips Trigger Javascript Function Without Using A Custom
 Introduction To Javascript Functions Part 3 Prezentaciya
Introduction To Javascript Functions Part 3 Prezentaciya
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
 How Do I Write A Named Arrow Function In Es2015 Stack Overflow
How Do I Write A Named Arrow Function In Es2015 Stack Overflow
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
 Javascript Functions All You Need To Know Pt 2
Javascript Functions All You Need To Know Pt 2
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Functions In Javascript Tektutorialshub
Functions In Javascript Tektutorialshub
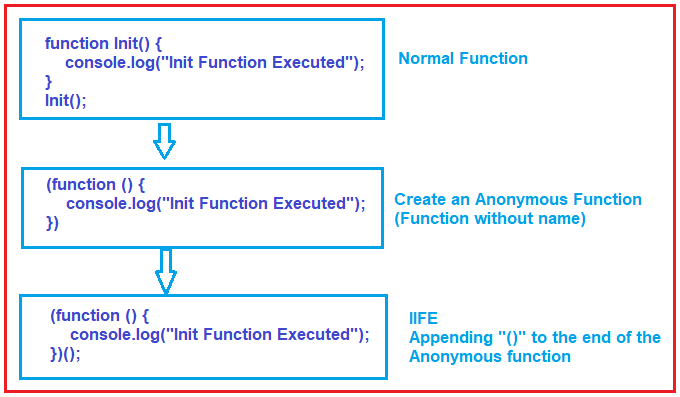
 Iife In Javascript Immediately Invoked Function Expressions
Iife In Javascript Immediately Invoked Function Expressions
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 Binding A Name For Javascript Function Using Variable Name
Binding A Name For Javascript Function Using Variable Name
 Lambda The Ultimate Excel Worksheet Function Microsoft
Lambda The Ultimate Excel Worksheet Function Microsoft




0 Response to "34 Function Without Name In Javascript"
Post a Comment