20 Load More Button Javascript W3schools
Definition and Usage. The play () method starts playing the current audio. Tip: This method is often used together with the pause () method. Tip: Use the controls property to display audio controls (like play, pause, seeking, volume, etc, attached on the audio). Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Load more button javascript w3schools. i want doing a project then i need something similiar like the "more" link I have a long text but i want to display only a certain number of text if i click on the "More" this link it will appear ... Javascript Load More Content On Click Button Javascript load more content on the click button is easy to use in your e-commerce or blog websites to show more products or blog posts. It load more results button is created by using javascript. Please check more loaders and other code snippets maybe you will like them. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
For search, use the "Load more" button, ideally with a dynamic number of results returned based on relevancy scores. On mobile, use the "Load more" button, but loading a lower number of products by default. Note: These findings are from testing e-commerce websites. Performance might vary on other types of websites. Bootbox provides three functions, alert, confirm, and prompt, whose aim is to mimic their native JavaScript equivalents. Here's the simplest possible example: Here's the simplest possible example: Load the records using jQuery AJAX when the load more button gets clicked. The process goes on until all list of data is not shown. You can remove the Hide button which shown when the user reaches the end if you don't want the user to hide the list. If you found this tutorial helpful then don't forget to share.
Definition and Usage. The load () method loads data from a server and puts the returned data into the selected element. Note: There is also a jQuery Event method called load. Which one is called, depends on the parameters. Mar 13, 2017 - This article will show you how to display more content while providing an improved user experience by utilizing a Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
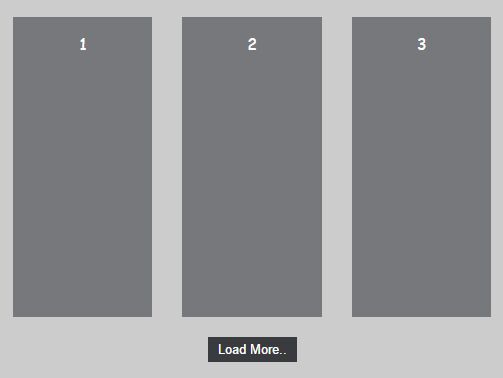
Jun 20, 2017 - I have 3 rows of 4 images, each in its own div. I want the first 2 rows to be shown on page load but the 3rd row to show when clicking the 'load more' button. A row of divs is set up like so: In this video tutorial I'm sharing about how to create "Load More" button in JavaScript to show partial contents of an array variable.Please note that in thi... // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
jQuery DataTables: "Load more" button. According to some usability studies "Load more" button is superior to pagination or infinite scrolling when it comes to displaying multiple records on one page. It is simple to use and allows user to compare records more easily because new records are added to the list. I'm currently loading the 6 most recent posts and I want to 'hide' the next 8 posts with the load more button. Once those 8 posts are loaded, I don't want that button to appear any longer. I've tried removing $(this).insertAfter('#ajax-posts'); from the script but that doesn't seem to do the trick. Syntax: $ ( selector ).load ( URL,data,callback ); The required URL parameter specifies the URL you wish to load. The optional data parameter specifies a set of querystring key/value pairs to send along with the request. The optional callback parameter is the name of a function to be executed after the load () method is completed.
Tip: Check out the Store Locator solution to see more comprehensive examples of using custom markers to visualize data on a map. Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. JavaScript event: JavaScript uses DOM events for interacting with HTML when a webpage is manipulated by a user or browser. Clicking a button, keypress etc. are the examples of an event. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
@AliSharabiani oops you're right, it only matters if the element is already on the page. From my experience it's more common to first have the element on the page before setting the src, mainly bc of all the cases where you want to change the src dynamically, like for img tags and such. So I think its better practice to just get used to putting src after onload - woojoo666 Aug 17 '17 at 17:57 Download and try example. Javascript Listview demo with load more button for loading additional items from a REST service. Get and display records from JSON. Plain JS api for usage everywhere. jQuery Javascript Angular Angular JS React. JS. HTML. mobiscroll.settings = { theme: 'ios', themeVariant: 'light' }; document.addEventListener ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Here's the final demo: Be sure to click on the button to load more results. When there are no other results to appear, it will disappear. 1. Begin With the HTML Markup. We'll start with an unordered list with 20 list items and a Load More button. Each list item will include a background image coming from Unsplash: 1. 2. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Tutorial « W3Schools Home Next Chapter » JavaScript is THE scripting language of the Web. JavaScript is used in millions of Web pages to add functionality, validate forms, detect browsers, and much more. Start learning JavaScript now! Examples in Each Chapter This JavaScript tutorial contains more than 200 examples!
Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: Load Content and List on Click Load More Button Javascript, HTML, CSS. 3 June 2017 Sandy. If you have too much content or a huge list and wanted to show it in smaller so that can be load on user click here is how you can do this. Below is small tutorial which allow you to do this using HTML and JavaScript and CSS for styling and look good. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the user from ... When the items are loaded, shift () the 2 items from offersHidden and push () to offres When the user clicks on Load More, do the same thing: offres.push (offersHidden.shift ()) That way you let AngularJS take care of UI manipulation and avoid any conflicts. that when i click on this , it runs a jQuery plugin. now i want to call this input's click event on my page load, in fact i want to run it's plugin at page load, so i use this code : <script> $("document").ready(function () { window.getElementById("osx").click(); }); </script>
The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). ... JavaScript Online Editor - W3Schools Save www.w3schools . ... Load More About W3Schools. Screenshot from here. The text fades out at the bottom and has a "More…" link. Text fade out is nothing new around here. I've had a demo up for that for ages, which uses a transparent PNG file placed overtop the text. But since this is a slightly different idea and the times-are-a-changin' and we can get a bit more progressive with this idea. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
How To Add Text Blocks Over an Image - W3Schools Save www.w3schools . Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms Which is why a "load more" button might make more sense most of the time. There are various ways of loading more data in JavaScript, including: - Retrieving HTML from a web service or API. - Retrieving a JSON response from a web request and loading a template. - Retrieving a JSON response from a web request and building the HTML in JavaScript.
In our example, we don't have 1,000 entries so a simple "Load More" button and some JavaScript will suffice. Below is the HTML, CSS, and JavaScript required. Step 1 — load-more-button.html.
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 Learn W3schools How To And Implement It With Vue
Learn W3schools How To And Implement It With Vue
![]() How To Create Image Hover Overlay Slide Effects
How To Create Image Hover Overlay Slide Effects

 Tutorial On Creating Html5 And Javascript Load More Button
Tutorial On Creating Html5 And Javascript Load More Button
 Is W3schools A Sufficient Platform To Strengthen You In Web
Is W3schools A Sufficient Platform To Strengthen You In Web
 Jquery Load More Plugins Jquery Script
Jquery Load More Plugins Jquery Script
 W3schools Javascript Save File Node
W3schools Javascript Save File Node
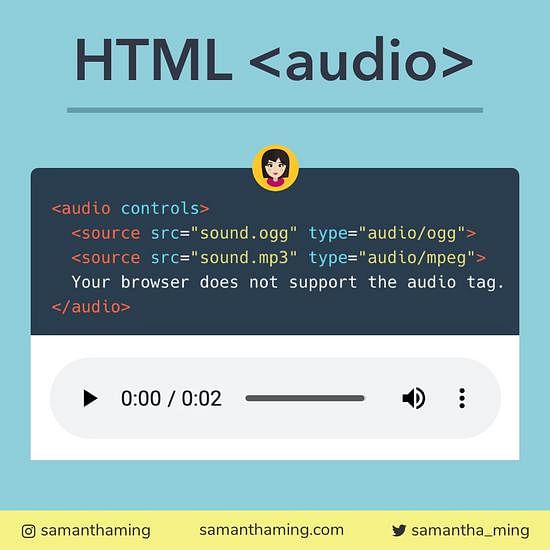
 Html Lt Audio Gt Tag Samanthaming Com
Html Lt Audio Gt Tag Samanthaming Com
 Coding For Beginners Best Way To Learn Html Amp Css Codes
Coding For Beginners Best Way To Learn Html Amp Css Codes
 Show Message If Javascript Disabled On Client Side Using
Show Message If Javascript Disabled On Client Side Using
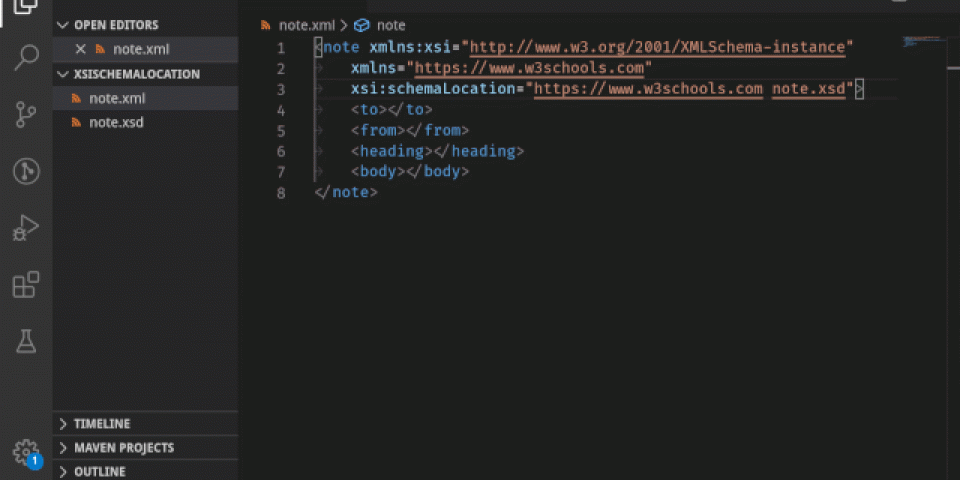
 Improved Xml Grammar Binding And More In Red Hat Vs Code Xml
Improved Xml Grammar Binding And More In Red Hat Vs Code Xml
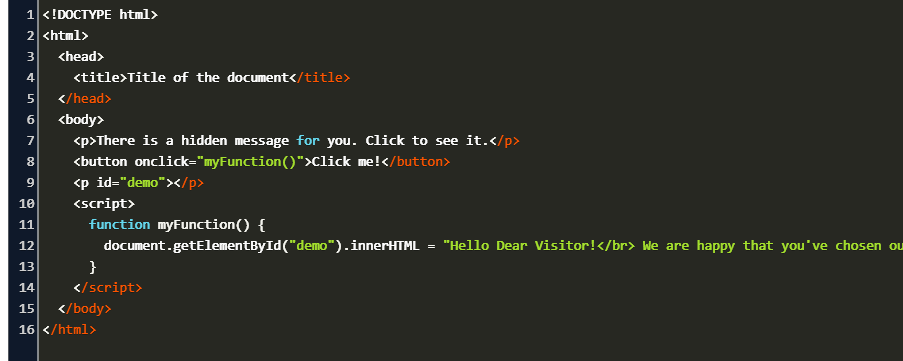
 Onclick W3schools Code Example
Onclick W3schools Code Example
 W3schools How To Code Snippets For Html Css And Javascript
W3schools How To Code Snippets For Html Css And Javascript
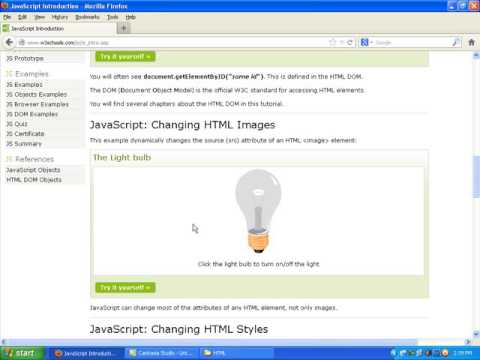
 Javascript Api W3schools Introduction To Web Apis
Javascript Api W3schools Introduction To Web Apis
 W3schools Excel Tutorial 08 2021
W3schools Excel Tutorial 08 2021
 Three Css Alternatives To Javascript Navigation Css Tricks
Three Css Alternatives To Javascript Navigation Css Tricks


0 Response to "20 Load More Button Javascript W3schools"
Post a Comment