23 Php Javascript Calendar Date Picker
Get started with the DatePicker PHP class in Kendo UI. jQuery Datepicker to filter records with PHP MySQL. Date filter makes it easier to list records according to specific date range selection. The user can pick dates and search the list. Records will be displayed according to date selection. To add datepicker you can use jQuery UI, Bootstrap, or any other jQuery plugin.
 Useful Calendar Amp Date Picker Scripts For Web Developers
Useful Calendar Amp Date Picker Scripts For Web Developers
Why another JavaScript Calendar... a good-looking, if not the best, javascript calendar or datepicker without the pain of javascript. simple to start with, while powerful enough to meet any sophisticated requirement, even driven by XML. all-purpose and extremely perfect for plain HTML, ASP, ASP.Net, JSP, PHP, ColdFusion etc.

Php javascript calendar date picker. JavaScript Date Picker is a simple, light Javascript date picker, with no javascript framework dependencies. Being fed up with all the JS calendar date pickers that are out there (they're all too complicated, heavy, rely on frameworks that I he didn't want to include, or they're ugly, or have anti-commercial licenses), Chris Hulbert ... Javascript date range picker - lightweight, no jQuery. Date Range Picker can be attached to input element to pop up one or more calendars for selecting dates. Select a date from a popup or inline calendar. jQuery UI Datepicker - Default functionality. Date: The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close.
Aug 28, 2017 - I have an HTML form which preloads with data from MySQL. I have added one form field "New Follow Up" to have a popup calendar using datepicker. The datepicker returns a DATE format, which I need to Nov 10, 2019 - Date format for alternative field. ... If true, then clicking on selected cell will remove selection. ... If true, then one can navigate through calendar by keyboard. Simple popup calendar / date picker script using Javascript that enables the users to select date fields in the web forms from the pop up window. Features Can be attached to the text field easily.
5. Calentim: Date Time Range Picker. Unlike the other plugins in the list, the Calentim Date Time Range Picker is not an event calendar plugin at all, and just focuses on being an awesome date time range picker. With its narrow focus, the plugin can afford to offer a lot of features in this particular niche. 10. FoxRunSoftware DatePicker. This is one of the top plugins on GitHub for jQuery datepickers. It's simply titled "DatePicker" but to distinguish it from the rest it's the plugin designed by FoxRunSoftware. It comes with a clean interface, and by default, it uses a 3-month GUI window for date selection. I'm doing some experimenting with MySQL and PHP, and I'm curious about creating a nice "date picker", e.g. picking the date 2010-11-11 (today's date). I want to store valid DATETIME values in my MySQL database, and I want a PHP page to provide rolling lists for year , month and day (e.g. 2010-11-11) so as to avoid forcing the user to write in ...
Jan 01, 2021 - Type - JavaScript date object. ... By default, the datepicker will not put date numbers on calendar days that fall outside the current month. They will be empty squares. Sometimes you want to see those preceding and trailing days. This is the option for you. const picker = datepicker('.some-input', ... If needed, you can put the calendar ... a range of dates with the start date on the first calendar and the end date on the second one. You can also add a time picker in the 12- or 24-hour format. Adjustable JavaScript calendar for time management... 1 week ago - Javascript date picker example with calendar for desktop & mobile. Use it on inputs, form fields or embed it inline on pages. Plain JS api for usage everywhere.
Category: Date & Time , Javascript | August 19, 2021 ... A customizable, nice-looking datetime range picker with pre-defined date ranges. ... A responsive, customizable, and feature-rich Date & Time picker component for Bulma framework. ... An easy-to-use solar (Jalali) calendar popup for picking ... Datepicker methods are used to perform various functions including some familiar date functions, such as date getters and setters. Some of these functions are, getDate - To get the current date. setDate - To set specified date that should be in current date format. hide - To clear recently opened calendar display. Redirecting to https://getdatepicker /4/
Apr 01, 2021 - A Date/Time picker is a UI component that makes it easier to help visitors to quickly select dates, times and/or date ranges on the booking, schedule, event calendar web apps. ... In this post you will find the 10 best Date/Time Picker plugins implemented in jQuery and Pure (Vanilla) JavaScript. A simple jQuery datepicker plugin JavaScript Calendar Date Picker control makes it easy to fill out the date/time fields for the website users by selecting the date and time from a popup calendar. Save development time and optimize user experience without the use of pop-up windows with this intuitive, easy to use cross-browser client-side date input control.
Highly Customizable Date and Time Picker with Rome.js. Rome.js is a simple to use JS library for appending a highly customizable date & time picker on your input field when clicked/focused on. salsa-calendar. Salsa-calendar is a simple, standalone JavaScript library created to generate date (range) pickers for hotel booking applications. Hello Week This is detailed java script code that can use for Calendar or date picker or popup calendar. In the code given below there are three files... 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. Get a date with JavaScript! A datepicker with no dependencies. - GitHub - qodesmith/datepicker: Get a date with JavaScript! A datepicker with no dependencies.
10. 11. Set default date to server date (Auto unset if date is disabled) Don't show the calendar icon, just the Select link. Don't autohide the calendar window (displays the Close button) Set year navigate from 1960 to current year. Allow date selectable from 01 March 1960 to current date. Cut & Paste Date Time Picker. Credit: TengYong Ng. Description: Date Time Picker allows your visitors to easily input a date/time into a form field, by selecting it from a popup window. Supports output dates in various formats such as: dd/MM/yyyy, dd/MMM/yyyy, MM/dd/yyyy etc. An extremely versatile script. The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection.
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. On selecting a date, a JavaScript prompt will be opened to enter event title. On submitting the event title it will be added to the database and also plotted on the calendar. The event delete will be performed by asking user confirmation by clicking the event instance. Using this editable calendar we can update the event date by drag and drop. With jQuery Calendar and Date Pickers it is quite simple to add cool calendar features to nearly any website. jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. It was released in January 2006 at BarCamp NYC by John Resig.
PHP - Calendar, Datepicker Calendar . The calendar component written in php script. It contains 2 modes: normal display calendar and date picker. See the demo below to check whether your browser support this script or not. Demo: Calendar with time grid. Alternatively the time-part can be selected from a time grid instead of a scrollable list. Pass 'calendar' and a 'timegrid' to the controls option. jQuery Javascript Angular React. $('#picker').mobiscroll().datepicker({ controls: ['calendar', 'timegrid'], touchUi: true } August 2021. Date Picker Calendar (Latest version 2.60) Set a date in selected cell/cells. Creates a calendar push button in the selected cell and places the date in the cell next to the button. All functions are also in the menu: Tools - Add-Ons. It is possible to change certain settings via the 'Settings' button on the help screen.
JavaScript Calendar: Blocking Selected Dates (Demo) Blocking Past Days in the Date Picker. You can block access to past days using the Navigator (date picker) component by customizing the selection logic in onTimeRangeSelect event handler. In this example, we check the selected date and reset it to the previous value if needed: 1. Simple Javascript Date Picking Calendar. This is an example of the JsDatePick calendar in action with an input field - The user launches the calendar by entering the input field, and then chooses a date, automatically returning the selected date to the field. This is the most basic use of a javascript calendar. Bootstrap DateTime Picker is a bootstrap twitter component. However it can be implemented on every html form to help datetime typing
We are not discussing here how to enter database records or displaying them , you can read them in our PHP section. DEMO of Date Picker with disabled Calendar Dates in different months → Resetting user entered data of a date picker $.datepicker._clearDate('#dt3'); or $.datepicker._clearDate(this); Features. Written in 100% JavaScript, no installation process needed on the client side. Support all major browsers on Windows, MacOS, Linux and Solaris. Calendar look is extremely customizable and can be switched among different themes. Lightweight and high-performance, main engine is only around 23KB in size. <?php require_once('calendar/classes/tc_calendar.php'); header ( "Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0"); header ("Pragma: no ...
B2 - For a popup date picker, just create an <input type="text"/> field. C - Use picker.attach() to attach the date picker, the required options are: target ID of the text field. container ID of the container to generate the date picker. Omit for the popup date picker. Inline Date Picker The datepicker widget provided by jQuery UI is highly customizable and very easy to use. From color scheme customization to choosing option to show a calendar e.g. showing week numbers, multiple months, restricting date ranges and others is just a matter of setting a few lines of options and code. Basic date-picker style Style 2 Style 3 Style 4. The jsuites calendar is a lightweigh, full responsive javascript calendar date and datetime picker with easy integration.
A JavaScript component for choosing date ranges, dates and times. ... Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days". Open the javascript calendar picker: calendar.close(ignoreEvents); Close the calendar @param int ignoreEvents - Do no execute onclose event: calendar.getValue(); Get the current selected date: calendar.setValue(newValue); Set a new value for the javascript calendar and time picker @param mixed newValue - New date should be set as YYYY-MM-DD HH ... The mobile-friendly, responsive, and lightweight jQuery date & time input picker.
Among all the date picker that you can find in the web, today in this article, we will discuss about different examples of datepicker calendar using HTMl, Pure CSS and JavaScript. Except if you are making a booking application, a straightforward date picker will carry out the responsibility. Website - https://thenewboston / GitHub - https://github /thenewboston-developers Reddit - https://www.reddit /r/thenewboston/ Twitter - https://twi Bootstrap Datepicker get date on change event example PHP - Dynamically Add Remove input fields using JQuery Ajax Example with Demo Laravel 5.6 CRUD Application for Starter
 9 Best Jquery Calendar And Date Picker Plugins To Engage Your
9 Best Jquery Calendar And Date Picker Plugins To Engage Your
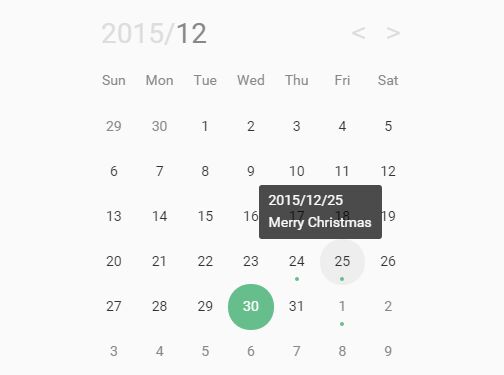
 Display Additional Text Alongside Dates In Jquery Ui
Display Additional Text Alongside Dates In Jquery Ui
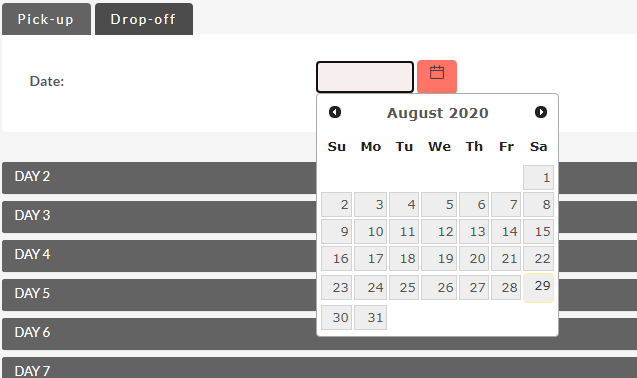
 How To Remove The Calendar Button On Date Type Field
How To Remove The Calendar Button On Date Type Field
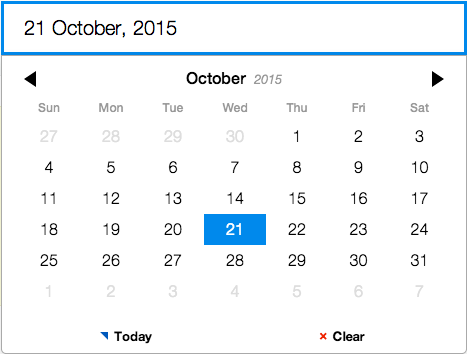
 Integrating Date Pickers Maks Surguy S Blog On Technology
Integrating Date Pickers Maks Surguy S Blog On Technology
How To Add A Datepicker Calendar To Excel Cells
Github Benitolopez Hotel Datepicker Date Range Picker For
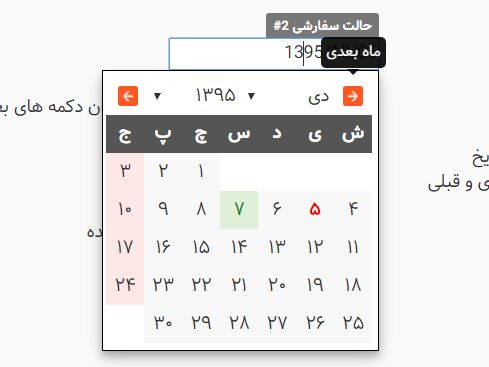
 Persian Jalali Calendar Amp Data Picker Plugin With Jquery
Persian Jalali Calendar Amp Data Picker Plugin With Jquery
Best Free Javascript Date Picker
 15 Useful Javascript Libraries For Picking Date Amp Time Bashooka
15 Useful Javascript Libraries For Picking Date Amp Time Bashooka
 Modern Calendar Date Picker In Vanilla Javascript Css Script
Modern Calendar Date Picker In Vanilla Javascript Css Script
 50 Best Date And Time Picker Jquery Plugins Of 2017 Web
50 Best Date And Time Picker Jquery Plugins Of 2017 Web
 Best Open Source Javascript Date Picker Plugins And Libraries
Best Open Source Javascript Date Picker Plugins And Libraries
 Best Open Source Javascript Date Picker Plugins And Libraries
Best Open Source Javascript Date Picker Plugins And Libraries
 Fantastic Free Calendar And Datepicker Scripts
Fantastic Free Calendar And Datepicker Scripts
 18 Javascript Datepicker Design Code Examples Onaircode
18 Javascript Datepicker Design Code Examples Onaircode
 Bootstrap Datepicker In Modal Popup Window Codehim
Bootstrap Datepicker In Modal Popup Window Codehim
 How To Create Beautiful Datepicker In Html
How To Create Beautiful Datepicker In Html
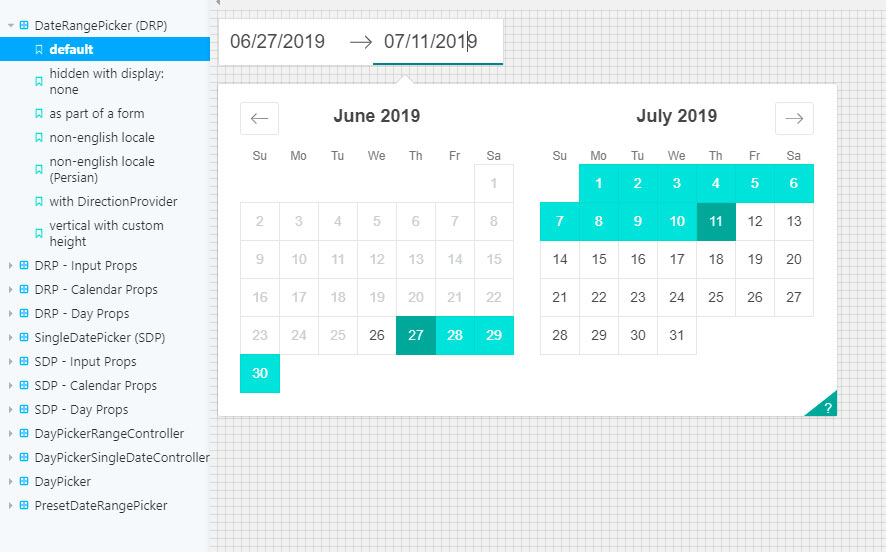
 React Datepicker Kendoreact Ui Library
React Datepicker Kendoreact Ui Library
 Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
 9 Best Jquery Calendar And Date Picker Plugins To Engage Your
9 Best Jquery Calendar And Date Picker Plugins To Engage Your
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript

0 Response to "23 Php Javascript Calendar Date Picker"
Post a Comment