25 Javascript Checkbox Checked Not Working
I'm trying to set the checked state of a devexpress().checkbox by javascript, but don't have succes, any help? PS: it depends on combobox va Clearing all checkbox selections at once; Adding an alternate state to those items that are checked; This all happens in less than 90 lines of JavaScript. HTML. The HTML is basic markup with a few classes used to target the elements via JavaScript and CSS.
This post will discuss how to check (or uncheck) checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can easily check or uncheck the checkbox using the .prop() method. To check the checkbox, set the checked property to true, and to uncheck the checkbox, set the checked property to false.

Javascript checkbox checked not working. checked: Used to check or select checkbox. Each element has to be checked individually. The element if selected will return true else false. To Check: var ss = document.testb.mycb[0].checked; var ss1 = document.testb.mycb[1].checked; To Select: document.testb.mycb[0].checked = true; defaultChecked: Used to check whether the check box is ... Display button when checkbox checked?. Javascript Forums on Bytes. 5/3/2019 · // Bind function to onclick event for checkbox document. getElementById ('agree'). onclick = function {// access properties using this keyword if (this. checked ) {// Returns true if checked alert (this. value );} else {// Returns false if not checked}}; JavaScript Check If Checkbox is Checked Demo
The JavaScript function above looks at the “checked” property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. Detect checkbox change with JQuery. Checkbox validation in javascript Checkbox validation in javascript and retrieve its value in PHP Checkbox: It is an element in HTML which can be checked or unchecked. It is grouped on the basis of name. Enable and disable checkbox. We can disable or enable a checkbox by managing its disabled property. Here is an example on how to make a checkbox enable or disable. We have used getElementByID to know about the checkbox. document.getElementById ('ck1').disabled=true; To make it enabled we have to use like this.
27/3/2011 · If the checkbox is currently checked, you want showOrHide to be true so that the column gets shown. If it's not already checked, you want showOrHide to be false. var showOrHide = $ (':checkbox ... How to get multiple checkbox value in javascript with getElementById () Here to select multiple check boxes we selected each check box one by one. Select Element by id using document.getElementById (). then check checkbox is checked or not. Only the first checkbox is checked. That is because, in the HTML, we have marked that checkbox with the checked attribute. We use the document.querySelector to verify if the checkbox is checked. The parameter we set in the querySelector method is what we will be targeting.
"If a checkbox is unchecked, it doesn't get sent, so setting it's value to 0 if it isn't checked isn't going to help - it will always return NULL." If a checkbox or a group of radio-buttons is not checked the returned value is "Off". "null" means that the targeted form field does not exist. This JavaScript function will print value of all selected (checked) CheckBoxes, value will be printed in alert (message) box on Button Click event. Print Value of All Checked (Selected) CheckBoxes. JavaScript function: 13/2/2021 · checkbox is not checked reactjs. I have a checkbox. If the checkbox is checked, the form check should checked. But it doesn’t work for me. I have the following code: import React, { useState } from 'react' import { Row, Form, Container } from 'react-bootstrap' import subMenu from '../subMenu.js' function TestScreen () { const [test1, setTest1] = ...
With jQuery, you can use the.val () method to get the value of the desired input checkbox. 6/4/2011 · Javascript: detecting if checkbox checked not working. I've dug through all the tutorials and have been pulling my hair out trying to get this to work. The onClick fires properly, but it never makes it inside the IF loop where it checks if the checkbox has been checked. function myFunction () {. // Get the checkbox. var checkBox = document.getElementById("myCheck"); // Get the output text. var text = document.getElementById("text"); // If the checkbox is checked, display the output text. if (checkBox.checked == true) {. text.style.display = "block"; } else {.
How to validate checkbox using Javascript and HTML with Example Examples of Good Javascript Examples Base64 encode and decode using btoa() and atob() methods in javascript with example Here Mudassar Ahmed Khan has explained how to enable and disable a TextBox when CheckBox is clicked i.e. checked (selected) and unchecked (unselected) using JavaScript and jQuery. When the CheckBox is clicked based on whether it is checked (selected) or unchecked (unselected), the TextBox will be enabled or disabled. A checkbox has two values: "Off" for the unchecked state, and "Yes" is the default for the checked state, but you can change that via the field properties. Your snippet does not check/uncheck the box, it is using the comparison operator ('=='), so it was comparing it's current state with whatever you used.
Example 1: Using is() Function and :checked Selector. In this example, we used the is() function and :checked selector to show or hide the div on checkbox check or uncheck using jquery. Here is the source code of the program to show or hide the div on checkbox check or uncheck using is() function and :checked selector in JQuery. Here the Array.prototype.slice.call () part converts the object NodeList of all the checkboxes holding that name ("NameOfCheckboxes") into a new array, on which you then use the filter method. You can then also, for example, extract the values of the checkboxes by adding a.map (ch => ch.value) on the end of line 2. You can use simple JavaScript methods to check if a checkbox or multiple checkboxes on a webpage are checked or not. There’s no need to use any library like jQuery etc. for this purpose. In-fact the method that I am showing you here can also be used on dynamically created checkboxes.
You can create an HTML file using below code. Here you have two checkboxes as Present Address and Permanent Address with text boxes to display the address when clicked. Onclick function is used to call a JavaScript function to display the Address text when checked. How to find checkbox is checked or not in plain javascript? In JavaScript, Element can be selected using document.getElementById selector, This is an id selector in plain JavaScript and libraries are not required to import. You can check other examples on different ways reading input. To check whether a checkbox is checked with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Displaying textBox when a ...
I hope you get an idea about how to pass checkbox checked value in javascript. I would like to have feedback on my infinityknow blog. Your valuable feedback, question, or comments about this article are always welcome. If you enjoyed and liked this post, don't forget to share. 19/9/2013 · Accept Solution Reject Solution. Hi, You can do it like this, JavaScript. Copy Code. <script> function checkcheckbox () { //say for example you have checkbox with id="chk" var value = document .getElementById ( "<%= chk.ClientID %>" ).checked; // now value will have true or false. Javascript Web Development Front End Technology. To check whether a checkbox is checked, try to run the following code. It returns true if the checkbox is checked, else false −.
The CheckBox checked property is used to handle the checked and unchecked state. In checked state a tick mark will be added to the visualization of CheckBox. If you are directly editing the checked property of the checkbox, then that won’t trigger the click event. Instead of directly editing that value, first investigate to find out if it is checked or... A demo of checkbox with JavaScript. If you do not want using the jQuery for managing checkbox status and performing a certain action based on it then you may use a JavaScript based solution as well. In this example, the getElementById javaScript property is used for getting the status of the checkbox. If this is checked, the button will display ...
Using JavaScript Source Code In pure JavaScript Example, you can use the checked/selected property to get all the Programming languages data checked state of a checkbox. The bellow complete source code demonstrates means DEMO for DOM elements this with getElementsByName () function. 3/12/2018 · as in HTML5, the syntax to apply is simply <input checked> or to expand for clarity <input checked="checked">. The absence of the checked attribute leads to an unchecked input field. Simply convert your .checked=X to the functional calls and it should work. Share. Improve this answer. It might be useful to Persist Checkbox Checked State if, for example, you use checkboxes to allow your users to set site-specific preferences, such as opening external links in a new window or...
The defaultChecked property returns the default value of the checked attribute. This property returns true if the checkbox is checked by default, otherwise it returns false. If a checkbox is checked, then the value of the related checkbox is added to the idList variable. If the checkbox is cleared/unchecked then the value of the checkbox is removed by replacing its value using Javascript string object Replace method. The last control is the idList variable control. Set the checked state of a checkbox: function check () {. document.getElementById("myCheck").checked = true; } function uncheck () {. document.getElementById("myCheck").checked = false; } Try it Yourself ».
 Pre Selected Rows With Pagination Not Working In Datatable In
Pre Selected Rows With Pagination Not Working In Datatable In
 Top 4 Solutions To Spell Check Not Working In Word Error
Top 4 Solutions To Spell Check Not Working In Word Error
 Remove The Javascript Object From Array With Checkbox In
Remove The Javascript Object From Array With Checkbox In
 Jquery Check If Checkbox Is Checked Code Example
Jquery Check If Checkbox Is Checked Code Example
I Want To Implement Onchange Client Script For Changing The
 When Check A Checkbox Unchecked Other With Javascript
When Check A Checkbox Unchecked Other With Javascript
 Multiple Checkbox Select Deselect Using Jquery Tutorial
Multiple Checkbox Select Deselect Using Jquery Tutorial
 Checkbox Checked Javascript Html Example Code Eyehunts
Checkbox Checked Javascript Html Example Code Eyehunts
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
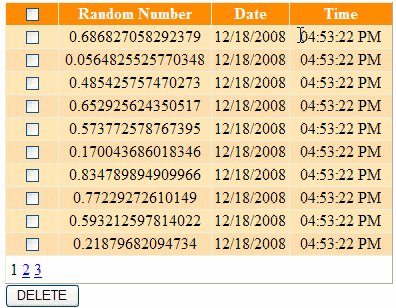
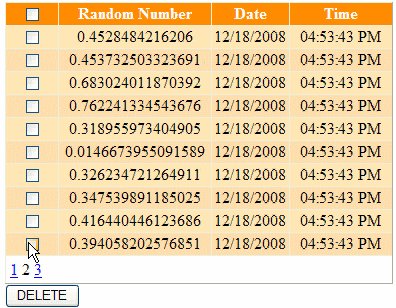
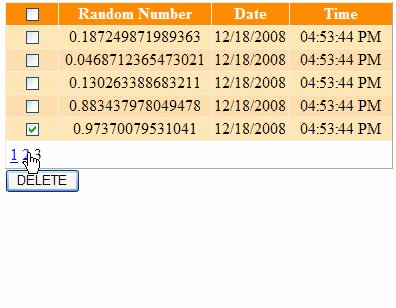
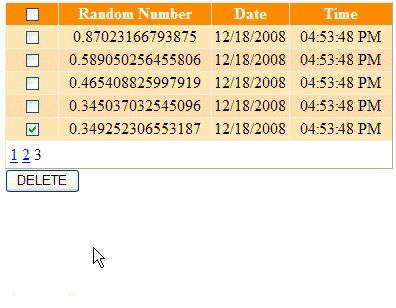
 Maintaining States Of Selected Checkboxes In Different Pages
Maintaining States Of Selected Checkboxes In Different Pages
 Check A Checkbox Using React Testing Library Clue Mediator
Check A Checkbox Using React Testing Library Clue Mediator
 How To Know If Checkbox Is Checked By Jquery Javascript
How To Know If Checkbox Is Checked By Jquery Javascript
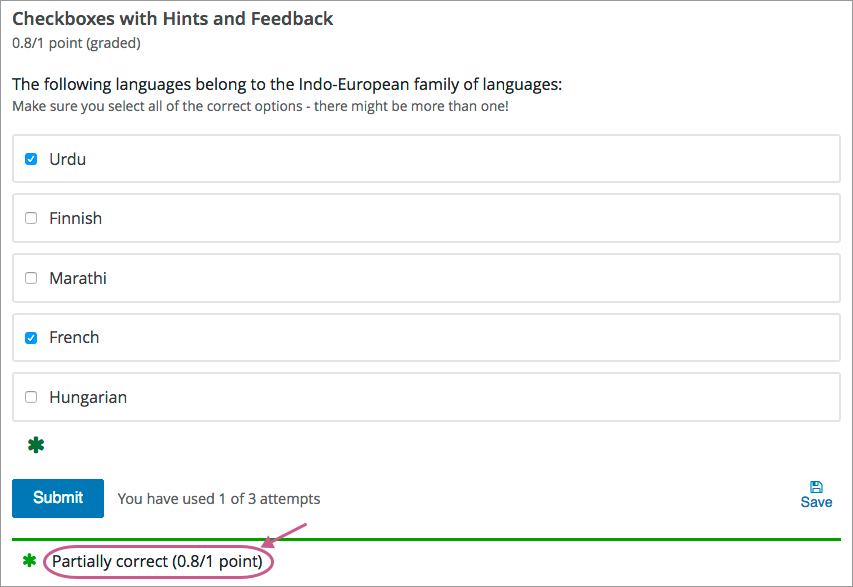
 10 5 Checkbox Problem Building And Running An Open Edx
10 5 Checkbox Problem Building And Running An Open Edx

 How To Update Checkbox Checked Or Unchecked From Javascript
How To Update Checkbox Checked Or Unchecked From Javascript
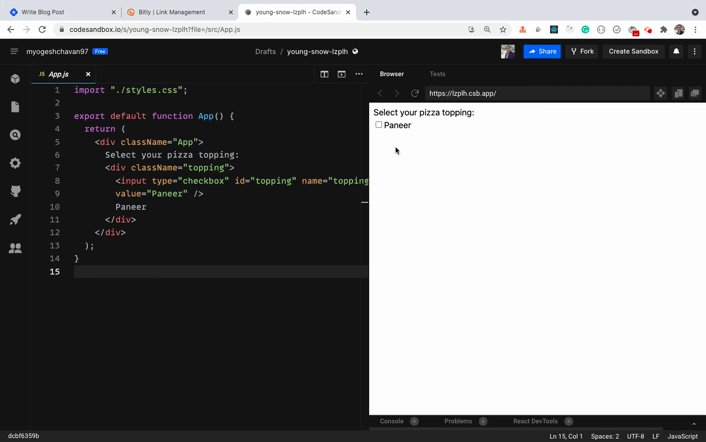
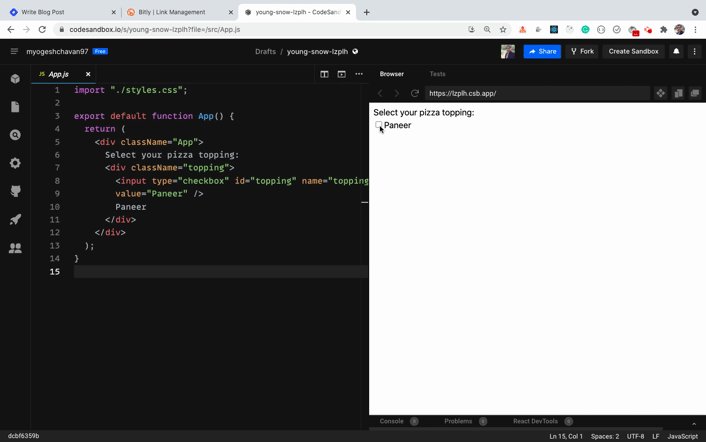
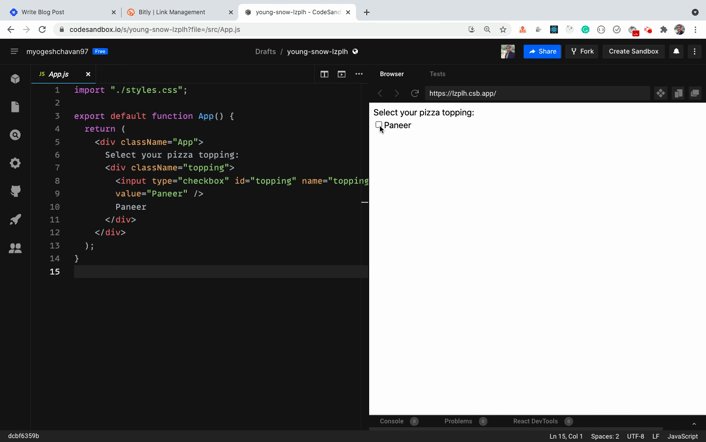
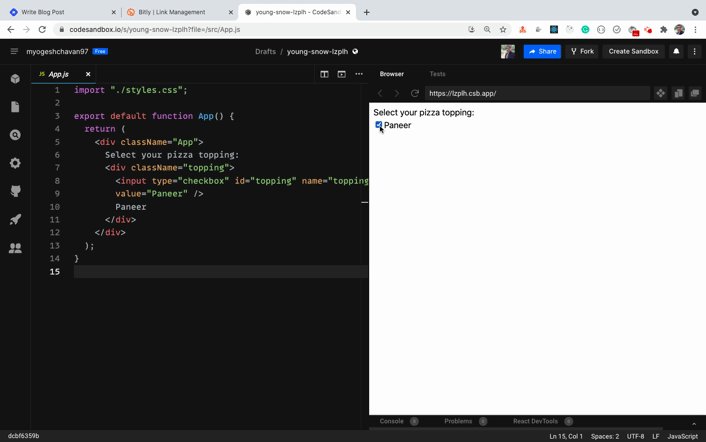
 React Tutorial How To Work With Multiple Checkboxes
React Tutorial How To Work With Multiple Checkboxes
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Javascript Check All And Uncheck All For Checkbox Stack
Javascript Check All And Uncheck All For Checkbox Stack
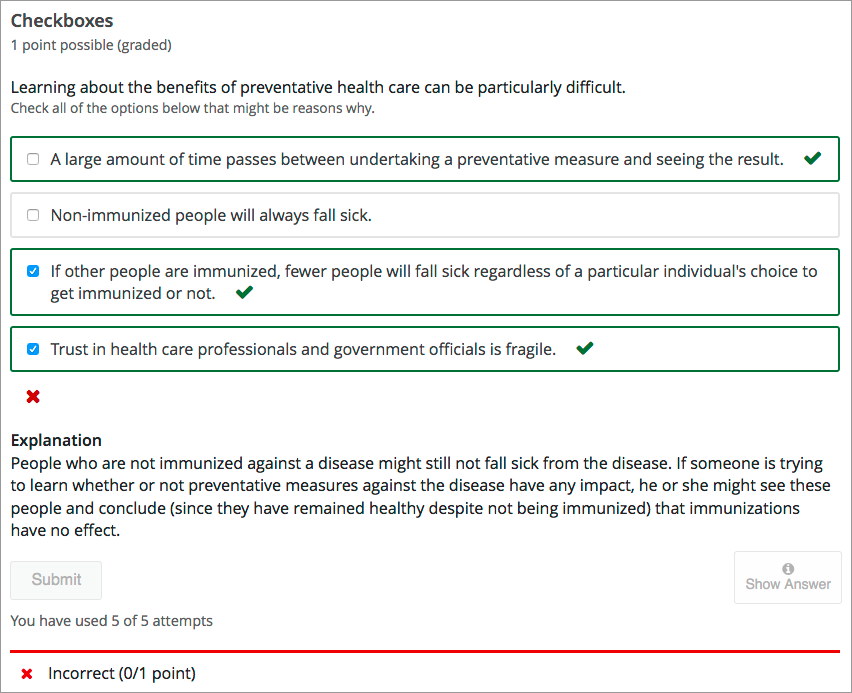
 11 3 Checkbox Problem Edx Open Learning Xml Guide Alpha
11 3 Checkbox Problem Edx Open Learning Xml Guide Alpha
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 Checkbox Checked Event Code Example
Checkbox Checked Event Code Example
 Javarevisited How To Check Uncheck Checkboxes In A Page
Javarevisited How To Check Uncheck Checkboxes In A Page
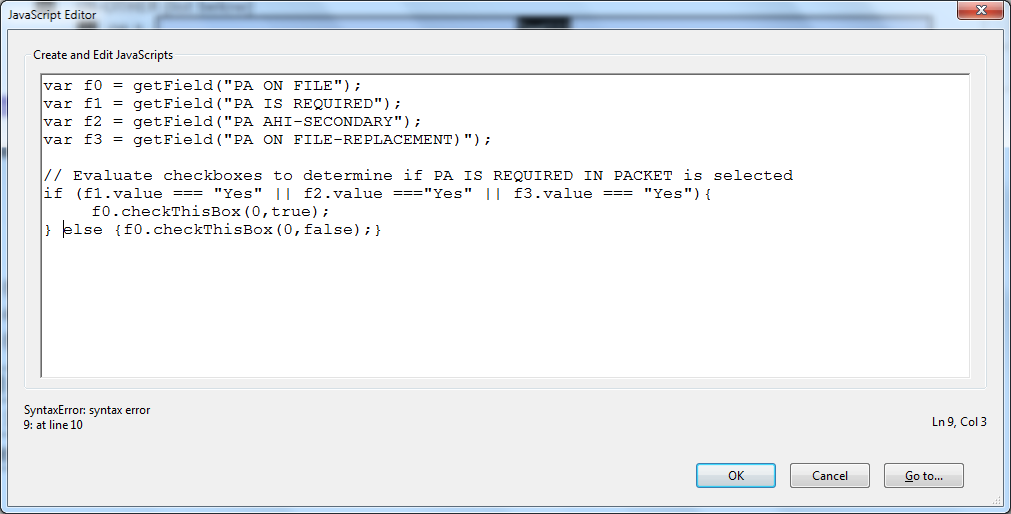
 How To I Select A Single Checkbox Based Other Inde Adobe
How To I Select A Single Checkbox Based Other Inde Adobe
 Check Uncheck All Checkbox Of Asp Net Checkboxlist Using Jquery
Check Uncheck All Checkbox Of Asp Net Checkboxlist Using Jquery

0 Response to "25 Javascript Checkbox Checked Not Working"
Post a Comment