28 Async Await Callback Javascript
We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! Javascript callback promise await/async. Surprisingly, I've been coding javascript for a while, but never really looked into how it works. Javascript is a programming language designed to run on client-side browsers, where everything related to the Internet is unpredictable. If an image is too large, the browser will get stuck.
JavaScript Async/Await Tutorial - Learn Callbacks, Promises, and Async/Await in JS by Making Ice Cream 🍧🍨🍦 Joy Shaheb Today we're going to build and run an ice cream shop and learn asynchronous JavaScript at the same time.

Async await callback javascript. Modern asynchronous JavaScript code is most often handled with async/await syntax, but it is important to have a working knowledge of how promises work, especially as promises are capable of additional features that cannot be handled with async/await, like combining promises with Promise.all(). In this article, you will learn about the event loop, the original way of dealing with asynchronous behavior through callbacks, the updated ECMAScript 2015 addition of promises, and the modern practice of using async/await. Note: This article is focused on client-side JavaScript in the browser environment. javascript asynchronous callback async-await ecmascript-2017. Share. Improve this question. Follow edited Apr 12 '18 at 15:35. Estus Flask. 158k 51 51 gold badges 312 312 silver badges 463 463 bronze badges. asked May 8 '16 at 19:56. sean2078 sean2078.
On regular day of a developer, we have to convert quite a bit of legacy code that uses traditional callbacks to Promises and async-await, both for taking advantage of the latest features of ES6 and also to avoid callback-hell and making the code more beautiful and compact and human readable. JavaScript's asynchronicity - Promises, callbacks and async/await. One of the core concepts of JavaScript is asynchronicity, which means doing many things simultaneously. It's a solution for avoiding your code being blocked by a time-intensive operation (like an HTTP request). In this article, you're going to learn the basic concept of ... Check out my courses to become a PRO!https://developedbyed /We are getting closer and closer to launching the Creative Javascript Course. I wanted to shar...
JavaScript Visualized: Promises & Async/Await. ... The callback function returns the console.log method, which logs the string "In timeout!". The setTimeout callback get popped off the callstack. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. See? I call uploadFile and when it finishes doing what it needs to do, it calls the callback function.. But was using async/await across all my file, so I decided to use async/await here too, instead of using the callback. Here's how I did it: I wrapped all the body of the uploadFile function in a return new Promise() call, and when I got the data I wanted to return, I called resolve():
We will be talking about 3 main components of Async JavaScript: Callback functions, Promises, and Async Await. Callbacks in JavaScript are used everywhere. Creating event handlers, making HTTP requests, interacting with the DOM, setting timeouts, reading or writing data to the filesystem, working with databases, etc. Javascript Callbacks, Promises, and Async/await August 20, 2021 Learn and Grow Callback functions: A callback function is a function passed into another function as an argument, It can run after another function has finished. And that's all for async/await. Conclusion In this article, we learned about callbacks, async/await and Promise in JavaScript to write asynchronous code. If you want to learn more about these concepts, check these amazing resources. An Interesting Explanation of async/await in JavaScript; Everything About Callback Functions in JavaScript
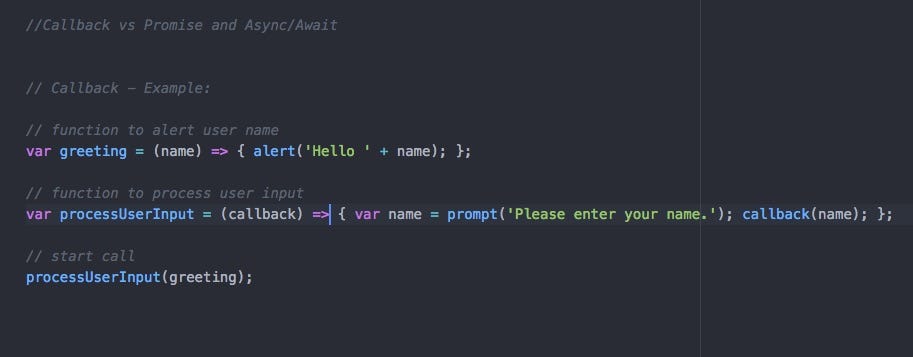
JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log "1 2 3". To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Callbacks A callback function is a function that you pass to an asynchronous function as an argument. The callback function is executed once the asynchronous part of the work is done. Let's simulate waiting for an API request to return a response by using the setTimeout method. A callback approach might look like this:
As in, "Hey engine. This function is asynchronous and returns a promise. Instead of continuing on like you typically do, go ahead and 'await' the eventual value of the promise and return it before continuing". With both of our new async and await keywords in play, our new code will look like this. The await keyword is used in an async function to ensure that all promises returned in the async function are synchronized, ie. they wait for each other. Await eliminates the use of callbacks in .then() and .catch(). In using async and await, async is prepended when returning a promise, await is prepended when calling a promise. Callbacks vs Promises vs Async/Await. JavaScript and many other programming languages support an abstraction known as asynchronous execution. What this means is when you want to execute some task ...
Callback vs Promises vs Async Await. This blog explains the fundamental concepts that JavaScript relies on to handle asynchronous operations. These concepts include Callback functions, Promises and the use of Async, and Await to handle deferred operations in JavaScript.. So before we decode the comparison between the three, let's get a brief understanding of synchronous (blocking) and ... Async/await. The async/await is a new feature introduced in ECMAScript 2017 (aka ES8) that makes it even easier to work with promises. Async/await is just basically a syntactic sugar around promises. When you use async/await, you are writing asynchronous function in a synchronous way. No callbacks or whatsoever. Asynchronous JavaScript: The Event Loop, Callbacks, Promises, and Async/Await. ... Even though the callback-based solution seemed a good option for asynchronous programming in JavaScript, it introduces other problems. A single callback will be attached to a single asynchronous function. However, by nesting asynchronous functions, we could ...
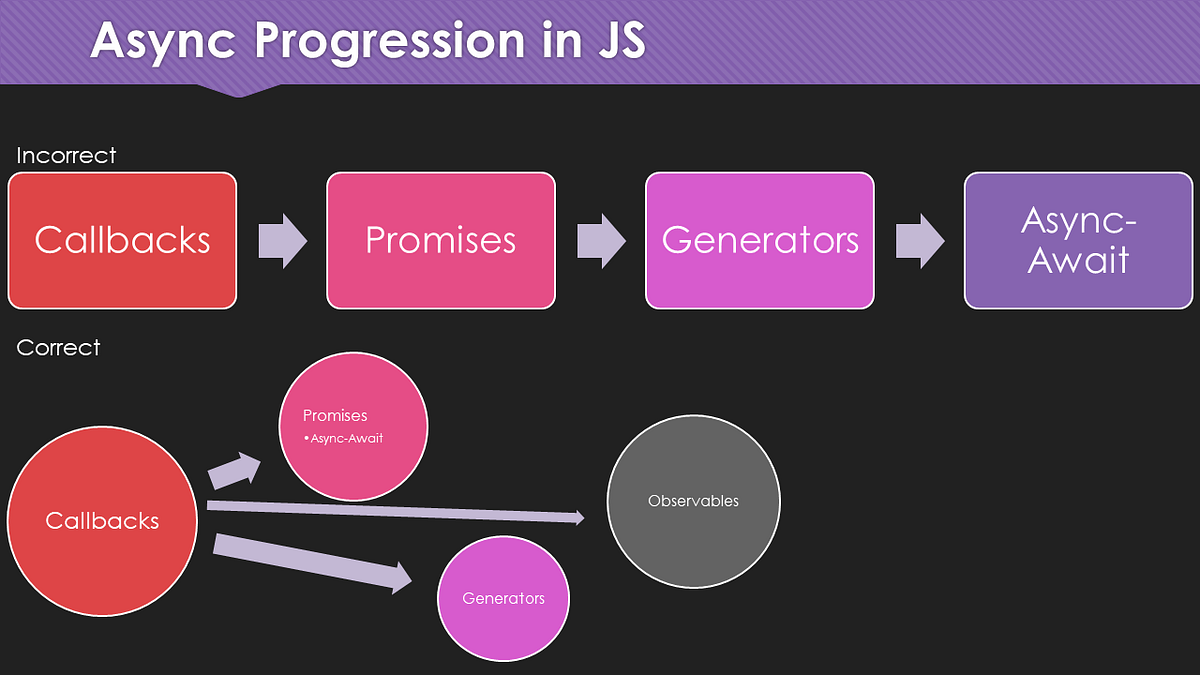
1.Callbacks with the danger of entering callback hell. 2. Promises to escape callback hell. 3. async/ await to write "synchronous" code with promises. 4. Observables to handle streams of data and apply operator magic. Please find all example source code on the following gist. We will be talking about 3 main components of Async JavaScript: Callback functions, Promises, and Async Await. Callbacks in JavaScript are used everywhere. Creating event handlers, making HTTP requests, interacting with the DOM, setting timeouts, reading or writing data to the filesystem, working with databases, etc. Async / Await. Now that you have learnt about Promises and how Promises may help you to deal with asynchronous JavaScript code we can go one step further and learn about two new language keywords which have been added to JavaScript with the ES2017 language specification.
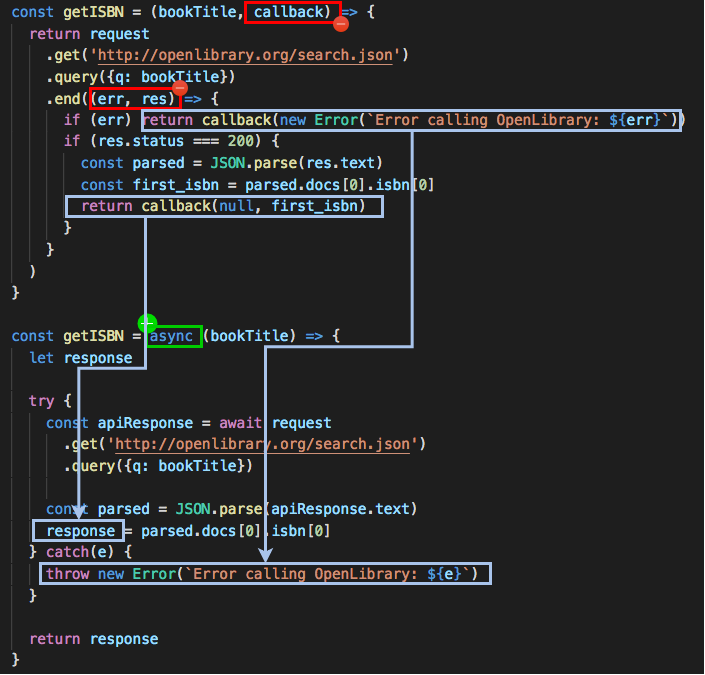
Callbacks, Async Await y promises en Javascript. Esta es una sección donde se explicará de forma sencilla y detallada; tres cosas fundamentales que debes de saber si desarrollas en js, sin importar si te dedicas al backend con node, o si te dedicas a frontend tanto con vue, React o Angular, es indispensable tener en claro estas tres ... In this article, you will learn about the event loop, the original way of dealing with asynchronous behavior through callbacks, the updated ECMAScript 2015 addition of promises, and the modern practice of using async / await. Note: This article is focused on client-side JavaScript in the browser environment. This is a mess! Callback hell like this was the motivation behind the Promise API, which in turn spawned the async/await API. In a moment we'll break down what this is doing, but for now let's just enjoy how clean our function looks with async/await:
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Async Javascript From Pure Callbacks To Promises To Async
Async Javascript From Pure Callbacks To Promises To Async
 Simplify Your Callback Or Promise With Async Await In Nodejs
Simplify Your Callback Or Promise With Async Await In Nodejs
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Callback Vs Promise And Async Await In Javascript By
Callback Vs Promise And Async Await In Javascript By
 Javascript Callback Promises And Async Await Part 1
Javascript Callback Promises And Async Await Part 1
 Callbacks Promises Amp Async Await In Javascript
Callbacks Promises Amp Async Await In Javascript
 Javascript From Asynchronous Function To Promise To Async
Javascript From Asynchronous Function To Promise To Async
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
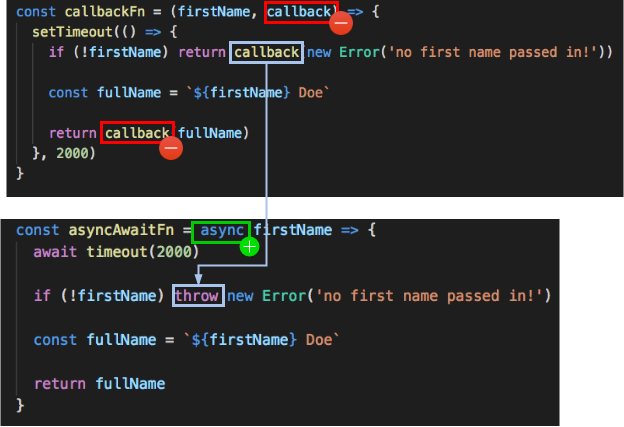
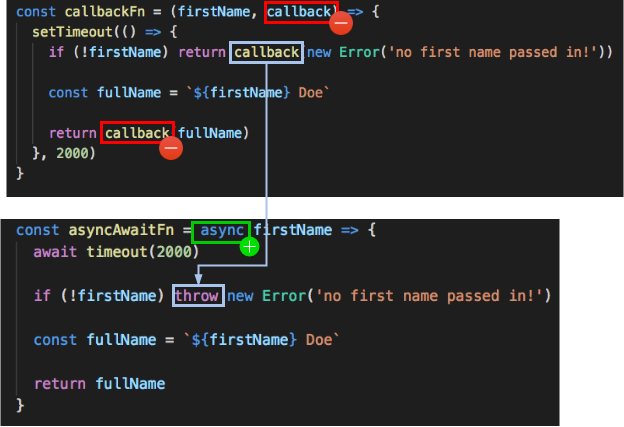
 Applying The Callback Gt Async Await Conversion Process To A
Applying The Callback Gt Async Await Conversion Process To A
 Explaining Async Await In 200 Lines Of Code Ivan Velichko
Explaining Async Await In 200 Lines Of Code Ivan Velichko
 A Simple Guide To Asynchronous Javascript Callbacks
A Simple Guide To Asynchronous Javascript Callbacks
 Javascript Promises And Why Async Await Wins The Battle
Javascript Promises And Why Async Await Wins The Battle
 The Async Await That I Love As Promised To The Callback Dev
The Async Await That I Love As Promised To The Callback Dev
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Cleaner Code With Async Await Tutorial Khalil Stemmler
Cleaner Code With Async Await Tutorial Khalil Stemmler
 Callbacks The Definitive Guide Learn The Real Way To Async
Callbacks The Definitive Guide Learn The Real Way To Async
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Callbacks Promises And Async Await Made Super Simple For
Callbacks Promises And Async Await Made Super Simple For
 Clean Code Nodejs Execute Asynchronous Tasks In Series By
Clean Code Nodejs Execute Asynchronous Tasks In Series By
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved
 From Callbacks To Async Await A History Of Asynchronous
From Callbacks To Async Await A History Of Asynchronous
 Moving From Callback To Async Await Amp Promises Migrating To
Moving From Callback To Async Await Amp Promises Migrating To

0 Response to "28 Async Await Callback Javascript"
Post a Comment