21 Javascript Const Best Practices
JavaScript is a very forgiving language. It's easy to write code that runs but has mistakes in it. In this article, we'll look at using const for declaring constants and using destructuring... JavaScript Best Practices — Strings, Booleans and Constants. ... In this article, we'll look at how we should work with strings, booleans, and constants in JavaScript. Avoid Magic Strings. Just like magic numbers, magic strings are just as bad. If we have the same string used in multiple places without explicitly stating the meaning, then ...
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
Symbolic constants can be a sequence of characters, a numeric constant, or a string. These are also called primitive values. The primitive values in JavaScript are strings, numbers, booleans, null, undefined, symbol (not to be confused with symbolic constants) and big int. Now, let's revisit compilation.
Javascript const best practices. 7/3/2020 · Tips to create a constants file in Javascript. Write code for human. It shouldn't be difficult to just create a constants file and keep all your value in one place, so the tips how to define the const value is something I want to share about. The values inside the const array can be change, it can add new items to const arrays but it cannot reference to a new array. Re-declaring of a const variable inside different block scope is allowed. Cannot be Hoisted. Create only read only reference to value. Example 1: It describes that the const variable cannot be reassigned. Declare Arrays with const. Declaring arrays with const will prevent any accidential change of type: Example. let cars = ["Saab", "Volvo", "BMW"]; cars = 3; // Changes array to number. const cars = ["Saab", "Volvo", "BMW"]; cars = 3; // Not possible.
The first good practice when working with variables in JavaScript is to use const and otherwise use let. Try to keep the variable's scope as small as possible. As well, declare the variable as close as possible to the usage place. You can't underestimate the importance of good naming. Don't use var First of all, don't use var. There are a few differences between var, let and const and the most important one to me is that let and const remove the error-prone behavior with... By following these best practices for using const, let, and var, we can easily signal to ourselves and others the intent of our variables within the code. const WAIT_TIME = 5; const widget = new Widget (); let count = 0; Additionally, by utilizing these best practices, we create a consistent ruleset for our variables, avoid legacy declaration ...
But JavaScript will simply have that problem all over the place, as you're ALWAYS going to discover your spelling's correctness at run-time: Library = { doThing: function () } setTimeout (function () Liberry.doThing () // No such object: Liberry }, 0); The best safeguard against this, usually, is "use strict". 23 JavaScript Best Practices for Beginners. As a follow-up to "30 HTML and CSS Best Practices", this week, we'll review JavaScript! 1. Use === Instead of ==. JavaScript uses two different kinds of equality operators: === and ! == are the strict equality operators, while == and != are the non-strict operators. Spread the love Related Posts JavaScript Best Practices for Writing More Robust Code — New FeaturesJavaScript is an easy to learn programming language. It's easy to write programs that run… Using the Javascript Conditional OperatorThe JavaScript conditional operator is a basic building block of JavaScript programs. The conditional operator… Lodash Features that are Available in Plain ...
Checklist. Shadow DOM. Create a shadow root to encapsulate styles. Create your shadow root in the constructor. Place any children the element creates into its shadow root. Use <slot> to project light DOM children into your shadow DOM. Set a :host display style (e.g. block, inline-block, flex) unless you prefer the default of inline. The var, const, and let statements are only alike in that they are ways of declaring JavaScript variables. The var statement is only global and local/function scoped. The const and let statements go a step further to supporting block scoping. A const variable within the same scope can only be declared once and its value cannot change. The thing is, when I apply this rule, in practice 95% of my declarations are const. And this looks weird to me. And this looks weird to me. I'm only using let for things like i in a for loop, or occasionally for things like accumulated Fibonacci totals (which doesn't come up much in real life).
11/8/2021 · When declaring variables, it is good practice to avoid using var. Always lean towards let or const based on the following rules. Use let when we will be changing the value of the variable; Use const when you are sure that variable won't change; Using both let and const will keep our variables in the right scope and make our code easier to manage. 15 @reactjs best practices you need to follow in 2021. Click To Tweet. 1. Keep components small and function-specific. As we all know, with React, it's possible to have huge components that execute a number of tasks. But a better way to design components is to keep them small, so that one component corresponds to one function. But the function declaration function factorial(n) is compact (no need for const and =). An important property of the function declaration is its hoisting mechanism. It allows using the function before the declaration in the same scope. ... 5 Best Practices to Write Quality JavaScript Variables
JavaScript gives us a built-in mechanism to share data across objects, called the prototype chain. When we access a property on an object, it can fulfill that request by delegating to some other ... You can use const if you dont want to reassign it. If you want to reassign a value to a variable, then better to use the let keyword to declare the variable. Use of let or const is the best practices in JavaScript programming. You may like the following tutorials: We should write: const arr = [1, 2, 3]; As we can see, the 2nd example is much shorter and does the same thing. The only exception for using the Array constructor is to fill an array with the same entries. We can do that with the Array constructor as follows: const arr = Array (5).fill (1); Array (5) returns an array with 5 empty slots, and ...
JavaScript functions are written in camelCase too, it's a best practice to actually tell what the function is doing by giving the function name a verb as prefix This verb as prefix can be anything (e.g., get, push, apply, calculate, compute, post) JavaScript Naming Conventions: Class This is why the best practice is to declare all the variables used in a function at the beginning of the function. Declaring variables at the top make it clear to all developers what functions are available. It also reduces the chance a programmer might think a variable's scope is limited to a child block. Google JavaScript Style Guide 1 Introduction. This document serves as the complete definition of Google's coding standards for source code in the JavaScript programming language. A JavaScript source file is described as being in Google Style if and only if it adheres to the rules herein.. Like other programming style guides, the issues covered span not only aesthetic issues of formatting ...
⬆ back to top. References. 2.1 Use const for all of your references; avoid using var. eslint: prefer-const, no-const-assign. Why? This ensures that you can't reassign your references, which can lead to bugs and difficult to comprehend code. 18/3/2012 · 1. Javascript const isn't widely supported so I would say No, its not best practice. "The current implementation of const is a Mozilla-specific extension and is not part of ECMAScript 5. It is supported in Firefox & Chrome (V8) and partially supported in Opera 9+ and Safari. The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope.
Google JavaScript Style Guidesays: Declare all local variables with either const or let. default, unless a variable needs to be reassigned. The var keyword must not be used. JavaScript Clean Coding Best Practices Now that we know what every developer should aim for, let's go through the best practices! How should I name my variables? Use intention-revealing names and don't worry if you have long variable names instead of saving a few keyboard strokes.
 Understanding Variables Scope And Hoisting In Javascript
Understanding Variables Scope And Hoisting In Javascript
 Javascript Basics And Best Practices Cc Fe Amp Ux
Javascript Basics And Best Practices Cc Fe Amp Ux
 Practical Ways To Write Better Javascript Stack Overflow Blog
Practical Ways To Write Better Javascript Stack Overflow Blog
 Javascript Best Practices Best Practice Javascript Practice
Javascript Best Practices Best Practice Javascript Practice
 Best Practices For Writing Good Clean Javascript Code
Best Practices For Writing Good Clean Javascript Code
 Yoni Goldberg On Twitter Include 6 Parts In Each Test Name
Yoni Goldberg On Twitter Include 6 Parts In Each Test Name
 Javascript Tips And Best Practices
Javascript Tips And Best Practices


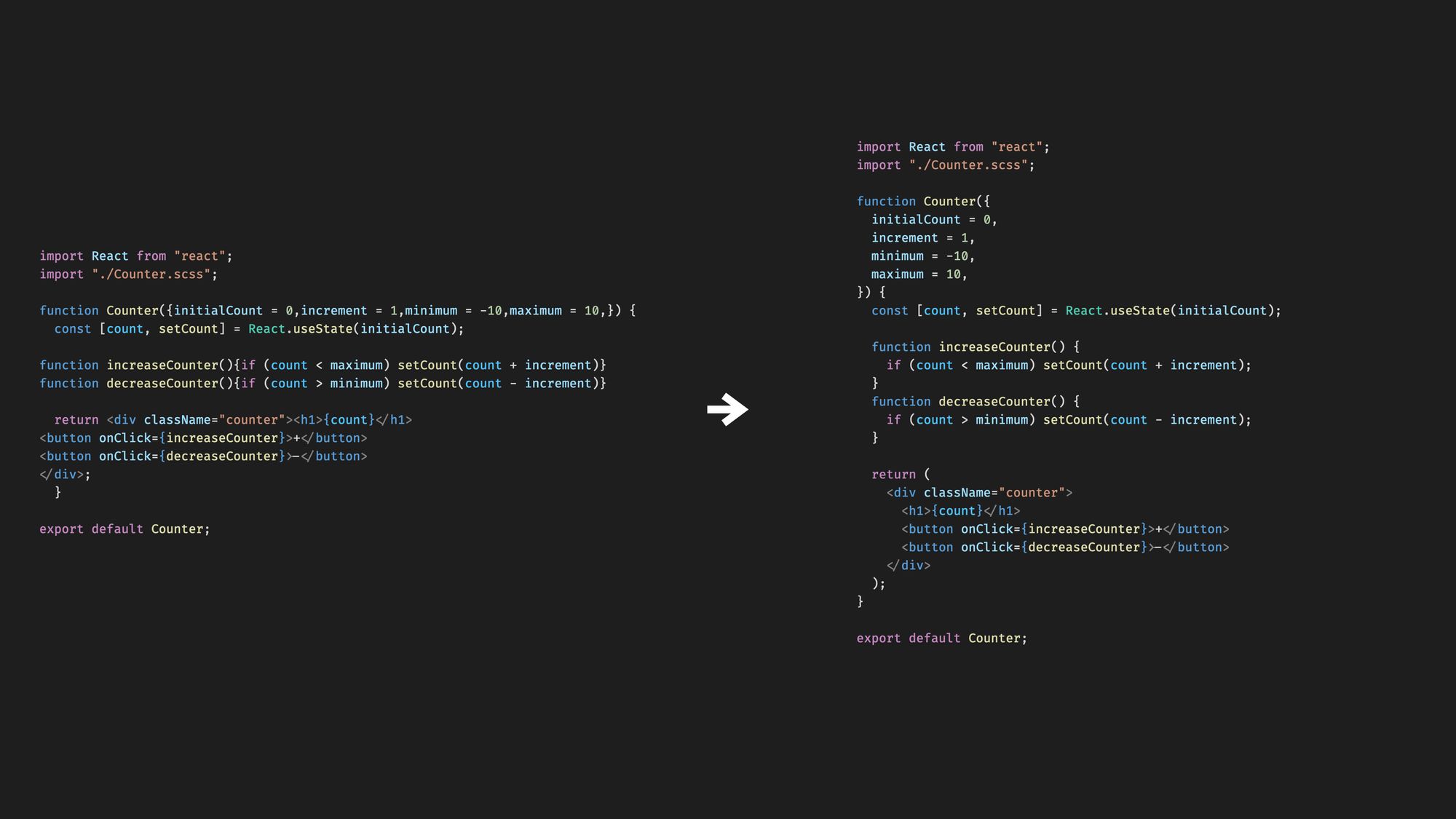
 15 React Best Practices You Need To Follow In 2021
15 React Best Practices You Need To Follow In 2021
 How Do You Structure Your Code When Moving Your Api From
How Do You Structure Your Code When Moving Your Api From
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
 Node Js Best Practices And Security
Node Js Best Practices And Security
Javascript Best Practices Useless Code Comparisons And
 Javascript Tutorial How To Set Up A Front End Development
Javascript Tutorial How To Set Up A Front End Development
 Javascript Clean Coding Best Practices Risingstack
Javascript Clean Coding Best Practices Risingstack
 React Js Best Practice To Hide Http Call Credentials
React Js Best Practice To Hide Http Call Credentials
Github Voxpelli Types In Js Tips And Tricks For Working
 Var Let And Const In Javascript By Thushara Thiwanka
Var Let And Const In Javascript By Thushara Thiwanka
 Best Practices For Javascript Projects By Marcel Mokos
Best Practices For Javascript Projects By Marcel Mokos
0 Response to "21 Javascript Const Best Practices"
Post a Comment