22 Create Json Using Javascript
If I want to create JavaScript Object from string generated by for loop then I would JSON to Object approach. I would generate JSON string by iterating for loop and then use any popular JavaScript Framework to evaluate JSON to Object. I have used Prototype JavaScript Framework. I have two array with keys and values. In order to add Key/value pair to a JSON object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {"prop_4" : "val_4"} to the GFG_p object by using dot notation. Example 2: This example adds {"prop_4" : "val_4"} to the GFG_p object by using square bracket notation.
 Json Data Binding Navigation And Search Functionality In
Json Data Binding Navigation And Search Functionality In
JSON objects can be created with JavaScript. Let us see the various ways of creating JSON objects using JavaScript −. Creation of an empty Object −. var JSONObj = {}; Creation of a new Object −. var JSONObj = new Object (); Creation of an object with attribute bookname with value in string, attribute price with numeric value.

Create json using javascript. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server The JSON server module is installed globally with npm. JSON Data - A Name and a Value. JSON data is written as name/value pairs, just like JavaScript object properties. A name/value pair consists of a field name (in double quotes), followed by a colon, followed by a value: "firstName": "John". JSON names require double quotes. Typically, a function that converts "to JSON" is actually converting to an object literal. This allows us to access the data using JavaScript. In order to convert that data to a valid JSON string, we need to use JSON.stringify (). Attach an event listener to the form.
JSON (“JavaScript Object Notation”) is a storage format that uses text to encode data. Its syntax is a subset of JavaScript expressions. As an example, consider the following text, stored in a file jane.json: A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. The above command will create a new project with the appropriate dependencies. We're going to be using the csvtojson package to convert a CSV file to JSON and then we're going to be using the json2csv package to convert JSON data to CSV data, but not necessarily write it to a file.. The next step is to create an app.js file to hold our project logic:
JSON supports plain objects, arrays, strings, numbers, booleans, and null. JavaScript provides methods JSON.stringify to serialize into JSON and JSON.parse to read from JSON. Both methods support transformer functions for smart reading/writing. If an object has toJSON, then it is called by JSON.stringify. Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value. You can use local JSON files to do an app config, such as API URL management based on a server environment like dev, QA, or prod. You do not need an external module to manipulate the JSON files. JavaScript has an inbuilt module named File System (short for fs) to handle files. We will now import the module like this: const fs = require('fs'); In the same directory where the JavaScript file is present create the file named code.json. After creating the file to make the work easier add the following code to it: { "notes": [] }
Now that we have a JSON file to write to, first we will make a JavaScript object to access the file.For this, we will use fs.readFileSync() which will give us the data in raw format. To get the data in JSON format, we will use JSON.parse().Thus, the code on our server side will look like this: Dec 02, 2019 - This returns a JSON string representation of a JavaScript object, which can be written to a file. Similar to parsing data into an object when reading a file, we must turn our data into a string to be able to write it to a file. So we create a customer object with our data below, and turn it ... A JSON string can be passed directly into JSON.parse() and it creates an appropriate JavaScript value.
JSON is a text-based data format following JavaScript object syntax, which was popularized by Douglas Crockford. Even though it closely resembles JavaScript object literal syntax, it can be used independently from JavaScript, and many programming environments feature the ability to read (parse) and generate JSON. For iOS: The callback is received in delegateMessageReceived which is added in the file added in the above step. The response is a stringified JSON and can be used as per the requirement. ... which javascript function is used to cnverts a string which represnets a json objects in to a javascript ... 29. This can be pretty easy and simple. var obj = new Object (); obj.name = "Raj"; obj.age = 32; obj.married = false; //convert object to json string var string = JSON.stringify (obj); //convert string to Json Object console.log (JSON.parse (string)); // this is your requirement. Share.
Jul 06, 2020 - Delphi queries related to “create json object in javascript” ... The parameter of the stringify method lets you change the formatting of the JSON data. ... For iOS: The callback is received in delegateMessageReceived which is added in the file added in the above step. The response is a stringified JSON and can be used ... Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say "orders" with ... Create a CSV file from JSON object using Javascript in the browser - Arjunphp Create a CSV file from JSON object using Javascript in the browser In this post, we gonna convert JSON object data into a CSV file using JavaScript in the browser and will make it downloadable.
In postman I can use this payload in a post api to create a record. However I now need to code it using Javascript in the integration that I am working on. javascript json Feb 25, 2021 - JSON (JavaScript Object Notation) is a lightweight format for sharing data. Although it’s derived from JavaScript — it may be used with many programming languages. In this article however, we’ll be… 27/11/2014 · Signature is the HMAC SHA-256 (as specified in header) of our current token. And as usual, we should base64url encode it. var secret = "My very confidential secret!"; var signature = CryptoJS.HmacSHA256(token, secret); signature = base64url(signature); var signedToken = token + …
If you mean: create JSON file using JS: just write `JSON.stringify(yourObject)` (or `JSON.stringify(yourObject, null, 2)`, for pretty formatting) Object must be serializable, best if it's just plain object (dict) that is not circular parameters. I... This is vanilla JavaScript and this is how we did front-end development in the "old" days :). Step 2 - Loop through every object in our JSON object. Next step is to create a simple loop. We can then get every object in our list of JSON object and append it into our main div. JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse (), as the Javascript standard specifies.
A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a string with JSON.stringify(). Just like with text files, if you want to use JSON in your project, you'll need to parse or change it into something your programming language can understand. For instance, parsing a JSON object in Python will create a dictionary. With that understanding, let's look at different ways to parse JSON in JavaScript. How to parse JSON in the browser Example. const dbParam = JSON.stringify( {table:"customers",limit:20}); const xmlhttp = new XMLHttpRequest (); xmlhttp.onload = function() {. myObj = JSON.parse(this.responseText); let text = "<table border='1'>". for (let x in myObj) {. text += "<tr><td>" + myObj [x].name + "</td></tr>"; }
Feb 13, 2021 - Having a good working knowledge of JSON, and how to create and use JSON data will be very important in developing IOT applications. The tutorial is split into two sections. The first section we look at creating JSON data and in the second section we look at converting JSON data into JavaScript ... 6/7/2019 · This is one of most common scenarios and you’ll see two ways of creating JSON array dynamically. The first method will use for loop for creating JSON array from an input array. let output = []; let input = [ " John " , " Hari " , " James " ] let tmp ; for ( let i = 0 ; i < input . length ; i ++ ){ tmp = { " name " : input [ i ]}; output . push ( tmp ); } console . log ( output ) Given a JS Object and is the task to Convert it to JSON String. Using JSON.stringify() method: The JSON.stringify() method in javascript allows us to take a JavaScript object or Array and create a JSON string out of it. Syntax: JSON.stringify(value, replacer, space) Approach: Store the JSON object into the variable.
Dec 10, 2016 - To create a JavaScript alert that shows us the value associated with the key first_name in a pop-up, we can do so by calling the JavaScript alert() function: ... Here, we’ve successfully called the value associated with the first_name key from the sammy JSON object. We can also use square bracket ... Aug 10, 2017 - Ultimate JavaScript JSON tutorial: find out how to create JSON object like a master. Start now and learn JSON with this JavaScript JSON tutorial. So please help me and also help me How to create a dynamic multidimensional array. Find the requirement below which will make you better understand. Step-1:-Create a MultiDimensional Array Or a JSON object. Step-2:-Take the input from the user on Button Click. Step-3-Assign that input to Array or JSON object earlier created.
JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I’ll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method. May 18, 2020 - We will cover JSON structure, different data types and how to use JSON inside JavaScript. JSON is one of the most important concepts that you can learn as a programmer or as a QA. Throughout your programming career you’re going to use JSON all the time whether it’s creating an API, consuming ... You can also convert JavaScript objects to JSON format using the JavaScript built-in JSON.stringify() function. For example, // JavaScript object const jsonData = { "name": "John", "age": 22 }; // converting to JSON const obj = JSON.stringify(jsonData); // accessing the data console.log(obj); // "{"name":"John","age":22}"
29/10/2019 · Using AJAX and JSON in JavaScript. John Au-Yeung. Follow. ... The body is the request body of the request, which we create a JSON object since we are sending JSON to the server. When the source or the destination is a complex document, with multiple layers of nesting and complicated formatting (for example, a mix of attributes and tags), it is better to use a JavaScript transformation. The Mapping Editor can be used to create complex XML and JSON documents with a well-defined structure. Sep 26, 2019 - JavaScript: When sending data to a web server, the data has to be a string. So we are using JSON.stringify() function to convert data to string and send it via XHR request to the server. Below is the sample code. ... We are using PHP as a scripting language. Create a file named submit.php, ...
So let's create example to convert CSV data to JSON using JavaScript. The file structure of this example is following. index.php; convert.js; Step1: Create CSV Convert Form HTML. As we will cover this tutorial with live example, so in index.php file, we will create HTML Form with textarea to enter CSV data and display convert JSON in another ... What is JSON ; How to read Json Using JavaScript; Let's Start first with gettting few details about JSON . What is JSON. JSON is a file format used to store information in an organized and easy-to-access manner. Its full form is JavaScript Object Notation. It offers a human-readable collection of data that can be accessed logically. Apr 28, 2020 - Create a JSON object. ... Question 6 How do you convert JSON object jsonResults into a JavaScript data type in order to extract information in it with JavaScript?

 3 Ways To Convert Datatable To Json String In Asp Net C
3 Ways To Convert Datatable To Json String In Asp Net C
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
 Json Creation How To Create Json Objects Using C Code
Json Creation How To Create Json Objects Using C Code
 How Do I Create Json Offers Adobe Target
How Do I Create Json Offers Adobe Target
 Live Search On Json Objects Data Using Jquery
Live Search On Json Objects Data Using Jquery
 How To Create A Json Object Using Jackson
How To Create A Json Object Using Jackson
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Generating React Components From Json By Hari Narasimhan
Generating React Components From Json By Hari Narasimhan
 Create With Javascript Excel Json Conversion Application
Create With Javascript Excel Json Conversion Application
 Creating A Simple Csv To Json Editing Workflow Via Js By
Creating A Simple Csv To Json Editing Workflow Via Js By
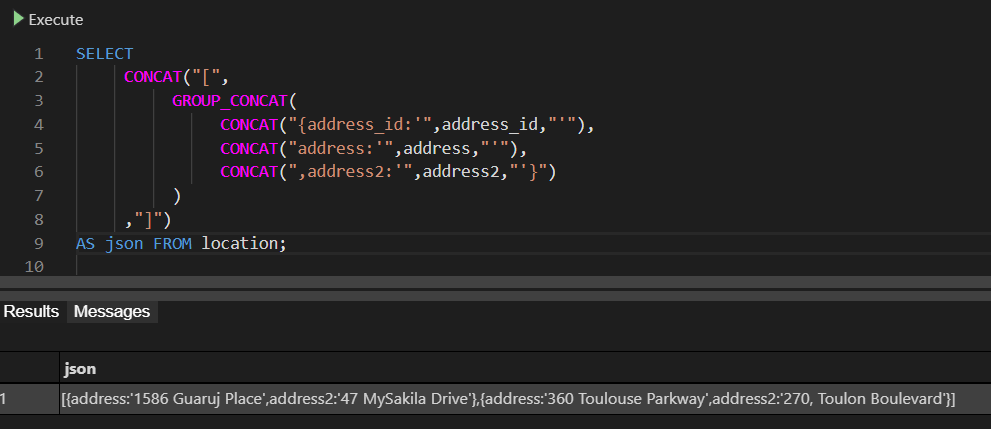
 How To Export Mysql Data To Json
How To Export Mysql Data To Json
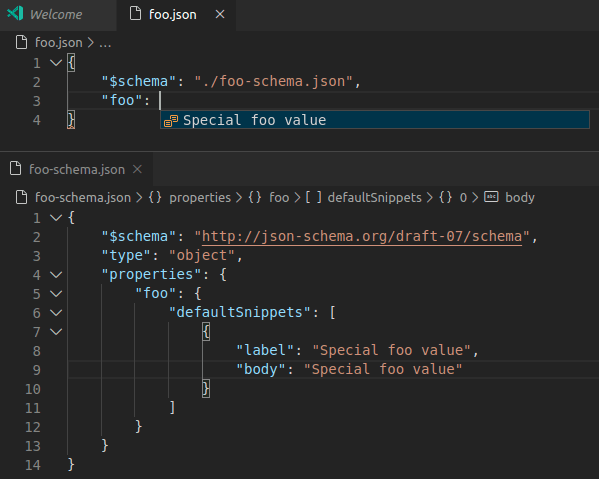
 Json Editing In Visual Studio Code
Json Editing In Visual Studio Code
Json Basics For Beginners With Example Exercises
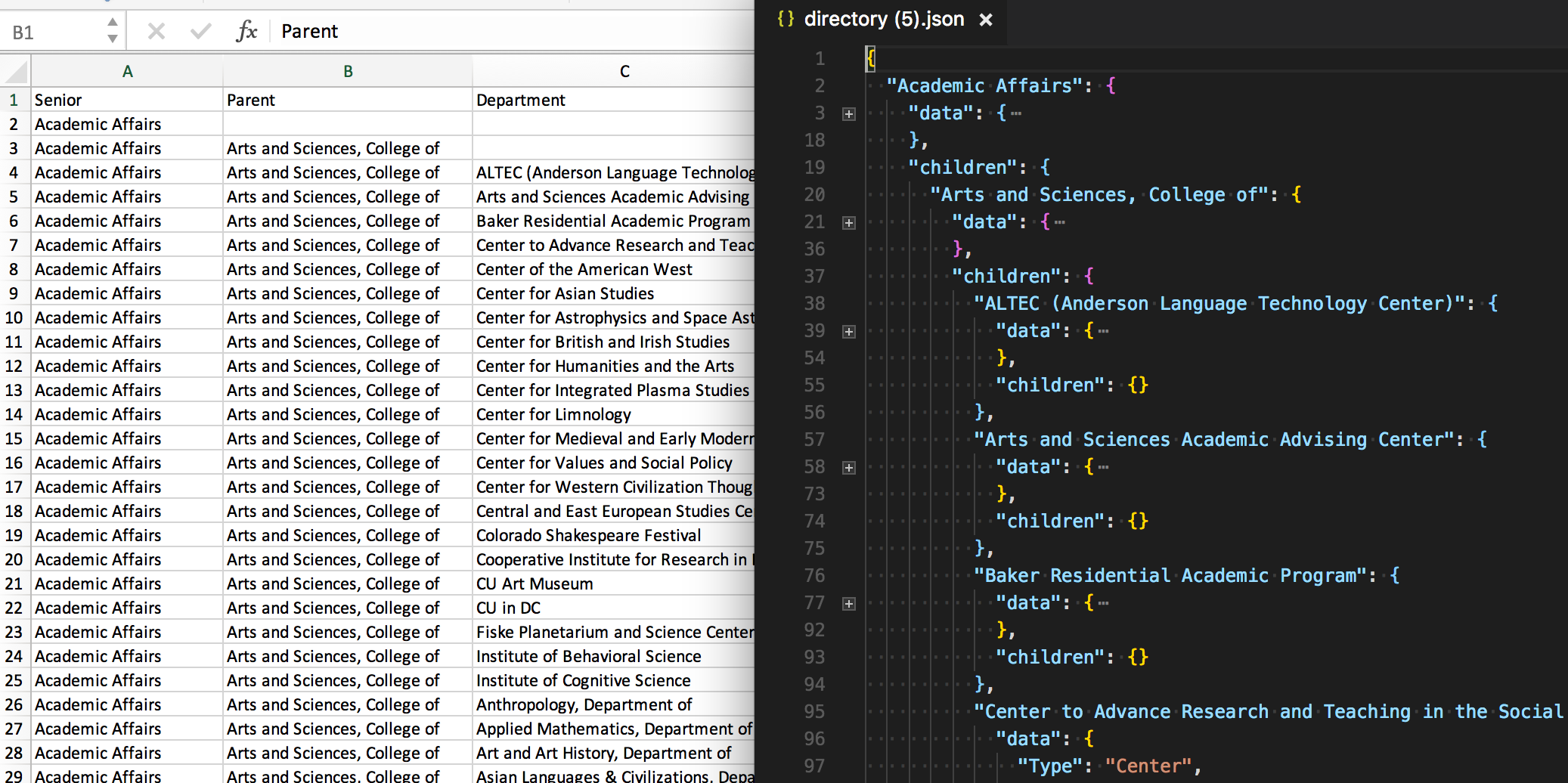
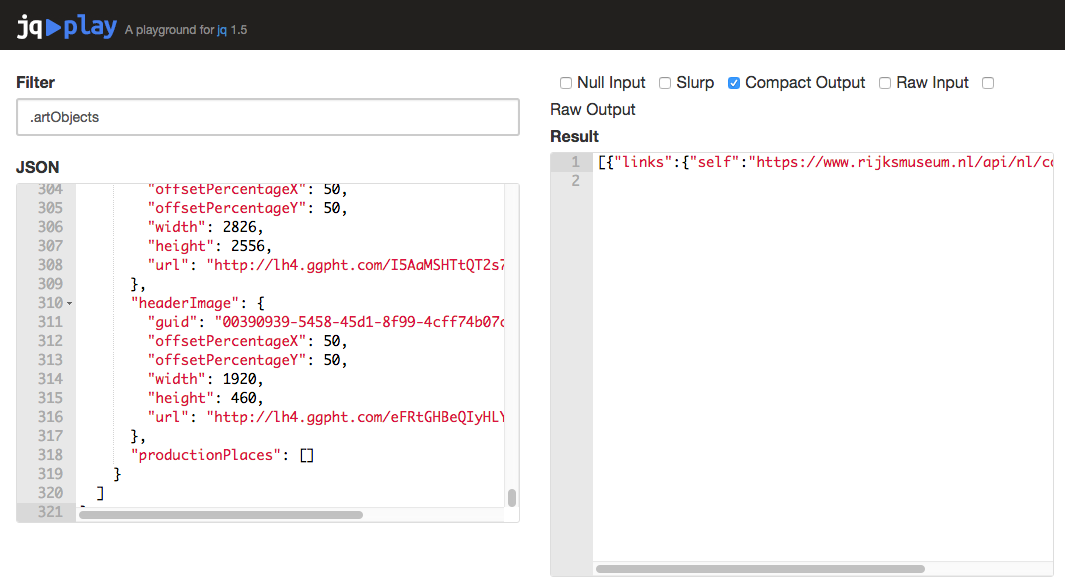
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
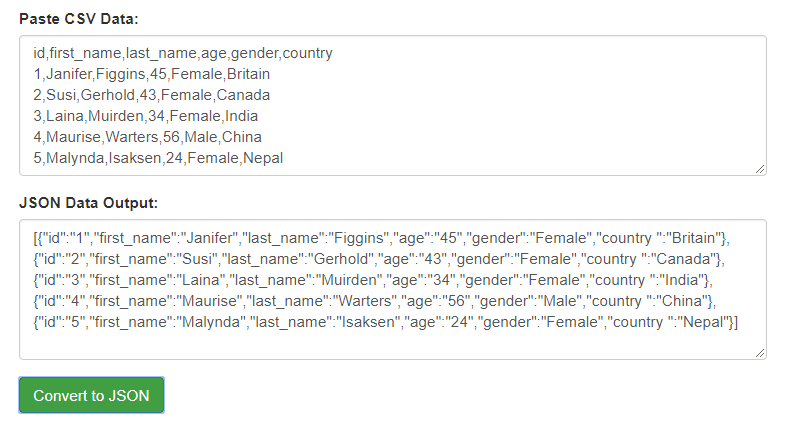
 Convert Csv Data To Json Using Javascript With Example
Convert Csv Data To Json Using Javascript With Example
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Import Json To Database Tutorial
Import Json To Database Tutorial
 Json Tutorial Introduction And A Complete Guide For Beginners
Json Tutorial Introduction And A Complete Guide For Beginners
 Create And Download Xls Excel From Json Response Data In
Create And Download Xls Excel From Json Response Data In
0 Response to "22 Create Json Using Javascript"
Post a Comment