29 Javascript Display Json Object
Some common solutions to display JavaScript objects are: Displaying the Object Properties by name; Displaying the Object Properties in a Loop; Displaying the Object using Object.values() Displaying the Object using JSON.stringify() Jul 26, 2021 - Given a JavaScript object and the task is to print the JSON object in pretty ( easy to read) format using JavaScript. Use <pre> element to display the object in pretty format. ... Declare a JSON object and store it into variable.
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
In Such cases, what you need is pretty printing the JSON object. Here is the javascript code snippet that will do the trick: JSON.stringify(myObj, null, 2); Same applies if you are trying to write the json object in a file with pretty printed format. Comparing Two JSON Objects:

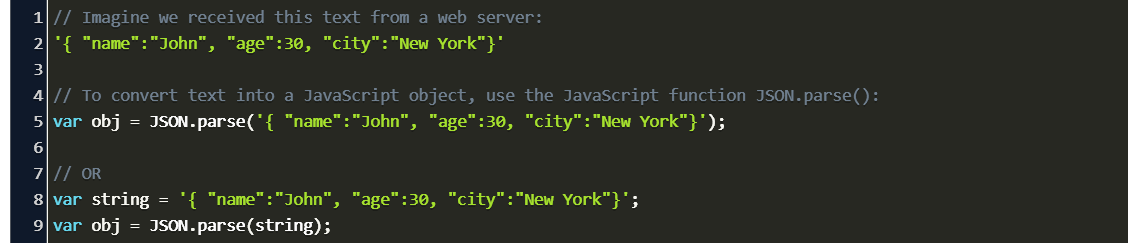
Javascript display json object. 5/1/2021 · The main difference between a JSON object and a regular JavaScript object – also called an object literal – comes down to the quotation marks. All the keys and string type values in a JSON object have to be wrapped in double quotation marks ( " ). JavaScript object literals are a bit more flexible. Render JSON is a plugin that allows you to display a JavaScript object into a collapsible and themeable HTML togglable list. This library aims to be very simple with few options and no external dependencies. It's aimed at debugging but you can use it wherever it is useful. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON
From the json object array, I want display like this image: I had try it, but I'm still confused. I feel it can not be done. I try loop in loop like this : countRoomType = json_object.length; for(var i=0; i<countRoomType; i++){ countDayPrice = json_object[i].DayPrice.length; for(var j=0; j<countDayPrice; j++){ ... Display Obect using JSON.stringify() JSON stands for JavaScript Object Notation, and it represents the overall structure of the JavaScrtip object. JavaScript comes with the JSON module, which supports stringify method, and it can convert a JavaScript object to JSON string. Example JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a ...
JSON cannot be an object. JSON is a string format. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object. How to Pretty Print JSON in HTML with Javascript. You can easily pretty print JSON with JSON.Stringify () JSON.stringify(value[, replacer[, space]]) We use the third argument. A String or Number object that's used to insert white space into the output JSON string for readability purposes. Start with an object. Dec 29, 2011 - I have the following json object i need to alert it through javascript.
JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). Answer 6. If you want to use alert, to print your object, you can do this: alert ("myObject is " + myObject.toSource ()); It should print each property and its corresponding value in string format. Answer 7. console.dir (object): "Displays an interactive listing of the properties of a specified JavaScript object. JavaScript Object Notation. It makes a pretty good format for objects. JSON.stringify (obj) will give you back a string representation of the object.
JavaScript JSON Objects. JSON Objects: JavaScript Object Notation (JSON) is a text-based, human-readable interchange format used for representing simple data structures and objects in web browser-based code. JavaScript objects can only exist within the JavaScript language, so when you are working with data that needs to be accessed by various ... 10/10/2013 · To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via “.” or “ []”. JavaScript. <script> var data = ' {"name": "mkyong","age": 30,"address": {"streetAddress": "88 8nd Street","city": "New York"},"phoneNumber": [ {"type": "home","number": "111 111-1111"}, {"type": "fax","number": "222 222-2222"}]}' ; var json = JSON ... JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program.
Sep 11, 2020 - JSON (JavaScript Object Notation) is a lightweight format for sharing data. Although it’s derived from JavaScript — it may be used with many programming languages. In this article however, we’ll be… Javascript has provided JSON.parse() method to convert a JSON into an object. Once JSON is parsed we can able to access the elements in the JSON. syntax var obj = JSON.parse(JSON); It takes a JSON and parses it into an object so as to access the elements in the provided JSON. Example-1 Aug 18, 2020 - There are so many programming languages, and every language has its own features. But all of them have one thing in common: they process data. From a simple calculator to supercomputers, they all work on data. It's the same with humans: there are so many countries, so many cultures, and
Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ... We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1:.entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. JSON.stringify() converts a value to JSON notation representing it: If the value has a toJSON() method, it's responsible to define what data will be serialized.; Boolean, Number, and String objects are converted to the corresponding primitive values during stringification, in accord with the traditional conversion semantics.; undefined, Functions, and Symbols are not valid JSON values.
Browse other questions tagged javascript arrays json object recursion or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 369: Passwords are dead! Long live the new authentication flows. Featured on Meta ... JSON.parse () The JSON.parse () method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. Oct 18, 2016 - The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object.
JSON cannot be an object. JSON is a string format. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object. JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I’ll show you how to convert JSON data to an HTML table dynamically using JavaScript. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any programming language.
Oct 03, 2018 - Hi There! I use slim and just started to learn a basic REST API. I am a stuck on how I could transform my JSON Response into a value inside HTML Page. Here is the api endpoint example and the response. So the question is, How can I use that json data to put into my HTML element. 25/1/2011 · If you're starting from a valid JSON string that you want to pretty printed, you need to convert it to an object first: var jsonString = '{"some":"json"}'; var jsonPretty = JSON.stringify(JSON.parse(jsonString),null,2); This builds a JSON object from the string, and then converts it back to a string using JSON … Output: This is object[object Object] You can solve the above problem by passing the user object as a second argument to the console.log () method like: console. log ( 'This is object', user); // correct way. You can also use JSON.stringify () method like: console. log ( 'This is object -> ' + JSON. stringify (user)); // this also works.
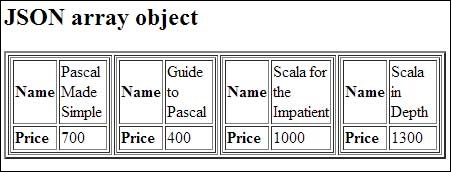
Each property of the object is defined with the own characteristics of the javascript objects we can use dot-notation while accessing the properties of the objects. The json is mainly in the standard text based formats for structural representation of the datas based upon the JavaScript object notations and their syntax. Feb 19, 2019 - For getting the value of any key from a Javascript object, we can use the values as: object1.rollno · If we pass a invalid JSON text to the function JSON.parse(), it will generate error (no output is displayed when using in tag of HTML). {% code-block language="js" %} alert(books.length); {% code-block-end %} When we run this, the browser will display three. Essentially, with this, we checked that there are three objects in this array. Keep in mind that in JSON, you need to separate your objects with a comma as you can see in the example. Example 2
Jan 16, 2018 - It’s extremely useful for debugging purposes and for seeing all of the data in your JavaScript objects and arrays. There are two other parameters that can be input into the JSON.stringify() function and we will go over those below. They are great to know about but are used infrequently. Use JSON.stringify (obj) method to convert JavaScript objects into strings and display it. Use JSON.stringify (obj, replacer, space) method to convert JavaScript objects into strings in pretty format. In this example, we use space size four. It display the object in aligned format. Mar 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript ... The JSON.stringify () method is targeted at converting JavaScript objects into strings. The data should be a string at the time of sending it to a web server. It accepts the following parameters: value, replacer, space. The value is the one that needs to be converted into a JSON. When dealing with data in a JSON format, there are situations where you want to loop through every possible property. Typically, this is when you have a JSON object containing various information from an endpoint. Let’s say you have an object like so: const json = '{"name": "Tommy", "secondNam
The json() method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with the result of parsing the body text as JSON. Note that despite the method being named json(), the result is not JSON but is instead the result of taking JSON as input and parsing it to produce a JavaScript object. Apr 26, 2021 - JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or ...
 Javascript How To Display Json Objects In Angular2 Views
Javascript How To Display Json Objects In Angular2 Views
 Printing Json Data Into Innerhtml Getting Undefined Object
Printing Json Data Into Innerhtml Getting Undefined Object
 Display Json Data In Html Table Using Jquery Stack Overflow
Display Json Data In Html Table Using Jquery Stack Overflow
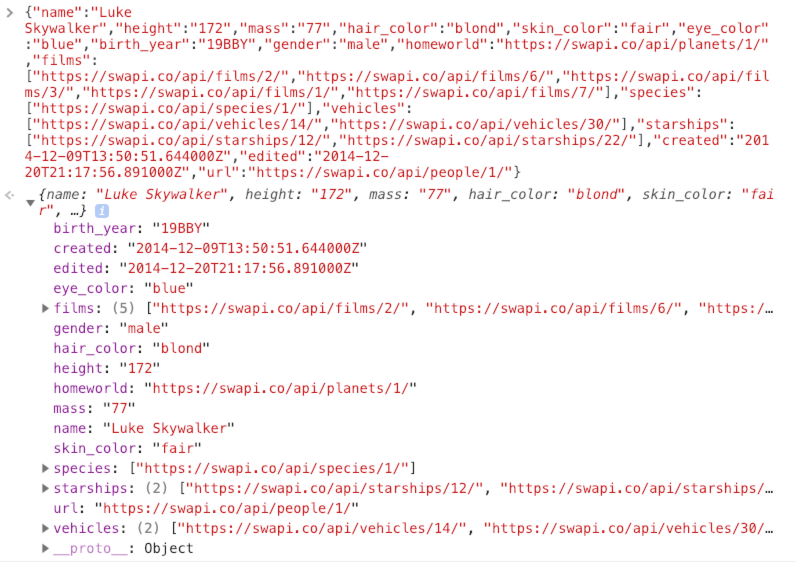
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 How To Pretty Print Json Using Browser Dev Tools Dzone Web Dev
How To Pretty Print Json Using Browser Dev Tools Dzone Web Dev
 The Evil Javascript Eval Dev Community
The Evil Javascript Eval Dev Community
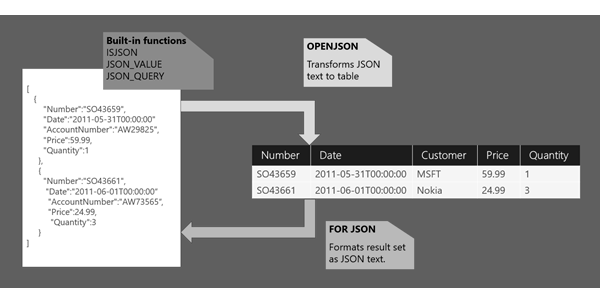
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
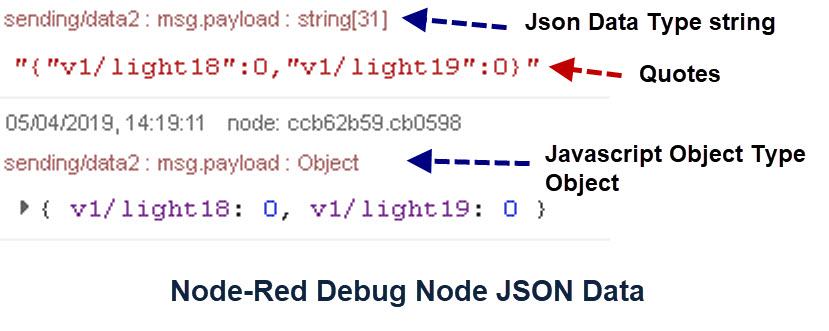
 Working With Json Data And Javascript Objects In Node Red
Working With Json Data And Javascript Objects In Node Red
 Translating A Json Data To Html Element Javascript The
Translating A Json Data To Html Element Javascript The
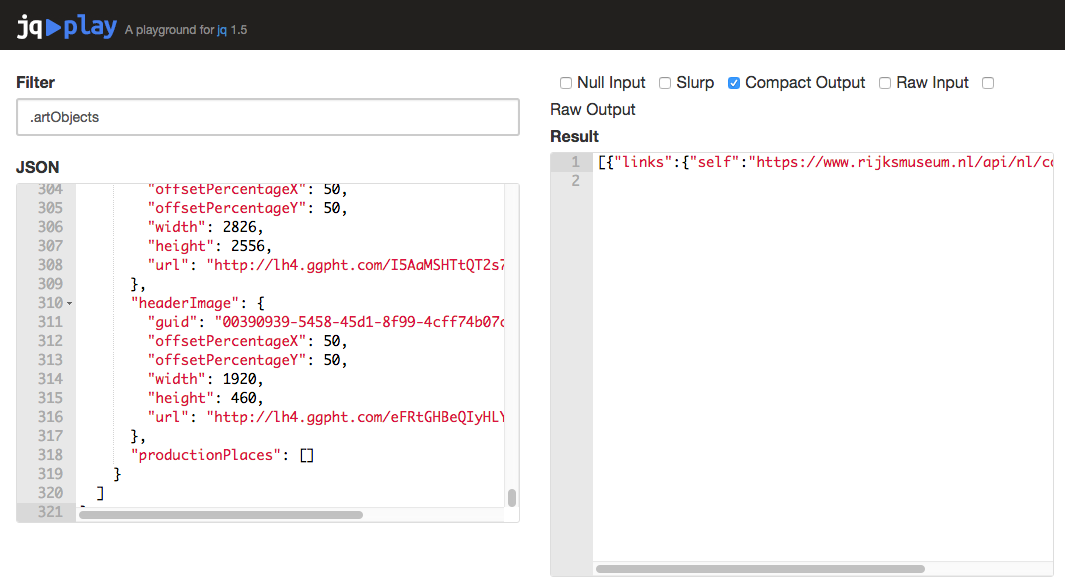
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 Jquery Datatable Render Json Data
Jquery Datatable Render Json Data
 Display Json In A Table Iced Milo Code
Display Json In A Table Iced Milo Code
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
 How To Pretty Print Json Using Browser Dev Tools Dzone Web Dev
How To Pretty Print Json Using Browser Dev Tools Dzone Web Dev
 Js Function To Convert Json Object To Json Array Code Example
Js Function To Convert Json Object To Json Array Code Example
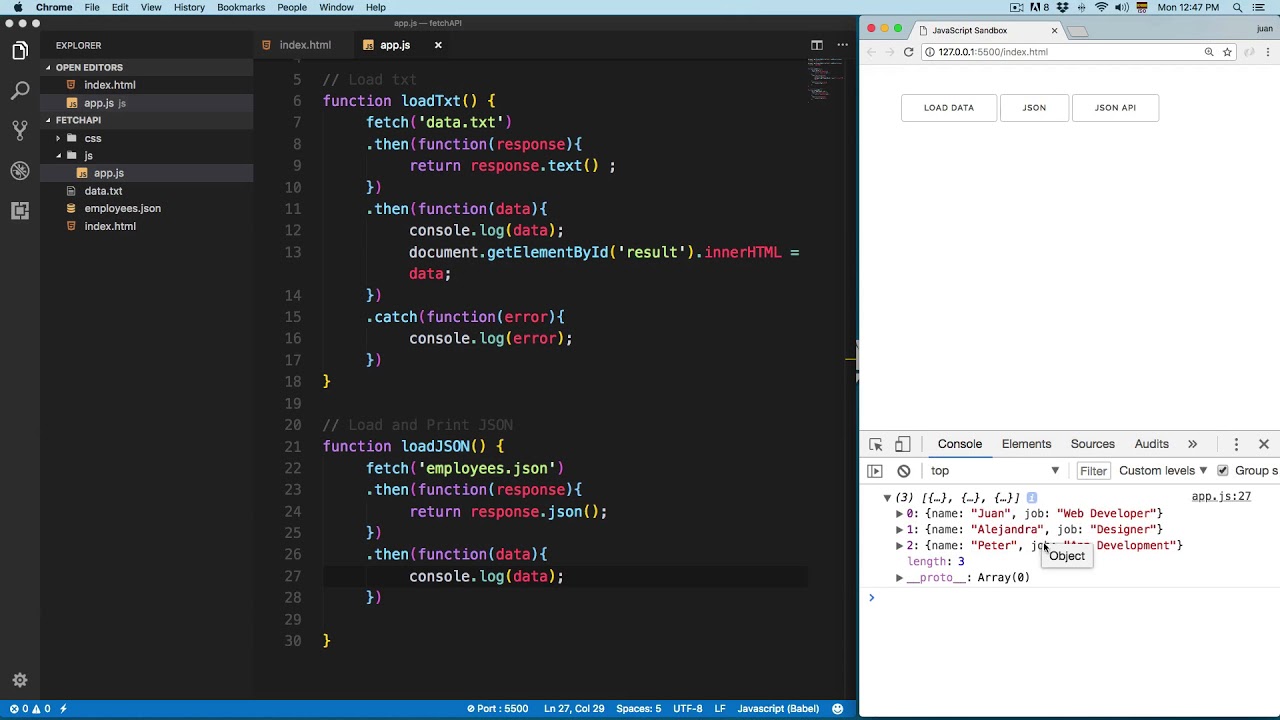
 Javascript Course Display Json Data With Fetch Api
Javascript Course Display Json Data With Fetch Api
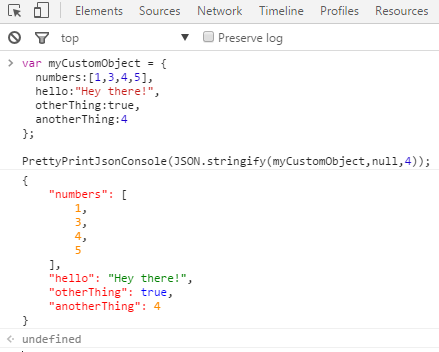
 How To Pretty Print Beautify A Json String Our Code World
How To Pretty Print Beautify A Json String Our Code World
 How To Filter A Json Array In Javascript Code Example
How To Filter A Json Array In Javascript Code Example
 Pretty Print Json Using Javascript Stack Overflow
Pretty Print Json Using Javascript Stack Overflow
 How To Write Json Array To File In Javascript Code Example
How To Write Json Array To File In Javascript Code Example
 Extract Scalar Values From Json Data Using Json Value
Extract Scalar Values From Json Data Using Json Value
 Get Data Of Each Element From A Json Output In Javascript
Get Data Of Each Element From A Json Output In Javascript
 Display Json Data Using The Jsrender Template Engine Html
Display Json Data Using The Jsrender Template Engine Html


0 Response to "29 Javascript Display Json Object"
Post a Comment