30 Count Number Of Clicks On A Link Javascript
in the link 2 class, I have put "clicks++", so when you press the link, the var number will increase by 1 - Shaughn Williams Mar 7 '13 at 21:13. Yes; ... How to count clicks with javascript? Related. 4964. How to validate an email address in JavaScript. 7627. How do JavaScript closures work? 6714. 24/2/2014 · This is the wrong way to go about solving this problem, as using localStorage will show each user the number of times that they have clicked the link themselves. To track total clicks, what you need to do is use a server-side technology, for example on click fire off an ajax request to a PHP script which will record the total amount of clicks in a text file or database or something.
 Need Help Adding A Script Running A Function And Then
Need Help Adding A Script Running A Function And Then
var countButton = document.getElementById("countButton"); 3. var displayCount = document.getElementById("displayCount"); 4. countButton.onclick = function() {. 5. count++; 6. displayCount.innerHTML = count;

Count number of clicks on a link javascript. Link Click Counter, Count clicks on your links with our free URL monitoring tool. Free access to daily click stats. So I was a little bored and decided to play around with Javascript. The idea was to create something like the counter on this page using javascript, HTML and a little CSS; using ... Now i would like to track the number of clicks on each link. The result should contain the user who clicked it or how many number of times it has been clicked. I am struck with this please some one help me to find a solution. How to count number of clicks on a button? 0. Javascript, div on click multiple numbers in input field. 0. ... Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? 2694. How do I detect a click outside an element? 6730. How do I remove a property from a JavaScript object?
Javascript DOM has provided many properties to get the details regarding a document. It has provided a method called document.links.length to get the number of links that a document contains. This method won't disturb the code's normal functionality. Example-1. In the following example, there are three links provided in the code. You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Portal home page can be listed there by its DNS name, AAM name, like page with .aspx extension at the end and you must count all numbers to get one result for main page. Library items are on different rows (can be open with direct link from mail for example) than folders and each library itself has number of hits...
JavaScript - Print All Links (Hyperlinks) with HREF Attribute, Total Number of Links in a Page In this code snippet, we will learn how to get total number of links (hyperlinks) of a webpage using JavaScript and How to print HREF and innerHTML attributes using JavaScript function. 4/2/2021 · JavaScript increment counter number on button click | Example code Posted February 4, 2021 May 16, 2021 by Rohit The purist way to do this would be to add event handlers to the button, to increment a counter number in JavaScript. Sep 24, 2014 - Hi. i am trying to show a hidden element using a button. but i want to make it so that everytime the ...
16/6/2009 · Sometimes we may need to count the number of times the user clicks on a button or any other control/element in a webpage. But it seems there no straight forward way such as static variable to do this. Below sample javascript code can be used to achieve this. function addCategory() {if ( typeof addCategory.no == 'undefined' ) addCategory.no =1; else You want to track the number of incorrect clicks on rectangle 1 and 2 before a learner correctly clicks rectangle 3. For that to happen, you can directly count the total clicks on rectangle 1 and 2, or place transparent shapes over these two rectangles and count the total clicks on these transparent shapes. HTML/Javascript Button Click Counter, Click the button to see the counter increase. Close the browser tab (or window), and try again, and the counter will continue to count (is not reset). The second one just sets the link text to the number of clicks. document.getElementById is a way to get ...
I tried to write a script that increments a variable value, every time a button is clicked. <script type="text/javascript"> // if the count variable is undefined, set its value to zero if ... Aug 01, 2021 - Loading · ×Sorry to interrupt · Refresh How The Pros Know The Exact Number of Clicks on Their Links and CTAs. Amee. Posted on September 26, 2017 September 7, 2018. Share on: Twitter LinkedIn Facebook. Heatmaps are great at quickly letting you know what areas of a webpage are getting the most "click action". They're perfect for presentations and explaining to high-level team ...
< p > Click the button to see the counter increase. </ p > < p > Close the browser tab (or window), and try again, and the counter will continue to count (is not reset). </ p > </ body > Create a function which counts and displays the number of times a button has been clicked. 34. Assuming the gallery holds the URL you could put this code in the OnSelect property of your button to track clicks. Set (currentRecord, LookUp (CountOfClicks, URL = ThisItem.Hyperlink)); If ( IsBlank (currentRecord), //create a new record when URL is new and start at 1 click Patch (CountOfClicks, Defaults (), {URL = ThisItem.Hyperlink ...
26/4/2020 · Counting the amount of clicks on an element is one of the easiest things you can do with JavaScript. All you need to do is to declare a variable to store your clicks and then use the addEventListener method on your target element. Let’s say you want to track the number of clicks on a button element, e.g. a home button. Jan 28, 2015 - I have two buttons on my website. Next and previous. I want to write a code to increase the value each time next is clicked and decrease the value each time previous is clicked. I want the value to... Hi, There is no out of box method to achieve it in SharePoint. Alternatively, you may achieve this with the help of third party web part. As I know the 3rd party solution Click Counter and Google Analytics connectting to SharePoint can get the track Visitors name and number of time clicked on particular link. However, as we don't know regarding the 3rd party product knowledge, please ...
Jul 18, 2019 - Hi, I need to count the number of clicks on a button and store that value in a cookie. Tried to use the jQuery ClickHandler extension but cannot manipulate cookies directly through that. Should I write the code to increase the cookie's value by 1 in the custom js box of this extension or is there... Hi all, Could anybody tell me how to count the number of options are selected in a select. Than u all. ... JavaScript. iwiz_seo. August 30, 2014, 4:13am #1. Hi all, Counting the amount of clicks on an element is one of the easiest things you can do with JavaScript. All you need to do is to declare a variable…
JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming Learn Python Learn Java Learn C++ Learn C# Learn R Learn Kotlin Learn Go. Server Side ... <button ng-click="count = count + 1" ng-init="count=0">OK</button> The time interval set using Javascript's setInterval() function is currently set at 1000 microseconds(1 second), you can also alter this to change the counting interval. The HTML and JS codes are in the same file such that final index.html file is as shown below. Hi, I would like to incorporate a counter that counts up every time a link is clicked. I don't want to use a database...just one link that says "click here" and a counter displayed right next to the link that starts at 0 and counts up every time the link is clicked. I would also like the browser to be automatically reloaded after the link is clicked so that the user can see the number go up by ...
29/1/2021 · Approach: First, we will create a HTML button and a paragraph element where we display the button click count. When the button is clicked, the JavaScript function called. We declare a count variable and initialize it to 0. When user clicks the button, the count value increased by 1 and display it on the screen. Example: Well, one way to go about it would be to use JavaScript to add an onclick event listener to the link in question. When the link is clicked, this event listener could then fire off a quick AJAX... Nov 20, 2011 - Don't count requests coming from the page author that you gave the ID to, assuming you have some way to tell (a login, a cookie, an IP address) -- this part would be easier from your code rather than the server logs. ... // This variable contains the number of clicks corresponding to the linked ...
Track link clicks. This method will track clicks to specific links and will report events with the linkClick key as well as the link's text, ID, and URLs as segments. All links will automatically be tracked by default for the entire page, but you may provide the parent node as a parameter for which to track link clicks. In the linkClick function you would use the if statement to check if clicks is 10, though I would play it safe and check if it's greater than or equal to 10. If it is, yo can then use... Oct 14, 2018 - is there any way to count number of clicks on a button using html control in asp using jquery.
Thanked 690 Times in 678 Posts. There are two basic ways to approach this: 1. Set up code on each page that will save to a file. It will be easier to just see how many times people load a page, rather than click a link, but you could include a variable in the link as well if you actually want to track which link people are using (like "page.php ... On SharePoint 2013 page,I want to get some analytics as number of hits for the link clicked in sharepoint site main pages. For example, On the page, we have IT link, document library link, list webpart, latest news webpart, twitter webpart link are present on SharePoint main page. i want the count of hits for those links clicked on day in ... This is a JavaScript tutorial (level 1 in the playlist) about how to count the number of clicks of an element.JSLevel1 #javascript #jerryfleurivalvideos* C...
One more property is the length property. The length property tells us the number of links present in the document.links array. So, the document.links.length statement gives us the number of links present in a document. Below HTML document contains JavaScript piece of code which tells the number of links present in the document: <!DOCTYPE html>. Jul 26, 2016 - I'm trying to count how many times a button is pressed, however I dont think this is right, because the count button keeps incrementing even if the 'Saying Hello' button isn't clicked Any thoughts... 5/6/2014 · JS Code: <script> let count = 0; let btn = document.querySelector ('#click-me'); let divSection = document.getElementById ('showCount'); btn.addEventListener ('click', (e)=> { count++; divSection.innerHTML=`Number of Clicks are: $ {count}`; }); </script>. Share.
Basically you have to store your count clicks on Database table. If you are using any server control like Link Button or Hyperlink then you can update DB (Database) table on these controls click. This Link Count Checker tool is very easy to use. You only need to enter the URL in the text field and then click on the "Check" button. Our system uses a unique algorithm that will process your request and will generate the result in an instant. The results will show you the following information: Total links. Internal links. Dec 21, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Sometimes you need to monitor the number of clicks on an HTML element such as an image, a button, or a hyperlink. You may define an onClick() function to increment a count on each click event. This count can be updated on server-side using AJAX and PHP. The count can be stored in database against a unique reference for the element, page etc.
Is There A Word Count Built Into Safari Apple Community
 How To Simulate A Click With Javascript Geeksforgeeks
How To Simulate A Click With Javascript Geeksforgeeks
Covid19 Students Md At Master Visionary Futures Collective
Concurrency Model And The Event Loop Javascript Mdn
How To Track Instagram Link Clicks The Ultimate Social Pros
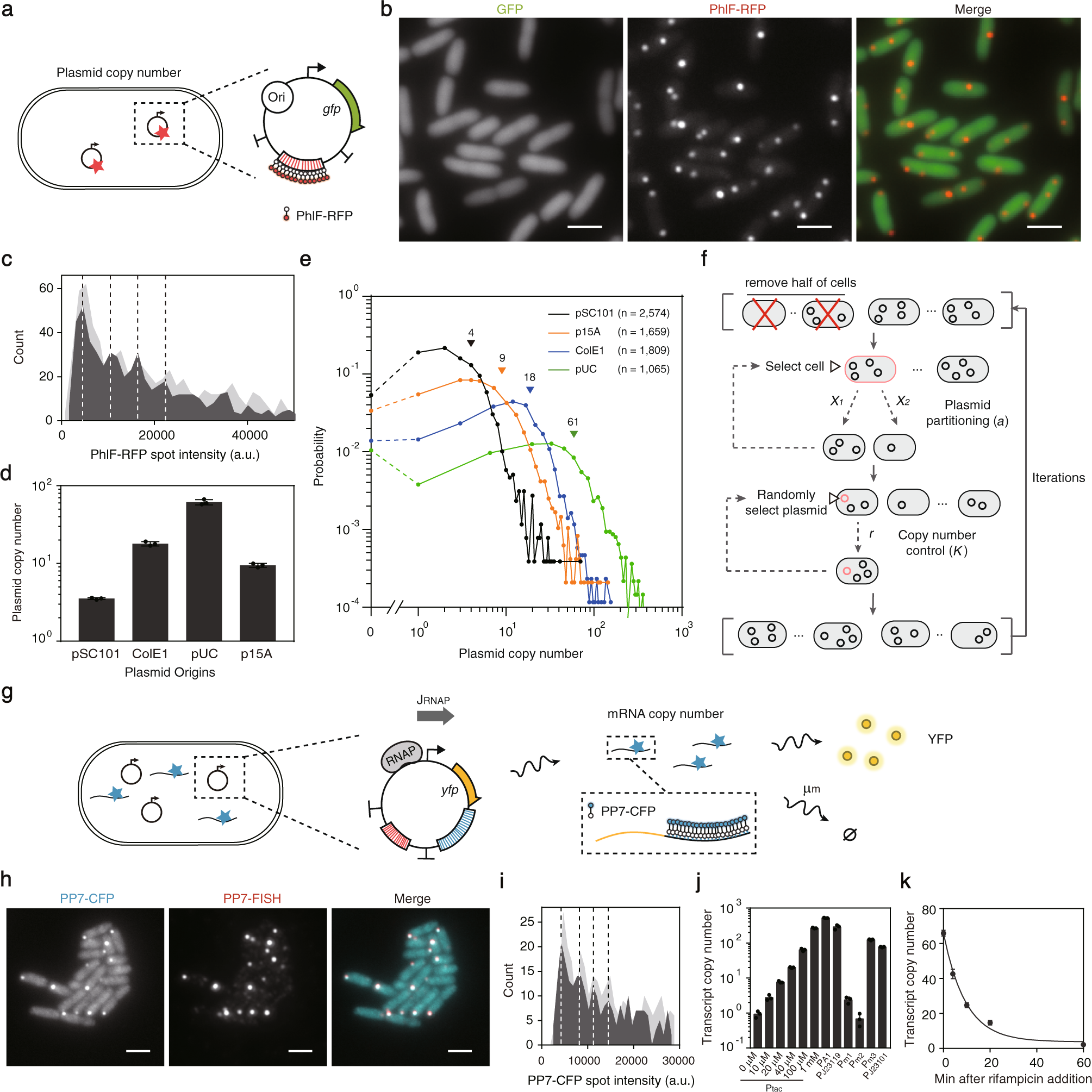
 Single Cell Measurement Of Plasmid Copy Number And Promoter
Single Cell Measurement Of Plasmid Copy Number And Promoter
 Smashtest Tutorial Mendhak Code
Smashtest Tutorial Mendhak Code
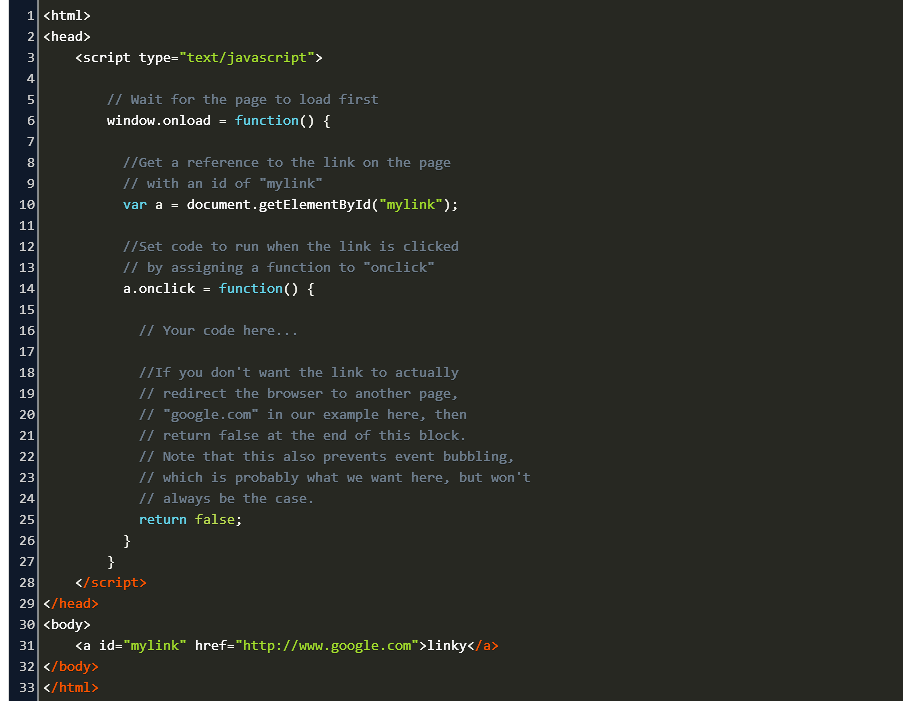
 How To Run Javascript If A Link Is Clicked On Code Example
How To Run Javascript If A Link Is Clicked On Code Example
Your Opinion Counts Cinahl Plus With Full Text Via Ebscohost
Logging Footfall Counts With A Raspberry Pi And Camera
 Endpoint Protection Symantec Enterprise
Endpoint Protection Symantec Enterprise
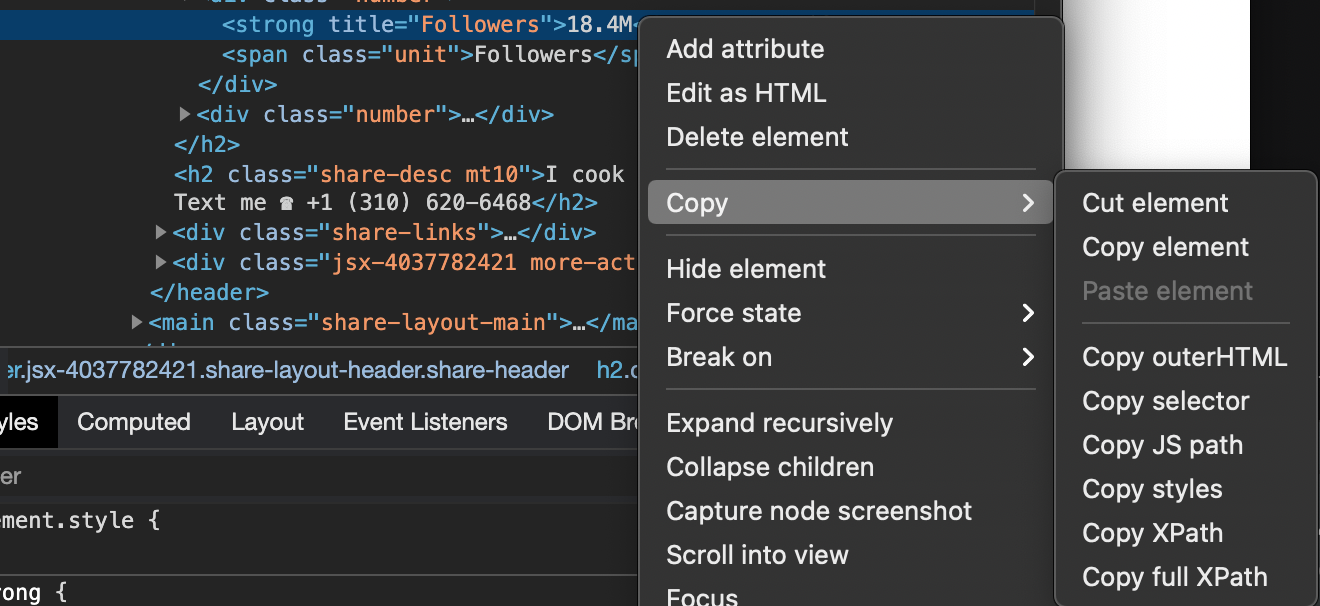
 How To Pull Tiktok Following Count From Any User Using Python
How To Pull Tiktok Following Count From Any User Using Python
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
Github Justlife4x4 Pentesthub India Ctf 2020
 Wrong Association Bonus Point Number Shown While Joining
Wrong Association Bonus Point Number Shown While Joining
 Click Counter In Php Using Jquery Stack Overflow
Click Counter In Php Using Jquery Stack Overflow
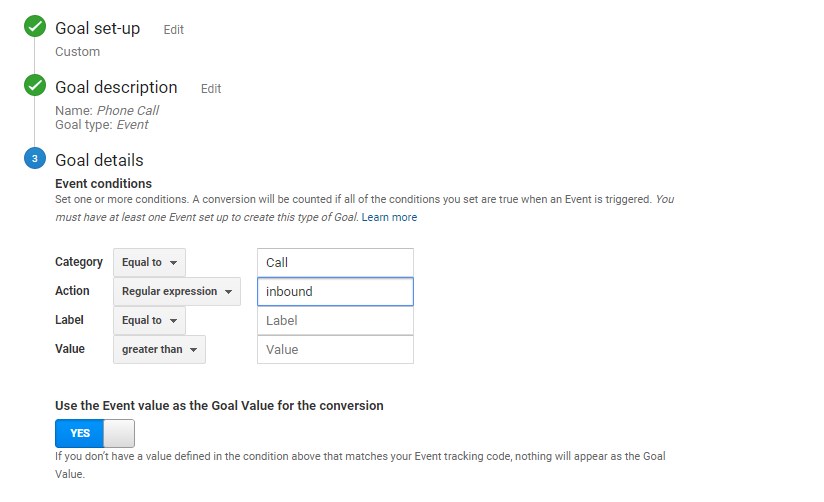
 Using Google Analytics Event Tracking Setting Up Event
Using Google Analytics Event Tracking Setting Up Event
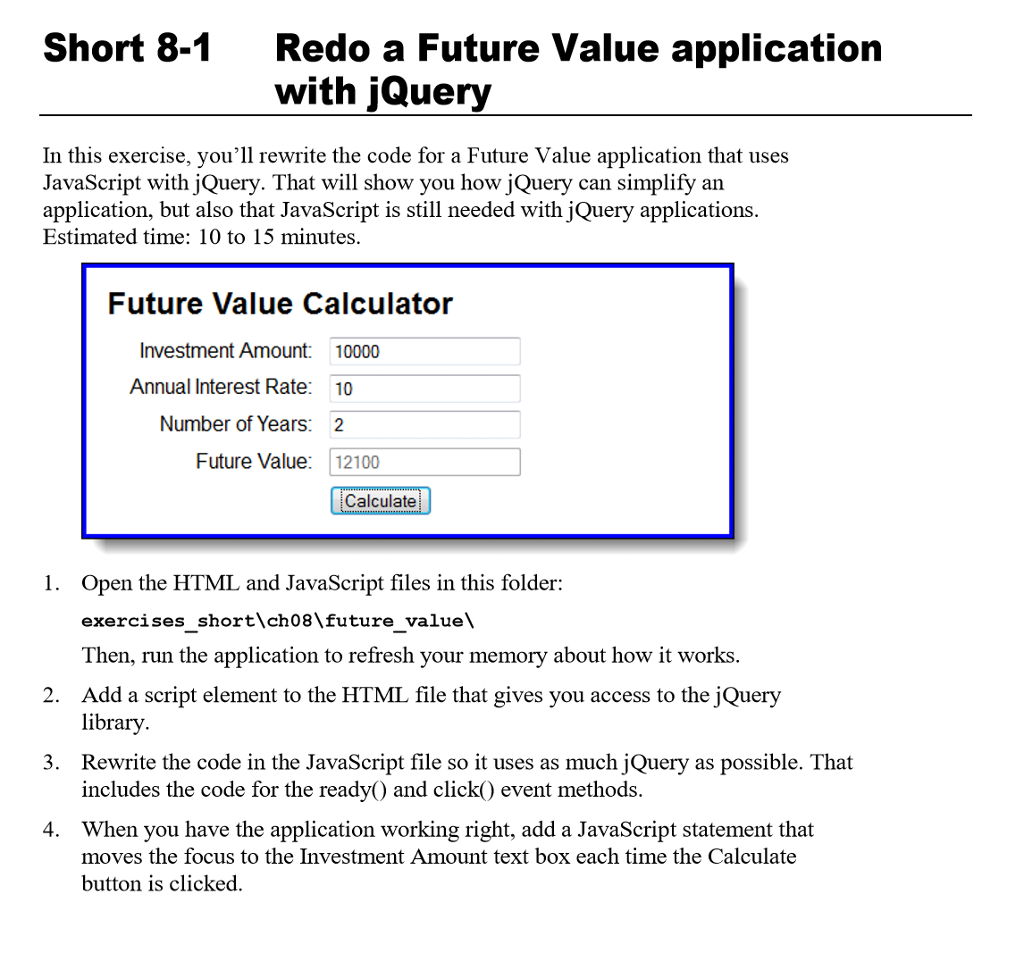
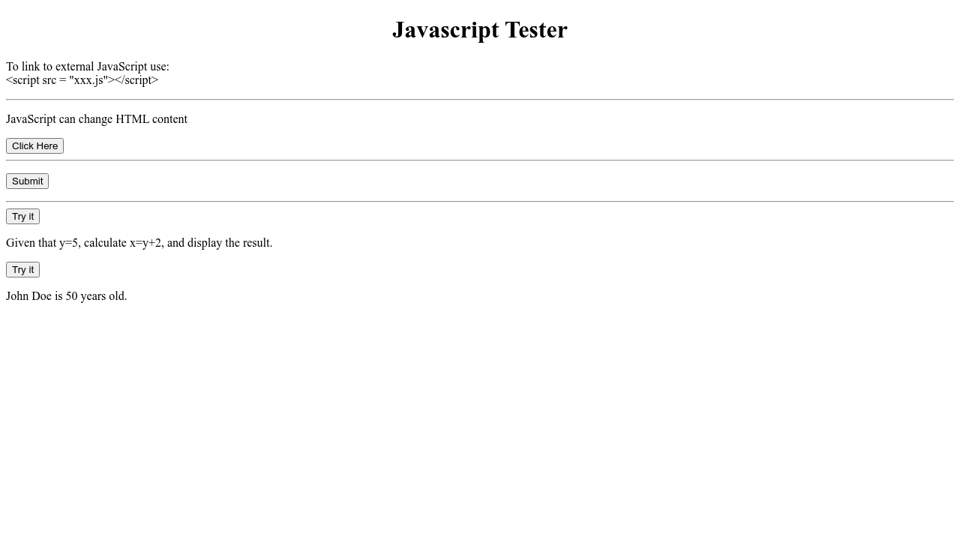
 Index Html Amp Lt Doctype Html Amp Gt Amp Lt Html Amp Gt Chegg Com
Index Html Amp Lt Doctype Html Amp Gt Amp Lt Html Amp Gt Chegg Com
 19 Social Media Kpis You Should Be Tracking
19 Social Media Kpis You Should Be Tracking

 Trigger Javascript On Hyperlink Click Code Example
Trigger Javascript On Hyperlink Click Code Example
 Count Clicks Using Javascript For Multiple Button Stack
Count Clicks Using Javascript For Multiple Button Stack
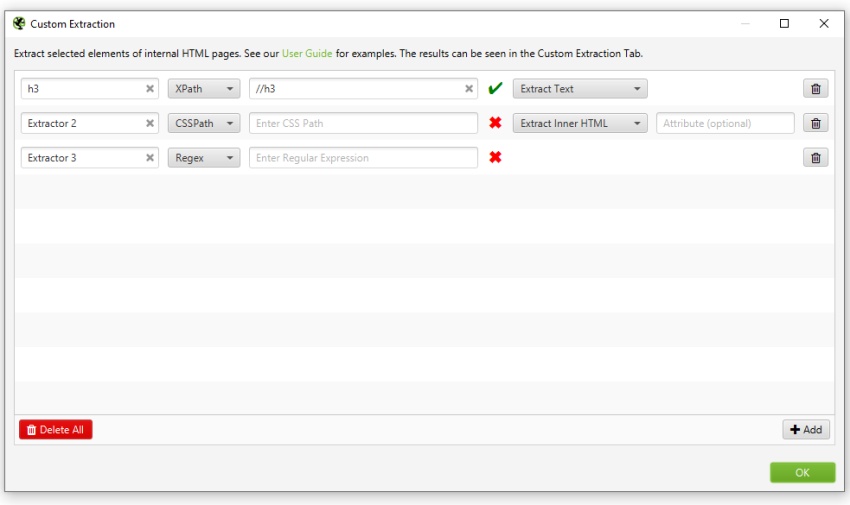
 Web Scraper Tool Screaming Frog
Web Scraper Tool Screaming Frog
 Banner Advertising Third Party Playwire Support Playwire
Banner Advertising Third Party Playwire Support Playwire
![]() How To Add A Click To Call Button On A Website With Html
How To Add A Click To Call Button On A Website With Html




0 Response to "30 Count Number Of Clicks On A Link Javascript"
Post a Comment