22 Display Latitude And Longitude On Google Maps Using Javascript
Pick your language! Download View Demo Download Free Files API. This is done using the setView() method. Latitude and Longitude app for android allows you to get or ... 21/2/2013 · As soon as the button is clicked the JavaScript click event handler is raised which executes the JavaScript function GetLocation which makes call to the Google Maps API which in turn returns the Latitude and Longitude based on the address provided for the location.
 Add New Latitude Longitude On Google Map Like Real Time
Add New Latitude Longitude On Google Map Like Real Time
A Javascript can capture your latitude and longitude and can be sent to backend web server and do fancy location-aware things like finding local businesses or showing your location on a map. The geolocation coordinates specify the geographic location of the device.

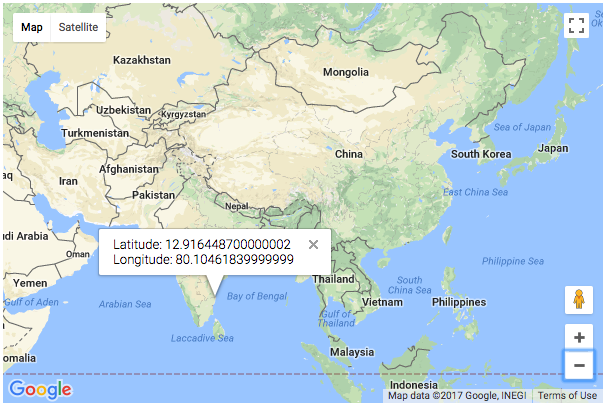
Display latitude and longitude on google maps using javascript. After getting the result, the current location is shown with the current latitude and longitude details using a Google Map information window. Warning: Accessing Google Map Javascript API from the non http origin is deprecated. So you need https origin. Policies. Use of the Geocoding service must be in accordance with the policies described for the Geocoding API. Geocoding Requests. Accessing the Geocoding service is asynchronous, since the Google Maps API needs to make a call to an external server. We will display google map using google map java script API, We will pass latitude and longitude to google Map instance to display google map, I am creating simple Map, You can create more advanced map using more options.We will use google API key to access data from google api server. We have created a div container which will use to display ...
ASP.NET Web Pages (Razor) 2. WebMatrix 2. This tutorial also works with WebMatrix 3. In Web Pages, you can display maps on a page by using Maps helper. You can generate maps based either on an address or on a set of longitude and latitude coordinates. The Maps class lets you call into popular map engines including Bing, Google, MapQuest, and Yahoo. In this step we made two isset conditions.In first condition we get longitude and latitude by using address entered by the user using Google Map API and in second condition we get address by using coordinates entered by the user.You may also like get user location using ip address in PHP.. Thats all, this is how to To Get Address,Longitude And Latitude using PHP and Google Map API.You can ... Problem: I'm trying to get latitude and longitude from Autocomplete Google Maps API without showing the map. In my script autocompletion works well, but I can't get the latitude and longitude. <script type="text/javascript"> function initialize() { var options = { types: [' ...
In the above code, new google.maps.Map() creates a new Google maps object. The center property tells the API where to center the map. Learn more about getting latitude/longitude coordinates, or converting an address into geographical coordinates. The zoom property specifies the zoom level for the map. Zoom: 0 is the lowest zoom, and displays ... 12/2/2015 · display latitude and longitude on googlemaps on click. I am trying to retrieve latitude and longitude values. When the user clicks on the google map, latitude and longitude values should be displayed in the text boxes. <%@ Page Language="C#" AutoEventWireup="true" CodeFile="sample.aspx.cs" Inherits="sample" %> <!DOCTYPE html> <html ... #google #googlemaps #googlemapsmarker #techhawaBlog link: https://techhawa /blog/2018/01/google-maps-apiDownload file: https://drive.google /open?id=0...
You can search for a place using its latitude and longitude GPS coordinates. You can also find the coordinates of a place you've already found on Google Maps. Besides longitude and latitude, you can use plus codes to share a place without an address. Enter coordinates to find a place. On your computer, open Google Maps. This example listens for the click event, gets the latitude and longitude coordinates of the click from google.maps.MapMouseEvent.latLng, and displays those coordinates in an info window. This method returns the latitude and longitude of the user's position without taking any parameter as an argument. Example In this example using position.coords , which is a read-only property, along with j avascript's geolocation property , the latitude and longitude of the user's location is found out and the result is displayed in the output.
google.maps. LatLng class. A LatLng is a point in geographical coordinates: latitude and longitude. Latitude ranges between -90 and 90 degrees, inclusive. Values above or below this range will be clamped to the range [-90, 90]. This means that if the value specified is less than -90, it will be set to -90. And if the value is greater than 90 ... 20/8/2011 · Note: If you already have a latitude/longitude, see Alteveer’s answer. You'll need to need to use a geolocation service to get the latitude/longitude. Google Maps has one built in: http://code.google /apis/maps/documentation/javascript/services.html#Geocoding. Here's an example of how to use it: Visualize your data on a custom map using Google My Maps ... placed on the map (e.g. columns with latitude and longitude information). ... of the map will be on display when a viewer first visits ...
It will autocomplete and call the javascript to initialize() function. This function will return the latitude and longitude from the address using the google v3 geocode API. Full source code. You can see the full source code for getting the latitude and longitude from address using the google geocode v3 API. This article will demonstrate how to create a Google map and add location dynamically by inserting latitude and longitude of a location. I will save the name of the location, latitude, longitude and some description about location in SQL server database table. I will call saved data through JavaScript and display it in the Google map. Step 1 Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look...
Get Latitude and Longitude (Location Coordinates) using Google Maps OnClick event. I used above code for showing googlemaps coordinate but it shows coordinate in alert box I want it shows coordinate in Textbox like below: 35.2356987,50.2356987. How I can do it? Best regards. Neda Now i will create a javascript function initialize (). function initialize () { } In this initialize method, I will put the address latitude and longitude and then initialize map by using new google.maps.Map () with map option and assign it into the map variable. To visualize the calculation, we can draw a Polyline between the two markers. Add the following lines after the markers in the JavaScript: // Draw a line showing the straight distance between the markers var line = new google.maps.Polyline ( {path: [dakota, frick], map: map}); Reload the map and you should see a dark, diagonal line connecting ...
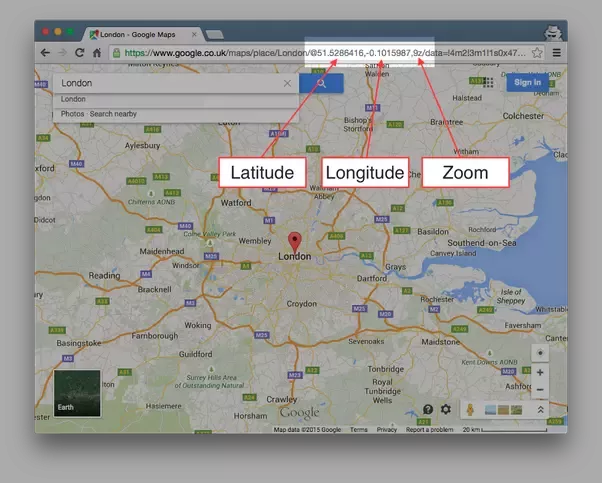
Displaying the Result in a Map. To display the result in a map, you need access to a map service, like Google Maps. In the example below, the returned latitude and longitude is used to show the location in a Google Map (using a static image): Google Maps will display latitude and longitude values, and there are several methods to obtain these numbers. These techniques will provide the latitude and longitude coordinates for any location on the map. This article has been revised for the latest version of Google Maps. Previously, users had to paste custom JavaScript into the URL box … This article shows how you can generate Google Map and display it in your webpage when you have latitude and longitude coordinates value. We will be using HTML and Javascript to display the Google Map. First of all, you need to get the Google API Key from Google API Console. You need this API key while displaying Google Map on your webpage.
The specific request line should not say "Good" Maps, but "Google" Maps. Add a feature -- as a toggle, a setting, or a Lab; to new Google Maps or classic Google Maps -- that will overlay a latitude and longitude grid on Google Maps. (zoom out and scroll to anywhere in the world. also starts in satalite mode, can switch to map mode) ... Geolocation has been a significant feature to track the user's location. We can represent it on the maps (such as Google Maps, Open Maps) with the help of the coordinates (latitude and longitude) using Javascript. Initially, the user used it to monitor his/her location. However, as the industry grew the uses of geolocation grew too. Generally, the InfoWindow is attached to a marker (specific latitude/longitude) for display text/images content over the Google map. Google Maps JavaScript API provides an easy way to add a map with marker and info window to a web page.
Pick your language! Let's walk through an example use case now in Python. The one we started with has locations in a database. These locations need latitude and longitude in order for a webpage to place markers on a map for them. Connect to the Google Maps API. How to use the Google Maps API with Python
 3 Ways To Get Latitude And Longitude From Google Maps Wikihow
3 Ways To Get Latitude And Longitude From Google Maps Wikihow
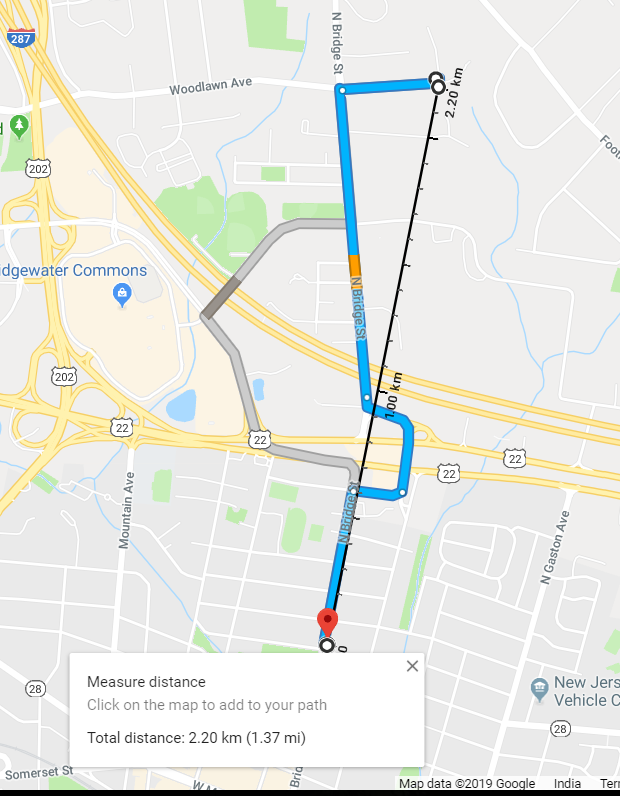
 How To Find Distance Between Two Points Based On Latitude And
How To Find Distance Between Two Points Based On Latitude And
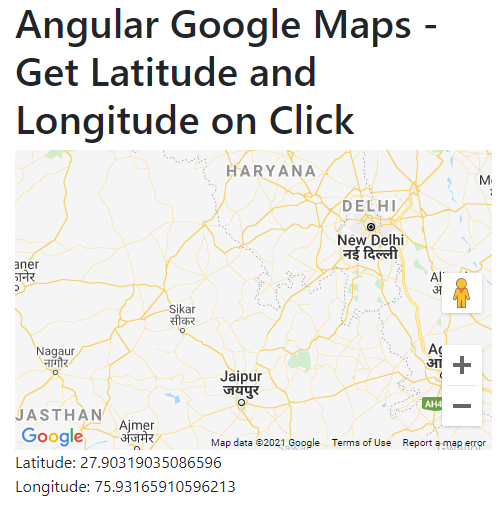
 Angular Google Maps Get Current Location Latitude
Angular Google Maps Get Current Location Latitude
 Google Maps In React With Places Search Bar Draggable
Google Maps In React With Places Search Bar Draggable
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
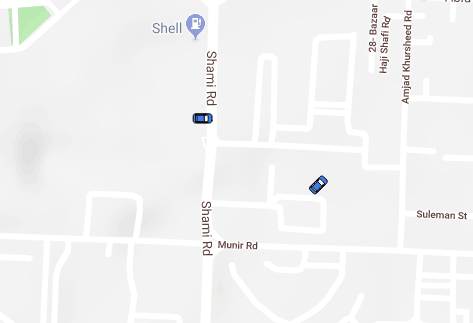
 Realtime Moving Cars On Google Maps Javascript Amp Google Firebase
Realtime Moving Cars On Google Maps Javascript Amp Google Firebase
 Google Map Api Get Latitude And Longitude From Address In Javascript
Google Map Api Get Latitude And Longitude From Address In Javascript
 Dominoc925 Show Geographic Grid Google Mapplet
Dominoc925 Show Geographic Grid Google Mapplet
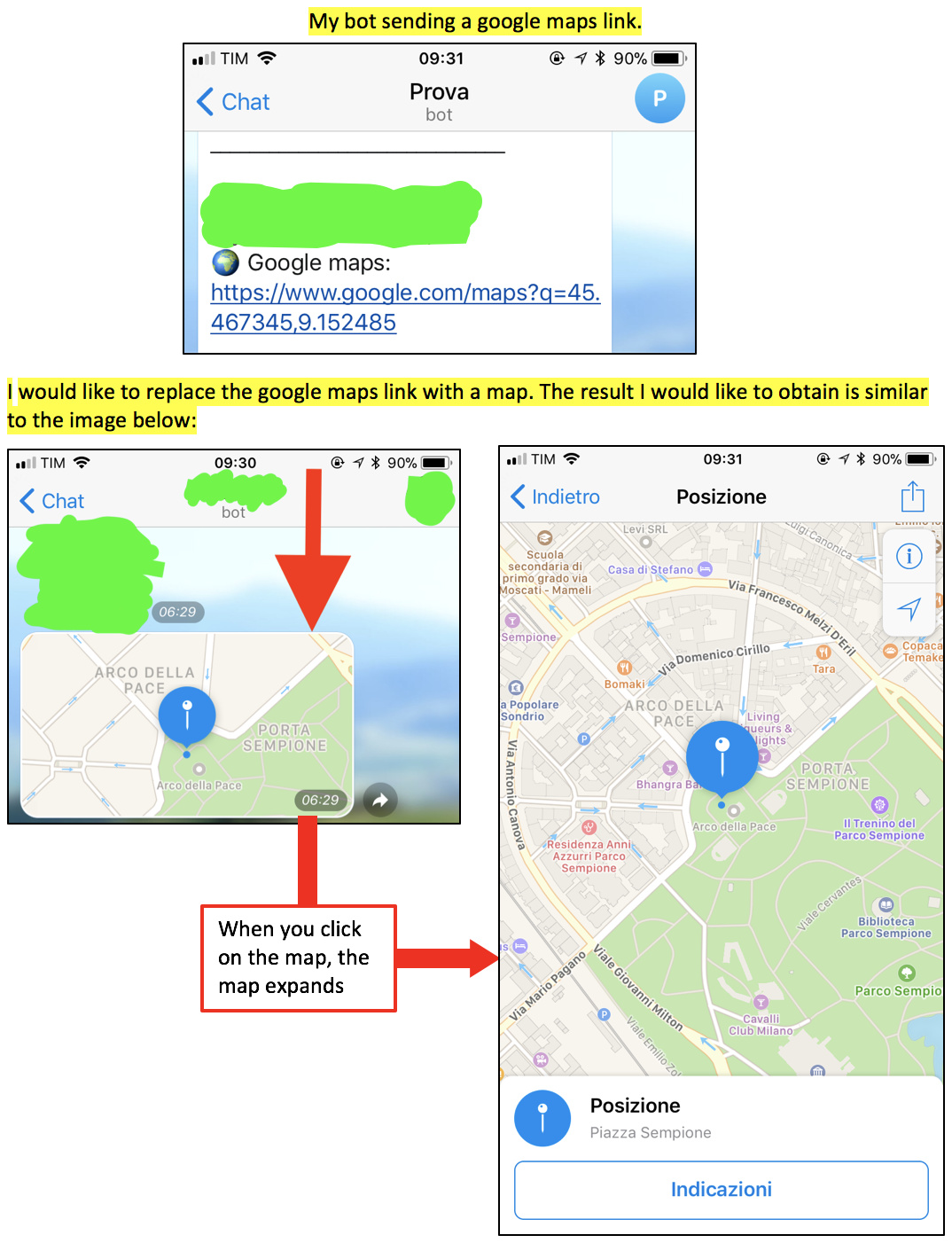
 Bot Able To Send A Location Instead Of A Google Maps Link
Bot Able To Send A Location Instead Of A Google Maps Link
Get Address Longitude And Latitude Using Php And Google Map
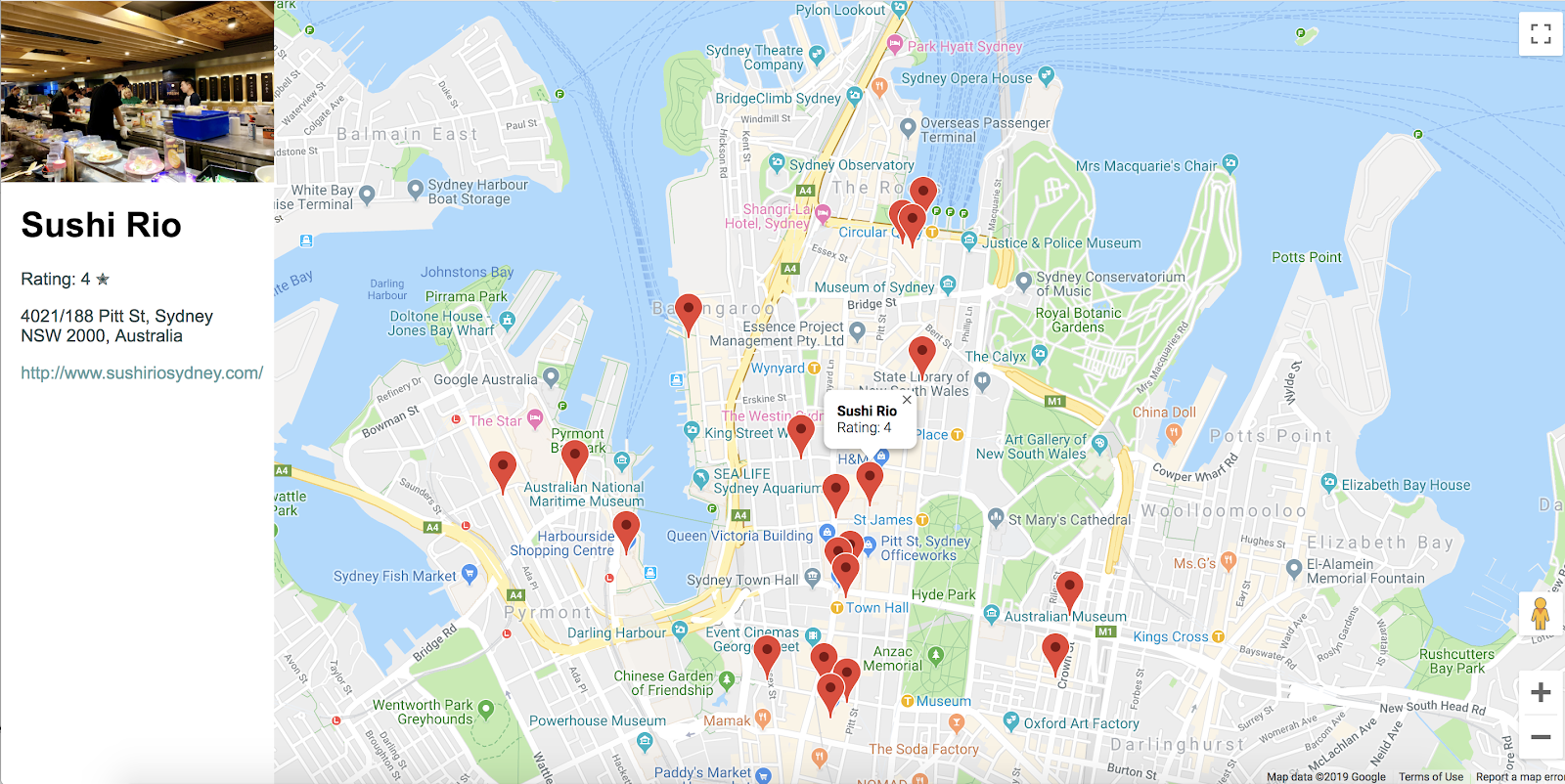
 Build A Nearby Business Search Service With Google Maps
Build A Nearby Business Search Service With Google Maps
 Is It Possible To Store The Results From A Class To A
Is It Possible To Store The Results From A Class To A
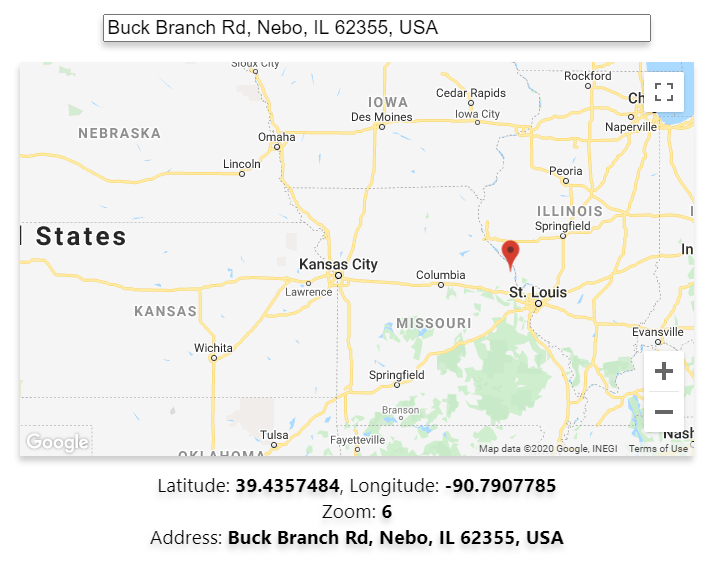
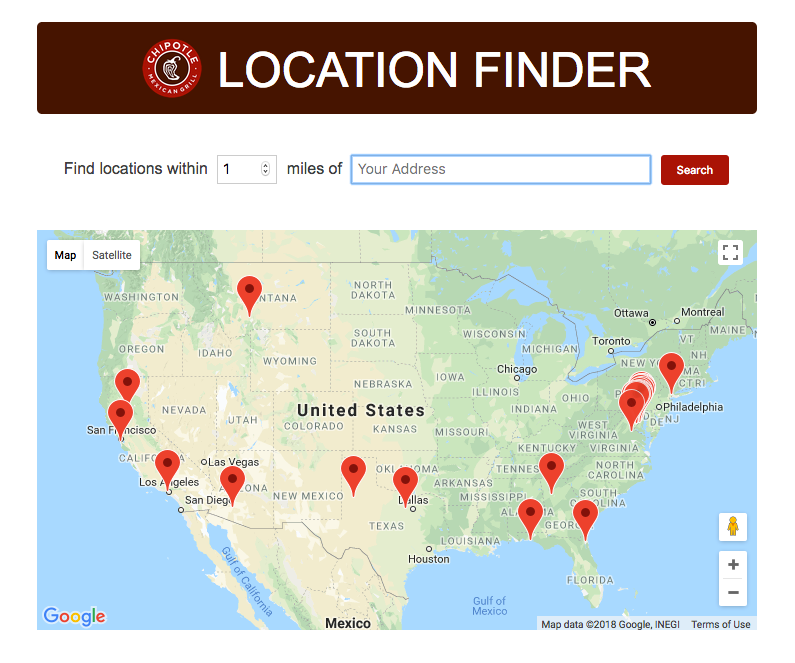
 Building A Location Finder App Powered By The Google Maps
Building A Location Finder App Powered By The Google Maps
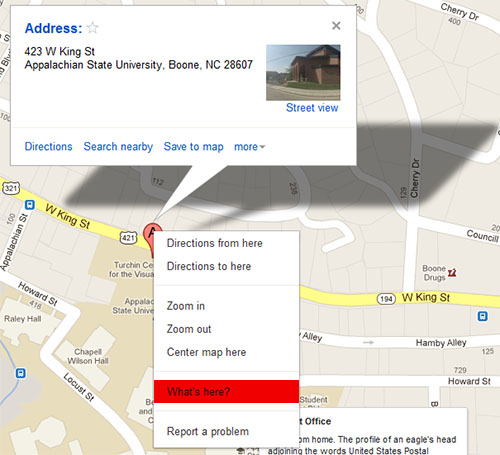
 Get Latitude And Longitude Values From Google Maps
Get Latitude And Longitude Values From Google Maps
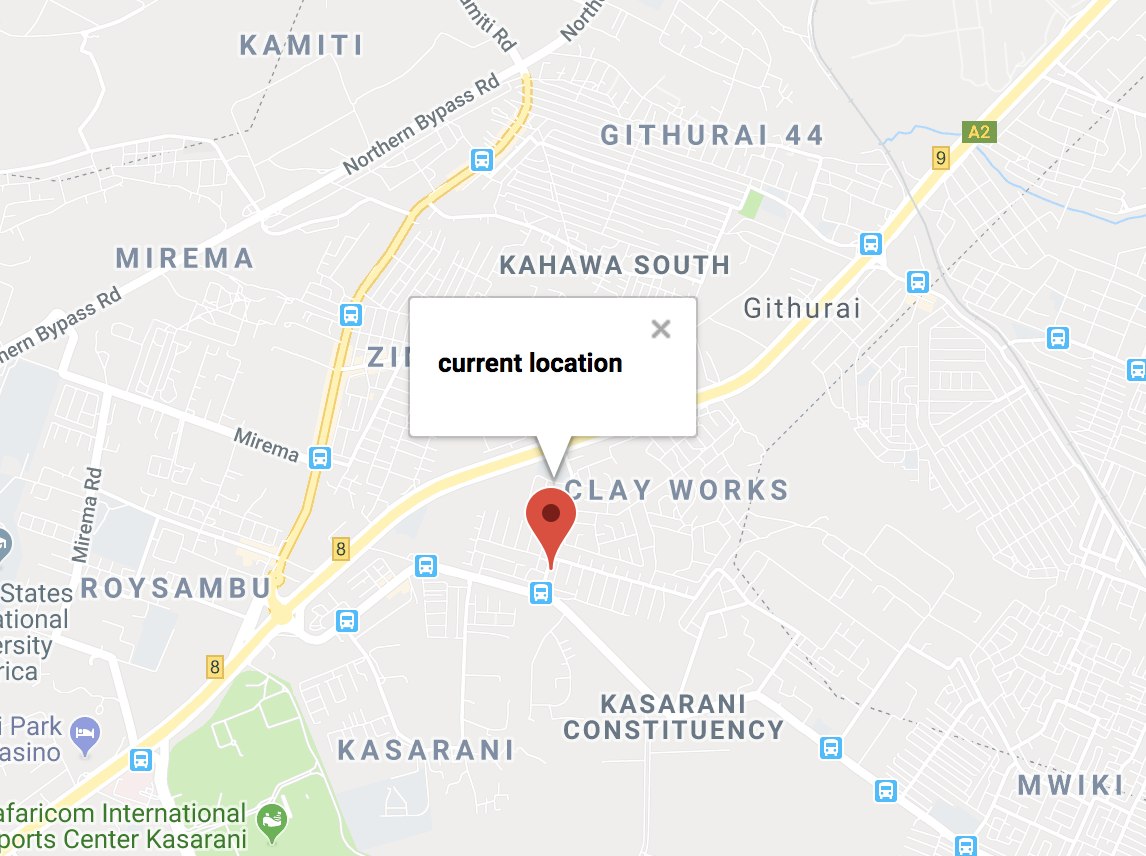
 How To Get Current Location Using Google Map Javascript Api
How To Get Current Location Using Google Map Javascript Api
How To Show Directions In Google Map By Vb Net
 How To Get My Location Coordinates On Google Map Quora
How To Get My Location Coordinates On Google Map Quora

How To View Google Maps With Latitudes And Longitudes Quora
 Fullstack React How To Write A Google Maps React Component
Fullstack React How To Write A Google Maps React Component
 Get Current Location Latitude And Longitude Using Javascript
Get Current Location Latitude And Longitude Using Javascript
0 Response to "22 Display Latitude And Longitude On Google Maps Using Javascript"
Post a Comment