34 Get Html Source Code Using Javascript
I need to be able to access some database information without directly using PHP. My PHP page on the server will get the information like this... Oct 09, 2019 - How can we get the source code of a webpage from a webpage in php and/or javascript?
 How To View The Html Source In Google Chrome
How To View The Html Source In Google Chrome
Is there a way to access the page HTML source code using javascript? I know that I can use document.body.innerHTML but it contains only the code inside the body. I want to get all the page source code including head and body tags with their content, and, if it's possible, also the html tag and the doctype.

Get html source code using javascript. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Viewing the source code of a web page on an iPhone or iPad takes a bit more work, but it is possible. The process requires you to create a bookmark, assign JavaScript code to it, and use the bookmark on a web page to view its source code. May 17, 2020 - View source is dead. See how the browser renders a page, not just what the server sends.
I run a query on one web page, then I get a result URL. If I right-click see HTML source, I can see the HTML code generated by JS. If I simply use urllib, python cannot get the JS code. So I see some solutions using selenium. Here's my code: from selenium import webdriver Apr 13, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo":
Aug 06, 2014 - It will show you the HTML, CSS, and Javascript that your browser uses to display a page nicely to a user. And it's quite easy. Let's get started. ... Go to the outer edge of a site (e.g. far left), then right-click and click on "View Page Source" (or the option that's similarly named). That will bring up all the HTML code... If for some odd reason, you wanted to view the source code of another page without having to actually browse to that page and click "page view source," you can use JavaScript to do so. In the example below, I use the "window.prompt ()" function, to prompt the user for a web page whose source code they would like to see. JavaScript Projects for beginners There are several types of JavaScript projects with source code, and each project has a live demo. HTML, CSS, Javascript is used to create a webpage and the original programming language is Javascript. Javascript has a webpage that describes the algorithms, a flow of calculations, conditions, and input and output actions that give a specific result.
The <iframe> tag specifies an inline frame. It allows us to load a separate HTML file into an existing document. Code snippet: function getIframeContent(frameId) { var frameObj = document.getElementById(frameId); var frameContent = frameObj. Best JavaScript IDE & Code Editor for Windows/Mac (Free/Paid) Difference Between =, ==, and === in JavaScript [Examples] JavaScript Tutorial for Beginners: Learn Javascript Step by Step In this tutorial we will create a Create, Read, Update, Delete (CRUD) using JavaScript. This code will add, delete, update and read a data table when the user open the program. The code use onclick() function to call a specific method that utilize to a different functionalities in order to manipulate the array as a temporary database in the ...
Accessing HTML Source code using ASP.NET and Javascript. In this article, we will see how to view the HTML source of the posted page. To do so, follow these steps : Step 1: Create a new ASP.NET website and rename it to "ViewHtmlSource". Drag and drop a button. Rename the button ID to "btnViewHtml" and set its Text property to "View ... If you can edit your HTML source directly, you simply copy/paste the JavaScript code into the page code. Note: Our snippet needs to be the last element in the the section. Don't put any tags between the closing tag of our snippet and the closing tag. Nov 09, 2019 - Yesterday, we looked at how to use the Fetch API with vanilla JS. The article focused on making API calls and working with JSON data. Today, I want to show you how to use fetch() to get HTML instead. The Fetch API returns a stream To recap, the response we get back from fetch() is a ReadableStream.
The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphones. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial we will create a Image Gallery Source Code using Javascript. This code will organize your image display into a gallery layout in order to make it easier to view. The code use onclick() function to call a specific method that will change the main image display when the sub images is been clicked by the use of event. This is a ...
The landing page shows a form UI with a file input field to choose the source HTML file. This example code includes 2 steps to create PDF in JavaScript. Step1: Show preview. Step2: Create and save PDF. It handles JavaScript validation and file type restriction before start generating PDF. The technology which is used for developing this game is HTML5 and JavaScript. Play Snake Game. Snake Game Source Code. 12. Circus Charly. Circus Charly is another most popular Console Game in which the character is on the running Lion and we have to make the lion jump without getting collided with the Fire and Ring. I need to analyze a source (webpage(-s)). To be able to do this I need search the HTML-code for specific HTML-tags. I use a webbrowser object. After installing the object and using the specific url I can get to the main page, from there the user can click to view another page within the first page. The subpage I need to analyze uses javascript.
This will give you the returned HTML code from the website. But find text via LINQ is not that easy. Perhaps it is better to use regular expression but that does not play well with HTML code. Event better is to get your news by a RSS feed. Javascript can be used to make HTML for your web pages. We will use xmltojson module in this post. The parse function of this module takes the HTML as the input and returns the parsed JSON string. Syntax: xmltojson.parse (xml_input, xml_attribs=True, item_depth=0, item_callback) There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section.
May 10, 2021 - If you run a WordPress website, there may be times where you need to edit WordPress source code. Learning how is invaluable. We'll show you step by step. To create this program [Tic Tac Toe Game]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. Right click on the website and click view source or press ctrl+u, while on the website. This will open up the HTML code of the website. In that document there must be CSS and Javascript files linked from the <head>, some JS files might be after the </body>. The CSS files have.css extension, while Javascript files have.js extension.
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. Sep 16, 2020 - Knowing how to write HTML will provide a strong foundation for learning additional front-end web development skills, such as CSS and JavaScript. This tutorial will introduce you to a basic HTML document and teach you how to view the source code of an HTML document in a browser. HTML is used to mark ...
In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. ... If you want to have a look at the complete source code used in this article, here's the GitHub repository. 36 Get Html Source Code Using Javascript Written By Roger B Welker. Monday, August 23, 2021 Add Comment Edit. Get html source code using javascript. View The Source Code Of A Website. Github Daemondevin Show Html Source Code Show Highlighted. Contact Us Form Design With Html Css And Javascript Source Code. HTML, CSS and JavaScript Project on Travel System This project Travel System has been developed on HTML, CSS, and JavaScript.We develop sample html projects with source code who want to use html projects to learn. The main objective of developing this project was to create a static website for the Travel, from which user can get the complete ...
View source code of web page using Javascript, 7.0 out of 10 based on 1 rating Incoming search terms: how to find source code javascript (1) how to get the cource code of the webpage using javascript (1) javascript open a web page and display source code (1) php script view source of webpage (1) view source of input javascript webpage (1) Feb 21, 2021 - How to view webpage source code HTML, CSS, JavaScript in Google Chrome browser and learn using pretty print to view minified CSS and JS files. We can get HTML with JavaScript rendered source code by using Selenium webdriver. Selenium can execute JavaScript commands with the help of the executeScript method. JavaScript command to be executed is passed as a parameter to the method.
Jul 14, 2020 - Keep your client-side code readable and debuggable even after you've combined, minified or compiled it. Check my answer. OK here try this. var imgSource = document.getElementById('<% = img1.ClientID%>').src; BTW always include all details in your question so that you can get solutions quickly. Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work.
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Jul 20, 2021 - Avoid using it, and update existing code if possible; see the compatibility table at the bottom of this page to guide your decision. Be aware that this feature may cease to work at any time. The toSource() method returns a string representing the source code of the object. 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 13, 2019 - When you are still early on in your programming career, digging into the source code of open source libraries and frameworks can be a daunting endeavor. In this article, Carl Mungazi shares how he got over his fear and began using source code to improve his knowledge and skills.
Extracting Html Source Code In Pycharm
 View The Source Code Of A Website
View The Source Code Of A Website
 Live Edit In Html Css And Javascript Pycharm
Live Edit In Html Css And Javascript Pycharm
 How To View The Html Source Code Of A Web Page
How To View The Html Source Code Of A Web Page
 How To Retrieve Html And Css Source Code From A Dom Element
How To Retrieve Html And Css Source Code From A Dom Element
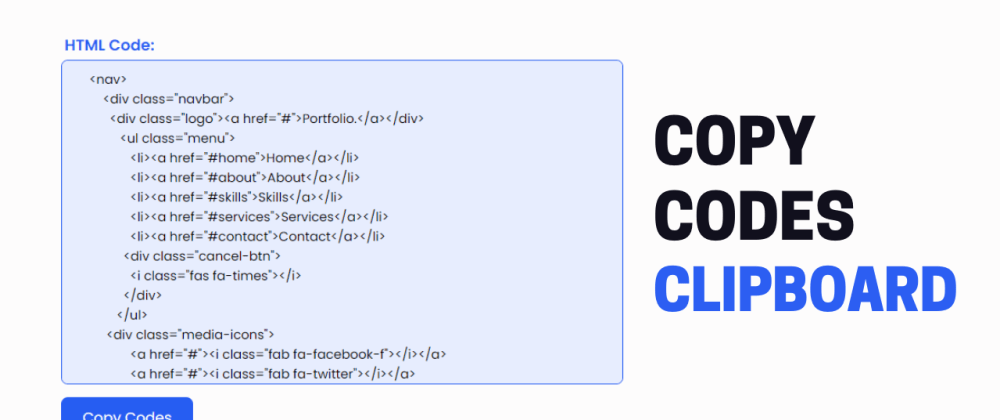
 How To Copy Text To Clipboard Using Html Css And Javascript
How To Copy Text To Clipboard Using Html Css And Javascript
 How To Copy Html Source Code On Your Computer Iphone Or Android
How To Copy Html Source Code On Your Computer Iphone Or Android
 Library System In Javascript With Source Code Video 2020
Library System In Javascript With Source Code Video 2020
 How To Get The Html Css Javascript Source Code Of A Website
How To Get The Html Css Javascript Source Code Of A Website
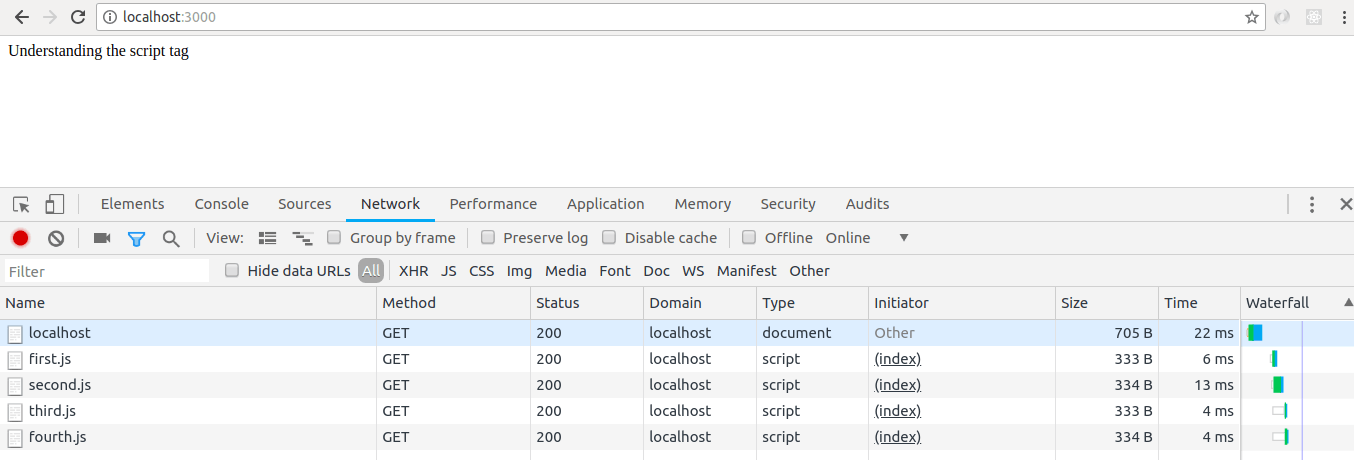
 Javascript From Downloading Scripts To Execution Part 1
Javascript From Downloading Scripts To Execution Part 1
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Why Can T I Uncheck The Display Source Box When Using
Why Can T I Uncheck The Display Source Box When Using
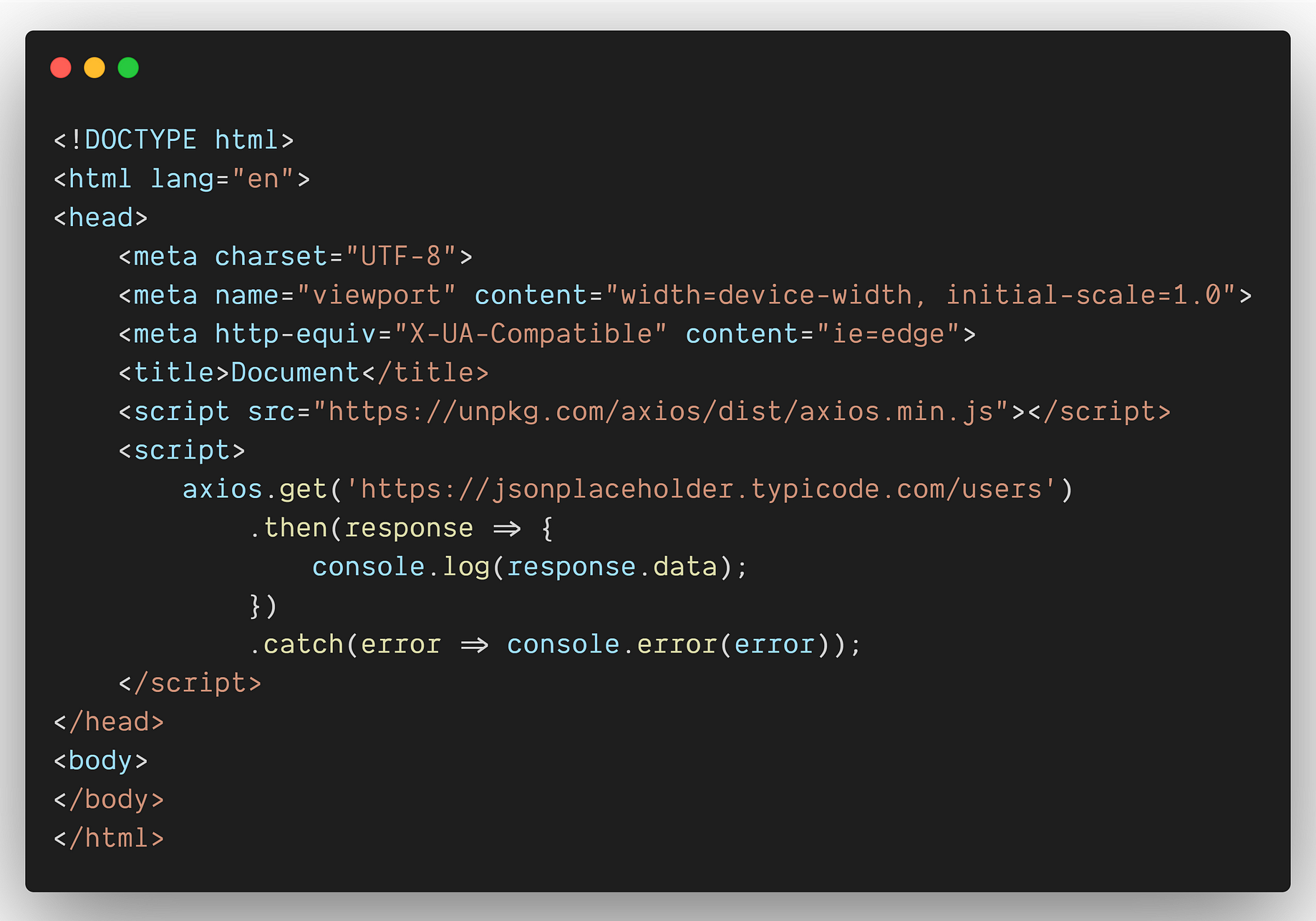
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 How To Copy Text To Clipboard Using Html Css And Javascript
How To Copy Text To Clipboard Using Html Css And Javascript
 How To View The Source Code Of An Html Document Digitalocean
How To View The Source Code Of An Html Document Digitalocean
 How Can I Print The Javascript Source Code In A Website
How Can I Print The Javascript Source Code In A Website
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Programmers Sample Guide Jquery Get Button Value When Clicked
Programmers Sample Guide Jquery Get Button Value When Clicked
 I Can Not See Whole Html Source Code By Pressing Ctrl U
I Can Not See Whole Html Source Code By Pressing Ctrl U
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
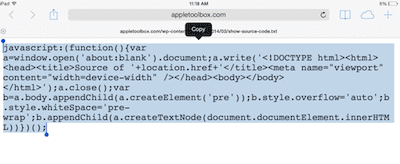
 How To View Webpage Html Source Codes On Ipad Iphone No
How To View Webpage Html Source Codes On Ipad Iphone No
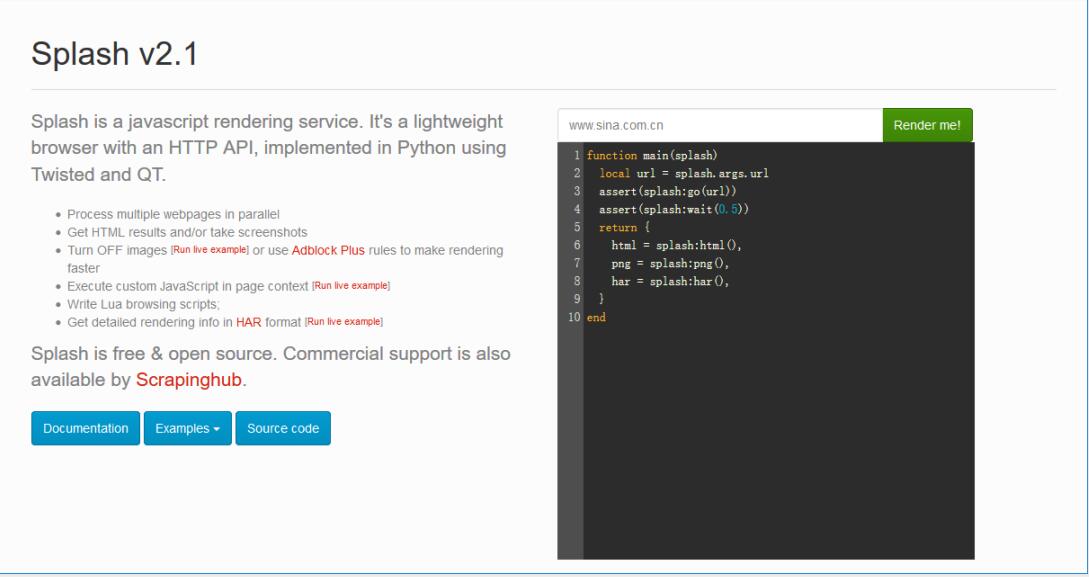
 Web Crawler Development Get Started With Splash Ttproxy
Web Crawler Development Get Started With Splash Ttproxy
 Node Js Project To Minify Html Source Code Using Html
Node Js Project To Minify Html Source Code Using Html
 Get Html Source Code From Browser Questions Amp Suggestions
Get Html Source Code From Browser Questions Amp Suggestions
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
Using The Source Code Editor Protoshare User Guide

/GettyImages-666671538-5a924f056bf06900379aa8a0-c011db5a5d1b4e1ca222152a8cea3c3a.jpg) How To Copy Code From A Website
How To Copy Code From A Website
0 Response to "34 Get Html Source Code Using Javascript"
Post a Comment