29 Bootstrap Form Validation Using Javascript
Alternatively, you can add ... set of validated fields. ... Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-delay="". ... Error messages for individual form fields can alternatively be specified through the use of data ... $ (document).ready (function () { $ ("#submitButton").click (function () { //Fetch form to apply custom Bootstrap validation var form = $ ("#signup-form") alert (form.prop ('id')) //test to ensure calling form correctly if (form.checkValidity () === false) { event.preventDefault () event.stopPropagation () } form.addClass ('was-validated'); //Make ajax call here }) })
 Bootstrap 4 And Jquery Validation Plugin Stack Overflow
Bootstrap 4 And Jquery Validation Plugin Stack Overflow
Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.

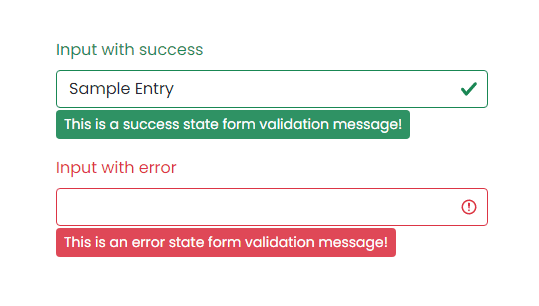
Bootstrap form validation using javascript. For custom Bootstrap form validation messages, you’ll need to add the novalidate boolean attribute to your <form>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. Try to submit the form below; our JavaScript will intercept the submit button and relay feedback to you. Powerful Form Validation Plugin For jQuery and Bootstrap 3 238367 views - 02/24/2015 jQuery Plugin For Multi Select List with Checkboxes - MultiSelect 162754 views - 06/27/2020 Easy JavaScript/jQuery Input Mask Plugin - inputmask 152639 views - 04/13/2021 In most of the times, you only need to include the FormValidation(.min).js file to your page. Since it is smaller than the full version in term of the file size, it will reduce the page loading time. Take a look at the Validators page to see which validator belongs to the default and full versions.
This snippet is free and open source hence you can use it in your project.Bootstrap 5 validation login form using vue.js snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap . Apr 25, 2017 - There's no real need for a library here, you can use the native reportValidation() method: MDN. You can call it on individual inputs or on the entire form itself. ... Not the answer you're looking for? Browse other questions tagged javascript jquery validation bootstrap-4 jquery-form-validator ... While Bootstrap will apply these styles in all browsers, Internet Explorer 11 and below don’t fully support the disabled attribute on a <fieldset>. Use custom JavaScript to disable the fieldset in these browsers. ... Provide valuable, actionable feedback to your users with HTML5 form validation–...
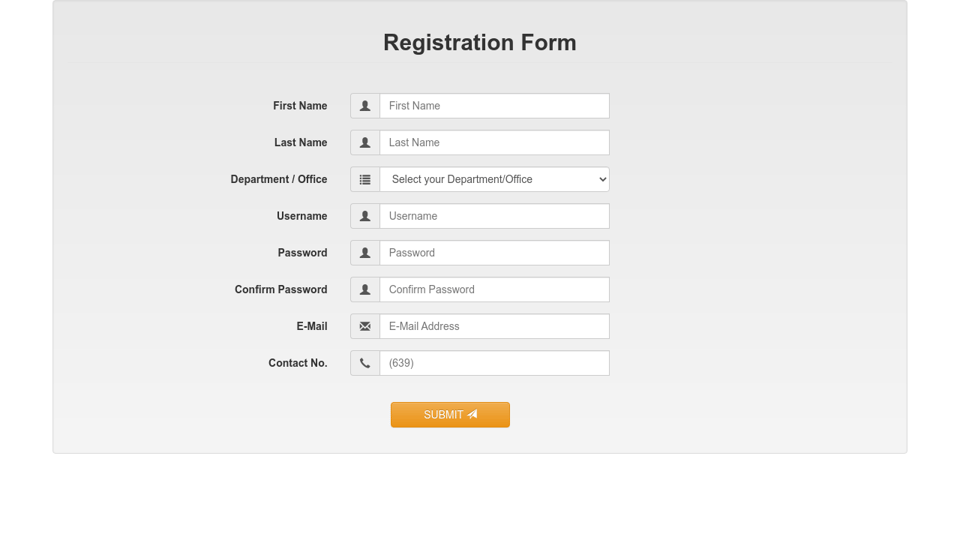
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Bootstrap example of Bootstrap Javascript Form Validation using HTML, Javascript, jQuery, and CSS. Snippet by webenlance A bootstrap is a world number one open source toolkit to develop a responsive web app. So in this tutorial, I am going to show you how you can create a simple and beautiful registration form. And validate with JQuery. Step 1. You need to copy and paste below code into your file. After that, you need to write a script that validates form fields.
The js/validation.js file has the validation script. On the window load event, this script sets the submit event listener to check the form validity. Once it found invalid form fields, it will prevent the form to submit. Added to that it will add Bootstrap custom validation styles to highlight the invalid fields. 17/8/2013 · You can get another validation on this tutorial : http://twitterbootstrap /bootstrap-form-validation. They use JQuery validation. jquery.validate.jsjquery.validate.min.jsjquery-1.7.1.min.js. And you'll get the source code there. <form id="registration-form" class="form-horizontal"> <h2>Sample Registration form <small>(Fill up the forms to ... This is another Bootstrap Form Validation concept using JavaScript. This contains CSS Animations as well. As you can see the input field with the line symbols and the field names so that it will be easier for the users. Simply if you add the correct information and press the send button then a green checkmark appears in the input field.
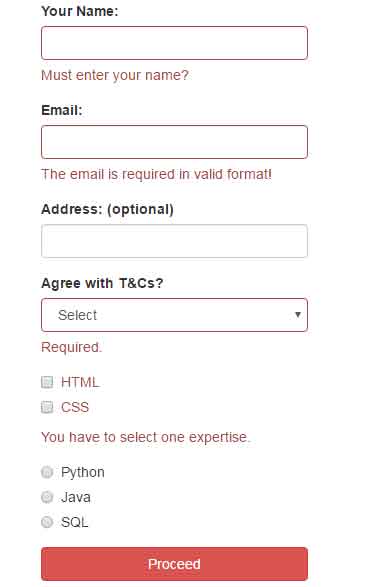
The next sections list out some examples of various forms made with Bootstrap 4. ... In order to add the correct class for error message and the field element when it is a valid or invalid, we need to specify the CSS selector of the field container. 10/6/2021 · javascript form validation example, how to form validation in javascript, ... Hello Friends, In this blog, I would like to share with you how perform crud opeartion with bootstrap modal livewire in laravel application.I will... Continue reading... Registration Form Validation Using Javascript Example. Support Donate for me:- Patreon : https://www.patreon /codetube- Paypal : paypal.me/TGhazali- Bitcoin (BTC) : 33QU7BrXGShgEg6doy5pghZBVwf4KBhmp7- Ethereum...
Form validation using regex in JavaScript with Bootstrap is a script that shows how to validate form fields in your BS5 project using custom Regex. bootstrap regex validation, validate input with regex javascript, regex input validation, bootstrap 5 form validation, perfect javascript form validation using regular expression How to make use of it: Colorlib Reg Form v1 is a simple and easy-to-use form validation library to be used for Bootstrap and Bootstrap 4. But, this does not depend on jQuery. Its supported versions include the v2: Bootstrap 4 and v1: Bootstrap. When it comes a time that you want to use it, include the script of the bootstrap-validate.js. For custom Bootstrap form validation messages, you'll need to add the novalidate boolean attribute to your <form>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. Try to submit the form below; our JavaScript will intercept the submit button and relay feedback to you.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: A demo of simple form validation. In this demo, the Bootstrap form validation is done by using the default behavior. Only the required attribute is added for the fields. Go to the demo page and press the submit button and see how validation message appears: See online demo and code. The markup for this demo: Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
Form Validation Form Validation means to alert the users to complete or fill all fields to go next. So here we will see several free code scripts that are created by using JavaScript, Bootstrap, jQuery, HTML5, Angular, react, validate js library, Vue, and more validations codes for HTML form. Woocommerce Checkout Field HTML In Bootstrap 5 Need to know how to enable JavaScript? Go here. Close this, use anyway. Mostly form validation occurs on the server-side to control data of form in a database. For those purposes, we get many complicated coding and using the validation method using JavaScript language . Bootstrap did all things in one form page avoiding complications and lengthy coding and control the form data effortlessly.
Dec 16, 2018 - A lightweight and simple to use Bootstrap 4 validator that validates commonly used form field and display custom validation errors in an HTML form. Works with native HTML5 form attributes. May 08, 2018 - Validating forms found on your website is one of the most critical elements of gathering information from your site's visitors. Here's an easy way to validate forms using Bootstrap. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Bootstrap 5 validation styles can be used on the following HTML elements including up to one .form-control class in input groups. <input>. <select>. <textarea>. For the input element, you can use Bootstrap 5 validation styles on commonly used tags such as textbox, radio button, checkbox, and file element tag. A simple Form Validation Utility for Bootstrap 3, Bootstrap 4, and Bootstrap 5 for Humans. Upcoming Version You are currently looking at the documentation for the upcoming version of bootstrap-validate. Use the links in the table below to browse documentation for older releases. // Example starter JavaScript for disabling form submissions if there are invalid fields (() => { 'use strict'; // Fetch all the forms we want to apply custom Bootstrap validation styles to const forms = document.querySelectorAll('.needs-validation'); // Loop over them and prevent submission Array.prototype.slice.call(forms).forEach((form) => { form.addEventListener('submit', (event) => { if …
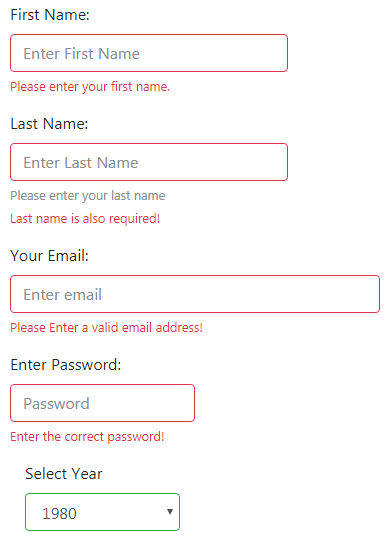
bootstrap- validate is a simple form validation tool for Bootstrap 3, Bootstrap 4 and Bootstrap 5 vanilla JavaScript plugin that adds extended form validation functionality to your Bootstrap project without third party JS libraries like jQuery. Jun 13, 2019 - For custom Bootstrap form validation messages, you’ll need to add the novalidate boolean attribute to your <form>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. Try to submit the form below; our JavaScript will intercept ... Email - Implemented using the HTML INPUT Email TextBox. Password Strength (Password Policy) - Implemented using the HTML5 pattern attribute and Regular Expressions. Compare Passwords - Implemented with the help of HTML5 and JavaScript. The source code is attached at the end of article. TAGs: JavaScript, HTML5, Bootstrap
In this jQuery form validation example, three form fields are checked whether these are filled or not. Although the email field is also used, however, its format is not checked. It only checks for a character entry. For email validation example, see next examples. Also note, for all the examples, Bootstrap framework is used for creating the forms. 31/8/2020 · We have to add the Bootstrap 4 and Bootstrap Validator CSS (Validator.js) via the CDN link. Open your HTML template and place the following CSS and jQuery links in the head section. <head> <title> Bootstrap 4 Form Validation with Validator.js Example | positronx.io</title> <link href="https://stackpath.bootstrapcdn /bootstrap/4.5.2/css/bootstrap. Boostrap Form With Javascript Validation project is a web application which is implemented in Bootstrap platform. Boostrap Form With Javascript Validation Bootstrap demo tutorial and guide for developing code. Entity-relationship (er) diagrams,Data flow diagram (dfd),Sequence diagram and software requirements specification (SRS) of Boostrap ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For custom Bootstrap form validation messages, you'll need to add the novalidate Boolean attribute to your <form>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few.
Jul 21, 2016 - bootstrap validator.js example, bootstrap form validation example demo, jquery validation in php demo, laravel bootstrap validation, bootstrap php form validation example, javascript form validation bootstrap
 Fast User Friendly Form Validation Plugin Validator Js
Fast User Friendly Form Validation Plugin Validator Js
 Bootstrap 4 Form Validation With Validator Js Example Tutorial
Bootstrap 4 Form Validation With Validator Js Example Tutorial
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
 Scrupulous Js Client Side Form Validation For The Masses
Scrupulous Js Client Side Form Validation For The Masses
 React 17 Form Validation Tutorial With Example Positronx Io
React 17 Form Validation Tutorial With Example Positronx Io
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com

 How To Validate Forms With Bootstrap 5 Designmodo
How To Validate Forms With Bootstrap 5 Designmodo
 Bootstrap 4 And Self Validating Forms Simple Talk
Bootstrap 4 And Self Validating Forms Simple Talk
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
 How To Validate Forms With Bootstrap Solodev
How To Validate Forms With Bootstrap Solodev
 Bootstrap 4 Form Validation With Validator Js Example
Bootstrap 4 Form Validation With Validator Js Example
 Form Validation With Bootstrap Jquery Stack Overflow
Form Validation With Bootstrap Jquery Stack Overflow
 Powerful Form Field Validator For Jquery And Bootstrap Using
Powerful Form Field Validator For Jquery And Bootstrap Using
 Validate A Form Using Jquery And Bootstrap Validator
Validate A Form Using Jquery And Bootstrap Validator
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
 Form Validation With Bootstrap Jquery Stack Overflow
Form Validation With Bootstrap Jquery Stack Overflow
Create Bootstrap Form Wizard And Validation With Jquery
 How To Validate Html 5 Form Elements In Bootstrap 4
How To Validate Html 5 Form Elements In Bootstrap 4
 Bootstrap Form Validation Library Without Jquery Native
Bootstrap Form Validation Library Without Jquery Native
 Bootstrap Validation With Custom Error Message By Using Jquery
Bootstrap Validation With Custom Error Message By Using Jquery
 Bootstrap 3 Registration Form With Validation
Bootstrap 3 Registration Form With Validation
 How To Validate Login Form With React Js By Html Hints Medium
How To Validate Login Form With React Js By Html Hints Medium
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 Bootstrap 4 Form Explained With 11 Examples Online
Bootstrap 4 Form Explained With 11 Examples Online
 How To Validate Html 5 Form Elements In Bootstrap 4
How To Validate Html 5 Form Elements In Bootstrap 4
 How To Validate Forms With Bootstrap 5 Designmodo
How To Validate Forms With Bootstrap 5 Designmodo

0 Response to "29 Bootstrap Form Validation Using Javascript"
Post a Comment