24 Ajax Php Javascript Tutorial
Quick Ajax Recap. So far we have created a new MySQL table, written a new PHP script and updated order.html twice. If you have followed the directions in the Ajax MySQL lesson and created the MySQL table ajax_example and ajax-example.php script then the updated order.html page will be functional. Ajax Javascript Lessons In this tutorial, we discussed the basics of AJAX and how it works with a PHP app. In the first half of the article, we looked at how AJAX works in vanilla JS and in the jQuery library. In the latter half, we built a real-world example which demonstrated how you can use AJAX to fetch server-side PHP content.
Create A Simple Instant Comment System Using Ajax May 2020
By W.S. Toh / Tips & Tutorials - Javascript, Tips & Tutorials - PHP / April 11, 2021 April 11, 2021 Welcome to a tutorial and examples of using AJAX with PHP. Yes, the Stone Age of the Internet is long over.

Ajax php javascript tutorial. AJAX tutorial series for beginners - Learn AJAX programming. In this lesson we will learn about AJAX, and learn what we can use it for. AJAX which is written... Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next . AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery.
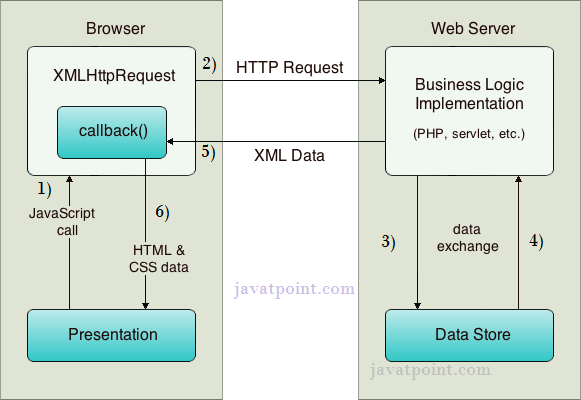
AJAX tutorial covers concepts and examples of AJAX technology for beginners and professionals. AJAX is an acronym for Asynchronous JavaScript and XML. It is a group of inter-related technologies like JavaScript, DOM, XML, HTML / XHTML, CSS, XMLHttpRequest etc. AJAX allows you to send and receive data asynchronously without reloading the web page. Preface. In this tutorial, we will see how to make Ajax work with PHP and MySQL. We will create a small web application. In that, as soon as you start typing an alphabet in the given input field, a request goes to the PHP file via Ajax, a query is made to the MySQL table, it returns some results and then those results are fetched by Ajax and displayed. AJAX Scheduler Features. This web application allows drag and drop event scheduling using DayPilot JavaScript scheduler component. HTML5 scheduler widget. Loads events from a sample SQLite database. Uses PHP on the server side. Handles drag and drop event moving and resizing. Displays detailed information about the event on hover.
In this tutorial, I show how you can send GET and POST AJAX requests with Javascript and handle the request with PHP. AJAX PHP Crud Example. Need a Website Or Web Application Contact : +91 9437911966 (Whatsapp) Note: Paid Service. AJAX is a technique for send and receive data from server without reloading the page. AJAX stands for Asynchronous JavaScript And XML. You can update a part of webpage using AJAX. It is not a programming language. The main purpose of using AJAX is to avoid page reload and do multiple work on a same page. Example: Insert, Update, Delete , fetch ...
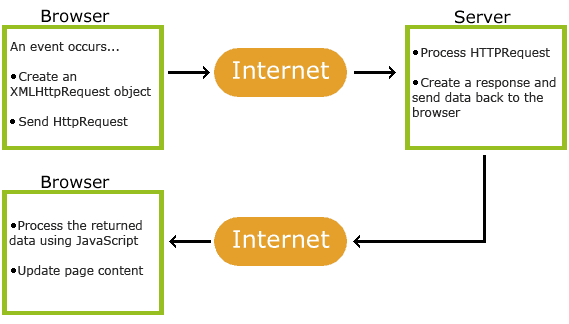
AJAX stands for Asynchronous JavaScript and XML. Ajax is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page On some site, like Facebook , when you submit a comment. In this tutorial, we will build our own to-do list using PHP, MySQL, and AJAX. This tutorial assumes that you have a basic understanding of HTML, PHP, MySQL, and JavaScript. We will be using the following files throughout this tutorial. Submit a form data without page refresh using PHP, Ajax and Javascript In this article, you will learn how to submit a form data without refreshing the web page using PHP , Ajax and Javascript . Generally, we have all seen that when we submit some form or fetch some records, the page refreshing or reloading may take some times.
Ajax stands for Asynchronous JavaScript and XML. In essence, Ajax is an efficient way for a web application to handle user interactions with a web page - a way that reduces the need to do a page refresh or full page reload for every user interaction. ... *Note: * The file composerView.php is not described in this tutorial. You may create such a ... PHP Ajax Tutorial with Example. By Paul Jackson. Updated on August 27, 2021. What is Ajax? AJAX full form is Asynchronous JavaScript & XML. It is a technology that reduces the interactions between the server and client. It does this by updating only part of a web page rather than the whole page.The asynchronous interactions are initiated by ... With AJAX when submit is pressed, JavaScript will make a request to the server, interpret the results and update the current screen. In the purest sense, the user would never know that anything was even transmitted to the server. For complete learning on AJAX, please refer to AJAX Tutorial. PHP and AJAX Example
AJAX is an acronym standing for Asynchronous JavaScript and XML and this technology helps us to load data from the server without a browser page refresh. If you are new with AJAX, I would recommend you go through our Ajax Tutorial before proceeding further. AJAX PHP Example. The following example will demonstrate how a web page can communicate with a web server while a user type characters in an input field: ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial C++ Tutorial jQuery Tutorial. Steps5: Form Validation and Submit with jQuery Ajax. Then in registr.js JavaScript file, we handled registration form validation and submission with jQuery Ajax to make ajax request to server to PHP file register.php to insert user registration details into MySQL database. Also displaying messages with this script according to returned response.
#Which is better old-time AJAX vs. Fetch. As you learned in this tutorial, the Fetch method is more friendly and modern than the old AJAX, and thus the fetch() method will eventually replace the old code, but it will take years. Until that happens, you need to overcome the problem of older browsers which don't support the new standard, especially the explorers and mobile browsers. JavaScript Ajax. In this tutorial you will learn what Ajax is and how to implement it in JavaScript. What is Ajax? Ajax stands for Asynchronous Javascript And Xml. Ajax is just a means of loading data from the server and selectively updating parts of a web page without reloading the whole page. Actually, AJAX stands for Asynchronous JavaScript And XML. Basically, it requests data from a web server using an XMLHttpRequest object that is built into the browser. Then, it uses JavaScript and HTML DOM to use or display said data. It means that you don't need to reload the webpage to see updates.
In the next section, we'll how to implement AJAX using vanilla JavaScript. How AJAX Works Using Vanilla JavaScript. In this section, we'll see how AJAX works in vanilla JavaScript. Of course, there are JavaScript libraries available that make it easier to do AJAX calls, but it's always interesting to know what's happening under the hood. Lesson Code: http://www.developphp /video/JavaScript/Ajax-Pagination-Tutorial-PHP-MySQL-Database-Results-PagedIn this video lesson you can learn to progra... Send JavaScript object via Ajax to PHP script. This is a short guide on how to send a JavaScript object to a PHP script using an Ajax request . In this tutorial, I will use the JQuery library to send the Ajax request.
PHP MySQL Ajax Live Search. In this tutorial you'll learn how to create a live MySQL database search feature using PHP and Ajax. Ajax Live Database Search. You can create a simple live database search functionality utilizing the Ajax and PHP, where the search results will be displayed as you start typing some character in search input box. Let PHP handle the updload and return some data on what has happened. Let javasctipt perform the ajax request and update the DOM as appropriate when the request is complete, using the data returned. Let CSS handle the styling. Do you really want to have to change javascript and PHP if you want to change the styling of your message container?
 Submit Form Without Page Refresh Using Ajax Jquery And Php
Submit Form Without Page Refresh Using Ajax Jquery And Php
Simple Add To Cart System Using Jquery Ajax And Php May 2020
Ajax Login Form Using Jquery Php And Mysql May 2020
 Php Ajax Crud Insert Update Delete With Stored Procedure
Php Ajax Crud Insert Update Delete With Stored Procedure
Github Zacfukuda Ajax Tutorial With Php Jquery Tutorial Of
Dynamic Select Option Menu Using Ajax And Php May 2020
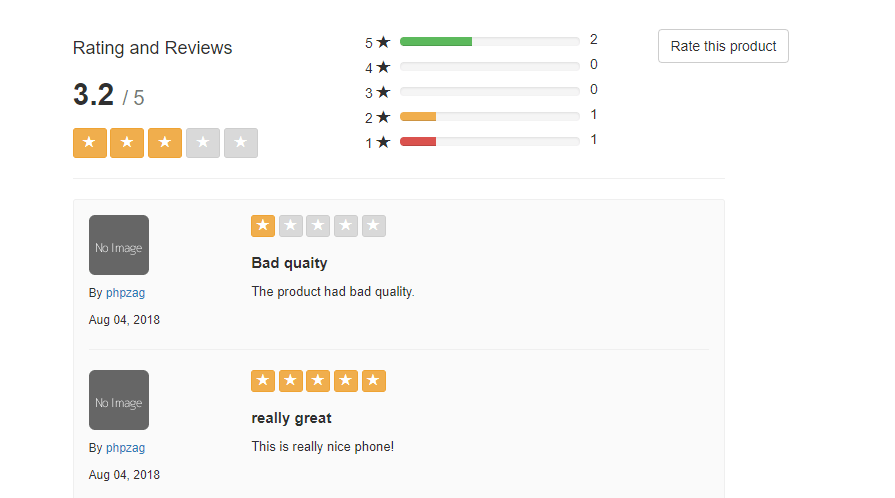
 Star Rating System With Ajax Php And Mysql Phpzag Com
Star Rating System With Ajax Php And Mysql Phpzag Com
 How To Create Your Own Stats Program Javascript Ajax Php
How To Create Your Own Stats Program Javascript Ajax Php
 Jquery Ajax Example With Php Mysql Download Source Code
Jquery Ajax Example With Php Mysql Download Source Code
 How To Fetch Data From Database Using Ajax Codingstatus
How To Fetch Data From Database Using Ajax Codingstatus
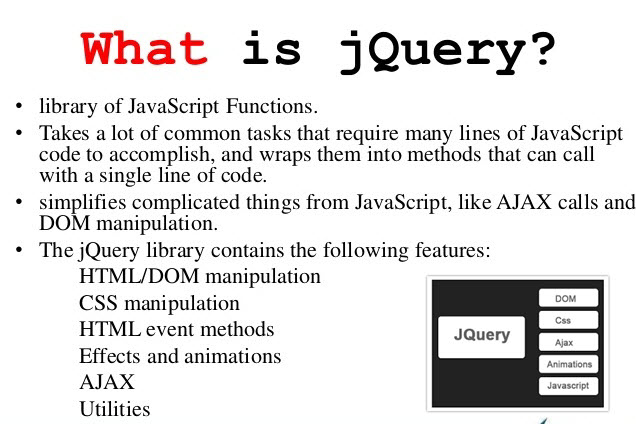
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Javascript Ajax Php Mysql Create A Dynamic Web Form Project
Javascript Ajax Php Mysql Create A Dynamic Web Form Project
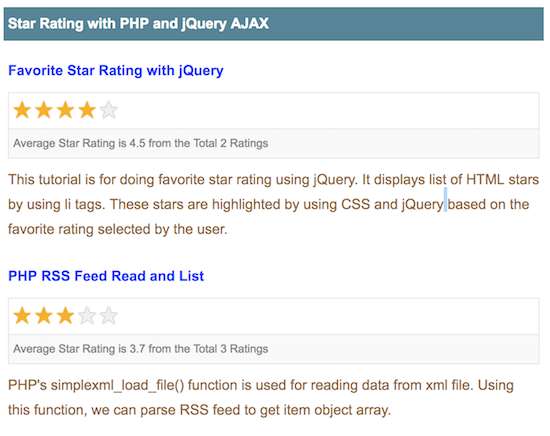
 Star Rating With Php And Jquery Ajax Phppot
Star Rating With Php And Jquery Ajax Phppot
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
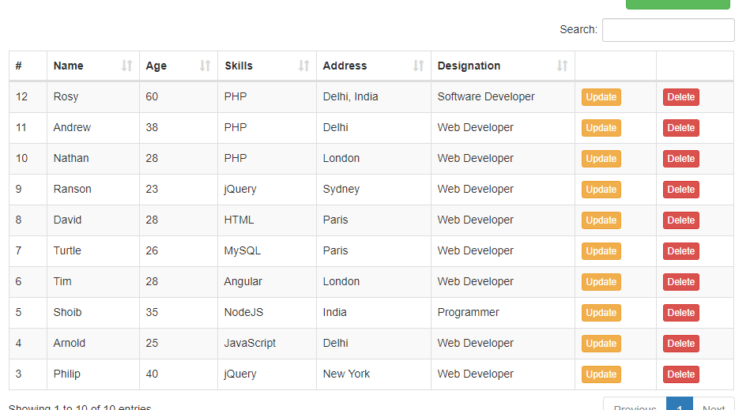
 Live Add Edit Delete Datatables Records With Ajax Php
Live Add Edit Delete Datatables Records With Ajax Php
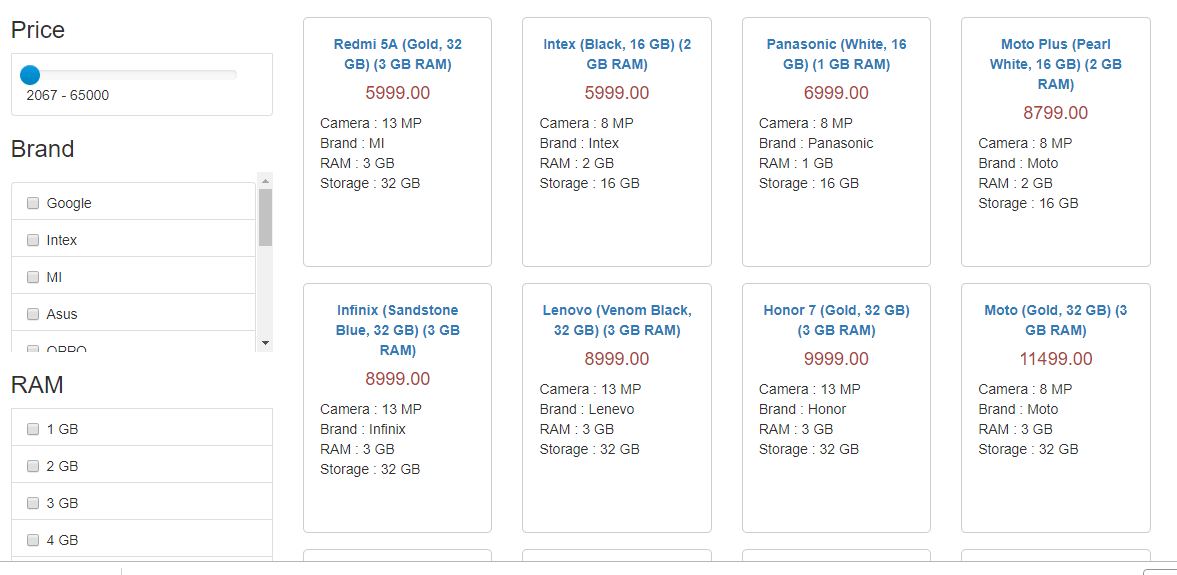
 Product Filter Search With Ajax Php Amp Mysql Phpzag Com
Product Filter Search With Ajax Php Amp Mysql Phpzag Com
 Create A Jquery Calendar With Ajax Php And A Remote Data Source
Create A Jquery Calendar With Ajax Php And A Remote Data Source
Introduction To Ajax For Php Web Applications
Simple Pagination Using Jquery Ajax And Php How To
 Form Submission Using Ajax Php And Javascript Formget
Form Submission Using Ajax Php And Javascript Formget
 Php Jquery Ajax Post Form Data Example
Php Jquery Ajax Post Form Data Example


0 Response to "24 Ajax Php Javascript Tutorial"
Post a Comment