24 Javascript Center Text Vertically
I would like my text to center horizontally (top to bottom) in a form text field. I can set the vertical (side to side) alignment to center in the Acrobat X text field properties and I'm wondering if there is a script that can center it top to bottom? I need to do this in Acrobat, NOT LiveCycle. THANKS! marion Tussey This is a vertically aligned text. In the next example, to center the text inside a <span>, we use the text-align property. Here, we set the display to “inline-block” and specify the width as well. Example of vertically centering a text within a <span> with the CSS text-align property: ¶
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
If you will try to vertically center align text inside a div using the CSS rule vertical-align: middle; you won't succeed. Suppose you have a div element with the height of 50px and you have placed some link inside the div that you want to align vertically center.
/GettyImages-1066987348-66e3879d27d244b3b8276484db518bb5.jpg)
Javascript center text vertically. Run wrapText once in the no-draw mode to get the height of the wrapped paragraph. Calculate a starting y that will produce a vertically centered paragraph: var centeringY = maxHeight/2 - paragraphHeight/2. Run wrapText again in the yes-draw mode using centeringY. There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding: I am vertically centered. To center both vertically and horizontally, use padding and text-align: center: I am vertically and horizontally centered. Whether we were trying to align an icon or image beside the text, create one of those popular "hero" banners, or a modal overlay, centering things in the vertical axis was always a struggle. But CSS has come a long way since, providing lots of methods that made vertical centering easier every time.
22/12/2020 · In this article, we will align the text content into centre by using JavaScript. TWe use HTML DOM style textAlign property to set the alignment of text. Syntax: object.style.textAlign = "center" The above syntax set the text alignment into centre dynamically. Example: 19/10/2011 · How do I center a vertically? I have managed to horizontally align a Div object. Here is how I did it. I got the width and the height of the object I wanted to center (XAML CODE) <Grid Background="White" Height="300" Width="738" VerticalAlignment="Center" HorizontalAlignment="Center"> How to center text . There are many way to center text using CSS. Using the Float property. Float is an easy way to align text. To place the text on the right side of the layout, we can simply use right as a value for float. To place the text on the left side, we use left, like float:left. Look at the example below:
The CSS just sizes the div, vertically center aligns the span by setting the div's line-height equal to its height, and makes the span an inline-block with vertical-align: middle. Then it sets the line-height back to normal for the span, so its contents will flow naturally inside the block. In this video, Anne-Marie Concepción shows you a couple of different ways to center-align your text vertically on your InDesign page. Whether it needs to be ... Javascript; react native center text vertically full screen; Sibi. Programming language:Javascript. 2021-07-29 21:59:36. 0. Q: react native center text vertically full screen. user13673. Code: Javascript. 2021-05-31 14:18:52 ... Get code examples like"react native center text vertically full screen". Write more code and save time using our ...
So I am creating an editable printable recipe divider. On that divider, I've got a text field. I put text in it in the Oswald font and size 60, all is good. Selected multi-line. That works. But I need the text to be vertically aligned middle (got it horizontally aligned center, so that's good). Align Text Vertically Center with CSS vertical-align Property To align text vertically center, you can use CSS property vertical-align with center as its value. You also need to use display:table-cell property of CSS to make text vertically center. Add some width and height to the div element and align text horizontally center also. .center { margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%);} </style> <div class="container"> <div class="center"> <p>I am vertically and horizontally centered.</p> </div> </div>
Using the property textAlign, you can adjust the horizontal alignment, textBaseline can be used to specify the vertical. By setting the horizontal alignment to "center" and the vertical alignment to "middle", our text is centered exactly in the middle of the given point. 16/7/2018 · We can vertically align a text with the CSS position and margin properties used with block-level elements. Do not forget to set the height of the element that you want to center. Set the position to "relative" for the "parent" class, and "absolute" for the "child_1" and "child_2" classes. As long as CSS has been around, centering elements vertically has always been a frustrating task for many front-end web developers. Unlike horizontal alignments, which can be achieved easily using the text-align property, vertical alignments are often much more tricky to put into action.. Nowadays, vertically centering text or any element using CSS is a simple task.
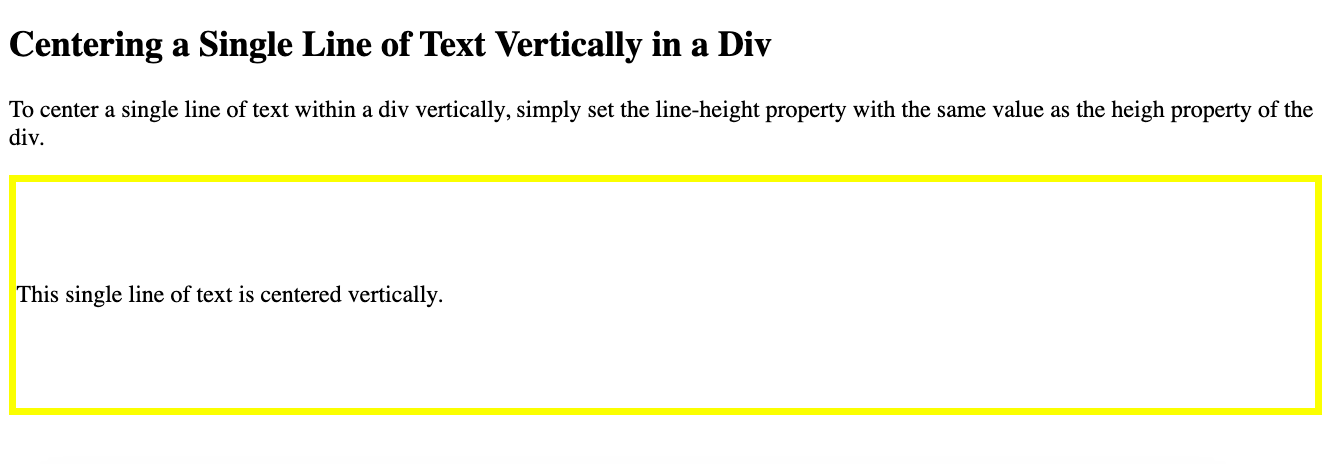
To vertically center a single line of text or an icon within its container, we can use the line-height property. This property controls the height of a line in a run of text and adds an equal ... This method will work when you want to vertically center a single line of text. All we need to do is set a line-height on the element containing the text larger than its font-size. By default equal space will be given above and below the text and so the text will sit in the vertical center. 19/6/2009 · Some Text vert centered. -----Bottom-----------. The only thing I can find it how to center it horizontally like this: Gui, Add, Text, vQ_text x86 y7 w860 h240 center, Q_text. #1 - Posted 04 January 2009 - …
In this article, Stephen Shaw introduces a technique for perfect horizontal and vertical centering in CSS, at any width or height. The techniques works with percentage-based width/height, min-/max- width, images, position: fixed and even variable content heights. The canvas can automatically center text horizontally or vertically or both. There's no need to measure the text. For centering text on a canvas, obtaining text metrics then feeding them into a relatively complex calculation is not necessary. The CSS. Vertical text is accomplished easily these days with CSS transforms:.vertical-text { transform: rotate(90deg); transform-origin: left top 0; } Depending on which direction you'd like the text to display vertically, the rotation will be different, but it's that rotate value which will make the text vertical.
The next step is to align the text in the div element to center. The text can be aligned to center using the following css styles: vertical-align : middle; text-align : center; However, its not as simple as it sounds. Unless we define the width and line-height of the div element, this has no affect on the alignment. 1,308 Comments on Easily center text vertically, with SVG! These days, we have a number of different ways to vertically align text in a container of variable dimensions: Table display modes. Flexbox. inline-block hacks. Wrapping the text in an extra element and absolutely positioning it. …and probably many others I'm forgetting. The CanvasRenderingContext2D.textAlign property of the Canvas 2D API specifies the current text alignment used when drawing text. The alignment is relative to the x value of the fillText () method. For example, if textAlign is "center", then the text's left edge will be at x - (textWidth / 2).
Centering things. A common task for CSS is to center text or images. In fact, there are three kinds of centering: Centering lines of text. Centering a block of text or an image. Centering a block or an image vertically. In recent implementations of CSS you can also use features from level 3, which allows centering absolutely positioned elements: How to center text vertically in a text field within Acrobat? Hello, I am hoping that you can help me with a problem that I have been trying to work out for days. I am making colorful labels in a pdf with Acrobat. I open my pdf with Acrobat and put in my own text fields inside the colorful borders. Align an image center vertically. We have discussed above how to align an image horizontally but there might be cases when you need to center it vertically. To accomplish this we have to take two steps. The wrapping element needs to be displayed as table cell and the vertical-align has to be set to middle. In my example I'm setting a fixed ...
If the height of div is constant (seems like it is 70px) than you can use line-height: 70px; to render any text vertically centered. Center Text Horizontally and Vertically Using CSS to Center Align. Centering text in the absolute center has traditionally been one of those common problems with clunky solutions Flexbox solves. In the past there were all sorts of hacks, like using display table, etc. Just like I mentioned earlier Flexbox has made this once complicated and ... To center lines of text in the frame, choose Center. To vertically align lines of text up from the bottom of the frame, choose Bottom. To evenly distribute lines of text vertically between the top and bottom of the frame, choose Justify.
 Centering In The Unknown Css Tricks
Centering In The Unknown Css Tricks
 How To Center Text Vertically On The Page In Microsoft Word
How To Center Text Vertically On The Page In Microsoft Word
 How To Center An Element With Css
How To Center An Element With Css
 Developers Still Hate Vertical Text Orientation In Css
Developers Still Hate Vertical Text Orientation In Css
 How To Center Text Vertically On The Page In Microsoft Word
How To Center Text Vertically On The Page In Microsoft Word
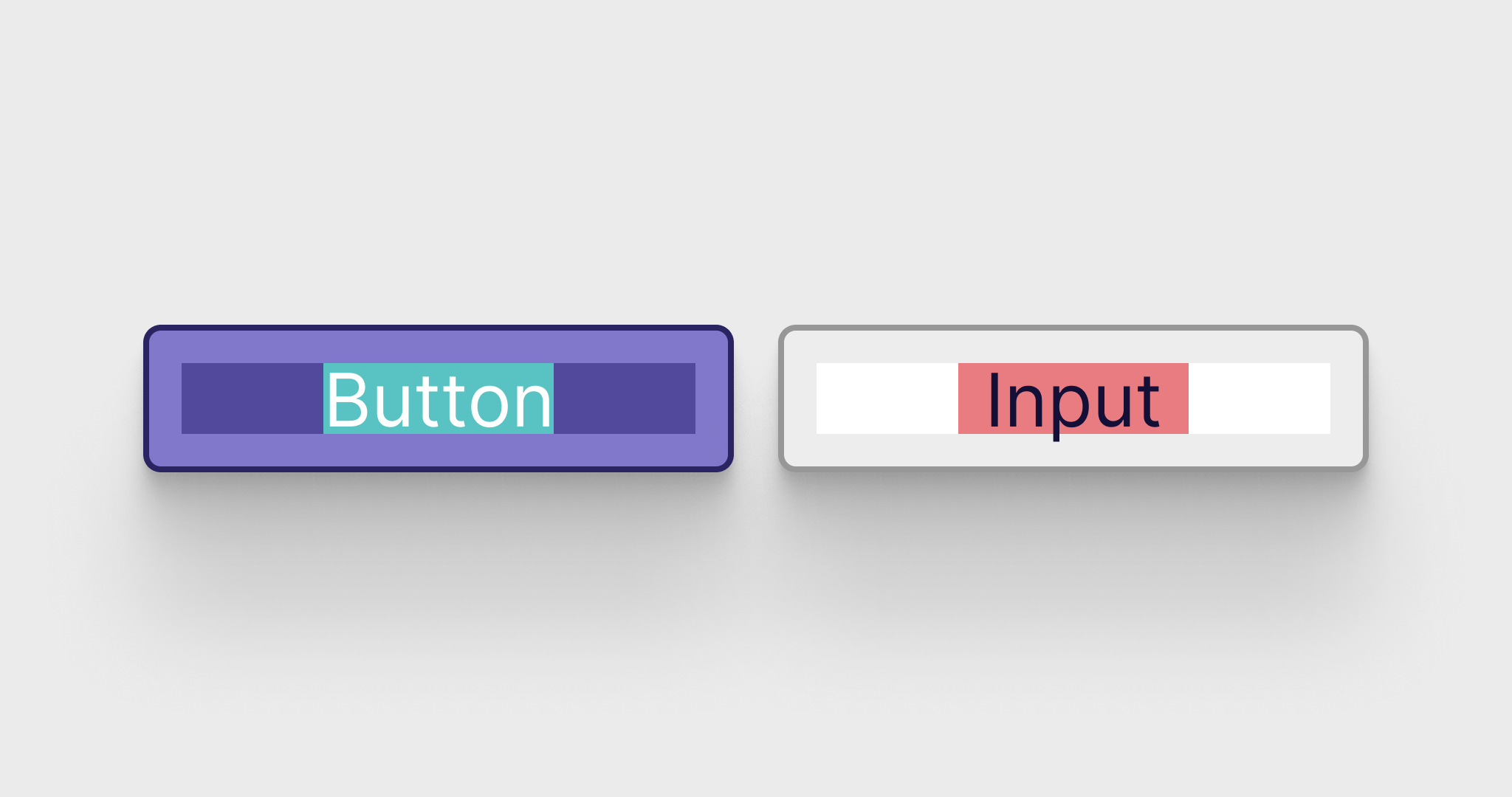
 Vertical Text Alignment In Buttons And Inputs Codyhouse
Vertical Text Alignment In Buttons And Inputs Codyhouse
 Bootstrap 5 Vertical Alignment Dev Community
Bootstrap 5 Vertical Alignment Dev Community
 Css Vertical Align How To Center A Div Text Or An Image
Css Vertical Align How To Center A Div Text Or An Image
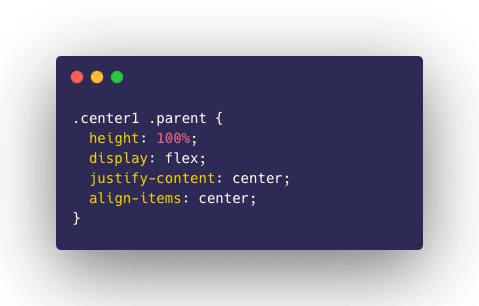
 Center Div Horizontally And Vertically 5 Ways To Center A
Center Div Horizontally And Vertically 5 Ways To Center A
 Center An Element Css Cascading Style Sheets Mdn
Center An Element Css Cascading Style Sheets Mdn

 Css Vertical Align Text And Images In Div 3 Demos
Css Vertical Align Text And Images In Div 3 Demos
 8 Examples Of Align Text In Bootstrap 4 Center Right And More
8 Examples Of Align Text In Bootstrap 4 Center Right And More
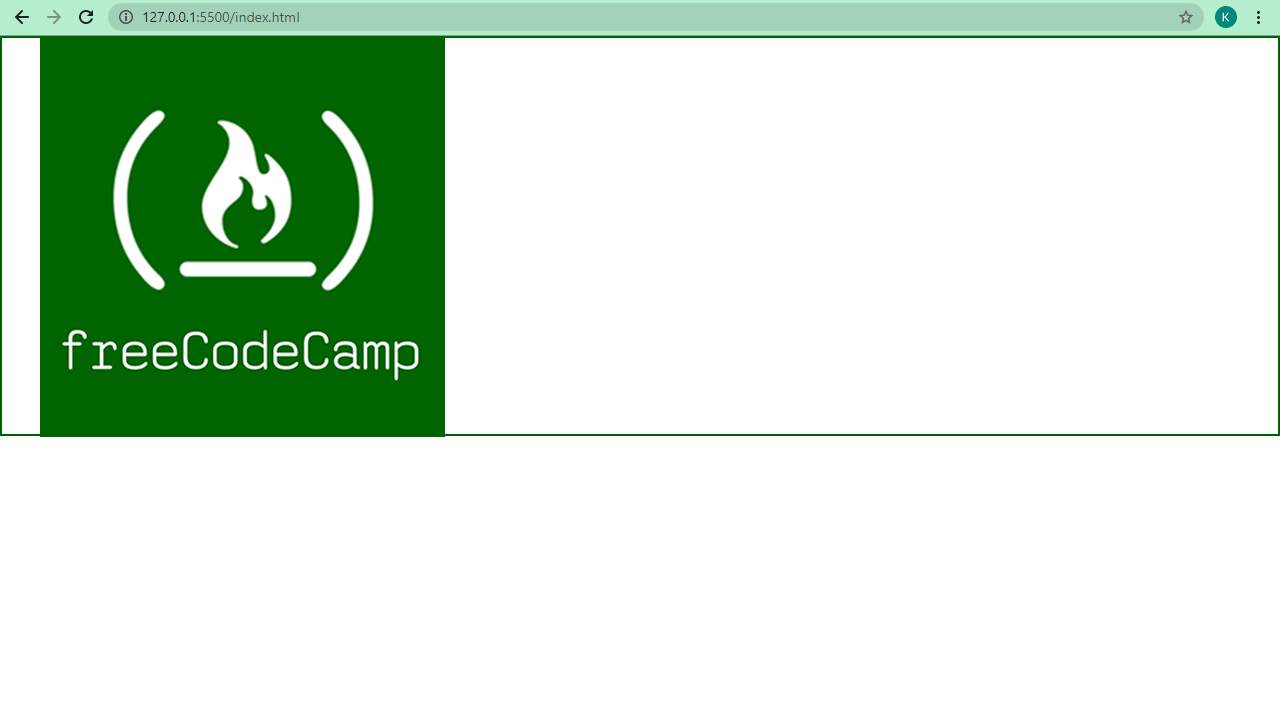
 How To Center An Image In Html Vertical And Horizontal
How To Center An Image In Html Vertical And Horizontal
 Center Text Vertically In React Native Javascript
Center Text Vertically In React Native Javascript
 Html Center Text How To Css Vertical Align A Div
Html Center Text How To Css Vertical Align A Div
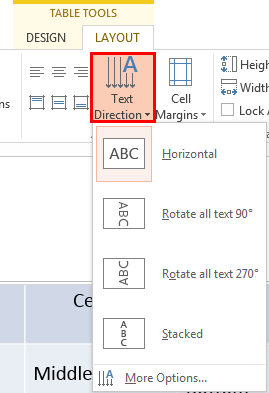
 Text Alignment Within Table Cells In Powerpoint 2013 For Windows
Text Alignment Within Table Cells In Powerpoint 2013 For Windows
 Vertically Align Center Text In Div Code Example
Vertically Align Center Text In Div Code Example
/GettyImages-1066987348-66e3879d27d244b3b8276484db518bb5.jpg) How To Use Css To Center Images And Other Html Objects
How To Use Css To Center Images And Other Html Objects
Infoth3 How To Center Text Vertically On The Page In
 How To Center Text Vertically On The Page In Microsoft Word
How To Center Text Vertically On The Page In Microsoft Word
 Css Vertical Align For Everyone Dummies Included Outsystems
Css Vertical Align For Everyone Dummies Included Outsystems

0 Response to "24 Javascript Center Text Vertically"
Post a Comment