26 Javascript Class Properties Es6
ECMAScript 2015, also known as ES6, introduced JavaScript Classes. JavaScript Classes are templates for JavaScript Objects. ... The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. Using a Class. ES6 prototype methods can be inherited by children classes to simulate an object oriented behaviour in JavaScript but under the hood, the inheritance feature is simply a function of the existing prototype chain and we'd look into this very soon.
 Should I Use Es6 Classes Or Not Js Beginner Trying To Find
Should I Use Es6 Classes Or Not Js Beginner Trying To Find
Feb 13, 2015 - Stylistically we could use that that to make an ES6 class that stylistically still makes sense but does not group the typical actions taking place in the constructor with all the property declarations we're doing. We simply use the actual JS constructor as the "declaration area", then make ...

Javascript class properties es6. ES6 brings exciting features to JavaScript including new syntax improvements. This post I am going to cover the new Class syntax. JavaScript has been a prototypal based language using object prototypes to create object inheritance and code reuse. The new ES6 Class adds a new syntax on top of traditional prototypes. Javascript ES6 gave developers the ability to build complex classes and keep up with the demands of the modern web. This article describes how to create Javascript classes. It also explains the current level of support for Javascript classes across various browsers and what this means for cross-browser compatibility. ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability.
Classes are an essential part of object-oriented programming (OOP). Classes are used to define the blueprint for real-world object modeling and organize the code into reusable and logical parts. Before ES6, it was hard to create a class in JavaScript. But in ES6, we can create the class by using the class keyword. The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... Feb 15, 2015 - Method definitions enable the use of super, by setting up the property [[HomeObject]]. The functions they produce can’t be constructor-called. Class definitions are the only way to create derived constructors (enabling ES6-style subclassing that works for built-in constructors).
Apr 18, 2016 - When you want a new object, you instantiate the class, which tells the language engine to copy the methods and properties of the class into a new entity, called an instance. The instance is your object, and, after instantiation, has absolutely no active relation with the parent class. JavaScript ... Classes. ES6 introduces a syntax for declaring classes. A class allows you to create new objects using prototype-based inheritance, constructors, instance methods, and static methods. For more information about classes, see Classes in JavaScript: Exploring the Implementation in Chakra. Promises Sep 01, 2020 - ES6 introduced classes to JavaScript, but they can be too simplistic for complex applications. Class fields (also referred to as class properties) aim to deliver simpler constructors with private and static members. The proposal is currently a TC39 stage 3: candidate and is likely to be added ...
ES6 - Classes, Object Orientation is a software development paradigm that follows real-world modelling. Object Orientation, considers a program as a collection of objects that If not, JavaScript checks if the Person class has any method that binds to the name property. In this example, the name() method binds to the name property via the get keyword. Once JavaScript finds the getter method, it executes the getter method and returns a value. Third, the setter uses the set keyword followed by the method name: May 03, 2019 - Classes are a fundamental part of JavaScript, and ES6 classes give you syntax and inheritance that closely mimic those of OOP languages like Java. JavaScript still uses prototype-based inheritance under the hood, which comes with several corner cases, but extends behaves as you would expect with the exception of static properties...
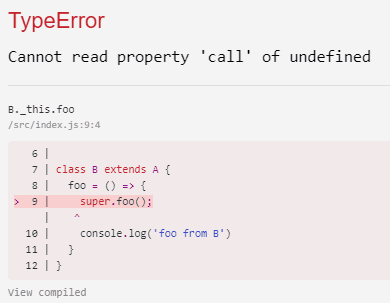
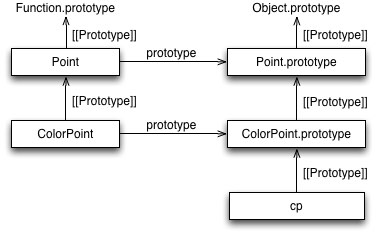
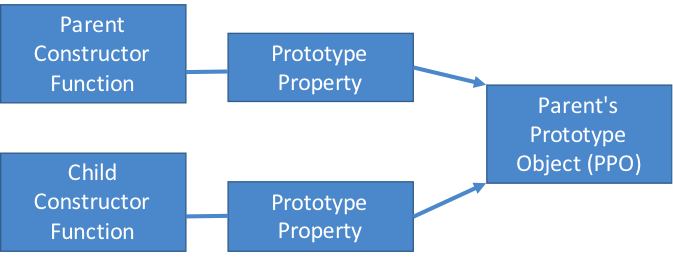
JavaScript is a prototype-based language, and every object in JavaScript has a hidden internal property called [[Prototype]] that can be used to extend object properties and methods. ... With ES6 classes, the super keyword is used in place of call to access the parent functions. Nov 13, 2019 - Javascript has what is called prototypal inheritance, which sounds scary, but is actually simpler than traditional class based inheritance once you get the hang of it. Each object may have an implicit pointer to another object, referred to as its prototype. When you try to access a property on an ... Methods are shared behaviors so each object doesn't need its own unique method. However, each object often needs its own unique set of properties. Properties defined on the an object itself and not the prototype are referred to as "own properties". ES6 Classes. Thanks to ES6, we can write the above constructor function using a common ...
Short answer, no, there is no native support for private properties with ES6 classes. But you could mimic that behaviour by not attaching the new properties to the object, but keeping them inside a class constructor, and use getters and setters to reach the hidden properties. 15.8.1 Complaint: ES6 classes obscure the true nature of JavaScript inheritance # Yes, ES6 classes do obscure the true nature of JavaScript inheritance. There is an unfortunate disconnect between what a class looks like (its syntax) and how it behaves (its semantics): It looks like an object, but it is a function. Answer 2. Short answer, no, there is no native support for private properties with ES6 classes. But you could mimic that behaviour by not attaching the new properties to the object, but keeping them inside a class constructor, and use getters and setters to reach the hidden properties. Note that the getters and setters gets redefine on each new ...
Javascript ES6 classes have explicit constructors, may have class properties, and may have static methods, which are associated with the class rather than an instance of that class. Although the syntax for simple constructors is not dramatically different in ES6, the additional capabilities of ES6 classes are a major functional addition. A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Apr 02, 2021 - They are labeled by the word static in class declaration. Static properties are used when we’d like to store class-level data, also not bound to an instance.
Sep 09, 2018 - The User constructor creates the properties of the object (this.name, this.age, this.email) and assigns them the value of the parameters passed to it (name, age, email). This way of writing Object Oriented JavaScript works. But as with other things, ES6 gives us a better way of doing it. ... In ES6 we can create classes... Class properties vs objects properties & methods. ... In JavaScript, classes inherit from other classes using the keyword extends. When a class extends another class, it uses prototype-based inheritance. ... But, before you go using ES6 classes in your React application, make sure you understand the difference between class and functional ... Apr 16, 2018 - Symbols are a new feature of JavaScript as of ES6, and they give us another way to fake private object properties. Instead of underscore property names, we could use unique symbol object keys, and our class can capture those keys in a closure. But there’s a leak.
Nov 16, 2017 - Since the last year, the Class Properties Proposal simplify our life, especially in React with the internal state , or even with statics ones like propTypes and defaultProps . Furthermore, Class… Javascript ES6 Previous Next ... The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. Using a Class. When you have a class, you can use the class to create objects: Example. const myCar1 = new Car("Ford", 2014); > **NOTE**: This plugin is included in `@babel/preset-env`
ECMAScript 2015, also known as ES6, introduced JavaScript Classes. JavaScript Classes are templates for JavaScript Objects. ... Use the keyword class to create a class. ... The example above creates a class named "Car". The class has two initial properties: "name" and "year". Dec 12, 2015 - ECMAScript 6 provides syntactic sugar over the prototype-based, object-oriented pattern in JavaScript. ES6 classes provide support for constructors, instance and static methods, (prototype-based) inheritance, and super calls. Instance and static properties are not (yet) supported. The static keyword defines a static method or property for a class. Static members (properties and methods) ... With the JavaScript field declaration syntax, the above example can be written as: class Rectangle {height = 0; ... "ES6 In Depth: Classes" Fields and public/private class properties proposal (stage 3)
ES6 static properties. Deepak. Feb 24, 2018 · 3 min read. With the introduction of static keyword in ES6, it is possible to define static methods inside the class definition itself. In order to ... JavaScript classes are one of the most discussed features of ES6. Two interesting features of classes are static methods and properties. In this tutorial, you will learn what static methods and properties are and how they work. You will also learn a bit about class inheritance and how it relates to static properties and methods. Introduction May 11, 2021 - First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true. So it’s not entirely the same as creating it manually.
ES6 Classes in JavaScript tutorial. Another fantastic feature that ES6 offers is the ability to create classes within JavaScript, technically, Classes were introduced in ES5 and were introduced to make it easier to use JavaScript already existing 'prototype-based inheritance mechanism. However, this may have been introduced but it is not 100% ... ES6 Class Property Definition. So I've read around stackoverflow. In ES6 this is invalid: But it is valid in ES7. Here I haven't defined internalViewModel until I've actually set it. I expect that if you haven't called myClass.setViewModel (something) before you call myClass.viewModel, you will get undefined returned from myClass.viewModel. ES6 is the latest stable implementation of ECMAScript, the open standard on which JavaScript is based. It adds a number of new features to the language including an official module system, block-scoped variables and constants, arrow functions, and numerous other new keywords, syntaxes, and built-in objects.
Add a Class to an Element Without ES6. In the prehistoric years of JavaScript before the arrival of ES6, you needed to perform some mildly obnoxious string functions to add a class to an element without ES6. I'll run you through an example of adding a class with the example below. Create the variable el as a variable object for easy element ...
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
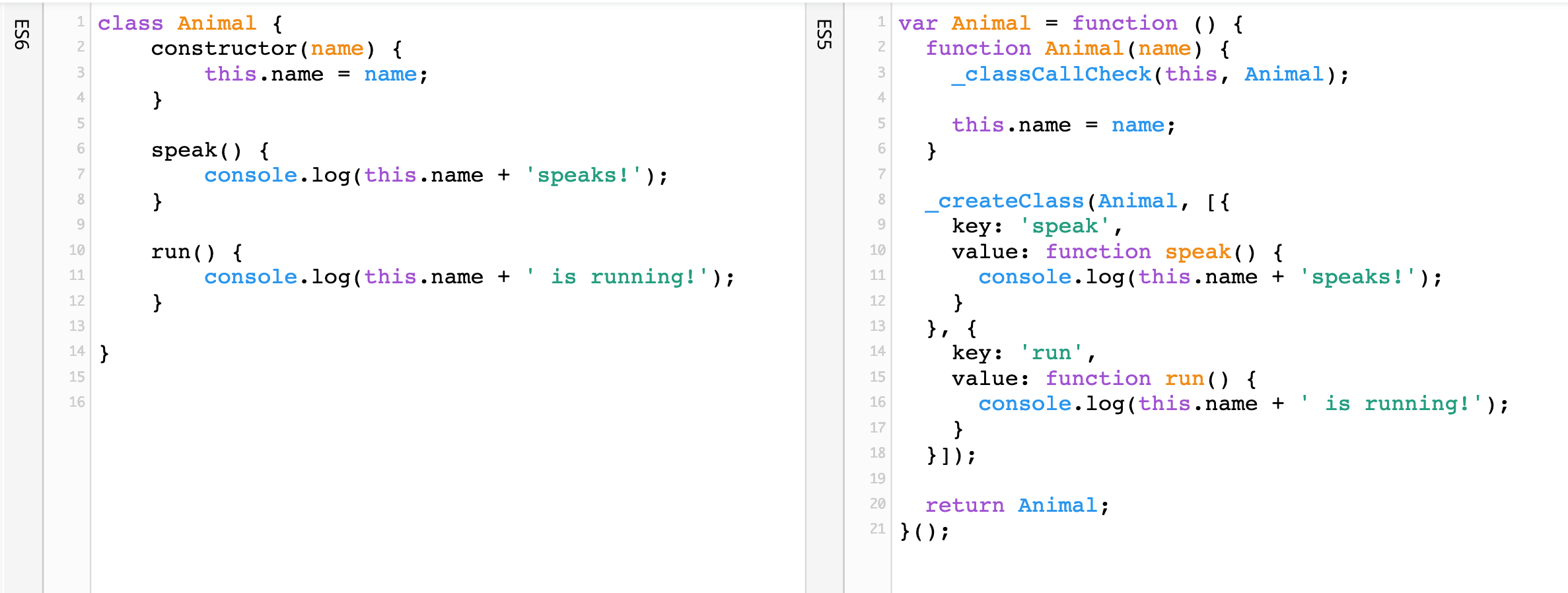
 Javascript Classes And Inheritance Es6 Es5 By Jorge Moller
Javascript Classes And Inheritance Es6 Es5 By Jorge Moller
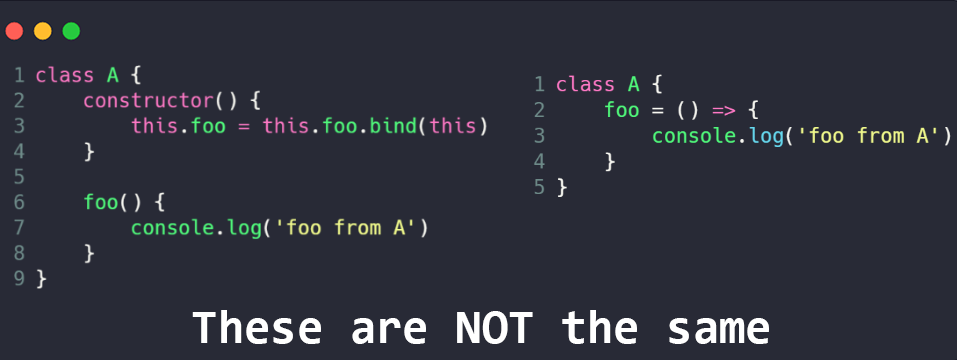
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
Javascript Tutorial Looping Through All Properties Of Object
Three Ways To Create A Javascript Class Learn Web Tutorials
 Using Prototype Vs This In A Javascript Class Can Help
Using Prototype Vs This In A Javascript Class Can Help
 Classes In Ecmascript 6 Final Semantics
Classes In Ecmascript 6 Final Semantics
 Getting Started With Typescript Classes
Getting Started With Typescript Classes
 Javascript Object Oriented Programming Using Es6 By Nc
Javascript Object Oriented Programming Using Es6 By Nc
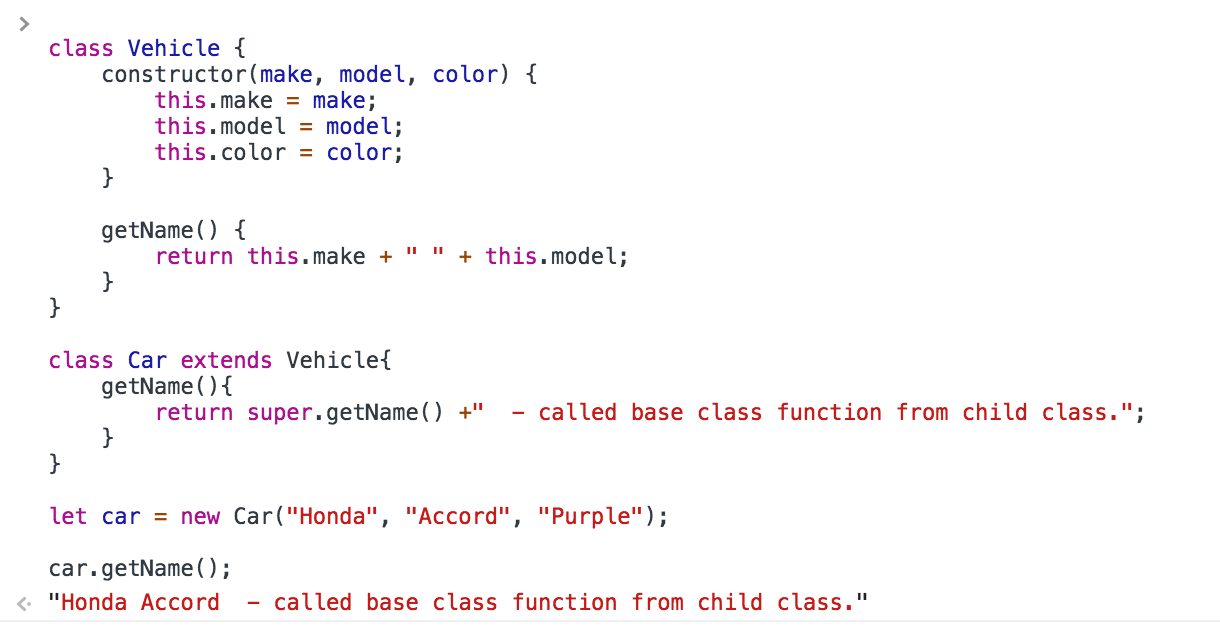
 Polymorphism And Es6 Dev Community
Polymorphism And Es6 Dev Community
 Javascript Class Difference Between Es5 And Es6 Classes
Javascript Class Difference Between Es5 And Es6 Classes
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt7 Async Await
Es6 Es7 Es8 Amp Writing Modern Javascript Pt7 Async Await
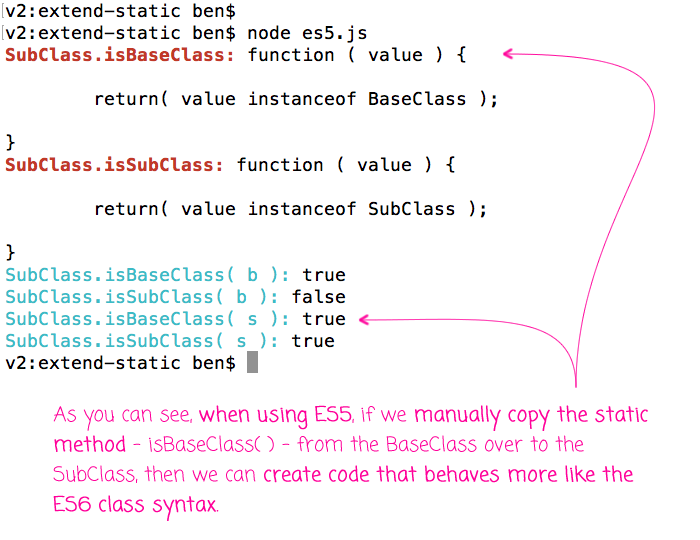
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
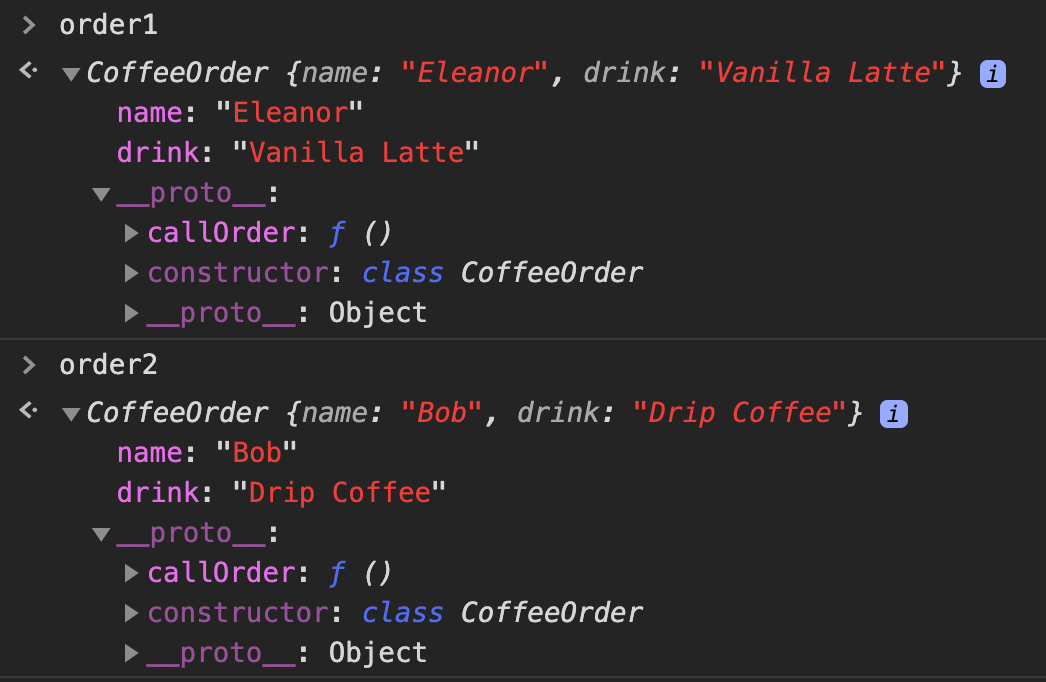
 Array Property In Javascript Class Stack Overflow
Array Property In Javascript Class Stack Overflow
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Es2015 Classes And Prototype Inheritance Part 1
Javascript Es2015 Classes And Prototype Inheritance Part 1
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
Three Ways To Create A Javascript Class Learn Web Tutorials

 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman


0 Response to "26 Javascript Class Properties Es6"
Post a Comment