27 Javascript Blob Zip File
Aug 02, 2015 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails Inside the jQuery AJAX function, using the XmlHttpRequest (XHR) call, the PDF file is downloaded as Byte Array (Binary Data). Note: The XmlHttpRequest (XHR) call is only supported in jQuery version 3.0 and higher. Finally, the received Byte Array (Binary Data) is converted to BLOB object and the File is downloaded in Browser. //Set the File URL.
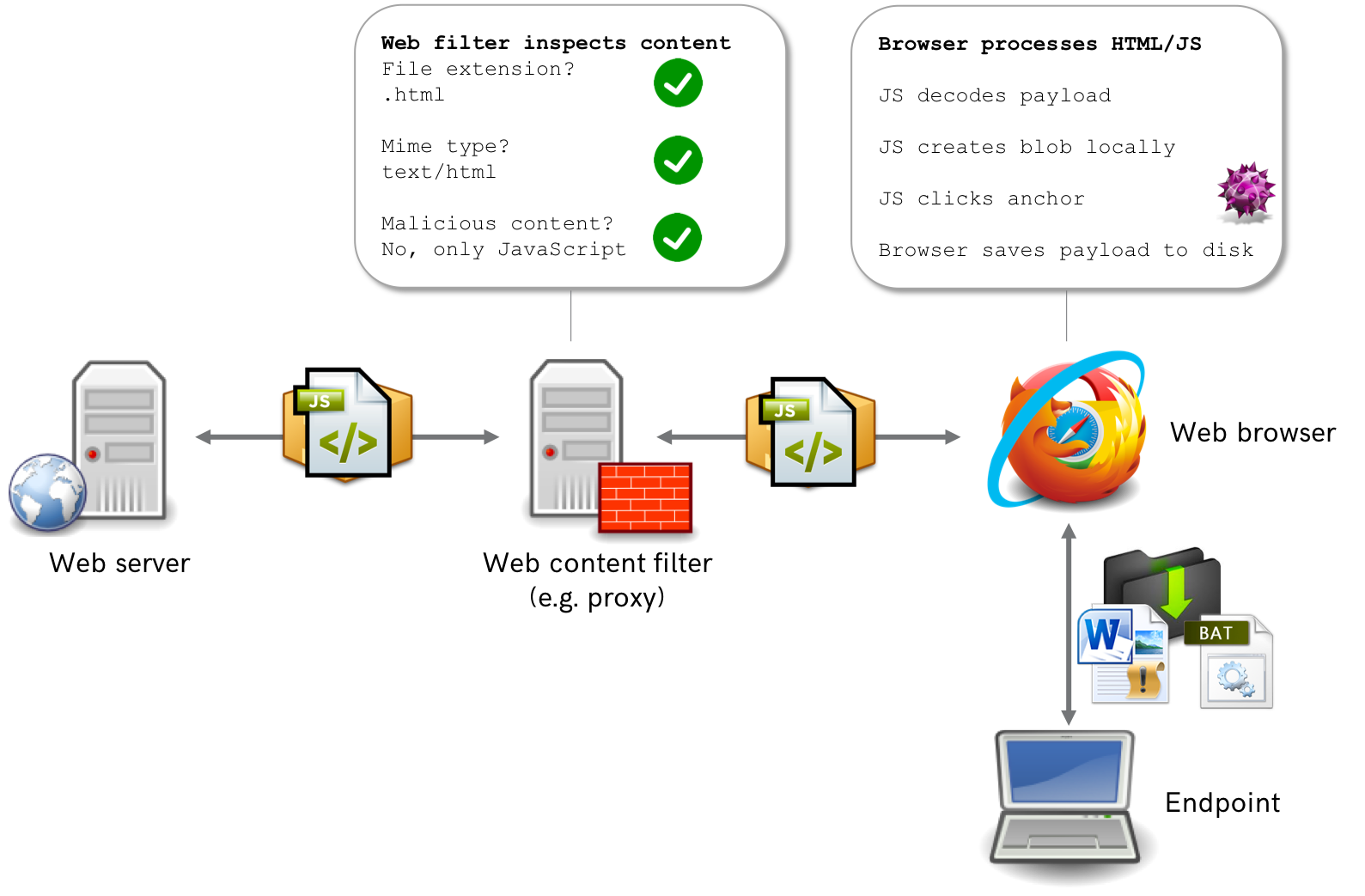
 Duri Campaign Smuggles Malware Via Html And Javascript
Duri Campaign Smuggles Malware Via Html And Javascript
Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. ... It sets the file to a Blob value. FileSaver.js is a solid solution for downloading files on the client-side instead of involving the server-side.
Javascript blob zip file. 2/8/2019 · August 2, 2019 jeevan Leave a comment. While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I’ll share basic javascript function which allows us to download blob as a file in the browser. const downloadBlobAsFile = function(data, filename){ const contentType = ... Create .zip files using JavaScript. Provides a simple API to place any content generated by JavaScript into a .zip file for your users. 16/7/2018 · You might have a task that pops up where you need to generate a zip file from a number of files in your Azure blob storage account. For 1 or 2 files, this may not be a problem but for 20-2000, you might want to find a way to automate this. One option is to zip the files directly to the output stream using the blob streams. If you do this it still means that you are routing the stream through the web server. To begin you will want a way work with zip …
Uploading a File. Once you have a blob, you can upload it using JavaScript's built-in FormData class. Axios supports HTTP POST requests with FormData, so uploading a file is easy: const formData = new FormData (); formData.append ('myimage.png', file); // Post the form, just make sure to set the 'Content-Type' header const res = await axios ... Let's explore File and FileReader in JavaScript. As a rule, a file object inherits from the Blob. It can be extended to filesystem-related facilities. You can obtain it in two ways: The first way is using a constructor similar to Blob: new File (fileParts, fileName, [options]) As a rule, a file can be received from <input type="file">, or ... This problem was bugg me for hours. I was using Nextjs and trying to convert canvas to an image file.. I just use the other guy's solution but the created file was empty.. So if this is your problem you should mention the size property in the file object.. new File([Blob], `my_image${new Date()}.jpeg`, { type: "image/jpeg", lastModified: new Date(), size: 2, });
I'm trying to open up zip files inside the browser with FileReader and JSZip.js, then handle the files contained inside. I can't figure out how to correctly pass the FileReader object to JSZip. Here's a stripped version of the page I use to load the javascript: Open the file UnzipThis.cs; this is our function. On the first line of the function, you can see that the Blob trigger is defined. [BlobTrigger("input-files/{name}", Connection = "cloud5mins_storage")]Stream myBlob The binding is attached to the container named input-files, from Apr 22, 2014 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
Oct 05, 2020 - I create a ZIP file in Go. This ZIP file is working and I can open it on Windows with no problems. I then serve it through HTTP with this code: writer.Header().Set("Content-Type", "a… How to save binary data of zip ... and adds it to a zip – and the "filename" parameter is the name you want that new file to have. Here's an example that uses zip.js to add multiple blobs to a zip and then downloads it with FileSaver.js:... Jul 27, 2018 - I recently needed to generate a zip archive from several files that are on remote web-servers. More importantly, I needed to do this from within a webpage, and without blocking the UI thread. This…
30/6/2015 · For those of you using fetch, you can do this doing something like this. fetch (url, config)..then ((response) => { return response.arrayBuffer () }).then ((data) => handleData (data)) In handleData, you will then instantiate the Blob object to handle the zip data. Blob ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. Apr 15, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Start by grabbing the JSZip library , which happens to work in all major browsers. Once the library is available within the page, generating a Zip file is really just a few lines of code: var zip = new JSZip(); // Add an top-level, arbitrary text file with contents zip.file("Hello.txt", "Hello World\n"); // Generate a directory within the Zip ... Here Mudassar Ahmed Khan has explained with an example, how to automatically download PDF File using JavaScript. The PDF file will be downloaded as BLOB using XmlHttpRequest AJAX call and then will be sent for download in the Browser using JavaScript. TAGs: JavaScript, PDF Jun 25, 2019 - The application scenarios are as follows:JSZip is used to compress the client's files and send them to the server asynchronously through ajax. The server receives the compressed files and stores them directly in the server directory [directly in the server directory as zip files]. Then when ...
Azure Blob Storage Zip Archive. Aug 8, 2019 I created a tiny project which provides a Web Api endpoint to download files from Azure Blob Storage as zip archive. In this article, I will explain some fo the important pieces. Add Zip Archive Entry From Cloud Blob Directory Oct 05, 2017 - download( "/uploads/file.zip", function( blob ) { upload( blob, "file.zip", "/api/upload", function( success ) { console.log( success ? "File was uploaded" : "Error occurred" ); } ); } ); ... Not the answer you're looking for? Browse other questions tagged javascript jquery reactjs or ask your ... 3/4/2014 · I have an API where I send a request with some filters to generate a file with data to export, the generated file is either a CSV or a ZIP file (with lots of CSVs inside). For the CSVs everything worked great. But for the ZIP file even though I am generating the file, it is not a valid ZIP file. I get errors such as this: unzip export_1396562548755.zip
Create .zip files using JavaScript. Provides a simple API to place any content generated by JavaScript into a .zip file for your users. Apr 20, 2015 - Not the answer you're looking for? Browse other questions tagged javascript file compression zip blob or ask your own question. The send method of the XMLHttpRequest has been extended to enable easy transmission of binary data by accepting an ArrayBuffer, Blob, or File object. The following example creates a text file on-the-fly and uses the POST method to send the "file" to the server. This example uses plain text, but you can imagine the data being a binary file instead.
Create zip file. Now I have everything downloaded into memory. As I mentioned above, the downloaded content is stored as Blob. The next step is to create a zip file using those Blob data. import JsZip from 'jszip'; import FileSaver from 'file-saver';const exportZip = blobs => {const zip = JsZip(); blobs.forEach((blob, i) => Download response.data as a file, through Blob(). GitHub Gist: instantly share code, notes, and snippets. 1/6/2021 · Native Javascript, automatically download a BLOB zip file using FETCH without the use of manual triggering clicking a DOM element. Will create a DOM element automatically and set the attribute HREF to a zip file or contents, then download file automatically on HTML file page load.
Blob The Blobobject represents a blob, which is a file-like object of immutable, raw data; they can be read as text or binary data, or converted into a ReadableStreamso its methods can be used for processing the data. Blobs can represent data that isn't necessarily in a JavaScript-native format. To view the complete JavaScript sample libraries, go to: Azure Blob code samples. Azure Data Lake code samples. Azure Files code samples. Azure Queue code samples. You can browse and clone the GitHub repository for each library. Binary data, files. Working with binary data and files in JavaScript. ArrayBuffer, binary arrays. TextDecoder and TextEncoder. Blob. File and FileReader. Ctrl + ←.
20/4/2015 · function zipBlob(filename, blob, callback) { // use a zip.BlobWriter object to write zipped data into a Blob object zip.createWriter(new zip.BlobWriter("application/zip"), function(zipWriter) { // use a BlobReader object to read the data stored into blob variable zipWriter.add(filename, new zip.BlobReader(blob), function() { // close the writer and calls callback function zipWriter.close(callback); }); }, onerror); } $http({ method: "GET", url: '/downloadZip', params: { downloadURL: 'myZip.zip' }, responseType: 'arraybuffer' }).then( function success(data, status, headers, config) { $log.debug('downloadZip success: ', data); var blob = new Blob([data], {type: 'application/octet-stream'}); // using FileSaver.js ... Tagged with javascript, jszip, filesaver. Skip to content Log in Create account ... // create a new file from the blob object const imageFile = new File ... fetch the image add it to the folder and finally generate a zip file. Discussion (0) Subscribe. Upload image. Templates. Personal Moderator.
Mar 18, 2019 - I am wondering, where is this FileSaver.js is available? In the documentation they didn’t mention about it except in the comments. By any chance, you saw it somewhere? ... This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed with JavaScript ... We learned how to add both single files to the zip as well as nested directories using a recursive function, and how to convert that zip file to a base64 string to send back to the client. We also learned how to handle that base64 string on the client, converting it into a file blob and saving it to disk with file-saver. @Bivin21 Just use zip.generateAsync ({type:"blob"}) to generate a blob (that represent your zip) and post the result of that to your server. do not try to create a file object or anything with result of generateAsyns. Just post the result and your server will receive that same as file input.
18/8/2020 · The browser manages file content and location. Another way to handle this is by using fetch to download files and store data as Blob in memory. We can then write it to file or combine those blob data into a zip file. const download = url => { return fetch(url).then(resp => resp.blob()); }; This function returns a promise to be resolved as a blob. 22/8/2021 · Javascript blob zip file. Microsoft Security Intelligence On Twitter In A Malware Vue Js Download File Using Axios Example Duri Campaign Smuggles Malware Via Html And Javascript Microsoft Azure How To Create Sub Directory In A Blob Container One Way To Migrate Data From Azure Blob Storage To Amazon S3 Example. var zip = new JSZip (); zip.file ("Hello.txt", "Hello World\n"); var img = zip.folder ("images"); img.file ("smile.gif", imgData, {base64: true}); zip.generateAsync ( {type:"blob"}) .then (function (content) { // see FileSaver.js saveAs (content, "example.zip"); });
Nov 22, 2017 - In handleData, you will then instantiate the Blob object to handle the zip data. ... Here is my Answer you can avoid using blob and avoid using Filesaver. Create .zip files using Javascript. Provides a simple API to place any content generated by Javascript into a .zip file for your users. JS Zip Create, read and edit .zip files with Javascript ... With some recent browsers come a new way to download Blobs (a zip file for example) : blob urls.
 Copy Azure File Share To Blob With Node Js Stack Overflow
Copy Azure File Share To Blob With Node Js Stack Overflow
 Huy Ngo Download Files And Zip Them In Your Browsers Using
Huy Ngo Download Files And Zip Them In Your Browsers Using
 Creating Files On The Client Side Via The Blob Api And
Creating Files On The Client Side Via The Blob Api And
 How To Read The Zip File Contents In React Application Using
How To Read The Zip File Contents In React Application Using
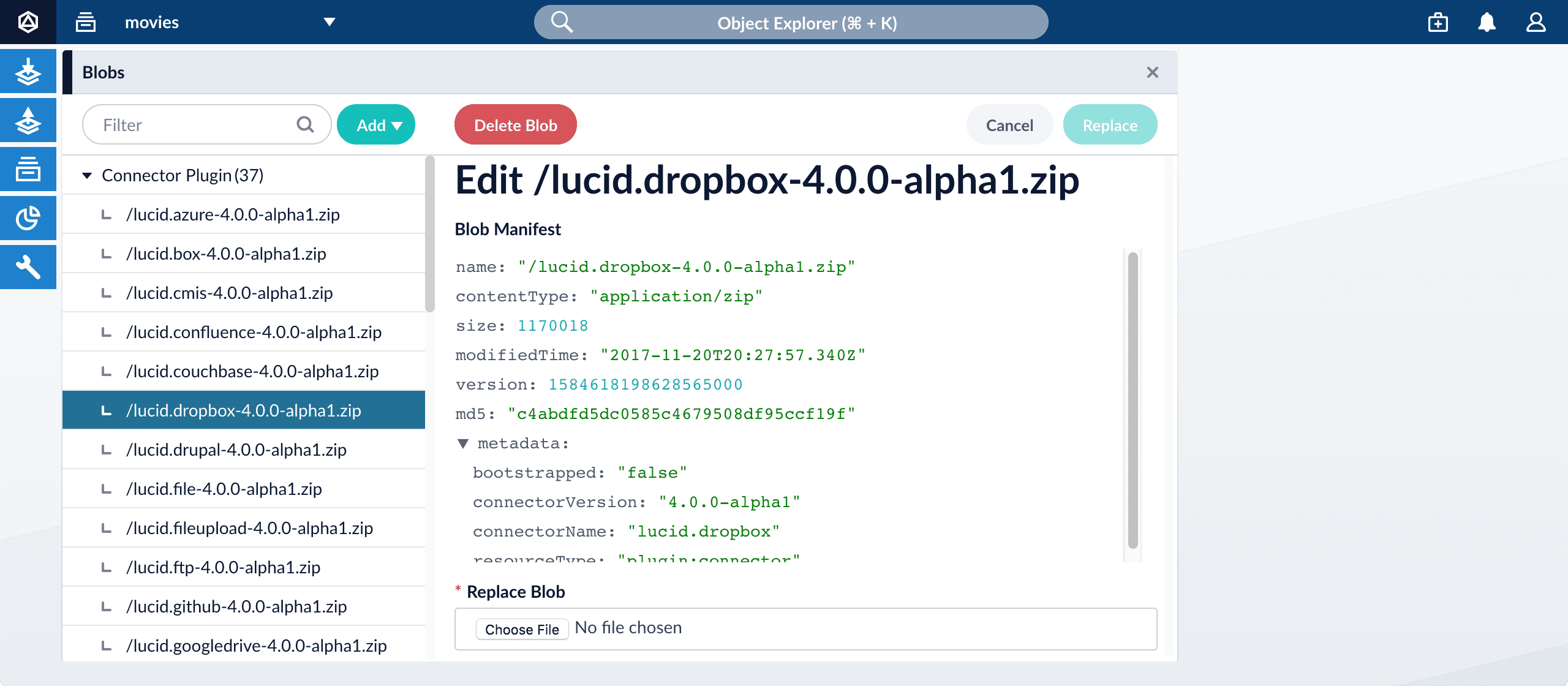
 Blob Storage Lucidworks Documentation
Blob Storage Lucidworks Documentation
 Analyzing Malformed Zip Files Didier Stevens
Analyzing Malformed Zip Files Didier Stevens
 How To Create A Zip File From Azure Blob Storage Container
How To Create A Zip File From Azure Blob Storage Container
 Increase In Drive By Attack Socgholish Malware Downloads
Increase In Drive By Attack Socgholish Malware Downloads
 I Want To Download Multiple Images As A Zip File By
I Want To Download Multiple Images As A Zip File By
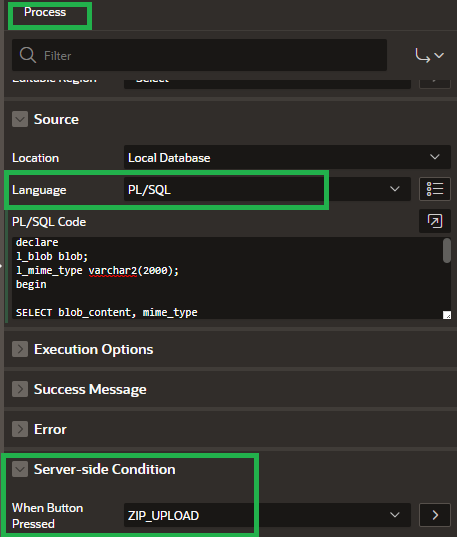
 Create A Download Zip Button In Oracle Apex Apex Cornies
Create A Download Zip Button In Oracle Apex Apex Cornies

How To Instance Blob With Zip File Issue 25 Eligrey
 Duri Campaign Smuggles Malware Via Html And Javascript
Duri Campaign Smuggles Malware Via Html And Javascript
 Upload Large File To Azure Storage From Browser With Jquery
Upload Large File To Azure Storage From Browser With Jquery
New Html Smuggling Attack Alert Duri Menlo Security
 Use Azcopy To Upload Data To Azure Blob Storage
Use Azcopy To Upload Data To Azure Blob Storage
 Using Sqlcl To Write Out Blobs To Files In 20 Lines Of Js
Using Sqlcl To Write Out Blobs To Files In 20 Lines Of Js
 How Can I Load Gltf Blob File Questions Three Js Forum
How Can I Load Gltf Blob File Questions Three Js Forum

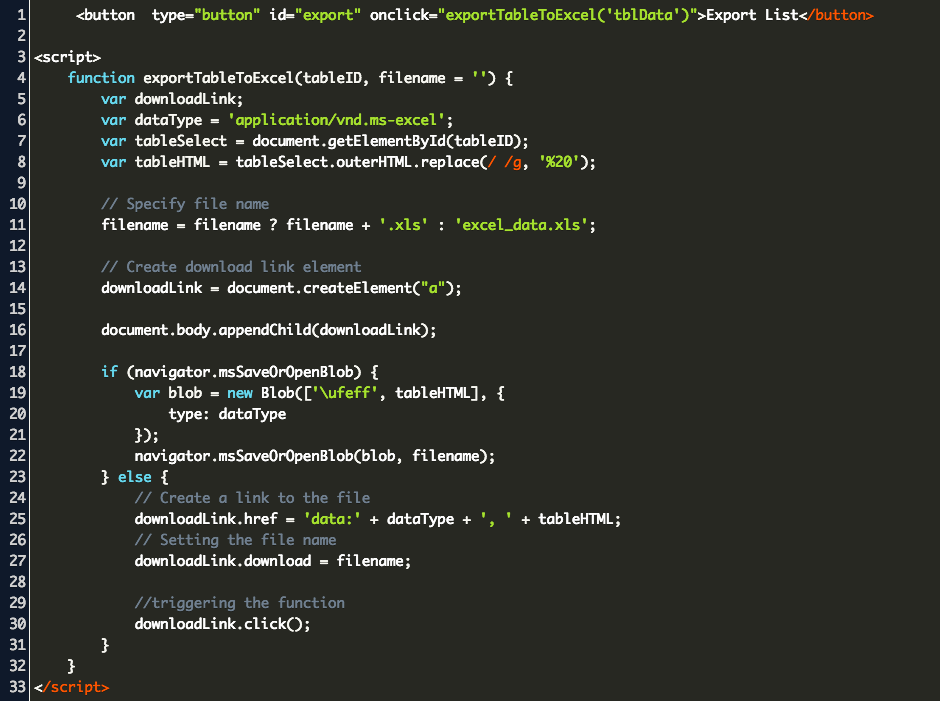
 Javascript Save Table As Excel Code Example
Javascript Save Table As Excel Code Example
How To Instance Blob With Zip File Issue 25 Eligrey
Creating Zip Files In Salesforce Red Argyle
 Create Csv File Javascript Code Example
Create Csv File Javascript Code Example
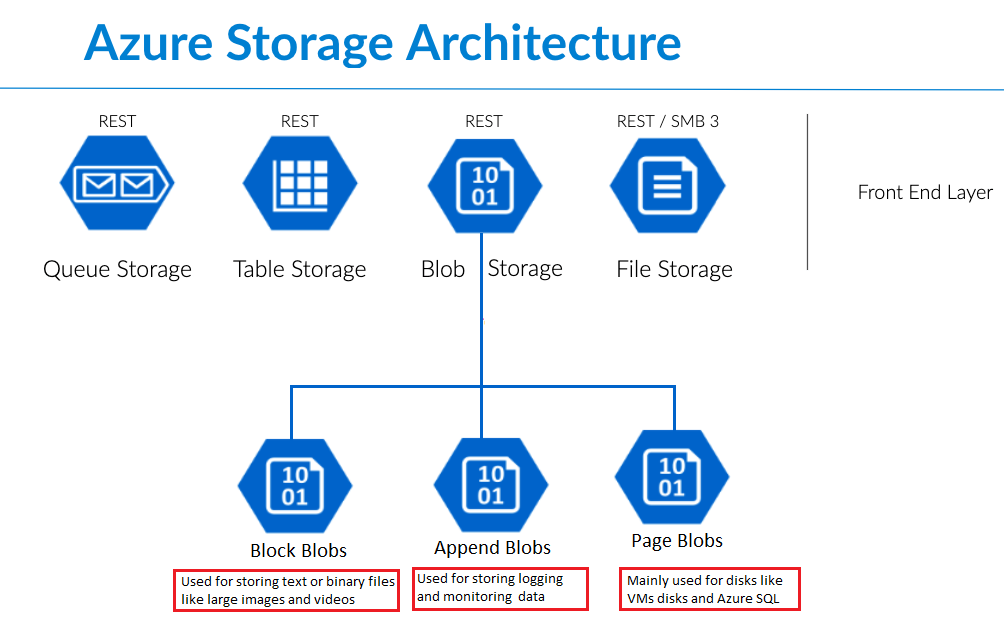
 What Is Blob Azure Blob Storage Amp Features Geek Culture
What Is Blob Azure Blob Storage Amp Features Geek Culture
 Franky S Notes How To Unzip Automatically Your Files With
Franky S Notes How To Unzip Automatically Your Files With

0 Response to "27 Javascript Blob Zip File"
Post a Comment