33 How To Open Javascript In Chrome
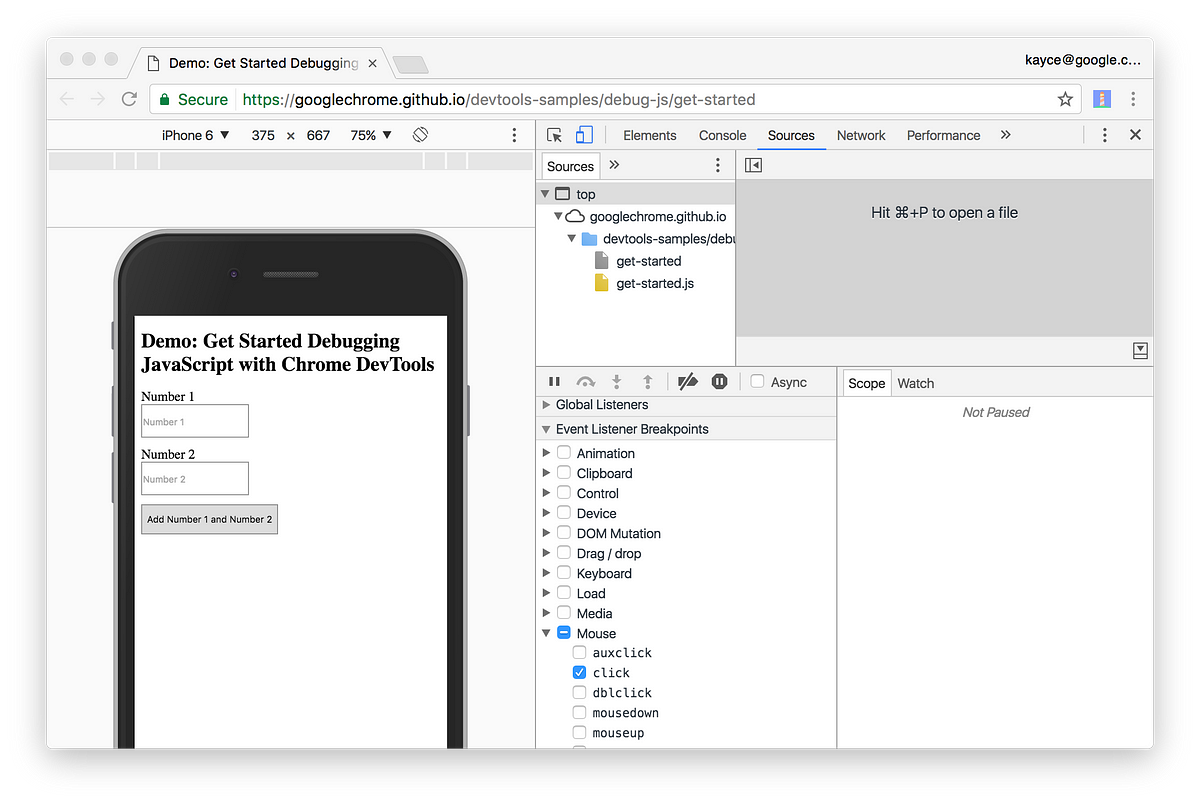
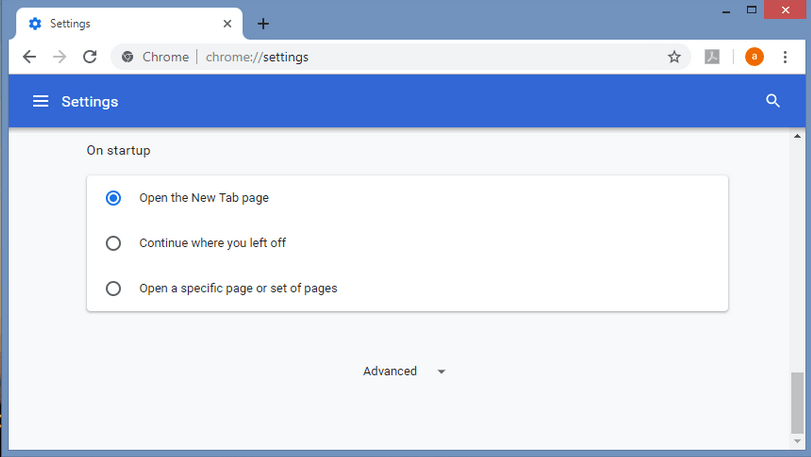
With console.log (), you need to manually open the source code, find the relevant code, insert the console.log () statements, and then reload the page in order to see the messages in the Console. With breakpoints, you can pause on the relevant code without even knowing how the code is structured. Opening pages using Window.open with a different window name will open in a new browser window like a popup, OR open in a new tab, if the user configured the browser to do so. EDIT: A more detailed explanation: 1. In modern browsers, window.open will open in a new tab rather than a popup. 2.
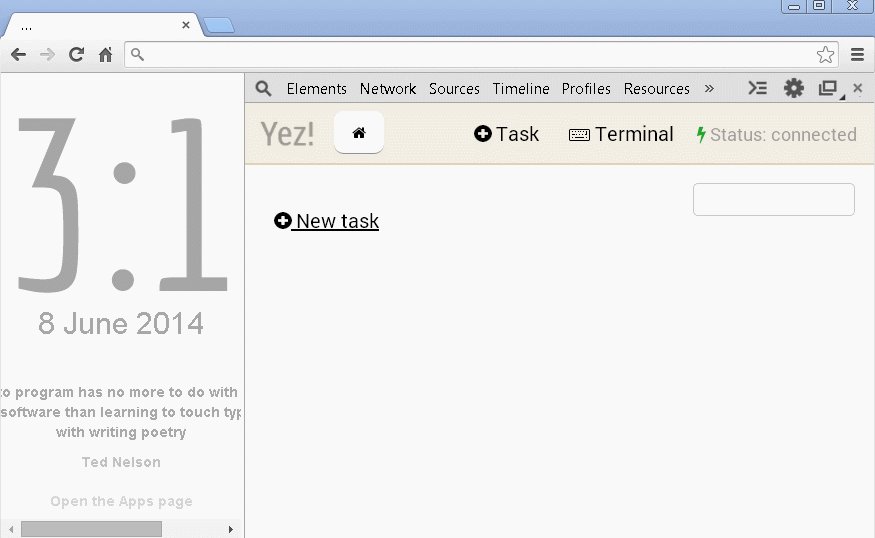
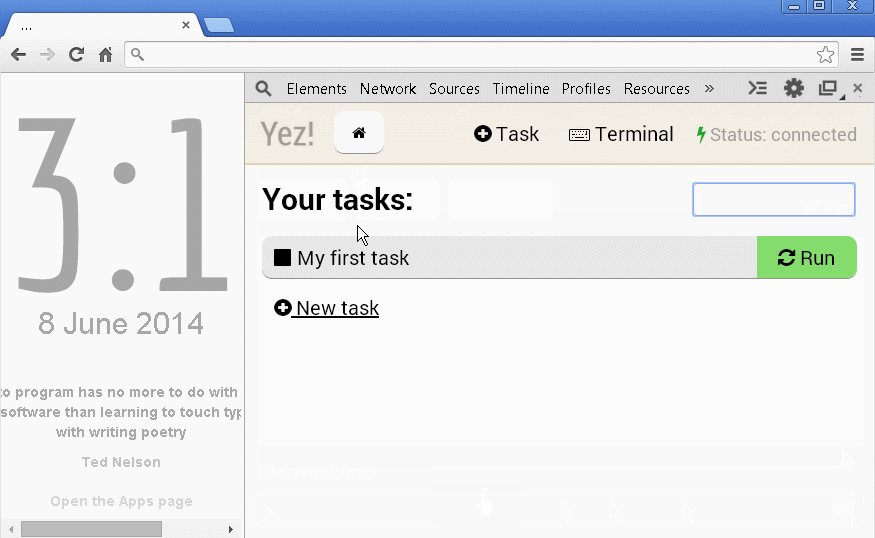
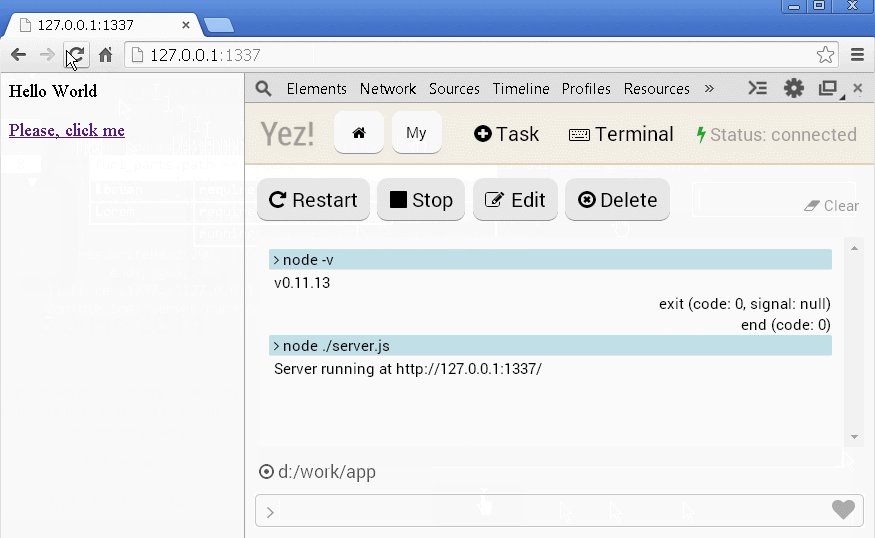
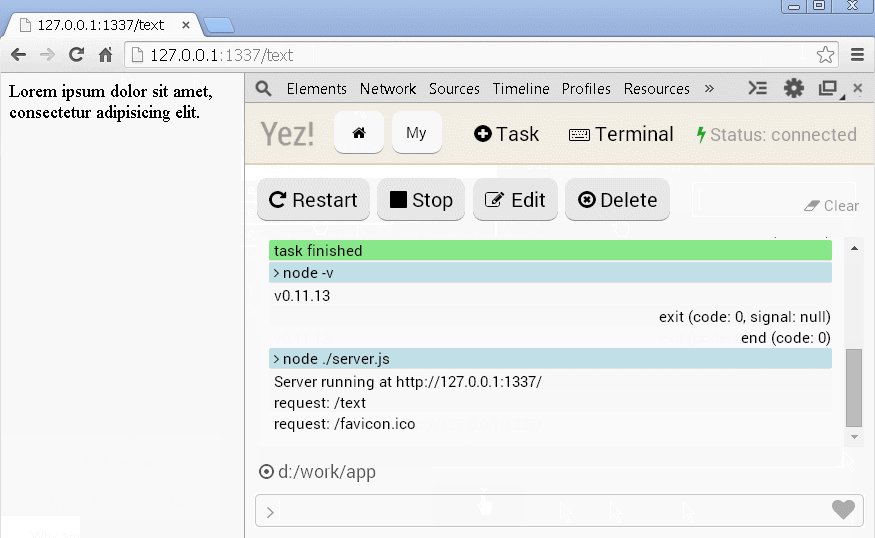
 Developing Node Js Applications With Google Chrome
Developing Node Js Applications With Google Chrome
30/12/2015 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...

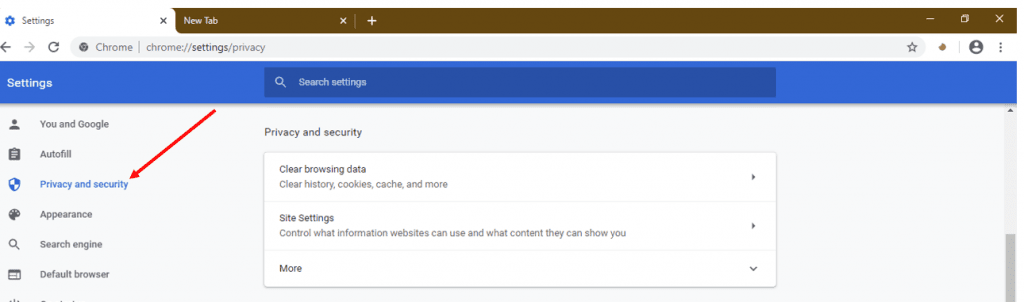
How to open javascript in chrome. Aug 14, 2020 - Figure 1. The Inspect option · Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). See Get Started With Viewing And Changing CSS. Open the Console panel to view logged messages or run JavaScript Once you're in DevTools, open the Command menu by pressing Control + Shift + P (Windows) or Command + Shift + P (Mac). Advertisement. In the search bar of the Command menu, type "JavaScript", select "Disable JavaScript", and then press the Enter key to run the disable JavaScript command. JavaScript is now disabled for this site. 1. Open Chrome browser > click on 3-dots menu > Settings > Site Settings > JavaScript.. 2. On JavaScript screen, make sure JavaScript is Blocked and click on the ADD button under Allow section.. 3. On the next screen, type URL of the website for which you want to Enable JavaScript and click on the ADD button.. Similarly, you can Add more websites for which you want to Allow JavaScript in Chrome.
How to Open Google Chrome's JavaScript Console See JavaScript: Tips and Tricks for similar articles. You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Jul 03, 2018 - You should see the output in console if you are using console.log or similar to test. You can edit the current web page that you have open or run scripts, load more javascript files. (Just note: this snippets are not stored on as a js file, unless you explicitly did, on your computer so if you remove chrome ... 14/11/2014 · 2 Answers2. Active Oldest Votes. 2. This only happens from inside the app window. If you call window.open from the background page, it will open in Chrome. So, send it to your background page: // app window function openInChrome (url) { chrome.runtime.sendMessage ( {action: "openURL", url: url}); } // background chrome.runtime.onMessage.
Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. Home › how to open javascript console in firefox › how to open the javascript console › how to open the javascript console in chrome. 34 How To Open The Javascript Console Written By Joan A Anderson. Wednesday, September 1, 2021 Add Comment Edit. Apr 18, 2018 - It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. ... This tutorial is designed so that you can open up the demo and try all the workflows yourself. When you physically follow along, you're more ...
Select Chrome from the Apple/System bar at the top of the screen. Select Preferences... from the drop-down menu. In the left-hand column, select Privacy and security from the list. Under the Privacy and security section, click Site settings. Under the Content heading, select the JavaScript. Here's how to enable JavaScript in Chrome on Windows 10. Visit Business Insider's homepage for more stories. 10 Things in Tech: Get the latest tech trends & innovations Learn How to Enable Javascript on Google Chrome on Windows 10. It is simple process to allow and turn on javascript on google chrome on Windows 10, follow th...
It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. Aug 14, 2020 - This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript. ... Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert ... How do I open JavaScript on Chrome? Enable JavaScript in Chrome Click the "Customize and Control" button. Select the "Settings" menu item.
how to open new tab in chrome using javascript. target attribute provides an easy and simple way to open the linked URL in the new browser window or tab. Method 2: Press Ctrl (+ Shift) Key and Click on Link to Open in New Tab Press and hold down on Ctrl key, and click on the link to open the destination page in a new background tab (not in ... Window.open javascript. Window open() Method, open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace). Parameters: This Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Aug 14, 2020 - Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. ... When building or debugging a page, it's often useful to run statements in the Console in order to ...
Dec 05, 2019 - Here's how to enable JavaScript in Chrome on Windows 10. ... Click the three dots to open the drop-down menu. The developer console is a tool which logs the information associated with a web page, such as JavaScript, network requests, and security errors. (It does other things, too, but this is all that re... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
I am quite sure that the best you can do using JavaScript is show a message to the user and tell them to open the file in Chrome instead. JavaScript does not have the right to execute an external application such as Chrome. See http://www.w3schools /js/js_browser.asp for information about detecting the browser using JavaScript. This guide will step you through the process of getting JavaScript enabled in Google Chrome. ... In the top-right corner of the Chrome window you'll see the Customise menu icon - it looks like three little black dots on top of each other - click it. This tutorial is intended to be completed in order. It assumes that you understand the fundamentals of web development, such as how to use JavaScript to add interactivity to a page. # Set up the demo and DevTools. This tutorial is designed so that you can open up the demo and try all the workflows yourself.
With your question I assume that you want to write some javascript function and run it to check its output. If that’s the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ... Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar. To start open console just by: Open your Chrome browser and Go to settings button in the Top right corner of your chrome browser and choose option More tools. Under More tools option you will see few more option, choose Developer tools option. Or simply hit Ctrl+Shift+I key to open the Console window inside Developer tools option.
Instructions on how to enable (activate) JavaScript in web browser and why. JavaScript can be enabled from the "Settings" menu of the Chrome browser. We will open settings from the menu below. Alternatively we can use the following URL in order to access the JavaScript setting screen directly. May 23, 2020 - Run custom Javascript, each time you visit a website
Open your Microsoft Edge browser. Click on the three-dot icon in the top right corner to open the Menu tab. Choose the "Settings" item on the Menu tab. Now click on "Cookies and site permissions" in the left-hand Settings pane. Select "JavaScript". Turn on "Allowed (recommended)". Nov 08, 2011 - Ctrl + Shift + J to open Developer Tools and bring focus to the Console. Ctrl + Shift + C to toggle Inspect Element mode. ... Press the F12 function key in the Chrome browser to launch the JavaScript debugger and then click "Scripts". Jun 09, 2021 - It also allows to trace the code step by step to see what exactly is going on. We’ll be using Chrome here, because it has enough features, most other browsers have a similar process. ... Your Chrome version may look a little bit different, but it still should be obvious what’s there. Open the example page in ...
9/6/2021 · Mac users who wish to turn on JavaScript in Chrome can do so in just a few easy steps: Launch your Chrome browser and navigate to the Chrome menu. After this, select the “Preferences” menu. Click the “Under the Hood” tab. With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. Webex by Cisco is the leading enterprise solution for video conferencing, online meetings, screen share, and webinars. Web conferencing, cloud calling, and equipment.
With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ... 14/9/2019 · Open Console From Menu. We can open the JavaScript Console of theGoogle Chrome from the right menu. We will click to the right menu like below and hover to the More tools. Google Chrome More Tools Menu. There some options will be listed under the more tools menu where we will click to the Developer tools like below. Google Chrome Developer Tools In Chrome 58, which is currently Canary, the Timeline panel has been renamed to the Performance panel, the Profiles panel has been renamed to the Memory panel, and the Record JavaScript CPU Profile feature on the Profiles panel has been moved to a more hidden location.
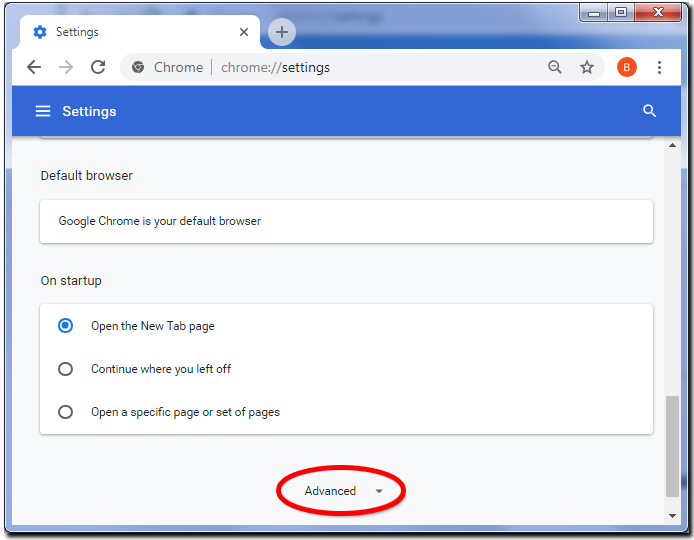
Enable JavaScript in Google Chrome. First step: You need to open the settings on Google Chrome by click the menu icon in the upper right corner of the browser to the right. And choose Settings from selection popup. From Settings, click " Show advanced settings…. ". It's located at the very bottom of the Settings section. 7/12/2017 · Try this: var openUrl = window.open ('url'); It will use the default browser to open the specified url. Share. Improve this answer. answered Dec 7 '17 at 14:21. Prashant Devs. Prashant Devs. 47 4. Mar 22, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
I am a developer and I need open chrome setting by javascript. How can I do it? If it doesn't support because of security reason. Please give me a link to google that mentions this problem. I need send it to my customer. Thank a lot. Möglicherweise wurden die Community-Inhalte nicht überprüft ... If you're using Chrome on Windows, disabling JavaScript on Chrome is a simple process: Launch Google Chrome. Click on the three vertical lines in the right corner of the browser window to open ...
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
How To Use Chrome Devtools And The Console Tab To Learn
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 Debugging Javascript In Google Chrome Sharepoint Spguides
Debugging Javascript In Google Chrome Sharepoint Spguides
 Learn How To Debug Javascript With Chrome Devtools By
Learn How To Debug Javascript With Chrome Devtools By
 Deactivating Javascript Firefox Chrome And Ie Ionos
Deactivating Javascript Firefox Chrome And Ie Ionos
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
How To Enable Javascript In Google Chrome On Windows 10
 How To Browse And Open Folders And Files With Google Chrome
How To Browse And Open Folders And Files With Google Chrome
How To Enable Javascript In Google Chrome On Windows 10
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
:max_bytes(150000):strip_icc()/001-disable-javascript-in-google-chrome-4103631-7c0a7552e7084bf691f0895486191f99.jpg) How To Disable Javascript In Google Chrome
How To Disable Javascript In Google Chrome
 How To Enable Javascript In Google Chrome
How To Enable Javascript In Google Chrome
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
 How To Open Javascript Console In Chrome
How To Open Javascript Console In Chrome
How To Enable Javascript In Google Chrome On Windows 10
 Use Chrome Development Tool To Do Self Study On Some
Use Chrome Development Tool To Do Self Study On Some
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Enable Javascript On Google Chrome Enablejavascript
How To Enable Javascript On Google Chrome Enablejavascript
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
How To Create And Test Chrome Extension With External
 How To Enable Javascript In Different Browsers Webmoney Wiki
How To Enable Javascript In Different Browsers Webmoney Wiki
 How To Enable Javascript In Chrome And Firefox On Windows And
How To Enable Javascript In Chrome And Firefox On Windows And
 How To Open Javascript Console In Google Chrome
How To Open Javascript Console In Google Chrome
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 How To Open A Url In Google Chrome With A Specific Window
How To Open A Url In Google Chrome With A Specific Window
/how-to-enable-java-in-chrome-4770854-2-5ba9b2fe464742c6a38e87d3b1772e9c.png)
0 Response to "33 How To Open Javascript In Chrome"
Post a Comment