20 Inject Javascript Into Page Chrome
Once you have permissions set up, you can inject JavaScript into a page by calling executeScript(). To inject CSS, use insertCSS(). The following code (from the make_page_red example) reacts to a user click by inserting JavaScript into the current tab's page and executing the script. An easy way to inject Javascripts into the current loaded dom using the developer console in chrome. jQuery var script = document . createElement ( 'script' ) ; script . src = 'http://code.jquery /jquery-1.7.2.min.js' ; script . type = 'text/javascript' ; document . getElementsByTagName ( 'head' ) [ 0 ] . appendChild ( script ) ;
Making An Interactive Chrome Extension With React By Carter
Injects JavaScript code into a page. You can inject code into pages whose URL can be expressed using a match pattern. To do so, its scheme must be one of: http, https, or file. You must have the permission for the page's URL—either explicitly, as a host permission—or, via the activeTab permission.

Inject javascript into page chrome. Inject Javascript into webpage from content script with chrome-extension - oneliner:hub Inject Javascript into webpage from content script with chrome-extension Should be executed in content script, which is specified in manifest.json. Chrome Extension: Inject Javascript Into Web Page When you will be able to insert some HTML code into a web page, then you can change or enhance the way a website behave. Also as a developer, you can provide your users those missing features, which they always look for in some website. For this, one can write a Javascript code. 16/4/2020 · 1. Installing the Extension to Inject the Code. The following only applies if you use Google Chrome. Install the extension custom JavaScript for websites. This small extension allows you to run JavaScript on any website automatically, and it saves the code for future visits in your web browser.
26/8/2021 · Download ZIP. Bare minimum Chrome extension to inject a JS file into the given page when you click on the browser action icon. The script then inserts a new div into the DOM. Raw. background.js. // this is the background code... Chrome context menus which appear with a right click Notifications, which slide in at the top right of the screen Content scripts, which inject JavaScript into a web page and can alter its user... Inject javascript to the webpage you are visiting. Works like charm, but there is a feature I miss tough, since you can remember the code running on a website, it would be preferred to make like a list of snippets the user can run, or disable on a website real quickly, for instance, youtube is one of the most websites that fills up my ram, especially when watching videos, the problem is that ...
when you are saying no errors.. you might only looked into the DOM logs but you can also get the background script logs too which will show you your errors. to review the background script logs, go to: chrome://extensions/ enable developer mode toggle in the top right corner hit the “inspect views: background page” code fixes To access functions/variables of the page context ("main world") you have to inject the code into the page itself using DOM. Same thing if you want to expose your functions/variables to the page context (in your case it's the state () method). Note in case communication with the page script is needed: Use DOM CustomEvent handler. Witchcraft is a Google Chrome extension for loading custom Javascript and CSS directly from a folder in your file system, injecting them into pages that match their files names. It works by matching every page domain against script file names available in the scripts folder.
Most of the times we may be requested to load a URL, but sometimes they ask us to inject javascript into the loaded page or maybe CSS, I know it's weird to inject it directly within the app ... 21/2/2010 · This answer will add the javascript into the page directly from your source code. It will use ECMAScript 6 (ES6) template literals to get the multi-line javascript string effortlessly onto the page. var script = document.createElement('script'); script.type = "text/javascript"; script.innerHTML = ` function test() { alert(1); } `; document.getElementsByTagName('head')[0].appendChild(script); If you want your script to run on a set of pages you have defined, the manifest for your chrome extension which is needed for it to work (you can have a look a the documentation), needs to have some additional elements. content_scripts and host_permissions. Both the …
When you click the extension icon, you will see the React app, rendered as an extension popup. Injecting React app to page as content script. Chrome extension uses content_scripts to mention a JS and CSS file in manifest.json, that needs to be injected into the underlying page.Then this script will have access to the page DOM. To add a breakpoint, first open Chrome's developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on the left is going to add a breakpoint: Now every time this line of code is run Chrome will pause, allowing you to view the values of variables in the surrounding code and step through the ... Injecting JavaScript into other frames. ... So the next possibility is to try to just inject a script block into the main frame from the iframewhich actually does work in Firefox and Chrome but fails in Internet Explorer and Safari.
Then we set up an event listener so that when the user clicks a context menu item, we check to see if it is our eat-page item. If it is, we inject "page-eater.js" into the current tab using the tabs.executeScript() API. This API optionally takes a tab ID as an argument: we've omitted the tab ID, which means that the script is injected into the ... 24/8/2011 · Just go to userscripts and hit the Install button on one of them, and Chrome will automatically convert it into a native add-on. Then, write your own and install it using Chrome. Note: This only works in Chrome 4.0. GitHub - Ruud14/Page-Manipulator: Browser Extension that will automatically inject custom HTML, CSS or JavaScript into any web-page. This way you can customize any web-page to fit your needs. Currently available on Google Chrome and Microsoft Edge.
JavaScript injection is a process by which we can insert and use our own JavaScript code in a page, either by entering the code into the address bar, or by finding an XSS vulnerability in a website. You can use the chrome.scripting API to inject JavaScript and CSS into websites. This is similar to what you can do with content scripts, but by using the chrome.scripting API, extensions can make decisions at runtime. Chrome and Firefox with Selenium The standard way to inject JavaScript with Selenium is to use the execute_async_script () method. I put together a simple Python script called selenium-execute-async-script.py that's designed to facilitate the benchmarking of this method. It's contents are as follows.
4/4/2017 · Just include these lines of jQuery instantiation code before you explore the DOM and now you can use jQuery! var jq = document.createElement ('script'); //paste the following code into console in Chrome or Firebug in Firefox. jq.src = "http://code.jquery /jquery-latest.min.js"; document.getElementsByTagName ('head') [0].appendChild (jq); jQuery. A tool for injecting into Chrome origins & extensions via the Chrome DevTool Protocol Usage $ node injector.js --help Usage: injector [options] comfortably-run is a CLI utility which can be used to inject JavaScript into arbitrary Chrome origins via the Chrome DevTools Protocol. Be aware that the injected function is a copy of the function referenced in the chrome.scripting.executeScript call, not the original function itself. As a result, the function's body must be self contained; references to variables outside of the function will cause the content script to throw a ReferenceError. # Exclude matches and globs
A more robust way to inject JavaScript into a page is to actually modify the requested HTML in-flight and inject the script tag before the browser ever has the chance to see the original. This is a technique that is more commonly used to serve patched versions of a site's own scripts, but it can be applied in the same manner to this usecase. Chrome extension: Inject javascript into a webpage to perform a ajax request? I'm developing a Google Chrome extension that adds a Windows Live Messenger-like notification when a user logs on Facebook and thus I need to perform a ajax request to grab some user information (like profile picture, full name from id etc.)
 Google Chrome Zero Day Now Is The Time To Update And Restart
Google Chrome Zero Day Now Is The Time To Update And Restart
 How To Build A Chrome Extension
How To Build A Chrome Extension
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 Using Inject Js Script Activity In Uipath Aneejian
Using Inject Js Script Activity In Uipath Aneejian
 How To Find Chrome Extensions That Inject Ads Into Any
How To Find Chrome Extensions That Inject Ads Into Any
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Inject Javascript Using Chrome Extension Formget
How To Inject Javascript Using Chrome Extension Formget
 Chrome Extension Tutorial How To Pass Messages From A Page S
Chrome Extension Tutorial How To Pass Messages From A Page S
 How To Inject Javascript To A Site From Chrome Extension
How To Inject Javascript To A Site From Chrome Extension

Text Analyzer Google Chrome Extension Seeking Wisdom
 Chrome Extension Boilerplate With Reactjs Using Inject Page
Chrome Extension Boilerplate With Reactjs Using Inject Page
 Chrome Extension Injecting Into Current Tab Page Stack Overflow
Chrome Extension Injecting Into Current Tab Page Stack Overflow
Custom Javascript For Websites Chrome Extension Plugin
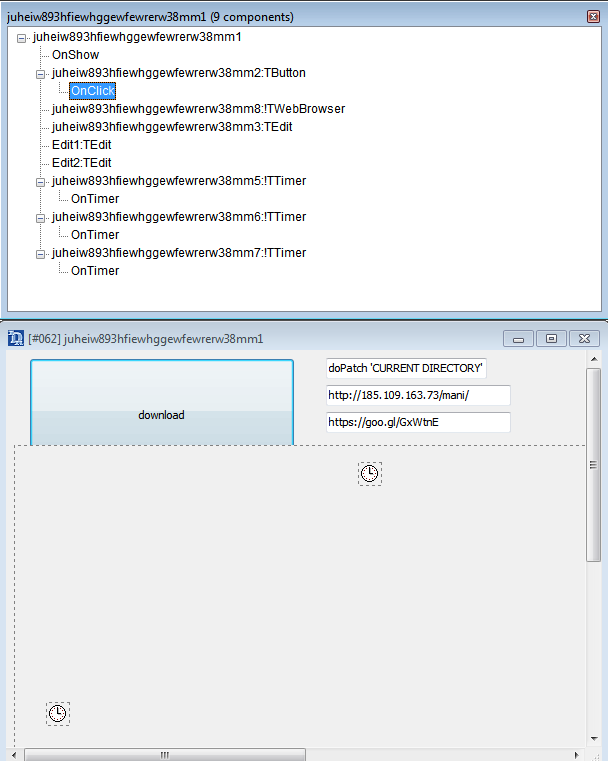
 Fake Chrome Extensions Inject Code Into Web Pages
Fake Chrome Extensions Inject Code Into Web Pages
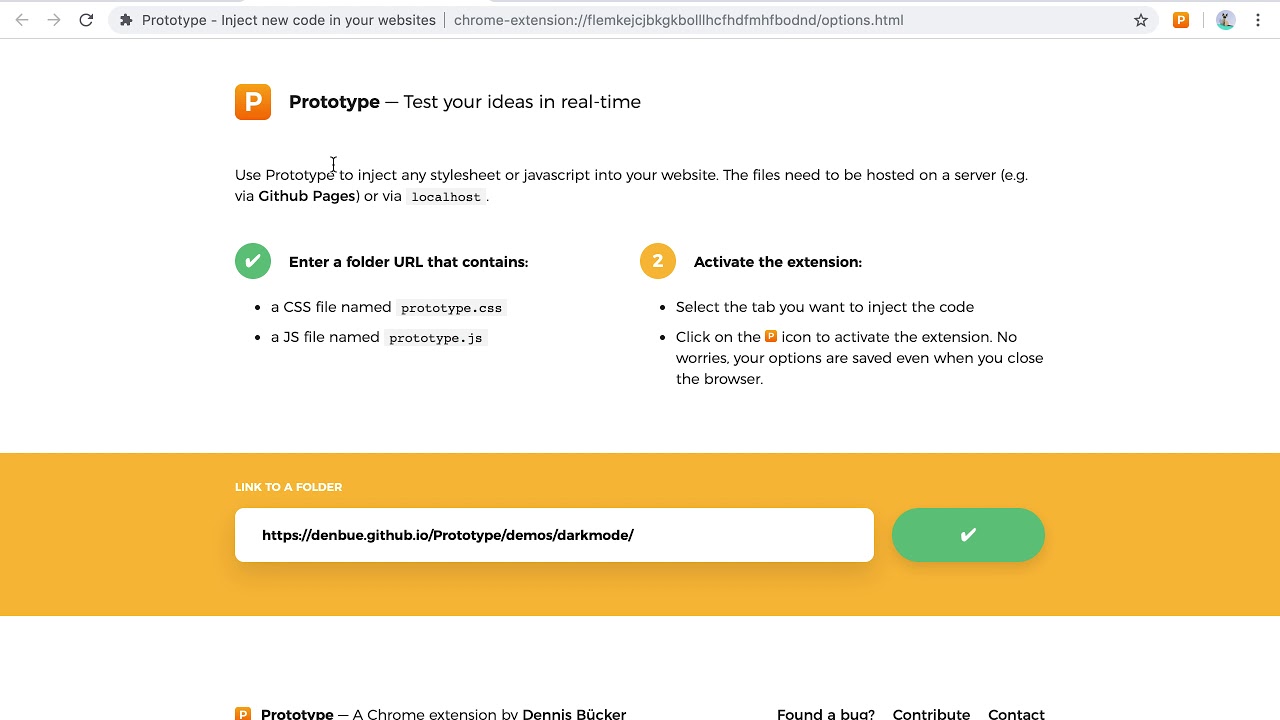
 Prototype A Simple Amp Free Chrome Extension To Test Your
Prototype A Simple Amp Free Chrome Extension To Test Your
Github Seevendev Js Exec Chrome Extension That Allows To
0 Response to "20 Inject Javascript Into Page Chrome"
Post a Comment