25 Count How Many Times A Button Is Clicked Javascript
Using a JavaScript timing event, you can create a stopwatch that counts the time when clicked on the start button and stops counting when clicked on the stop button. Here is a JavaScript and HTML code for creating a stopwatch. <script> var c=0 var t function timedCount() { document.getElementById('txt').value=c c=c+1 t=setTimeout("timedCount ... count how many times a radio button is selected and ans is shown in a text box. Actually i am making a voting software for counting votes i wanna count how many times a radio button is selected and it should be static so that every time after refreshing my page by clicking button data stays there.
 Trigger Button Click On Enter Key Javascript Code Example
Trigger Button Click On Enter Key Javascript Code Example
It was to count the number of times a button was clicked by using a class level variable. I keep getting a count of 1. We won't have class until monday, so I can't ask him for help as he left out of town this evening. Private intCount as Integer 'Class level variable example code: sub button click() intCount += 1 me.lblCount.Text = intCount ...

Count how many times a button is clicked javascript. Jan 10, 2019 - After that, the outer function will be called every time the user clicks on the button and it will increment the counter by 1, so the counter will always contain the accurate number of button clicks. ... One of the most popular patterns in JavaScript, the Module pattern, contains closures in ... May 08, 2015 - Participate in discussions with other Treehouse members and learn. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
28/1/2021 · We have given a button, and the task is to count how many times the button is clicked using JavaScript. Approach: First, we will create a HTML button and a paragraph element where we display the button click count. When the button is clicked, the JavaScript function called. We declare a count variable and … Example. Increase the count variable by one, each time the button is clicked: 17/8/2021 · I n this tutorial, we are going to see how to count the clicks on a button in Java Swing. The following program simply creates a window and puts two buttons on it. The button updates a counter each time it is clicked. There is a label that displays the counter value. Java Program to count the clicks on a button:
8/8/2021 · Home › check how many times a button is clicked javascript › count how many times a button is clicked javascript › count the number of times a button is clicked javascript 36 Count How Many Times A Button Is Clicked Javascript Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. I tried to write a script that increments a variable value, every time a button is clicked. <script type="text/javascript"> // if the count variable is undefined, set its value to zero if (! count ...
JavaScript increment counter number on button click | Example code Posted February 4, 2021 May 16, 2021 by Rohit The purist way to do this would be to add event handlers to the button, to increment a counter number in JavaScript. clicks to store how many times we click on button show to set value to true or false depending if we want see number or not 2. Write functions IncrementItem, DecreaseItem and ToggleClick JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will show how to run a function when a button is clicked.
We can bring together all the techniques described above to produce a utility that counts the number of times a form button is pressed and therefore the number of times a file download is requested. First the JavaScript code to load either the hidden blank image, or the hidden floating frame, and display the form download button: Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript. Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. The variable called count keeps track of how many times the user clicks the button. The count is continually updated every time the button is clicked. let count = 0; This is the array of responses that will display to the user.
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. 22/7/2020 · 1. URL Button - Count how many times are clicked. I have a URL button that runs an import. Every time we click this URL button, it creates/import a set of data and I'd like to keep track of the revision of the data.. Therefore, every time I click this button, it change the field within the record to "Plus 1". Our button now shows the initial state value, which is 42. Event Handlers. Finally we can add an event handler so that whenever the button is clicked, the count is increased by 1. The first step is to use React's onClick synthetic event. We'll have it just display an alert whenever the button is clicked.
10/5/2018 · element.onclick = (function outer () { let counter = 0; return function inner () { counter++; console.log ('ID:' + element.id + 'Number of clicks: ' + counter); }; }) (); The counter variable will be unique for every button, so you will have information for each button how many times it was clicked. Share. Use an even handler that is triggered the first time the button is clicked. Create a variable that stores the current time at the time the button was first clicked (Assume you use a variable firstClickedTime, you would write this: var firstClickedTime = new Date ().getTime (); This gives you the number of milliseconds since 1970/01/01 - you've put an onClick event but that was equal to a submit... which I think results in a page refresh - you've cloned your element (hidden element), but you didn't append it to your html. Regarding my code, you don't actually have to count the times a button is pressed so you can eliminate count = 0; and count++; lines (unless you really need ...
when a button is clicked the Data should be auto filled upto that Count in a particular Column for example : Image 1 Click here -> Image If you see my image there is Count and Value as some Data like 'DEMO' When i enter count like 5 then the Data in Value = Demo should be printed that many times as Count is mentioned Under Column => H 17/4/2015 · So, if you want to count how many times 'say hello' was clicked, and then present it with 'Counting' button, use this code. The condition if (document.getElementById ('hello').onclick = "hello ()") { is not correct. work-for training purposes. In pushing a particular button a number of times it will alter the. "display panel" each click event until. interrupted by another button is clicked. I need to retain the number of clicks on the original button to. recommence the display at the point it was interrupted.
Assuming the gallery holds the URL you could put this code in the OnSelect property of your button to track clicks. Set(currentRecord, LookUp(CountOfClicks, URL = ThisItem.Hyperlink)); If( IsBlank(currentRecord), //create a new record when URL is new and start at 1 click Patch(CountOfClicks, Defaults(), {URL = ThisItem.Hyperlink, Clicks: 1}), //add clicks to a record when URL already exists ... May 10, 2018 - The counter variable will be unique for every button, so you will have information for each button how many times it was clicked. ... Not the answer you're looking for? Browse other questions tagged javascript jquery html or ask your own question. 7/4/2019 · Code: Dim counter As Long Private Sub CommandButton1_Click () counter = counter + 1 MsgBox "Times : " & counter End Sub Private Sub UserForm_Initialize () counter = 0 End Sub. The second, you put the counter on a sheet in a cell, so each time you press the button you increase the cell by one. Code:
Count number of times Button is clicked in JavaScript and jQuery; Count number of times Button is clicked in JavaScript and jQuery. Answered Active Solved. Ask Question. Last Reply on Oct 15, 2018 12:27 AM By pandeyism. 4149 Views 1 Replies 1 Answers himani895. Questioner. In the spacebar counter, you need to hit on the spacebar as many times as you do to calculate the number of work. The same rule applies to the click counter you have to make the number of clicks to calculate the total number of your clicks or work. You can get the click counter online and can play easily the click counter game. Keyboard click ... 12/2/2021 · Be a button element. Start counting at 0, which should be displayed inside the button. Increment the count by 1 each time it’s clicked, which should be displayed inside the button. Within...
This example demonstrates creating a view model class and applying various bindings to some HTML markup so that it reflects and edits the state of the view model · Knockout tracks dependencies. Internally, hasClickedTooManyTimes has a subscription on numberOfClicks, so when numberOfClicks ... Aug 30, 2014 - The counter is user specific because JavaScript is a browser based language which doesn’t communicate with a server at any point in time unless your code tells it to, if you want a total count of how many people have clicked the button the vote count would be a clear indication of that wouldn’t ... You can count clicks within a single request (for example, how many times a button was clicked after the page loaded). You cannot count clicks across requests (after you load another page or reload the current page).
I have a page where i want to count the number of clicks on a button. and the numbers are shown just below that button. I tried to search and found this. I think this will not count the total number of clicks: Keeping track of number of button clicks. I am familiar with javascript code, so any help would be useful. If you click the save button, your code will be saved, and you get a URL you can share with others. ... document. getElementById ("result"). innerHTML = "You have clicked the button "+ localStorage. clickcount +" time(s).";} else ... and try again, and the counter will continue to count ... Sep 03, 2020 - Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves. ... how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript
Jan 31, 2020 - So I have a 'add' button that is beside every item in an inventory and I'm trying to figure out how I could manipulate that button so that it works as a counter. My issue is these buttons were decl... Javascript - date, time, button, onclick, and innerHTML . Javascript. JavaScript is one of 3 basic components for web developments: HTML to define the content of web pages; CSS to specify the layout of web pages; JavaScript to program the behavior of web pages; Jul 2, 2007. #2. Something like. Range ("a1") = Range ("a1") + 1. added to the button code will increment A1 each time the button is clicked. You would need to have some code (on Workbook Open, possibly) to zero the value.
Apr 18, 2015 - I'm trying to count how many times a button is pressed, however I dont think this is right, because the count button keeps incrementing even if the 'Saying Hello' button isn't clicked Any thoughts... 6 Years Ago. This is simple to count how many times you clicked each individual button. To do this you will have to make a loop through the listview item count. It should be. Private Sub clickMe(sender As Object, ByVal e As EventArgs) Dim btn As Button = CType(sender, Button) Dim ProdMatch As Boolean = False For i As Integer = 0 To lvorder ...
 Count Clicks Using Javascript For Multiple Button Stack
Count Clicks Using Javascript For Multiple Button Stack
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks

 Add Button Number Incrementers Css Tricks
Add Button Number Incrementers Css Tricks
![]() How To Add A Click To Call Button On A Website With Html
How To Add A Click To Call Button On A Website With Html
 How To Add Buttons In Ag Grid Cells
How To Add Buttons In Ag Grid Cells
Github J Ricker Javascript Counter A Simple Javascript
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
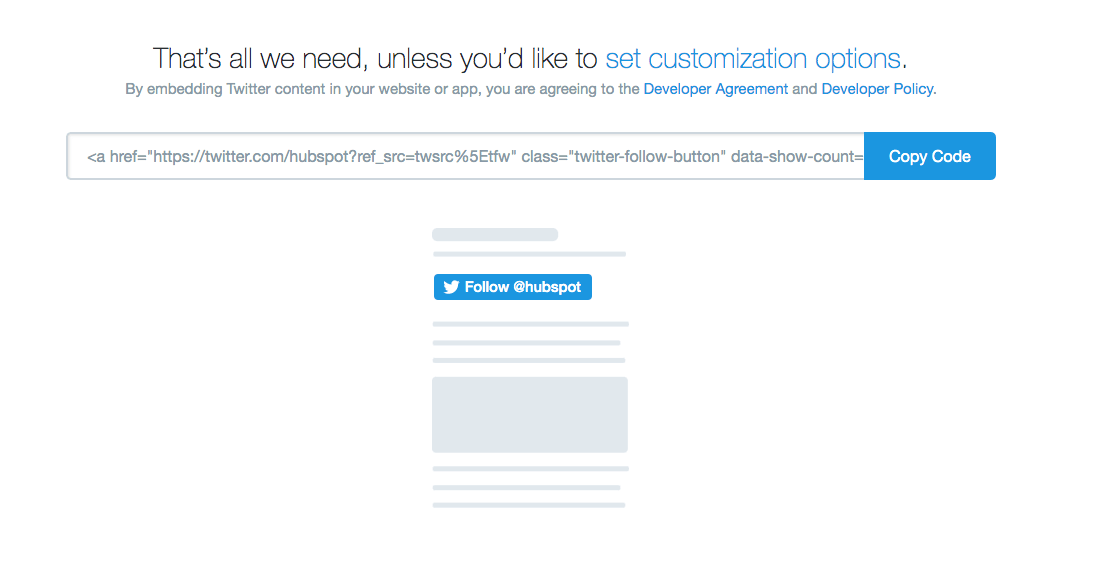
 How To Create Social Media Buttons For All The Top Social
How To Create Social Media Buttons For All The Top Social
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
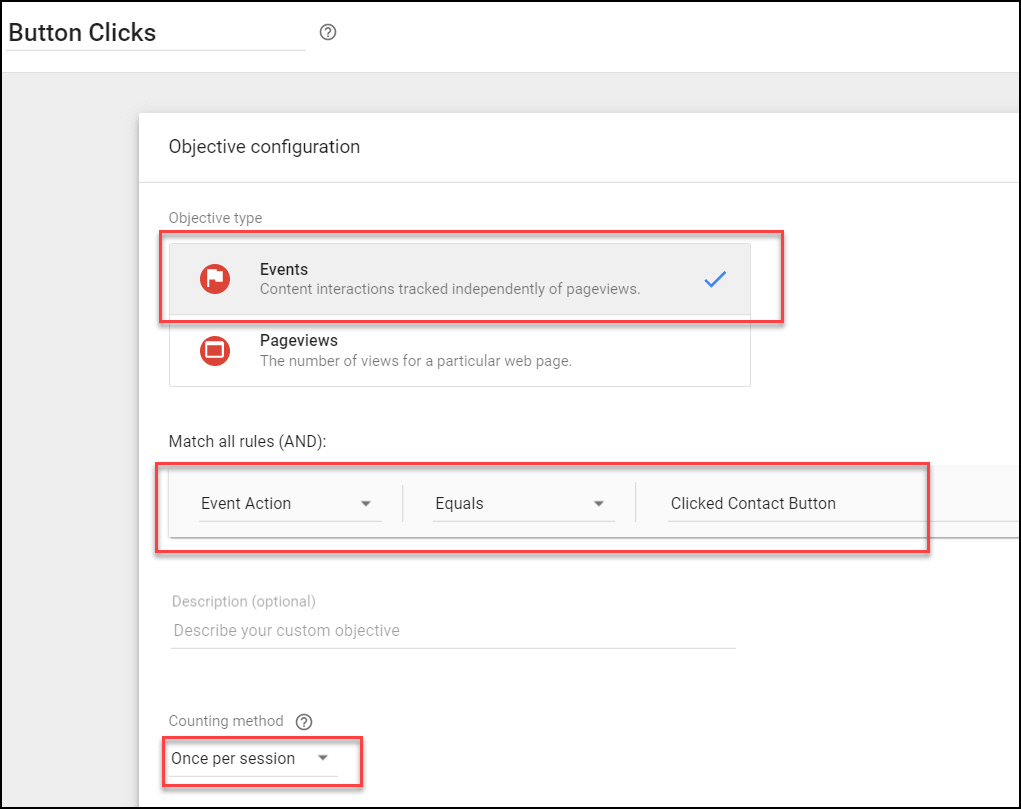
 Google Optimize How To Track Button Clicks Mixed Analytics
Google Optimize How To Track Button Clicks Mixed Analytics
 Javascript Button Click Even Is Firing Multiple Times Per
Javascript Button Click Even Is Firing Multiple Times Per
 How To Change Element Content In Sciter Js Sciter Js Sdk
How To Change Element Content In Sciter Js Sciter Js Sdk
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
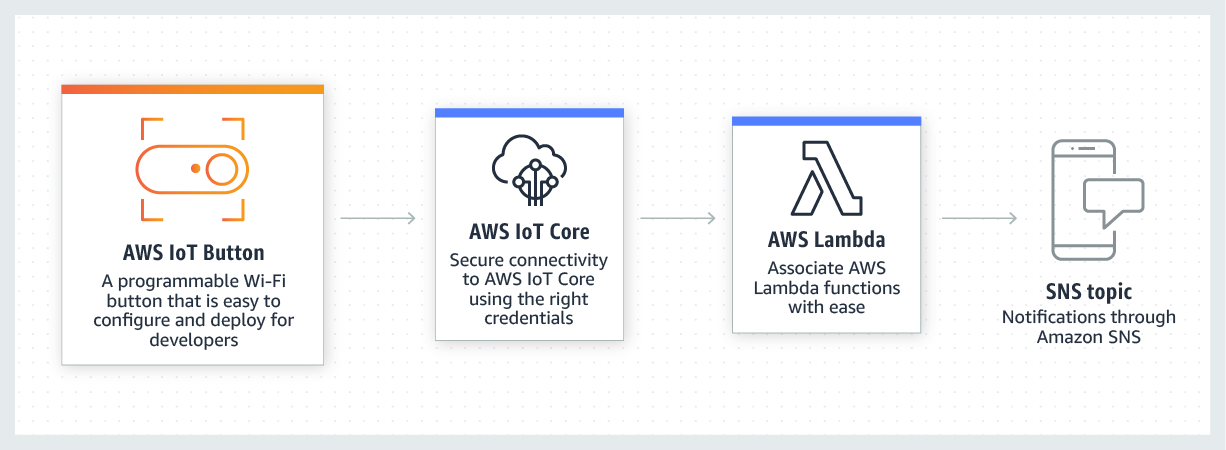
 Aws Iot Button Overview Cloud Programmable Dash Button
Aws Iot Button Overview Cloud Programmable Dash Button
 Detect When Button Is Clicked In Div With Jquery Stack Overflow
Detect When Button Is Clicked In Div With Jquery Stack Overflow
 Time To Start Tracking Your Button Clicks In Google Tag
Time To Start Tracking Your Button Clicks In Google Tag
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 How To Recreate The Ripple Effect Of Material Design Buttons
How To Recreate The Ripple Effect Of Material Design Buttons
Google Tag Manager Button Click Tracking Guide Loves Data
Introduction To Browser Events

0 Response to "25 Count How Many Times A Button Is Clicked Javascript"
Post a Comment