32 15 Puzzle Javascript Source Code
Your browser does not have Javascript 1.1 capabilities. You need Netscape 3+ or MSIE 4+ to see the puzzle simulation. 16/10/2011 · If nothing happens, download Xcode and try again. Go back. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Latest commit. jlfwong Create README.md. …. d7e6d5a on Mar 28, 2013.
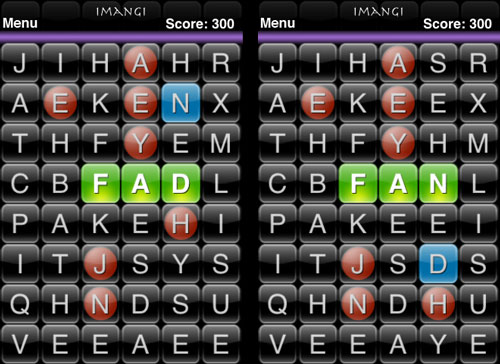
 Review Imangi For Iphone Is Addicting For Word Game Buffs
Review Imangi For Iphone Is Addicting For Word Game Buffs
We are building a crossword puzzle generator with JavaScript, HTML, and CSS. The idea is to take a big list of words, pick some random ones, and try to make a crossword puzzle out of them. We'll start by placing a word on a grid. Then we'll get another word that is a possible candidate to connect to that word. Then we'll do the same for ...

15 puzzle javascript source code. This is a web based logic puzzle game built by Martin Kool. The game's source code is licensed under MIT license and you can download and play the game on iOS, Android as well as on Windows and Windows Phone. The original game source code is unavailable, hence we have linked to its fork. Play 0hh1 0hh1 Source Code. 10. Javascript Pseudo 3D Racer May 30, 2020 - The code tested with gforth 0.7.2. It required a 64-bit system. See 15_puzzle_solver#Forth for a solver based on the same code. GitHub is where people build software. More than 65 million people use GitHub to discover, fork, and contribute to over 200 million projects.
Download the source code by clicking on the link below:https://code-projects /picture-puzzle-in-javascript-with-source-code/[For educational purposes only... 1024 JS Game. 1024 js game is powered by HTML5 and JavaScript, it is a 3D puzzle game with a colourful user interface. To play the game, you have to move the cube to the endpoint through the tile grid while also avoiding to fall into the holes in less than 1024 moves to beat the high score. Demo Download. Apr 22, 2017 - O.o \$\endgroup\$ – OddDev Apr 20 '17 at 14:15 · \$\begingroup\$ @OddDev codereview.stackexchange /users/37811/… \$\endgroup\$ – Koray Tugay Apr 20 '17 at 14:21 ... Not the answer you're looking for? Browse other questions tagged javascript beginner html5 canvas sliding-tile-puzzle or ask ...
Apr 02, 2020 - Rearrange the pieces in order with as fewer moves as possible. Feb 24, 2012 - In one of my articles I wrote about My First Windows 8 Application – Metro Puzzle there I talked about Windows 8 Metro application and demonstrate how to build app for Win 8, the application I built was Puzzle 15. later I started to get requests to explain the steps for building that game ... Download source code - 477.87 KB; Introduction . In one of my articles I wrote about My First Windows 8 Application - Metro Puzzle there I talked about Windows 8 Metro application and demonstrate how to build app for Win 8, the application I built was Puzzle 15. later I started to get requests to explain the steps for building that game.
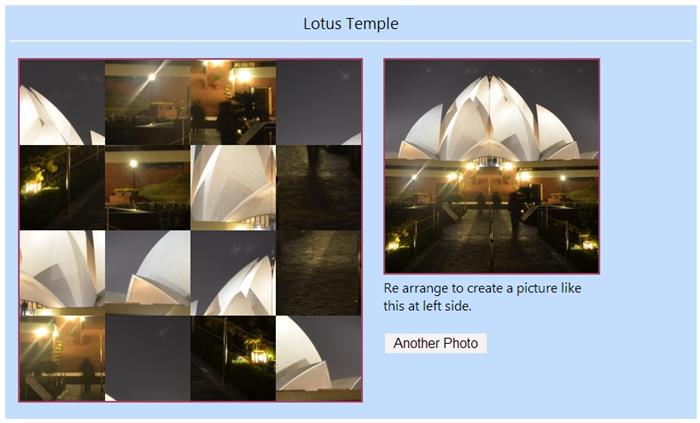
12/1/2021 · Puzzle Game using JavaScript with Source Code. The Puzzle Game with Source Code is a project that is a single-player game where your common goal is to rearrange the given puzzle correctly. The game is compose of different images from a different country you need to be familiar with it to solve the puzzle faster. Download Source code for "PUZZLE GAME" with Javascript CSS, and Canvas. This game is an interesting game. The player has to solve the image puzzle and form the original image. The user can play the game until he/she completes the puzzle. PUZZLE GAME with Javascript. Making of the Game. The Puzzle Game project is simply in HTML, CSS, and ... The fifteen puzzle (also known as gem puzzle, boss puzzle, game of fifteen, or mystic square) is a math puzzle that serves as a great introductory exercise for learning how to write games in JavaScript. It takes less than two hundred lines of JavaScript code to create the fifteen puzzle game board and the logic behind it.
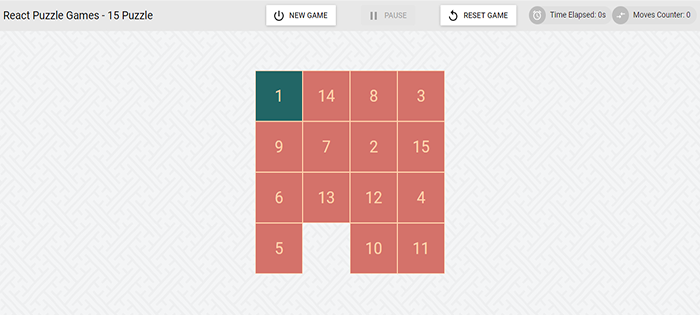
Get Free 15 Puzzle now and use 15 Puzzle immediately to get % off or $ off or free shipping The aim of this challenge is to use HTML, CSS and Javascript to create an interactive sliding puzzle. Step 1: Creating 9 tiles from a single picture, using CSS Our aim is the use a single picture file called flower.png and to create 9 CSS classes for each tile of the picture as displayed below: We will create our tiles using DIV tags. We will use the flower.png picture file as the background ... 15 puzzle game built with React, Material-UI, and styled-components - react-puzzle-games/15-puzzle
26/4/2013 · I'm fresh new to java script and still having trouble with most of the code concepts. One of my class assignment this week is to create a 15 puzzle game java script. I've gotten thus far but now I stuck, I've been searching around for help and found the forum, so I take a chance to seek help from here and hopefully I could get some aid from skilled members. In the following video I show how to code picture puzzle game using vanilla Javascript, without any framework or library.This is the Part 1 where we create t... Picture Puzzle is a web browser game developed and designed using HTML, CSS, Javascript, Jquery. This web-based game has features like Image Complete with Mouse drag Functionalities. Users can also coun their steps and their time required/spent to play the game as the game's code has Also Step Count and Time Count Functionalities. Players can also switch to Difficulty Mode in order to make the ...
I wish I knew the name for this kind of puzzle. basically, you switch around the tiles to get the correct picture then you get a lovely image that says... May 22, 2020 - Hey yo! In this post we are going to be creating a game with basic web design skills. All you need is basic knowledge of HTML, CSS and JavaScript. The game we are making is the popular 8 Puzzle Game… Javascript source code for 2048 puzzle. GitHub Gist: instantly share code, notes, and snippets.
Oct 21, 2019 - Looking for simple javascript projects for beginner ? Download Puzzle Game in javascript with source code for free! Click here now. Picture Puzzle Game project is a web application which is developed in javascript platform. This javascript project with tutorial and guide for developing a code. Picture Puzzle Game is a open source you can Download zip and edit as per you need. If you want more latest javascript projects here. This is simple and basic level small project for ... 1. 2. Project Info: Implement the classic sliding puzzle... and then have fun solving it. Here's a tip for you: Extend this program to display a secret message or a greeting once the puzzle is completed. Then share the program with your friends (the runnable version) and let them work on the puzzle in order to reveal the message.
If your project gets bigger, it is preferrable that you use javascript directly, instead of paperscript. In our sample jigsaw puzzle application, though, I used only paperscript. One clear disadvantage of paperscript is that when you set the script tag to type="text/paperscript" you automatically loose javascript intellisense. One workaround ... Java program to design a GUI based 15 puzzle game. It is simply a game of arranging numbers 1-15 which are placed in a 4*4 2D array with one block left blank. One will have to arrange by moving the blank block. Here a timer is included to count total time to solve it. This logic is given a GUI with help of Java Swing.Here is the code for you -->. programmed 15 puzzle in java. This is my code for a 15 puzzle. The basic gist is to get a grid of equal width and height (size) and number them in ascending order, with the exception of the last square getting a 0 value ('0' integer not shown on the tile so it looks like a blank tile). The grid is scrambled and then the user has to click tiles ...
The 15 Puzzle, also called Game of Fifteen, is a sliding puzzle that consists of a frame of numbered square tiles in random order with one tile missing. To solve the puzzle, the players must place the tiles in order by making sliding moves that use the empty space. In that tutorial, you are going to develop a 15 Puz z le — Game of Fifteen in ... If you want any onscreen elements to use this class, you'll have to set it using DOM code.) Your background image appears on the 15 puzzle pieces because it is set as the background-image of each puzzle piece. By adjusting the background-position on each div, you'll be able to show a different ... I am creating a 15 puzzle game in java. I have already created a game panel and written method that finds the position of the empty place (not JButton) on a field and a method that controls whether it is a winning combitanion or not (JButtons on a correct places). So, I got something like this: I have a trouble with writing an ActionListener.
Puzzle game is developed using JavaScript where a player is given the challenge to solve the existing picture puzzle. The image of the puzzle is split up into 9 different pieces like a puzzle and thus the player shall try to make it all together as a whole. It is obvious that player can only take a single move i.e the player can only move a piece of the puzzle at a time. This makes the Puzzle ... GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it. What I was eluding to in a comment, but wasn't sure if it the right approach: Start out with the "correct" 15-digit sequence/board. Generate a random number of "miss-placings" you can apply to the board. Generate N list of valid miss-placings based off the random number …
david torrance. I need to create random numbers (1-15) in the table with 16 slots and swap numbers. I might have missing and error a lot of codes. But, could you please help me how it can be done? ? ? cell_00.addEventListener ("click", function () {insertTable (numArray);}, false); cell_01.addEventListener ("click", function () {insertTable ... 1 Answer1. From the way I understood your code, you have 16 buttons id'ed by rows of 4. Each time a button is clicked, the array value of that button and the blank button swap. You're almost there. The detail that is the most important here is the button ID's, which stay the same throughout. You need to add a comparison between the ID of the ... Sliding Number Puzzle Game using JavaScript with Source Code Sliding Number Puzzle Game with Source Code is a project that is a single-player game where your goal is to arrange the numbers in order. The game has a simple design that contains colored tiles and plain text The purpose of the project is to have some entertain and enjoyable moment with your friends and family.
If nothing happens, download Xcode and try again. Go back. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Latest commit. Arnis Ritiņš Update 15-puzzle.js. …. 6c95547 on Aug 7, 2015. JavaScript Structure Changes. I liked most of your JavaScript; however, I find that allowing on-the-fly dimension changes to be important when programming a 2d game like this. So, I added a window.addEventListener to your code and had to make some minor changes to your class. This is more of a band-aid solution, however. tz-earl has 24 repositories available. Follow their code on GitHub.
CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! A couple of notes: Cross-browser compatibility: This puzzle was tested and works in all versions of Safari, Firefox, and Chrome that support the canvas element. Mobile: The code provide here works in the above-mentioned desktop browser and is not optimised for mobile. The puzzle will load and render just fine, but because of the touch and drag behaviors in mobile browsers, optimization is ...
 A Child S Puzzle Has Helped Unlock The Secrets Of Magnetism
A Child S Puzzle Has Helped Unlock The Secrets Of Magnetism
 Digit Puzzle Game In 2021 Learn Web Development Learn
Digit Puzzle Game In 2021 Learn Web Development Learn
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 10 Best Html5 And Javascript Game Engines And Templates
10 Best Html5 And Javascript Game Engines And Templates
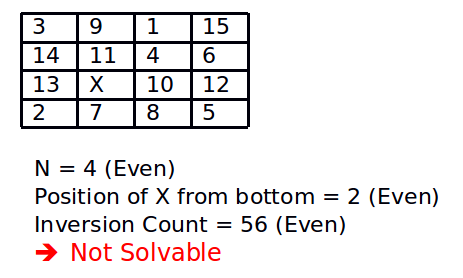
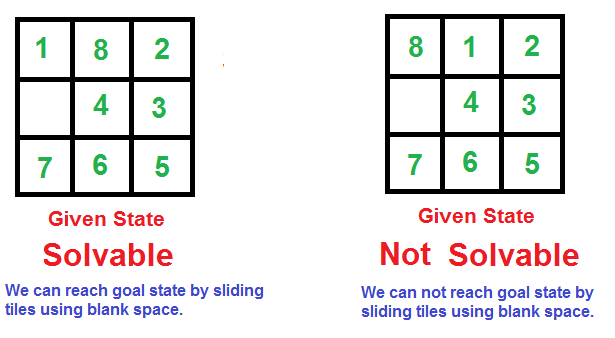
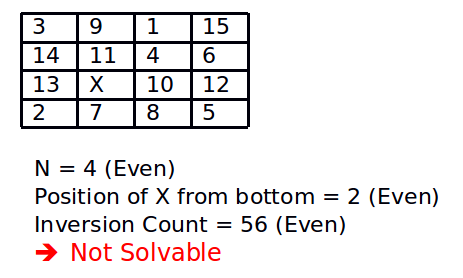
 How To Check If An Instance Of 15 Puzzle Is Solvable
How To Check If An Instance Of 15 Puzzle Is Solvable
 15 Three Js Games Free Code Demos
15 Three Js Games Free Code Demos
 Image Puzzle An Html Game Codeproject
Image Puzzle An Html Game Codeproject
Javascript Fifteen Html At Master Dinocajic Javascript Github
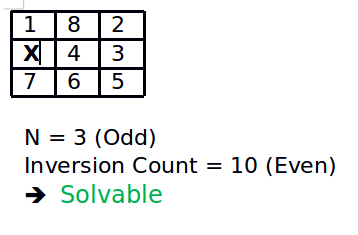
 How To Check If An Instance Of 8 Puzzle Is Solvable
How To Check If An Instance Of 8 Puzzle Is Solvable
 An Open Source Html5 Crossword Puzzle Game Based On Crossword Js
An Open Source Html5 Crossword Puzzle Game Based On Crossword Js
 Simple Puzzle Game In Reactjs With Source Code Source Code
Simple Puzzle Game In Reactjs With Source Code Source Code
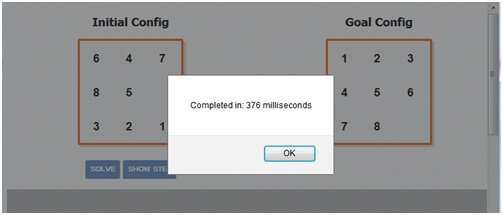
 Javascript Ai For An Html Sliding Tiles Puzzle Smashing
Javascript Ai For An Html Sliding Tiles Puzzle Smashing
 Picture Puzzle In Javascript With Source Code
Picture Puzzle In Javascript With Source Code
 Picture Puzzle In Javascript With Source Code Codezips
Picture Puzzle In Javascript With Source Code Codezips
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
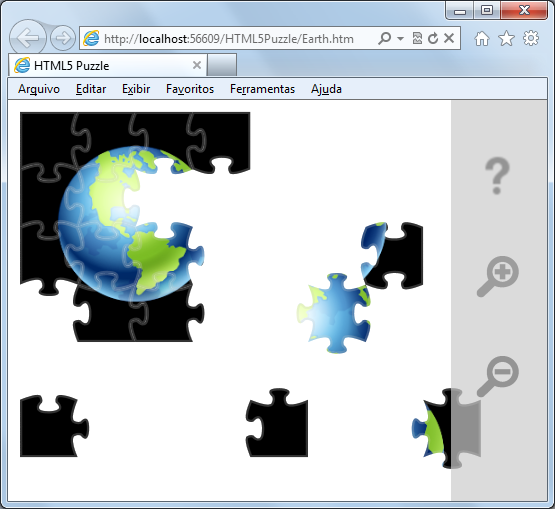
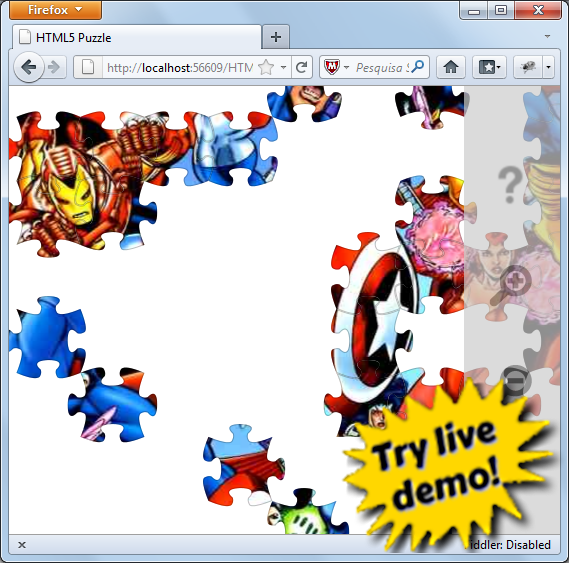
 Html5 Jigsaw Puzzle Codeproject
Html5 Jigsaw Puzzle Codeproject
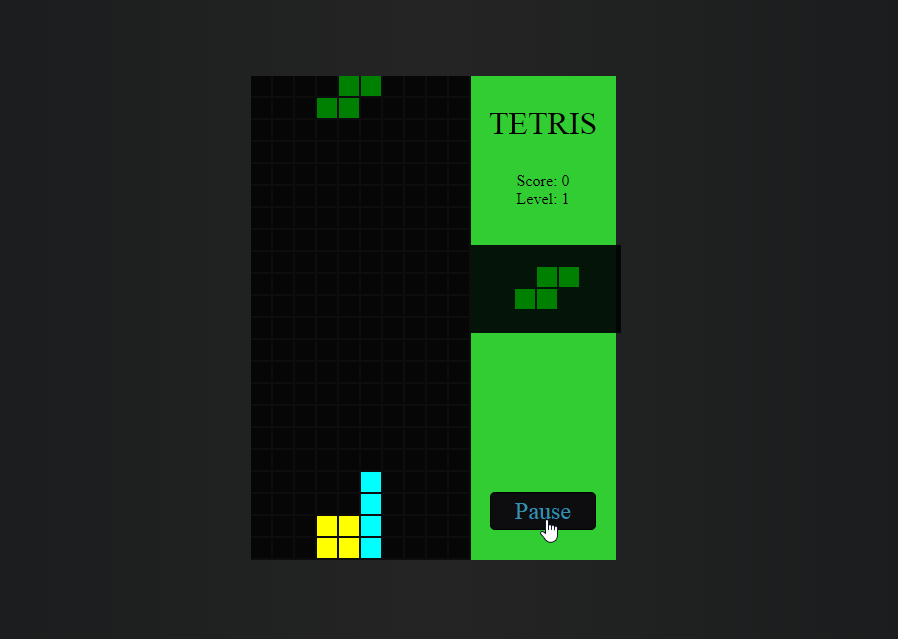
 Tetris Game Using Javascript With Source Code Free Source
Tetris Game Using Javascript With Source Code Free Source
 Jigsaw Puzzle Generator Free Laser Designs Glowforge
Jigsaw Puzzle Generator Free Laser Designs Glowforge
 Jigsaw Puzzle Javascript Code Example Free Download
Jigsaw Puzzle Javascript Code Example Free Download
 Puzzle Game Source Code In C 09 2021
Puzzle Game Source Code In C 09 2021
 The Fifteen Puzzle Game Built With Vanilla Javascript Dev
The Fifteen Puzzle Game Built With Vanilla Javascript Dev
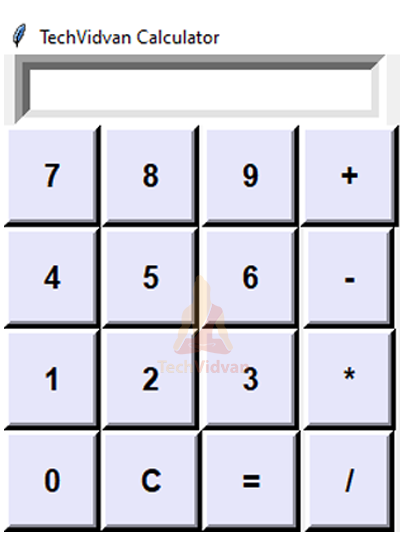
 Python Calculator Create A Calculator Using Python Techvidvan
Python Calculator Create A Calculator Using Python Techvidvan
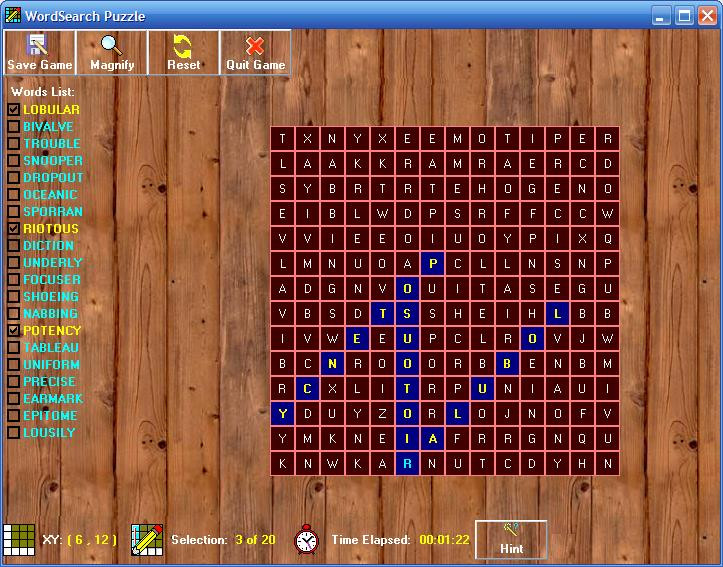
 Wordsearch Free Source Code Projects Amp Tutorials
Wordsearch Free Source Code Projects Amp Tutorials
Puzzle Game In Python With Source Code Free Download Video
 Javascript To Realize The Source Code Of Jigsaw Puzzle
Javascript To Realize The Source Code Of Jigsaw Puzzle
 Creating 15 Puzzle Game In Javascript Part 3 Youtube
Creating 15 Puzzle Game In Javascript Part 3 Youtube
 Top Android Projects With Source Code Dataflair
Top Android Projects With Source Code Dataflair
 How To Check If An Instance Of 15 Puzzle Is Solvable
How To Check If An Instance Of 15 Puzzle Is Solvable
 Html5 Jigsaw Puzzle Codeproject
Html5 Jigsaw Puzzle Codeproject
 15 Puzzle Program Using C Program With Full Source By Lets
15 Puzzle Program Using C Program With Full Source By Lets

0 Response to "32 15 Puzzle Javascript Source Code"
Post a Comment