27 How To Add Image In Javascript
To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ... how to insert image in javascript code . javascript by Real Rocket Raccoon on May 15 2020 Comment . 1. Add a Grepper Answer . Javascript answers related to "how to insert image in javascript code" add an image to a div with javascript; embed a picture from a link js; how to change image source using javascript ...
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
Nov 06, 2011 - I have a html page in which there is an image in anchor tag code is : on body onload event i am calling a javas...

How to add image in javascript. Feb 28, 2021 - It is always fun working with images in JavaScript. I hope you enjoyed this tutorial of 14 common scenarios working with images. I know there are many more scenarios than this. Please let me know if you would like me to add anything this tutorial! May 15, 2020 - Get code examples like "insert image into html javascript" instantly right from your google search results with the Grepper Chrome Extension. bookmark_border Adding Images, JavaScript, and HTML To Forms. If you need to insert an image or other HTML content within your form, Gravity Forms makes the process easy and painless with the HTML field. Here's how to do it. First, add an HTML field to your form where you want the custom content to go.
Rotate an image with a button click. If you need to rotate the image when a button is clicked, you can create a JavaScript function to rotate the image. Then, you need to assign that function to the onclick attribute of the button: Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: add images as variable to array javascript; add images to array javascript; javascript image types array; how to set an image with an array; assigning pictures a name in javascript with an array; how to refrence a local photo in an array; js can store img tab in array as an elements; array of http images javascript; array of images; assigning ...
5/9/2019 · Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. <!DOCTYPE HTML>. <html>. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to add visual effects to images. Image Filters. Aug 19, 2019 - An HTML template component lets ... data and JavaScript with an image. Learn more about how to build HTML template components here. This article will show you how to create a lightbulb image that turns on and off when clicked. ... Click the Build a New Klip and add an HTML component. In the component ...
http://xoax Lesson page: http://xoax /web/crs/javascript/lessons/Lesson3/ In this JavaScript video tutorial, we demonstrate how to display an image us... Add Inline Style to the Image in JavaScript Using the style property, we can apply style to the image element directly in JavaScript. As you can see in the example below, I've applied a border as... Adding Interactivity with JavaScript. JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary ...
how to add images dynamically on webpage using javascript. 01/06/2021 By: christoper unum. Add Image. Loading images dynamically on the web can be very useful, especially when you are retrieving the images from a server or an API. In this tutorial, we will learn how to render images on the web from a list of images saved in an array ... May 15, 2020 - Get code examples like "add an image using javascript" instantly right from your google search results with the Grepper Chrome Extension. In pure JavaScript, you can use the Image constructor to programmatically create an image with necessary attributes and append it to a DOM container using the Node.appendChild () method.
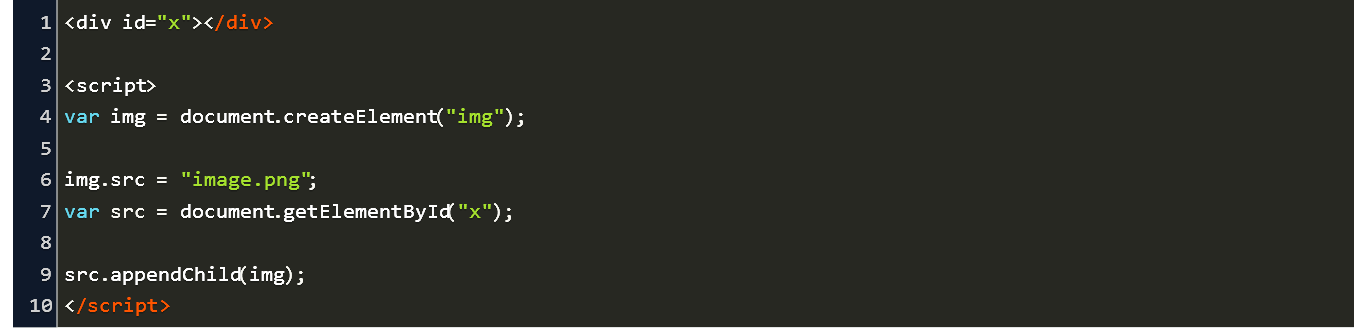
In this tutorial, we are going to learn about how to add images and background images in the react app with the help of examples. Adding images to components. In react components, we can import images just like JavaScript modules where webpack includes that image file in a bundle and returns the final path of an image. Example: To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way: HTML code: [code]<div id="x"></div> [/code]JS code: [code]var img = document.crea... Step - 3: After adding styles to the slider, the last thing left is to use javascript to add the functionality of auto changing of images after a specific time interval. In the code snippet below, at the very beginning, we took all the div elements with class name 'image-sliderfade' in an array and did the same for div's with class name ...
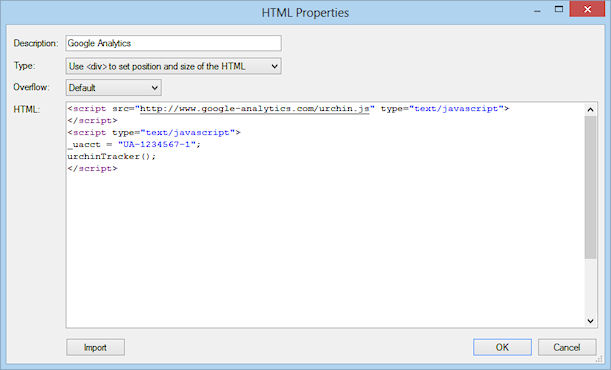
Voted Best Answer. There is no tool to directly insert an image in the document with JavaScript. Probably the easiest way would be creating a Button field where the image should go, and then use importIcon () to import the image, and buttonSetIcon () to insert it into the field. Hope this can help. Jul 09, 2021 - Is it effect image SEO or not? ... Good post, but not applicable in many cases. ... This is a really helpful post. Will it help me improve google page speed score? ... Really helpful post. Thank you. ... Click here to cancel reply. You must be logged in to post a comment. ... Learn how to use JavaScript to add ... 1) Add Image to Canvas Using image () Object. In the first method, I’ll use JavaScript image () object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I’ll use this technique to add the image to the canvas element.
upload Image file using AJAX and Javascript. In the previous tutorial, we learned how to upload Image using AJAX and PHP and now in this tutorial, we'll learn how to upload Image using AJAX and Javascript. We will also look into uploading file(s) via AJAX and JQuery in the very next post.. So, in this case, we are going to create an HTML form and write our AJAX code using Javascript in the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to insert an image with Javascript? Related. 7626. How do JavaScript closures work? 4252. Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? 3043. How can I change an element's class with JavaScript? 6729. How do I remove a property from a JavaScript object?
Javascript Web Development Front End Technology. To show an image in alert box, try to run the following code. Here, an alert image is added to the custom alert box −. var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid. expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image. imgText.innerHTML = imgs.alt; Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
6 days ago - One advantage of data URLs is that the resulting image is available immediately without another round trip to the server. Another potential advantage is that it is also possible to encapsulate in one file all of your CSS, JavaScript, HTML, and images, making it more portable to other locations. 12/7/2017 · Creating PNG images locally. Normally, the answer to this is simple — the HTML Canvas API lets us draw images locally and read them out as PNG data URLs by using Canvas.toDataUrl(‘image/png’). 21/5/2020 · I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you’d use in a normal HTML img tag)
For this we will use the JavaScript function setInterval () to loop through each image. We will need to shift the position of the image slicer by 256px (in the case of our demo image) so that at... After that, we created a JavaScript Image object and specified the src attribute. In this case, the src is an image file called "test.jpg". You will obviously need to modify this part of the code to reference your image path. We set the x-axis and y-axis coordinates, which will be used by our context object to place the image. May 15, 2020 - Get code examples like "how to insert image in javascript code" instantly right from your google search results with the Grepper Chrome Extension.
The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. how can i go about adding an image in javascript code, if im using innerhtml to display my html text? You can use Javascript to get at and manipulate images. This may involve creating new images, setting up an array of images, changing the source attribute in the BODY tag, or just doing some simple (or not so simple) animation with them. Let's start with referencing images in the BODY tag. Images in the BODY tag
Use the HTML <img> element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image Now, add function in the button tag which is name imagefun with onclick () event. Now, about in the function getting image src by id using JavaScript document.getElementById (). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event.
 Magento 2 4 Ways To Add Javascript Belvg Blog
Magento 2 4 Ways To Add Javascript Belvg Blog
 Insert Image Into Html Javascript Code Example
Insert Image Into Html Javascript Code Example
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Include Javascript In Your Page
Include Javascript In Your Page
 How To Add Javascript To Html 000webhost Blog
How To Add Javascript To Html 000webhost Blog
 Adding Custom Html Or Javascript To A Web Page
Adding Custom Html Or Javascript To A Web Page
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
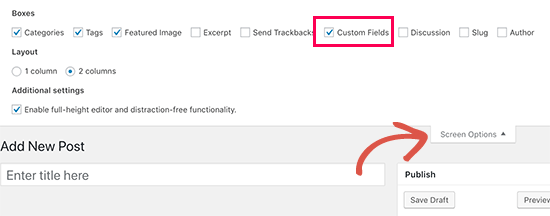
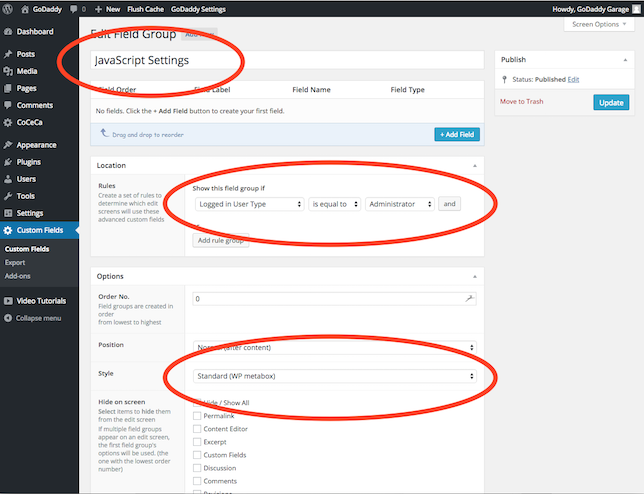
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 How Do I Add Javascript To A Pdf Form Pdf Forms
How Do I Add Javascript To A Pdf Form Pdf Forms
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
 How To Add Two Numbers In Javascript Quick Examples
How To Add Two Numbers In Javascript Quick Examples
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
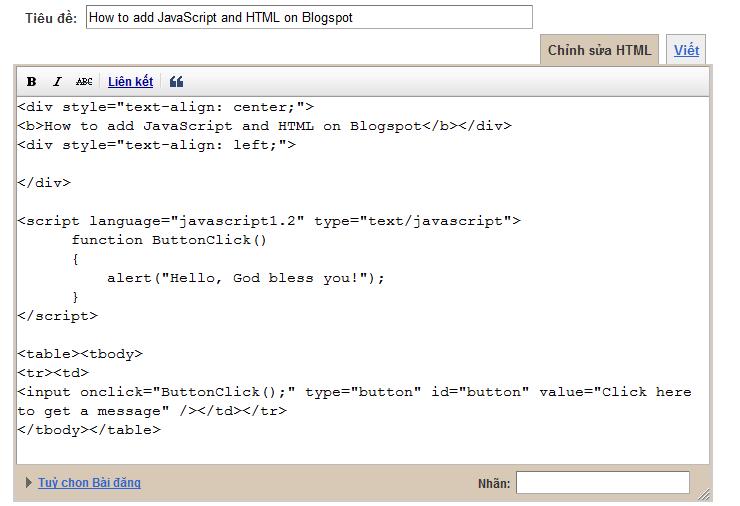
 Sharepointtaskmaster How To Add Javascript And Html On Blogspot
Sharepointtaskmaster How To Add Javascript And Html On Blogspot
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Html Javascript Add Javascript File To Html Dataflair
Html Javascript Add Javascript File To Html Dataflair
 Install Javascript Easy Steps To Install Javascript And
Install Javascript Easy Steps To Install Javascript And
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript

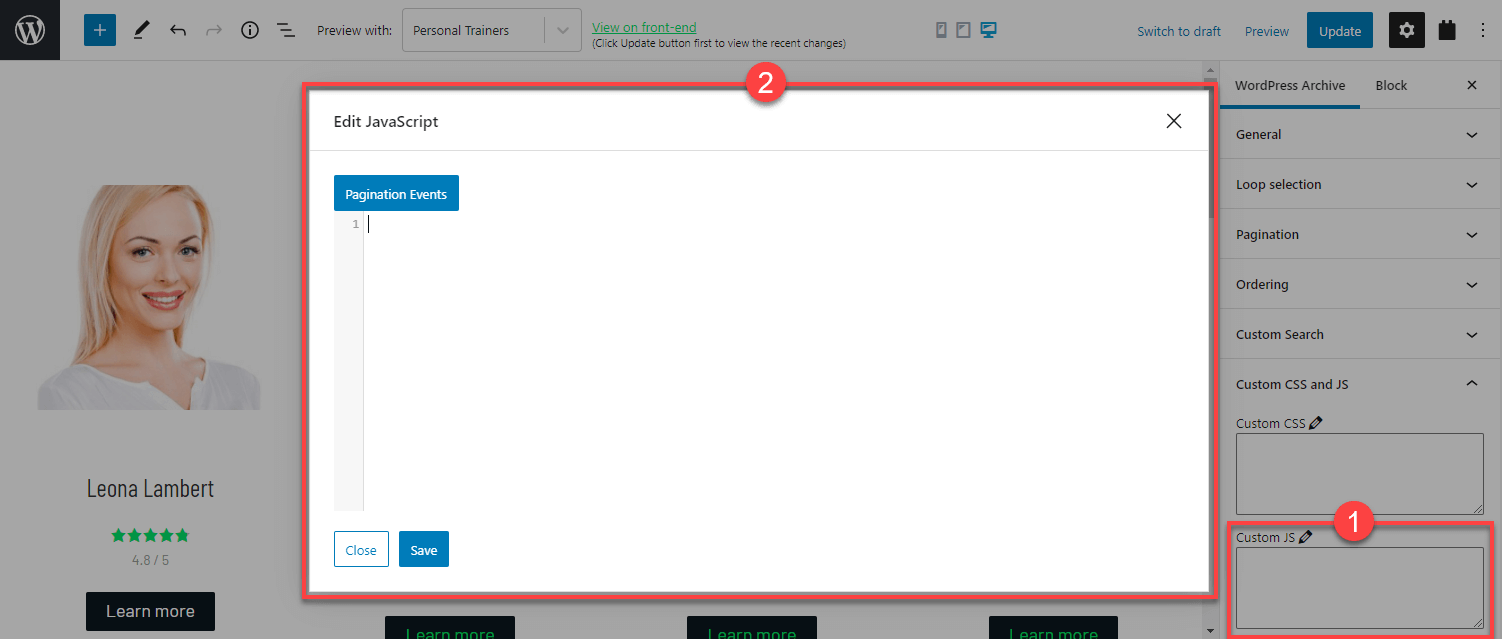
 Adding Custom Javascript To Views Templates And Archives In
Adding Custom Javascript To Views Templates And Archives In
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
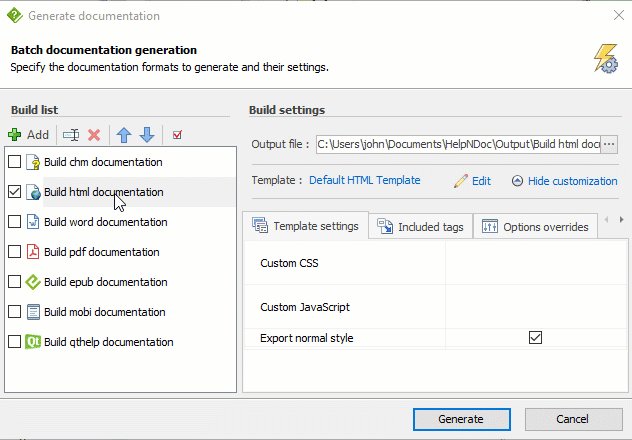
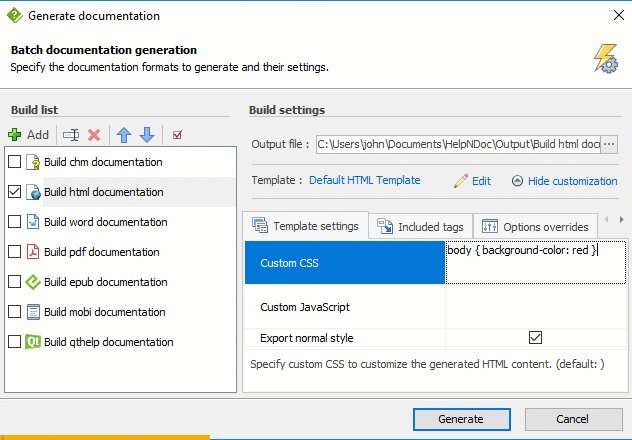
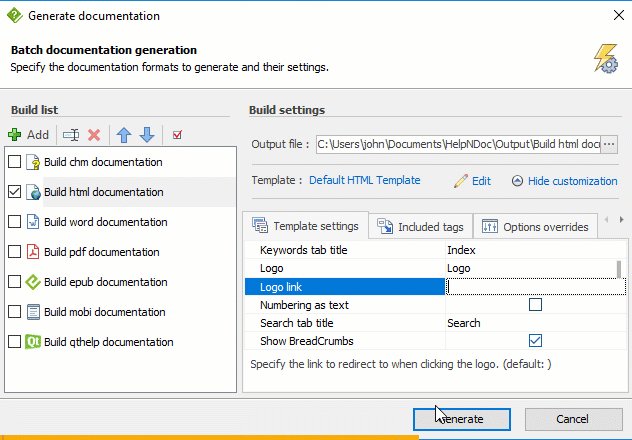
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
0 Response to "27 How To Add Image In Javascript"
Post a Comment