34 Javascript While Loop Example
The while statement creates a loop that is executed while a specified condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of ... for Vs while Loop. A for loop is usually used when the number of iterations is known. For example, // this loop is iterated 5 times for (let i = 1; i <=5; ++i) { // body of loop } And while and do...while loops are usually used when the number of iterations are unknown. For example, while (condition) { // body of loop }
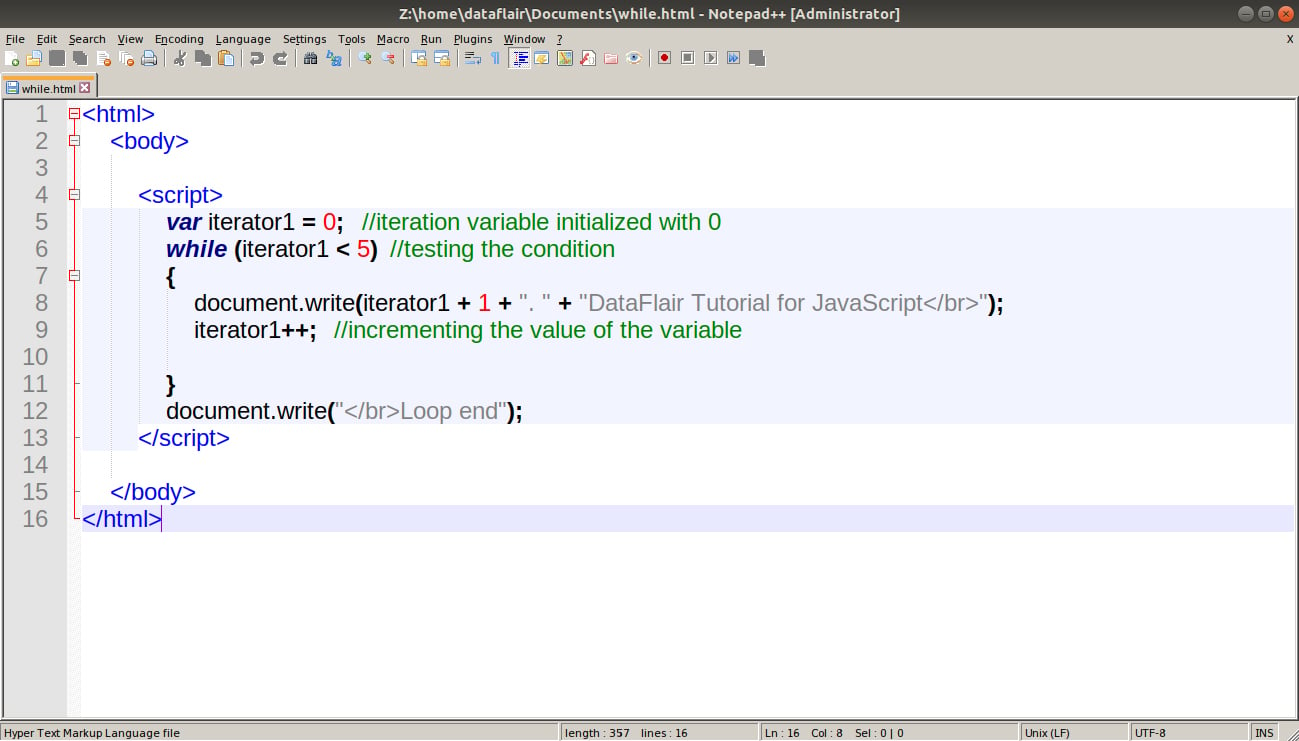
 Javascript 14 While Loop And The Difference From For Loop
Javascript 14 While Loop And The Difference From For Loop
This is the simplest looping statement provided by JavaScript. The while loop loops through a block of code as long as the specified condition evaluates to true. As soon as the condition fails, the loop is stopped. The generic syntax of the while loop is: ... The following example defines a ...

Javascript while loop example. 16/1/2021 · Just like the for statement, the while loop is used to execute a piece of code over and over again until it reaches the desired condition. The example below will keep executing the statement block until the condition expression returns false: let i = 0; while (i < 6) { console.log(`The value of i = $ {i}`); i++; } Sep 27, 2017 - The while statement is the most basic loop to construct in JavaScript. As an example, let’s say we have an aquarium that has a population limit. For each iteration of the loop, we will add one fish. Once the aquarium has 10 fish, the population limit will be reached, and the program will ... Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js
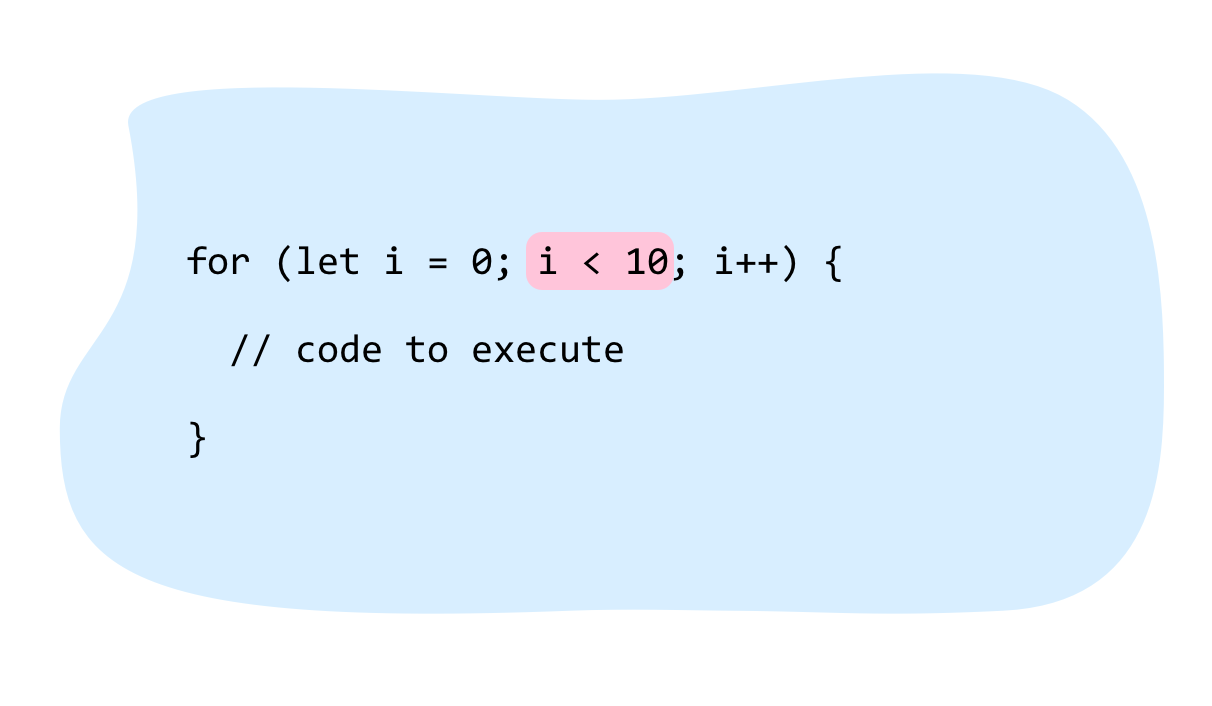
From the example above, you can read: Statement 1 sets a variable before the loop starts (let i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. May 31, 2019 - The general syntax of a while loop in JavaScript is given below. Here, condition is a statement. It can consist of multiple sub-statements i.e. there can be multiple conditions. For as long as condition evaluates to true, the code written inside the while block keeps on executing. Code language: JavaScript (javascript) In this example, the count variable is set to 0 and is incremented by one in each loop iteration. The loop continues as long as the count is less than 10. You often use the do-while statement in the situation that the body of the loop needs to execute at least one.
JavaScript While loop is used to execute a block of code as long as the condition is true. In programming languages, loops are used to execute a block of code a number of times. Suppose we want to print numbers from 1 to 100, Then we have two ways, the first is using for loop and the second is using while loop. The JavaScript do while loop iterates the elements for the infinite number of times like while loop. But, code is executed at least once whether condition is true or false. The syntax of do while loop is given below. do {. code to be executed. }while (condition); do { code to be executed }while (condition); Let's see the simple example of do ... JavaScript While Loop The JavaScript While Loop is used to repeat a block of statements for a given number of times until the given condition is False. The While loop in JavaScript starts with the condition, if the condition is True, statements inside the while loop will execute. If it is false, it won't run at least once.
Using while. The following while loop iterates as long as n is less than three. var n = 0; var x = 0; while ( n < 3) { n ++; x += n; } Copy to Clipboard. Each iteration, the loop increments n and adds it to x . Therefore, x and n take on the following values: After the first pass: n = 1 and x = 1. After the second pass: n = 2 and x = 3. The do/while statement creates a loop that executes a block of code once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. The do/while statement is used when you want to run a loop at least one time, no matter what. JavaScript supports different kinds of loops: Introduction to the JavaScript while loop statement The JavaScript while statement creates a loop that executes a block of code as long as the test condition evaluates to true. The following illustrates the syntax of the while statement. while (expression) { // statement }
Syntax: While (condition) {. // code to execute. } In a while loop, we are checking the condition when starting the loop, so we can decide to execute it. In a while loop, we have some block of statements. Which will get in execution-only the condition specified in that loop is true. We often use true as true and false. 2 weeks ago - For example, outputting goods from a list one after another or just running the same code for each number from 1 to 10. Loops are a way to repeat the same code multiple times. ... While the condition is truthy, the code from the loop body is executed. statement. A statement that is executed at least once and is re-executed each time the condition evaluates to true. To execute multiple statements within the loop, use a block statement ({ ... }) to group those statements. condition
JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for and for-in. In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. JavaScript while Loop and do-while Loop. Whenever you want to execute a certain statement over and over again you can use the JavaScript while loop to ease up your work. JavaScript while loop lets us iterate the code block as long as the specified condition is true. Just like for Loop, the while and do...while loop are also used to execute code ...
As you can see in the above example, while loop will execute the code block till i ... JavaScript includes another flavour of while loop, that is do-while loop. The do-while loop is similar to while loop the only difference is it evaluates condition expression after the execution of code block. Comparing For and While. If you have read the previous chapter, about the for loop, you will discover that a while loop is much the same as a for loop, with statement 1 and statement 3 omitted. The loop in this example uses a for loop to collect the car names from the cars array: Flowchart of JavaScript while loop: Example write JavaScript code to print the squares and cubes of number from 2 to 7 using while loop: Example write js code to calculate the nth power of a number n, i.e. np by using while loop: Example write js codes which reverse the order of the input integer using while loop:
Jan 04, 2021 - In this tutorial, we discussed how to create a while and do…while loop in JavaScript. We also explored a few examples of these loops in action to illustrate where they may be useful. Now you’re equipped with the information you need to use while loops like a JavaScript expert! Aug 10, 2017 - It is essential you write it correctly, otherwise you might not be able to achieve the results you want. Take a look at the standard while loop JavaScript syntax: ... In the example below, you can see (i < 10) is set as the condition. This means that the code in the loop will run over and over ... When a continue statement is encountered, the program flow moves to the loop check expression immediately and if the condition remains true, then it starts the next iteration, otherwise the control comes out of the loop. Example. This example illustrates the use of a continue statement with a while loop.
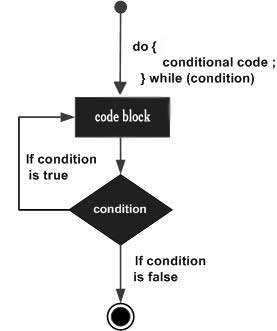
The JavaScript While loop executes code while a condition is true. For example, you could make your program display the value of a counter while the count is less than or equal to say, 10. 27/8/2021 · while loop. Syntax: while(condition) { lines of code to be executed } The “while loop” is executed as long as the specified condition is true. Inside the while loop, you should include the statement that will end the loop at some point of time. Otherwise, your loop will never end and your browser may crash. Try this yourself: Syntax. do { } while (condition); The example below uses a do/while loop. The loop will always be executed at least once, even if the condition is false, because the code block is executed before the condition is tested:
Explanations of above code: First, we initialize an empty array to push the generated numbers. Second, add the random number between 1 to 10 then iterate the loop till the count value equals the size. Here is the complete explanation of the JavaScript While Loop with the complete running example. Please let know if facing any issue. 1) Simple for loop examples. The following example uses the for loop statement that shows the numbers from 1 to 5 in the Console window. for ( var counter = 1; counter < 5; counter++) { console .log ( 'Inside the loop:' + counter); } console .log ( 'Outside the loop:' + counter); Code language: JavaScript … The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
The most basic loop in JavaScript is the while loop which would be discussed in this chapter. The purpose of a while loop is to execute a statement or code block repeatedly as long as an expression is true. Once the expression becomes false, the loop terminates. ... Try the following example to ...
 How To Write A While Loop 8 Steps With Pictures Wikihow
How To Write A While Loop 8 Steps With Pictures Wikihow
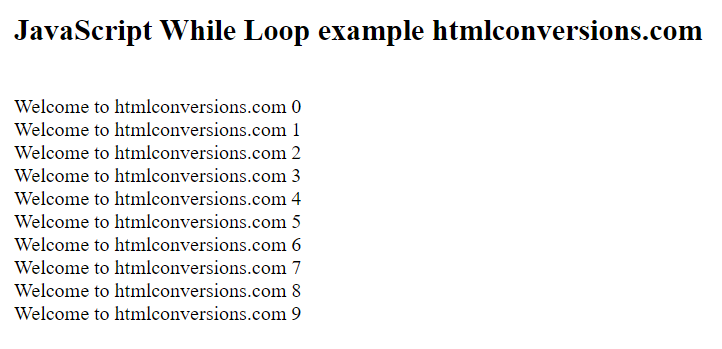
 Javascript While Loop Example Web Code Geeks 2021
Javascript While Loop Example Web Code Geeks 2021
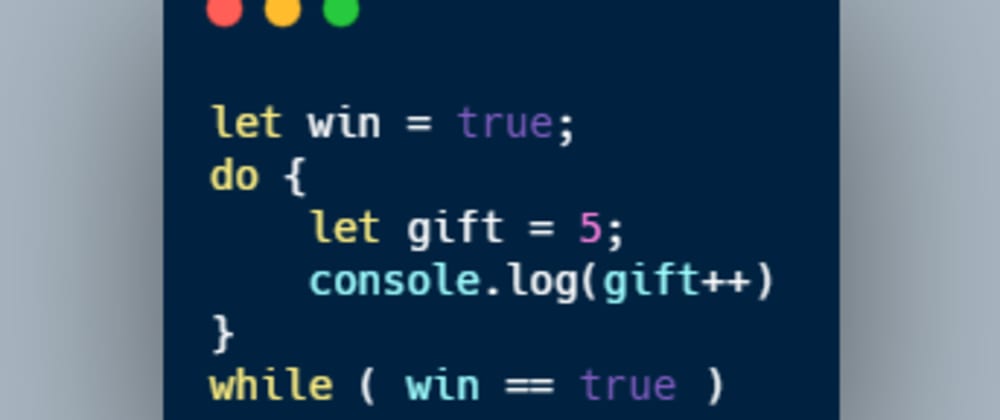
 Basic While Loop Query Why Is 1 Logged Stack Overflow
Basic While Loop Query Why Is 1 Logged Stack Overflow
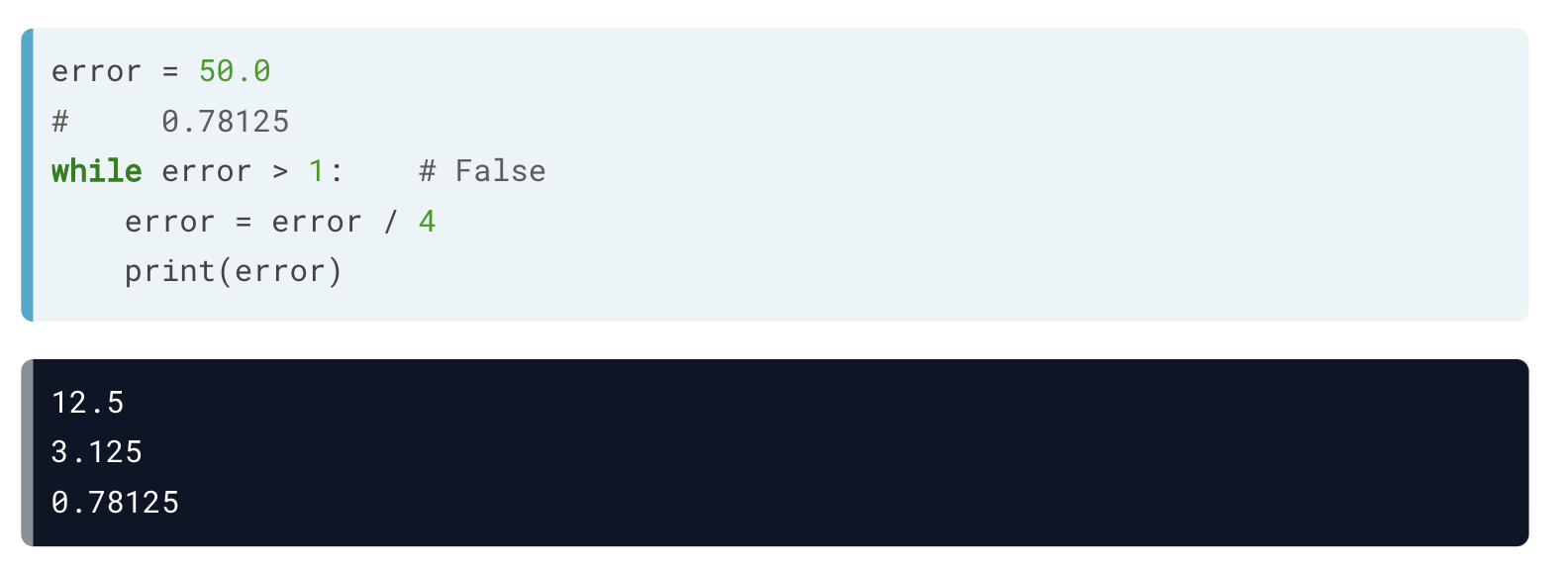
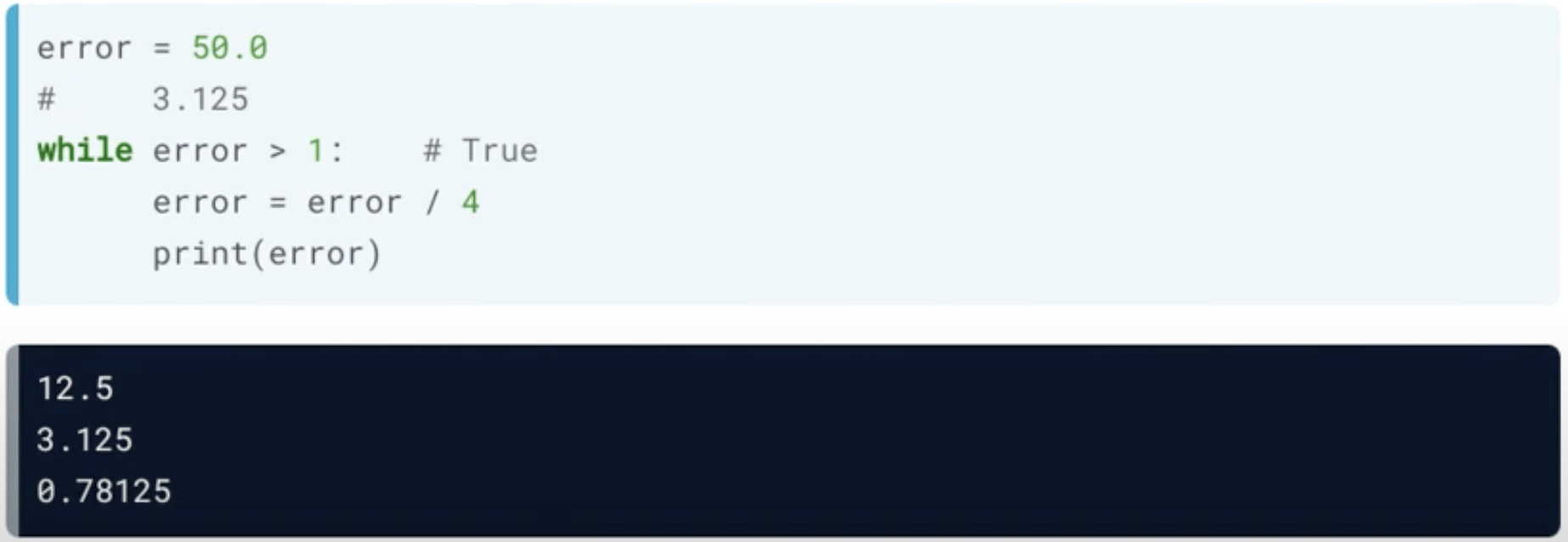
 Tutorial Python While Loops Datacamp
Tutorial Python While Loops Datacamp
Jenna Espezua S Blog Looping In Ruby Vs Looping In Javascript
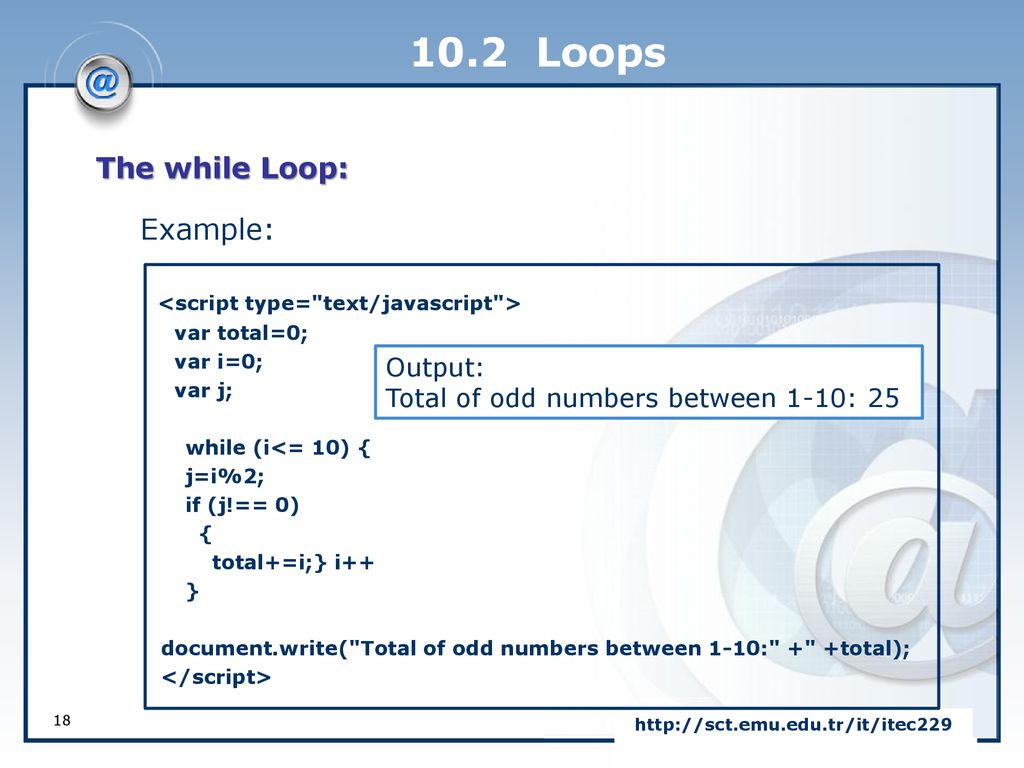
 Conditional Statements Amp Loops In Javascript Ppt Download
Conditional Statements Amp Loops In Javascript Ppt Download
 Tools Qa Javascript Loop While Do While For And For In
Tools Qa Javascript Loop While Do While For And For In
 Javascript While Loop And Do While Loop With Programming Examples
Javascript While Loop And Do While Loop With Programming Examples
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Javascript While Loop Geeksforgeeks
Javascript While Loop Geeksforgeeks
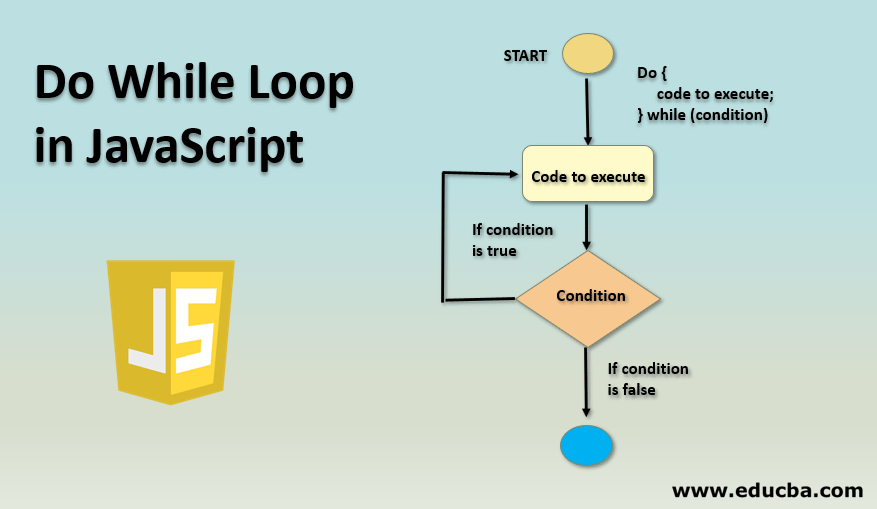
 Do While Loop In Javascript How Does Do While Loop Works
Do While Loop In Javascript How Does Do While Loop Works
 Mysql While Loop Explained By A Practical Example
Mysql While Loop Explained By A Practical Example
 Javascript Tutorials For Beginners Javascript Continue
Javascript Tutorials For Beginners Javascript Continue
 Tutorial Python While Loops Datacamp
Tutorial Python While Loops Datacamp

 Javascript While Loop With Example Aimtocode
Javascript While Loop With Example Aimtocode
 Javascript While Loop And Do While Loop With Programming Examples
Javascript While Loop And Do While Loop With Programming Examples
 For Loops Vs While Loops In Javascript By Tirzah Morrison
For Loops Vs While Loops In Javascript By Tirzah Morrison
 Algorithms 101 Rotate Array In Javascript Three Solutions
Algorithms 101 Rotate Array In Javascript Three Solutions
 While Loop Example In Javascript Youtube
While Loop Example In Javascript Youtube
 Example Of While Loop In Javascript With Array Length Code
Example Of While Loop In Javascript With Array Length Code
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
 A Simple Guide To Loops In Javascript For For In For
A Simple Guide To Loops In Javascript For For In For
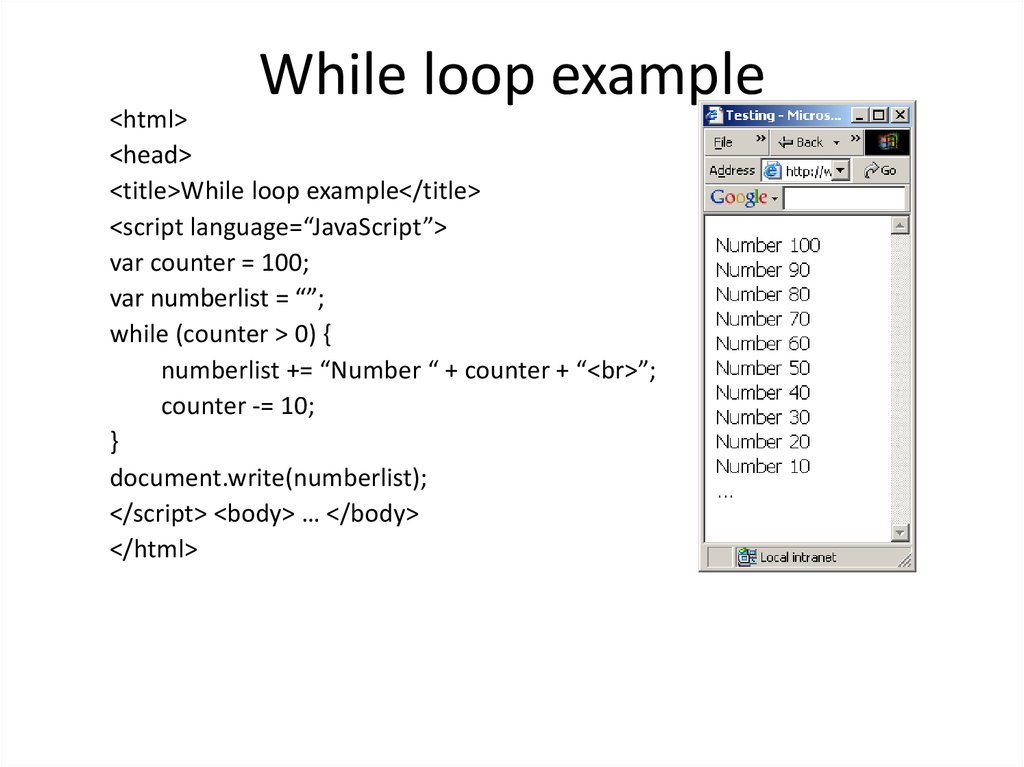
 Javascript Online Presentation
Javascript Online Presentation
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
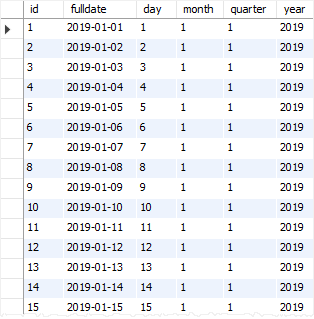
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples






0 Response to "34 Javascript While Loop Example"
Post a Comment