30 Asp Net Pass Json To Javascript
UPDATE: The JsonValueProviderFactory is now registered by default in ASP.NET MVC 3. So if you're using ASP.NET MVC 3, you can ignore that part of this blog post. Javier "G Money" Lozano, one of the good folks involved with C4MVC, recently wrote a blog post on posting JSON (JavaScript Object Notation) encoded data to an MVC controller action. In his post, he describes an interesting ... ASP.NET Web API is one of the most powerful recent addition to ASP.NET framework. Sometimes, you have to post a form data using jQuery JSON to Web API or MVC method, which have multiple input fields.Passing each and every input field data as a separate parameter is not good practice, even when you have a strongly typed-view. The best practice is, pass a complex type object.
 Asp Net Web Api Passing Multiple Objects As An Input
Asp Net Web Api Passing Multiple Objects As An Input
Note. Documentation links to the ASP.NET Core reference source load the repository's main branch, which represents the product unit's current development for the next release of ASP.NET Core. To select the branch for a different release, use the Switch branches or tags dropdown list to select the branch. For example, select the release/5.0 branch for the ASP.NET Core 5.0 release.

Asp net pass json to javascript. Use the JSON.stringify() to get the string in JSON format, ensure that while making the AJAX call you pass below mentioned attributes: contentType: 'application/json' dataType: 'json' Below is the give jquery code to make ajax post call to asp web api: Above you will notice that on the click event of the HTML button btnCity I am making a jQuery AJAX call to the ASP.Net WebMethod GetCity which accepts a custom JSON object City with 2 properties (Name and Population). This function also returns a JSON object of type City with the same 2 properties (Name and Population). This is an example of passing data consisting of multiple arguments from your webpage (i.e. a MVC view) to the server (i.e. a MVC Controller). We will post the data from JavaScript with Ajax, so it means we will not request a new page from the server, just passing data to the controller. We will send the data in JSON format so it can be parsed ...
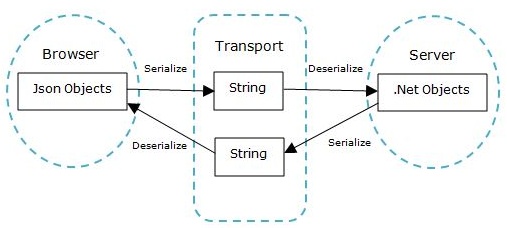
JavaScript Object Notation (JSON). It is a lightweight data transferring format. It is very easy to understand by human as well as machine. It is commonly used to send data from or to server. Nowadays it is widely used in API integration because of its advantages and simplicity. 18/1/2012 · Posting a JavaScript (JSON) dictionary to an ASP.NET MVC controller using a custom model binder Here we will publish about our experiences with building complex web applications using HTML5, CSS3 and JavaScript for the front-end and ASP.NET MVC and SQL server for the back-end. ASP.NET Forums / General ASP.NET / ASP.NET Core / Pass JSON data to JavaScript. Pass JSON data to JavaScript RSS. 5 replies Last post Jan 01, 2021 12:53 PM by PatriceSc ‹ Previous Thread | Next Thread › Print Share. Shortcuts ...
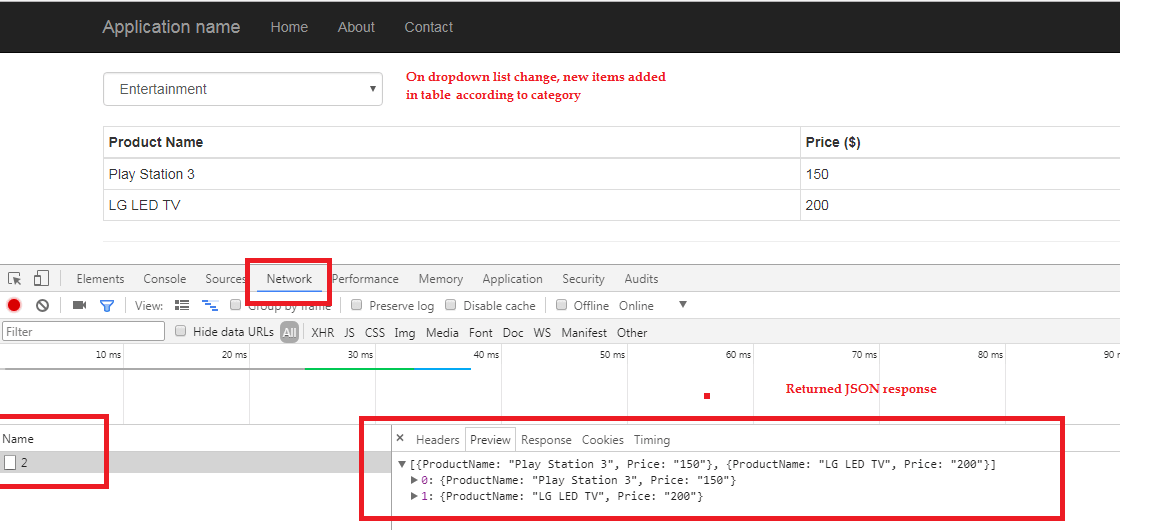
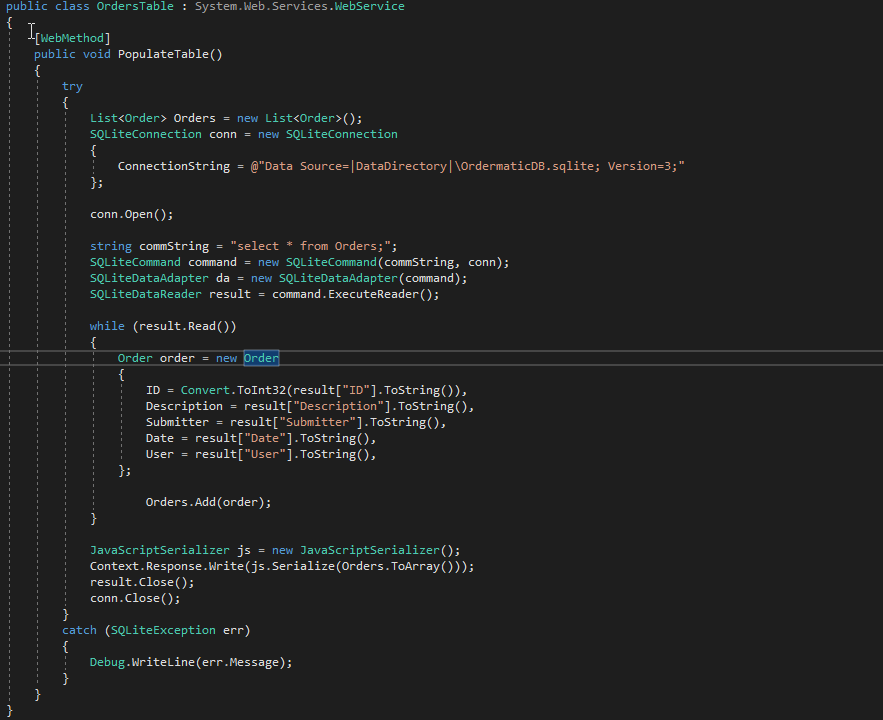
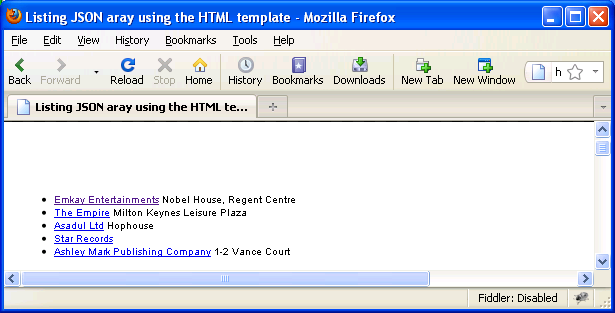
My program is a C# webforms application with a Html/javascript front end. The C# side runs Sql queries on a Sql compact database and is meant send the data over to the javascript to be taken a part and loaded 1 row at a time. I have a table of shops which has ID, Name,Address and Category fields. How to return actionresult to ajax post in ASP.NET MVC which returns byte array for pdf I want to pass a array value view to controller in ASP MVC Passing Javascript object array to ASP.NET MVC3 Controller 10/8/2013 · We can do this by calling JSON.stringify. This javascript method is supported in all modern browsers*. The values that you pass to JSON.stringify have to be similar to what I have specified here. The name of the object we are passing to the server is named as 'cnt' in single or double quotes.
June 30, 2020. July 24, 2020. Post Views: 2,390. In this post we will convert ASP.NET MVC Razor Model object into JSON inside javascript code. We will be using a simple Model class object with Product information and passing it to MVC View. Inside our View page we will convert razor Model to JSON object and use it to filter HTML table. 22/4/2015 · First, you need to use: var jSon = JSON.stringify({obj:javascriptObject}); instead of: var jSon = JSON.stringify(javascriptObject); Then your WebMethodwould be like: [WebMethod]public static string Updatera(aData obj){ // logic code } Now here aDatais your class something like below : A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object.
5/2/2014 · It uses a custom Json.NET serializer to turn .NET objects into their JavaScript literal representation. Let's assume we have defined the following ASP.NET MVC action … public ActionResult Index () { var pirates = new List < Person > { new Person ( "Jack" , "Sparrow" ), new Person ( "Will" , "Turner" ), new Person ( "Elizabeth" , "Swann" ) }; return View ( new BlackPearlViewModel (pirates)); } It is easy to pass JSON from the controller class to the View in MVC, just do something like the following: public JsonResult Claim(int? videoId) {return Json("ok");} It is also easy enough to pass parameters into the controller via jquery or javascript or just a url. Here is a Jquery call that passes a customer id back to the controller. $.ajax( Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial.
ASP.NET: Passing Optional Parameters to WebMethod. September 4, 2012. WebMethods are still very convenient when you are working with WebForms and need a quick way to return json to your client javascript application. There is one caveat with webmethod arguments they cannot be nullable and you cannot make them optional. Passing a JSON object to a ASPX page from Javascript. I'm have a page that's rendered in JS that loads some info from the server that the user can edit. The page has a "pop out" option (similar to gmail when you compose an email and can pop it out to another window). Here's my problem, if the user changes any of the info in the page I don't ... Okay, just in case: JSON string contains a definition of some object (object graph, actually) written with the use of certain Javascript syntax. It means: if you take some JSON string and pass it to the Javascript function eval (which is the Javascript interpreter provided to the scripts), it will get you the object itself.
In this article, you learned about the integration of Ajax calls by passing JSON format input query parameters using ASP.NET MVC5 platform. You also learned to create server-side method, which will be called by client-side Ajax call using Jquery. Testing Object Serialization. by Mike Wasson. This article describes the JSON and XML formatters in ASP.NET Web API. In ASP.NET Web API, a media-type formatter is an object that can: Read CLR objects from an HTTP message body. Write CLR objects into an HTTP message body. Web API provides media-type formatters for both JSON and XML. How to pass JSON from Controller to View in ASP.NET MVC Core and avoid XSS. 10 Feb 2021. When working on your ASP.NET MVC application, you often need to include some of your app's data as Javascript objects. You may need this for some interactive behaviour, graphs/charts, or simply to "hydrate" the UI with the relevant information, such ...
it worked for me, and what i have learned is: Json.Encode will converts a data object to a string that is in the JavaScript Object Notation (JSON) format. and Html.Raw will just give you a markup which is not Html encoded - Atta H. Feb 8 '18 at 16:17 Step #2, Send Data To ASP.NET MVC. The data object has been serialized to JSON and sent to the server, so now we must prepare C# to handle the data object correctly. First, I created a structure to capture the data object and bind the property values to my structure. public struct myStruct {. public string name { get; set; } Solution 1. Accept Solution Reject Solution. On the client side, you are best off sending the data as JSON, which you have defined as both data- and content- types. In the server side, you are not receiving a collection of objects. You are are actually receiving a JSON string. What you need to do then, is to deserialize that string into your list.
27/7/2012 · My javascript code looks as follows, where I want to pass "thisDate" as as JSON object. I will in fact dynamically add additional dates : var thisDate = $(this).find('.td_nodedate').text(); var thisDateJson = {"nodedates":[ {"date":thisDate} ]}; getTradeContribs(thisPfId, thisDateJson); // PASS JSON OBJECT TO CONTOLLER VIA JQUERY AJAX CALL. A change to the ASP.NET Core project's launch settings may be required to test the HTML page locally: Open Properties\launchSettings.json. Remove the launchUrl property to force the app to open at index.html—the project's default file. This sample calls all of the CRUD methods of the web API. Following are explanations of the web API requests. On the other hand, in Razor Page, I need to pass this JSON object to a JavaScript variable. If you just pass the model value using a simple Razor syntax, it will not work because in the Razor Render process will pass the value through an HTML encoding. Like this: ... nor ASP.NET Core MVC, neither the C# 😂 ...
JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse(), as the Javascript standard specifies.. Using JSON.parse() Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. Solution 1. Accept Solution Reject Solution. Hi, If you want to use model value in javascript,then you need to access model value like this. var modelJSValue = '@Model.Id'; (Razor code) or '<%: Model.Id %>'. Now your modelJSValue will have value of ID that belongs to your model. Updated solution: JSON stands for JavaScript Object Notation. JSON is a light-weight text based format for data exchange. Using JSON format you can pack the data that needs to be transferred between the client and the server. As mentioned earlier JSON supports strings, numbers, Boolean, arrays, objects and null data types.
10/7/2010 · Using __doPostBack () method. One another way to pass values from javascript to ASP.Net codebehind is to use the __EventArgument in __doPostBack () method. To know more about this method and to use it you can refer Doing or Raising Postback using __doPostBack () function from Javascript in Asp.Net.
 Asp Net Core 3 1 Simple Api For Authentication
Asp Net Core 3 1 Simple Api For Authentication
Passing Multiple Post Parameters To Web Api Controller
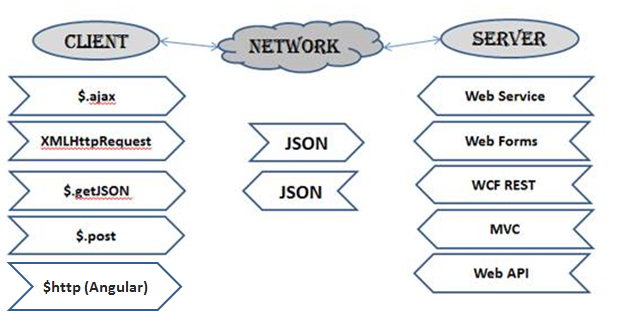
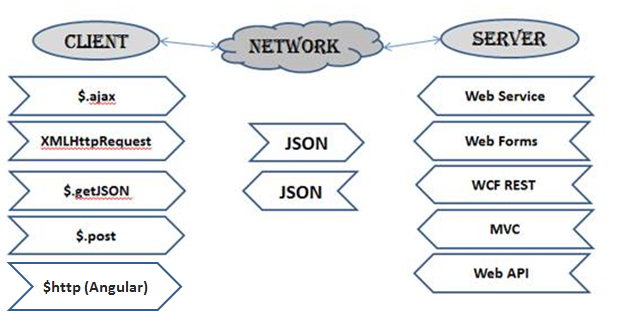
 Step By Step Working Of Json With All Technologies Codeproject
Step By Step Working Of Json With All Technologies Codeproject
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 Ajax Call Controller Method From Javascript In Asp Net Core Mvc
Ajax Call Controller Method From Javascript In Asp Net Core Mvc
 Jquery Get Json Result From Mvc Using Jquery Ajax Amp Show
Jquery Get Json Result From Mvc Using Jquery Ajax Amp Show
 How Can I Get Asp Net C To Load Ajax Json Data Returned From
How Can I Get Asp Net C To Load Ajax Json Data Returned From
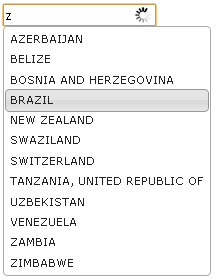
 Dynamically Bind Or Populate Select Dropdown List With Json
Dynamically Bind Or Populate Select Dropdown List With Json
 Jquery Templates View Engines In Asp Net Mvc Codeproject
Jquery Templates View Engines In Asp Net Mvc Codeproject
 Return Json Result With Custom Status Code In Asp Net Core
Return Json Result With Custom Status Code In Asp Net Core
 Asp Net Mvc How To Use Ajax With Json Parameters
Asp Net Mvc How To Use Ajax With Json Parameters

 Send Json Data And Redirect Using Jquery And Node Js Stack
Send Json Data And Redirect Using Jquery And Node Js Stack
 How To Get Json Information From Asp Net Core Web App Using
How To Get Json Information From Asp Net Core Web App Using
 How To Pass Javascript Complex Object To Asp Net Web Api And Mvc
How To Pass Javascript Complex Object To Asp Net Web Api And Mvc
 Asp Net Core 2 Jquery Post Data Null Stack Overflow
Asp Net Core 2 Jquery Post Data Null Stack Overflow
Retrieve Data From The Database Using Jquery Ajax Json In Asp
 Jquery Get Json Result From Mvc Using Jquery Ajax Amp Show
Jquery Get Json Result From Mvc Using Jquery Ajax Amp Show
 Web Api With Ajax Use Getjson Function To Get Json Data
Web Api With Ajax Use Getjson Function To Get Json Data
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 How To Post An Array Of Complex Objects With Json Jquery To
How To Post An Array Of Complex Objects With Json Jquery To
 Asp Net Web Api Passing Multiple Objects As An Input
Asp Net Web Api Passing Multiple Objects As An Input
 Secure A Web Api With Individual Accounts And Local Login In
Secure A Web Api With Individual Accounts And Local Login In
 Working On Json Objects In Jquery And Mvc Codeproject
Working On Json Objects In Jquery And Mvc Codeproject
 How Can I Get Asp Net C To Load Ajax Json Data Returned From
How Can I Get Asp Net C To Load Ajax Json Data Returned From
 Mvc Json How To Pass Object Class From View To Controller Using Json Javascript
Mvc Json How To Pass Object Class From View To Controller Using Json Javascript
 Ajax Passing Empty Value But Controller Get Null In Asp Net
Ajax Passing Empty Value But Controller Get Null In Asp Net
 How To Post Json Data To Webapi Using C
How To Post Json Data To Webapi Using C
 Passing Multiple Parameters To Web Method Using Jquery In Asp
Passing Multiple Parameters To Web Method Using Jquery In Asp
0 Response to "30 Asp Net Pass Json To Javascript"
Post a Comment