35 Drag Drop Javascript Example
JavaScript drag and drop example. We'll develop the following simple drag-and-drop application to demonstrate the JavaScript drag and drop API: Create the project structure. First, create a new folder called drag-n-drop-basics. Inside this folder, create two subfolders called css and js. Examples. Draggable is a modern drag and drop JavaScript library. Lightweight, modular and accessible. View code on GitHub. Three. Two.
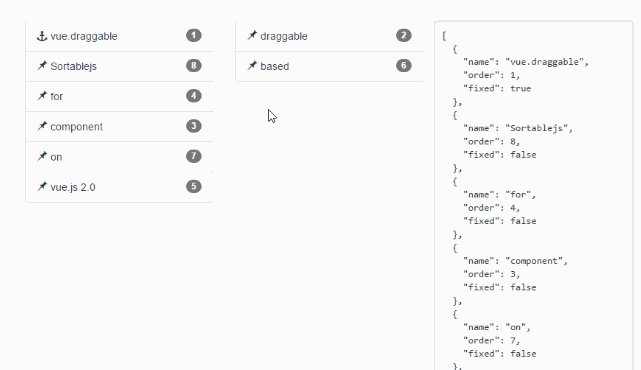
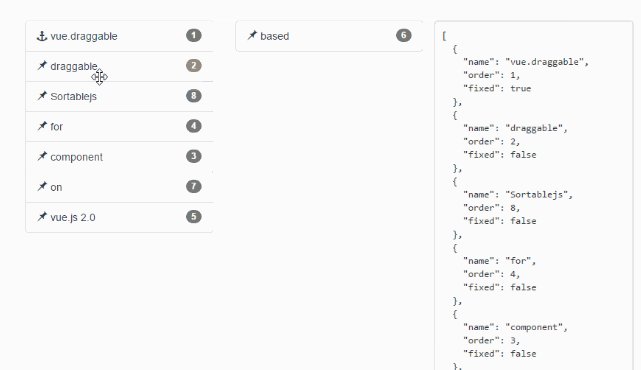
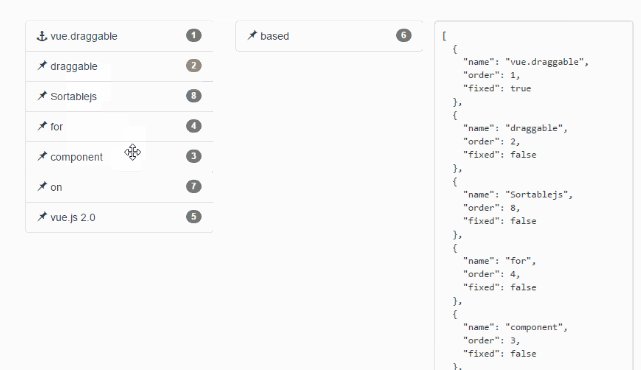
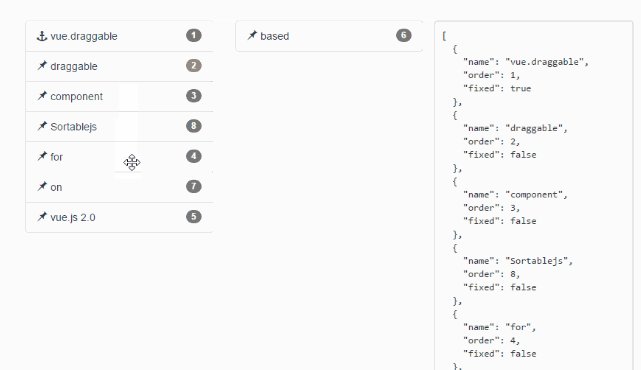
 Vue Component Allowing Drag And Drop And Synchronization With
Vue Component Allowing Drag And Drop And Synchronization With
Drag-and-Drop Events. The first thing we need to discuss is the events related to drag-and-drop because they are the driving force behind this feature. In all, there are eight events the browser fires related to drag and drop: drag, dragend, dragenter, dragexit, dragleave, dragover, dragstart, and drop.

Drag drop javascript example. Hey there stranger! Uppy is actively developed and the example section is our playground. Things might not work, but we're working hard to improve. We're on a monthly release cycle and our latest version is v2.0.2, but the example pages reflect the latest work in our master branch.Here's what changed in master since v2.0.2 in terms of commits, while the CHANGELOG provides a higher level view ... Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries. JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+)
Drag'n'Drop algorithm. The basic Drag'n'Drop algorithm looks like this: On mousedown - prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. On mouseup - perform all actions related to finishing the drag'n'drop. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Sep 30, 2010 - Help the user to understand this by making the border dashed as they hold a dragged item over a column. For example, in your CSS you might create an over class to represent elements that are drop targets: ... Then, in your JavaScript set up the event handlers, add the over class when the column ...
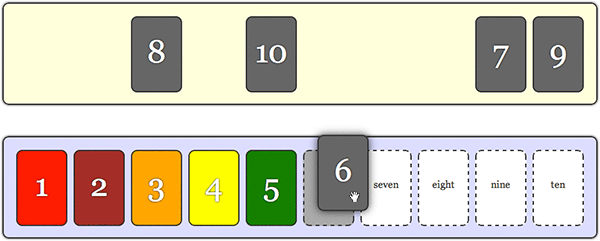
JavaScript Drag and Drop example 3. Last update on 27.03.2020. School timetable is example of how to use REDIPS.drag library. Page layout contains two tables - left table with school subjects and timetable on the right. After subject is placed to timetable, button in the same color will be displayed next to the subject (clone object). Please ... Drag and Drop is a very interactive and user-friendly concept which makes it easier to move an object to a different location by grabbing it. This allows the user to click and hold the mouse button over an element, drag it to another location, and release the mouse button to drop the element there. There is a reason why we looked at each tiny step of a drag gesture in great detail. The code you are about to see takes all those visuals and text and turns it into something our browser actually understands. The full HTML, CSS, and JavaScript for our drag example looks as follows:
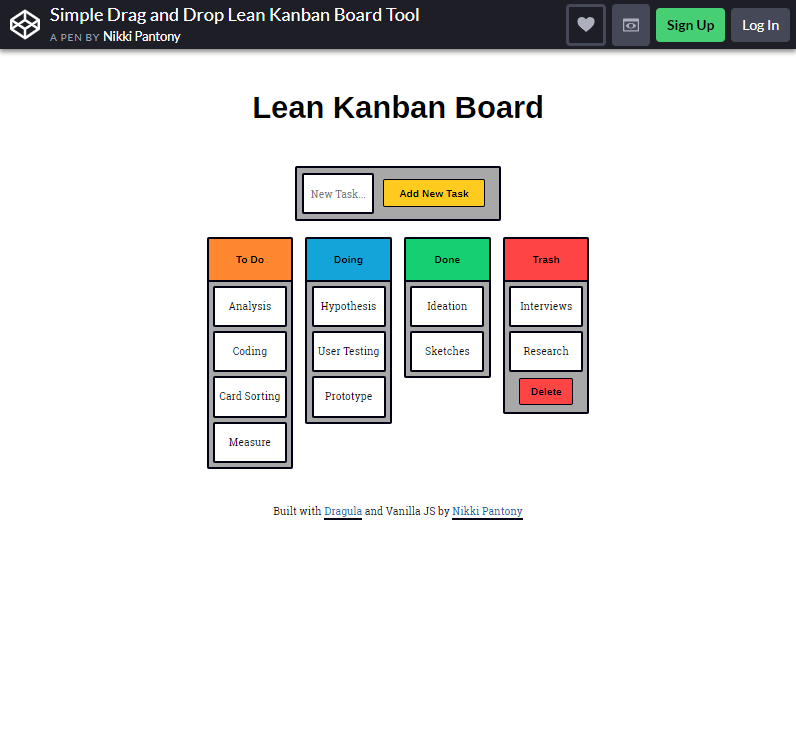
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This tutorial shows how to create items on your page using JavaScript that you can drag and drop. Demo/Code. 2. Simple Bootstrap Drag Drop List. Second on the rundown is the Lean Kanban Board from Codepen. It is a standout amongst other drag and drop highlights out there. It is a basic and vivid example for the day themed bootstrap 4 drag and drop (draggable) list that enables you to alter it unreservedly.
For example, with the help of them, you can handle the drag and drop of "external" files into your browser, in a way that you can take any file in the OS file manager and drop it into the browser window, thus giving JavaScript access to its contents. However, there are limitations to native Drag events. HTML Drag and Drop. HTML Drag and Drop (DnD) is a feature of HTML5. It is a powerful user interface concept which is used to copy, reorder and delete items with the help of mouse. You can hold the mouse button down over an element and drag it to another location. If you want to drop the element there, just release the mouse button. The dropEffect property is used to control the feedback the user is given during a drag-and-drop operation. It typically affects which cursor the browser displays while dragging. For example, when the user hovers over a drop target, the browser's cursor may indicate the type of operation that will occur. Three effects may be defined:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. Paid Courses Spaces NEW. Aug 29, 2020 - Help the user to understand this by making the border dashed as they hold a dragged item over a column. For example, in your CSS you might create an over class to represent elements that are drop targets: ... Then, in your JavaScript set up the event handlers, add the over class when the column ... Draggable is a lightweight, responsive, modern drag and drop JavaScript library - the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps.
The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop and dragover events. These steps are described below, including example code snippets. The full source code is available in MDN's drag-and-drop repository (pull requests and/or issues are welcome). We can't 100% rely on browsers supporting drag and drop. We should provide a fallback solution. And so: feature detection. Drag & drop file upload relies on a number of different JavaScript API's, so we'll need to check on all of them. First, drag & drop events themselves. Modernizr is a library you can trust all about feature detection ... 10 CSS & JavaScript Snippets for Creating Drag-and-Drop UIs. By Eric Karkovack. on May 12th, 2021 CSS & UI Design. Drag-and-drop has been with us for decades. It helps us to get things done on both our desktop and mobile apps and operating systems. There's both a simplicity and intuitiveness that have become one of the most universal UI features.
Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For example, FileDrop .js is a "self-contained cross-browser HTML5, legacy, AJAX, drag and drop, Javascript file upload" that allows users to upload files by either clicking on the drop zone or dragging and dropping the file into the drop zone. Either way, FileDrop.js uses no library, only native Javascript code.
With JavaScript event handlers, you can turn any element into a draggable item or an item that can be dropped into. In this tutorial, we will build a drag-and-drop example using the HTML Drag and Drop API with vanilla JavaScript to use the event handlers. This program is an example of how HTML 5 can drag and drop items with JS. We used draggable items in frontend for users and backend also, that help us to place items as our requirement. Today you will learn to create a Draggable List With Add Items Program , a kind of To-Do list . Drag and Drop in selenium: What is Drag and Drop: HTML drag and drop interface enables applications to use drag and drop features in Firefox and other browsers. With these characteristics, the user can select draggable elements with the mouse, dragging the elements into a droppable element, releasing the mouse button and leaving those elements.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. May 11, 2020 - Explore the world of frontend through a series of resources This script applies drag and drop features to HTML tables. It is a nice script to use if you want to enable your users to rearrange rows in a table, example: Articles in a Content Management System(CMS) Licensing. This script is licensed under LGPL. Commercial licenses are also available. Download. arrange-table-rows.zip; Demo
Jun 01, 2021 - One of the more satisfying experiences in the interface of modern operating systems is dragging-and-dropping. It’s incredibly intuitive and looks quite smooth. Everyday functionality. I wanted to add this functionality to my Javascript web apps, but the example code I was finding looked ... Multi-Browser, Mobile-Compatible Drag-and-Drop JavaScript Library | Drog.js. Drog.js is a fast, multi-browser, mobile-compatible drag-and-drop library for JavaScript. draggable js examples, javascript drag and drop list, draggable js tutorial, interact js drag and drop example, drag and drop library, javascript drag and drop file. You could simply have a inside of a div that is hidden until the ondragover event fires a function that will show the div with the in it, thus letting the user drag and drop the file. Having an onchange declaration on the would let you automatically call a function (such as upload) when a file is added to the input.
In this post, I am going to describe the methods and examples to handle drag and drop events in JavaScript.Drag and drop are always event-based and JavaScript involves two sets of events, the first one is fired on the drag source and another is fired on the drop target. Mikeplate - Drag and drop plugin for jQuery with transparent support. Mikeplate is a simple js drag and drop example. By using this plugin you can add text drag-n-drop functionality. This plugin will allow users to drag drop texts in a certain area with some simple effects. Preview Source. Jul 09, 2016 - Im struggling with seemingly a simple javascript exercise, writing a vanilla drag and drop. I think Im making a mistake with my 'addeventlisteners', here is the code: var ele = document.
The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event: Drag And Drop Examples Design Using HTML CSS And JavaScript with Source Code Html, CSS, and javascript are widely in trend for making websites more beautiful. Even using of individual is enough for simple websites then combining these three will obviously incredible.
 Drag And Drop With Jquery Your Essential Guide
Drag And Drop With Jquery Your Essential Guide
Drag And Drop With Angularjs Using Jquery Ui Smartjava
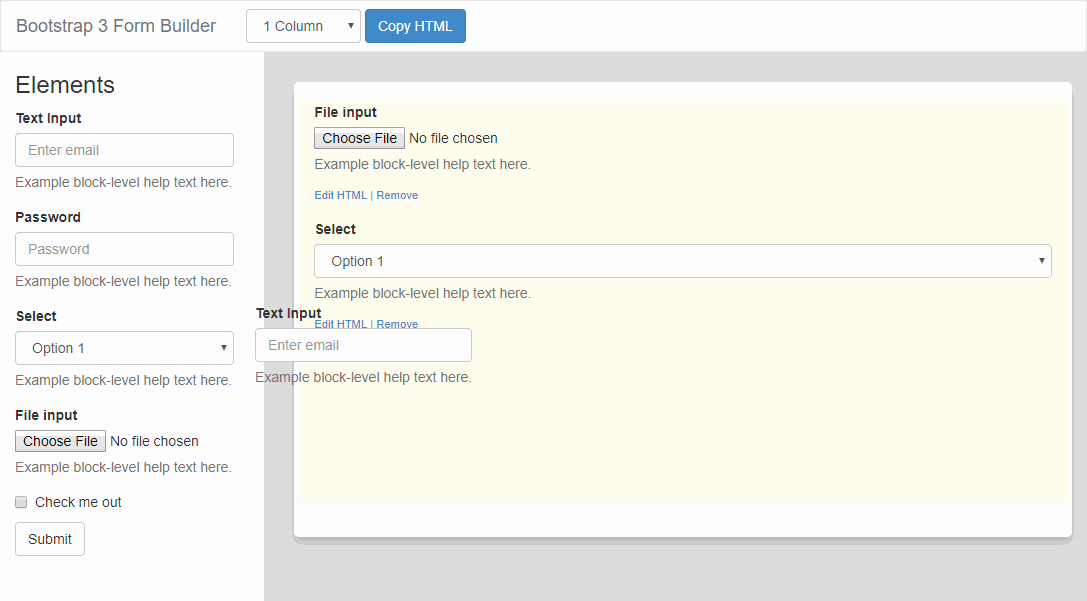
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
Javascript Drag And Drop Example 4 Redips Spider Net
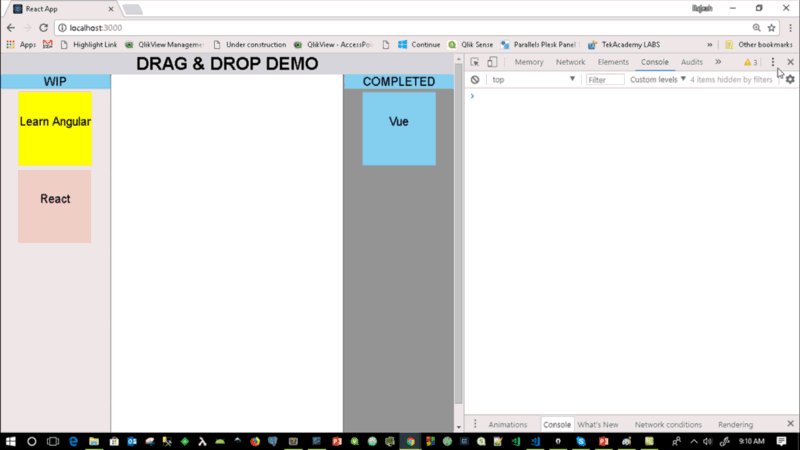
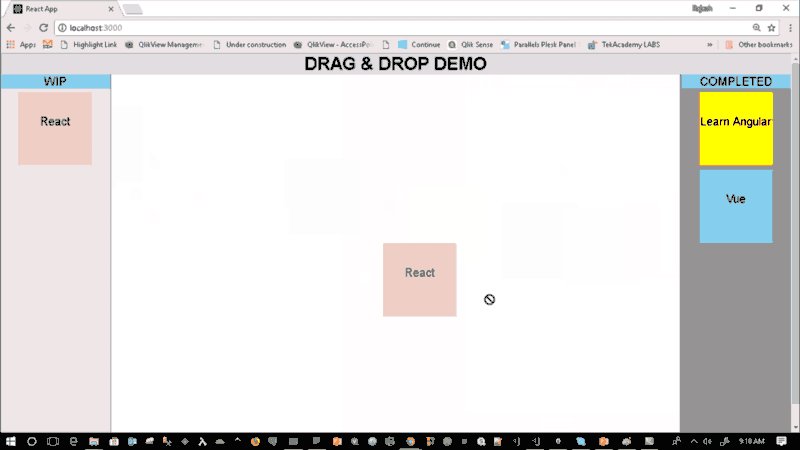
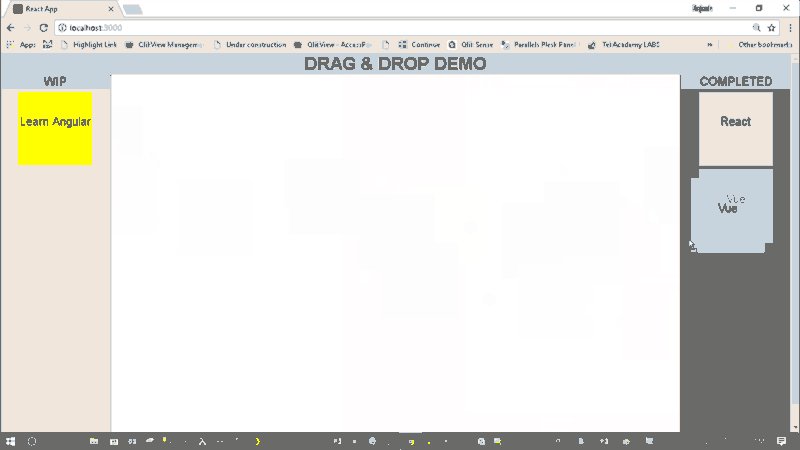
 Rich React Js Drag And Drop Example
Rich React Js Drag And Drop Example
 Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
 How To Add Drag And Drop In React With React Beautiful Dnd
How To Add Drag And Drop In React With React Beautiful Dnd
 Draggable Elements That Push Others Out Of Way Css Tricks
Draggable Elements That Push Others Out Of Way Css Tricks
 Vue Js Drag Drop Example Css Codelab
Vue Js Drag Drop Example Css Codelab
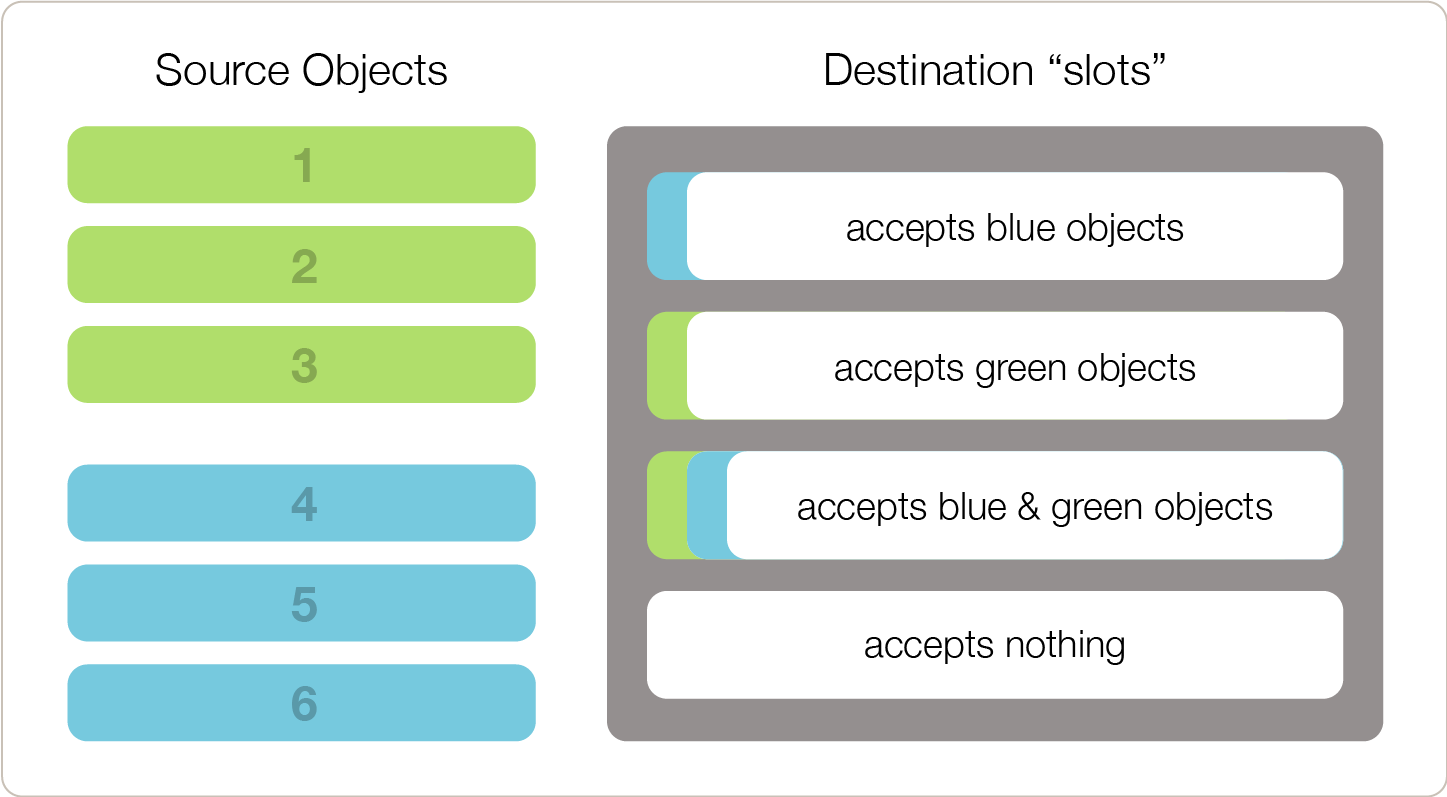
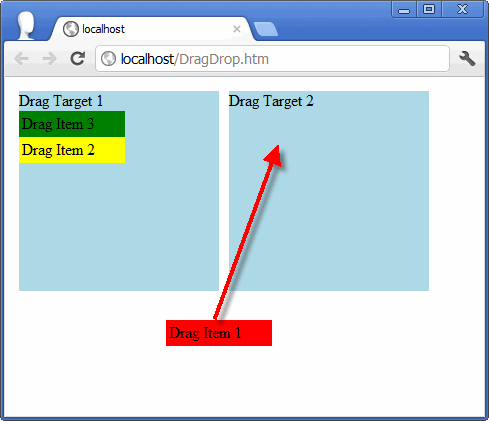
 Javascript Example Of Drag And Drop To A Target Codeproject
Javascript Example Of Drag And Drop To A Target Codeproject
 Accessibility For A Draggable Droppable And Sortable
Accessibility For A Draggable Droppable And Sortable
Handle Drag Drop Event In Javascript
 Investigating Drag And Drop With Blazor
Investigating Drag And Drop With Blazor
 Drag And Drop Element With Jquery Ui Sortable Phpflow Com
Drag And Drop Element With Jquery Ui Sortable Phpflow Com
 10 Best Advanced Drag And Drop Plugins In Javascript 2021
10 Best Advanced Drag And Drop Plugins In Javascript 2021
 React Js Implement The Drag And Drop Feature Without Using
React Js Implement The Drag And Drop Feature Without Using
Javascript Drag And Drop Example 3 Redips Spider Net
 Simple Javascript Drag Amp Drop Bare Bones Interactivity By
Simple Javascript Drag Amp Drop Bare Bones Interactivity By
 Github Obaidurrehman Ng Drag Drop Drag Amp Drop For Angular
Github Obaidurrehman Ng Drag Drop Drag Amp Drop For Angular
 10 Best Drag And Drop Javascript Libraries 2021 Update
10 Best Drag And Drop Javascript Libraries 2021 Update
 React List Drag And Drop Examples Codesandbox
React List Drag And Drop Examples Codesandbox
 A Simple Drag Amp Drop Example Created In Vue Js
A Simple Drag Amp Drop Example Created In Vue Js
 How To Add Drag And Drop To Your Vuejs Project Learnvue
How To Add Drag And Drop To Your Vuejs Project Learnvue
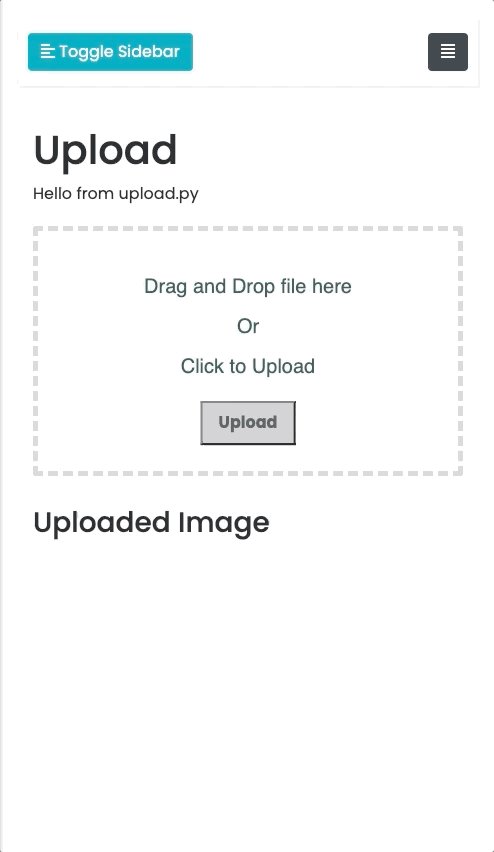
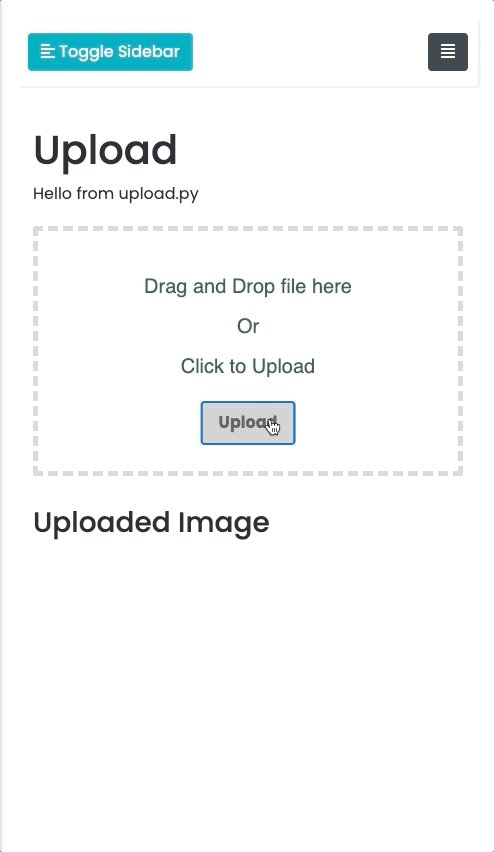
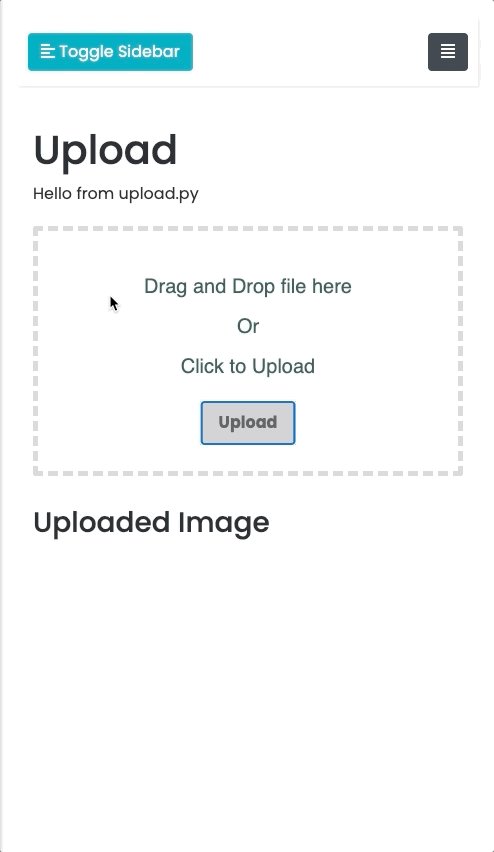
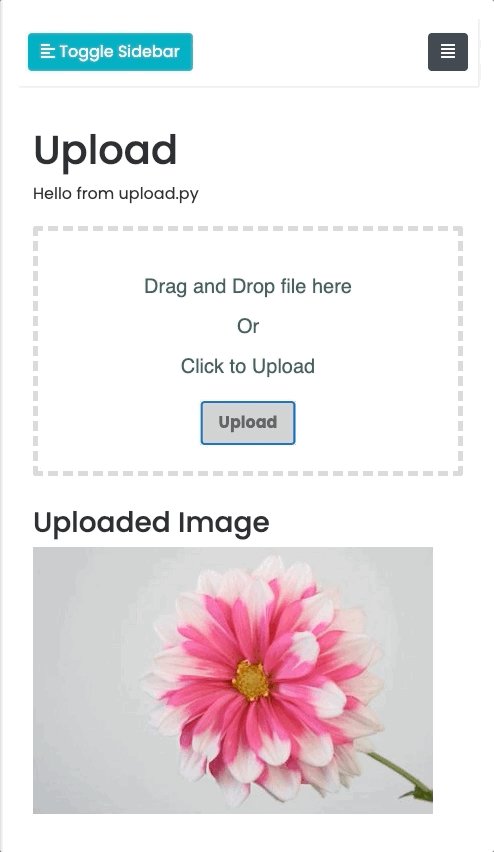
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
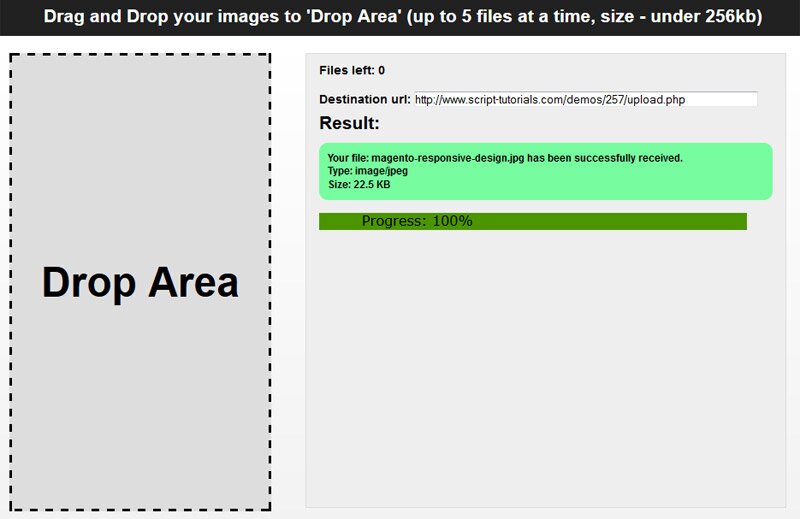
 Html5 Drag And Drop Multiple File Uploader
Html5 Drag And Drop Multiple File Uploader
Javascript Drag And Drop Example 6 Redips Spider Net
 Awesome Drag And Drop Ui Examples Uiexample
Awesome Drag And Drop Ui Examples Uiexample

 20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
 Drag Amp Drop List Or Draggable List Using Html Css Amp Javascript
Drag Amp Drop List Or Draggable List Using Html Css Amp Javascript
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript


0 Response to "35 Drag Drop Javascript Example"
Post a Comment