29 Factory Function Javascript Mdn
In essence, makeAdder is a function factory. It creates functions that can add a specific value to their argument. In the above example, the function factory creates two new functions—one that adds five to its argument, and one that adds 10. add5 and add10 are both closures. Generator methods can be defined using the shorthand syntax as well. When doing so: The asterisk ( *) in the shorthand syntax must be before the generator property name. (That is, * g () {} will work, but g * () {} will not.) Non-generator method definitions cannot contain the yield keyword. This means that legacy generator functions won't work ...
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
JavaScript Factory Method A Factory Method creates new objects as instructed by the client. One way to create objects in JavaScript is by invoking a constructor function with the new operator. There are situations however, where the client does not, or should not, know which one of several candidate objects to instantiate.

Factory function javascript mdn. Do Factory Do Factory JavaScript Functions ... MDN Mozilla MDN JavaScript Functions | MDN Closures ES Lint ES Lint Function Styles First Class Citizens JavaScript Functions are First Class Citizens. The Global Object. When a function is called without an owner object, the value of this becomes the global object. Join Stack Overflow to learn, share knowledge, and build your career. A factory function is any function which is not a class or constructor that returns a (presumably new) object. In JavaScript, any function can return an object. When it does so without the new...
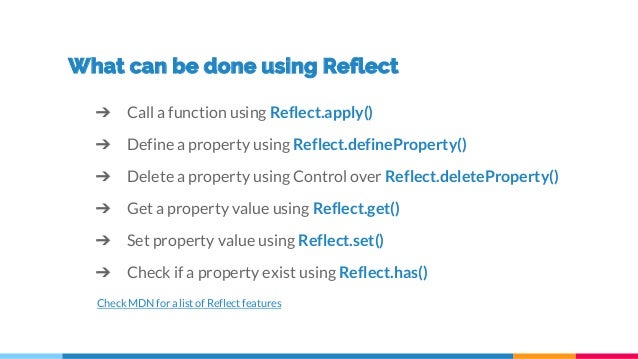
protected org.mozilla.javascript.xml.XMLLib.Factory getE4xImplementationFactory() Provides a default XMLLib.Factory to be used by the Context instances produced by this factory. See Context.getE4xImplementationFactory() for details. May return null, in which case E4X functionality is not supported in Rhino. When a function creates an object, it is called a factory function. The createPerson () is a factory function because it returns a new person object. The following code uses the createPerson () factory function to create two objects john and jane: Function.prototype.apply(thisArg [, argsArray])Calls a function and sets its this to the provided thisArg.Arguments can be passed as an Array object.. Function.prototype.bind(thisArg[, arg1[, arg2[, ...argN]]])Creates a new function which, when called, has its this set to the provided thisArg.Optionally, a given sequence of arguments will be prepended to arguments provided the newly-bound ...
JavaScripts deals with objects a lot. In this article, we'll discuss some object creation Patterns in JavaScript. With the factory pattern, we create a factory that creates specified objects and… An object which specifies an XMLLib implementation to be used at runtime. This interface should be considered experimental. It may be better (and certainly more flexible) to write an interface that returns an XMLLib object rather than a class name, for example. The CSS numeric factory functions, such as CSS.em () and CSS.turn () are methods that return CSSUnitValues with the value being the numeric argument and the unit being the name of the method used. These functions create new numeric values less verbosely than using the CSSUnitValue.CSSUnitValue () constructor.
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ... A factory function is any function that returns an object. Yup, that's pretty much it. This is not to be confused with classes and constructor functions. Classes and constructor functions require the new keyword to instantiate objects while factory functions return the instantiated object itself. In a nutshell, if we implement instance creation inside the function itself and don't require user to use Object.create or new keyword, then we have a factory. Let's look at this in greater ...
function factorial(n, r = 1) { while (n > 0) r *= n--; return r; } // Default parameters `r = 1`, // was introduced in ES6 And here is my reasoning: Recursive functions, even with memoization, have the overhead of a function call (basically pushing functions onto the stack) which is less performant than using a loop First-class Function. A programming language is said to have First-class functions when functions in that language are treated like any other variable. For example, in such a language, a function can be passed as an argument to other functions, can be returned by another function and can be assigned as a value to a variable. When a function returns an object, we call it a factory function. Let's take a look at a simple example. function createJelly() { return { type: 'jelly', colour: 'red' scoops: 3 }; } Each time ...
Interfaces, factory functions, and data. MDN. sheppy (Eric Shepherd) October 9, 2019, 7:57pm #1. It would be useful for us to consider, when thinking about data structures for information about APIs, that it would be useful to be able to back-reference from an interface to the methods in other interfaces that create them. Factories are simply plain old JavaScript functions that return objects for us to use in our code. Using factories is a powerful way to organize and contain the code you're writing. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
We will learn, How to create objects from other objects in javascript. We will learn following patterns in depth with code examples in jsfiddle. factory ... @JasonYoung "Resist the temptation to create named function factory methods as you wouldn't be able to pass the function from outside and retrofit it into the syntactic position to infer its name. Factory functions. Factory function in JavaScript is not a language feature, it is a pattern. Many patterns in JavaScript are available just because of the power of prototype-based inheritance. Factory function is very popular and powerful JavaScript OOP pattern. There are hundreds of implementations of it in many libraries and frameworks.
The Factory Method in JavaScript permalink. ... You can read up on it in full detail on MDN. In a nutshell it lets you pass in a prototype and receive a new object which points to that prototype. Object.create is actually a simple Factory Method! Here's an example: Singleton is a manifestation of a common JavaScript pattern: the Module pattern. Module is the basis to all popular JavaScript libraries and frameworks (jQuery, Backbone, Ember, etc.). To learn how to benefit from Module, Lazy Load and many other JavaScript patterns in your own projects, check out our unique Dofactory JS . copy. However, in the 2nd code (featuring a function factory), MDN appears to be saying it is the variables that are referencing the returned object (which contains the 3 methods or function properties: increment, decrement and value), that are closures?
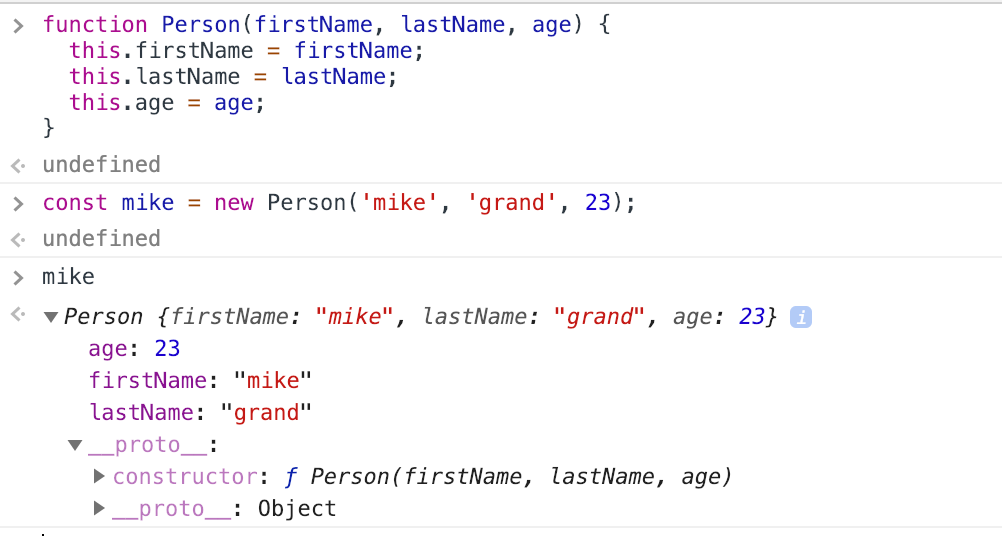
this is a slippery concept in JavaScript (and completely different from this in C++, Java, or C#), I recommend these two (cough) posts on my blog: You must remember this; Mythical methods; Builder/factory functions. You don't have to use constructor functions and new, another pattern uses "builder" or "factory" functions instead: Factory class that Rhino runtime uses to create new Context instances. A ContextFactory can also notify listeners about context creation and release.. When the Rhino runtime needs to create new Context instance during execution of Context.enter() or Context, it will call makeContext() of the current global ContextFactory. See getGlobal() and initGlobal(ContextFactory). In essence, makeAdder is a function factory. It creates functions that can add a specific value to their argument. In the above example, the function factory creates two new functions—one that adds five to its argument, and one that adds 10. add5 and add10 are both closures. They share the same function body definition, but store different ...
 Faq Advanced Objects Factory Functions Javascript Faq
Faq Advanced Objects Factory Functions Javascript Faq
 Automated Refactoring Of Legacy Javascript Code To Es6
Automated Refactoring Of Legacy Javascript Code To Es6
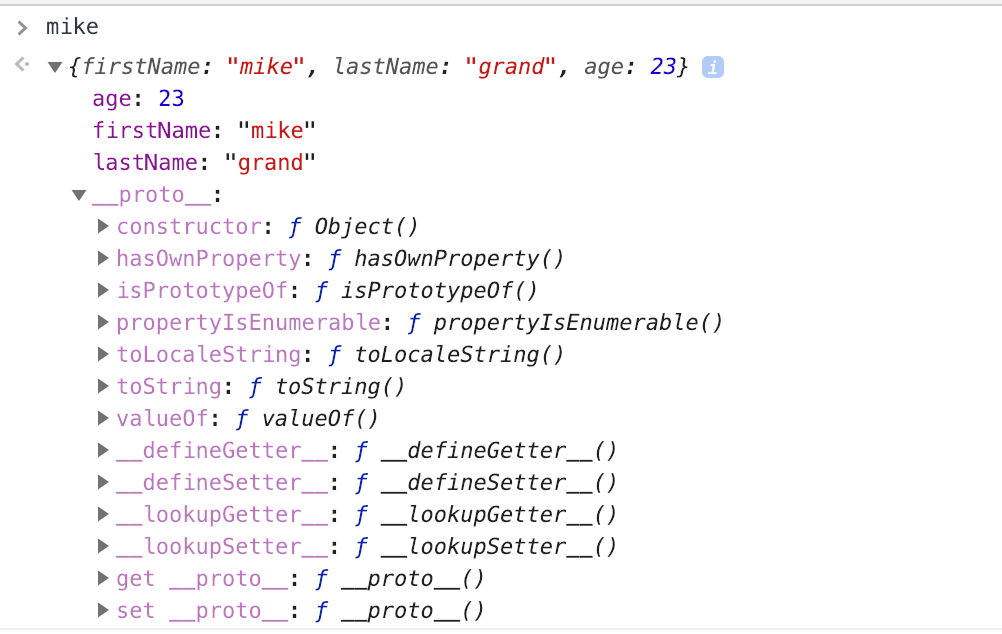
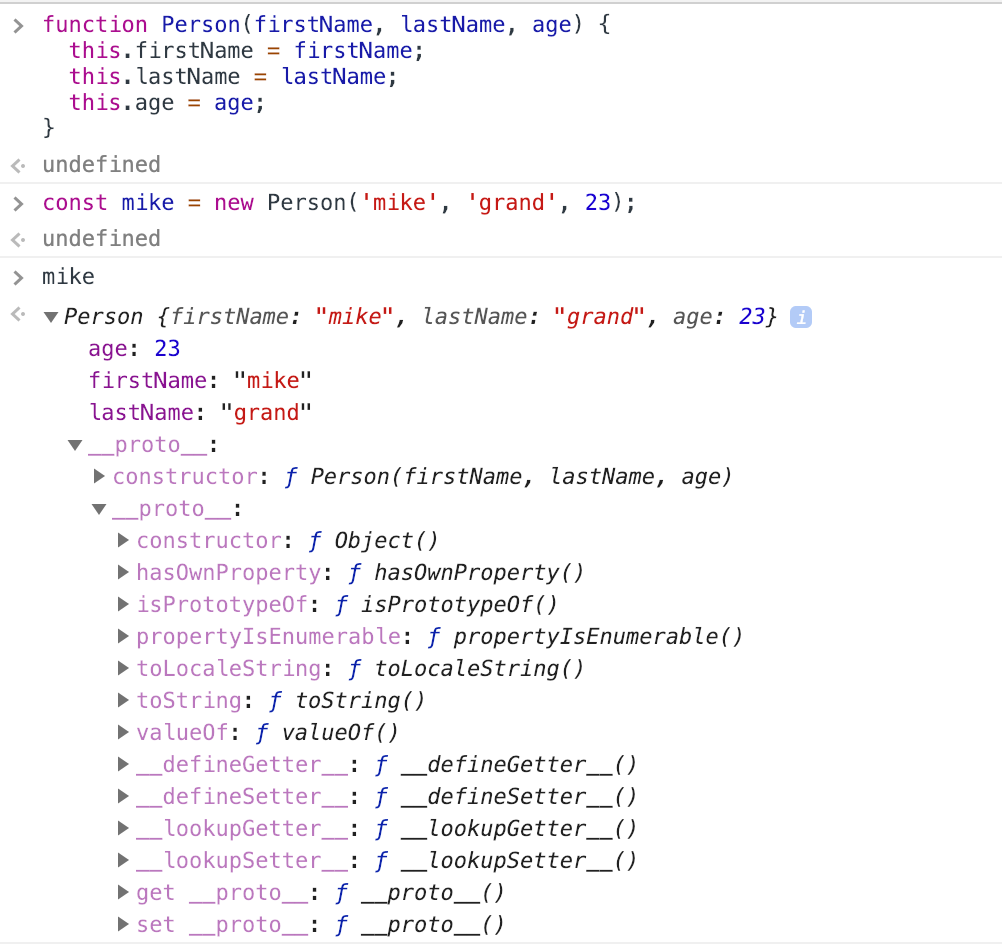
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
.png) Robert L Gorman Front End Web Developer
Robert L Gorman Front End Web Developer
Javascript Notes Leesei S Notebook
 Robert L Gorman Front End Web Developer
Robert L Gorman Front End Web Developer
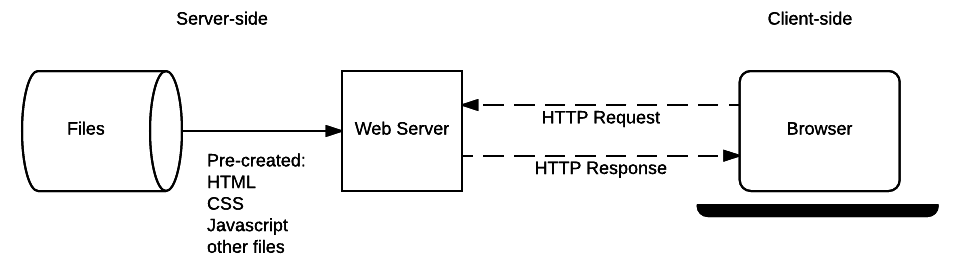
 Introduction To The Server Side Learn Web Development Mdn
Introduction To The Server Side Learn Web Development Mdn
 Automated Refactoring Of Legacy Javascript Code To Es6
Automated Refactoring Of Legacy Javascript Code To Es6

 Javascript Factory Functions Vs Constructor Functions By
Javascript Factory Functions Vs Constructor Functions By
 Typescript Documentation Overview
Typescript Documentation Overview
 Javascript Factory Functions Vs Constructor Functions By
Javascript Factory Functions Vs Constructor Functions By
 Javascript Reference Guide Js Module Ecosystem Logrocket Blog
Javascript Reference Guide Js Module Ecosystem Logrocket Blog
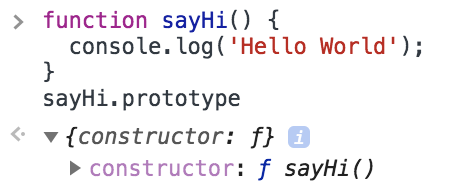
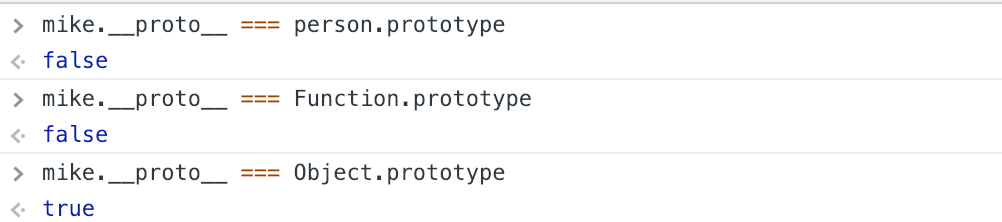
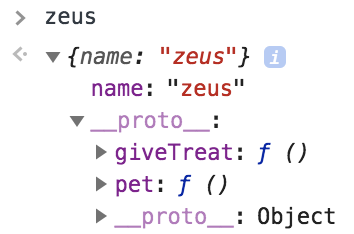
 What We Really Mean When We Talk About Prototypes
What We Really Mean When We Talk About Prototypes
 Javascript Factory Functions Vs Constructor Functions By
Javascript Factory Functions Vs Constructor Functions By
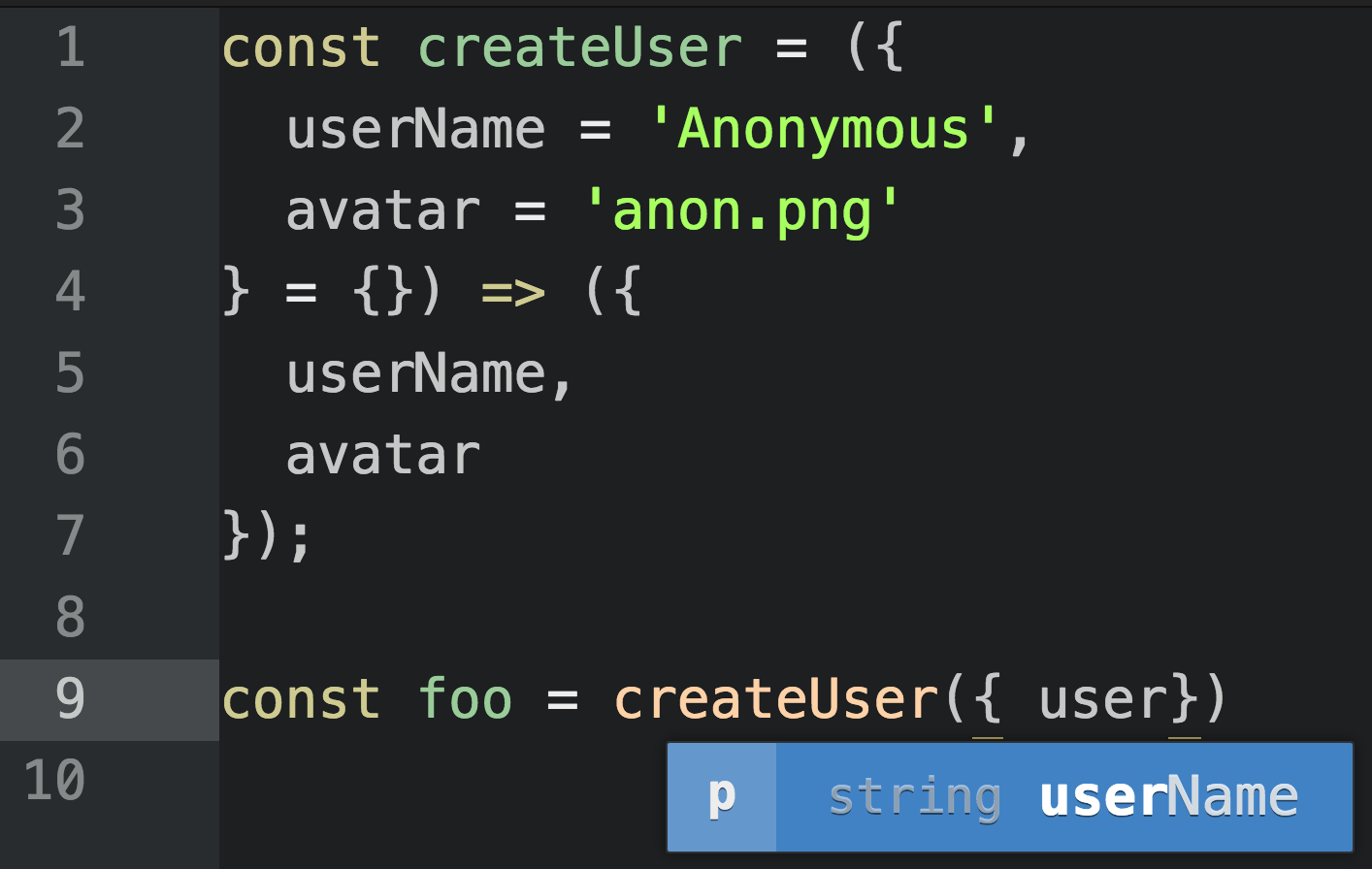
 Javascript Factory Functions With Es6 By Eric Elliott
Javascript Factory Functions With Es6 By Eric Elliott
 Automated Refactoring Of Legacy Javascript Code To Es6
Automated Refactoring Of Legacy Javascript Code To Es6
 Javascript Mdn Web Docs Pdf Javascript Tutorial Mdn Web
Javascript Mdn Web Docs Pdf Javascript Tutorial Mdn Web
 Functions Javascript Mdn Liza Erine Storybooks En Ligne
Functions Javascript Mdn Liza Erine Storybooks En Ligne
 How I Learned To Use Settimeout Correctly In Javascript As A
How I Learned To Use Settimeout Correctly In Javascript As A
 Javascript Factory Functions Vs Constructor Functions By
Javascript Factory Functions Vs Constructor Functions By
 Robert L Gorman Front End Web Developer
Robert L Gorman Front End Web Developer
 What We Really Mean When We Talk About Prototypes
What We Really Mean When We Talk About Prototypes
 Javascript Classes Explained Javascript Factory Functions Es6 Private Variables Properties
Javascript Classes Explained Javascript Factory Functions Es6 Private Variables Properties




0 Response to "29 Factory Function Javascript Mdn"
Post a Comment