23 Ajax Call Servlet From Javascript
Ajax in Java JSP Servlet based web applications are very common. Recently I have written a lot about jQuery methods and how we can use them. Today we will look into one of the important jQuery functionality where we can easily execute AJAX calls and process the response in a Java Servlet JSP based web application.. Ajax JSP Servlet Example I am toally new to AJAX and somewhat-new to servlets and jsp. I am using Mozilla 5.0, apache tomcat and jdk 6. Trying to use AJAX to call a servlet [Solved] (HTML Pages with CSS and JavaScript forum at Coderanch)
 Java Source Code Ajax Jquery Call To Servlet Example
Java Source Code Ajax Jquery Call To Servlet Example
Pass data from Javascript to Servlet through AJAX Another case is when you explicitly call a servlet method through javascript, the scenarios for this case are very common in every real application: e.g. filling a data table/grid with dynamic data retrieved from the database, handling click events.. and many more scenarios.

Ajax call servlet from javascript. Hi, in this tutorial you will learn how to call servlet from Ajax jQuery. In any web application, asynchronous JavaScript and XML (AJAX) is commonly used. It's the process of communicating data with a live server and upgrading portions of a website without having to relaunch the whole page. Add JQuery AJAX script to access the servlet class Since we have imported JQuery js file in our previous step, now we can call JQuery AJAX API in our java script function. Create an input text field and a button, add an on click event to the button and call a java script function and add required JQuery AJAX code. AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server)
import Mypackage.*; Here is the servelet code from here I need to pass the DOM object to client side. Jul 7 '07 # 3. How to request to servlet from Ajax and also I got the DOM object in the servlet through Business Logic. When developing web applications it is very common to use Ajax to call a Servlet and get a desired response. In this lesson I will show you how to use JQuery to send an Ajax call to a Servlet. 1. First create a new web applications (In eclipse : New => Dynamic Web Project) 2. Right click on the src folder and create a new Servlet (New => Servlet). Since your ajax call is executed in the background the result returned by the servlet, returns to the ajax call, which should then act accordingly to the result. e.g. trigger the display of another page. (Which could have been already in the ajax response and then you can show it in a div or iframe or...)
That is the div which XMLHttpRequest object is going to overwrite with response from Servlet. On click of the button we call a java script function makeRequest (). Until now, there is nothing special. Its usual jsp and javascript call. Ajax is not in the picture. Now go through makeRequest () given below. Inside that we call getXMLHttpRequest ... Now I am using a Servlet that is called by the form (JSP as discussed above) by means of AJAX (I am not comfortable with it at all). This Servlet further uses a DAO class to fetch the required values from the database. But I am unable to make the call for Servlet. However I have checked the Servlet by calling it separately & its working fine. To send a request to a server, we use the open () and send () methods of the XMLHttpRequest object: xhttp. open ( "GET", "ajax_info.txt", true ); xhttp. send (); Method. Description. open ( method, url, async) Specifies the type of request. method: the type of request: GET or POST. url: the server (file) location.
Calling Servlet Using JQuery AJAX From Javascript. GitHub Gist: instantly share code, notes, and snippets. Having a server component in place to handle the Ajax requests provides the additional flexibility of further processing power, database access, speed, and all the other benefits of full-fledged programming languages. In the Calling Servlets Using Ajax article, we learned how easy it is to bind an Ajax call to a Java Servlet to a button. In ... This has to be done without a page refresh, by making AJAX calls to the servlet on the drop down list change event. Here are the steps to reproduce in Eclipse, 1. First of all create a "Dynamic Web Project" in Eclipse. 2. Create a new JSP page under "Webcontent" folder and copy paste the below code in it.
We knew that with the help of JQuery we can dynamically display data on a webpage. So here in this post we are using JQuery to make an Ajax call to Servlet, [Servlet connects to DB, fetches data and returns that data to Ajax call] and display the returned data as a table on JSP web page. Create Servlet first. Create dataServlet.java. 1. 2. 3. 4. Nov 28, 2019 - There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete… to google-visua...@googlegroups . You could pass that with an AJAX call to the servlet, something like this (with help from jQuery): var row = table.getSelection()[0].row; var selection = data.getValue(row, 1); $.ajax({.
AJAX. The term AJAX stands for Asynchronous JavaScript And XML. The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. You may have heard that term already. AJAX tutorial on how to call a Java Servlet from JSP using Javascript / jQuery. I advise that you use a robust framework like Spring REST, SpringBoot, JAX-RS... how to call servlet from javascript using ajax. Ask Question Asked 6 years, 9 months ago. Active 6 years, 2 months ago. Viewed 11k times 0 I am doing a samall jsp page to search a name enter in text box .. i called javascript function from jsp .. the bello is javascript code ... I am calling servlet .. and i configured web.xml as follows
As you can see in above code, i have added the creator attribute which will tell the dwr engine to create the javascript object named "Message", using which we can call the server side methods. Step 5: create Java class, which will be called by the DWR javascript: The AJAX recommendation was a good suggestion. It's what we use. Here is a little portion of code were we call a servlet (CreateProgramCopy) from a JSP page using javascript. One thing to notice, that in this example is that we call this servlet "synchronously" which means the javascript code ... on the web page when user clicks on a button i am calling a javascript function (eg myFunc) which inturn calls a servlet (myServlet).servlet performs some DB related task.now i want this servlet (myServlet) to return a url (eg. pages/file.jsp) to the function myFunc and the myFunc will load that file (url) on the same webpage using Ajax.
JSP has a div id name "Results" which will be displayed as a POPUP after the ajax call. 3. The EJB process does some DB query and has the results in a Java Object with get/set methods put in the request attribute. 4. I want to populate the resuts div with the data from the above mention java object which is available in the request scope. How to call Servlet using AJAX calling in AEM. Here is the sample ajax call to call a SlingServlet which is registered in cq. Here we will get the values of below two textfields and pass to the servlet by using their 'id'. After this you need to get the values in that appropriate servlet and ... The JavaScript Code. So far, the submit button doesn't do anything because there is no code attached to it. On the client-side, we're going to write some jQuery-powered JavaScript to perform the Ajax call to a servlet. Why jQuery? Well, it just so happens that Eclipse supports auto-completion for jQuery, thanks to the jsdt-jquery plugin.
The responseXML Property. The XMLHttpRequest object has an in-built XML parser. The responseXML property returns the server response as an XML DOM object. Using this property you can parse the response as an XML DOM object: Create a servlet class for handling the Ajax requests from front end html page. Invoke the servlet using Ajax from html page. Create a java dynamic web application . In this example, we are using Servlet for back end, which handles the requests made through Ajax call and sends JSON response back to the browser. AJAX - Asynchronous Javascript and XML, is a technology that enables web applications to behave more like desktop applications by making asynchronous calls to the server. This eliminates the process of doing a complete page refresh while we need only a small part of the page to be updated.
Then i would conclude that is not bad use javascript or ajax for call servlet (redirect). Yes Tim, you are right when you say than the most important is the web application design. Particularly i dont like when i can see the code of any file (.js.jsp.php, etc) from of my web browser.!
Web Application Development With Dwr Direct Web Remoting And
 Technological Background Vaadin Architecture Framework
Technological Background Vaadin Architecture Framework
 Responding To Ajax Calls Using Servlets Html Goodies
Responding To Ajax Calls Using Servlets Html Goodies
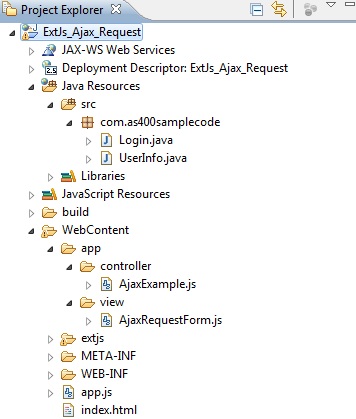
 Programmers Sample Guide Extjs 4 Ajax Request And Response
Programmers Sample Guide Extjs 4 Ajax Request And Response
 Ajax With Jsp And Servlet Using Jquery Example Balaram
Ajax With Jsp And Servlet Using Jquery Example Balaram
 Jquery Unable To Send Request To Servlet Error 404 Not Found
Jquery Unable To Send Request To Servlet Error 404 Not Found
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
 How To Call Servlet From Ajax Jquery Onlyxcodes
How To Call Servlet From Ajax Jquery Onlyxcodes
Spring Mvc How To Include Js Or Css Files In A Jsp Page
 Jquery Ajax Complete Learn The Examples For The Jquery
Jquery Ajax Complete Learn The Examples For The Jquery
 Step 4 Html5 And Ajax Interface
Step 4 Html5 And Ajax Interface
 Creating Dynamic Table Usin Jsp Servlets And Jquery Ajax
Creating Dynamic Table Usin Jsp Servlets And Jquery Ajax
 Creating A Web Application For Ajax Java Ee Development
Creating A Web Application For Ajax Java Ee Development
 Javascript Request Servlet To Implement Ajax Example Share
Javascript Request Servlet To Implement Ajax Example Share
 Implementing Simple Ajax Interaction In Your Web Application
Implementing Simple Ajax Interaction In Your Web Application
 Submitting Adobe Experience Manager Form Data To Java Sling
Submitting Adobe Experience Manager Form Data To Java Sling
 How To Send Data From Javascript To Servlet
How To Send Data From Javascript To Servlet
 Asynchronous Javascript Technology And Xml Ajax With The
Asynchronous Javascript Technology And Xml Ajax With The
 Invoke An Aem Servlet Using Ajax
Invoke An Aem Servlet Using Ajax
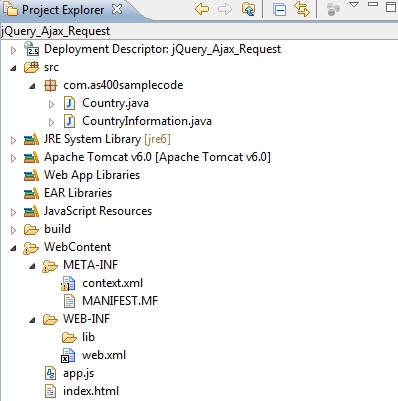
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
0 Response to "23 Ajax Call Servlet From Javascript"
Post a Comment