25 Create Element With Class Javascript
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). 1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element.
 Uncaught Typeerror Class Constructor Litelement Cannot Be
Uncaught Typeerror Class Constructor Litelement Cannot Be
Remember: all elements are given a basic set of tools, or "methods" — not unlike carpenters, each outfitted with a personal tool belt. As you can see above, once DOCUMENT has created the new P element, you use P's own methods to assign it features and append its text.

Create element with class javascript. First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. The following code changes the background color and color of the <div>element above: Apr 21, 2020 - Get code examples like "javascript createElement div with class" instantly right from your google search results with the Grepper Chrome Extension. Aug 26, 2009 - A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set.
To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... This is the currently selected item. ... Our mission is to provide a free, world-class education to anyone, anywhere. Apr 10, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Dec 27, 2015 - You need to split the className ... to your element. The classList way addresses this problem and can be used even if the class was set the className way. ... It is easy to manipulate classes when you need to. You can add, remove or check for them as you wish! It can be used with single or multiple classes. // Create a div and ...
createElement method createElement method creates a new HTML element within DOM. When calling the method, you have to provide a tag name that defines the type of element we create. var element = document.createElement (tagName [, options]); How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to add multiple classes to element in JavaScript. DOM. By Jad Joubran · Last updated Sep 22, 2018 In our previous example, the method called appendChild () was used to append the new element as the last child of the parent element. JavaScript create element action can also be performed with the insertBefore () method, which is used to insert a new element above some selected one. Take a look at the last line of code in the example below ...
Definition and Usage. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is ... May 17, 2020 - Summary: in this tutorial, you’ll learn the difference between the innerHTML and createElement() when it comes to creating new elements in the DOM tree. #1) createElement is more performant Suppose that you have a div element with the class container: You can new elements to the div element ... The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element.
The functionality of a custom element is defined using an ES2015 class which extends HTMLElement. Extending HTMLElement ensures the custom element inherits the entire DOM API and means any properties/methods that you add to the class become part of the element's DOM interface. Essentially, use the class to create a public JavaScript API for ... Mar 26, 2021 - Create the <li> with it and add it to <ul>. Continue until the user cancels the input (by pressing Esc or via an empty entry). All elements should be created dynamically. Apr 21, 2020 - Let suppose we are creating a div ... = "className"; ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
var someElement= document.getE... to element (space in front is important) ... replace last character java code examplejava declaration of generic class code examplecast an object to an array in java code examplehow to clear an arraylist in java code exampletraverse hashmap with calue set ... I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Recently I had occasion to implement something… Learn how to add a class name to an element with JavaScript. ... Click the button to add a class to me!
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. The CSS class. Firstly, let's create a simple CSS class that we can later add to a HTML element:.newClass{ color: red; font-weight: bold; font-style: italic; } In the snippet above, we created a CSS class called "newClass". This class does three things: It sets the color of the element's text to red. Creating a Class in JavaScript In programming, a class can be seen as a generalized entity that is used to create a specialized object. For example, in a school environment, a generalized entity (a class) can be students and an object of students can be John Brown.
Javascript create element add class. Understanding The Virtual Dom Javascript Create Element With Class Code Example Javascript Appendchild By Practical Examples Dynamically Create Div Children And Add Populate Their Value Create Element Within A Constructor Javascript Code Example The Best Way To Implement A Wrapper In Css Css Tricks In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. document.createElement() method This method allows us to create the HTML elements by their tag names, like <div>, <p>, <img>, and <h1>. When we create an element with document.createElement, it doesn't appear on the page immediately. It is going to store in JavaScript memory until it is injected in the DOM.
After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS. Changing an Element's Class using JavaScript Changing Element Class with className. Let's create a dummy index.html page containing some data. We'll allow the user to switch between the "day mode" and "night mode", which changes the color palette used on the webpage. Questions: I need to create a CSS stylesheet class dynamically in JavaScript and assign it to some HTML elements like - div, table, span, tr, etc and to some controls like asp:Textbox, Dropdownlist and datalist. Is it possible? It would be nice with a sample. Answers: Although I'm not sure why you want to create ...
I can use createElement() to create an HTML element via JavaScript like this: let div = document.createElement('div'); ... How can I add a class to a DOM element in JavaScript? 0. Creating, populating, and appending a div. Related. 2296. Make a div fill the height of the remaining screen space. Example. In the example above, the addNewClass () function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this: So document.createElement is used with an HTML tag to create the element. The textContent is then modified and then the class attribute is modified using setAttribute. This could also be used to add a data attribute or any other kind of attribute, like you can in HTML!
It just creates a hyperlink element with no href, class, title or content. Let's make it a bit more useful: newlink = document.createElement('a'); newlink.setAttribute('class', 'signature'); newlink.setAttribute('href', 'showSignature (xyz)'); The problem with this code is that the href becomes a link to a page called showSignature (xyz) and ... In this JavaScript post, I demonstrated how to create HTML elements using JavaScript. But many times, we need to create elements with class and id attributes so that we can target those newly created elements. We can use setAttribute() Method to set id and class attributes. setAttribute() Method. This method adds the defined attribute to an ... Wrap the classes name by " instead of ' and remove div.html("test");.It says replace html of selected element by test it means it removes .inner_dialog_red_top_page and replace it by test.. Jsfiddle
3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: How to Create a New Element Using jQuery. Like most jQuery operations, creating an element starts with the dollar function, $ (). This is a shortcut to the core jQuery () function. This function has three distinct purposes, it: Matches elements, usually ones that already exist in the document. Creates new elements. Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
Mar 18, 2019 - Connect and share knowledge within a single location that is structured and easy to search. ... Closed 2 years ago. I can use createElement() to create an HTML element via JavaScript like this:
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
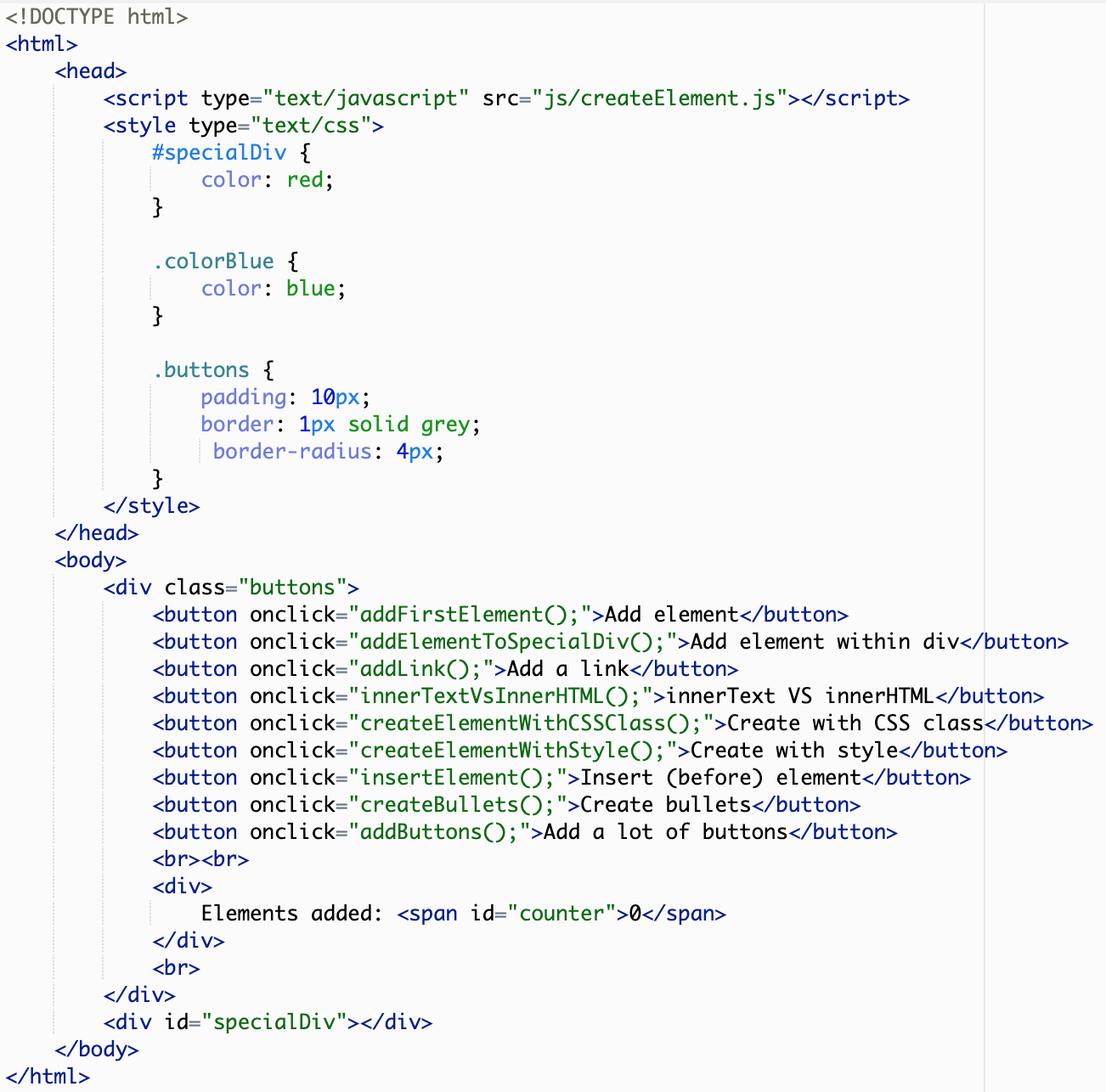
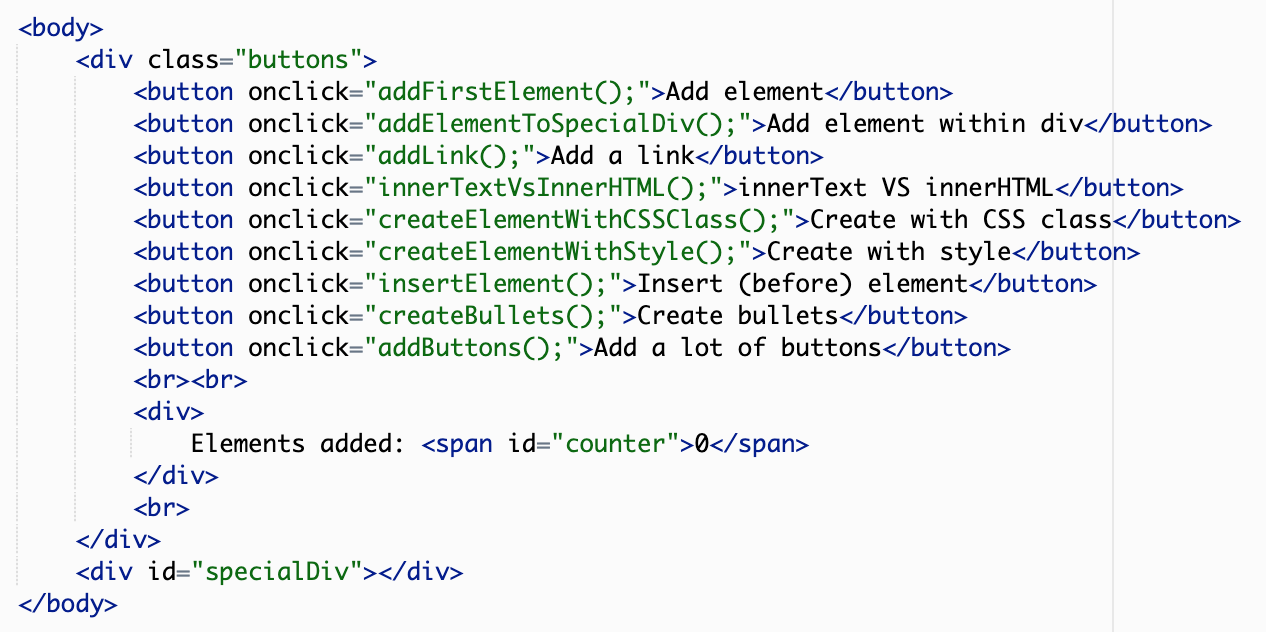
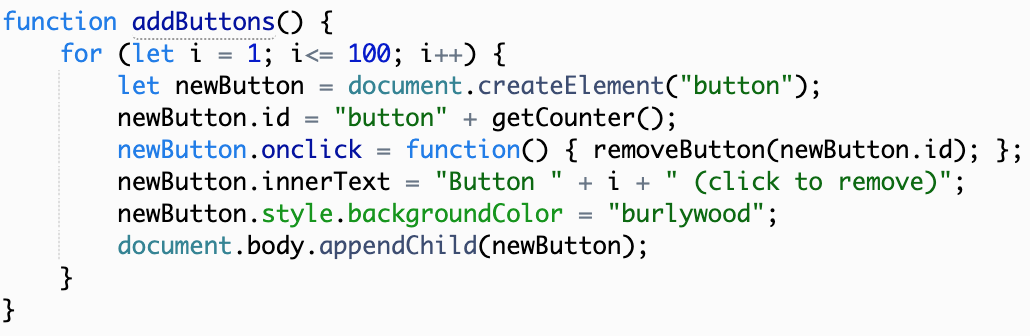
 How To Createelement In Javascript
How To Createelement In Javascript
 How To Createelement In Javascript
How To Createelement In Javascript
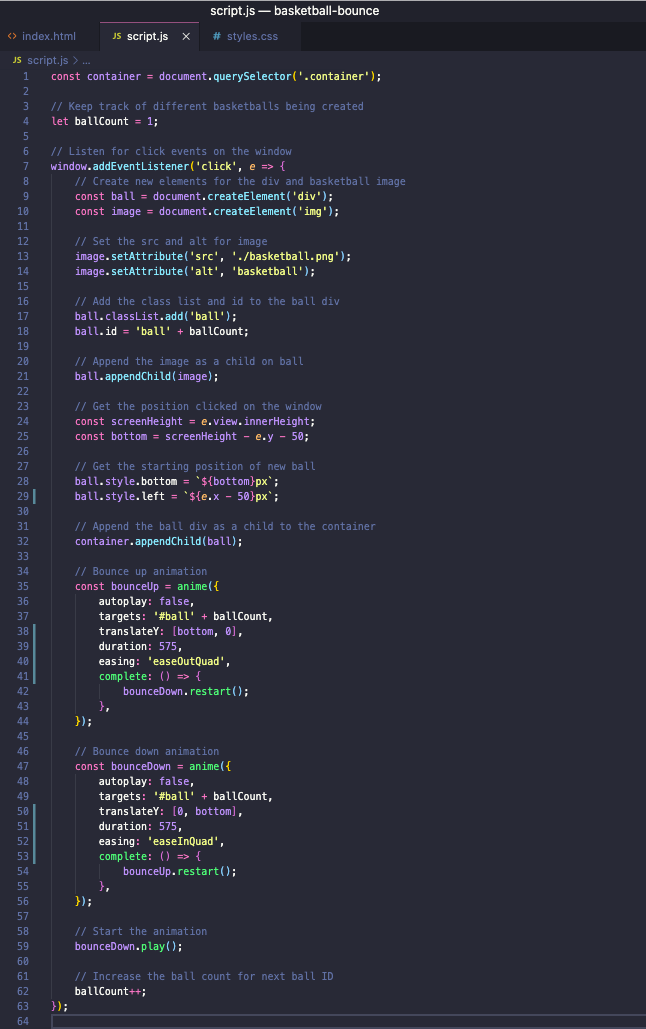
 Build A Bouncing Basketball App With Anime Js By Chad
Build A Bouncing Basketball App With Anime Js By Chad
 Get The Closest Element By Selector
Get The Closest Element By Selector
 How To Createelement In Javascript
How To Createelement In Javascript
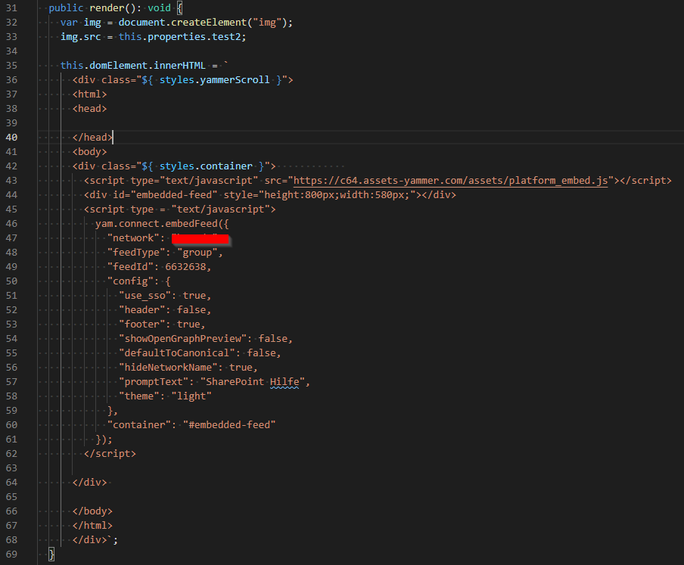
 How To Create An Image Tag With An Image In The Src Attribute Using Javascript
How To Create An Image Tag With An Image In The Src Attribute Using Javascript

 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
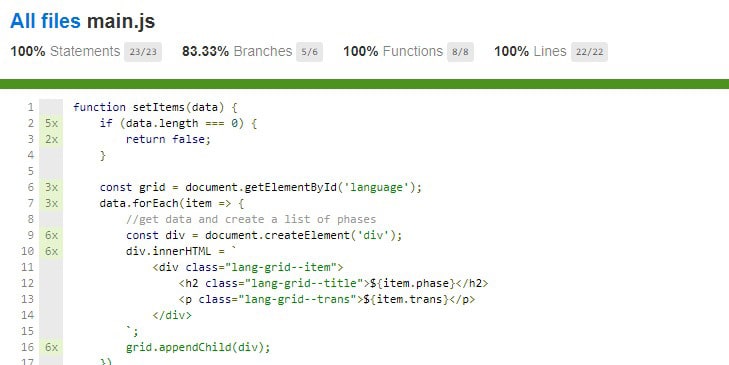
 Things I Learned After Writing Tests For Js And Html Page
Things I Learned After Writing Tests For Js And Html Page
 Dynamic Web Page Is Showing Uncaught Error On Retrieving
Dynamic Web Page Is Showing Uncaught Error On Retrieving
 Web Basic Dom Programming 06 Javascript And The Html Dom
Web Basic Dom Programming 06 Javascript And The Html Dom
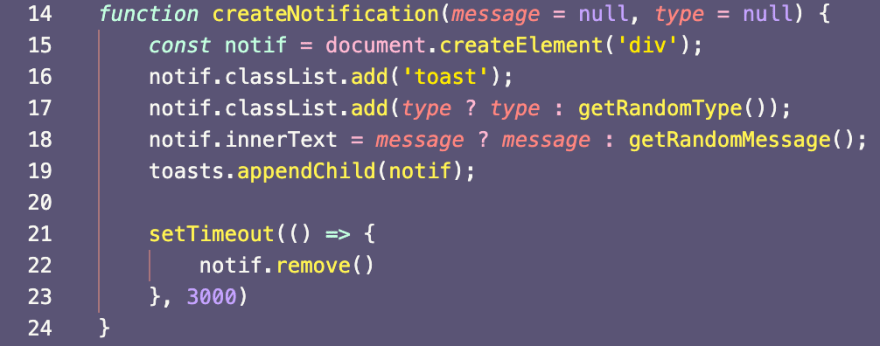
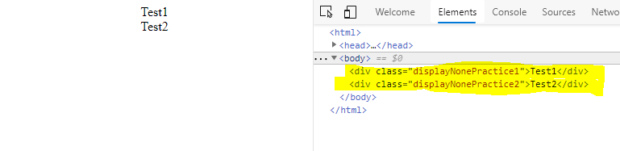
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
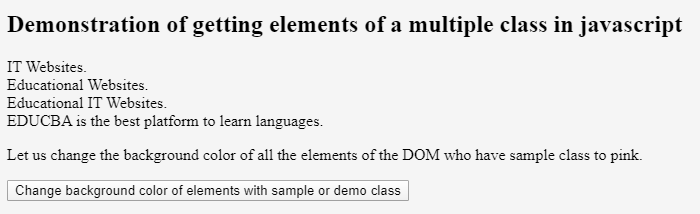
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 50 Projects In 50 Days 3 5 There Dev Community
50 Projects In 50 Days 3 5 There Dev Community
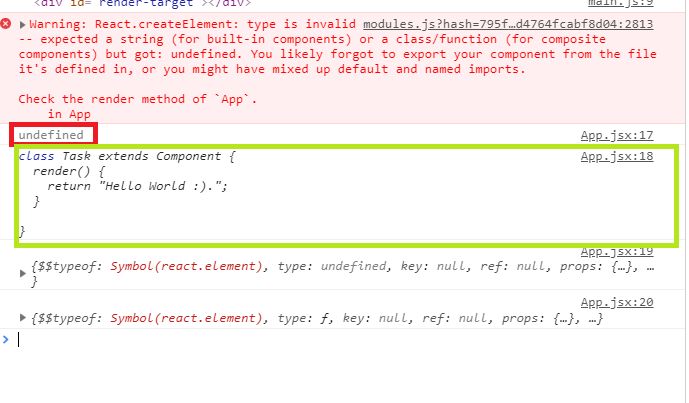
 Getting Invalid React Type Error Questions Framework7 Forum
Getting Invalid React Type Error Questions Framework7 Forum
 Three Ways To Create Elements In Javascript Dom Develop Paper
Three Ways To Create Elements In Javascript Dom Develop Paper
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
Javascript Phương Thức Createelement đại Phố Web Amp Hosting
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
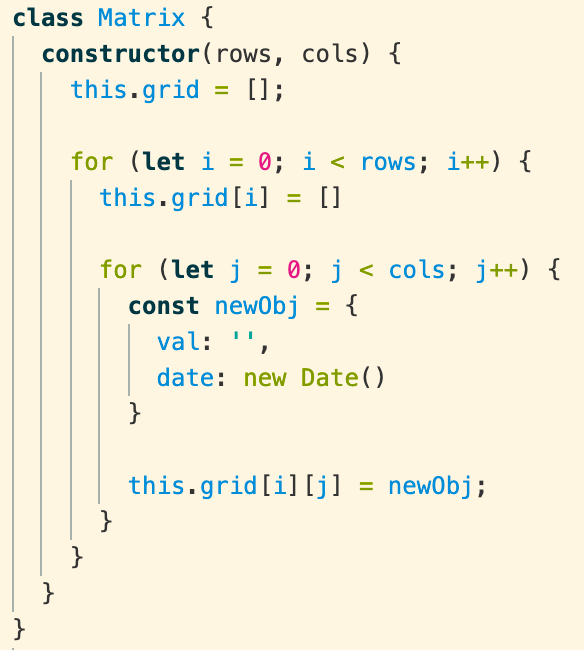
 Javascript Matrix Creation I Was Recently Working On A
Javascript Matrix Creation I Was Recently Working On A


0 Response to "25 Create Element With Class Javascript"
Post a Comment