20 What Is Render In Javascript
Server Side Rendering (SSR) is the process of taking a client-side JavaScript Framework website and rendering it to static HTML and CSS on the server. Why is... Rendering means sending final output to browser or sending view to browser in MVC pattern.
 Demystifying Javascript Tips Amp Tools For Testing Rendering
Demystifying Javascript Tips Amp Tools For Testing Rendering
The Render Function The ReactDOM.render () function takes two arguments, HTML code and an HTML element. The purpose of the function is to display the specified HTML code inside the specified HTML element.

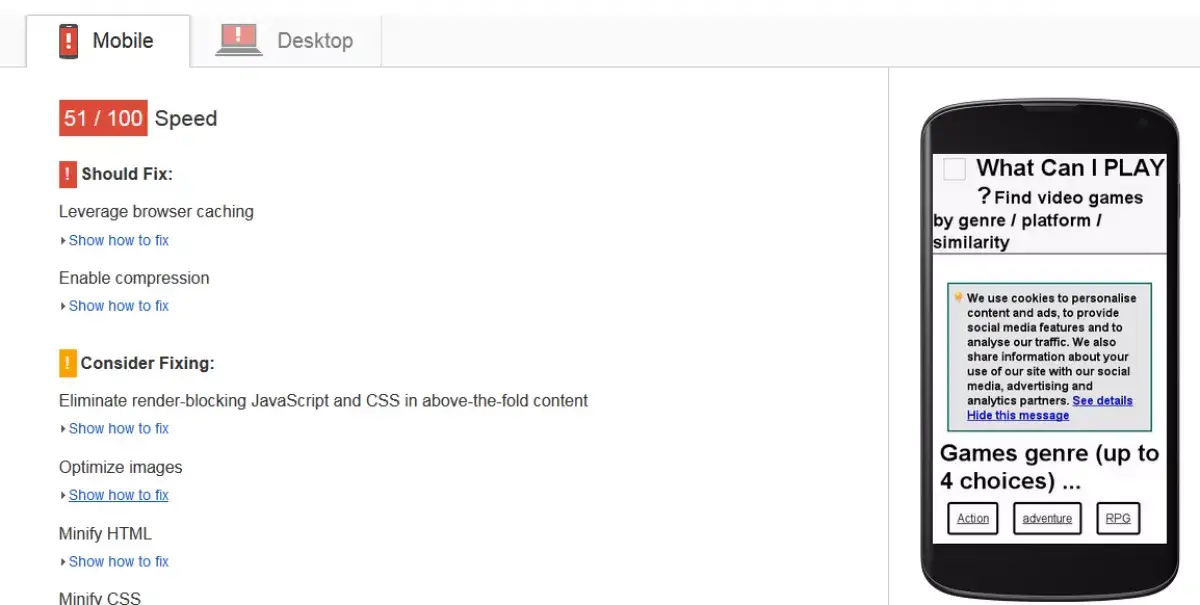
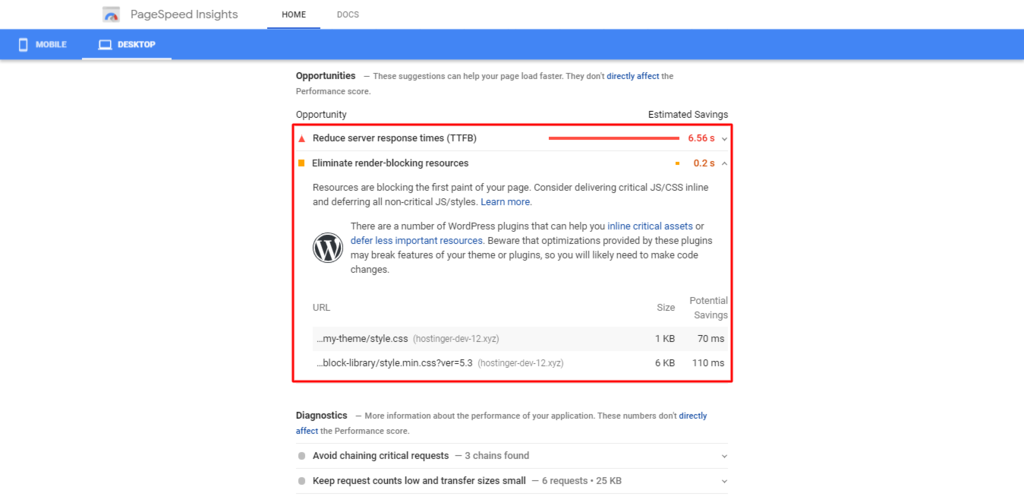
What is render in javascript. Identifying render-blocking JavaScript and CSS To eliminate render-blocking JavaScript and CSS in above-the-fold content, you will have to identify what these elements are. One of the easiest ways to identify them is opening your website with a page speed tool that tells you what issues it faces on load. JavaScript — in previous posts we covered the topic of writing optimized code that doesn't block the UI, is memory efficient, etc. When it comes to rendering, we need to think about the way your JavaScript code will interact with the DOM elements on the page. JavaScript can create lots of changes in the UI, especially in SPAs. Rendering Elements. Elements are the smallest building blocks of React apps. An element describes what you want to see on the screen: Unlike browser DOM elements, React elements are plain objects, and are cheap to create. React DOM takes care of updating the DOM to match the React elements.
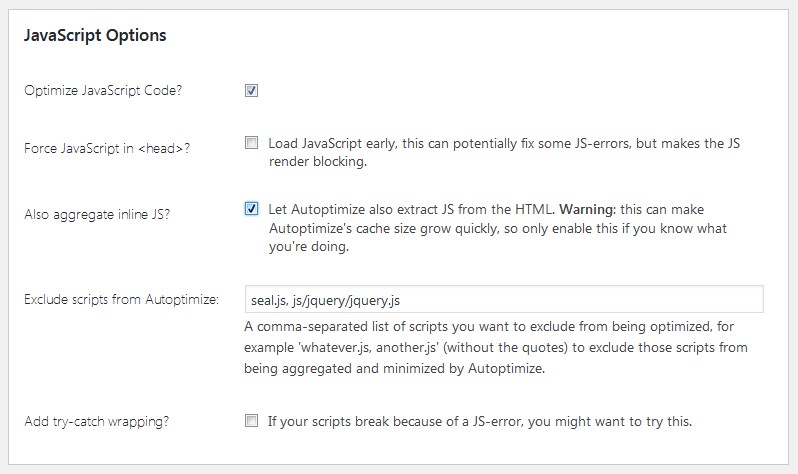
Express.js res.render () Function Last Updated : 08 Jul, 2020 The res.render () function is used to render a view and sends the rendered HTML string to the client. When a web browser loads a page from a website, the JavaScript and CSS resources usually prevent the page from displaying to the user until they are loaded completely and processed by the browser. These CSS and JavaScript resources are called render-blocking. For JavaScript, you can use async attribute in the script tag to load the script in parallel to the content. For example, Google AdSense uses async advertising code for all loading advertisements. Therefore, you will not see render blocking JavaScript errors though you use AdSense advertisement on above the fold area.
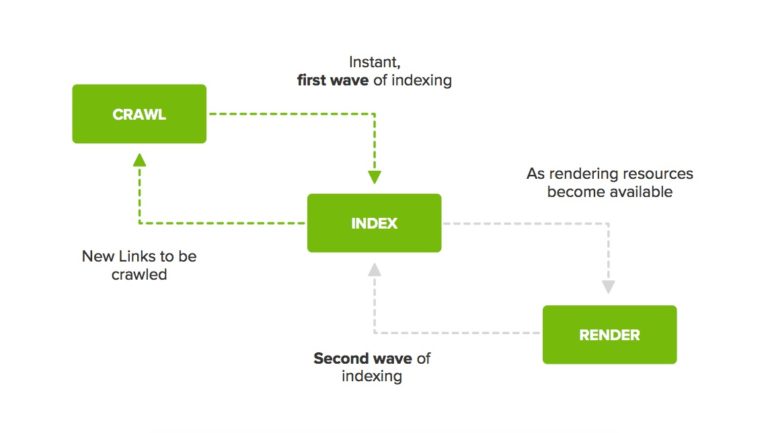
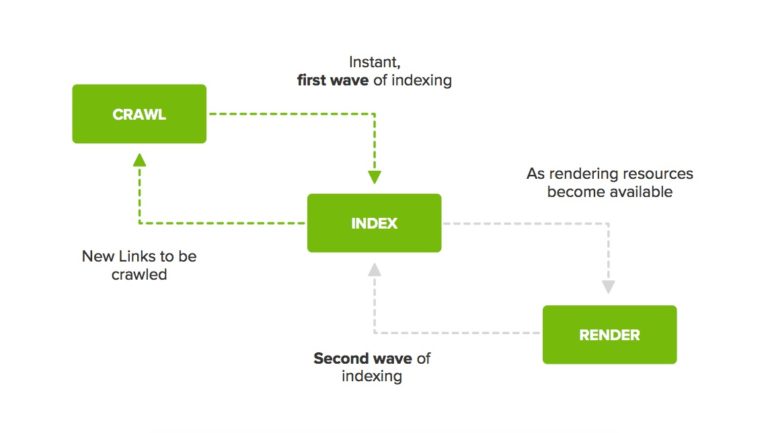
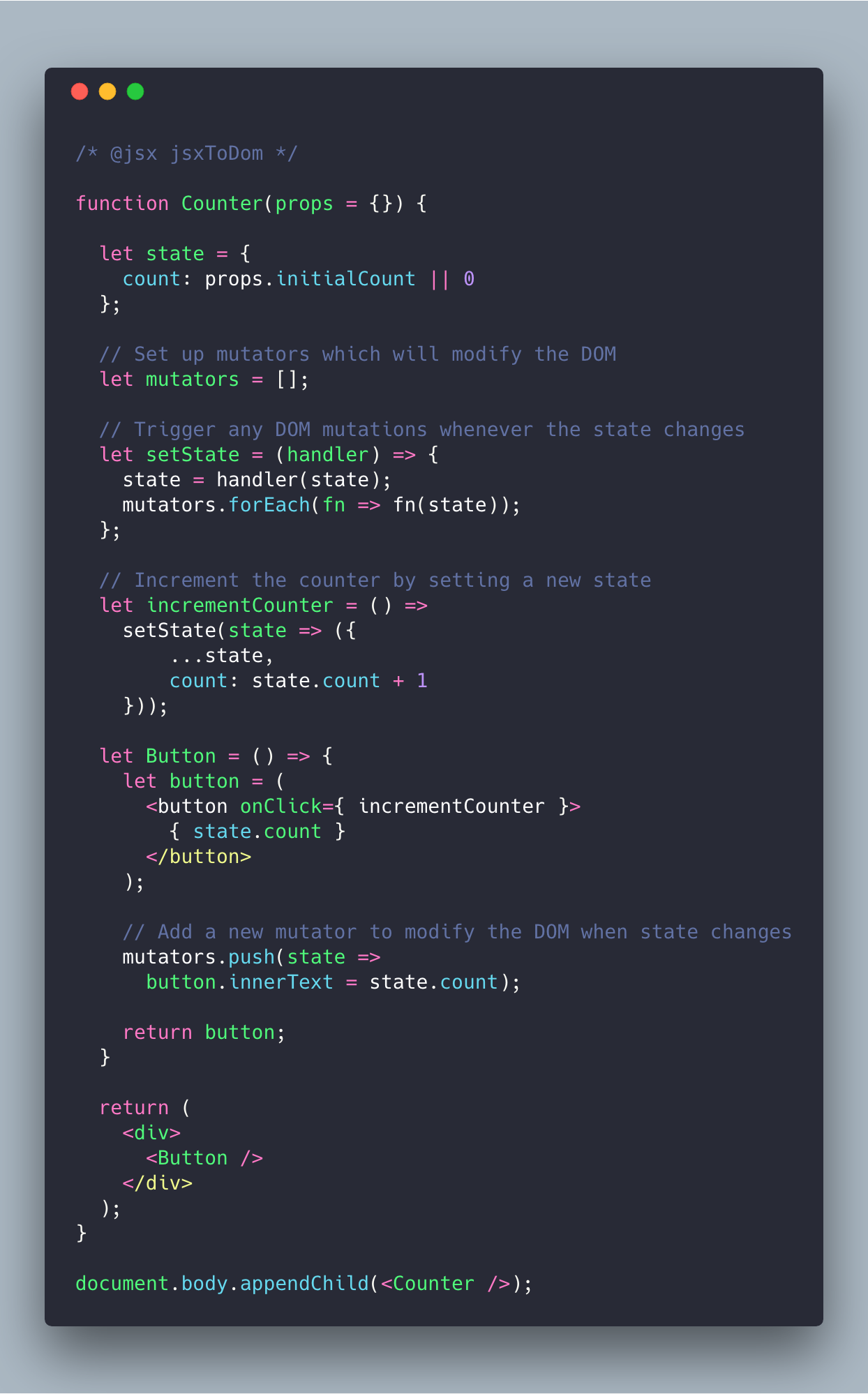
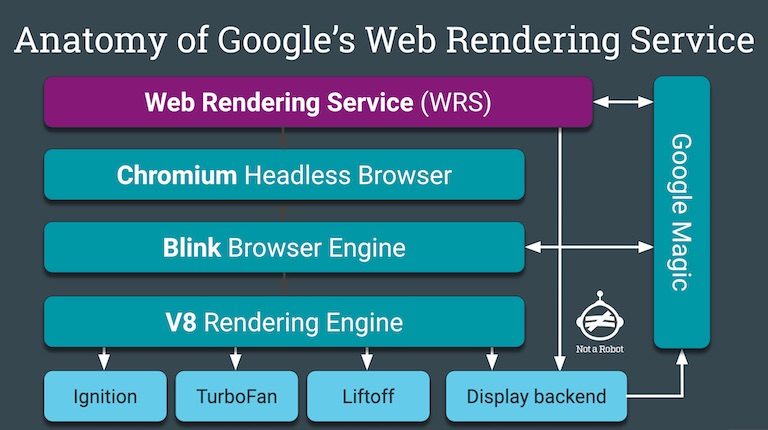
Thanks to the rise of JavaScript, search engines now need to render many pages as a browser would so they can see content how a user sees it. The system that handles the rendering process at Google is called the Web Rendering Service (WRS). Google has provided a simplistic diagram to cover how this process works. The render () method # React has a function called render () that let's you pass in a template and the element to render it into, and it handles the rest. We can create something similar with just a few lines of vanilla JavaScript. First, let's set up our render () method. Rendering is known as the process where Google takes your webpages, runs the page code, and assesses your content so that it can understand the layout or structure of your site. This information is used to rank the quality and authority of your website content, in comparison to other sites that appear when people Google search.
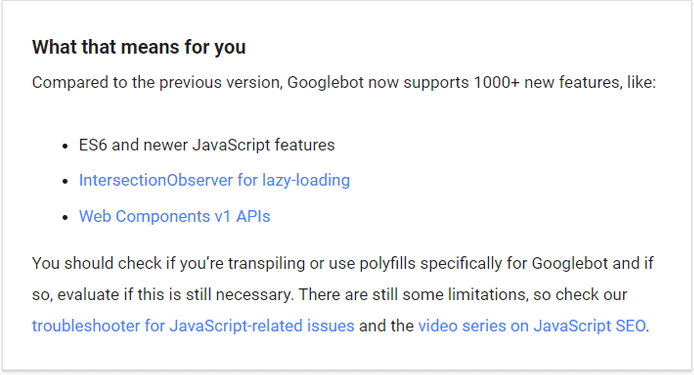
In this video of the JavaScript SEO series, Webmaster Trends Analyst, Martin Splitt shares how to implement dynamic rendering for your JavaScript web app. Wi... Defer parsing of JavaScript: Defer means hold back for the later time. When we say Defer Parsing of JavaScript, it refers to hold the JavaScript back while other critical webpage resources (HTML, CSS etc.) have completed loading and JavaScript loads only afterward the initial render of the web page is loaded. JavaScript rendering doesn't have to remain a mystery. There are a number of tools out there that can help you analyse and debug JavaScript on your site. URL Inspection Tool. Google's URL Inspection Tool shows details about the issues preventing a page from being indexed, as well as what Google found when it tried to crawl and render a page ...
Simply put, JavaScript is a piece of code that might be present on your website to enable some functions of your theme or plugins. And "Render Blocking" means that these JavaScript codes are either blocking, or slowing down how your website is displayed, or rendered, by your browser. Rendering of a we page means different for web server and browser. Rendering by a Server When we speak in terms of web server, rendering means generating HTML output by your web server. Rendering by a Browser When we speak in terms of web browser,... JavaScript SEO is the discipline of technical SEO that's focused on optimizing websites built with JavaScript for visibility by search engines. It's primarily concerned with: Optimizing content injected via JavaScript for crawling, rendering, and indexing by search engines.
The rendering engine, 3. The JavaScript Engine These are the three main engines. The V8 engine is an example of a JavaScript engine. Chrome uses the V8 engine, Safari uses JavaScriptCore, and Firefox uses SpiderMonkey. Vedha says: December 3, 2019 at 3:42 am. The browser exposes DOM API to the JavaScript runtime, which means we can access and manipulate DOM elements from the JavaScript. This is how dynamic web frameworks such as React and Angular works. Render function takes createElement as the argument and returns the same. CreateElement creates the DOM element the same way as in JavaScript. We have also split the elementtype on comma, using the values in the attrs field. CreateElement is taking the first param as the elementtag to be created.
As opposed to content in the HTML, JavaScript-powered content takes a little more preparation before it is meaningful to the client requesting it, and this happens through the process of rendering. Source: Bartosz Góralewicz, SMX JavaScript-powered content needs to be rendered before it can output meaningful code and be displayed for the client. Google, however, can "read" the JavaScript and doesn't have much of an issue with it. The other caveat…this may be slower if the user's internet connection is poor. Server-Side Rendering ... Sammy templates - based on JavaScript Micro Templating; These essentially mean that you end up writing something like eRB in Javascript. They aren't really my favourite option, as I think introducing a templating language into a frontend app violates some sort of long term maintainability principle.
Rendering in the context of web development is the process of fetching data from a page and processing this data to produce the required output/result. It is how programming languages are turned into understandable, structured code that, in turn, is turned into the site you see in front of you when you open a web page. What Is Render-blocking JavaScript and CSS? In sum, render-blocking JavaScript and CSS are a series of style-sheets and scripts necessary to run entirely before a site loads and becomes visible. The themes and plugins you install on your WordPress website add plenty of these files to the front-end section of your website. Render refers to show output in browser and @ JavaScript (programming language) utilize the document object to manipulate DOM elements. You can get and set element through document.getelementbyid () to manipulate the rendered elements.
Render blocking means that the user's web browser must fully download and load the Javascript and CSS before the webpage is displayed. Non-render blocking means that the user's web browser can first display the webpage and then load the Javascript and CSS in the background. Non-render blocking leads to a faster first display of the webpage. res.render() function compiles your template (please don't use ejs), inserts locals there, and creates html output out of those two things. Answering Edit 2 part. JavaScript, on the other hand, is generally run on the client machine (client-side rendering), meaning that Googlebot initially gets a page without any content, and then JavaScript creates the DOM (Document Object Model) that is used to load the rendered content. This happens every time a page is loaded.
 How To Handle Javascript Rendering
How To Handle Javascript Rendering
 Building A React Esque Component Using Vanilla Javascript
Building A React Esque Component Using Vanilla Javascript
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 3d Render Javascript Image Amp Photo Free Trial Bigstock
3d Render Javascript Image Amp Photo Free Trial Bigstock
 Fix Google Pagespeed Eliminate Render Blocking Javascript And
Fix Google Pagespeed Eliminate Render Blocking Javascript And

 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 How To Remove Render Blocking Javascript And Css In Wordpress
How To Remove Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 The Seo S Introduction To Rendering
The Seo S Introduction To Rendering
 How To Remove Render Blocking Javascript And Css Infophilic
How To Remove Render Blocking Javascript And Css Infophilic
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Easiest Methods To Fix Render Blocking Javascript And Css
Easiest Methods To Fix Render Blocking Javascript And Css
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 Render Blocking Javascript And Css Seo Forum Webflow
Render Blocking Javascript And Css Seo Forum Webflow
.png?width=1500&name=remove%20render%20blocking%20javascript%20(update).png) How To Remove Render Blocking Javascript From Your Wordpress
How To Remove Render Blocking Javascript From Your Wordpress
0 Response to "20 What Is Render In Javascript"
Post a Comment