32 How To Call Javascript Function On Page Load
The task is to execute/call a JS function on page load using AngularJS. This function can be used to perform initialization. Calling a function or initializing a single value on page load in AngularJS is quite easy. AngularJS provides us with a dedicated directive for this specific task. It's the ng-init directive. Syntax: <element ng-init ... Now double click on the form and the following code page load event. Protected Sub Page_Load (ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load. btnHide.Attributes.Add ("onclick", "return hideButton ()") End Sub. How to call a JavaScript function on ASP.NET page load Using VB.NET.
 Asp Net Solution Kirit Kapupara How To Call C Web
Asp Net Solution Kirit Kapupara How To Call C Web
Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1.

How to call javascript function on page load. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load." 22/6/2019 · It’s safer to call a function is a mounted () hook because our component is fully initialised and a DOM is fully loaded. That means you can access anything in your component. However, if you want to fetch API data in your component I’d suggest doing it in the created () hook. You don’t need a DOM for your API call. A function can be executed when the page loaded successfully. This can be used for various purposes like checking for cookies or setting the correct version of the page depending on the user browser. Method 1: Using onload method: The body of a webpage contains the actual content that is to be displayed. The onload event occurs whenever the ...
How to call javascript function in asp pageload event only on pageload i tried it, i got the output but it is executed on all the time that means when i click the button it gets executed so that if any body tell how can i execute that function only once on pageload i used this code Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. One of the main requirement was calling JavaScript methods to initialize page controls and validating page components while SharePoint publishing pages gets loaded in edit mode. There are couple of options available while working with JavaScript CSOM to invoke JavaScript methods during Page Load. Option 1 => ExecuteOrDelayUntilScriptLoaded Method
The window.onload event is very useful when you want to call a JavaScript function on page load without using jQuery. Generally, $ (document).ready () is used to execute the JavaScript code after Document Object Model (DOM) is ready. You can use the window.onload to load a function after page load using JavaScript. 4/9/2020 · To call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) <body onload="foo()"> When the page has loaded, I want to run some JavaScript code to dynamically populate portions of … The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
17/9/2011 · Use the RegisterStartupScript function of the ClientScript class to call the js function. Try the below. ClientScript.RegisterStartupScript(Page.GetType(), "OnLoad", "test();", true); 2. Call a JavaScript function declared in a .js file from the Content Page. If you have a .js file and want to call the function from your Content Page, then here's how to do so. Let's create a .js file called TestScript.js and add the following function in the .js file. function insideJS () {. How to call javascript function on page load in asp . 8. Execute javascript after page load is complete. 5. running javascript after page has been loaded. 2. how to call a javascript method soon after page load. 3. Why does alert show up before document.write? 0. Is it possible to call a function on pageload-3.
Option Explicit On Partial Class _Default Inherits System.Web.UI.Page Protected Sub form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles form1.Load If Not IsPostBack Then ' THE FIRST JAVASCRIPT WILL BE EXECUTED ON LOAD. Page.ClientScript.RegisterClientScriptBlock _ (Me.GetType, "Server Time", "javascript:Script_CalledFrom ... This should give you a popup on page load to confirm that the script is working. Then swap out the alert () with the actual function you want to call. Also, make sure the function you want to call has been defined or included prior to this script. January 26, 2009 How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page ...
The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. Calling JavaScript functions from Blazor. JavaScript functions can be called from Blazor very nicely. It is done by the 2 methods of the IJSRuntime Interface that are describe below: 1. InvokeAsync<T>(name, args) - Invokes the specified JavaScript function asynchronously. Here "name" is the name of JS function to be invoked and "args ... There are two main ways you can do this, and either will work. I tend to prefer the first, but the second also gets the job done. The first way, is in your @code block, you can override the OnInitialized method. I use the async version as you can kick off your task and let the page basics load, and then it will refresh when it gets set up.
Using JavaScript In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript. Traditionally, to call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) <body onload="foo()"> window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded.
You cannot explicitly call a javascript function from the Page_load event because Javascript is executed client side and the Page_Load event is executed server side, what you can do is use the Attributes.Add method to add an onLoad event to the body tag of Here is an example. 4/11/2016 · by MemoryNotFound · Published November 4, 2016 · Updated November 4, 2016. This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> Call JavaScript Function on Page Load </title> </head> <body ... Definition and Usage. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the ...
Answer: If you want the onload method to take parameters, you can do something similar to this: window .onload = function() { yourFunction (param1, param2); }; This binds onload to an anonymous function, that when invoked, will run your desired function, with whatever parameters you give it. And, of course, you can run more than one function ... Today, I am going to show you how to call controller function when page will load in AngularJS. We sometimes require to run function when page load like for example if you need to check user is login or not in AngularJS, It is possible by fire one Ajax request When Page Load. Call JavaScript function on Page Load event. how to call javascript function on page load. Why javascript function called automatically on page load? Call to a member function load() on null when trying to call a login page. call java function on page load. call a javascript function on cs page.
What is the Infinity property used for in Javascript? Event bubbling and Event Capturing in JavScript? What is "strict mode" and how is it used in JavaScript? What is the difference between .call() and .apply()? Entire content of a JavaScript source file in a function block? What is an immediately-invoked function expression? In this article, we have seen that how to call JavaScript function on page load on asp . In this post, we pop up the alert box of java script on 5 sec. Source Code:-
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
Different Between Function Calling In Javascript And Jquery
 React Button Onclick Function Is Running On Page Load But
React Button Onclick Function Is Running On Page Load But
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Facelet Templating John Deringer
Facelet Templating John Deringer
 Execute Javascript Function After Page Load Complete
Execute Javascript Function After Page Load Complete
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Javascript Before Page Load Javascript Call Funtion After
Javascript Before Page Load Javascript Call Funtion After
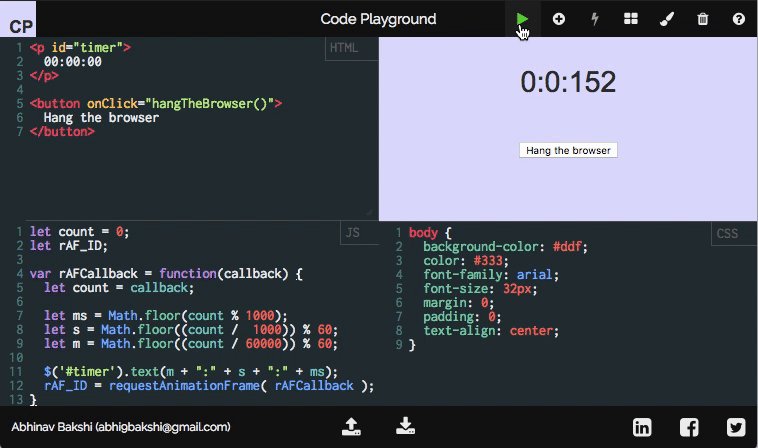
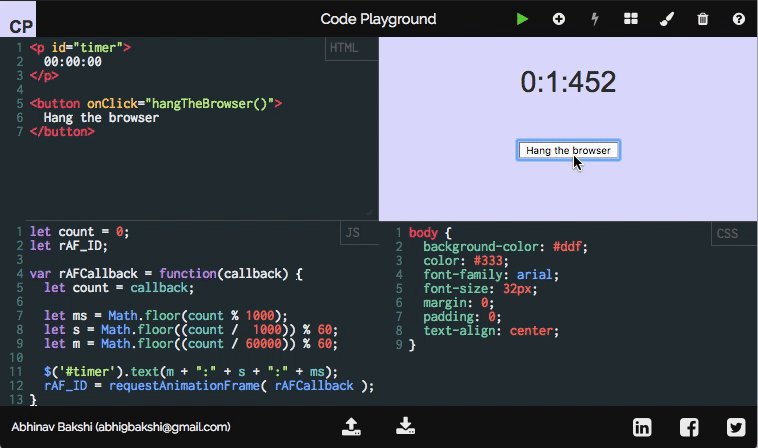
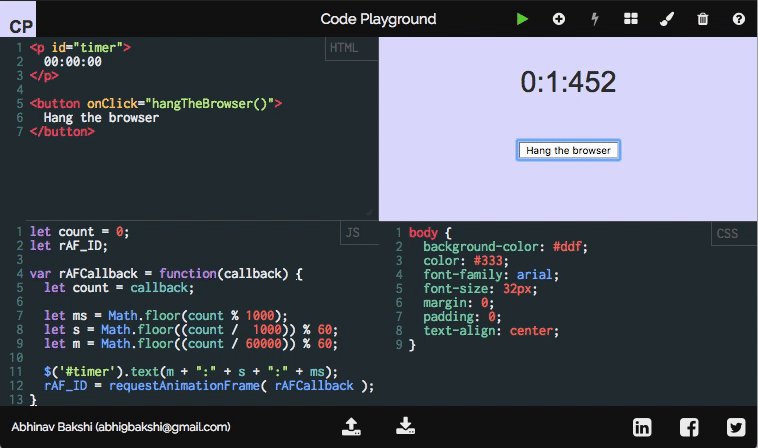
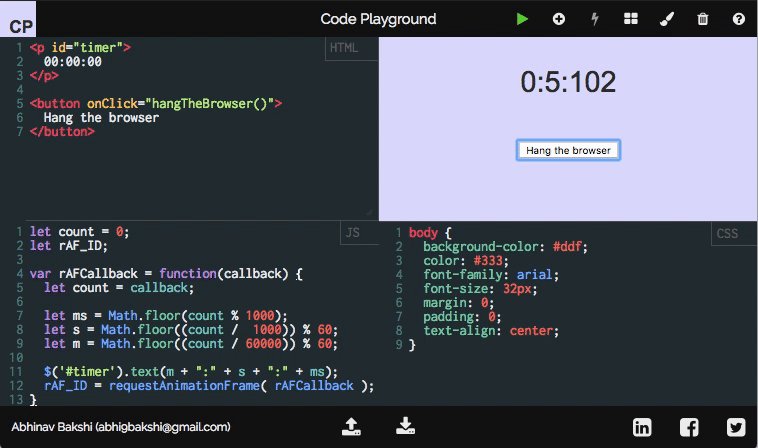
 Why Javascript Timer Is Unreliable And How Can You Fix It
Why Javascript Timer Is Unreliable And How Can You Fix It
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
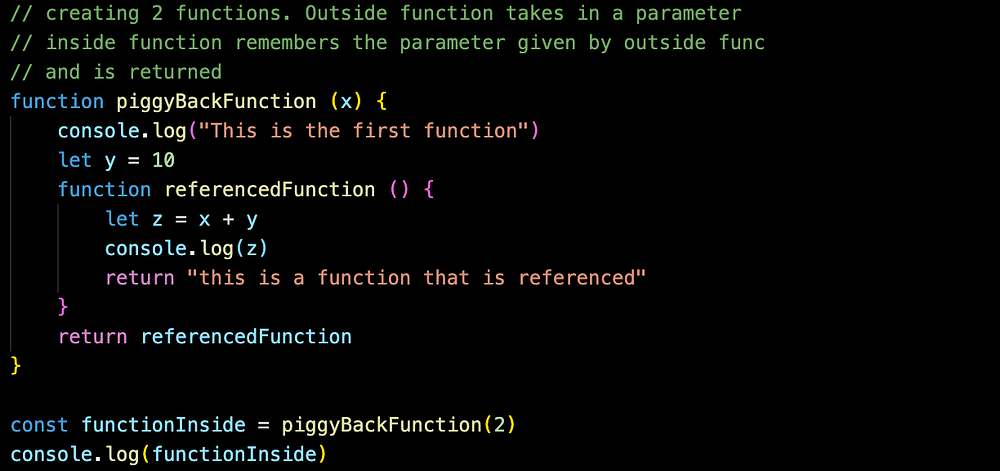
 Javascript Invoking Referencing And Callback Functions
Javascript Invoking Referencing And Callback Functions
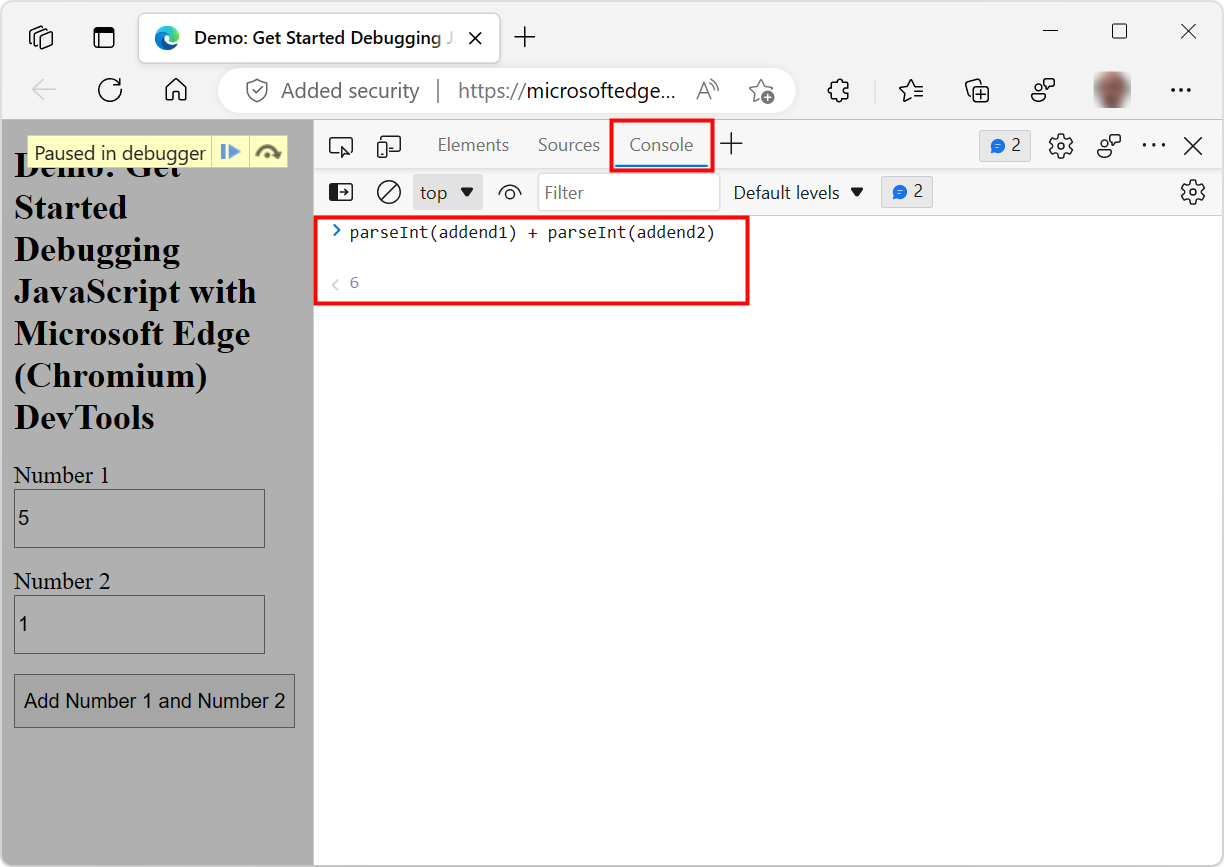
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
A Guide To Javascript For Wordpress Wp Engine
 Javascript Function Not Called From Ie8 Javascript
Javascript Function Not Called From Ie8 Javascript
 How To Call Javascript Function On Page Load Memorynotfound
How To Call Javascript Function On Page Load Memorynotfound
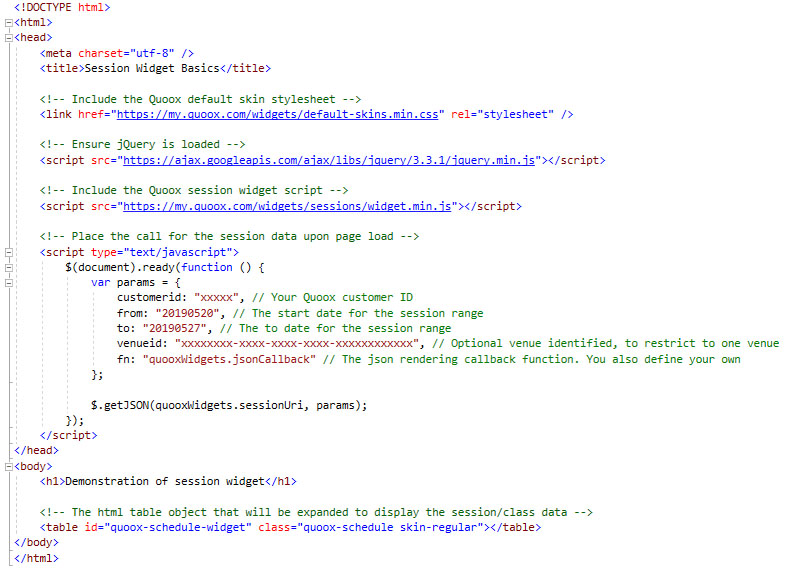
 Can I Display My Schedule On My Own Site Quoox Knowledge Base
Can I Display My Schedule On My Own Site Quoox Knowledge Base
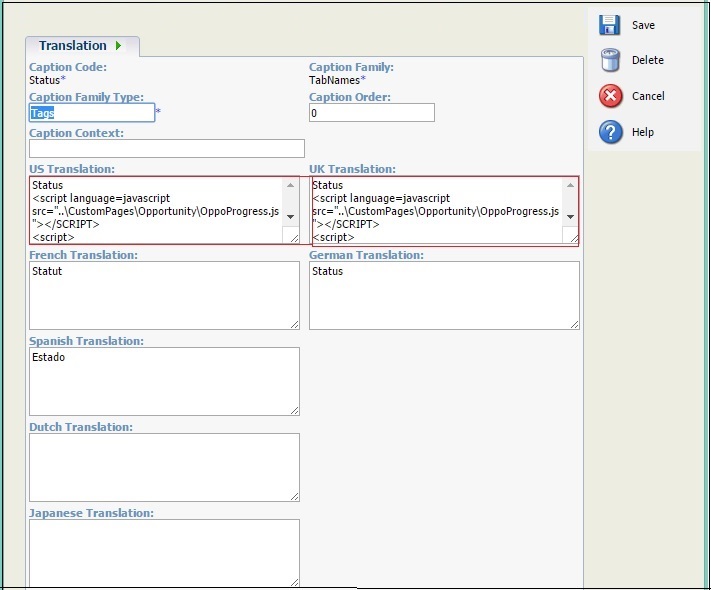
 Calling Javascript Function From Workflow Progress Screen
Calling Javascript Function From Workflow Progress Screen
 Working With Javascript Onload Functions
Working With Javascript Onload Functions
 How Can I Call A Javascript Function Multiple Times From C
How Can I Call A Javascript Function Multiple Times From C
 Tutorial Write Your First Client Script In Model Driven Apps
Tutorial Write Your First Client Script In Model Driven Apps
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Use Of Javascript Function Frontend Home Assistant Community
Use Of Javascript Function Frontend Home Assistant Community
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
 Call Javascript Function After Page Load Complete Page
Call Javascript Function After Page Load Complete Page


0 Response to "32 How To Call Javascript Function On Page Load"
Post a Comment