25 What Is The Console In Javascript
In this JavaScript beginner tutorial, we learn about the console.log() method, how to use it, what it does, and why it is useful to debug our scripts. Exampl... The Console can be used to log information as part of the JavaScript development process, as well as allow you to interact with a web page by carrying out JavaScript expressions within the page's context. Essentially, the Console provides you with the ability to write, manage, and monitor JavaScript on demand.
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
JavaScript in the browser console. by Allison Parrish. In this tutorial, I demonstrate a few basics of the JavaScript programming language using the web browser’s JavaScript console. The secret language of web browsers. A web browser is a computer program that allows you to view web pages and follow hyperlinks from one page to the next.

What is the console in javascript. And before we progress, get this: Console.log () is understood as a Javascript function with which the programmer can reproduces whatever type of element that already exists in it. In another way, we may define it as that function that enables us print messages which we want displayed. More About This Function Console Object The Console object provides access to the browser's debugging console. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers.
JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles. It's a useful feature that the console will respond to from JavaScript code. Some additional console utilities. That's a good look at most of the standard commands available to us in the console object. Each of these will work more-or-less the same across modern browsers. console.log is used for debugging your Javascript (kinda!). This is what an amateur Javascript programmer would use to debug simple code snippets. It is a much better alternative to alert (); because that pauses the execution of your JS until you click the OK button.
11/1/2019 · JavaScript is a programming language that runs in web browsers. Most websites use JavaScript and Cytobank is no exception. Most actions and state changes that happen in the Cytobank interface are governed via JavaScript. The JavaScript console is a command line interface in your browser that can execute snippets of code. Definition and Usage. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). 20/7/2021 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.
Console.log ("Value of x is: " + x); It is also very useful if you are writing JS for the server side using Node.js. This will allow you to log requests to the server and other useful information. Console in JavaScript is an object which is used to access the web console of the browser. It can be combined with different methods to perform several actions. Some browsers do not support specific methods. Google Chrome should be preferred over other browsers as it supports the most number of methods. JavaScript provides the console object which is used to print and display some text, object or data in the browser console. Every popular browser provides GUI for the JavaScript console and console object. Open JavaScript Console. In order to start using the Console object, we need to open the browser console GUI.
The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. # Set up DevTools This tutorial is designed so that you can open up the demo and try all the workflows yourself. console.group() and console.groupEnd() These two console commands are useful to group stuff together in the console. The console.group() is used to start a group. The group will continue until it encounters a console.groupEnd(). 9. console.warn() Logging warnings in the console should be easy! Thats why the console.warn command exists Console in JavaScript is an object which is used to access the web console of the browser. It can be combined with different methods to perform several actions. Some browsers do not support specific methods. Google Chrome should be preferred over other browsers as it supports the most number of methods.
Output. 8 hello hello Hello John Hello John { age: 28, name: "John" } The console.log () method is used to write to the console. You can pass values directly into the method or pass a variable to write to a console. Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. These consoles have a program embedded known as log(), hence ... In this video we are going to see what is the console.log function and how can we print the value of our variables or test our code in Js
The Console has 2 main uses: viewing logged messages and running JavaScript. # Viewing logged messages. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your ... A Web console is a tool which is mainly used to log information associated with a web page like: network requests, javascript, security errors, warnings, CSS etc. It enables us to interact with a web page by executing javascript expression in the contents of the page. A JavaScript method is a property containing a function definition. A Console method is an object used to access browsers debugging console. With the help of console methods, we can print messages, warning, and errors to browser console, which is helpful for debugging purpose. The developer console in a web browser is a tool which
JavaScript is a dynamic programming language that's used for web development, in web applications, for game development, and lots more. It allows you to implement dynamic features on web pages that cannot be done with only HTML and CSS. Many browsers use JavaScript as a scripting language for doing dynamic things on the web. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console. The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console.
JavaScript Console.log() Example - How to Print to the Console in JS Jesse Hall Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. That's where the JavaScript console can be useful. The console allows you to keep track of what is going on in your code. This makes it easy to figure out what's wrong in your code. In this guide, we're going to discuss how to use the JavaScript console. Node.js console is a global object and is used to print different levels of messages to stdout and stderr. There are built-in methods to be used for printing informational, warning, and error messages. It is used in synchronous way when the destination is a file or a terminal and in asynchronous way when the destination is a pipe.
If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project.
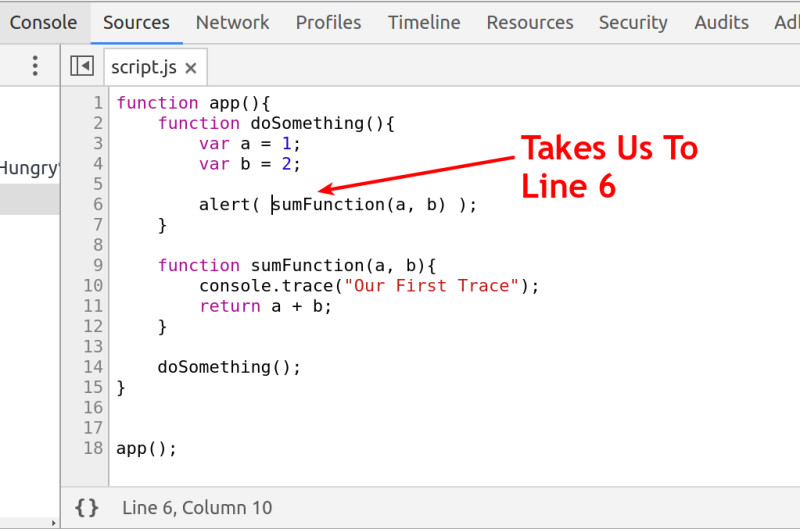
 Console Trace Javascript Debugging Tips
Console Trace Javascript Debugging Tips
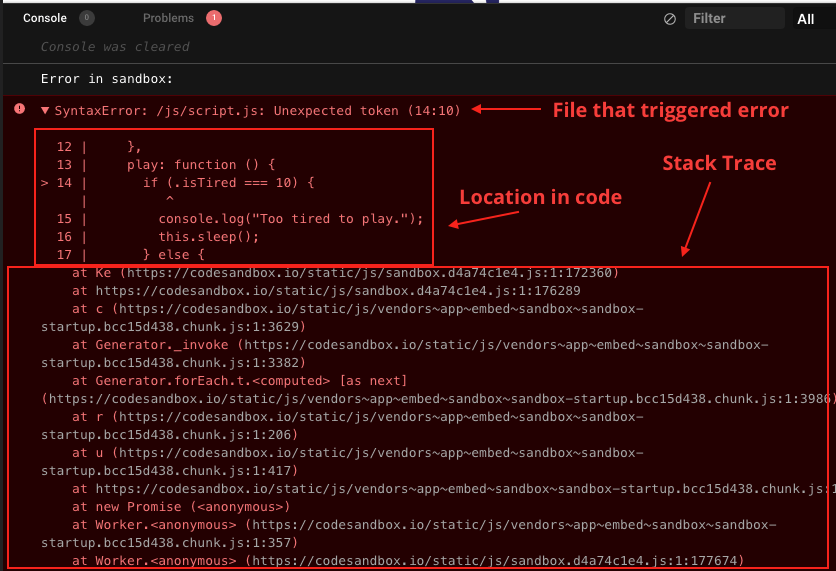
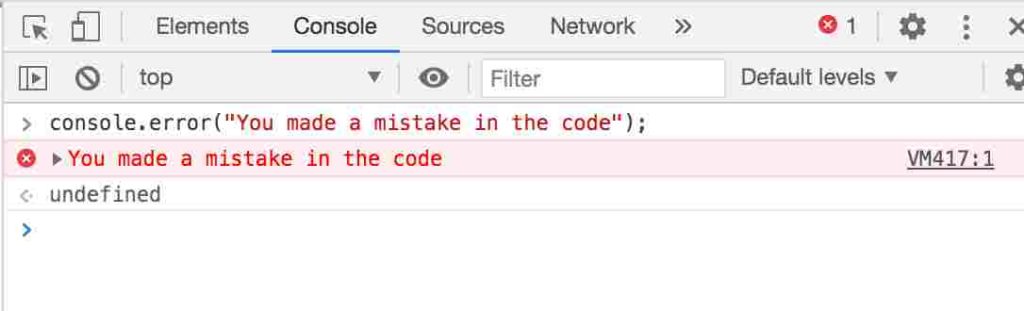
 What Do My Error Messages Mean In The Console Javascript
What Do My Error Messages Mean In The Console Javascript
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia


 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
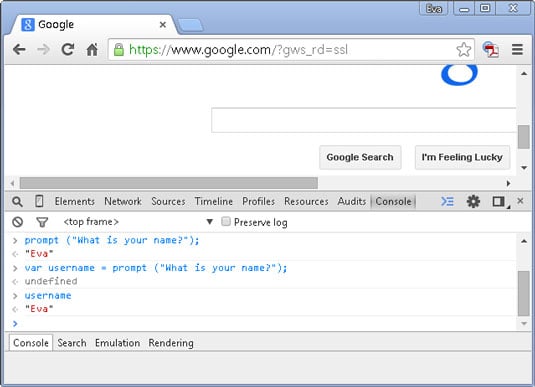
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 How To Create Hyperlinks Linked To Javascript Functions In
How To Create Hyperlinks Linked To Javascript Functions In
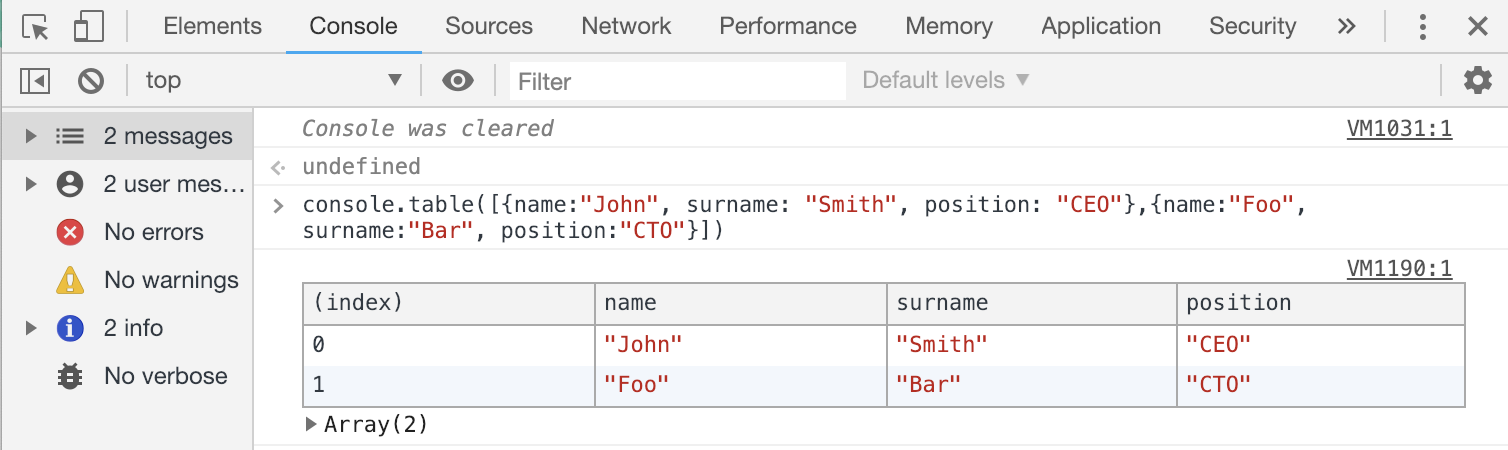
 All You Can Do With The Console In Javascript Dzone Web Dev
All You Can Do With The Console In Javascript Dzone Web Dev
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 How To Open Javascript Console In Chrome
How To Open Javascript Console In Chrome
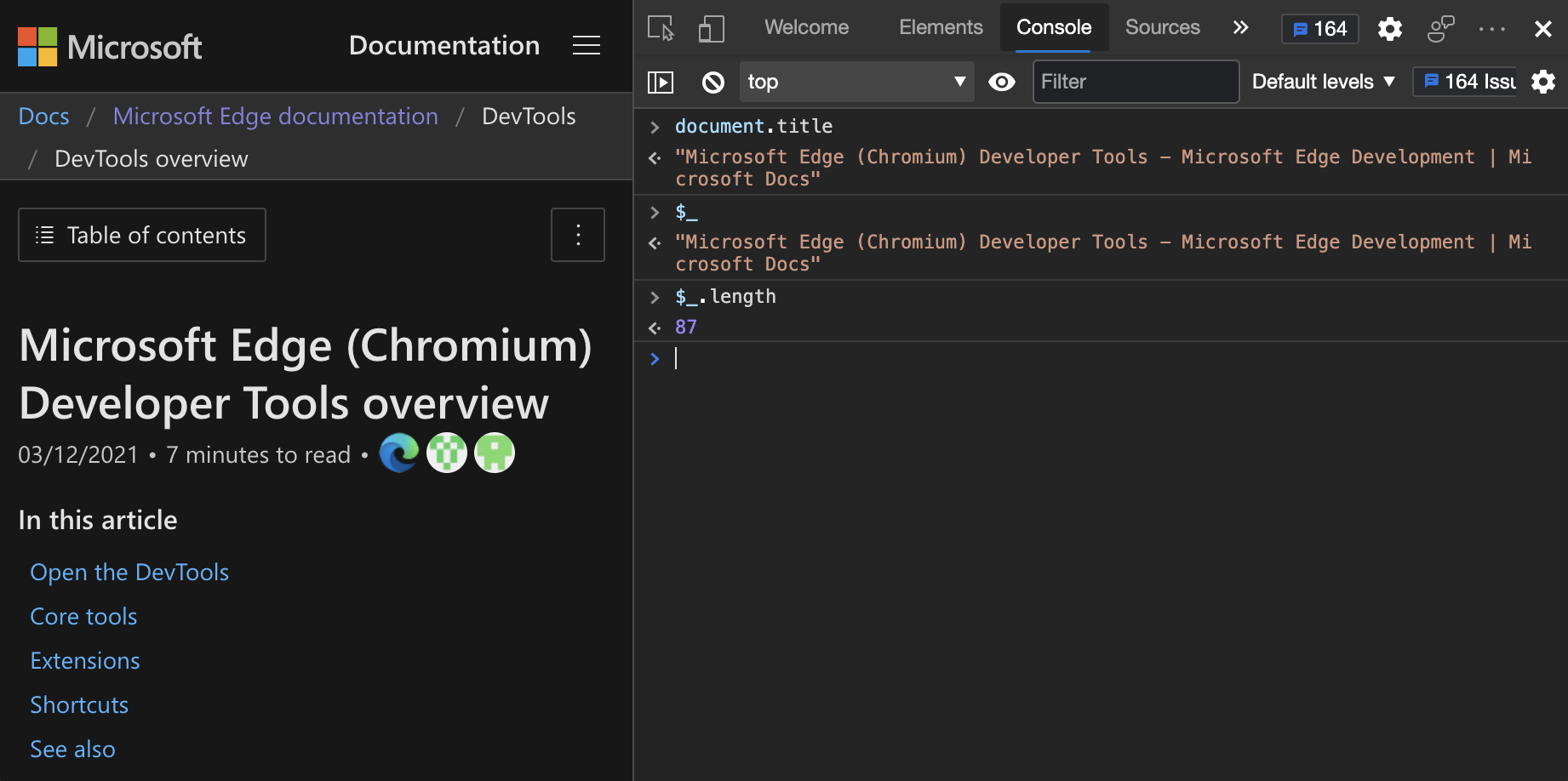
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
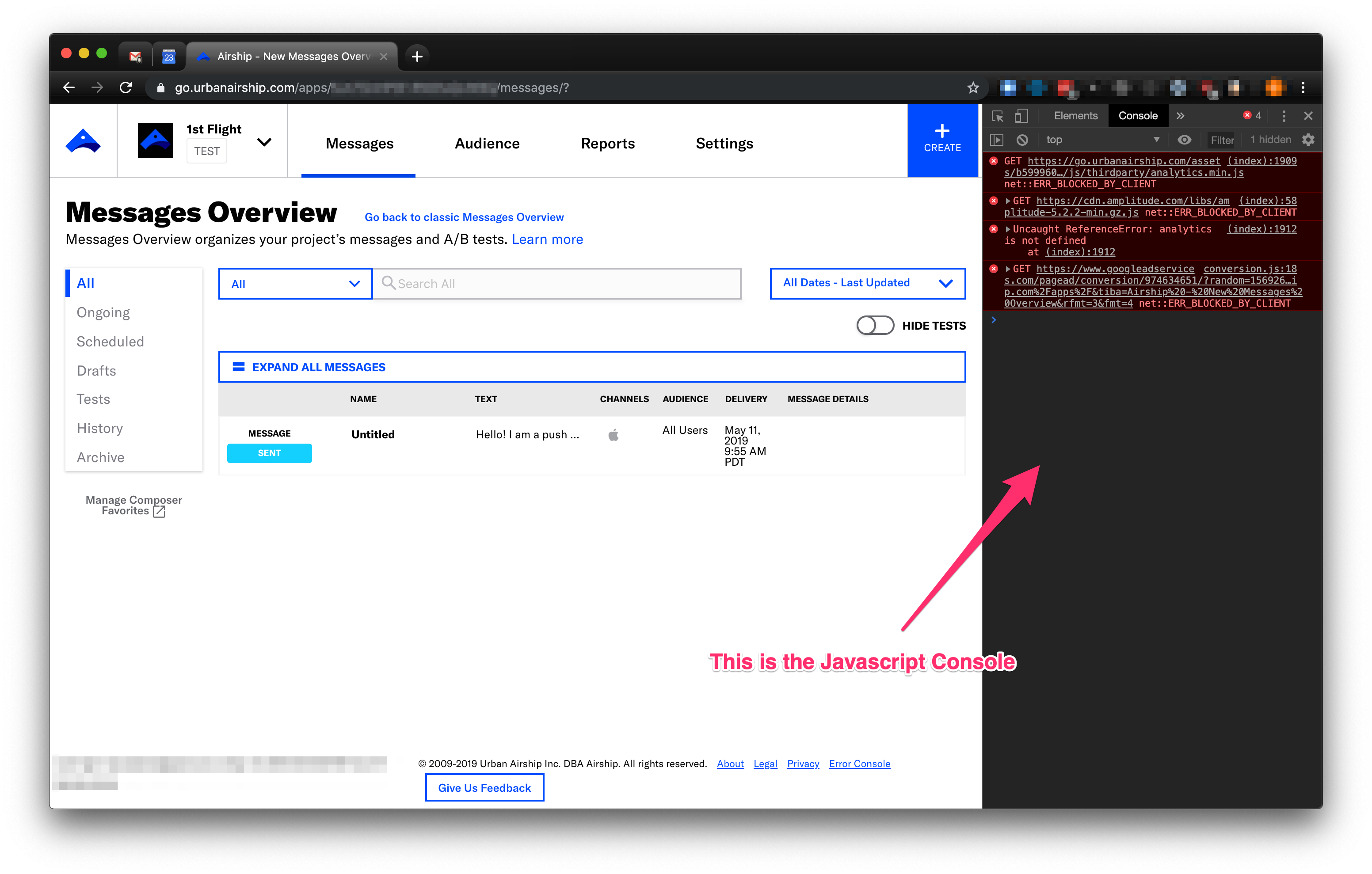
 How To Take A Screenshot Of The Javascript Console Airship
How To Take A Screenshot Of The Javascript Console Airship
 How To Open Console In Index Js Stack Overflow
How To Open Console In Index Js Stack Overflow
 How To Use A Console Log In Javascript To Improve Debugging
How To Use A Console Log In Javascript To Improve Debugging
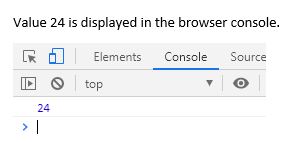
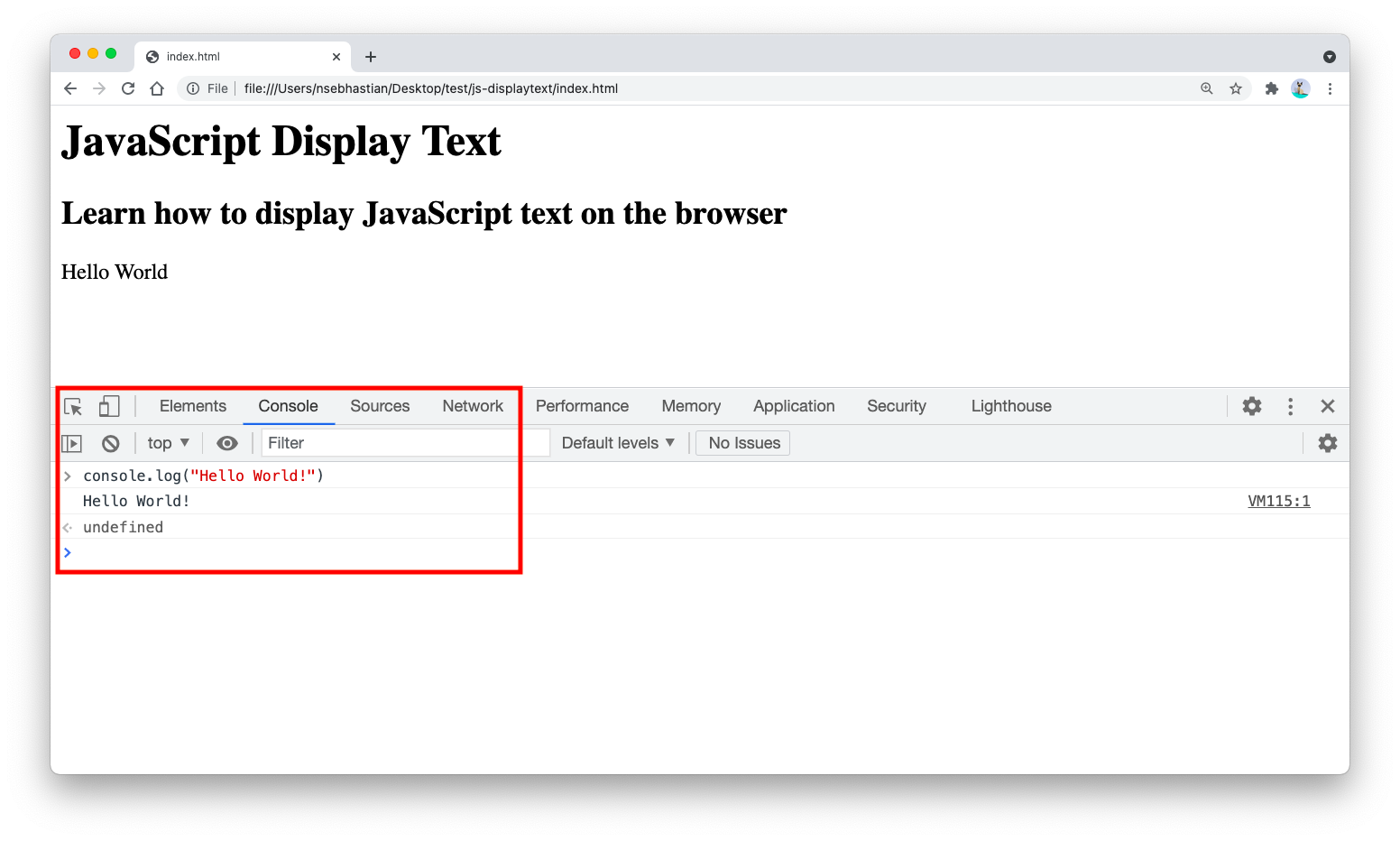
 How To Display Text In The Browser Using Javascript
How To Display Text In The Browser Using Javascript
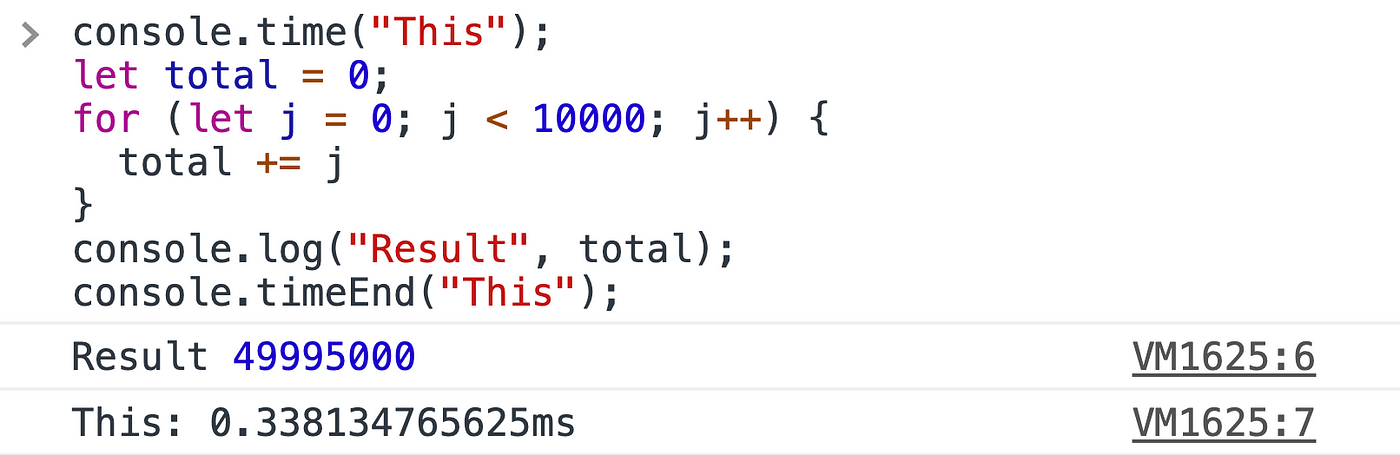
 Different Use Cases Of Console Log Use When Debugging
Different Use Cases Of Console Log Use When Debugging
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
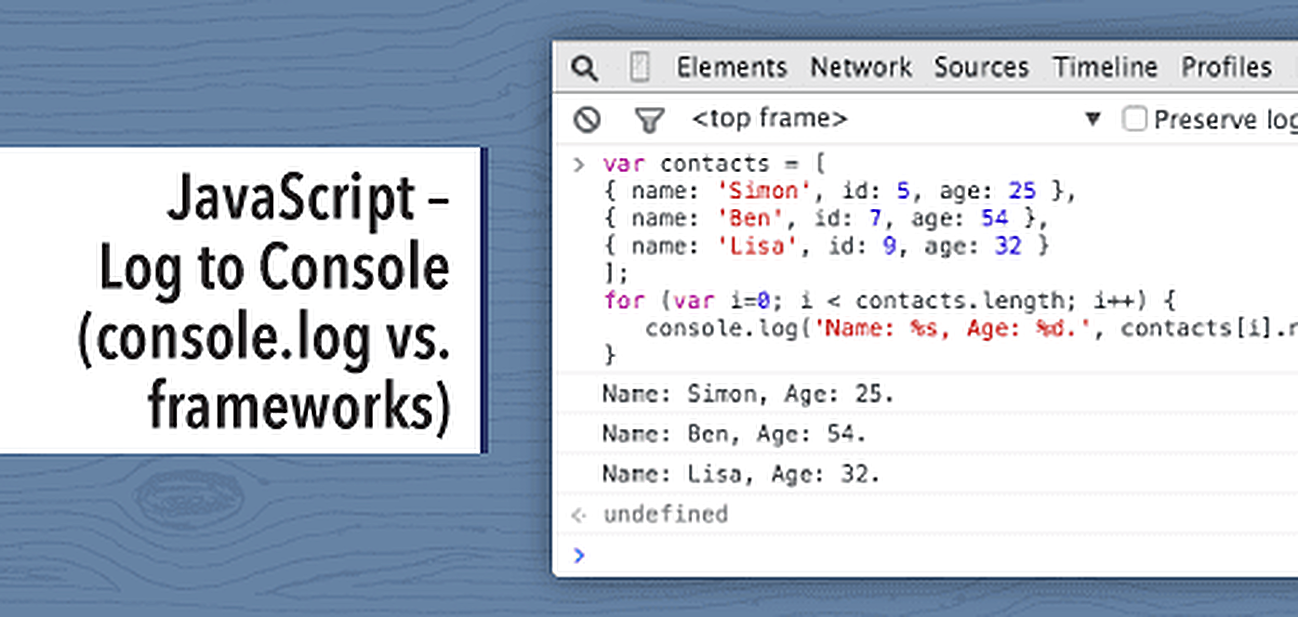
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
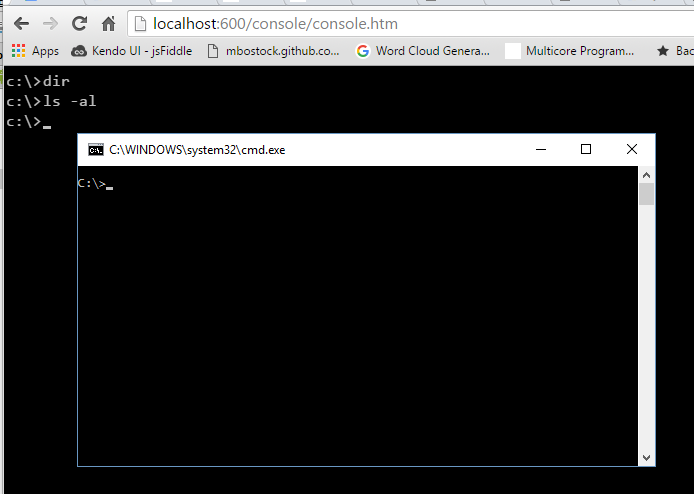
 Command Console In Your Browser Via Html5 Canvas Amp Javascript
Command Console In Your Browser Via Html5 Canvas Amp Javascript
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools


0 Response to "25 What Is The Console In Javascript"
Post a Comment