28 Convert Xml To Html Table Using Javascript
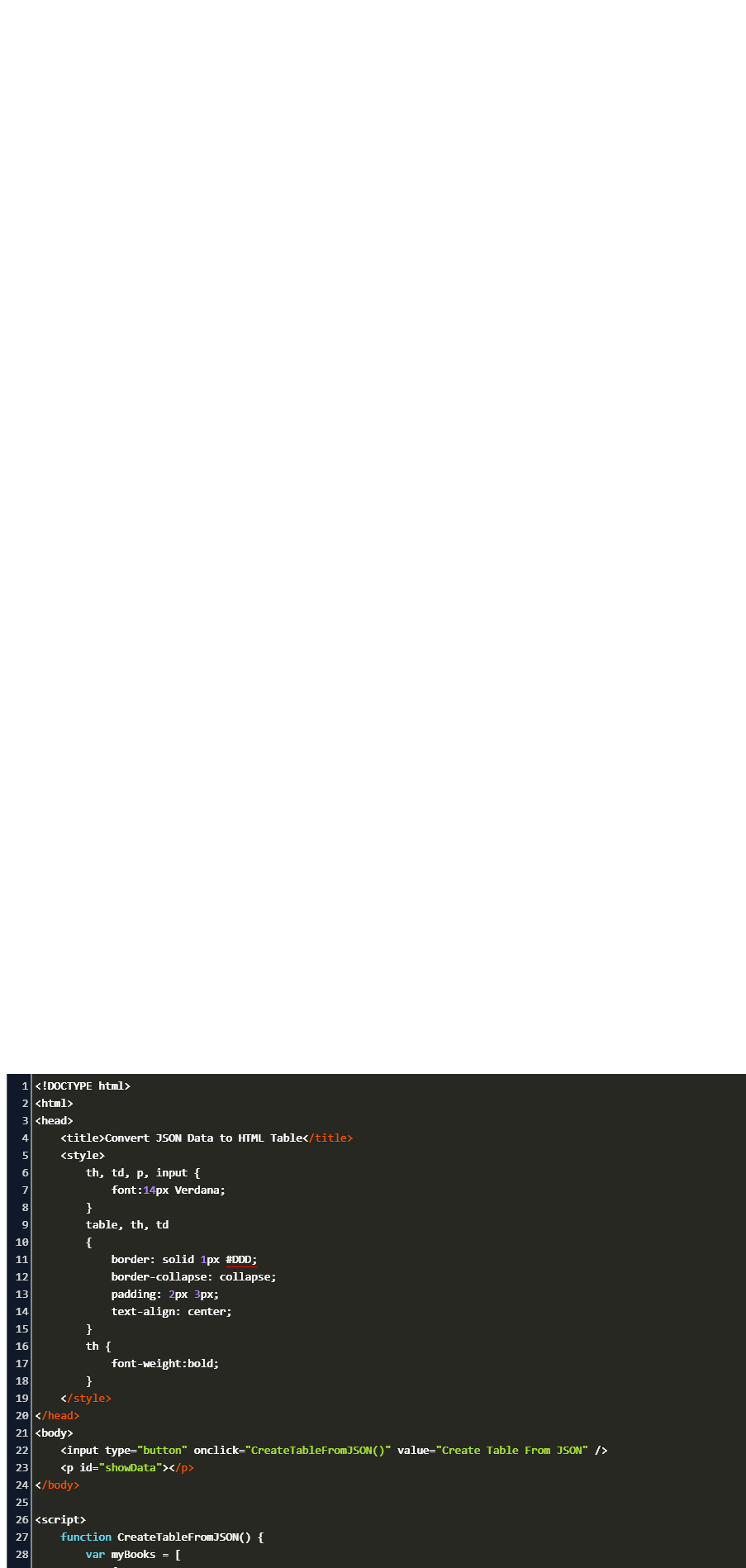
The XML string will be read into an XML document which will be later used to populate the HTML Table using JavaScript and jQuery. TAGs: JavaScript, jQuery, XML, HTML Here Mudassar Ahmed Khan has explained with an example, how to populate (fill) HTML Table with XML data using JavaScript and jQuery. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method.
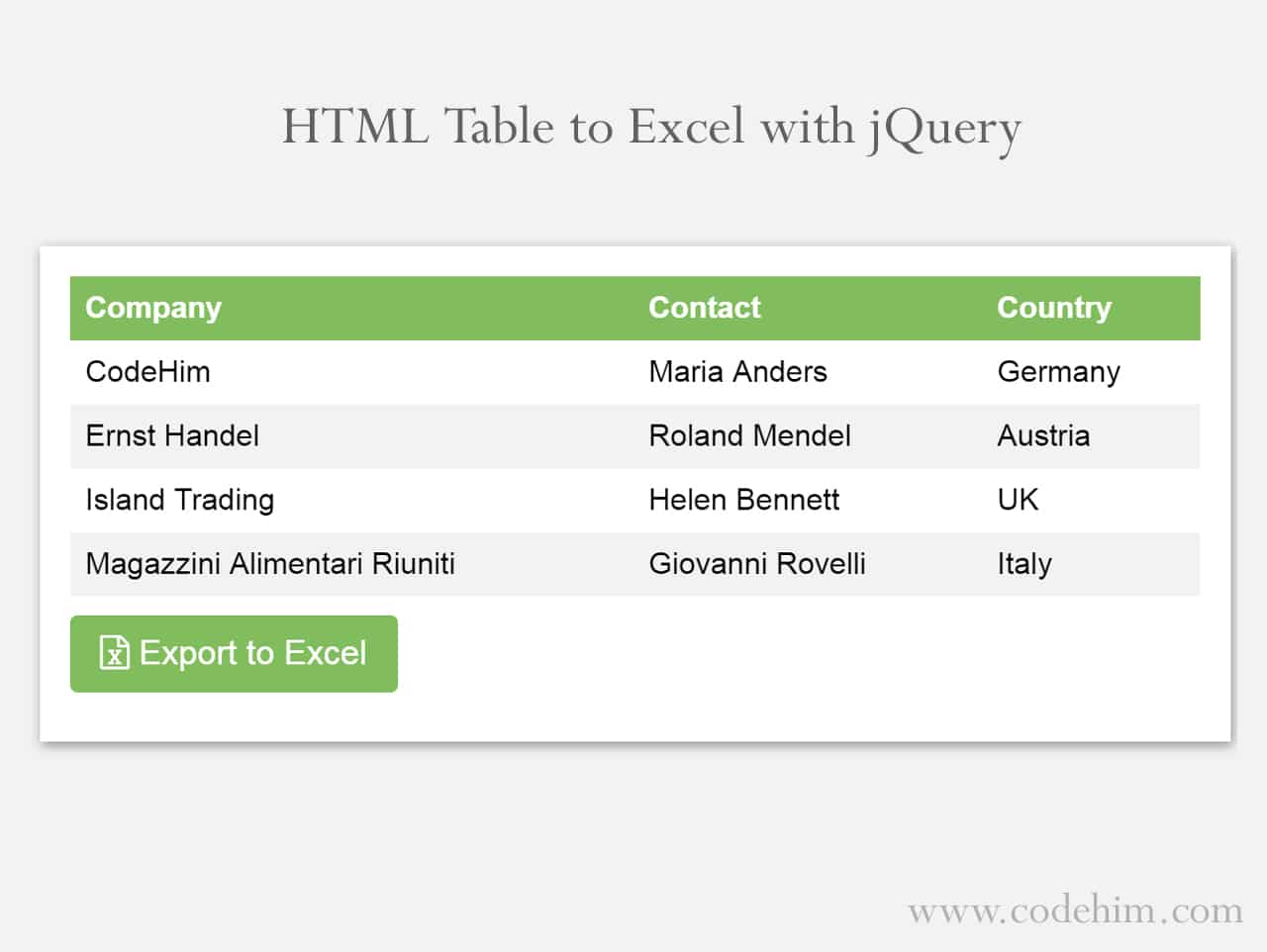
Export From Html Table Using Jquery
About XML data conversion to HTML table. The XML to HTML Converter was created for online transform XML(Extensible Markup Language) data into HTML table. It's very simple and easy way to transform and share XML to HTML code. How it Works? Just paste or upload your XML data to the textarea above and click to the button "Convert" and you will instantly get HTML code.

Convert xml to html table using javascript. After the page loads, use JavaScript to run a function called buildTable (), which in turn will run a function to populate the table rows. window .addEventListener ( "load", function() { getRows (); }); Write the getRows () function to retreive the XML data using AJAX. If the request succeeds, run a function called showResult (). In this post, we will see how to convert an XML file to HTML with the help of XSLT in Java. Key points: HTML stands for 'Hypertext Markup Language'. XML stands for 'Extensible Markup Language'. XSLT provides the ability to transform XML from one format to another. XSL is used to filter and sorts the XML data and can format XML. It helps to convert xml into HTML Table format. Load XML URL or Open XML File form your Computer and start converting. Once you are done with XML to HTML converting.
After creating the XML file (also called XML document), we will write JavaScript to read and extract data from the file. The HTML DIV element is a lightweight container, so I decided to use a DIV element to display the XML data on my web page. I will have an HTML form having 3 fields : Title , Artist and Country. When I enter data into these fields , it should search against the XML and display into the screen. I am doing some proof of concept on this, meanwhile if you guys have any hint, please provide. Convert Html Table To Xml Using Javascript. Convert html table to pdf using 10 best table export plugins in simple way to convert html table data 14 6 transforming xml data into html tables. Tutorial Php Export Html Table Data To Excel Csv Png And Pdf Using Jquery Plugin. Convert Csv To Xml In Asp Net Using Streamreader And Datatable C Vb.
Yes using JavaScript we can easily bind data from XML to HTML table. Look at the below example here I have an xml file "employeeDetails.xml" which contain data related employees. In index.html I want to display these data's in html table. To do show in index.html I implemented some JavaScript. First, we will create an HTML table showing employee details and an "Export to XML" button. Running the page will look like below. Now, we reference the jQuery file and "tabletoxml" file in our head section. Now, we write our exporttoxml () function. In the above script, "filename" is the name given to the downloading XML file. JSON to XML Converter. JSON to YAML Converter. JSON Validator. String Show sub menu. Convert String to HTML Entities. Decode HTML Entity String. ... Create an HTML Table Using JavaScript. We can create an HTML table with the document.createElement method. For instance, if we have the following HTML:
1. Create HTML page. Let's create a simple HTML page to convert the XML to JSON. Use the below code to create a HTML page. 2. Import JS library. In the next step, we have to add the following jQuery library in the head section of the page. Here, we have imported the xml2json library for conversion. 3. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column. Leave the column empty if there is no ... Convert XML to HTML using jquery/javascript. Ask Question Asked 8 years, 4 months ago. Active 8 years, 2 months ago. Viewed 32k times 6 3. I've some XML which i need to show in a div as text. Can we convert this XML to format like below. <root> <field> <label>Have you invested before</label> <value>No</value> </field> <field> <label>Are you ...
Convert Html Table To Xml Using Javascript. Convert html table to pdf using 10 best table export plugins in simple way to convert html table data 14 6 transforming xml data into html tables. Tutorial Php Export Html Table Data To Excel Csv Png And Pdf Using Jquery Plugin. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 /tr/xhtml1/DTD/xhtml1-transitional.dtd"> <!--Example File From "JavaScript and DHTML ... Converts xml document to html table - Topic in the Web Development forum contributed by serkan sendur
json2html is a easy and fast javascript HTML template library used to transform JSON objects into HTML using a another user specified JSON template, which we call transforms.. json2html can be used with. Native Javascript using core library; jQuery using jQuery and core library to include jquery events; Node.js using Node.js on server side 33 Convert Xml To Html Table Using Javascript Written By Ryan M Collier. Wednesday, June 2, 2021 Add Comment Edit. Convert xml to html table using javascript. Xml To Table Converter With Jquery Fetchxml Free Jquery Plugins. How To Convert An Html Table To Pdf. Xml To Html Altova. Viewing XML Files in IE, Chrome, Firefox, Safari, and Opera: Open the XML file (click on the link below) - The XML document will be displayed with color-coded root and child elements (except in Safari). Often, there is a plus (+) or minus sign (-) to the left of the elements that can be clicked to expand or collapse the element structure.
I have this dynamically created HTML table and I'm looking to convert it into XML(see below xml output). I have a jquery function that does that, but looking for pure JavaScript example. Class 1995... JavaScript Game - Find the Word html2canvas - Save page screenshoot on server elmPosiz - Get position, size and visibility in viewport of HTML element Add /Delete rows in HTML table with JavaScript Detect when page visibility state is changed Ajax script to Save Canvas Image on Server Draw arrow markers between clicks coords in Canvas Draw ... Java Architecture for XML Processing is a library that was intended to expand the functionality of the popular SAX Parser with additional DOM support.JAXP provides the ability to marshal and unmarshal XML-defined objects into and from POJOs using SAX Parser.We'll also make use of the built-in DOM helpers. Let's add the Maven dependency for JAXP to our project:
Convert JSON data to HTML table using JavaScript Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy SqlDataSource SQL Server VBA ... Transform XML to HTML. Write the Java class to transform the XML file data to HTML using XSLT file. We have put both XML and XSLT files under classpath and finaly transforms the XML data into HTML output. We write the output to the HTML file called books.html under the project's root directory. This chapter demonstrates some HTML applications using XML, HTTP, DOM, and JavaScript. The XML Document Used In this chapter we will use the XML file called "cd_catalog.xml" .
Optionally, change the title, ID (the filename), description, and permissions. Click Convert Dashboard.. To edit an HTML dashboard. You can edit a converted HTML dashboard by by using the built-in Source Editor in Splunk Enterprise, or by opening the source file in a text editor of your choice. JavaScript XML to HTML 2. XML to HTML (Check Try it yourself) 3. xml to html table 4. How to convert an XML ADO Client-Side recordset into a ... Converting xml file into html table using asp c#. converting xml file to html table in asp c#. how to bind xml island to html. Help with Changing Row Color in a HTML Table, Reading from XML File. Home › convert xml to html table javascript › convert xml to html table using javascript › xml to html table javascript. 33 Xml To Html Table Javascript Written By Leah J Stevenson. Monday, August 23, 2021 Add Comment Edit. Xml to html table javascript.
Simple Way To Convert Html Table Data Into Php Array
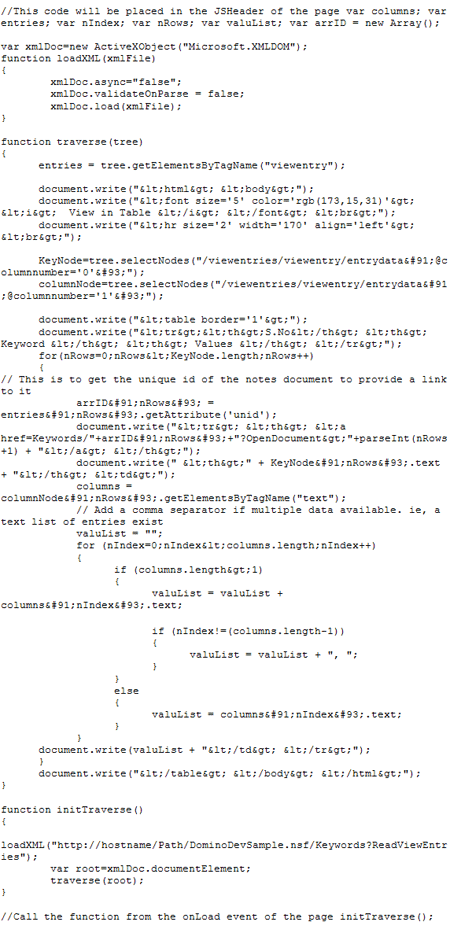
 Converting Lotus Notes Views To Xml Documents Using Javascript
Converting Lotus Notes Views To Xml Documents Using Javascript
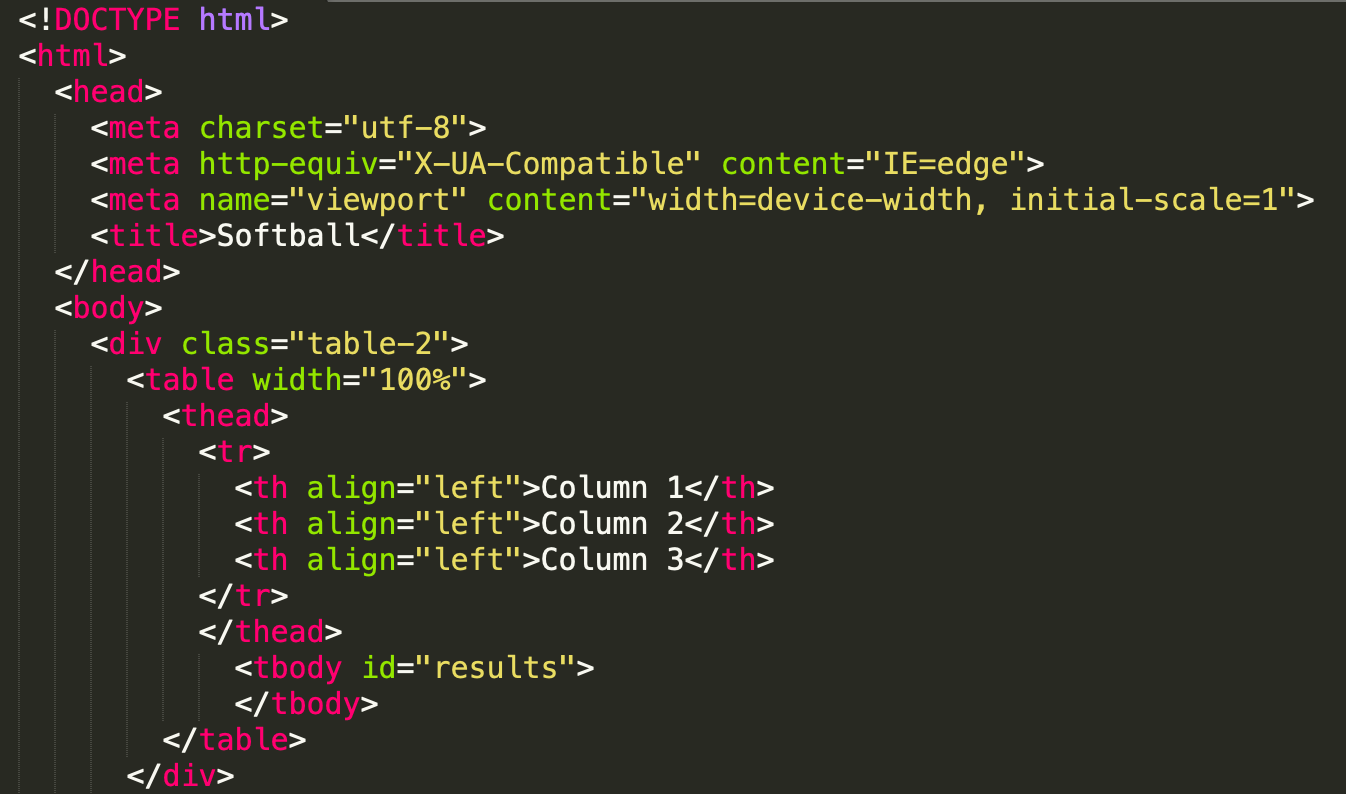
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Convert Xml To Json With Pure Javascript Xmltojson Css Script
Convert Xml To Json With Pure Javascript Xmltojson Css Script
 Html Table To Excel Table Using Javascript Chandresh S Blogs
Html Table To Excel Table Using Javascript Chandresh S Blogs
 Displaying Xml Using Css Geeksforgeeks
Displaying Xml Using Css Geeksforgeeks
 Export Html Table To Excel Using Javascript Code Example
Export Html Table To Excel Using Javascript Code Example
 Export Html Table To Excel Using Jquery Table2excel Plug In
Export Html Table To Excel Using Jquery Table2excel Plug In
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
Reading An Xml File Using Html5 And Jquery
 Build A Html Table With Javascript By Parsing A Xml File By
Build A Html Table With Javascript By Parsing A Xml File By
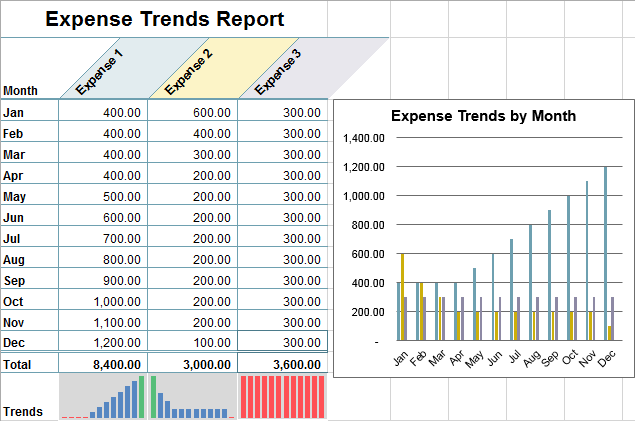
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 Export Html Table To Excel Using Jquery Plugin Codehim
Export Html Table To Excel Using Jquery Plugin Codehim
How To Html Parser Body Html To Xml Document Conversion
 Crunchifyjsontohtml Js Json To Html Table Converter Script
Crunchifyjsontohtml Js Json To Html Table Converter Script
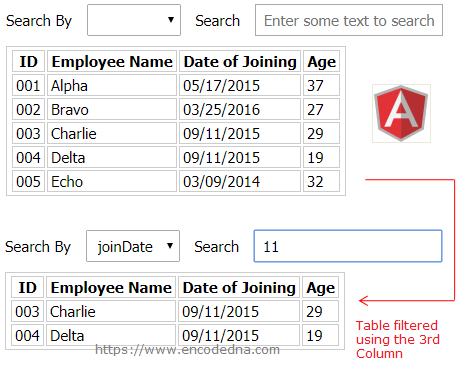
 How To Implement A Search Filter On An Html Table Using
How To Implement A Search Filter On An Html Table Using
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 Retrieve Xml Data In Table Format In Html Stack Overflow
Retrieve Xml Data In Table Format In Html Stack Overflow
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
 How To Display Xml Data In Html Page Using Javascript
How To Display Xml Data In Html Page Using Javascript
 Display Json Data In Html Table Using Javascript Dynamically
Display Json Data In Html Table Using Javascript Dynamically
 How To Convert Json Data To Html Table Using Json2html
How To Convert Json Data To Html Table Using Json2html
 How To Dynamically Populate An Html Table With Xml Data
How To Dynamically Populate An Html Table With Xml Data
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 Xml Use With Javascript And Html
Xml Use With Javascript And Html


0 Response to "28 Convert Xml To Html Table Using Javascript"
Post a Comment