23 Interactive Map In Javascript
OpenGlobus is a javascript library designed to display interactive 3d maps and planets with map tiles, imagery and vector data, markers and 3d objects. It uses the WebGL technology, open source and completely free. The OpenGlobus main goal is to make 3d map features fast, good lookin, user friendly and easy to implement in any related project. I'm going to build and develop an interactive map of my school.Map should be fully interactive where there should be clickable event.When a user wants to view the laboratory details,he/she should be click on the specific lab region.So that clickable events,pop ups should be applied to the map.. I have started this task with SVG/CSS and HTML5.And also I have so far searched it and found this ...
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted.

Interactive map in javascript. jVectorMap is a JavaScript-built vector map solution that uses only native browser technologies like JavaScript, CSS, HTML, SVG or VML. It supports full interactivity between the maps and the code on the server-side. You can also customize your maps with events and interactive web behaviors through the use of an extensive API. Interactive base map Retrieve information associated with the map features This example demonstrates how to enable the interactions with the base map features. The interactions are enabled for the countries' cities', towns' and neighbourhoods' labels. Since 2012, JQVmap has given designers and developers interactive, clickable maps for websites and applications. JQVmap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers with legacy support for older browsers via VML.
Google Charts is a JavaScript library created by Google for data visualization. It includes capacities to build interactive maps that are called geocharts here, obviously not to be confused with regular maps intended for displaying just the location of one or several objects. The world map is the only map provided in Google GeoCharts. This video is about HOW TO BUILD INTERACTIVE MAP PROJECT | USING JAVASCRIPT PROJECT ADVANCED #4Check out the best javascript course for beginners part1 with ... An HTML5, JavaScript-powered, interactive United States map. This mobile-compatible, responsive map includes clickable states, region zooming, U.S. territories and location markers. Easy to customize and install.
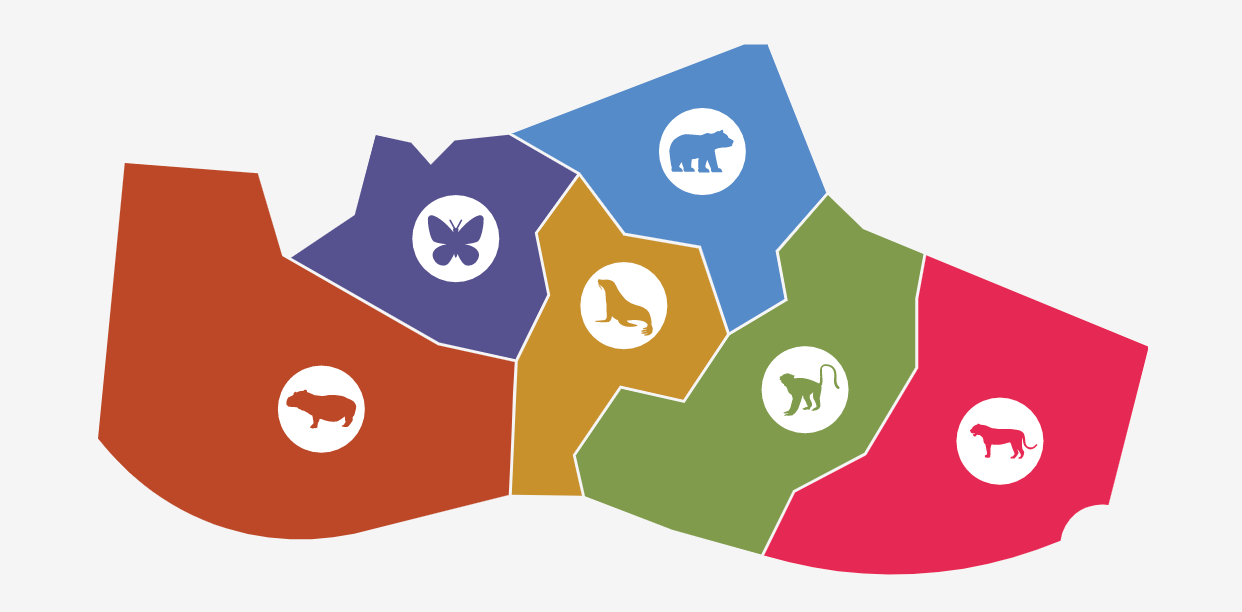
Maps can be added alongside an address as well as on the landing page to convey geographical information. To add free, quick interactive maps we would be using Leaflet.js which is an open-source library for touch-friendly maps. The size of the package is about 40kb and includes a comprehensive set of map features. So when planning a project to strengthen my JavaScript (JS) skills, I decided to make a simple, interactive map based on the zoo and its six zones. Users can click on zones inside an SVG map and... HTML5, JavaScript and Flash interactive maps of the USA and World. Easy to customize and install. Mobile-compatible. Free trial software!
Easily develop with Bing Maps using JavaScript or TypeScript. This interactive SDK provides a number of useful editable code samples that demonstrate how to use the various features of the Bing Maps V8 SDK. How to use the interactive SDK Use the left side panel to navigate through the different code samples. Leaflet is a modern open-source JavaScript library for mobile-friendly interactive maps. Leaflet is designed with simplicity, performance and usability in mind. It works efficiently across all major desktop and mobile platforms out of the box, taking advantage of HTML5 and CSS3 on modern browsers while still being accessible on older ones. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document.
Interactive World JavaScript Map Aigars Silkalns May 30, 2013 28 Comments5 This tutorial will show you how to create an interactive map of the world you can use to display travel photos. In the process, you'll be introduced to Raphael.js. See the comments in the JavaScript code to find how to change the colors of the map. I have also set an event on clicking any state of the map to make it more interactive. When you click any of the states, an alert message will appear that shows the name of the state where you clicked. In previous articles I've demonstrated how SVG can be used to create responsive, scalable imagemaps, but have left the interactive part - aside from simple hover effects - largely unexplored, with a few exceptions. That changes with this article and the one following, which explore how to create a full, in-depth interface using SVG and JavaScript: in this case, a geographical map.
Interactive Maps of the World [ Full list ] Interactive US Map [ Clickable States / Cities ] Responsive, Works Perfectly on Mobile Devices. Best Selling Maps. Customer Reviews. Excellent plugin! I did a lot of searching for this type of interactive map of the US, and this was only one I could find that was mobile responsive and allowed this ... The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 39 KB of JS , it has all the mapping features most developers ever need. Leaflet is designed with simplicity , performance and usability in mind.
The Interactive Maps JavaScript API based on Leaflet JS helps render and display map tiles while customizing the map's look and feel on mobile or web browser. Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps i.e. easy to use & high on performance. Unfortunately for me, I needed interactive maps, so my search continued. Google Maps + Fusion Tables. I looked around Google's vast range of developer resources some more and came across Fusion Tables layers as part of the Google Maps JavaScript API. These are pretty cool because they render data from SQL-like tables with a RESTful API onto a ... PolyMaps. Polymaps is a free JavaScript library for creating dynamic and interactive maps. Besides the usual cartography from OpenStreetMap, CloudMade, Bing, etc., itworks with image-based and vector-tiled maps by providing a quick display of multi-zoom datasets over maps, and supports a variety of visual presentations.
Before including the U.S. Map script, include both the jQuery and Raphaël libraries. <script src="js/jquery.js"></script> <script src="js/raphael.js"></script> <script src="js/jquery.usmap.js"></script> Then create an element to hold the map somewhere on your page with a set width and height: Interactive maps… easily added Just a few lines of code allow you to add full-fledged interactive maps to your web site or application. And, since it's amCharts 4 you get all the integration features out of the box: type checking, modules, npm install, you name it. OpenLayers is a high performance open source JavaScript framework to build interactive maps using various mapping services. You can choose the map layer source using tiled layer or vector layer from a number of map services. OpenLayer come mobile ready out of the box, suitable for building maps across devices and browsers.
With the JavaScript Maps SDK, you can embed interactive, highly customizable maps into web, mobile, and desktop applications. Our maps are built on commercial vehicle-specific data from Trimble MAPS, which allows you to plan and visualize safe, legal, and efficient routes for all types of vehicles, around the world. Interactive Map s Generator. by cmoreira in Media. File Types Included: JavaScript JS. HTML. CSS. Add to Collection. Toggle Favorite. $19. Interactive Javascript Maps for websites. Interactive map Javascript templates for your websites. Javascript-Map created custom maps.
 Interactive World Map Tutorial Html Javascript Php Fireworks Continent Country
Interactive World Map Tutorial Html Javascript Php Fireworks Continent Country
 25 Javascript Libraries And Plugins For Creating Maps Part
25 Javascript Libraries And Plugins For Creating Maps Part
 Building Interactive Maps With Php And Javascript Nomad Php
Building Interactive Maps With Php And Javascript Nomad Php
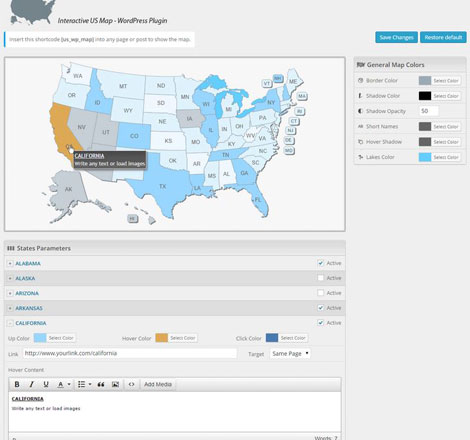
 Interactive Us Map For Wordpress Wp Solver
Interactive Us Map For Wordpress Wp Solver
8 Javascript Libraries For Interactive Map Visualizations
 Making An Interactive Svg Map With Oo Javascript By Stacey
Making An Interactive Svg Map With Oo Javascript By Stacey
 A Javascript Library That Allows You To Create An Easily
A Javascript Library That Allows You To Create An Easily
 Designing An Interactive Map Using Javascript Solodev
Designing An Interactive Map Using Javascript Solodev
 Choropleth Map How To Create It Using Javascript For Data
Choropleth Map How To Create It Using Javascript For Data
Best Javascript Libraries For Creating Interactive Maps
Interactive World Javascript Map Web Designer Wall
 Highcharts Maps Javascript Mapping Charting Library Blog
Highcharts Maps Javascript Mapping Charting Library Blog
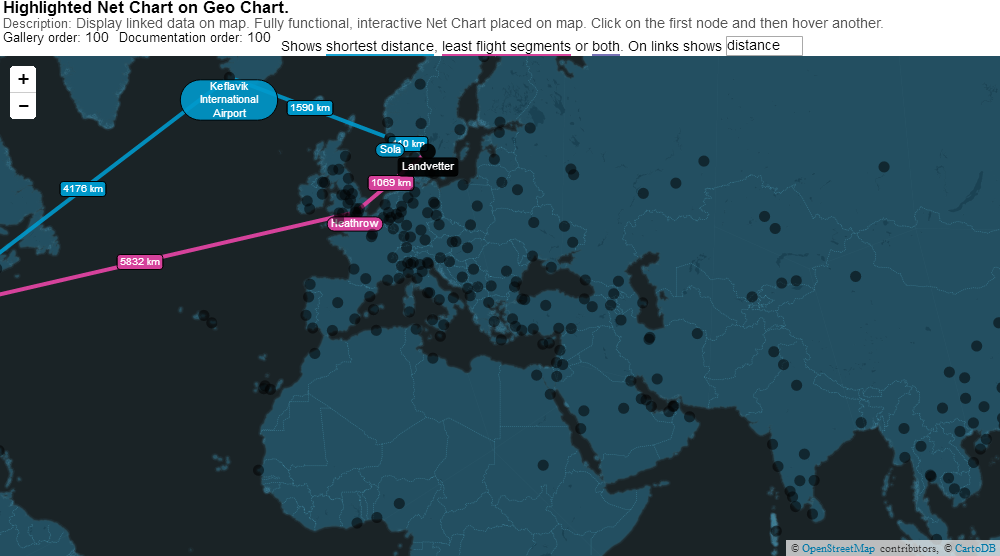
 Zoomcharts Interactive Javascript Chart And Graph Examples
Zoomcharts Interactive Javascript Chart And Graph Examples
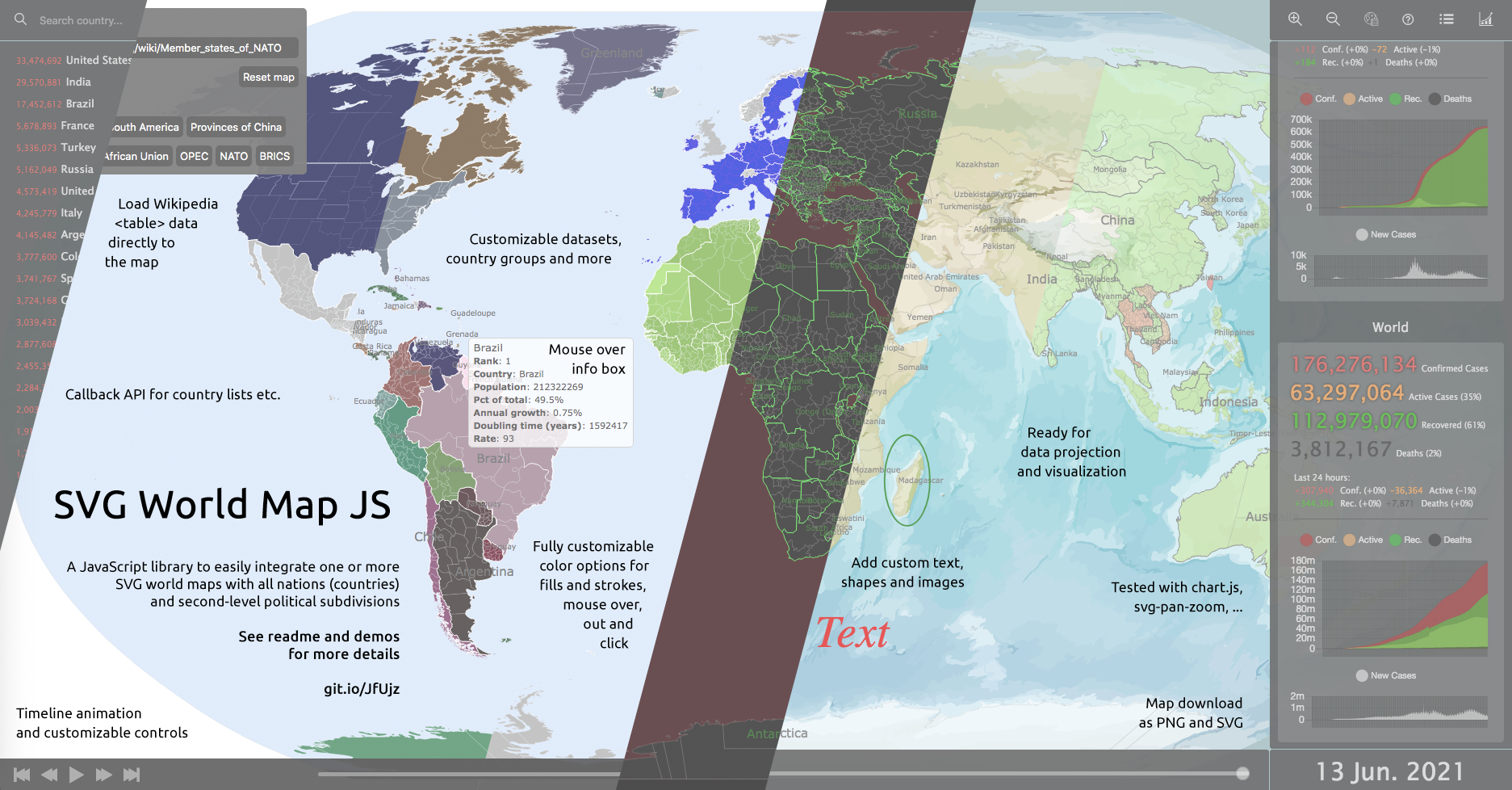
 Svg World Map A Javascript Library To Easily Integrate
Svg World Map A Javascript Library To Easily Integrate
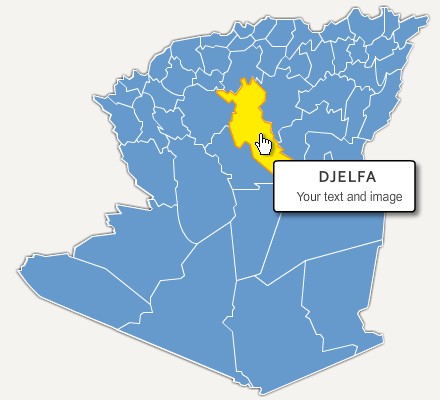
 Html Javascript Interactive Map Of Algeria
Html Javascript Interactive Map Of Algeria
 Create Engaging Custom Maps Using Google Maps Engine Api V1 0
Create Engaging Custom Maps Using Google Maps Engine Api V1 0
 Javascript Jquery Interactive Svg Map Plugin Codecanyon
Javascript Jquery Interactive Svg Map Plugin Codecanyon
 Js Show It Interactive Choropleth World Map Using Geochart
Js Show It Interactive Choropleth World Map Using Geochart
 Javascript Libraries For Building Interactive Map Learning
Javascript Libraries For Building Interactive Map Learning
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
 Javascript Library For Interactive Vector Maps Jsvectormap
Javascript Library For Interactive Vector Maps Jsvectormap


0 Response to "23 Interactive Map In Javascript"
Post a Comment