29 Design Principles In Javascript
The SOLID principles can help us to design better applications. They allow us to detect points of weakness and to write robust, flexible, and maintainable code. Even though SOLID principles were born for classical OOP languages, they can be applied to JavaScript language as well. The key design principles within JavaScript are taken from the Self and Scheme programming languages. It is a multi-paradigm language, supporting object-oriented, imperative, and functional programming styles. JavaScript was formalized in the ECMAScript language standard and is primarily used as part of a web browser (client-side JavaScript).
 Over 85 Billion Spent On Fixing Bad Code Bootcamps Junior
Over 85 Billion Spent On Fixing Bad Code Bootcamps Junior
21/8/2021 · Design Patterns And Principles In Kotlin Notes From Head. Basic Principles And Fundamentals Of Ux Ui Design By. Javascript Api And Its Design Principles Speaker Deck
Design principles in javascript. Open-Closed Principle means our JavaScript modules should be open to extension, but closed to modification. Meaning that if someone wants to extend our module's behavior, they won't need to modify existing code if they don't want to. There's a very easy rule of thumb you can follow here. To show broad usage, examples that exhibit good design principles are ideal. Pattern writing is a careful balance between creating a design that is general, specific and above all, useful. ... We will be exploring the latter three of these options later on in the book in the section Modern Modular JavaScript Design Patterns. The Module pattern ... Expert guide to making your JavaScript responsive. By Creative Bloq Staff ( netmag ) July 08, 2014. Jonathan Fielding shows that handling JavaScript across responsive states doesn't need to be a minefield. When we think of responsive web design development, the first thing that comes to mind is how we can use media queries to change the look ...
Derick describes the SOLID principles as five individual patterns that play well together and walks through all five using code samples and looking at some idiosyncrasies in JavaScript that makes... JavaScript Design Patterns Introduction. Design patterns are advanced object-oriented solutions to commonly occurring software problems. Patterns are about reusable designs and interactions of objects. Each pattern has a name and becomes part of a vocabulary when discussing complex design solutions. SOLID principles were developed to combat problematic design patterns. ... Clean Code Principles for JavaScript. Make your code reliable and maintainable. javascript.plainenglish.io. Conclusion. Here, we discussed the SOLID principles and how to implement them in JavaScript. Following these principles is a must as a programmer.
Often, product design principles are referred to as 'design principles,' and usually, the context is enough to understand whether the term refers to general UI principles or to product-specific design principles. In this article, we use "design principles" and "product design principles" interchangeably. The SOLID principles are a set of software design principles, that help us to understand how we can structure our code in order to be robust, maintainable and flexible as much as possible. "JavaScript is a loosely typed language, some consider it a functional language, others consider it an object oriented language, some think its both, and ... 10/5/2018 · The Single Responsibility Principle states that every component, class or function should have a well-defined, single responsibility and only one reason to change.
Principle 20: Follow design principles extensively. There is a lot of design principles, and they keep changing and improving. That means you need to be familiar with the latest design trends, technologies, science, art, design psychology, etc. By following design principles, you will have more chances to build incredible products. JavaScript uses prototype-based inheritance so given any situation you have now changed a something. You've created a variation that could alter all other design-patterns, concepts, or techniques within JavaScript. This is no good and thus an anti-design pattern. 18/3/2020 · The SOLID principles are a set of software design principles, that help us to understand how we can s... Tagged with 100daysofcode, programming, javascript, codenewbie.
The (Most Comprehensive) JavaScript Design Principles Guide As JavaScript developers we strive towards clean, healthy, and maintainable code. We strive towards solving challenges eloquently. In fact, here's the full list of what is covered: SOLID Design Principles: Single Responsibility Principle, Open-Closed Principle, Liskov Substitution Principle, Interface Segregation Principle and Dependency Inversion Principle. Creational Design Patterns : Builder, Factories (Factory Method and Abstract Factory), Prototype and Singleton. Method overriding. Method overloading. Abstraction. Conclusion: 4 core principles of object-oriented programming in JavaScript. There are four core principles in object-oriented programming. Without them programming language can't be called object-oriented. These principles are encapsulation, inheritance, polymorphism and abstraction.
From the respected instructor and author Paul Addison, PRINCIPLES OF PROGRAM DESIGN: PROBLEM SOLVING WITH JAVASCRIPT presents the fundamental concepts of good program design, illustrated and reinforced by hands-on examples using JavaScript. Why JavaScript? It simply illustrates the programming concepts explained in the book, requires no special ... Javascript is also a dynamic programming language, and very versatile what i have presented is just a way of achieving this principles with JavaScript, they may be more better options in achieving ... 4 Important Javascript API Design Principles The concept of design is easy to grasp. According to the Oxford Dictionary, it's an " act of forming a plan for later execution. " Design is a common thread which holds together art, programming, architecture, and many, many more professions.
The invention of SOLID principles began in the late 80s. Robert C. Martin started to develop these principles while arguing the principle of software design on USENET (an early kind of Facebook). After addition and subtraction, Robert C. Martin formulated the principles in the early 2000s. It was until 2004 that the principles were arranged and called SOLID principles. Though they come from object-oriented programming. I know it's very daring to call JavaScript an object-oriented language :) Regardless, I promise that if you understand these principles, then when you design your next solutions, you will definitely ask yourself "Hey, am I violating the Single-responsibility principle?". So, let's begin While there are no quick shortcuts to good API design, it is possible to distill a handful of design principles that hold up when applied to some of the popular JavaScript libraries of today. API Design: A Struggle of Good vs. Evil. Poor design in JavaScript APIs is costly, both to the developers consuming your API and to you.
Software Design Principles is a set of guidelines proven to work over the years. I've listed down some of the most popular and useful design principles. You should try to enforce them in your code with every iteration. This is the first part of the Software Design Principles Series. This article will discuss the principles and practice of unobtrusive JavaScript, and set you up nicely for the rest of the course. Unobtrusive JavaScript defined. In order to effectively work around the problem listed above it's of prime importance to understand what you're doing and why. What we need is a theory of proper JavaScript development. 6/11/2013 · JavaScript API Design Principles. application as a collection of modular and reusable components. These. engineering criteria. In addition this API set needs to retain ease of. use. The success of a module is thus reflected in the way it is being. used in other modules.
JS_design_principles. First pass at porting SOLID examples to functional JavaScript (for Node.js) with Jest tests. I've tried as much as possible to make the examples close to the Java and C# originals, though - since they're in a functional programming style, there are obvious differences. In fact, here's the full list of what is covered: SOLID Design Principles: Single Responsibility Principle, Open-Closed Principle, Liskov Substitution Principle, Interface Segregation Principle and Dependency Inversion Principle. Creational Design Patterns : Builder, Factories (Factory Method and Abstract Factory), Prototype and Singleton. Responsive web design is not a program or a JavaScript. Designing For The Best Experience For All Users. Web pages can be viewed using many different devices: desktops, tablets, and phones. Your web page should look good, and be easy to use, regardless of the device. ... It is called responsive web design when you use CSS and HTML to resize ...
In fact, here's the full list of what is covered: SOLID Design Principles: Single Responsibility Principle, Open-Closed Principle, Liskov Substitution Principle, Interface Segregation Principle and Dependency Inversion Principle. Creational Design Patterns : Builder, Factories (Factory Method and Abstract Factory), Prototype and Singleton. Objects and their interactions play a central role in design patterns. JavaScript is an object-oriented language and it is important to have a good understanding of object modeling and object-oriented design. To this end we have a section on JavaScript OO Design which includes a review of the relevant SOLID and DRY principles.
 Ood 5 Principles Solid Developer Notes
Ood 5 Principles Solid Developer Notes

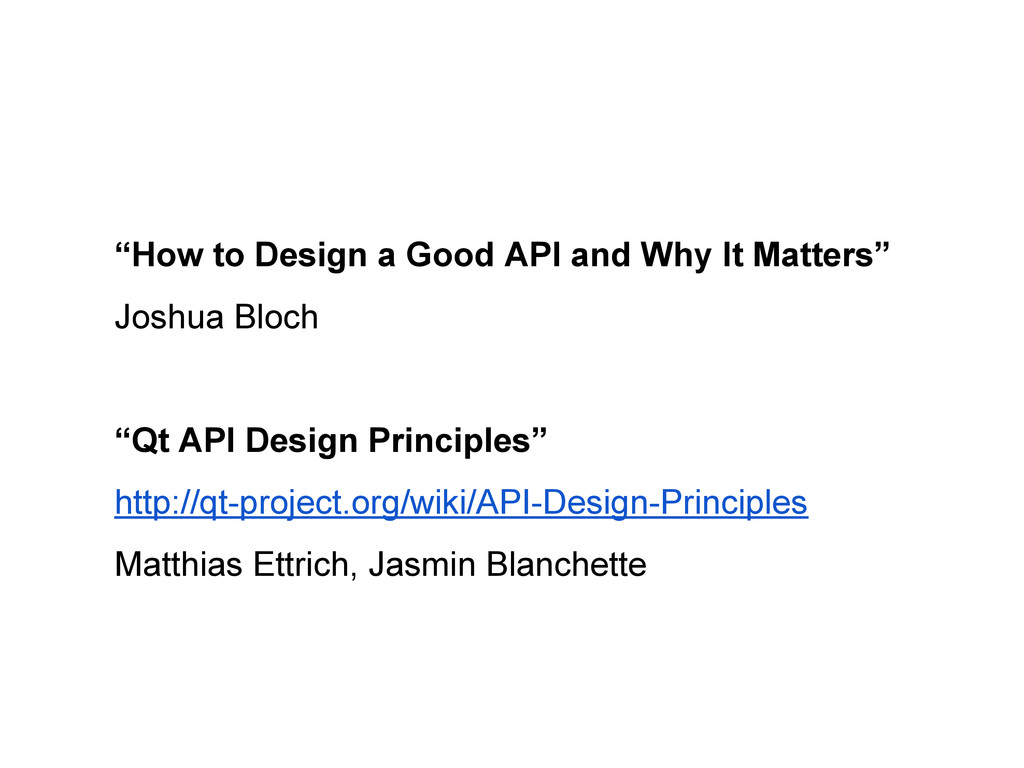
 Javascript Api Design Principles Speaker Deck
Javascript Api Design Principles Speaker Deck
 The Most Comprehensive Javascript Design Principles Guide
The Most Comprehensive Javascript Design Principles Guide
 Javascript Api Design Principles Speaker Deck
Javascript Api Design Principles Speaker Deck
 The Principles Of Object Oriented Javascript By Việt Hung Cao
The Principles Of Object Oriented Javascript By Việt Hung Cao
How To Learn Javascript Step By Step Guide
Does Your Web App Need A Front End Framework Stack
 A Brief Guide To The Design Patterns In Javascript Edureka
A Brief Guide To The Design Patterns In Javascript Edureka
 Apply Solid Design Principles To Javascript Code With
Apply Solid Design Principles To Javascript Code With
 Solid Design Principles Explained The Single Responsibility
Solid Design Principles Explained The Single Responsibility
 Javascript Api Design Principles
Javascript Api Design Principles
 The Most Comprehensive Javascript Design Principles Guide
The Most Comprehensive Javascript Design Principles Guide
 9781111526504 Ppt Ch01 Principles Of Program Design Problem
9781111526504 Ppt Ch01 Principles Of Program Design Problem

 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 S O L I D The First 5 Principles Of Object Oriented Design
S O L I D The First 5 Principles Of Object Oriented Design
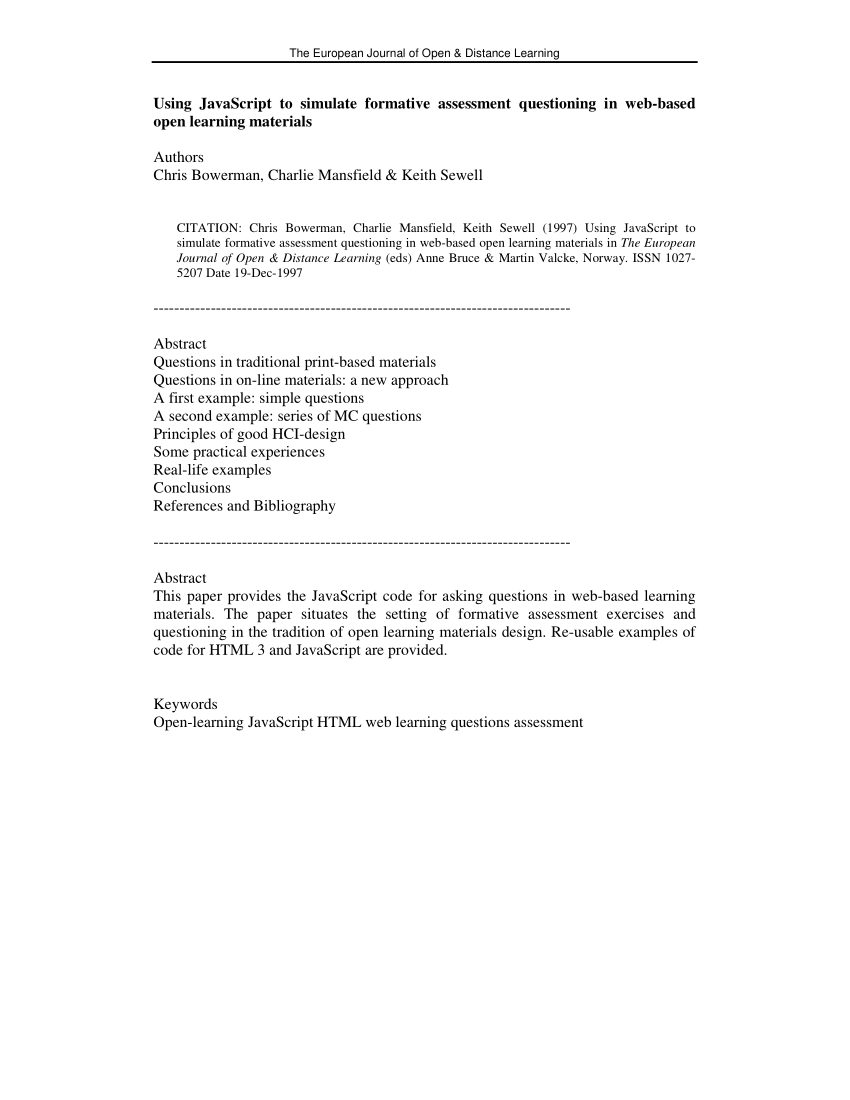
 Pdf Using Javascript To Simulate Formative Assessment
Pdf Using Javascript To Simulate Formative Assessment
F R E E D O W N L O A D The Principles Of Object Oriented
 A Comprehensive Guide To Javascript Design Patterns
A Comprehensive Guide To Javascript Design Patterns
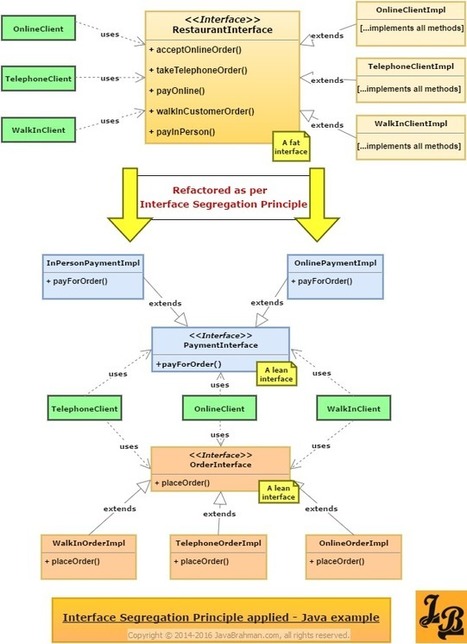
 Solid Design Principles Explained Interface Segregation With
Solid Design Principles Explained Interface Segregation With
 The Most Comprehensive Javascript Design Principles Guide
The Most Comprehensive Javascript Design Principles Guide
 Apply Solid Design Principles To Javascript Code With
Apply Solid Design Principles To Javascript Code With
 The Principles Of Design And Their Importance Toptal
The Principles Of Design And Their Importance Toptal
 Javascript Api Design Principles
Javascript Api Design Principles
 React Philosophy For Beginners Important Concepts Every
React Philosophy For Beginners Important Concepts Every
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 Apply Solid Design Principles To Javascript Code With
Apply Solid Design Principles To Javascript Code With
0 Response to "29 Design Principles In Javascript"
Post a Comment