29 How To Fix Render Blocking Javascript And Css
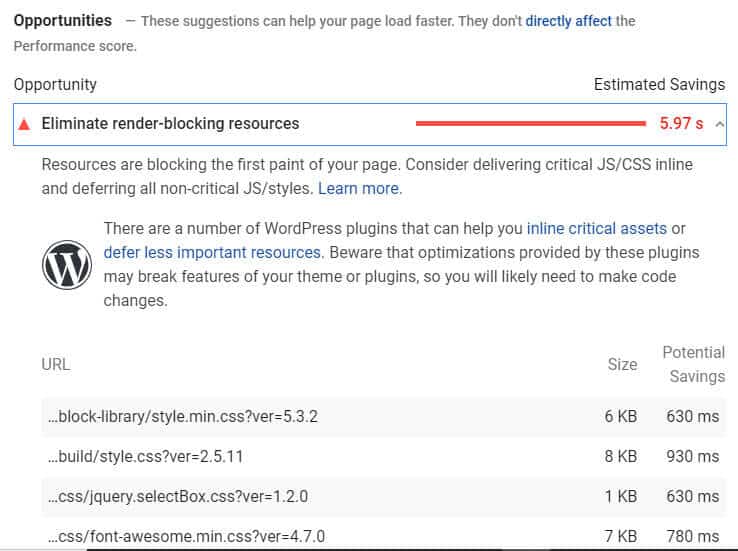
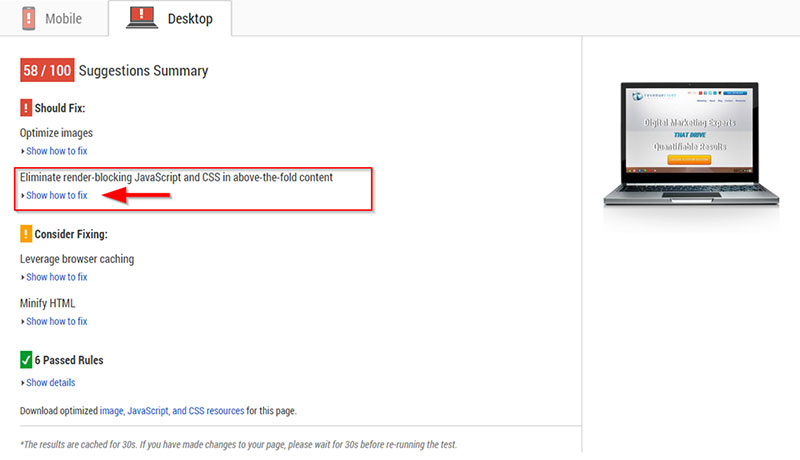
Render blocking resources. When running PageSpeed Insights, one of the first (and scariest) recommendations Google may give you is to "Eliminate render blocking resources." Without getting overly technical, this is referring to utilizing some advanced Web development techniques within the structure of the code to help improve speeds. 23/4/2019 · To eliminate render-blocking resources in CSS, you will have to: Identify the resources required for above-the-fold content and inline the CSS styles with HTML. Use another attribute to identify the CSS resources which are absolutely required (media attribute). Load the CSS resources asynchronously (using the attributes discussed above).
 Eliminate Render Blocking Resources Wp Rocket Knowledge Base
Eliminate Render Blocking Resources Wp Rocket Knowledge Base
You can quickly fix render-blocking JavaScript and CSS on your WordPress website by clicking the 'Advanced' tab from the Speed Booster Pack menu of your admin panel. For JavaScript, activate the 'Move scripts to the footer' and 'Defer parsing of JavaScript files' options.

How to fix render blocking javascript and css. May 04, 2017 - Maria Antonietta Perna discusses CSS as being on the critical rendering path and points out a few solutions you can try out in your development work. Eliminate render-blocking JavaScript and CSS in above-the-fold content Your page has 36 blocking script resources and 11 blocking CSS resources. This causes a delay in rendering your page. Learn what this means, why it's important, and how to fix it in your HTML, CSS, and JavaScript. 13 Jul 2021, updated 23 Jul 2021 by Sia Karamalegos. Don't let render-blocking resources block you on the road to good performance. Photo by Tim Wilson on Unsplash. You might be here because Lighthouse told you to "eliminate render-blocking resources".
Aug 11, 2020 - Use tools such as AMP Optimizer to server-side render AMP layouts. ... Consider using a module to inline critical CSS and JavaScript, or potentially load assets asynchronously via JavaScript such as the Advanced CSS/JS Aggregation module. Sep 05, 2018 - It all started here. I was convinced I was doing at least okay, but Google’s PageSpeed Insights ranked me an unequivocal “Low”. Jan 12, 2021 - Render-blocking resources are portions of code in website files, usually CSS and JavaScript, that prevent a web page from loading quickly. These resources take a relatively long time for the browser to process, but may not be necessary for the immediate user experience.
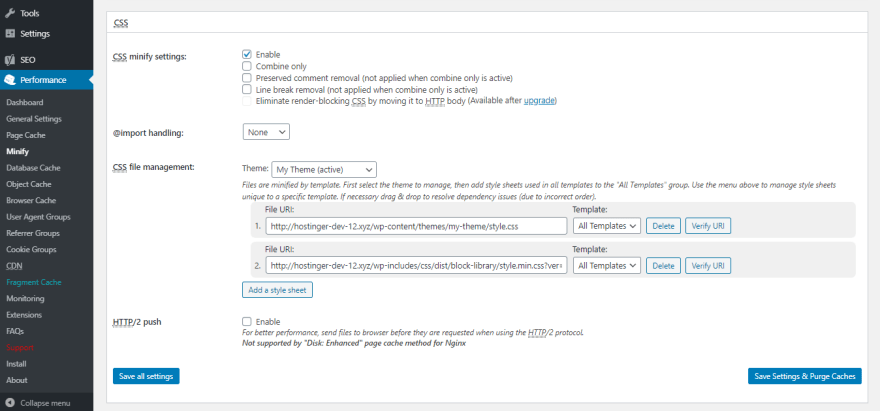
6/12/2020 · With the minify option enabled, the next thing to do to remove Render-Blocking Javascript and CSS is to fetch links to the style-sheets and scripts delaying the full rendering of your webpages. This is where Google PageSpeed Insights tool becomes handy once more. So head back to the tab you had earlier left open. 4/2/2015 · Take a look at wp_enqueue_script (). It allows you to specify where to echo the script, specifically the last argument $in_footer. If the script is echoed in footer after HTML is rendered, it will address your issue. Typically javascripts are called from functions.php file in your theme directory (wp-content/themes/your-theme-name/functions.php). ⚡ How to eliminate render-blocking JavaScript and CSS. Csaba Palfi, Dec 2016. Most web performance recommendations are simple to put into practice. Minifying assets or optimizing images is a matter of configuring some basic tooling.
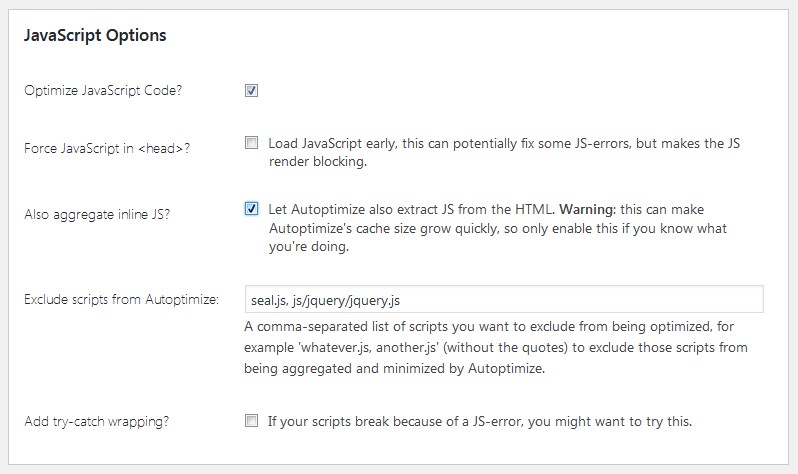
To deal with render-blocking, you need to optimize CSS and JavaScript files. And for this purpose, you can use the Autoptimize plugin. It is a WordPress plugin that optimizes the coding files of your website. So go to plugins directory and search for " Autoptimize." Autoptimize JS settings Once you check Optimize JavaScript code and "Do not aggregate but defer" the plugin will defer your JS files removing most of your render-blocking errors. Depending on your site you might also be getting CSS files causing render blocking. This is where the Autoptimize CSS options come in handy. Render blocking resources are static files, such as fonts, HTML, CSS, and JavaScript files, that are vital to the process of rendering a web page. When the browser encounters a render blocking resource, it stops downloading the rest of the resources until these critical files are processed.
Aug 22, 2019 - There’s a whole process on how ... in particular: reducing render-blocking resources. ... The critical rendering path refers to the series of steps a browser takes on its journey to render a page, by converting the HTML, CSS, and JavaScript to actual pixels on the ... Together, they help you optimize the delivery of both your CSS and JavaScript. Once you've installed both plugins, go to Settings → Async JavaScript and: Check the box to Enable Async JavaScript at the top. Choose between Apply Async and Apply Defer in the Quick Settings box. Aug 22, 2016 - I've been using Google PageSpeed insights to try and improve my site's performance, and so far it's proven extremely successful. Things like deferring scripts worked beautifully, since I already ha...
The most common render-blocking resources are JavaScript and CSS files that are located in the head of your web page. They load in above the fold area (or the area that you normally see on a website before scrolling down to see the rest of the content) and are a part of the critical rendering path used by a web browser. Dec 24, 2020 - Make a list of any scripts that appear in the results under Eliminate render-blocking JavaScript and CSS. Whether you try to address them manually or use a plugin, these are the scripts you’ll want to pay extra attention to as you apply the following fixes. To reduce the number of render-blocking ... Install and activate the plugin, then go to Settings, Autoptimize for configuring the settings. Select "Optimize JavaScript Code" and "Optimize CSS Code". Save changes and go back to PageSpeed tool to test your site again. If render blocking scripts are still active, you will need to go back to the plugin and manage advanced settings.
How to fix render blocking CSS? Inline critical styles. Critical-path styles are the styles that are required to render correctly everything that's above the fold. You should inline these styles to avoid additional HTTP requests blocking initial rendering. You'll find that there's a collection of tools to help with this. < head >... 17/3/2021 · Fix Render Blocking JavaScript Scroll down on the same page and enable “Load JavaScript deferred” to fix eliminate render blocking resources for JavaScript files. The plugin by default will exclude jQuery from deferring. You can test the layout and remove the exclusion if it is not needed for your site. Jan 12, 2021 - What is render-blocking JavaScript and CSS? Before the browser can display a web page, it has to render its HTML. During this process, whenever the browser enco
But if you are looking to fix your Render Blocking JavaScript issue, then follow the steps given below: Step 1 : Install and activate the Hummingbird plugin on your WordPress website. Step 2 : After activating the plugin, you should notice a new "Hummingbird" option added to the left-hand sidebar of your WordPress dashboard. 9/12/2015 · To get started with - You need to keep a list of all resources render-blocking JS and CSS on your WordPress site by running a PageSpeed test. So run the test and use every single URL listed there. 2. 4/12/2019 · Alternatively, you can use the Autoptimize plugin to resolve the render-blocking javascript and css error. Perform these steps on your dashboard once the plugin is installed and activated: Go to the Settings -> Autoptimize. Check the boxes for Optimize JavaScript Code? ” and Optimize CSS Code?
Nov 05, 2014 - If you write javascript which dynamically loads CSS files on your page, you have probably seen PageSpeed Insights complain to you about removing render-blocking CSS. Fixing render-blocking javascript is relatively easy: just add an async attribute to the script, and include it before the closing ... Combine all the JavaScript into a single file and place it just before closing </body> tag. Combine all CSS and place it before JavaScript6 then choose the most inportant styles which needed for the first screen of the website and place them into website <head>. Sep 15, 2015 - Note: This article is about render blocking javascript, not render blocking css (which is an entirely different thing). ... Google recommends 1 to remove or defer javascripts that interfere with loading the above the fold content of your webpages.
Eliminate Render Blocking jQuery. As with other JavaScript resources, the render blocking effect of jQuery can be eliminated by adding the defer attribute to the <script> reference. This instructs the browser to load jQuery in the background without delaying the initial display of content on screen. HTML. If there are still render-blocking scripts, then you need to come back to the plugin's settings page and review options under both JavaScript and CSS options. For instance, you can allow the plugin to include inline JS and remove scripts that are excluded by default like seal.js or jquery.js. Render Blocking CSS. By default, CSS is treated as a render blocking resource, which means that the browser won't render any processed content until the CSSOM is constructed. Make sure to keep your CSS lean, deliver it as quickly as possible, and use media types and queries to unblock rendering. In the render tree construction we saw that the ...
Deprecated.This page was written for version 4 of the PageSpeed Insights API, which is deprecated and will be shut down in May 2019. Version 5 is the latest and provides both real-world data from the Chrome User Experience Report and lab data from Lighthouse. This rule triggers when PageSpeed Insights detects that your HTML references a blocking external JavaScript file in the above-the-fold ... May 03, 2016 - Since the css was labeled as media="print", modern browsers know that css file is not required to render the page. As a result, the browser will place a lower priority to that css file. It will still download it, but it will do so in a manner that does not block rendering. What 'Render-Blocking' JavaScript and CSS Are. Before we go any further, there are a lot of terms we need to clarify for your benefit. Regardless of whether you're a beginner or expert, you may not be familiar with some of them, so let's take a minute to introduce the terms we'll use throughout the piece:
This video is about how to remove render-blocking CSS and java scripts in WordPress. Render-blocking Javascript and CSS are scripts and style-sheets a browse... Mar 09, 2021 - Find out how to fix the eliminate render-blocking javascript and css in above-the-fold content warning for your webiste in this article. Pada Minify mode, pilih Manual, dan klik tombol Save all settings. Di poin ini, kamu harus mengeluarkan semua script JS dan CSS yang menyebabkan render-blocking. Kedua script ini dapat kamu temukan melalui Google PageSpeed Insights.
The script and stylesheet URLs that are render-blocking can be found in the Page Speed tool. Where it says, "Eliminate Render-Blocking JavaScript and CSS in Above-the-Fold Content", click the option for "Show how to fix" - you will see a list of the stylesheets and scripts. On my personal website I've handled critical and non-critical CSS and JavaScript as I've described in the article. After implementing this modern approach, I've eliminated render-blocking, non-critical CSS and JavaScript which in turn boosted my Lighthouse score and overall performance! However, in order to fix Render Blocking CSS issues, you need to get a little bit more manual. Step 1: First, you need to Install and Activate Hummingbird on your website. Step 2: Once done, you should notice a new "Hummingbird" section on the left-hand sidebar of your WordPress dashboard.
 How To Eliminate Render Blocking Resources On Wordpress
How To Eliminate Render Blocking Resources On Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Fix Google Pagespeed Eliminate Render Blocking Javascript And
Fix Google Pagespeed Eliminate Render Blocking Javascript And
 How To Remove Render Blocking Javascript And Css In Wordpress
How To Remove Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Eliminate Render Blocking Javascript And Css Stack Overflow
Eliminate Render Blocking Javascript And Css Stack Overflow
 How To Remove Render Blocking Javascript And Css In Wordpress
How To Remove Render Blocking Javascript And Css In Wordpress
 How To Eliminate Render Blocking Resources Kinsta
How To Eliminate Render Blocking Resources Kinsta
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Render Blocking Javascript And Css Seo Forum Webflow
Render Blocking Javascript And Css Seo Forum Webflow
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Render Blocking Javascript And Css Seo Forum Webflow
Render Blocking Javascript And Css Seo Forum Webflow
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Eliminate Render Blocking Javascript Wordpress Eliminate
Eliminate Render Blocking Javascript Wordpress Eliminate
 Render Blocking Javascript And Css In Wordpress 5 Plugins To
Render Blocking Javascript And Css In Wordpress 5 Plugins To
 How To Eliminate Render Blocking Resources On Wordpress
How To Eliminate Render Blocking Resources On Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css Of Your
How To Fix Render Blocking Javascript And Css Of Your
 How To Eliminate Render Blocking Resources In Wordpress
How To Eliminate Render Blocking Resources In Wordpress
 How To Eliminate Render Blocking Resources On Wordpress
How To Eliminate Render Blocking Resources On Wordpress
 How To Eliminate Render Blocking Resources On Wordpress
How To Eliminate Render Blocking Resources On Wordpress
 How To Eliminate Render Blocking Resources In Wordpress
How To Eliminate Render Blocking Resources In Wordpress
 How To Eliminate Render Blocking Javascript And Css In Above
How To Eliminate Render Blocking Javascript And Css In Above
 Eliminating Render Blocking Javascript And Css On Wordpress
Eliminating Render Blocking Javascript And Css On Wordpress
 How To Eliminate Render Blocking Javascript And Css In Above
How To Eliminate Render Blocking Javascript And Css In Above
0 Response to "29 How To Fix Render Blocking Javascript And Css"
Post a Comment