25 Array Map Filter Reduce Javascript
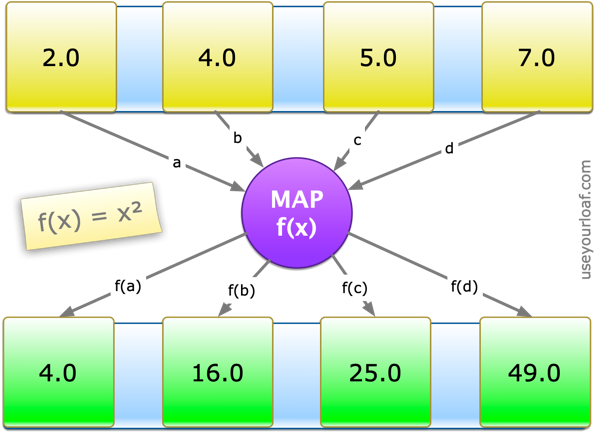
JavaScript map (), reduce (), and filter () are pure functions that return a new array and does not modify the original array. These functions are array methods. Each one will iterate over the array and perform some kind of transformation or computation. The map () function will return a new array based on the result of the function. Map, Filter & Reduce in JavaScript. Alex. Jul 22, 2019 · 4 min read. Map. This function returns a new array with a callback function acting upon every element within the array. Map will run a callback function that takes 3 arguments. The first being the "current item" in the array (this is a required argument), the second being the ...
 Functional Programming For Oo Programmers Part 2
Functional Programming For Oo Programmers Part 2
Map, Filter, and Reduce do not manipulate the original array. In each case, you end up with a brand new value. Let's look at some examples. Array.map() Let's say we have an array of objects representing various Transformers (The 1980's G1 Transformers, not that terrible Michael Bay junk.)

Array map filter reduce javascript. The reduce () method executes a user-supplied "reducer" callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value. JavaScript provides some amazing functions that can be called against your arrays to help filter them, manipulate them, or even reduce them down to a single value or grouped values. This article is intended to help you understand how you can use these 3 methods to simplify your existing applications. .map() First lets discuss the .map() method ... Map, filter and reduce are the most useful array methods to manipulate arrays and often the hardest to master. Try to solve the given exercises! Map, filter and reduce are the most useful array methods to manipulate arrays and often the hardest to master. Try to solve the given exercises! ... As a JavaScript developer, you will come across ...
14/8/2012 · 1 Answer1. There is a map () function in JavaScript. Have a look at the MDN docu: Creates a new array with the results of calling a provided function on every element in this array. Accordingly there are filter () ( MDN) and reduce () ( MDN ). Source. Both map and reduce have as input the array and a function you define. They are in some way complementary: map cannot return one single element for an array of multiple elements, while reduce will always return the accumulator you eventually changed. map. Using map you iterate the elements, and for each element you return an element you want.. For example, if you have an array of ... In Functional Programming, we are using functions like foreach, map, filter, reduce, concatAll and other Higher Order Functions. So today I am describing these functions in deep and show you how you can use it in various scenarios. Array forEach, Map, Filter, Reduce, ConcatAll Methods in Javascript Javascript forEach()
As the name of this method implies, the filter method in JavaScript creates a new array of elements that pass the conditions provided by the callback function. If the condition on this element returns true, then this element is pushed to the new array, otherwise, this will not be pushed to the new array. Using Array.filter() then Array.map() traverses the array twice, but you can achieve the same effect while traversing only once with Array.reduce(), thereby being more efficient. (If you like for loops, you can filter and map while traversing once with Array.forEach()). Looking for exercises to practice .reduce, .each, .filter, .map, .call, .apply. I'm struggling to grasp the inner workings of these methods and a looking for websites or specific challenges online that would walk me through actually using each of these. I'm trying to learn vanilla JS and avoid using underscore or jQuery for the time being.
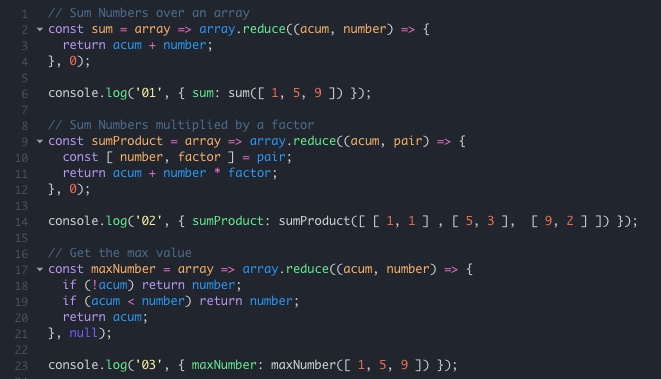
reduce () It also works on a callback for each element of an array. It reduces the result of this callback function from one array element to the other. const array = ['one', 'two', 'three']; array.forEach(element => console.log(element)); JavaScript. Copy. We have to remember that for Each method return 'undefined'. This is the reason why if we want to do some processing with the data of the array is better to look at a different method like map () or filter (). Last but not least. reduce () also takes the callback and executes that callback for all the elements of the array but unlike filter () and map (), it does not returns an array. It takes the reducer function (your callback), and executes it for each element and reduce the array to the single value.
The reduce () method executes a reducer function for each value of an array. reduce () returns a single value which is the function's accumulated result. reduce () does not execute the function for empty array elements. reduce () does not change the original array. .filter () is when you want to filter out some items of the array.map () is when you want to create a new array with other data based on the first array `.reduce' is when you want to calculate one single value based on the array Just like map () and filter (), reduce () also executes the callback for each element of the array. To better understand reduce, we first need to understand two terms: " accumulator" and "reducer". The accumulator is the value that we end up with, and the reducer is what action we will perform in order to get to one value.
Note: Keep in mind that these implementations of the map, filter and reduce methods might not reflect the native implementations of their Javascript counterparts. Map. From MDN: The map() method creates a new array with the results of calling a provided function on every element in the calling array. Seems pretty straightforward. map membuat array baru dengan mengubah setiap elemen dalam array, secara terpisah. filter membuat array baru dengan menghapus elemen yang bukan miliknya. reduce, di sisi lain, mengambil semua elemen dalam array, dan menguranginya menjadi satu nilai. Sama seperti map dan filter, reduce didefinisikan pada Array.prototype dan tersedia di array apa ... The reduce method. The method reduce () allows for more general forms of array processing, and it's possible to show that both filter and map can be derived as special applications of reduce. It iterates over each item in an array and returns a single value. This is achieved with a callback that it takes as an argument.
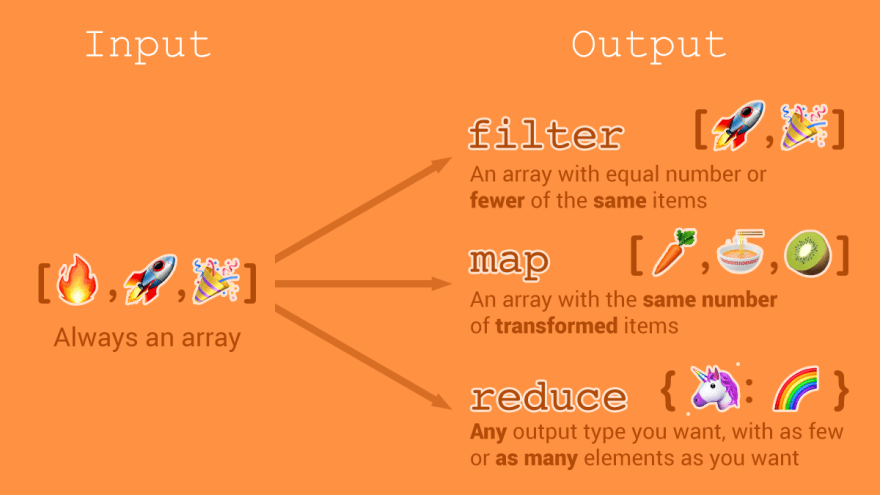
The.reduce () method reduces any given array to a single value. This is done by executing a reducer function provided for each value of the array, then the final value of the function returns into an accumulator. The resulting accumulator is output in a single value. .reduce () Just like.map (),.reduce () also runs a callback for each element of an array. What's different here is that reduce passes the result of this callback (the accumulator) from one array... map creates a new array by transforming every element in an array, individually. filter creates a new array by removing elements that don't belong. reduce, on the other hand, takes all of the elements in an array and reduces them into a single value. Just like map and filter, reduce is defined on Array.prototype and so is available on any array ...
One of the key foundations of functional programming is its use of lists and list operations. In Javascript we have map, filter and reduce, all functions that given an initial list (array of... Use.filter () to filter an Array filter () returns a new array of filter elements that meet a certain condition. The filter () method creates a new array with all elements that pass the test implemented by the provided function. filter () does not execute the function for array elements without values and doesn't change the original array. The answer is quite simple, we much use Array.reduce () to generate a single value array of values unlike other JavaScript array methods like map (), filter (), etc which return transformed array as result. First, let's discuss the syntax for using reduce () on an array of objects to access each item and perform functionalities.
Given an array and the task is to use filter and map function simultaneously to the given array. First lets look at map and filter functions in brief: filter() method: This method returns a new array containing the elements that passes a certain test performed on an original array. Syntax: let newArray = oldArray.filter((currentValue, index ... map, filter, reduce, find. Those are 3 really powerful array functions: map returns an array with the same length, filter as the name implies, it returns an array with less items than the original array; reduce returns a single value (or object) find returns the first items in an array that satisfies a condition Beau Carnes Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function.
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
 Understanding Map Filter Reduce In Javascript With An Covid
Understanding Map Filter Reduce In Javascript With An Covid
 An Illustrated And Musical Guide To Map Reduce And Filter
An Illustrated And Musical Guide To Map Reduce And Filter
 An Illustrated And Musical Guide To Map Reduce And Filter
An Illustrated And Musical Guide To Map Reduce And Filter
 Map Filter And Reduce In Javascript By Nikhil K
Map Filter And Reduce In Javascript By Nikhil K
What Are Map Filter And Reduce Quora
 Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 How To Make Your Javascript Code More Functional Using Map
How To Make Your Javascript Code More Functional Using Map
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Arrayy A Quick Overview Of Map Filter And Reduce
Arrayy A Quick Overview Of Map Filter And Reduce
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Swift Guide To Map Filter Reduce
Swift Guide To Map Filter Reduce
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Traverse Array Of Objects Using Map Filter Reduce Or Object
Traverse Array Of Objects Using Map Filter Reduce Or Object
 Map Filter Reduce Crash Course Laptrinhx
Map Filter Reduce Crash Course Laptrinhx
 Javascript Array Methods Filter Map Reduce And Sort Dev
Javascript Array Methods Filter Map Reduce And Sort Dev
 Array Methods Map Vs Filter Vs Reduce Codingskill
Array Methods Map Vs Filter Vs Reduce Codingskill
 A Quick Taste Of Map Filter Reduce Explained By
A Quick Taste Of Map Filter Reduce Explained By
 Javascript Array Methods Filter Map Reduce And Sort Dev
Javascript Array Methods Filter Map Reduce And Sort Dev



0 Response to "25 Array Map Filter Reduce Javascript"
Post a Comment