28 Neo4j Graph Visualization Javascript
Using Graph Visualization Frameworks with the Neo4j Graph Database. It turned out that there is much more content on graph visualization that it fits into one article, so we will turn this into a series of indefinite length. We hope you enjoy it. Please let us know in the comments. Introduction: Querying Data from Neo4j Graph Visualization and Neo4j « Max De Marzi Processing.js takes processing to the browser. It is written in JavaScript and uses HTML5′s canvas element. Michael Aufreiter adapted a motion tweening library for use with processing.js and built a radial navigator ( Donut ) for the project ASKKEN .
 Other Types Of Graph Visualization Developer Guides
Other Types Of Graph Visualization Developer Guides
In this screencast, we explore how to create graph visualizations using a JavaScript library called Neovis.js. We show how to use the results of graph algori...

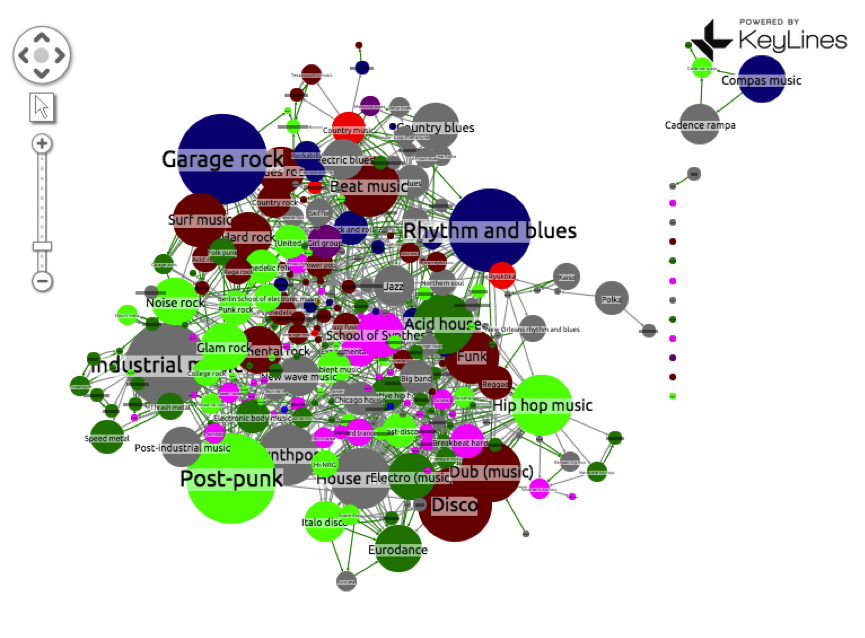
Neo4j graph visualization javascript. Neo4j graph visualization. KeyLines is a JavaScript graph visualization toolkit. It provides a completely flexible way to build powerful, custom-designed graph visualization tools that work anywhere, on any device. KeyLines integrates seamlessly with Neo4j, making it easier than ever for you to explore and create effective Neo4j graph ... Apr 19, 2021 - Knowledge Graphs Knowledge graphs are the force multiplier of smart data management and analytics use cases. Learn More ... Warning: JavaScript is disabled on your browser. Parts of Neo4j will not work properly. ... Visualizing graphs is hard. When I started working with graph data, I realized ... Neo4j graph visualization using D3.js. First of all, make sure you have ruby and sass gem installed. Then, clone the repository, install all dependencies, build and serve the project.
May 25, 2021 - Edit your Neo4j graph with a visual interface. Storing and sharing graph perspectives. Rendering different graph layouts. ... neovis.js is a JavaScript library to help developers build graph visualizations from Neo4j data. Wrapping for the popular library Vis.js, it provides a bridge between ... It comes out-of-the-box with all of Neo4j's graph database offerings, including Neo4j Server (community and enterprise editions) and Neo4j Desktop (all OS versions). Its visualization functionality is designed to display a node-graph representation of the underlying data stored in the database in response to a given Cypher query, showing ... (Image credit - Will Lyon, Neo4j) neovis.js is a JavaScript library to help developers build graph visualizations from Neo4j data. Wrapping for the popular library Vis.js, it provides a bridge between Cypher and a customizable graph visualization in the browser. JavaScript library (based on Vis.js) to draw Neo4j graphs. Connect directly to ...
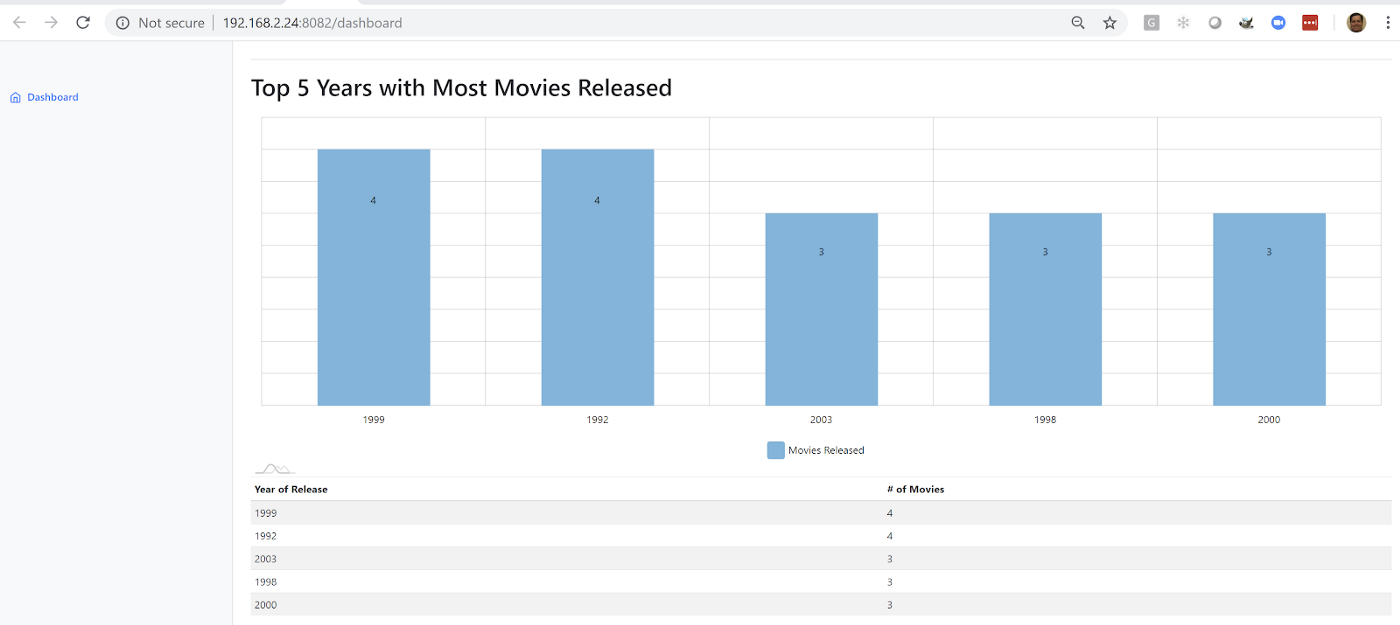
neo4j-graphviz. Minimal Javascript library/tool for generating dot and graphviz renderings from a Neo4j Cypher query. Uses these libraries. neo4j-driver; graphviz; Command Linse Usage Minimal: node render.js password. Will write a graph.jpg based on MATCH path = (a)-[r]->(b) RETURN path. Syntax NetworkCube: an open source JavaScript / Typescript visualization library for multivariate dynamic networks. Ogma: a commercial JavaScript library for large-scale graph visualization and interaction, developed by Linkurious. Popoto.js: a JavaScript library built with D3.js designed to create visual query builder for Neo4j graph databases. The ... Start Neo4j (Download & Install) locally and open the Neo4j Browser.Install the Movies dataset with :play movies, click the statement, and hit the triangular "Run" button.. Clone this project from GitHub. Run the App inside the Webpack Dev Server: # run in development mode (refreshes the app on source code changes) $ npm start # builds the release version with client assets in "build ...
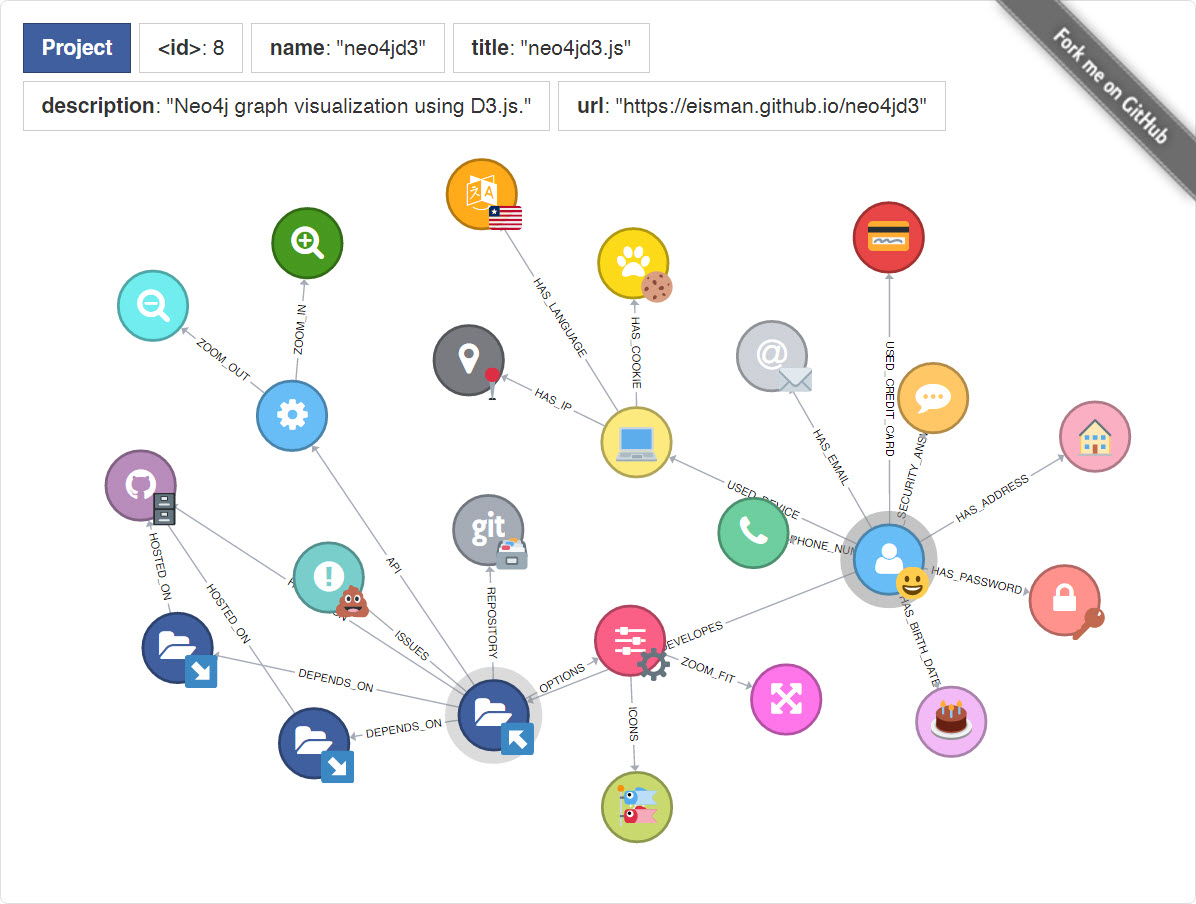
Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ... Jun 21, 2021 - Knowledge Graphs Knowledge graphs are the force multiplier of smart data management and analytics use cases. Learn More ... Warning: JavaScript is disabled on your browser. Parts of Neo4j will not work properly. ... Bloom is also available in Aura, Neo4j's fully managed cloud service. Explore Connections. Visualize ... Neo4j graph visualization using D3.js. Features. Compaptible with the Neo4j data format and the D3.js data format. Force simulation. Info panel that shows nodes and relationships information on hover. Double click callbacks. Custom node colors by node type. Text nodes + Font Awesome icon nodes + SVG image nodes (e.g. using Twitter Emoji)).
Graph Visualization for Neo4j Schemas Using yFiles. Need a way to effectively visualize your Neo4j data schemas? We take a look at how to do just that making use of yFiles. ... the JavaScript Bolt ... Linkurious Enterprise is an on-premises graph visualization and analysis platform. It connects directly to Neo4j's graph database technology and provides users with full text search, graph visualization, pattern detection and data edition capacities. Linkurious Enterprise also allows for team-based sharing and reporting. "Graph Visualization for Neo4j" (7) identifies a number of additional visualization options. JSON is a common intermediary data format for D3 visualizations. JSON was used in the ... The D3 JavaScript library is an excellent choice for Linked Data visualization and is one of the most popular visualization
neo4jd3.js Features Running Documentation Options JavaScript API Documentation D3.js data format Neo4j data format Example What's coming? Copyright and license ... Neo4j graph visualization using D3.js. yFiles for HTML is a commercial programming library explicitly designed for diagram visualization and is a perfect fit for the challenges of graph database visualization. Its sophisticated layout algorithms can easily transform the data into a readable, pleasing, and informative network. The different layout styles, for example, hierarchic, organic, tree, circular, or radial, enable the user ... Call the graph API to add nodes and edges to the visualization. Import data from multiple file formats. Connect to a Neo4j server using the Bolt protocol. Or generate synthetic graphs using Wattz-Strogatz or Barabasi-Albert models. Customize visual results. Apply graph layouts (force-directed, hierarchical, concentric, geospatial).
May 22, 2017 - VivaGraphJS is one available choice. Max De Marzi frequently blogs about visualizing the graphs so see if you can find others. ... There are a few open-source visualization software for Neo4j. I recommend : Apr 16, 2019 - In this post we explore how to create graph data visualizations that use the results of graph algorithms like PageRank and community detection. After running some graph algorithms using the neo4j-graph-algorithms library we’ll use the JavaScript graph visualization library Neovis.js to create ... Reinitializes the network visualization with a new config object. See config. Neovis.reload() Reload the visualization. Will fetch data again from Neo4j per initial_cypher in the config object. Neovis.stabilize() Stop the physics simulation. Neovis.renderWithCypher(statement) Render a new visualization with results from a Cypher statement.
3 weeks ago - I am trying to integrate neo4jd3 with my reactjs app. i also tried this https://github /eisman/neo4jd3/issues/10. but getting lots of error. please help me ... D3 is a JavaScript library for visualizing data using web standards. Using Three.js with Neo4j. Last week we saw Sigma.js, and as promised here is a graph visualization with Three.js and Neo4j. Three.js is a lightweight 3D library, written by Mr. Doob and a small army of contributors. The things you can do with Three.js are amazing, and my little demo here doesn't give it justice, but nonetheless I'll show ... The Neo4j example project is a small, one page webapp for the movies database built into the Neo4j tutorial. The front-end page is the same for all drivers: movie search, movie details, and a graph visualization of actors and movies. Each backend implementation shows you how to connect to Neo4j from each of the different languages and drivers.
Graph Visualization and Neo4j - Part Three. Like I promised in my previous post, I wanted to do a little something on D3.js. We are going to take one of their example visualizations and visualize a follows graph. To create our graph, we will take the names of 20 people: create nodes for them, add them to an index, and randomly link them together. This library was designed to combine JavaScript visualization and Neo4j in a seamless integration. Connection to Neo4j is simple and straightforward, and because it is built with Neo4j's property graph model in mind, the data format Neovis expects aligns with the database. May 08, 2016 - Join Stack Overflow to learn, share knowledge, and build your career · Connect and share knowledge within a single location that is structured and easy to search
However, you can use a graph visualization library to embed the graph visualization into your web application. Some examples of JavaScript graph visualization libraries: D3.js; VivaGraphJS; Sigma; KeyLines; Alchemy.js; Alternatively, since Neo4j Browser is an Open-source tool you can checkout the project and modify it to achieve your goal. Mar 19, 2020 - Get in touch with GraphAware to see how we can help you with performant graph visualisations! This article was originally published on September 5, 2019 at GraphAware blog, and is republished here with permission. ... Developer Content around Graph Databases, Neo4j, Cypher, Data Science, Graph ... visualization javascript neo4j data-visualization graph-visualization network-visualization cypher Updated Aug 12, 2021; JavaScript; thomasp85 / ggraph Star 860 Code Issues Pull requests Grammar of Graph Graphics. visualization ggplot2 r graph ...
At Cambridge Intelligence, we make KeyLines - a JavaScript SDK for interactive graph visualization. It's ideal for hands-on Neo4j developers, offering the same power, scalability and flexibility for which the world's most popular graph database has become known.. A KeyLines visualization, using the 'combos' node grouping functionality. Since 2012, hundreds of developers have used ... Sep 27, 2016 - Neo4j graph visualization using D3.js. ... Neo4j's JSON graph format. This solution has a native integration with Neo4j and others graph databases. EDIT 2: Alternatively you can build your own visualization solution with a graph visualization library in JavaScript, for example. Here a very useful answer from another StackOverflow question that lists more some libraries that can help you.
Developer Content around Graph Databases, Neo4j, Cypher, Data Science, Graph Analytics, GraphQL and more. Learn more. Medium is an open platform where 170 million readers come to find insightful ... visualization javascript neo4j data-visualization graph-visualization network-visualization cypher Updated Aug 12, 2021; JavaScript; pcbje / ggraph Star 776 Code Issues Pull requests Graph visualization of big messy data. graph-visualization messy-data Updated Jan 30, 2017 ... I’m going to walk you through ... data and visualizes it. I plan on making a video of me coding it one line at a time, but for now let’s just focus on the main elements. Continue reading → · Tagged d3.js, github, graph database, heroku, javascript, neo4j, relationship ...
15 Oct 2017 by Miro Marchi · 9 min read Neo4j Graph Visualization Connected Data Analytics. The success of many enterprises greatly depends on their ability to gather useful information and process it in a timely manner. Automation is essential and so is presentation, giving tangible feedback, to decision makers. This is where technology ... KeyLines is a JavaScript SDK for building graph visualization applications. It works with pretty much any data source, but is an especially great fit for Neo4j thanks to the shared data approach. The Neo4j / KeyLines visualization architecture. KeyLines runs entirely in the web browser.
 Visualize Your Oracle Graph Database With Ogma Linkurious
Visualize Your Oracle Graph Database With Ogma Linkurious
 Neo4j Graph Visualization With Keylines
Neo4j Graph Visualization With Keylines
 Other Types Of Graph Visualization Developer Guides
Other Types Of Graph Visualization Developer Guides
 I Am Looking For A Graph Visualisation Javascript Library
I Am Looking For A Graph Visualisation Javascript Library
 18 Javascript Graph Visualization Libraries Fromdev
18 Javascript Graph Visualization Libraries Fromdev
 Hands On Graph Data Visualization
Hands On Graph Data Visualization
 Graph Visualization With Neo4j Neo4j Graph Database Platform
Graph Visualization With Neo4j Neo4j Graph Database Platform
 Ogma Javascript Library For Large Scale Graph Visualization
Ogma Javascript Library For Large Scale Graph Visualization
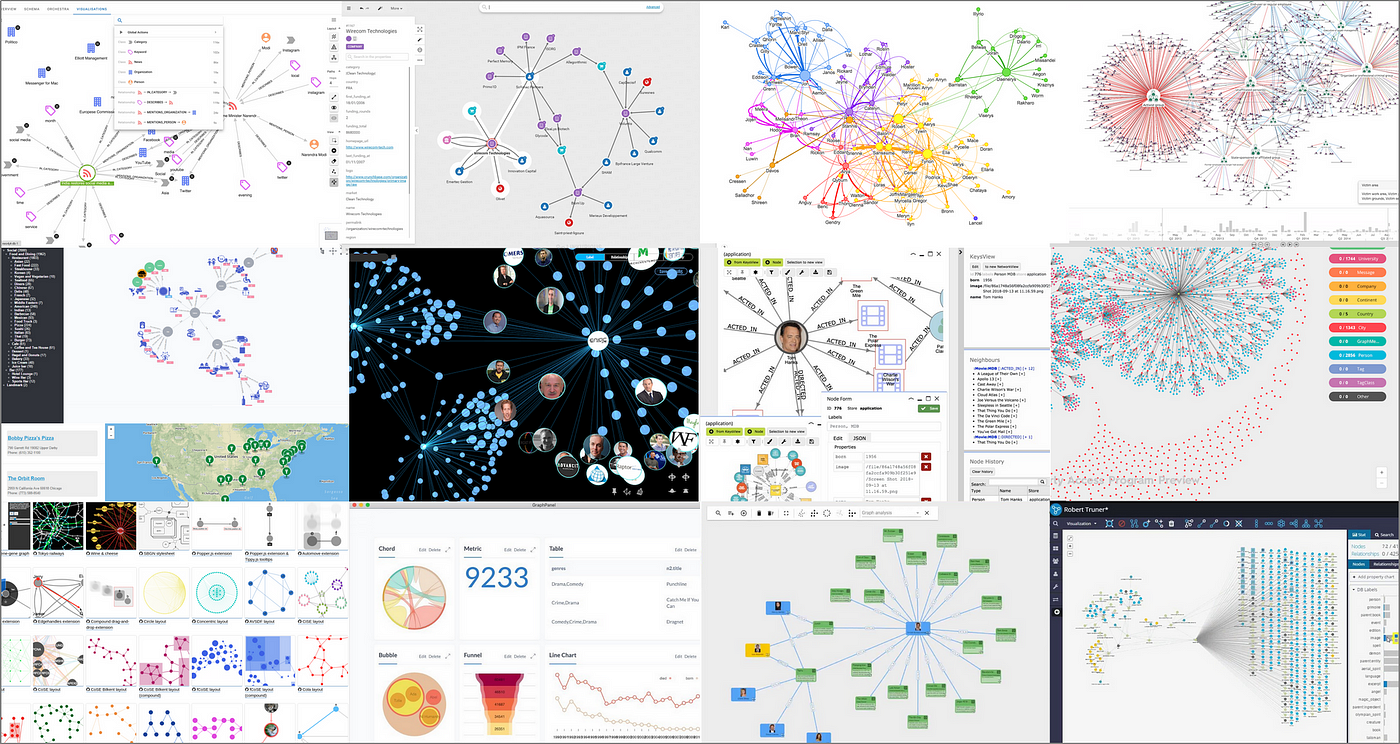
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 Neo4j Graph View Editor Peter Heisig Software Consulting
Neo4j Graph View Editor Peter Heisig Software Consulting
 Case Law Network Graph Carrefax
Case Law Network Graph Carrefax
 Exploring The Dystopian Future Of A Javascript Gephi Gephi Blog
Exploring The Dystopian Future Of A Javascript Gephi Gephi Blog
 Other Types Of Graph Visualization Developer Guides
Other Types Of Graph Visualization Developer Guides
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
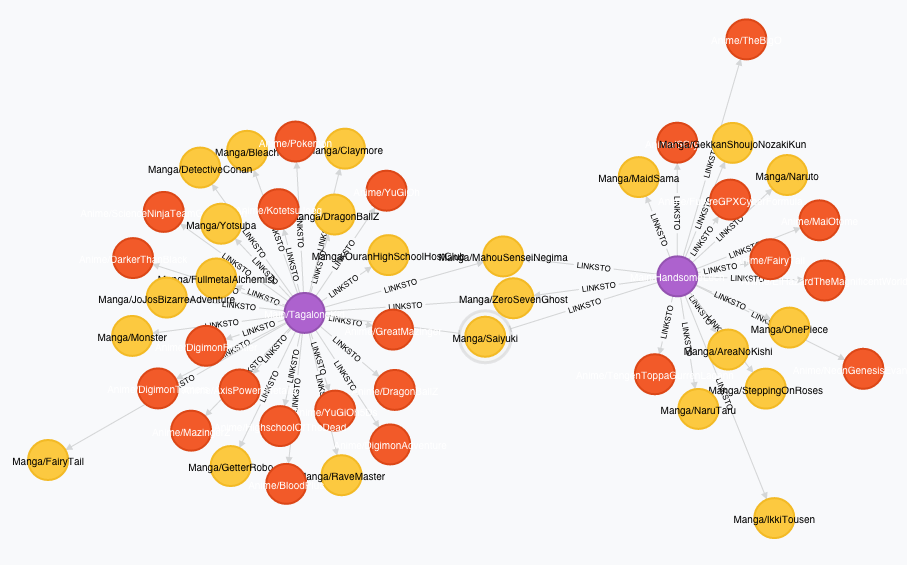
 Visualizing Tvtropes Part 1 Numergent
Visualizing Tvtropes Part 1 Numergent
 Visualizing A Neo4j Graph Database
Visualizing A Neo4j Graph Database
 Graph Visualization With Neo4j Neo4j Graph Database Platform
Graph Visualization With Neo4j Neo4j Graph Database Platform
 Neo4j From Javascript Developer Guides
Neo4j From Javascript Developer Guides
 Introducing Motif The No Code Graph Visualization Platform
Introducing Motif The No Code Graph Visualization Platform
 15 Tools For Visualizing Your Neo4j Graph Database By Niels
15 Tools For Visualizing Your Neo4j Graph Database By Niels
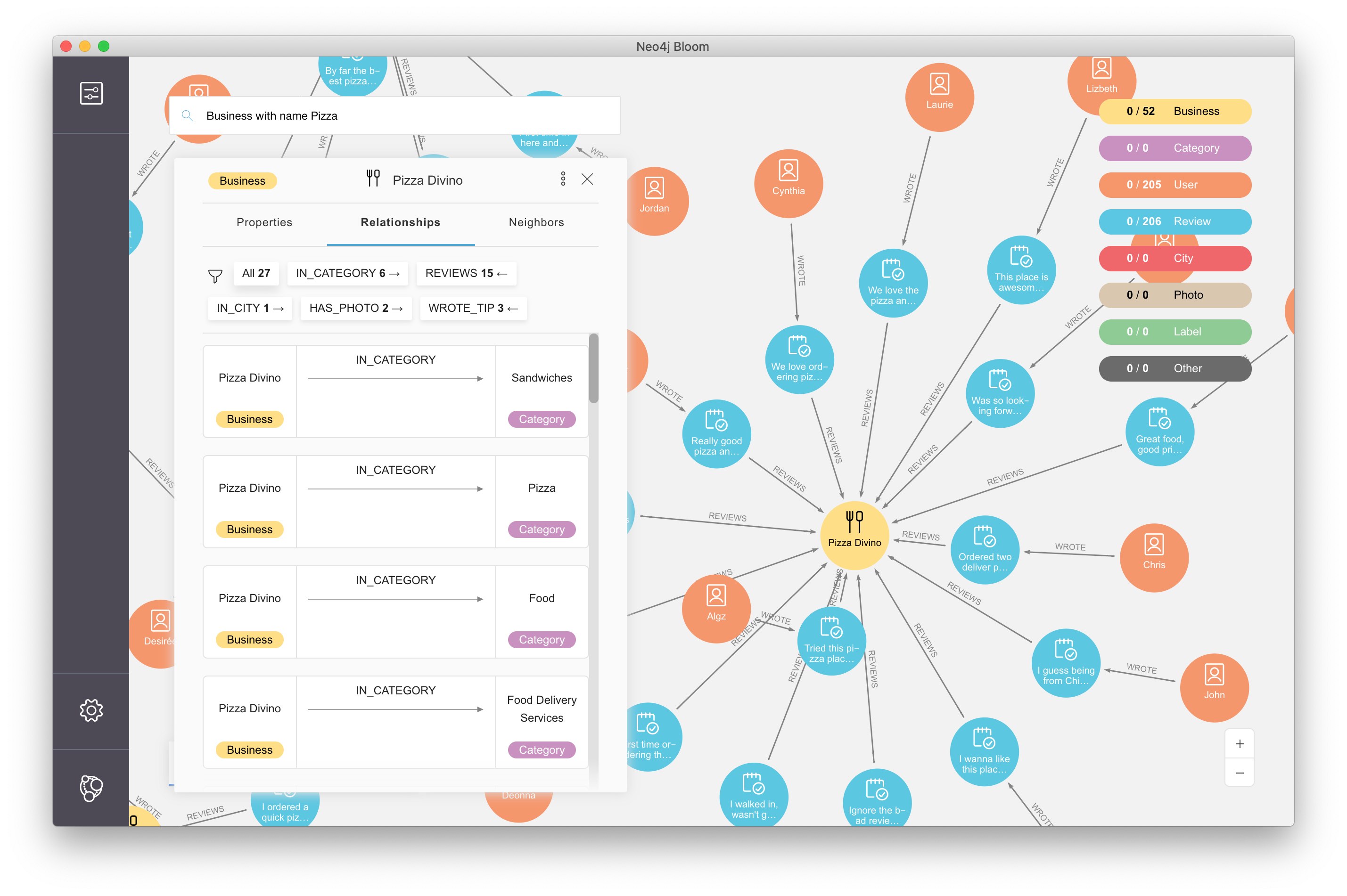
 Introducing Neo4j Bloom Graph Data Visualization For Everyone
Introducing Neo4j Bloom Graph Data Visualization For Everyone
Github Vivopensource Ng Neo4jd3 Neo4j Graph Visualization
 Scale Up Your D3 Graph Visualisation Webgl Amp Canvas With
Scale Up Your D3 Graph Visualisation Webgl Amp Canvas With
 Graph Visualization Developer Guides
Graph Visualization Developer Guides
 Going Meta Exploring The Neo4j Graph Database As A Graph
Going Meta Exploring The Neo4j Graph Database As A Graph
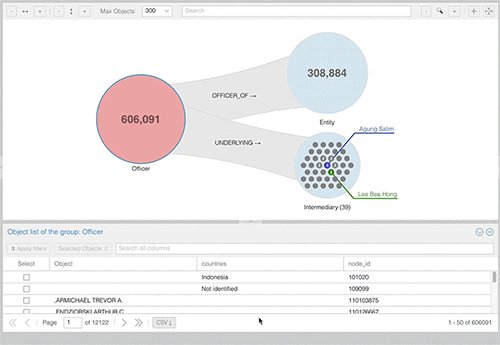
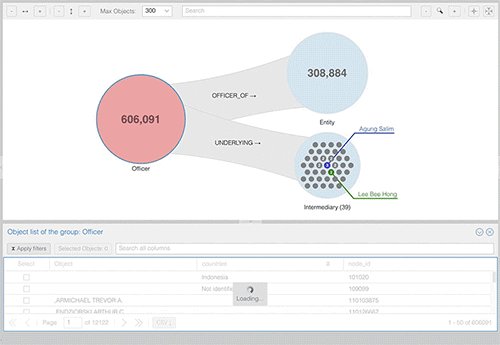
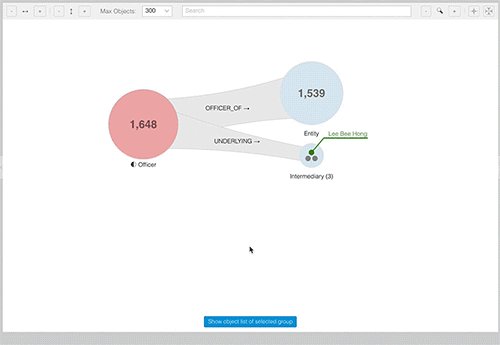
 Meet Semspect A Different Approach To Graph Visualization
Meet Semspect A Different Approach To Graph Visualization

0 Response to "28 Neo4j Graph Visualization Javascript"
Post a Comment