32 Chrome Edit Formatted Javascript
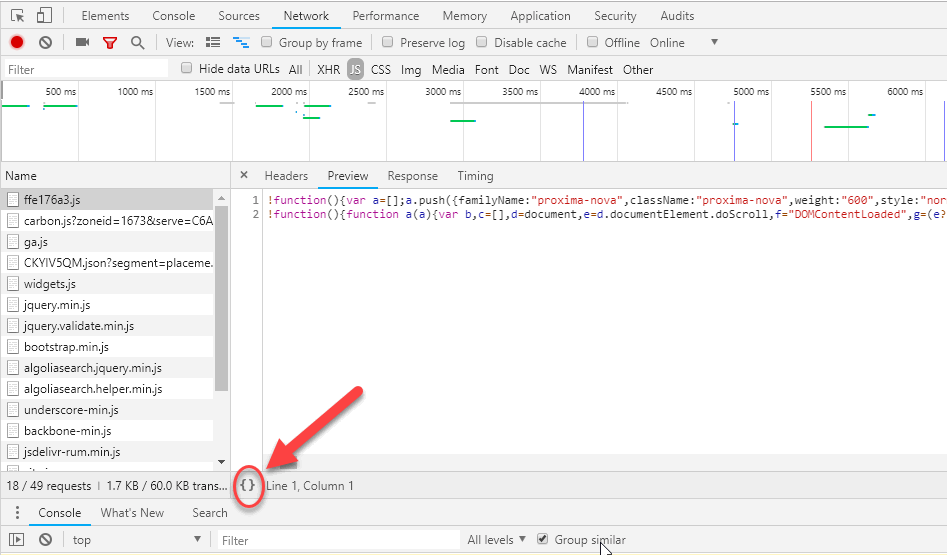
Open DevTools. Click the Performance tab. Figure 1. The Performance panel. Record in one of the following ways: To profile a page load, click Record Page Load . DevTools automatically starts the recording and then automatically stops when it detects that the page has finished loading. To profile a running page, click Record, perform the actions ... Aug 02, 2011 - Thankfully Chrome has a Pretty Print feature that will take a minified JavaScript file and format it property. All you need to do is to click the "{ }" icon on the bottom toolbar to activate this feature. Of course the names will still be obfuscated ( depending on what program minfied the ...
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
29/4/2018 · If you put 'javascript' in type of code, than it would look much better. No red errors in comments

Chrome edit formatted javascript. This guide shows you how to use Chrome DevTools to inspect Cache data.. If you're trying to inspect HTTP cache data, this is not the guide you want. The Size column of the Network Log has the information you're looking for. See Log network activity. # View cache data Click the Application tab to open the Application panel. Expand the Cache Storage section to view available caches. Navigate to the Source tab, and then click the Sources icon or press Ctrl + O to select your JavaScript file. ... Now jump right in your file and edit your code. Google Chrome provides a very useful property list that helps you find the right line - press Ctrl + Shift + O / Cmd + Shift + O: Get Started. The #1 screen recorder for Chrome. Capture, edit and share videos in seconds. Save to Google Keep in a single click! Screen Capture FULL Web page or any part. Edit screenshots. Record screencasts - record video from your screen. Mercury Reader - Clear away the clutter from all of your articles. Instantly.
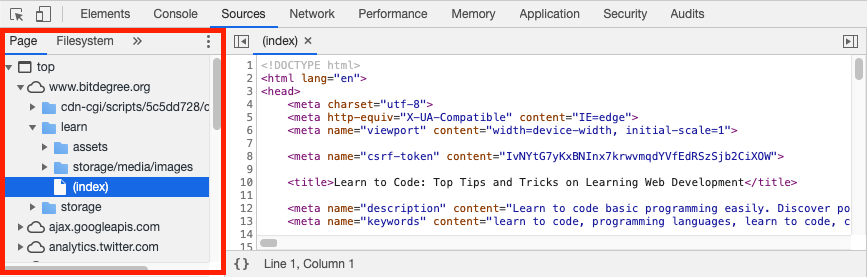
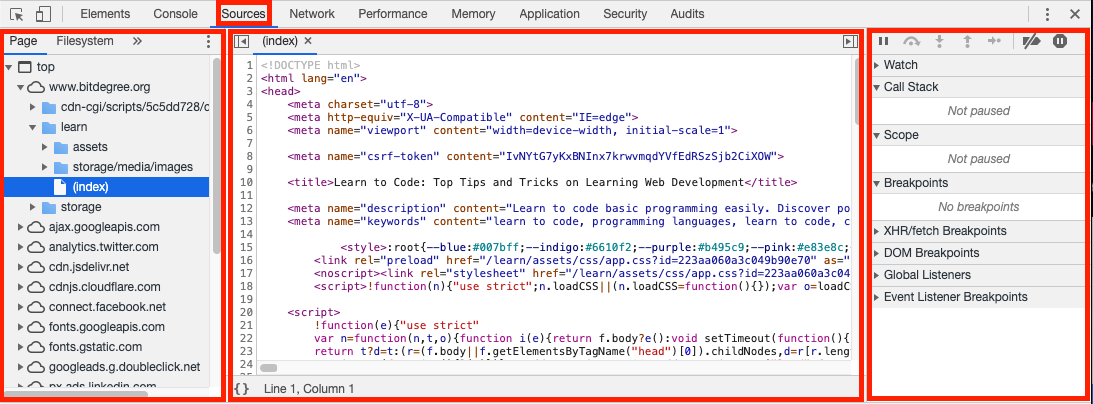
Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. This short guide will show you how to pretty print a JSON object in the Chrome Developer Tools console. ... so we'll need to format it. This is especially important for larger objects. 2. ... When working with arrays in JavaScript, we often need to remove elements. Continue reading. Share. 4/1/2016 · You can double-click on the files in this pane to display and edit their contents in the Editor. Editor Pane: Modify JavaScript and CSS. The Sources panel is also used for editing the JavaScript and CSS files you select. Therefore, the middle section of the panel is referred to as the Editor pane. As the title suggests, you can use it as a code editor.
The #1 screen recorder for Chrome. Capture, edit and share videos in seconds. Save web content or screen capture directly to Google Drive. The entire page will be fading to dark, so you can watch the videos as if you were in the cinema. Select browser as Google Chrome & put debugger inside JavaScript. Refer to the following screenshot for reference. Run the application. Before showing the actual screen, you will notice that Google Chrome will display a screen similar to the following screenshot. After a while, you will get to see your actual screen. A deep dive into advanced functionality within the Chrome Developer tools that will enable you to more effectively build and debug web apps. Presented at the 2014 OpenWest Conference.
Jul 14, 2020 - Transform your JavaScript into a more readable form by clicking the Pretty-Print icon in Chrome DevTools. Nov 08, 2011 - It's a bug. You can simulate a solution by pasting the formatted code into the minified file. ... Not the answer you're looking for? Browse other questions tagged linux google-chrome javascript or ask your own question. Chrome Dev Editor (NO LONGER IN ACTIVE DEVELOPMENT) Chrome Dev Editor (CDE) is a developer tool for building apps on the Chrome platform - Chrome Apps and Web Apps, in JavaScript or Dart. CDE is built as a Chrome App written in Dart and uses Polymer. CDE runs on Windows, Mac, Linux, and Chrome OS! CDE supports Git, Polymer, and mobile development.
Aug 14, 2020 - Figure 16. Format, outlined in blue ... When fixing a bug, you often want to test out some changes to your JavaScript code. You don't need to make the changes in an external browser and then reload the page. You can edit your script in DevTools. May 28, 2020 - About Monorail User Guide Release Notes Feedback on Monorail Terms Privacy Nov 06, 2016 - I am trying to edit javascript on a site using Chrome's Developer Tools. I have read about 30 accounts of how to do this as well as watched a few videos. The fact is, when I go to the sources tab and
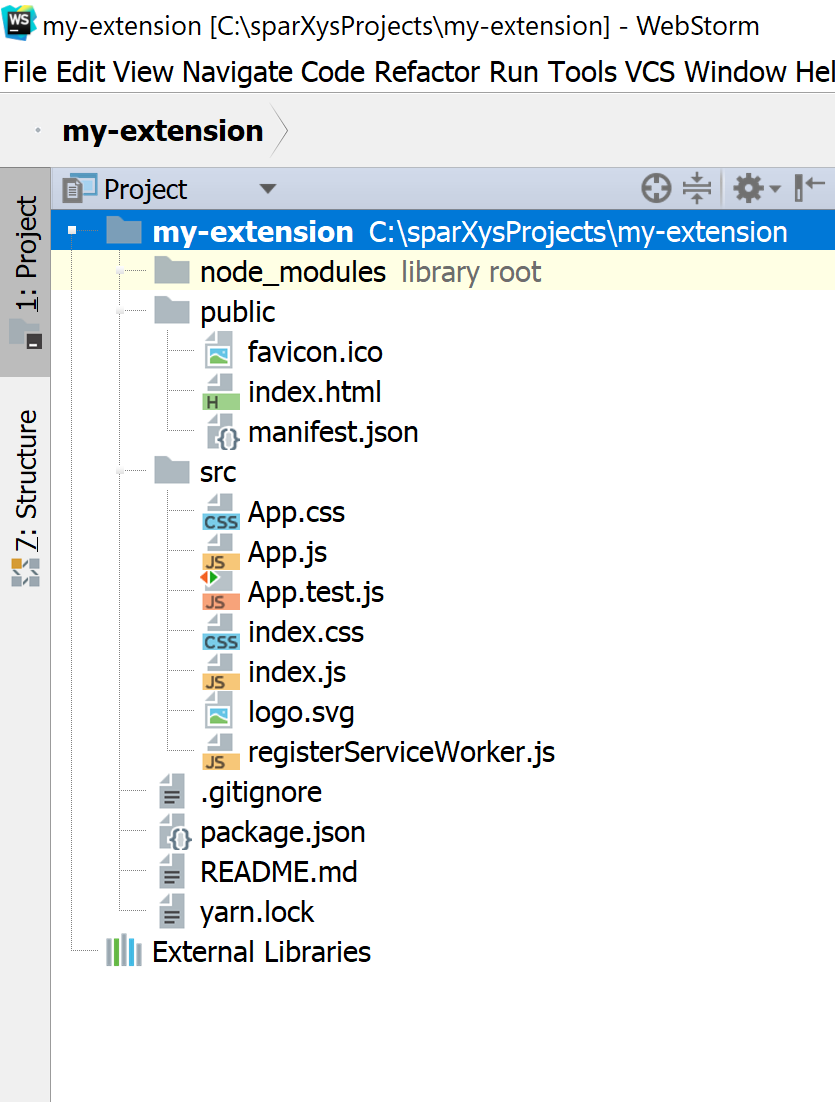
Go to chrome://extensions/ and enable the developer mode. Then, click on the Load unpacked button and choose the directory where you have placed the files. And that's it! You have successfully created your first chrome extension. Clicking on the extension icon will pop up the contents of popup.html. 20/5/2015 · Other times you may want to be able to not only watch, but also modify javascript variables. Doing this with Google Chrome is relatively easy. After opening chrome, open “Developer Tools” either from Menu -> More tools -> Developer tools or with ctrl+shift+I.From the top of the developer tools menu, choose “Sources”, and the source file you would like to look at. An image format for the Web. WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster. WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than ...
This was a controversial issue - a lot of people think it sucks that you can't predict key enumeration order in Chrome - but the V8 team refused to 'fix' it, because it's not a bug, and they're right. If you want your values to be in a certain order, and you're relying on the non-standard key-ordering logic of a particular engine, then your ... 26/4/2011 · If you use Chrome for web browsing and want to debug in it simultaneously, you can configure WebStorm or PhpStorm to use a separate Chrome user profile in ‘ IDE Settings | Web Browsers | Chrome ‘: To configure the default debugging browser, just edit the ‘JavaScript Debug’ configuration in the ‘Defaults’ section. Nov 05, 2019 - Simply select the element you want to edit and under the styles panel you can add/change any CSS property you want. ... You can quickly search all of your source code by pressing Cmd + Opt + F (Ctrl + Shift + F). ... When debugging JavaScript it is sometimes useful to set breakpoints. You can set breakpoints in Chrome ...
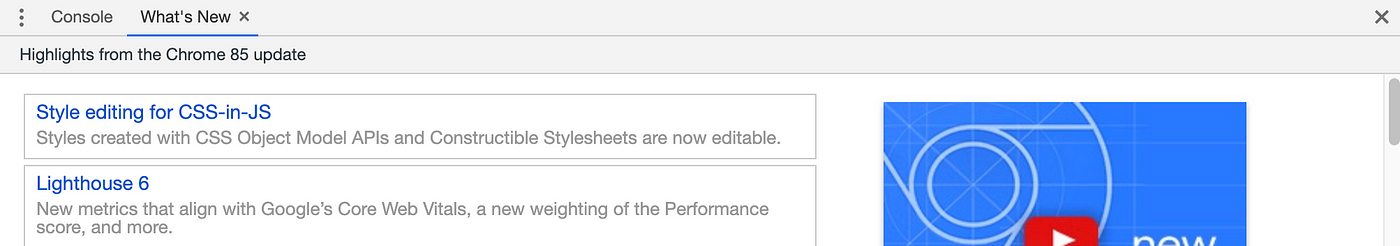
To use the Settings panel for adding files to the blacklist, you can use the context menu when working in the Sources panel. When viewing a file you can right-click in the editor. And you can right-click on a file in the file navigator. From there choose Blackbox Script. Chrome DevTools provide some convenient functionality to make live editing CSS easier to do. The most helpful for those less familiar with CSS is autocomplete. As you type in the name of your style, Chrome will suggest likely matches. Once you enter the name of the style, Chrome will also help you use the correct value for that style. Use the new Memory inspector to inspect an ArrayBuffer in JavaScript, as well as a WebAssembly.Memory. # Open the Memory Inspector There are a few ways to open the Memory inspector. # Open from the menu Open DevTools.; Click More Options > More tools > Memory inspector. # Open during debugging Open a page with JavaScript ArrayBuffer.We will be using this demo page.
Jun 01, 2020 - Learn how to edit source files within Chrome and save the result to a local file. Changes can also be applied immediately without refreshing the browser. 4/1/2017 · You don't need to leave DevTools to apply the fix. You can edit JavaScript code directly within the DevTools UI. Try it now: Click Resume script execution. In the Code Editor, replace line 31, var sum = addend1 + addend2, with var sum = parseInt(addend1) + parseInt(addend2). Press Command+S (Mac) or Control+S (Windows, Linux) to save your change. Install Chrome on Windows. Download the installation file. If prompted, click Run or Save. If you chose Save, double-click the download to start installing. Start Chrome: Windows 7: A Chrome window opens once everything is done. Windows 8 & 8.1: A welcome dialogue appears. Click Next to select your default browser.
Sep 11, 2020 - Local Overrides help you persist changes made locally through page reloads! Jul 14, 2020 - Learn how to save changes made within DevTools to disk. 3/2/2015 · 344. Some browsers have a Pretty print button that looks like this {} and it appears for HTML, JS, and/or CSS depending on the browser. Chrome has it in the in the Sources tab: Firefox has it in the in the Debugger tab. :
Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. This kind of extension puts a button in the Chrome toolbar that will show an HTML page when clicked and optionally execute some JavaScript. Chrome extensions can also be created to work only on ... To help users get work done faster, Chrome 92 shows the Drive docs the user is more likely to need on the New Tab page. This feature uses Drive's existing priority API, which powers the Priority section drive.google . Some users see this change in Chrome 92 and a full launch is expected in Chrome 93.
Jul 14, 2020 - View and edit files, create Snippets, debug JavaScript, and set up Workspaces in the Sources panel of Chrome DevTools. 19/7/2013 · Edit JavaScript in a live editor that shows the results of running JavaScript, CSS, and HTML Available on Chrome You will need Google Chrome to install most apps, extensions and themes. Users can type a date value into the text field of an input [type=date] with the date format shown in the box as gray text. This format is obtained from the operating system's setting. Web authors have no way to change the date format because there currently is no standards to specify the format.
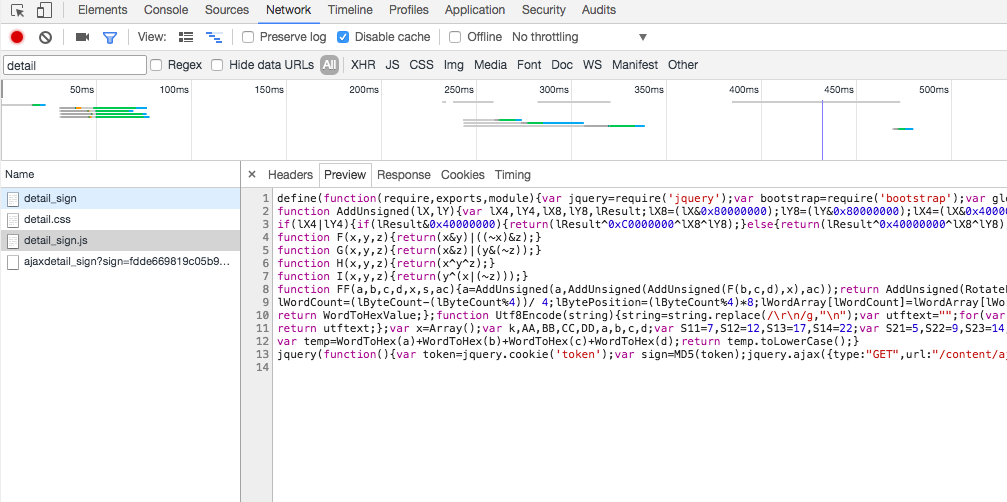
Of course, default SharePoint column formatting experience doesn't provide rich editing features, because it's simply a textarea element. To improve it I created SP Formatter - a Google Chrome extension which transforms default column formatting into the full-featured editor. To see how it works in action please check out below short video: Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM In this post, I will show you how to use dev tools in chrome to debug a minified js file · As you can see in the image above, the content in detail_sign.js is minified, and it seems it is hard to read and debug. We should find a way to make the code readable and debug step by step to figure ...
Without having to change the date/time of the computer I am debugging, is there a way, either via the dev tools or by running some custom JavaScript in the console, to set / change what time or date Google Chrome thinks it is? IE so that new Date() returns what you've set the browser to think it is, rather than the system's date. If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be re-enabled on the site once you close DevTools. Extensions are able to leverage the same debugging benefits Chrome DevTools provides for web pages, but they carry unique behavior properties. Becoming a master extension debugger requires an understanding of these behaviors, how extension components work with each other, and where to corner bugs.
To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link. Under the Privacy section, click the Content settings… button. This Chrome app opens a text editor inside your browser, allowing you to edit code without having to switch to another application. The app displays two text fields side by side. The field on the left displays the code as it is, while the field on the right displays the text in a more readable format. The app can open both local files and urls. A DOMString representing the date entered in the input. The date is formatted according to ISO8601, described in Format of a valid date string in Date and time formats used in HTML. You can set a default value for the input with a date inside the value attribute, like so: <input type="date" value="2017-06-01">. Copy to Clipboard.
Open the file in the Editor pane of the Sources panel. Make your changes in the Editor pane. Press Command + S (Mac) or Ctrl + S (Windows, Linux) to save. DevTools patches the entire JS file into Chrome's JavaScript engine. Dec 13, 2017 - About Monorail User Guide Release Notes Feedback on Monorail Terms Privacy Dec 04, 2016 - I'm trying to edit the javascript function inside an HTML page before it gets called. I can't edit it under source tab. I can't backspace or edit it. Nothing.
Anytime you need to set the date you would have to set the actual date field, but a JavaScript would set your text field to the formatted value. For Full organization: Settings --> Admin --> System Settings -->Formats -- > Choose current format as "Arabic (U.A.E)"
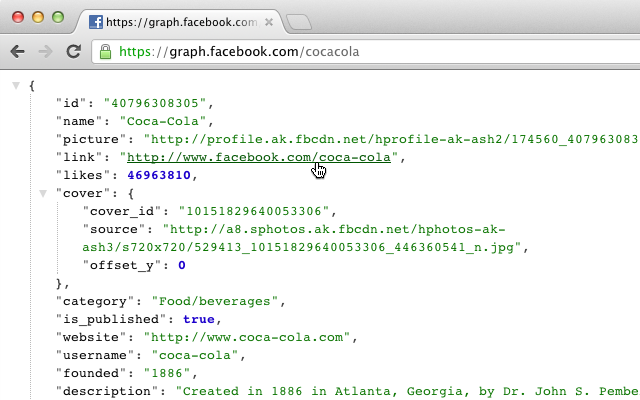
 How To Get Easy To Read Json Trees With This Free Chrome
How To Get Easy To Read Json Trees With This Free Chrome
 Sources Panel Overview Chrome Developers
Sources Panel Overview Chrome Developers
 How To Edit Any Web Page In Your Browser Digital Inspiration
How To Edit Any Web Page In Your Browser Digital Inspiration
 Chrome Developer Tools Auto Format Javascript Or Css Files
Chrome Developer Tools Auto Format Javascript Or Css Files
 The Beginner S Guide To Chrome Developer Tools
The Beginner S Guide To Chrome Developer Tools
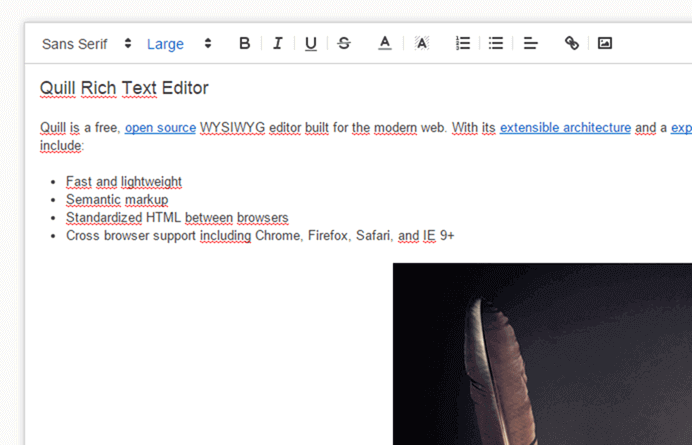
 Rich Text Editor In Html And Javascript Meziantou S Blog
Rich Text Editor In Html And Javascript Meziantou S Blog
 My Javascript File Is Displayed As A Single Line Of Text In
My Javascript File Is Displayed As A Single Line Of Text In
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 8 Lesser Known But Killer Features Of Chrome Devtools
8 Lesser Known But Killer Features Of Chrome Devtools
 Getting Started With Chrome Extensions
Getting Started With Chrome Extensions
 Learn How To Edit Webpage Chrome And Test Javascript In Browser
Learn How To Edit Webpage Chrome And Test Javascript In Browser
 Is There Any Way To View A Webpage Without Styles In Chrome
Is There Any Way To View A Webpage Without Styles In Chrome
 5 Tools To Edit Json Files Inside Google Chrome
5 Tools To Edit Json Files Inside Google Chrome
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
 Chrome Devtools 20 Tips And Tricks Keycdn
Chrome Devtools 20 Tips And Tricks Keycdn
 Useful Google Chrome Extensions For Web Designers
Useful Google Chrome Extensions For Web Designers
 Building A Chrome Extension Using React By Gil Fink Medium
Building A Chrome Extension Using React By Gil Fink Medium
 The Best Free Google Chrome Extensions Pcmag
The Best Free Google Chrome Extensions Pcmag
 5 Tools To Edit Json Files Inside Google Chrome
5 Tools To Edit Json Files Inside Google Chrome
 Learn How To Edit Webpage Chrome And Test Javascript In Browser
Learn How To Edit Webpage Chrome And Test Javascript In Browser
 How I Navigate Hundreds Of Tabs On Chrome With Jxa And Alfred
How I Navigate Hundreds Of Tabs On Chrome With Jxa And Alfred
 Getting Started With Chrome Devtools Part 1
Getting Started With Chrome Devtools Part 1
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Create Stylesheet Programmatically Now With Editing Support
Create Stylesheet Programmatically Now With Editing Support
 Vue Js Devtools Chrome Devtools Extension For Debugging Vue
Vue Js Devtools Chrome Devtools Extension For Debugging Vue
 Top 10 Chrome Devtools Tips Amp Tricks
Top 10 Chrome Devtools Tips Amp Tricks
Github Josdejong Jsoneditor A Web Based Tool To View Edit
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 5 Tools To Edit Json Files Inside Google Chrome
5 Tools To Edit Json Files Inside Google Chrome
0 Response to "32 Chrome Edit Formatted Javascript"
Post a Comment