23 Dynamic Progress Bar In Javascript
LoadingBar is a SVG-based, flexible and easy-to-use progress bar library Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
 Show Dynamic Statuses With The New Progress Bar In Essential
Show Dynamic Statuses With The New Progress Bar In Essential
Multi-Step Form Using HTML CSS & JavaScript [Source Codes] To create this program (Multi-Step Form). First, you need to create three Files (HTML, CSS & JavaScript). After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.

Dynamic progress bar in javascript. A normal <div> element can be used for a progress bar. The CSS width property can be used to set the height and width of a progress bar. HTML Progress Tag. HTML <progress> tag is used to display the progress of a task. It provides an easy way for web developers to create progress bar on the website. It is mostly used to show the progress of a file uploading on the web page. The HTML progress tag is new in HTML5 so you must use new browsers. Progress bar.js. With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor.
Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example https://clearningau.wordpress /2014/03/26/creating-a-dynamic-progress-bar-in-storyline/ However, it only tracks the slide count in individual scenes rather than the entire project. Anyone know JavaScript well enough to be able to alter the script to get the total number of slides from all of the scenes? bootstrap-progressbar - 0.9.0. bootstrap-progressbar is a jQuery plugin which extends the basic twitter-bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via ...
I am trying to create a dynamic bar in HTML using javascript. I have create the button but cannot seem to pass the value over to the progress bar. Can someone please help me? thanks! ... How can I make dynamic progress bar for upload materials to server showing percent of upload complete in client. - susan097 Jul 23 '18 at 13:55. Create a Dynamic Animated Progress Bar with Percentage Using JavaScript in Hindi. Definition and Usage. The clearInterval () method clears a timer set with the setInterval () method. The ID value returned by setInterval () is used as the parameter for the clearInterval () method. Definition and Usage. Dynamic progress bar Javascript and HTML, It'd be easier to do this in jQuery, but here it goes with POJS: js: var value = 0, tb = document.getElementById("tb"), progress = document. The progress bars are used to determine certain milestones during a task to a percentage. You can create a progress bar in HTML that specifies the completion ...
31/12/2020 · Progress Bar is a graphical representation for visualizing the progress of any task suck as installation, file transfer, and even quizzes or assignments completions progress, etc. The format for representing the progress depends on the developer. It can be in a pattern of percentage, step completion, etc. Jul 09, 2020 - Get code examples like "dynamic progress bar in html" instantly right from your google search results with the Grepper Chrome Extension. Dynamically change bootstrap progress bar value when checkboxes , Introduction - Dynamic Progress Bar in Bootstrap. When there is a need to visualize the progress of operation or task such as downloading of a file or data The ProgressBar class will keep track of the bars progress as an attribute and also hold a reference to the progress-bar ...
So, Today I am sharing a Multi Step Form With Progress Bar Using CSS & JavaScript, A Single Input form with dynamic functions with help of JavaScript. There are some features which make this unique & better from others: This has a single input field, Email validation, Progress Bar, & a Welcome Massage. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Multi step form wizard with animated progressbar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap . Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example
Progress bar is used to view someone's progress report. We can get a report of how much someone has progressed with his/her work. We can use it during page loading to calculate the percentage of the page loaded. We can use it to get someone's work status report. Showing running progress bar from 0% until 100% for certain duration.... jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
How to displays a horizontal dynamic progress bar from left to right when you click a Start/Stop button uses of lightning-progress-bar element in lightning web component — LWC Create lwc datatable with sorting of columns by ascending and descending order that displays the rows and columns of data in lightning web component — LWC Welcome, How to Create a Dynamic Animated Progress Bar Using JavaScript in Hindi. Create a Dynamic Animated Progress Bar with Percentage Using JavaScript in ... Jul 30, 2017 - On my tutorial website, I'm using jQuery UI progress bars not as bars that will change, but as images to display to show the user how far they are through the tutorial. Example: $(document).re...
As we are using PrimeNg Dynamic progress bar component in our application to create this custom element we must add PrimeNg Dynamic progress bar module to our app module apart from our custom ... Sep 16, 2020 - To reduce redundancy and increase reusability, we track all state in a Vue component. In the DOM, this dynamically generates any number of required steps. Note: Native JavaScript (ECMAScript) or any other framework can accomplish this. The use of Vue is for demonstrative purposes. The progress bar ... The progress bar can also be used for survey or voting results by filling the bars with percentages, besides many other uses. In the next section, I will show you how to create Bootstrap 4 progress bar by using its built-in classes and data attributes. The last example shows a progress bar in action by using jQuery. A simple progress bar example
Jan 10, 2021 - The jsRapBar jQuery plugin lets you create a minimal yet customizable horizontal progress bar that has the ability to update the progress dynamically. How to set/get the value of Progress Bar using JavaScript ? In this article, we are creating the progress bar of a task by using a <progress> tag. The <progress> tag is used to represent the progress of a task. It is also defined how much work is done and how much is left to download a thing. It is not used to represent the disk space or ... Introduction - Dynamic Progress Bar in Bootstrap When there is a need to visualize the progress of operation or task such as downloading of a file or data transfer etc then Progress Bar comes in use. The progress bar is used to view the progress report. Progress bars can be used during page loading to calculate the percentage of the page loaded.
This tutorial will walk you through creating a dynamic progress bar with Bootstrap 5 using vanilla JavaScript dynamically. No Jquery needed! This code will also work for Bootstrap 4 too.. Let's jump right in and set up the HTML document by linking it to the Bootstrap 5 CSS. Nov 24, 2016 - The following is a guest post by Pankaj Parashar. Pankaj wrote to me about some pretty cool styled progress elements he created. I asked if he'd be I am trying to apply my caspio datapage to a website template which has a progress bar. I have successfully displayed the value (42%) via a HTML Block in a datapage but I'm stuck on how to change the width of the progress bar to the same value dynamically.
Thousands of free Bootstrap code examples, plugins, and snippets. Available in jQuery, Angular, React and Vue versions. March 26, 2014 JavaScript, Storyline articulate, dynamic, javascript, progress bar, storyline Ben Foster Disclaimer: The techniques in this article access areas of the Storyline JavaScript output which are neither documented nor officially supported. JqueryUI - Progressbar, Progress bars indicate the completion percentage of an operation or process. We can categorize progress bar as determinate progress bar and indeterminate progre
Sep 12, 2020 - To reduce redundancy and increase reusability, we track all state in a Vue component. In the DOM this dynamically generates any number of required steps. Note: Native JavaScript (ECMAScript) or any other framework can accomplish this. The use of Vue is for demonstrative purposes. The progress bar ... Progress bar shows a process so status of the process can be displayed relatively by the value of the progress bar. We can also read the present value of the progress bar · var present_value = $( "#progress_bar" ).progressbar( "option", "value" ); The JavaScript Progress bar component is also available in the React, Angular, Vue, Blazor, and MVC frameworks, built from their own TypeScript libraries.
3 weeks ago - Adding CSS: The code below is used to set the width and the background color of the progress bar as well as the progress status in the bar. Adding JavaScript: The code below creates a dynamic progess bar(animated) using javascript functions “update” and “scene”. Dynamic Circular Progress Bar in HTML, CSS and JavaScript | Webkit Coding#ProgressBar #CircularBar #JavascriptDownload Source Files here - https://www.patreo... Nov 04, 2015 - Read how to dynamically update the jQuery Progress Bar UI using AJAX, to create a live progress bar.
 Circularloader Js Circular Progress Bar With Html5 And
Circularloader Js Circular Progress Bar With Html5 And
 Angular 8 Circle Progress Bar During Api Call Therichpost
Angular 8 Circle Progress Bar During Api Call Therichpost
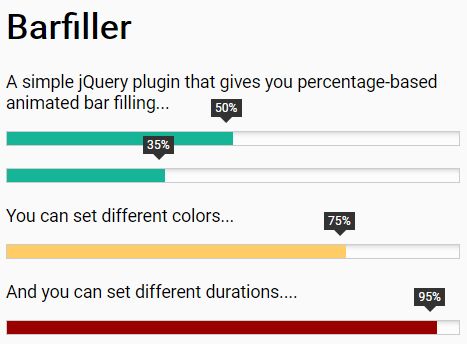
 Bootstrap Progress Bar Examples
Bootstrap Progress Bar Examples
 Bootstrap Progress Bar Examples
Bootstrap Progress Bar Examples
 Animated Svg Progress Bar For Jquery Javascript Angular
Animated Svg Progress Bar For Jquery Javascript Angular
 Streaming Updates To A Real Time Progress Bar With Js Pubnub
Streaming Updates To A Real Time Progress Bar With Js Pubnub
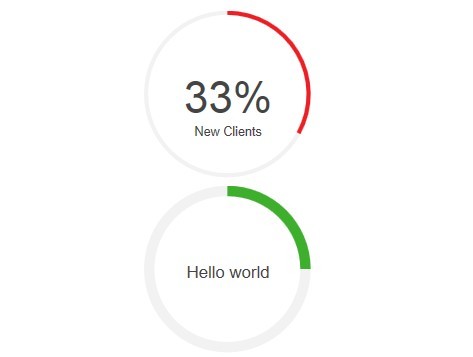
 10 Best Circular Radial Progress Bar Javascript Plugins 2021
10 Best Circular Radial Progress Bar Javascript Plugins 2021
 Dynamic Circular Progress Bar In Html Css And Javascript Webkit Coding
Dynamic Circular Progress Bar In Html Css And Javascript Webkit Coding
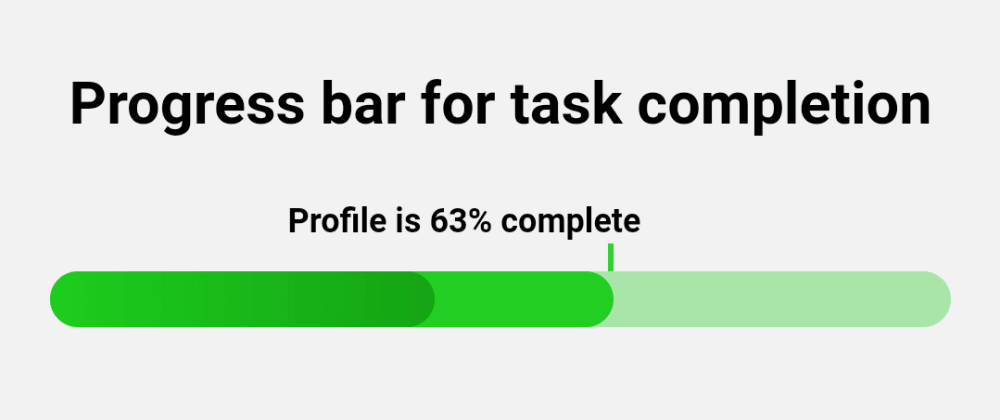
 How To Build A Responsive And Dynamic Progress Bar With Html
How To Build A Responsive And Dynamic Progress Bar With Html
Github React Component Progress React Progress Bar
 How To Create Progress Bar Html Tutorials Css Tutorials Javascript Tutorials
How To Create Progress Bar Html Tutorials Css Tutorials Javascript Tutorials
 Show Dynamic Statuses With The New Progress Bar In Essential
Show Dynamic Statuses With The New Progress Bar In Essential
 Create A Dynamic Animated Progress Bar Using Javascript
Create A Dynamic Animated Progress Bar Using Javascript
 Javascript And Css Progress Bar Dev Community
Javascript And Css Progress Bar Dev Community
 Progress Bar With Html And Css Stack Overflow
Progress Bar With Html And Css Stack Overflow
 Using Dynamic Data In A Progress Bar Stack Overflow
Using Dynamic Data In A Progress Bar Stack Overflow
 10 Best Circular Radial Progress Bar Javascript Plugins 2021
10 Best Circular Radial Progress Bar Javascript Plugins 2021
 Create Progressbar From Values In Array Stack Overflow
Create Progressbar From Values In Array Stack Overflow
 10 Best Progress Bar Linear Components In Javascript Amp Css
10 Best Progress Bar Linear Components In Javascript Amp Css
 How To Create Multi Step Progress Bar Using Bootstrap
How To Create Multi Step Progress Bar Using Bootstrap
 How To Build A Responsive And Dynamic Progress Bar
How To Build A Responsive And Dynamic Progress Bar

0 Response to "23 Dynamic Progress Bar In Javascript"
Post a Comment