34 Javascript Ajax File Upload Example
1 week ago - The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method ... Mar 25, 2019 - Use the JavaScript FormData object to make Ajax based file uploads simple.
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
Sep 03, 2019 - Use the JavaScript FormData object to make Ajax based file uploads simple.

Javascript ajax file upload example. Oct 07, 2020 - AJAX file uploading in Javascript can be achieved using XMLHttpRequest & FormData objects. An upload progress bar can be created using the progress event. Jul 30, 2021 - If you want to upload image file and display preview without reloading the whole page then you need use jQuery AJAX. Where use FormData object to store file and pass in AJAX request. 4 weeks ago - In just few easy steps, this tutorial on file and Image upload in PHP will be help you add an AJAX based file load in PHP componnet to your website.
Jul 01, 2021 - In this tutorial, I show how you can upload file to the server without page reload using JavaScript AJAX and PHP. May 28, 2015 - Instead of the file being uploaded, I am only getting the filename. What can I do to fix this problem? javascript jquery ajax asynchronous xmlhttprequest
23/2/2010 · to upload a file which is submitted by user as a part of form using jquery please follow the below code : var formData = new FormData (); formData.append ("userfile", fileInputElement.files [0]); Then send the form data object to server. We can also append a File or Blob directly to the FormData object. Oct 26, 2019 - Uploading a file an process it in the backend in one of the most common file handling functionalities in a web app In order to upload files with Ajax we are going to use FormData. var fdata = new FormData(); FileList we have obtained in the previous step is an array like object and can be iterated using various methods including for loop, for...of loop and jQuery.each. We will be sticking with the jQuery in this example. $.each(files, function(i, file…
Mar 02, 2017 - Tutorial: AJAX file upload- a step by step guide, and how to do it with Cloudinary in under 5 minutes and the barebones way. Nov 24, 2012 - In my previous posts, we discovered ... and JavaScript. Now we have a valid set of files, it possible to upload each one to the server. The process occurs asynchronously in the background so the user can complete other on-page tasks while it occurs. ... We’ll be uploading files to a PHP page, upload.php. The page will handle both the Ajax upload requests ... 14/9/2018 · FormData JavaScript Object is used for sending form data in for XMLHttpRequest (Ajax). FormData would accept file, blob and string for parameter. Remark: There are slightly difference between append() and set() method for FormData. set() would overwrite all existing values with the new one while append() will append the new value to FormData whatever the key exits or not.
Simple Examples. Create a simple XMLHttpRequest, and retrieve data from a TXT file Create a XMLHttpRequest with a callback function, and retrieve data from a TXT file. Examples explained. 18/3/2020 · One of the best examples of AJAX in action is when you start typing in a search field, and it suggests similar results in a popup. With AJAX, you can upload files faster as well. One example is image uploading, and we’ll be taking a closer look at that in this article. However, you can also adapt the script for general file uploading in no time. May 21, 2015 - In this post you'll learn how to upload files to a web server using AJAX.
Aug 06, 2013 - Something that is really easy, but yet so effective, uploading images through AJAX can enhance your user experience with such ease. This can be expanded to add multiple uploaded files, by appending each one to the FormData that was created within the JavaScript. 20/3/2021 · Example of jQuery ajax upload file to select the file from the local machine and upload it to the server – First, create the file_upload folder in the xampp/htdocs directory, then create the HTML and jquery code file as given below, and then create the PHP file by name file_upload.php file with the code given below (it contains the PHP code to store the uploaded to the specified location). Jul 22, 2021 - Learn how to do an AJAX file upload with FormData. This post walks step-by-step through an example to show you how to implement file and image uploads.
27/10/2020 · When notified that the JavaScript file upload was successful, send an Ajax based alert to the client. All the HTML and JavaScript logic will be contained in a single file named uploader.html. The complete HTML looks as follows: <!DOCTYPE html> <html> <head> <title> Ajax JavaScript File Upload Example </title> </head> <body> <!-- You might have seen Ajax File Uploading in some sites. The basic idea is to upload a file without refreshing the page. Some sites go even further by providing details on how much percentage is uploaded, etc. It is very easy to achieve this effect using javascript. Nov 25, 2020 - We are going to describe a method of file upload with Ajax, which will work as long as formdata is available. In this method, there are three main components or important files required for upload: HTML/CSS file – File input element and its multiple attributes · PHP file – The new API file and the FileReader object · JavaScript ...
How to Upload a File With Vanilla JavaScript. There are three main components to our project: the multiple attribute on the file input element. the FileReader object from the new File API. the FormData object from XMLHttpRequest. We use the multiple attribute to allow the user to select multiple files for upload (multiple file upload will work ...
 5 Jquery Ajax File Upload Plugins 2021 Free Amp Paid Formget
5 Jquery Ajax File Upload Plugins 2021 Free Amp Paid Formget
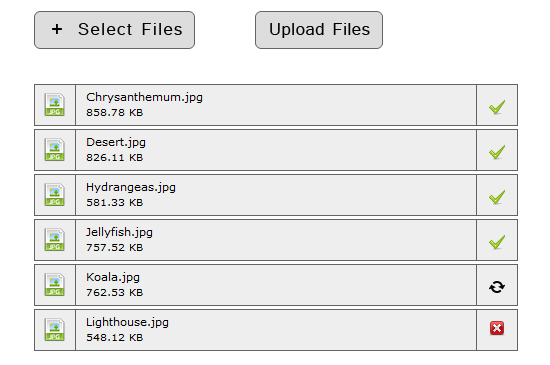
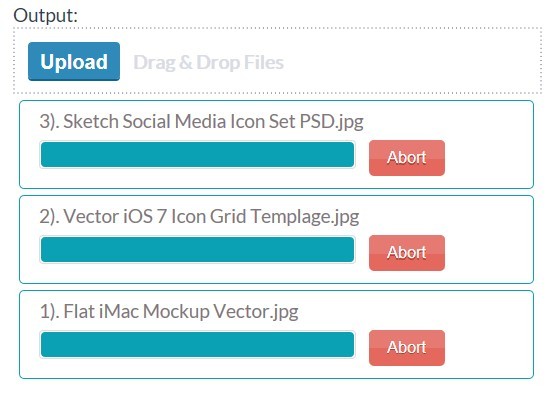
 Mini Ajax File Upload Form Tutorialzine
Mini Ajax File Upload Form Tutorialzine

 Ajax File Upload Quick Tutorial Amp Time Saving Tips
Ajax File Upload Quick Tutorial Amp Time Saving Tips
 Php Jquery Ajax Multiple Files Upload Without Page Refresh
Php Jquery Ajax Multiple Files Upload Without Page Refresh
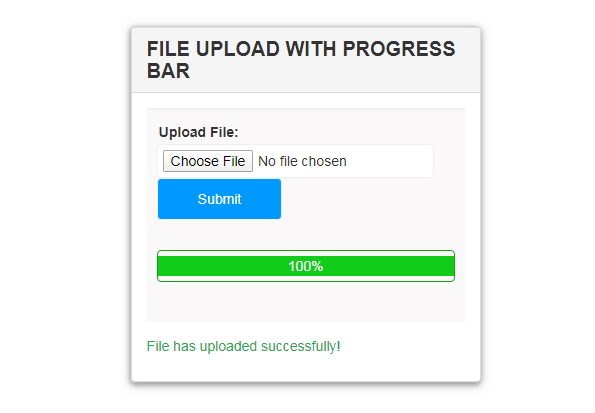
 1 Ajax File Upload With Progress Bar Using Php And Jquery
1 Ajax File Upload With Progress Bar Using Php And Jquery
 Ajax File Upload Using Php Jquery Roy Tutorials
Ajax File Upload Using Php Jquery Roy Tutorials
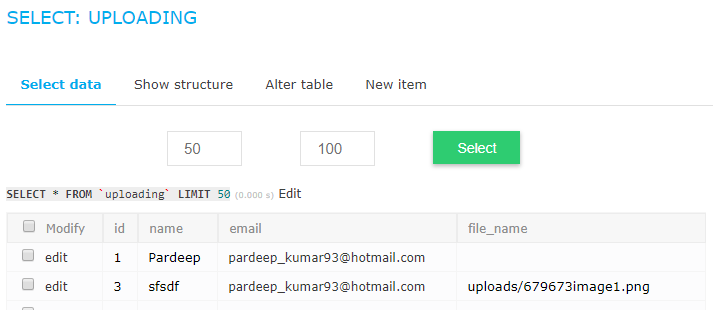
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
Fileupload With Master Page Ajax Update Panel Formview And
 How To Upload Files With Codeigniter And Ajax
How To Upload Files With Codeigniter And Ajax
 Drag And Drop Jquery Multiple File Upload Using Ajax Php With
Drag And Drop Jquery Multiple File Upload Using Ajax Php With
Multiple Form File Uploader Using Jquery Ajax Php And
 Html Form Ajax File Upload Front End Dev Community
Html Form Ajax File Upload Front End Dev Community
 Ajax File Upload With Progress Bar In Laravel 7
Ajax File Upload With Progress Bar In Laravel 7
 Python Django Multiple File Upload Using Ajax With Progress Bar Javascript File Upload Progressbar
Python Django Multiple File Upload Using Ajax With Progress Bar Javascript File Upload Progressbar
 Formdata Example With Ajax File Upload Therichpost
Formdata Example With Ajax File Upload Therichpost
 Ajax File Upload Php Jquery Tutorial Web Development Blog
Ajax File Upload Php Jquery Tutorial Web Development Blog
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Ajax File Upload Progress For Java Codeguru
Ajax File Upload Progress For Java Codeguru
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Ajax File Upload Xmlhttprequest Upload Formdata Api
Ajax File Upload Xmlhttprequest Upload Formdata Api
 Upload Image Using Ajax Without Form In Php Using Vanilla
Upload Image Using Ajax Without Form In Php Using Vanilla
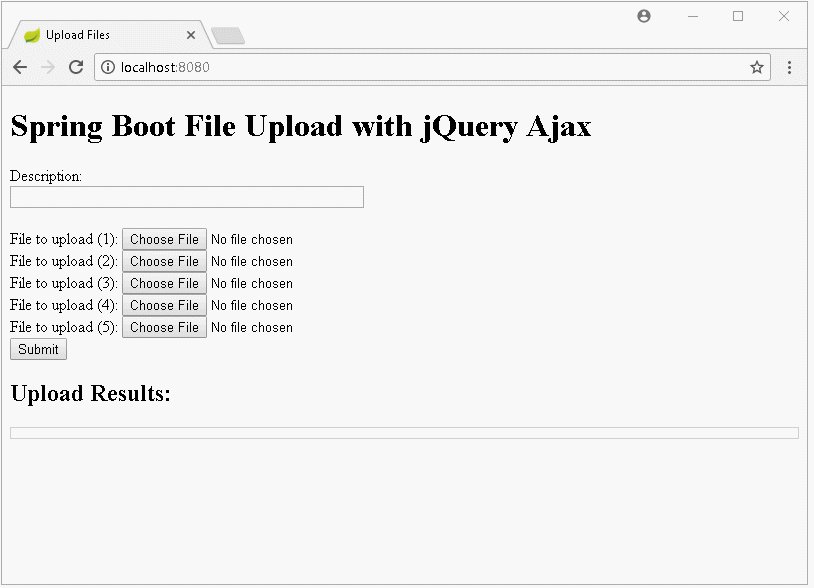
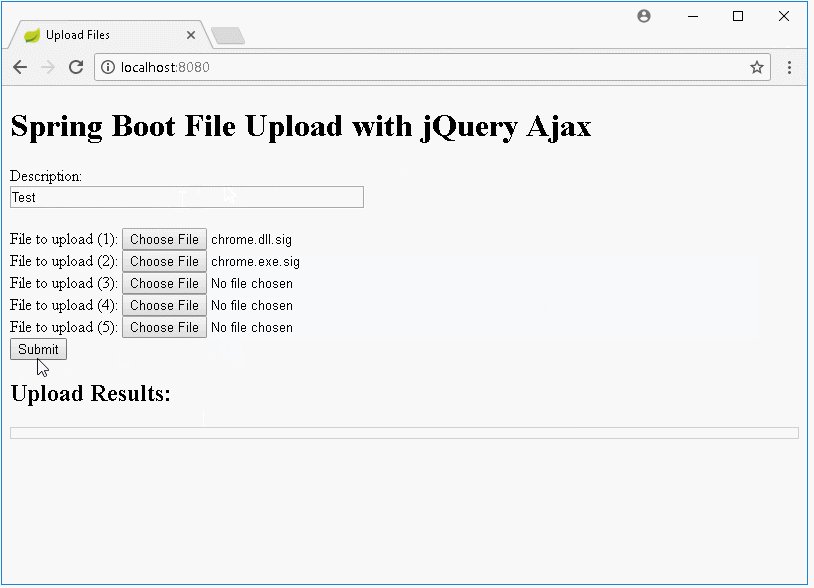
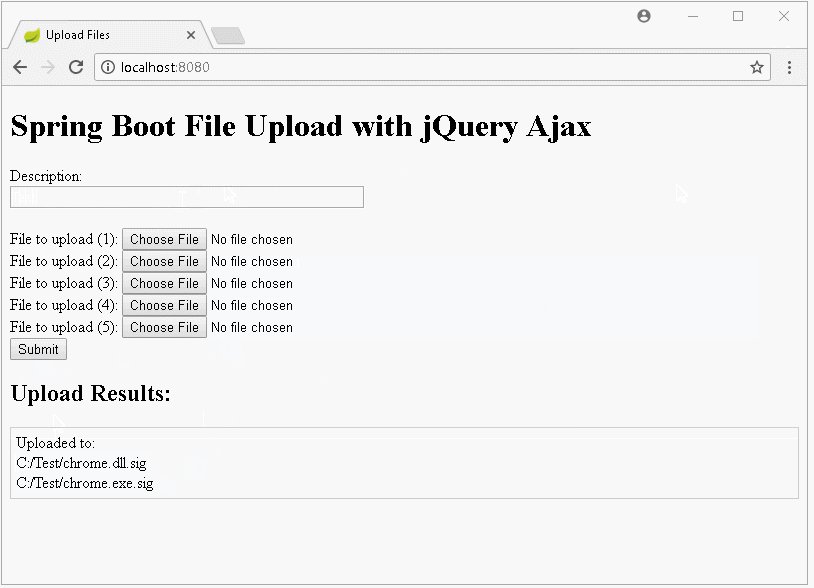
 Spring Boot File Upload With Jquery Ajax Example
Spring Boot File Upload With Jquery Ajax Example
Upload Multiple Files In Asp Net Using Jquery In Gmail Style
Upload Files Using Jquery Ajax And Javascript Interop In
 Drag And Drop Multiple File Upload Using Jquery Ajax And
Drag And Drop Multiple File Upload Using Jquery Ajax And
 Jquery Plugin For Multiple File Uploader Upload File Free
Jquery Plugin For Multiple File Uploader Upload File Free
7 Javascript Ajax File Upload Plugins
 Incredibly Easy Ajax File Uploads With Formdata With
Incredibly Easy Ajax File Uploads With Formdata With
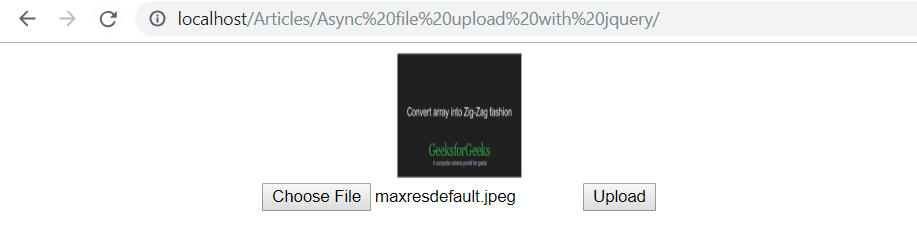
 How To Upload Files Asynchronously Using Jquery Geeksforgeeks
How To Upload Files Asynchronously Using Jquery Geeksforgeeks
Drag And Drop Image Upload Using Jquery Ajax And Php May 2020
 7 Jquery File Upload Plugin Examples Or Multiple File Upload
7 Jquery File Upload Plugin Examples Or Multiple File Upload
 Ajax File Upload With Dynamic Progress Bar Codestacked
Ajax File Upload With Dynamic Progress Bar Codestacked
0 Response to "34 Javascript Ajax File Upload Example"
Post a Comment