33 Google Places Autocomplete Example Javascript
Here I will explain how to implement Google map places autocomplete textbox using Google API using JavaScript in website or Google places autocomplete example textbox without map example. By using google.maps.places.Autocomplete class we can implement Google places autocomplete textbox and display selected address details including latitude and longitude. 15/8/2019 · Google Maps JavaScript API and Places Library, are used to search for places and display location predictions in autocomplete box. Load the Google Maps JavaScript API with Places library (libraries=places). Specify the API key in the key parameter. < script src = "https://maps.googleapis /maps/api/js?v=3.exp&libraries=places&key= Your_API_Key " > </ script > Note that: Google Maps JavaScript API and Places API must be enabled for the Google API Console Project. How to Get Google Maps ...
 Google Maps Address Autocomplete In Asp Net Mvc Stack Overflow
Google Maps Address Autocomplete In Asp Net Mvc Stack Overflow
Nov 28, 2011 - I want to present my users with a text box wherein they can type in their address. As they type their address, I want to provide the users with suggestions/predictions of what address they are tryi...

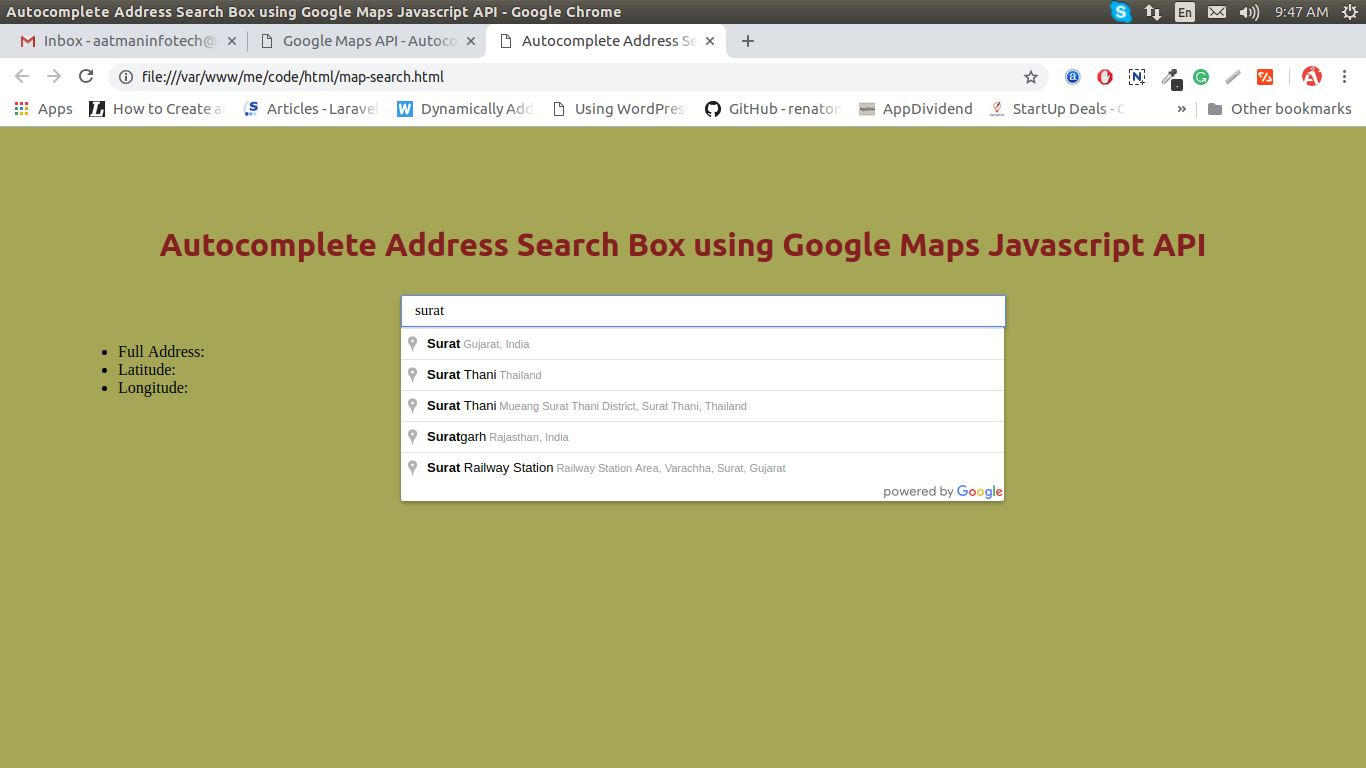
Google places autocomplete example javascript. Feb 02, 2021 - If you're building a client-side application, take a look at the Places SDK for Android, the Places SDK for iOS, and the Places Library, Maps JavaScript API. The Place Autocomplete service is a web service that returns place predictions in response to an HTTP request. I would like to share with you Autocomplete Address Search Box with Map Example - Google Maps API. we will create a simple example with google places autocomplete places search box and show it on the map, we also display latitude, longitude, and place using google maps javascript API. we simply get latitude, longitude, and location name ... Mar 20, 2020 - A Svelte component for using the Google Places Autocomplete API - GitHub - silinternational/svelte-google-places-autocomplete: A Svelte component for using the Google Places Autocomplete API
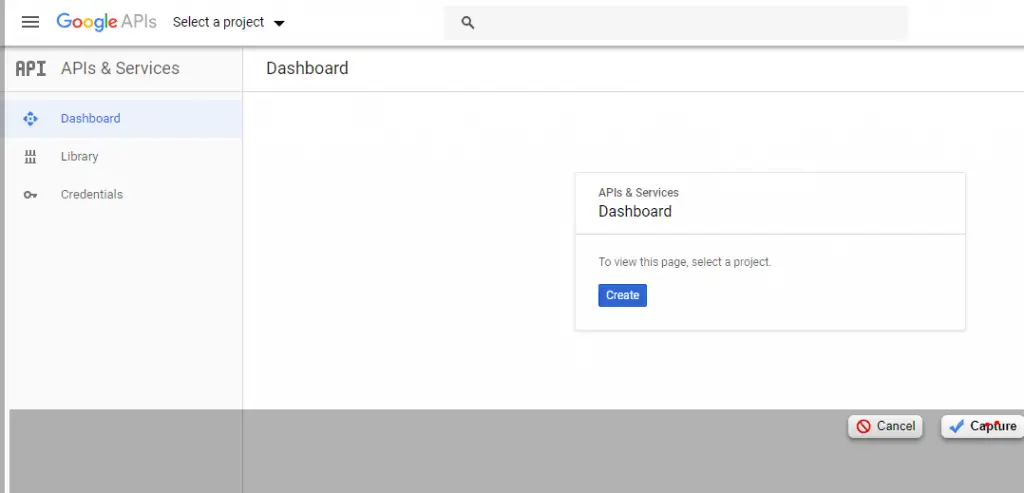
TypeScript JavaScript CSS HTML. More. // This example uses the autocomplete feature of the Google Places API. // It allows the user to find all hotels in a given place, within a given. // country. It then displays markers for all the hotels returned, // with on-click details for each hotel. // This example requires the Places library. Apr 05, 2018 - This sample will demonstrate how to utilize Google's Places and Maps Javascript APIs to display both a map to the user and an auto complete text box for the user to enter a location. Both of these features require that you have an API key from Google, which you can sign up for and request For implementing the autocomplete address in php, you will have to get the key from google console app. So, just go to the link https://cloud.google and get the google API key. Google Places Autocomplete Example without Map. Step 1 - Create Index.php File; Step 2 - Create address.js File; Step 1 - Create Index.php File
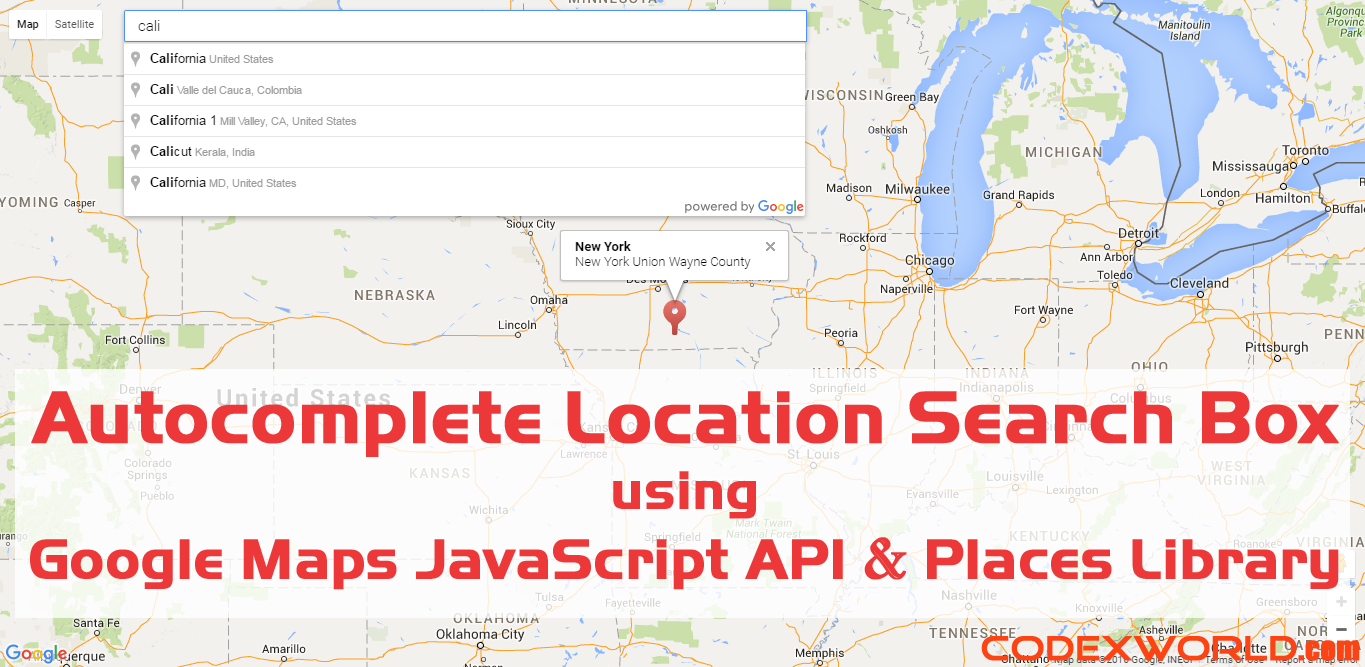
The autocomplete places search box can be integrated easily with the Google Maps JavaScript API. Using Google Maps JavaScript API and Places library, you can easily add an autocomplete places search box to a web page. The Places library provides an autocomplete feature with the Maps JavaScript API. We'll use HTML and JavaScript to implement ... Autocomplete Places Search Box using Google Maps Javascript API. Here, we will learn how to implement simple place autocomplete search box without map using jquery google maps api. we just create simple autocomplete address without map loading in html file. you can use simply this script with php, , java etc. 2 weeks ago - Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The autocomplete service can match on full words and substrings, resolving place names, addresses, and ...
25/5/2020 · new google.maps.places.Autocomplete(); It will take a few parameters. The main one is the input DOM element that we want to add the auto complete functionality into. To do that, set a id attribute called autocomplete to the input field: <input type="text" placeholder="Enter your address" id="autocomplete" /> Aug 14, 2020 - A React component for Google Maps Places Autocomplete An advanced jQuery plugin that wraps the Google Maps API's Geocoding and Places Autocomplete services.
Feb 05, 2021 - When you select an autocomplete result the sample then calls the getPlace() method, and then it opens an info window to display place details. For more information, see the Autocomplete class. 1/9/2015 · Google Place Autocomplete. This sample code show you how to quickly use the Places Autocomplete javascript API from Google. See demo right now. Code. Look at the index.html file, you'll see a very standard form. The input with id user_input_autocomplete_address is very important as it is bound to an autocomplete object in the autocomplete.js code. Jul 15, 2020 - By the end of this tutorial, you’ll be able to:. “Google Places API → Add Autocomplete To An Input Field” is published by Raja Tamil.
TypeScript JavaScript CSS HTML // This example retrieves autocomplete predictions programmatically from the // autocomplete service, and displays them as an HTML list. // This example requires the... This example uses the Place Autocomplete widget to provide a type-ahead search box. The radio buttons allow you to select whether to restrict results to the continental United States, or to include... There are multiple ways in Angular 2+ to implement google places API's. Following steps shows how we can create a reusable component that can be used to autocomplete address. Step 1: Install ...
Google places javascript Add google maps places javascript by adding the following script to your webpage, be sure to fill in your API key. To get your API key head over to console.developers.google and create a new API key for your project. Don't forget to restrict the use of the API key!As you... Aug 02, 2017 - This journey through the Google Places Autocomplete API, from initial implementation to discovering the bug and resolving it, has given us a framework for addressing these kinds of bugs when it comes to 3rd party Javascript APIs. First, before we code anything, we should have a clearly defined ... 1 week ago - The functions in the Places Library, Maps JavaScript API enable your application to search for places (defined in this API as establishments, geographic locations, or prominent points of interest) contained within a defined area, such as the bounds of a map, or around a fixed point. The Places API offers an autocomplete ...
Implementing Google Places Autocomplete without using Google Maps. The HTML Markup consists of an HTML TextBox using which the Google Places Autocomplete will be implemented. The very first thing is to inherit the Google Maps API script along with the places library. Then inside the Google Maps window load event handler, the Google Places ... Dec 09, 2019 - The service can be used to provide an autocomplete functionality for text-based geographic searches by returning places such as businesses, addresses, and points of interest as a user types. Google provides a Places library through the Maps Javascript API. This blog post focus on the usage ... 19/2/2019 · Google Places Autocomplete example using Javascript with a Places Session Token. Ask Question. Asked 2 years, 5 months ago. Active 2 years, 3 months ago. Viewed 2k times. 1. I am trying to get Google places Autocomplete to work with sessions, but I can't find an example …
Apr 06, 2020 - Learn how to implement Google Maps and the Google Places Autocomplete API in Rails compatible with Turbolinks using StimulusJS ... Google Maps has notoriously not played well with Rails and Turbolinks. Using Stimulus.js, we can make it work seamlessly using custom events in Javascript to tie ... Intro¶. The Place Autocomplete service is a web service that returns place predictions in response to an HTTP request. The request specifies a textual search string and optional geographic bounds. The service can be used to provide an autocomplete functionality for text-based geographic searches by returning places such as businesses, addresses and points of interest as a user types. I did not use the "AutocompleteService" function here, this is a basic example setup the same way I have listed above for the Callback with using the "Autocomplete Widget" via new google.maps.places.Autocomplete(). When you go to the page, you can see the call to library first, first screenshot of Dev Tools below. Next I did a search, which worked.
function fillInAddress () {. // Get the place details from the autocomplete object. const place = autocomplete. getPlace (); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps ... Code referenced in video: https://github /leighhalliday/demo-google-places-reactArtwork by James Gilleard - https://www.artstation /jamesgilleard Jul 27, 2021 - This is a React hook for Google Maps Places Autocomplete, which helps you build a UI component with the feature of place autocomplete easily! By leveraging the power of Google Maps Places API, you can provide a great UX (user experience) for user interacts with your search bar or form etc.
Google simply provide a google places api key that help to autocomplete search address or location easily with example. We will create simple one html form and script that help to fill address in input box automatically. We will type some words of address and location and Google will automatically provide us with complete address and location ... Problem: I'm trying to get latitude and longitude from Autocomplete Google Maps API without showing the map. In my script autocompletion works well, but I can't get the latitude and longitude. <script type="text/javascript"> function initialize() { var options = { types: [' ... We will simply use the google map API to create the autocomplete for google places using ReactJS. Google Place Autocomplete API in React JS, React component for google autocomplete, Implementing Google Places Autocomplete with ES6, example or tutorial of the google places autocomplete, react js with google maps autocomplete search engine.
Mar 13, 2018 - Use Google Maps JavaScript API with places library to implement Google Maps Autocomplete search box in the webpage. google.maps.places. StructuredFormatting interface Contains structured information about the place's description, divided into a main text and a secondary text, including an array of matched substrings from the autocomplete input, identified by an offset and a length, expressed in unicode characters. Requires the &libraries=places URL parameter. Google Place Autocomplete. The best practice with Google Place Autocomplete API on React. Using Google Place Autocomplete without third-party library. Autocomplete is a feature of the Places library in the Maps JavaScript API. When a user starts typing an address, autocomplete fills in the rest. Setting up the Project. Install the repository:
 Google Autocomplete Current Location Latitude Longitude
Google Autocomplete Current Location Latitude Longitude
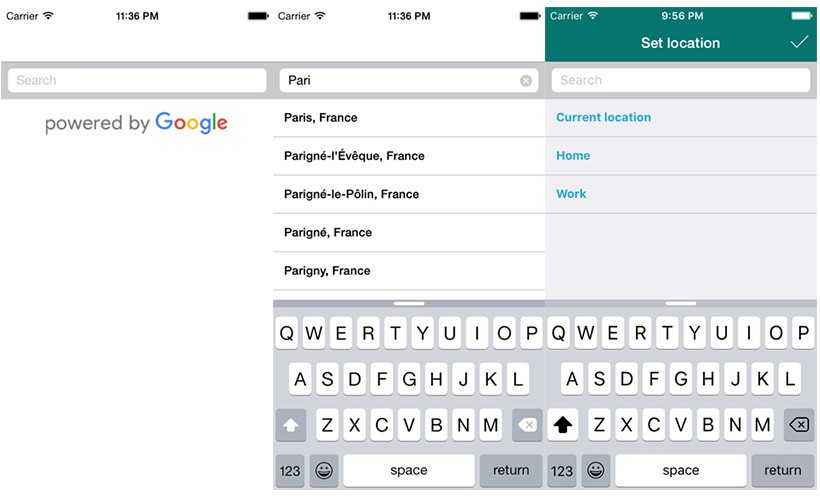
 Customizable Google Places Autocomplete Component For Ios And
Customizable Google Places Autocomplete Component For Ios And
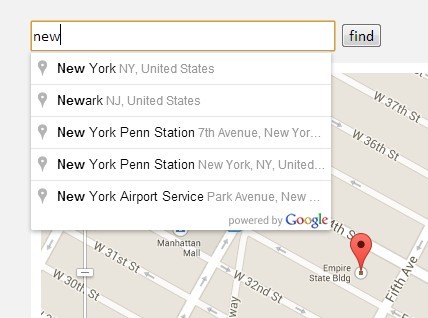
 Google Places Api Add Autocomplete To An Input Field By
Google Places Api Add Autocomplete To An Input Field By
 Add Google Maps Places And Geolocation To Your Ionic App
Add Google Maps Places And Geolocation To Your Ionic App
 Implement Google Maps Autocomplete Api Vue Js Dev
Implement Google Maps Autocomplete Api Vue Js Dev
 How To Decode Google Places Json Using Javascript Stack
How To Decode Google Places Json Using Javascript Stack
 Google Places Autocomplete Fill Input Example Without Showing
Google Places Autocomplete Fill Input Example Without Showing
 Google Places Autocomplete Textbox Using Google Maps Api
Google Places Autocomplete Textbox Using Google Maps Api
 Googleplaces Overview Outsystems
Googleplaces Overview Outsystems
 Google Maps And Google Places Autocomplete Api With Rails
Google Maps And Google Places Autocomplete Api With Rails
 Search Location With Google Maps Javascript Api Place
Search Location With Google Maps Javascript Api Place
 Google Map Place Api How To Remove Country Name From
Google Map Place Api How To Remove Country Name From
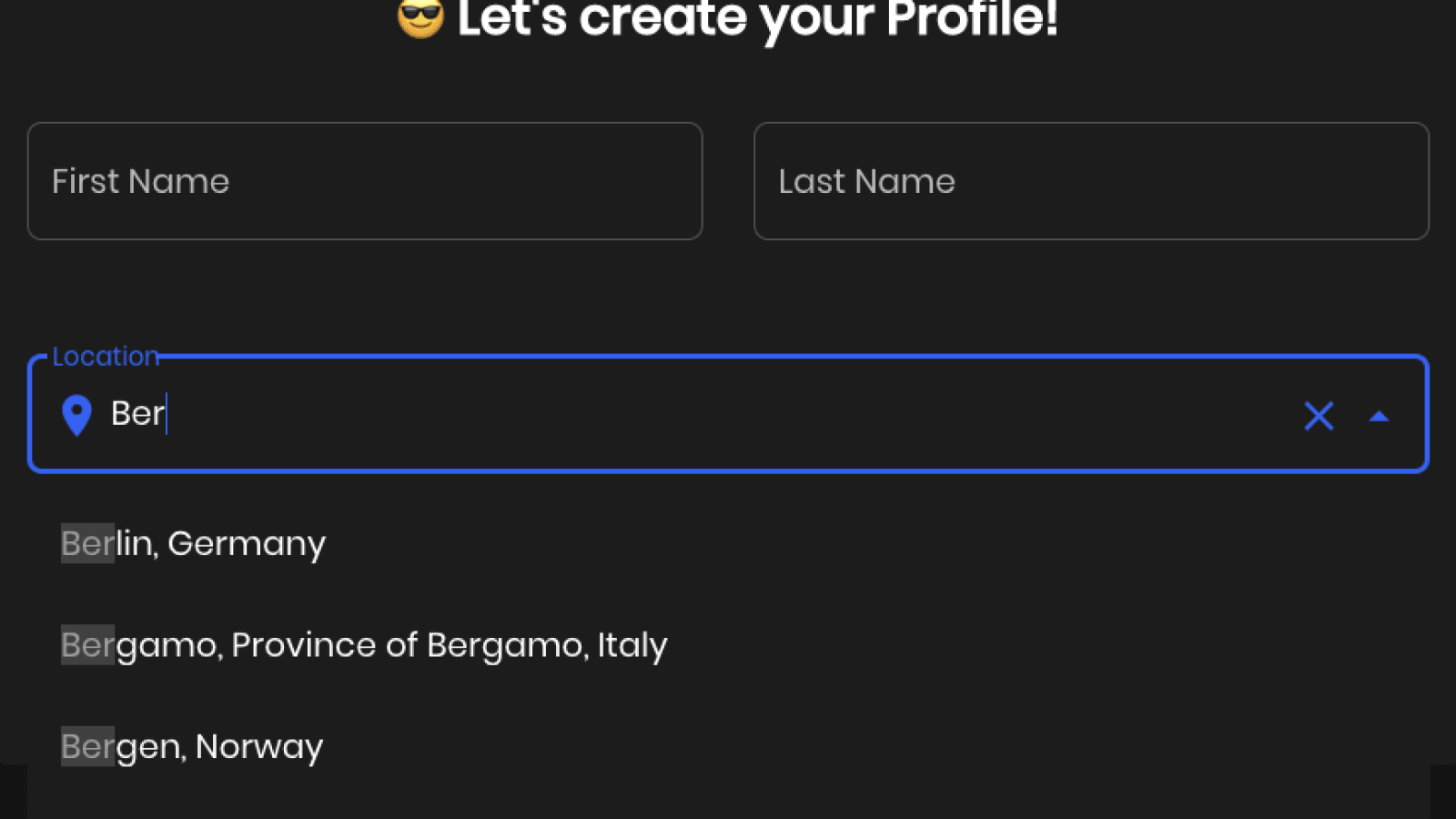
 How To Add Google Locations Autocomplete To Your Angular
How To Add Google Locations Autocomplete To Your Angular
 Google Places Api Not Showing Autocomplete Dropdown
Google Places Api Not Showing Autocomplete Dropdown
 How To Build An Angular 12 Application With Google Places
How To Build An Angular 12 Application With Google Places
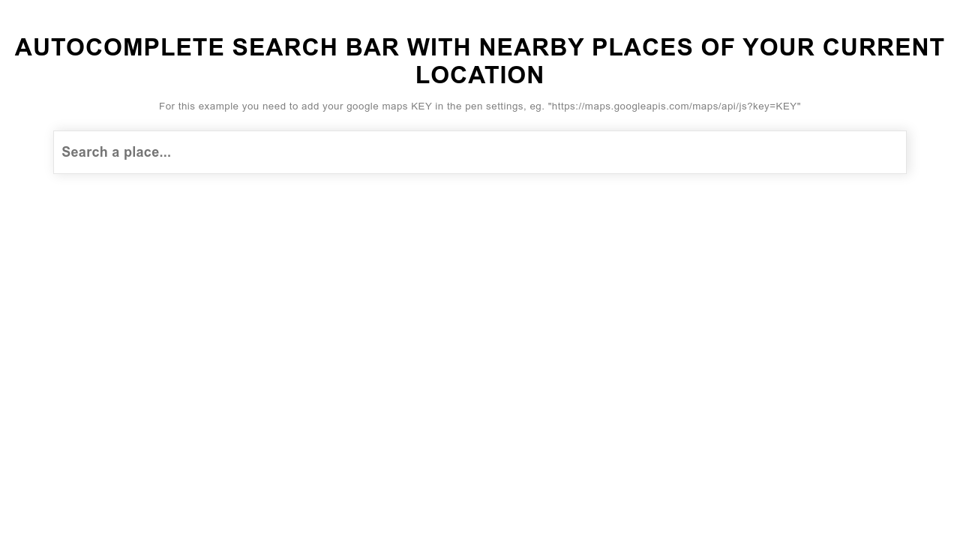
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 Everything You Should Know About Google Maps Places Autocomplete
Everything You Should Know About Google Maps Places Autocomplete
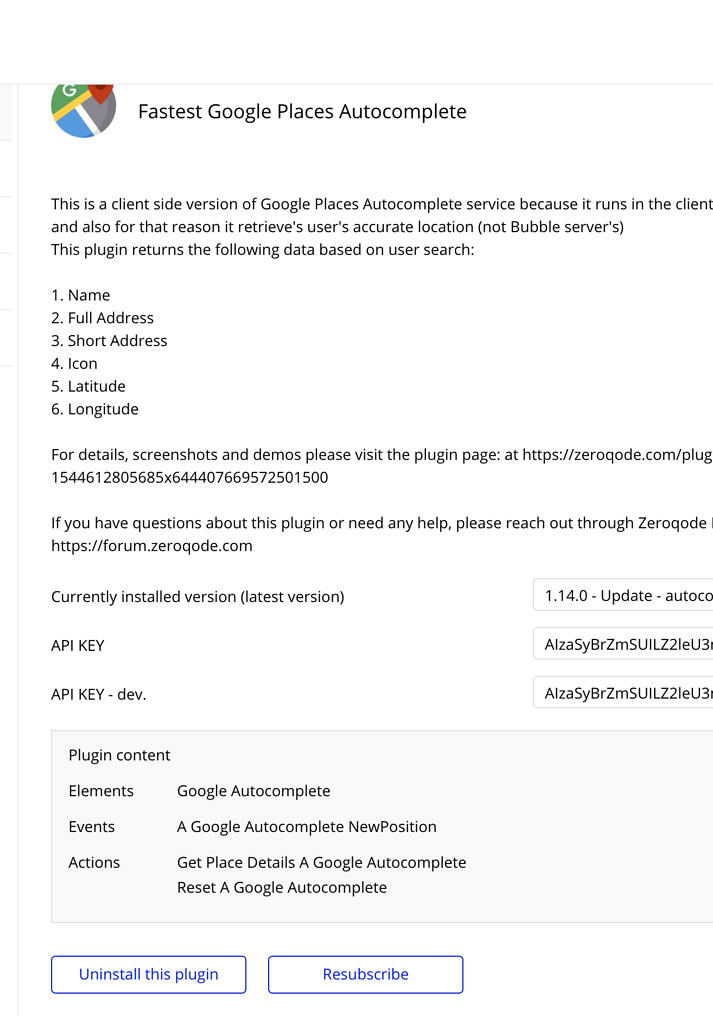
 Fastest Google Places Autocomplete Not Working Plugins
Fastest Google Places Autocomplete Not Working Plugins
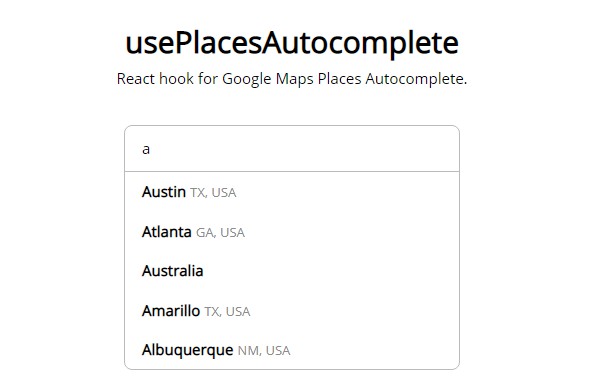
 React Hook For Google Maps Places Autocomplete
React Hook For Google Maps Places Autocomplete
 Jquery Geocoding And Places Autocomplete With Google Maps Api
Jquery Geocoding And Places Autocomplete With Google Maps Api
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 How Can I Get Autocomplete Address From Drag Event In Google
How Can I Get Autocomplete Address From Drag Event In Google
 How To Implement Google Map Places Autocomplete In Javascript
How To Implement Google Map Places Autocomplete In Javascript
 Vue Js Google Places Autocomplete Multiple Input Fields
Vue Js Google Places Autocomplete Multiple Input Fields
 Google Autocomplete Made With Vue Js
Google Autocomplete Made With Vue Js
 Google Places Autocomplete In Php With Example
Google Places Autocomplete In Php With Example
 React Google Places Autocomplete Css Codelab
React Google Places Autocomplete Css Codelab
 Etm React Native Google Places Autocomplete Npm
Etm React Native Google Places Autocomplete Npm
 Google Places Autocomplete Widgets For Flutter
Google Places Autocomplete Widgets For Flutter
 How To Get Postcodes From Google Places And Google Maps With
How To Get Postcodes From Google Places And Google Maps With
 React Hook For Google Maps Places Autocomplete
React Hook For Google Maps Places Autocomplete
0 Response to "33 Google Places Autocomplete Example Javascript"
Post a Comment